乐高https://legao.jd.com/致力于打造一套多终端,多场景,多技术栈的企业级 UI 组件库。2020年,乐高V2.0版本针对PC组件迎来了全面升级。
背景
乐高V1.0产品希望建立起一个中后台设计平台,解放互联网人双手,不再做0-1的重复工作。覆盖人群包括产品设计师,UI/UE设计师,前端工程师。1.0版本虽然能满足部分业务中的设计和开发需求,但是上手始终很费力,整体流程体验只做到能用,但是不够好用。2.0版本在设计和开发上都希望对乐高进行一次换血,真正达到好用的程度。
如何改造
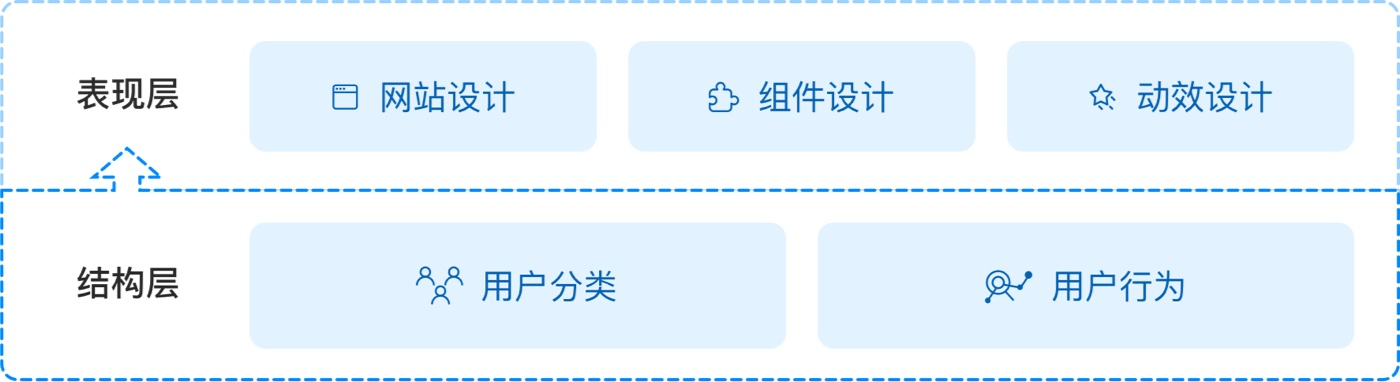
结构层
用户分类
