前言
传统导航用户读图理解成本高,布局上以“抽象底图+诱导面板”的方式,在使用的过程中需要不断对照抽象底图、诱导面板和现实场景。尤其是步行的自由度较大,面临的道路环境也复杂多变,加上现有传感器精度不足、定位不准、朝向不对等多种因素,导致用户在某些场景下步行导航的体验不佳。
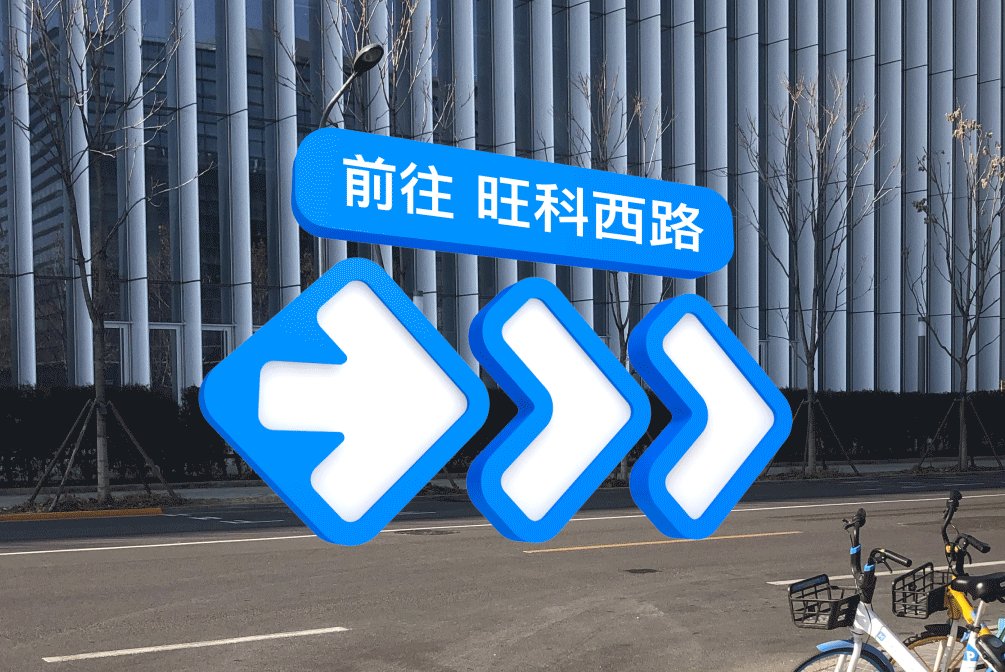
将AR技术与导航功能结合,把手机摄像头作为新的传感器,补足传统传感器精度不足导致的定位、朝向问题。同时将直观的转向箭头、道路等引导信息直接叠加在实景中,强化地图与真实世界的映射关系。用户可以在步行中看到全景的路线、方向和终点,更快地辨别方向和到达目的地。
设计层面的思考
基于现有步行导航的不足,设计希望能够通过探索新的地图形态,不断优化用户步行导航的体验。因此,设计了三条标准:
1.结构清晰:
功能入口明确,扁平的层级结构,实景体感交互。降低用户学习成本、提升使用效率。
2.引导直观:
将诱导信息直接叠加到实景环境中,并用动画、3D素材与实景结合的方式,降低交互指引的理解成本,灵活适应多种场景。
3.安全可靠:
设计上,保证用户在导航中获得直观体验的同时,也会在特定的场景提示用户放下手机,注意道路安全。
1.0 ** **结构清晰
在腾讯地图App中,步行规划和导航页面都明确透出了AR实景导航功能入口。用户在步行场景下可以快速的进入实景导航。
自然的引导提示
进入实景导航功能后需要扫描周围的建筑物和街道标志,以便校准实景环境。为了使这个过程自然流畅,我们采用遮罩动画的形式,给用户以明确的引导。
高效的使用流程
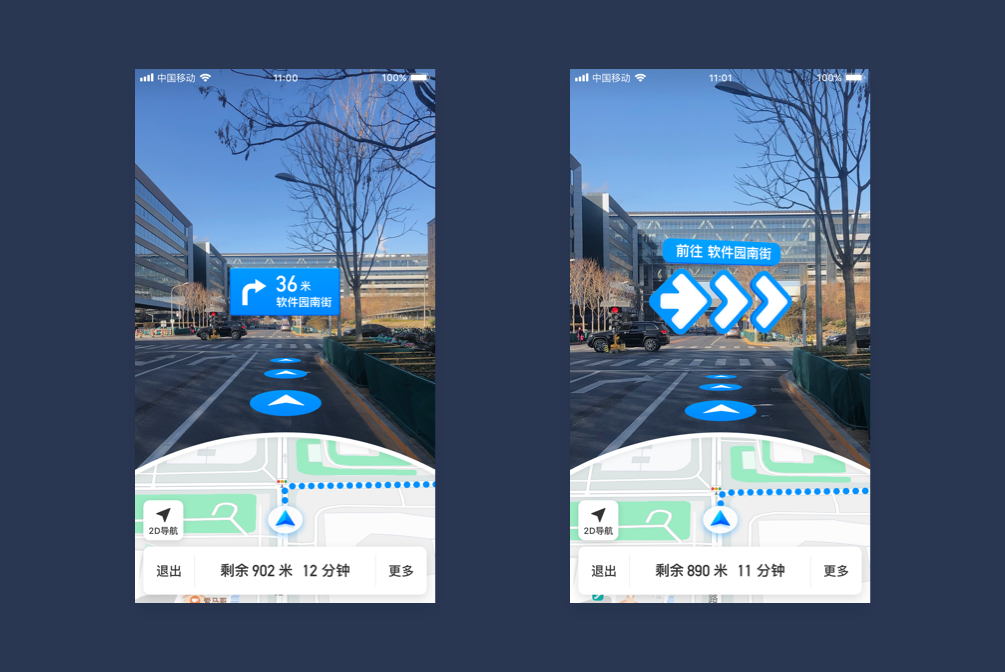
用户在使用过程中始终可以看到AR引导标志,标志会显示到下一个转弯的距离和朝向。同时地面会显示由数个带箭头的圆点组成的贴地线指引方向。
根据用户行为切换使用方式**
传统步行导航下用户更倾向于水平持握手机,而在实景导航时用户需要保持手机垂直于地面,两种导航方式带来了操作上的差异。设计上根据用户不同的使用习惯增加了体感交互,当用户将手机拿起或放平时,会自动帮助用户在实景导航和普通导航之间切换。


扁平的层级结构
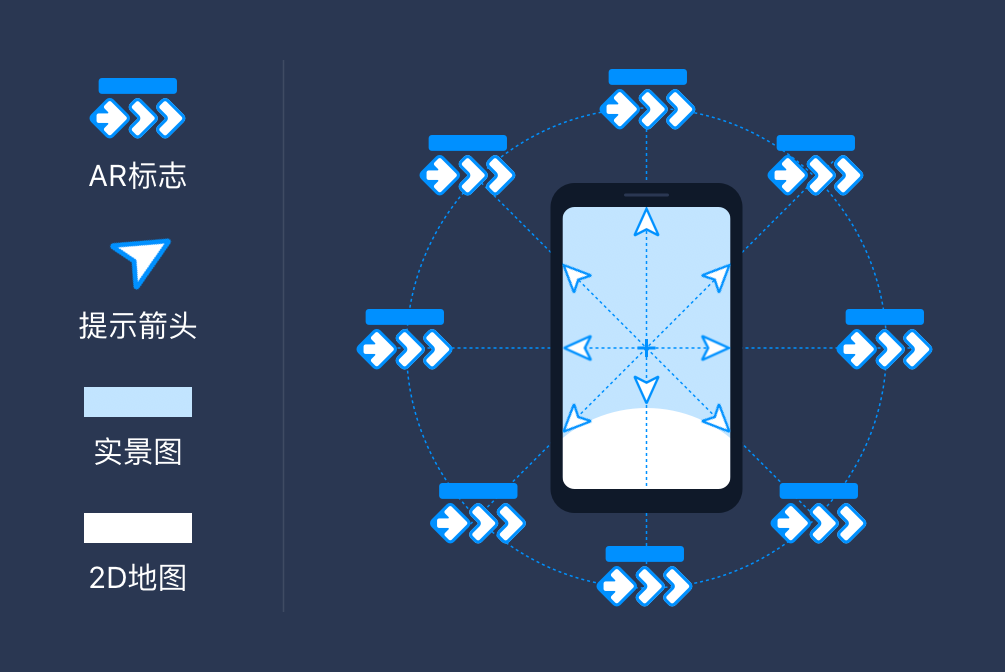
以用户聚焦的带引导标志的实景图为主,并结合2D小地图为辅助判断信息。