1.0版本希望能够兼顾产品、设计、开发3类用户,从全流程多个节点提升效率。从页面布局也能看出来,1.0版本做了大量对交互设计说明,并分布在每个组件实例的下面。但根据竞品调研结果显示,此类产品的最大用户群体是开发人员,而且从乐高实际能够提供的能力来看,对三类用户差异也极大,最核心的功能也是针对开发的。所以2.0的目标用户进行了调整:前端开发>设计师>产品经理。

用户行为
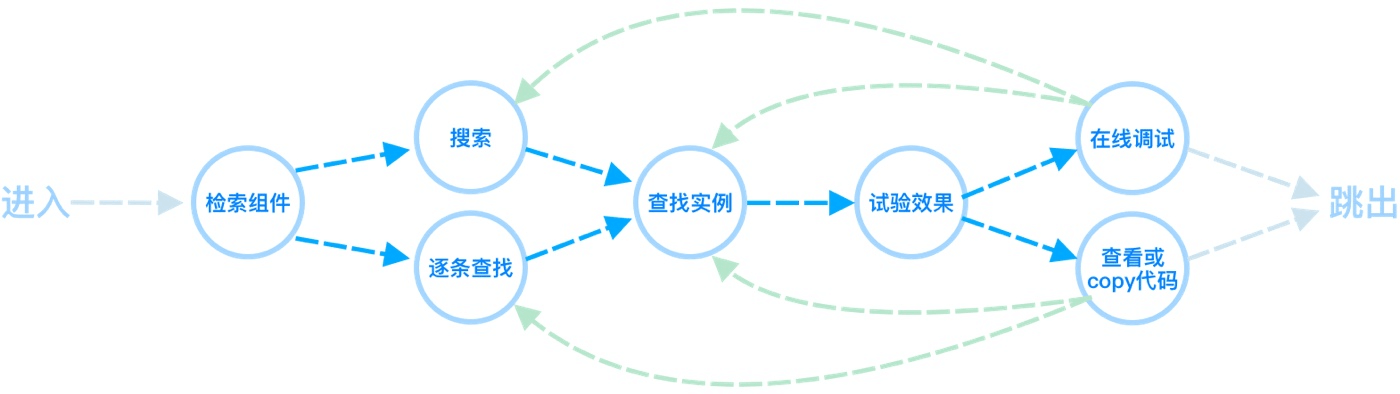
对竞品调研发现,此类网站的体验同质程度化非常高,页面核心内容只包含实例和代码两部分。用户行为基本在重复查找的流程,直到找到或者找不到为止。以核心用户开发人员为示例:

而穿插在实例中间的大篇幅交互设计说明其实在干扰开发用户寻找信息,同样的问题也存在于设计用户的使用中。为了提高用户的浏览效率,页面信息需要进行拆分重组,应该尽可能提高对应用户页面的信息密度。