用户主要依靠AR引导标志判断路线,因此设计上将实景图区做的尽可能大。AR标志在满足清晰度时,也控制了尺寸,以免对图区造成过多遮挡,影响用户的观察视野。
考虑到实景导航与传统导航的切换,以及目前实景图还没有加入POI(商店、车站、大楼等地点)和周边道路的AR信息,我们在布局上把传统导航的2D地图以较小的尺寸展示在页面底部,以辅助用户判断周边环境。
除了“实景导航”入口作为新功能强化透出以外,常规操作项与传统导航采用一致的组件。实景导航没有固定的诱导面板,这样可以把提示条放在醒目的顶部。

重要的信息和安全提示,需要用阻断式的模态弹层来确保信息清晰展现并吸引用户的注意。

2.0 ** 引导直观**
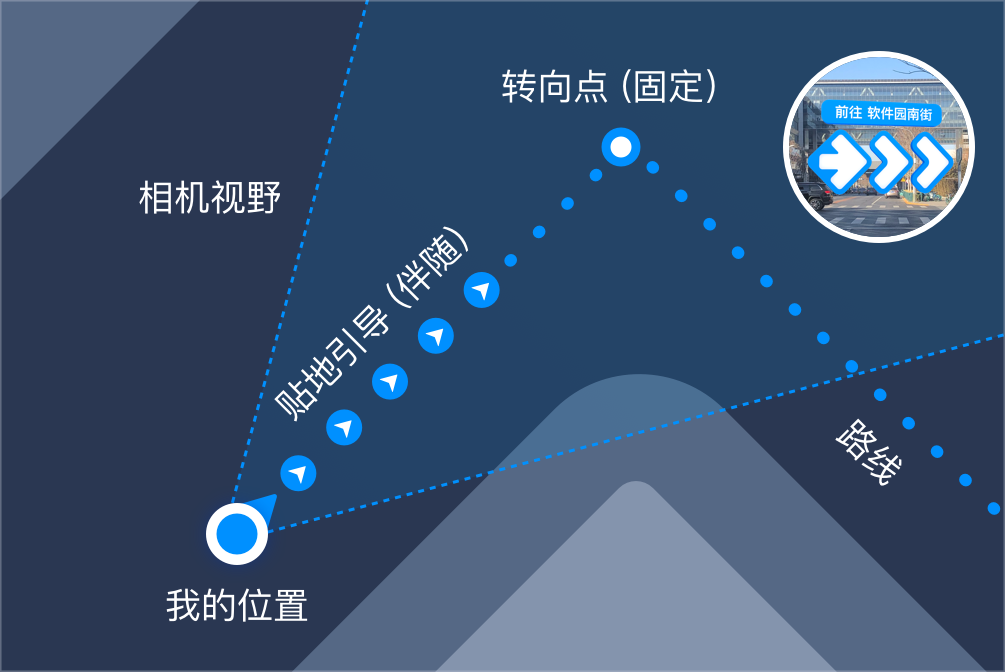
用户在步行导航时,最关注的是“朝哪走”和“在哪里转弯”。针对这两个痛点,我们分别设计了“伴随”+”固定”式的引导。
“伴随”指在实景图中定义一条始终伴随在用户脚下的贴地引导线。用户无论处在什么位置,都能根据贴地引导线判断方向。通过把引导标志“固定”展示在转向点上来提醒用户需要在哪个位置转向。


清晰地标识行进方向
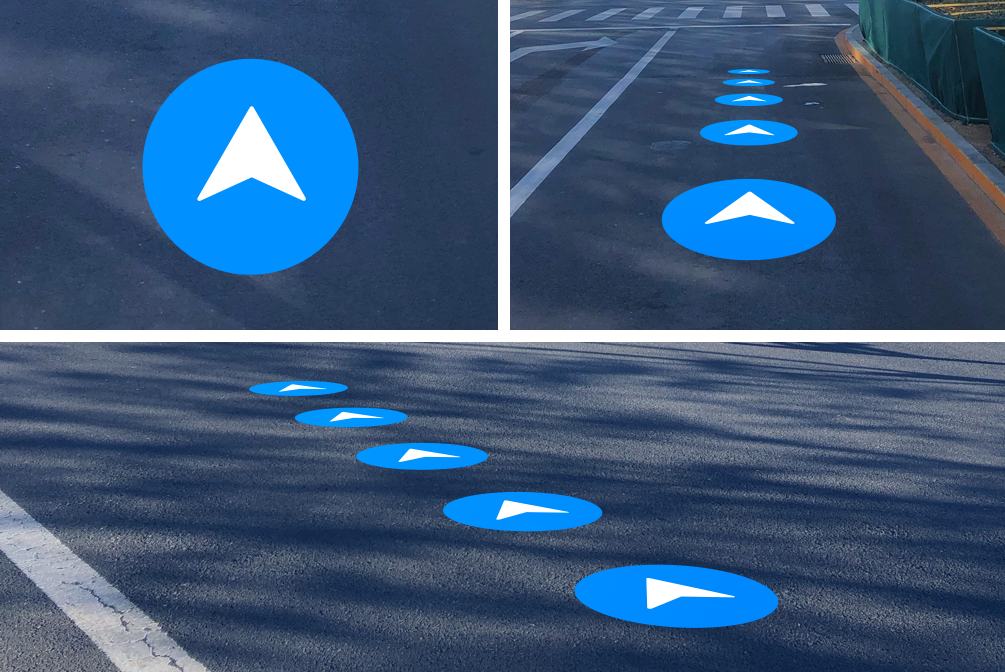
现实中我们可以看到一些贴在地面上的引导标志。他们既可以指明方向,又不占用实体空间,非常适合用在始终“伴随”用户的指引标志上。因此,设计上通过把点状引导标志模拟贴合在路面上的效果,为用户提供明确的、不影响视野的方向指引。

明确的引导转向位置
传统导航中诱导面板主要展示了当前路段的长度和往哪转。由于实景导航可以对转向点进行实时定位,我们把转向点和诱导面板结合起来,做成大小、透视稳定的2D引导标志。这样无论用户的手机怎样移动,诱导面板可以始终固定在实景图中的转向点上,从而可以直观地判断在何处转向。
2D标志的设计,需要考虑在不占用实景图过多面积的同时,保证信息可以清晰识别。我们以手机上常用的14pt为最小字号,在此基础上适当突出距离数字,并适配合适大小的图形。

现实中,市政道路标志的蓝白配色醒目程度已经得到了很好的验证,所以我们在2D标志的配色上映射现实,并且结合了腾讯地图的品牌蓝,对边缘进行了厚度转折处理,以加强和实景的区分度。面板的布局和传统导航诱导面板保持一致,方便用户理解。
当用户接近转向点时,我们希望能进一步加强提示。由于此时转向标志远比距离和路名重要,而且更容易呈现与实景环境相结合的3D效果。因此,我们通过把2D标志切换成3D的形式来强化转向点。
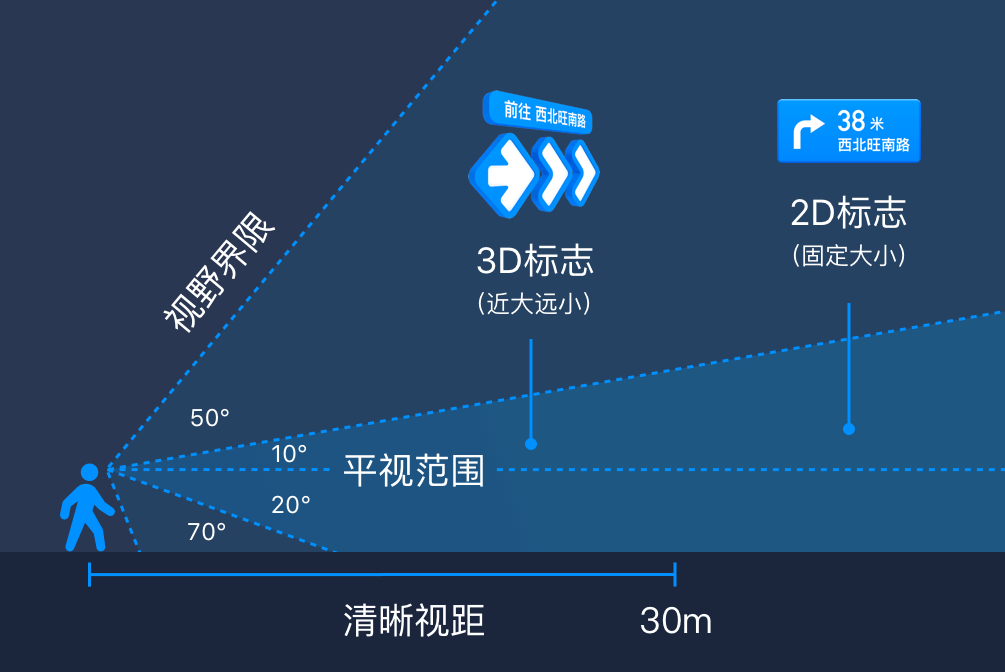
正常人的清晰视距为25~30米。我们以30米为临界点,定义当用户距离转向点30米以内时,实景中转向点的位置上会呈现3D效果。
根据人眼的最佳平视范围和我国人口的平均身高,我们将2D和3D引导标志放置在转向点1.6米左右的高度上,这样可以使用户的观察更舒适。