网站重构
针对上述用户定位和用户表现,本次对网站结构进行了拆解重构
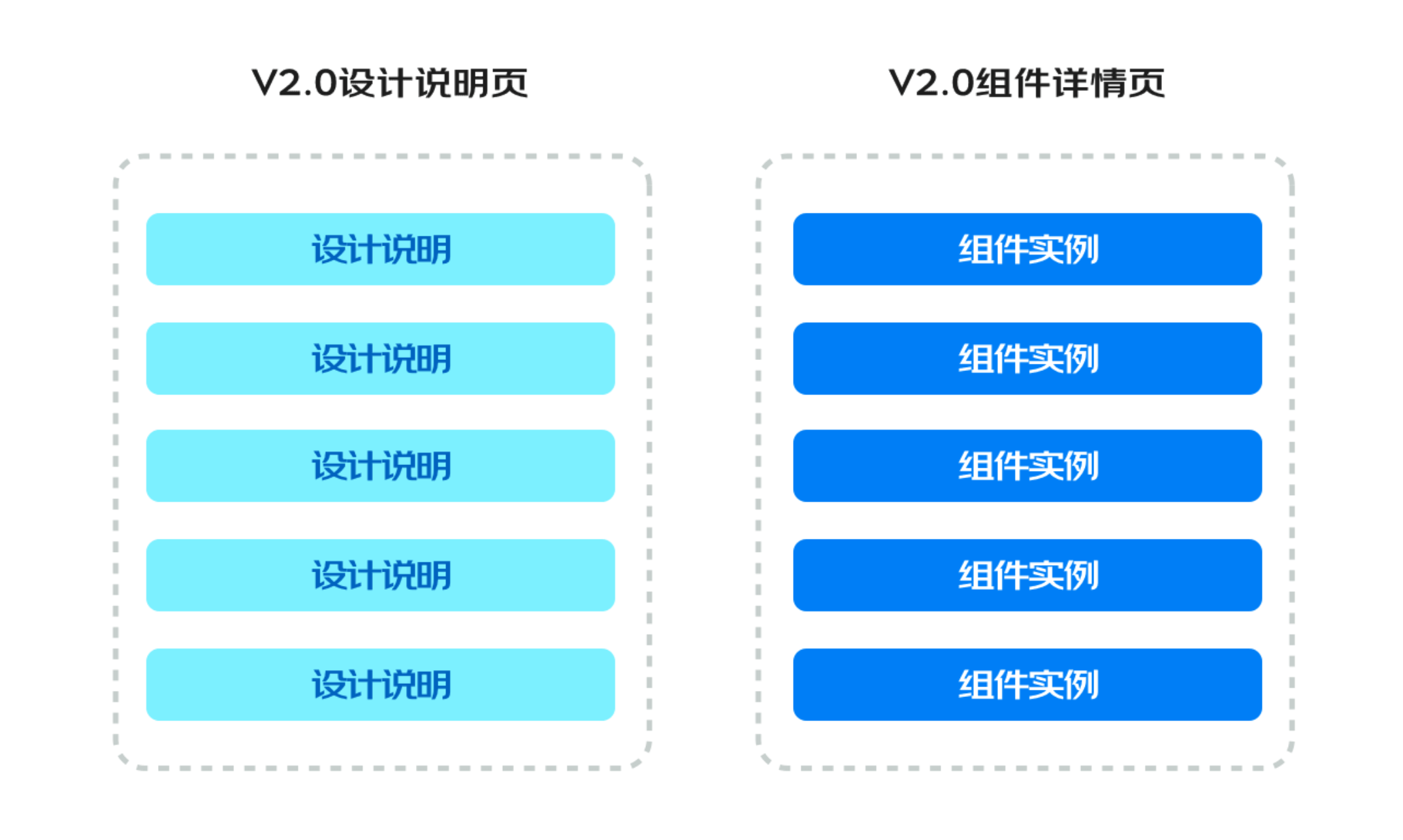
1.增加组件搜索、组件总览页面,提高检索效率。
2.组件详情页面删除交互设计说明,排出设计说明对开发用户的干扰,提高组件实例展示密度。(#面向开发)
3.将剥离出的交互设计说明重新整合,按照组件应用的关联度分类排序,形成系统性的设计指导文档。对于新手或者接触B端中后台设计不久的设计师非常友好,这也是乐高的一大产品优势。
表现层
网站设计
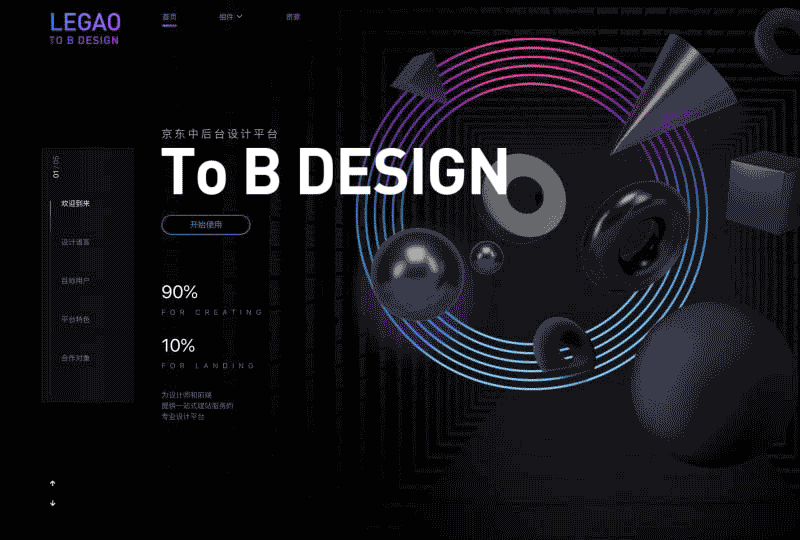
首页风格V2.0首页整体风格偏向轻简,舍弃了1.0厚重的3D风格,整体采用扁平风格,色调也改为亮色系,并且去掉了滚屏的设计,减弱了平台介绍,把更多的权重让给开始使用按钮和导航功能,希望用户尽快体验产品。
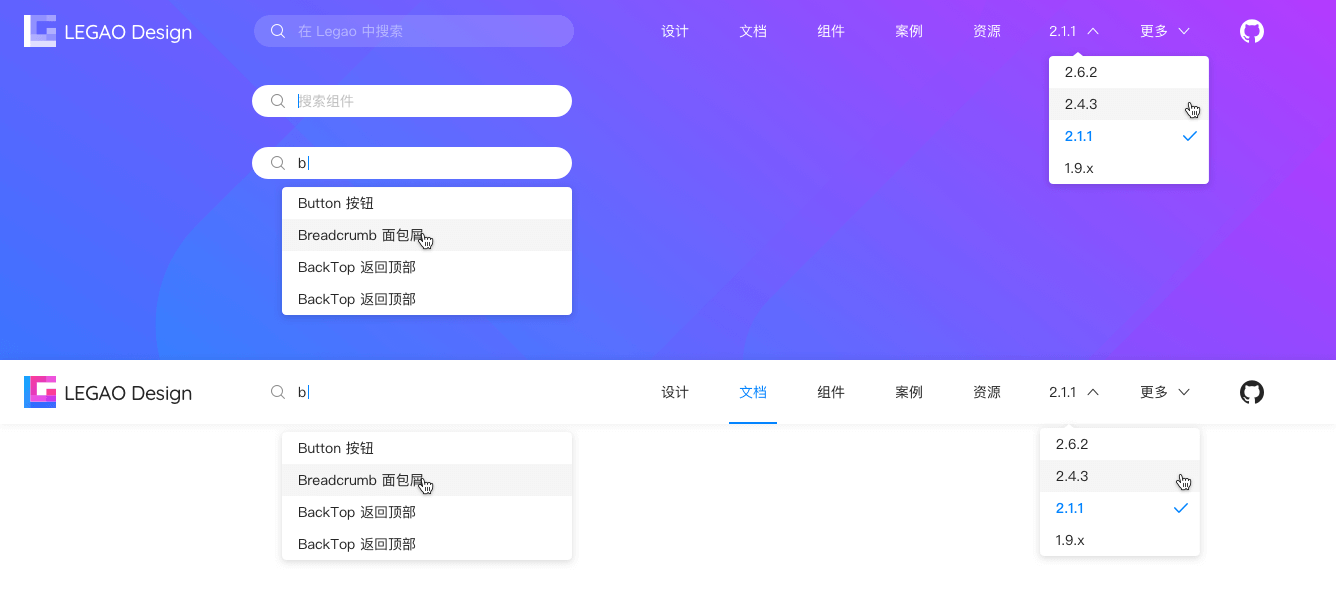
顶部全局导航
顶部导航增加了全局搜索,并且始终吸顶,便于快速搜索组件。另外增加了分类菜单,通过内容拆分,引导不同用户去向不同页面。
左侧导航菜单
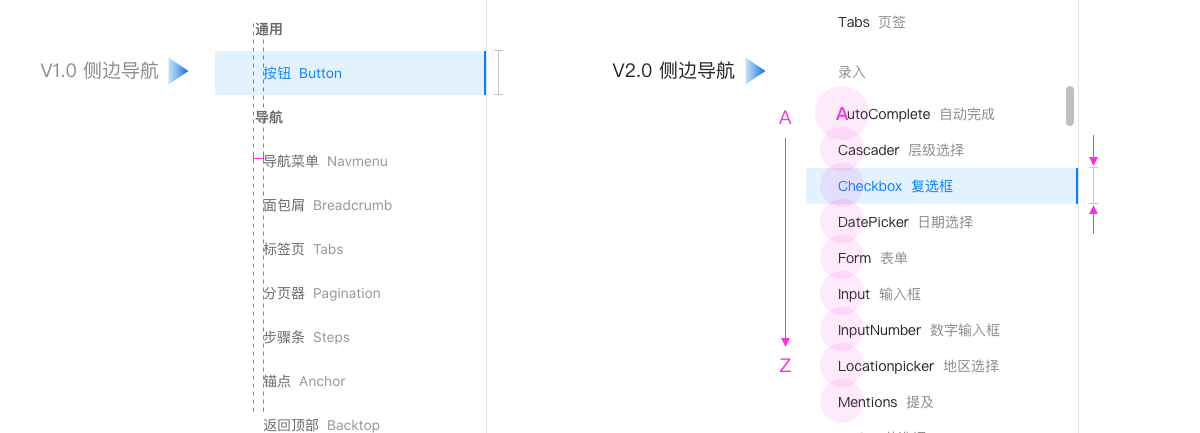
针对左侧导航菜单做了以下修改
1.整体弱化了一二级分类的感知,将原来可以折叠的一级分类全部平铺开,去掉缩进,并且压缩每条菜单的高度,提高信息密度。弱化一级分类的样式,起到辅助分割作用。
2.组件名称进行调整,将英文名前置。组件中文名受到习惯影响较大,缺少规范统一,而英文名称更具有共识性,也更贴近编程语言的书写方式,对于开发用户的认知感会更强。