由于2D标志在清晰视距外,适合以固定大小的形态展示,而3D标志在模拟现实环境中的尺寸、材质、透视变化等物理特性时有较强的感知效果。这些效果在增强指向精准度的同时,也以饱满立体的互动形象出现并陪伴在用户身边,比传统导航更有乐趣。不同于2D标志对于现实交通牌和传统导航面板的继承,3D标志是用户在接近转向点时的增强型提醒。因此标志的视觉形态有较大的可创造空间。在去掉距离数字、强化指向箭头并辅以道路名称这一构成的基础上,我们尝试了多种3D造型的方案。
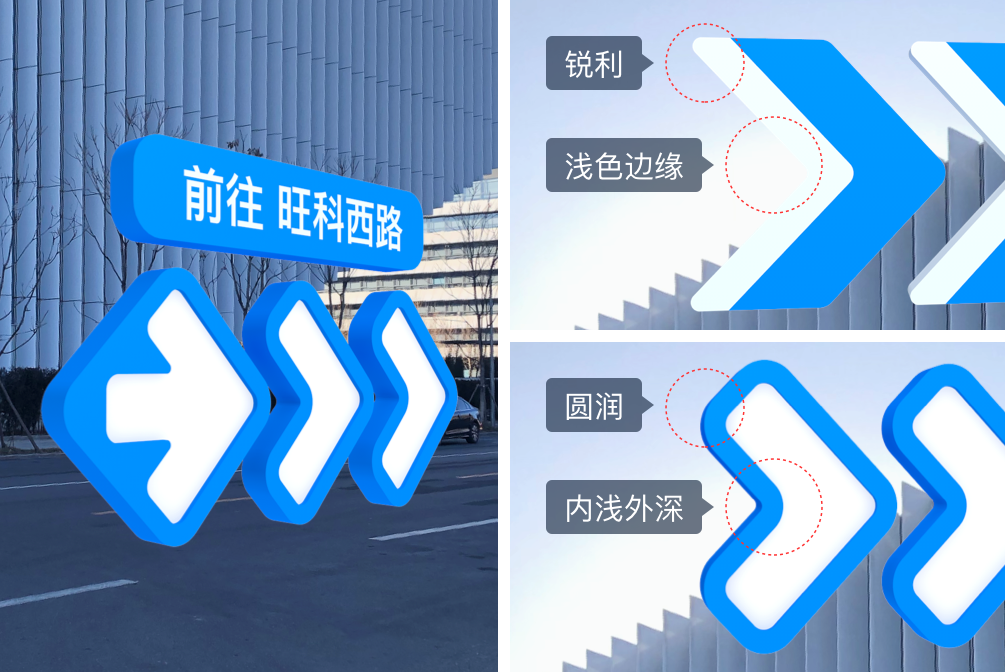
经过对比,我们发现外形圆润饱满、内浅外深的图形在识别度和亲和力上更突出。

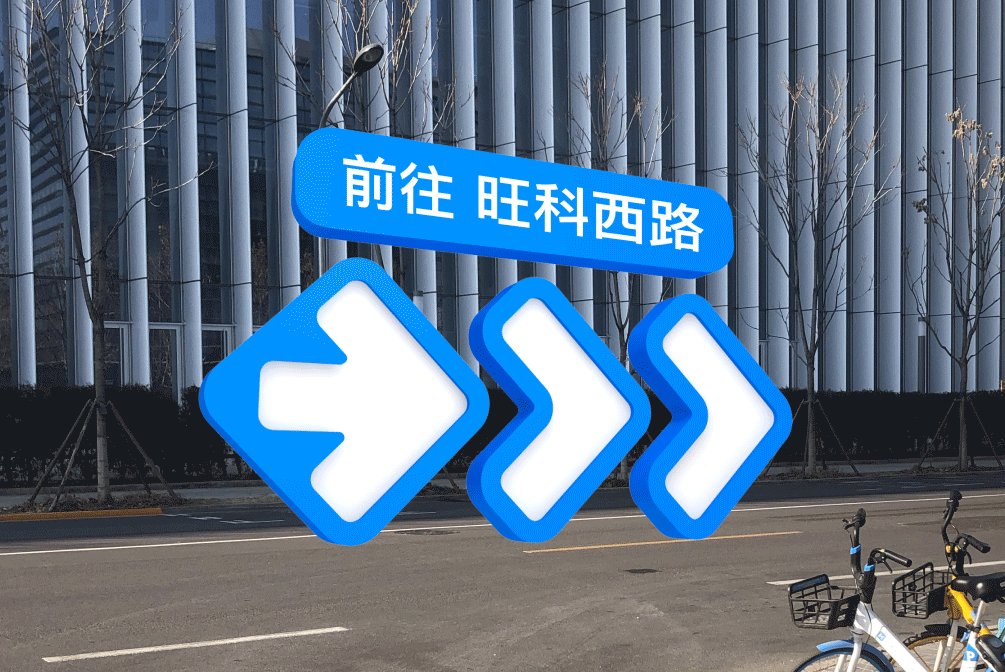
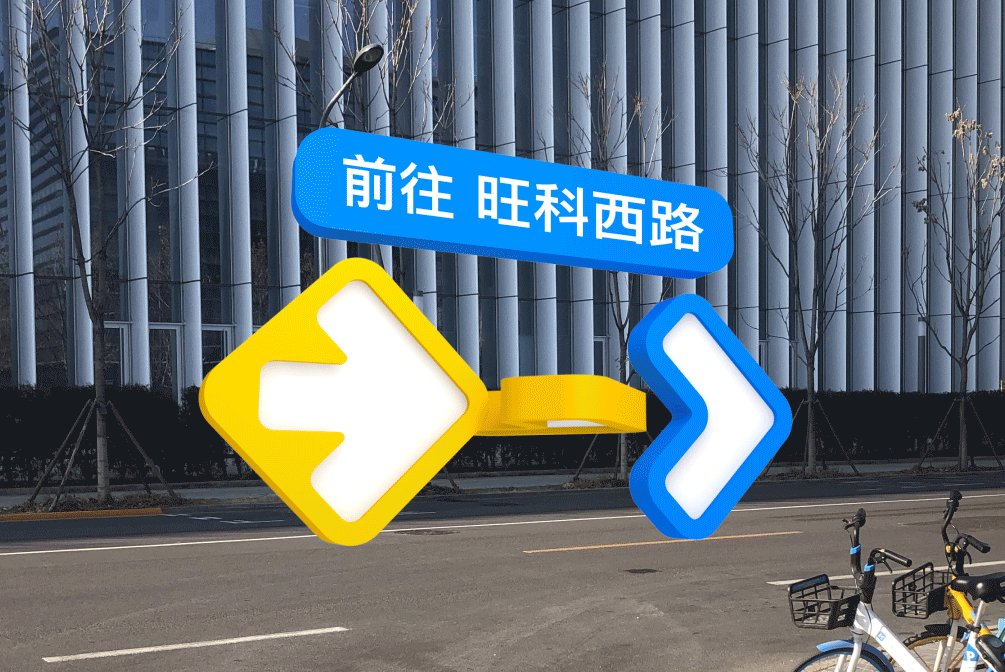
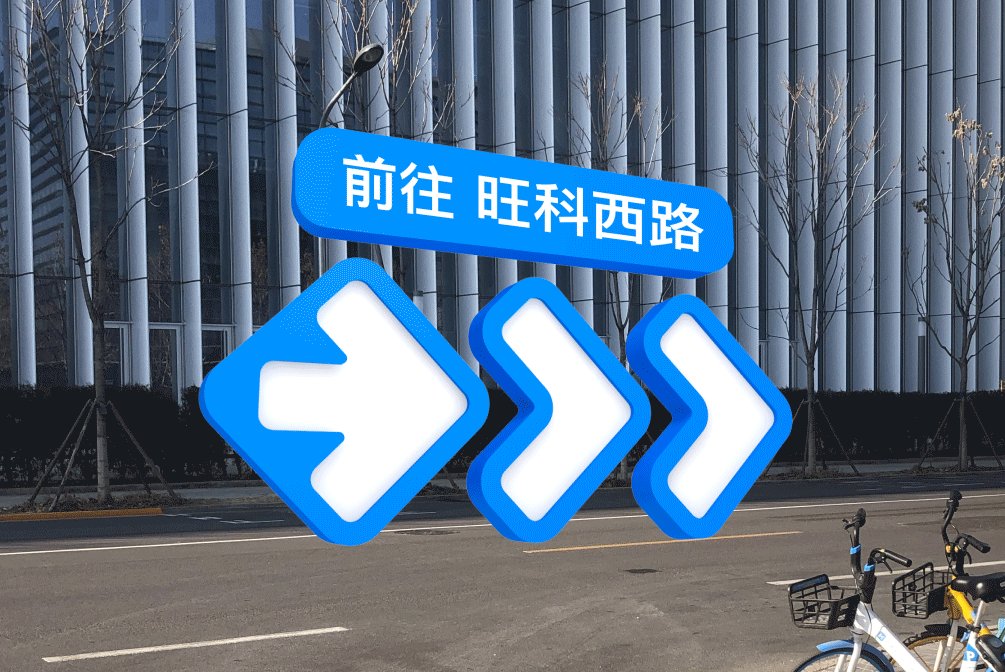
除了对转向点的强化,我们还考虑了3D标志对天桥、人行横道、地下通道等特殊路段兼容展示的可能性。最终的方案尝试采用“1+2”的组合方式,即由一个完整的和两个3/4正菱形组合而成。完整的正菱形内既可以展示箭头,也可以展示特殊路段。

除了3D转向标志延续了腾讯地图品牌蓝的质感外,3D化的终点标志在基本形和色彩上也与App内的2D终点标志保持一致。
为避免用户错过转向点,当用户距离转向点5米内时,3D标志会变为动态效果,以进一步加强对用户的提醒。
由于3D标志需要保证30米视距时在手机中的清晰度,整个标志需要足够大才能使字号不小于14pt。但这样的尺寸会在用户到达转向点时显得过大,影响观察视野。所以设计上当用户“触碰”到3D标志时,整个标志会变成半透明状态。

当用户距离终点30米以内时,3D形态的终点Marker会以旋转的方式吸引用户的注意。
视野外的引导提示
无论是2D还是3D标志,他们都是在实景相机中的动作点位置上。当用户的手机没有面向动作点时,会因为看不到引导标志而迷失方向。由于此时引导标志是超出屏幕边界的,并且有可能位于任何一个方向。所以基于“边界”+“方向”的设计要点,我们结合跳动的箭头元素,把它放在实景图的边界上,提示用户按箭头方向移动手机,从而找到引导标志。

这种方式主要通过把手机屏幕中心点到引导标志之间的连线投射在实景图的边界上,从而可以精确地指明手机要朝哪个方向移动。

3.0** 安全可靠**
用户在使用AR步行导航时,注意力集中在手机上,在特殊路段上会增加安全隐患。
设计上考虑当用户在接近路口、天桥和地下通道等特殊路段时,采用深色遮罩,并结合简短的动画提醒用户把注意力从手机转向现实环境。

由于所有场景的安全动画都是以提醒用户放下手机为目的,视觉上设计了一套模板,以简单的线条表现“当前场景”和”手机框”,通过将手机移开时”当前场景”从手机切换到后面的背景来引导用户把视觉焦点从手机转向现实环境。其中“当前场景”的图形可以根据路口、天桥和地下通道等场景替换,从而实现既统一又有针对性的提示。
总结
步行实景导航模式在10月和11月先后在Android和iOS平台上线。作为初版,用户普遍对实景导航新功能有较大的使用意愿和满意度。在后续优化中,我们希望在提高技术精准度的同时,在体验设计层面上加强AR标志的稳定性和可靠度,在视觉体验上突出实景环境的通透感和AR的科技感,使用户的体验更轻松、更愉悦 。