3.对组件排序进行了重新调整,2.0按照字母顺序排列。与前面提到的情况类似,以往的排序习惯将具有功能关联性的组件放在一起(如:单选和复选),但是仍然受个体差异影响,缺乏统一的标准。配合英文名前置的修改,排序也遵从字母表顺序,形成统一的检索规律,将有助于提高浏览效率。
组件设计
2.0的组件升级主要从视觉和应用两个维度出发。
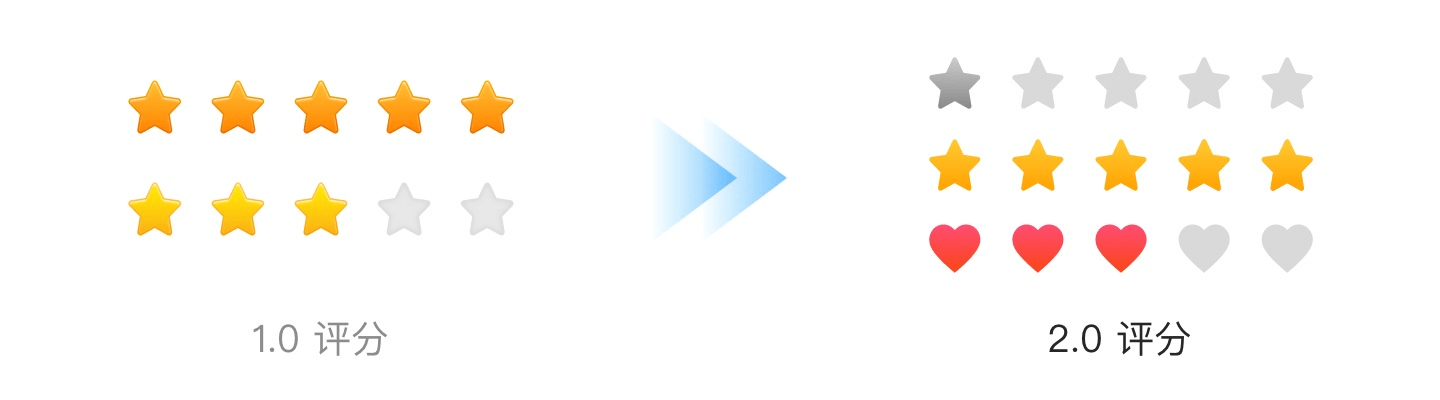
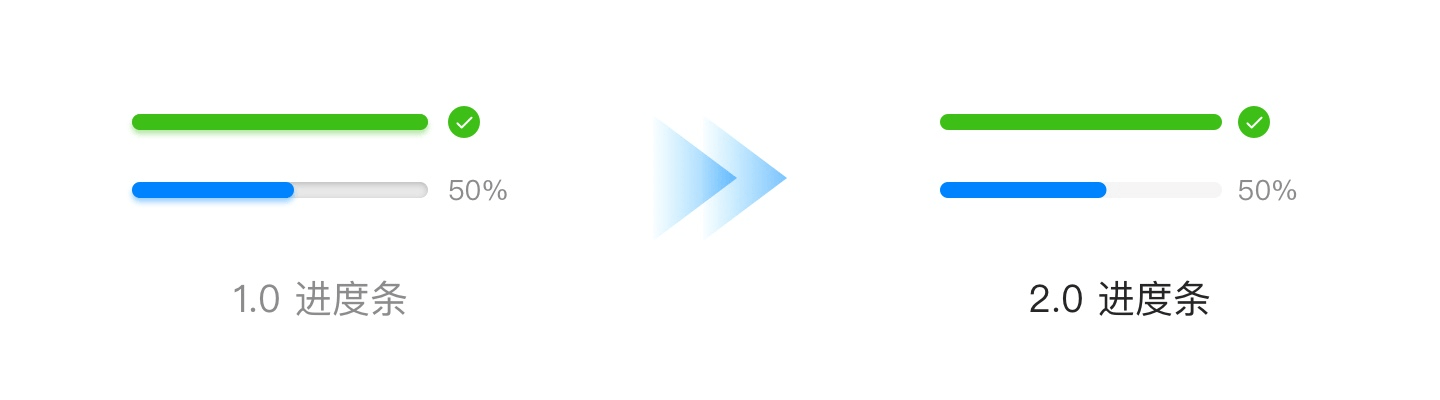
轻盈简洁
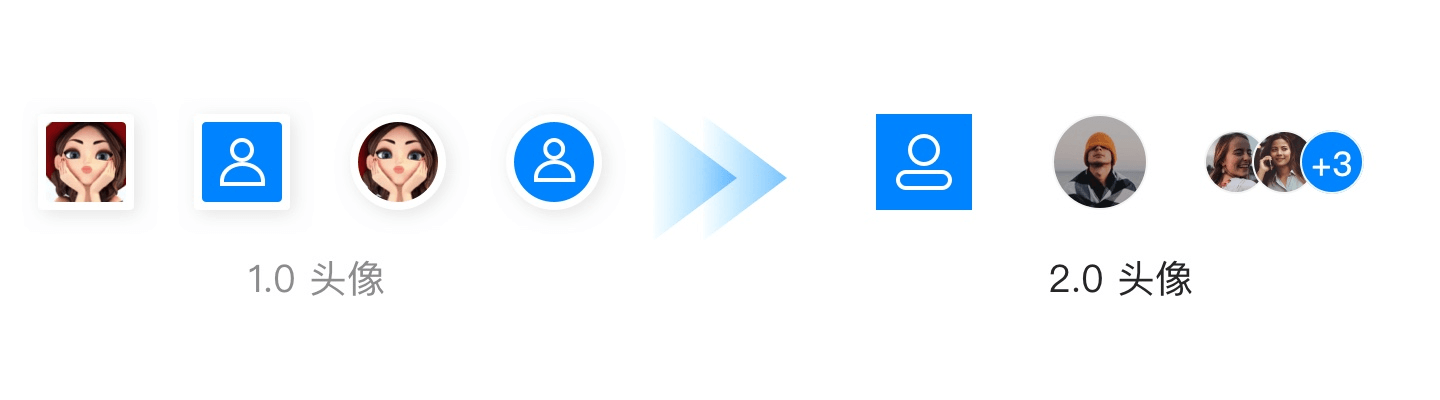
针对组件视觉样式进行了一次“瘦身”,1.0版本设计风格也有些年头了,部分组件样式还稍显复杂,在整体简约扁平的大基调下显得有些累赘。针对这部分组件,做了视觉减法,去掉了繁复的渐变、描边、内阴影、阴影等效果,使和页面整体组合的感官更干净轻盈,也节省了开发成本,使组件的可扩展性进一步提升,以下列出部分示例。



即拖即用
1.组件适配
之前有使用乐高的同事反馈,拖出来的组件不能自动适配,经常要解绑再自己重新改布局和尺寸,并没有节约时间。这样就失去了使用组件的意义,同时也额外增加了规范不准确的风险。所以本次组件库除了视觉优化,还针对每个组件的应用场景,其可能出现的适配情况,对symbol进行了布局和伸缩的改造。保证每个组件在其合理的应用场景下都能正常适配。关于如何改造symbol,使其更好的适配可以参考Sketch Symbol进阶-探索可适配控件设计思路。这部分工作也会在后续版本持续更新迭代。
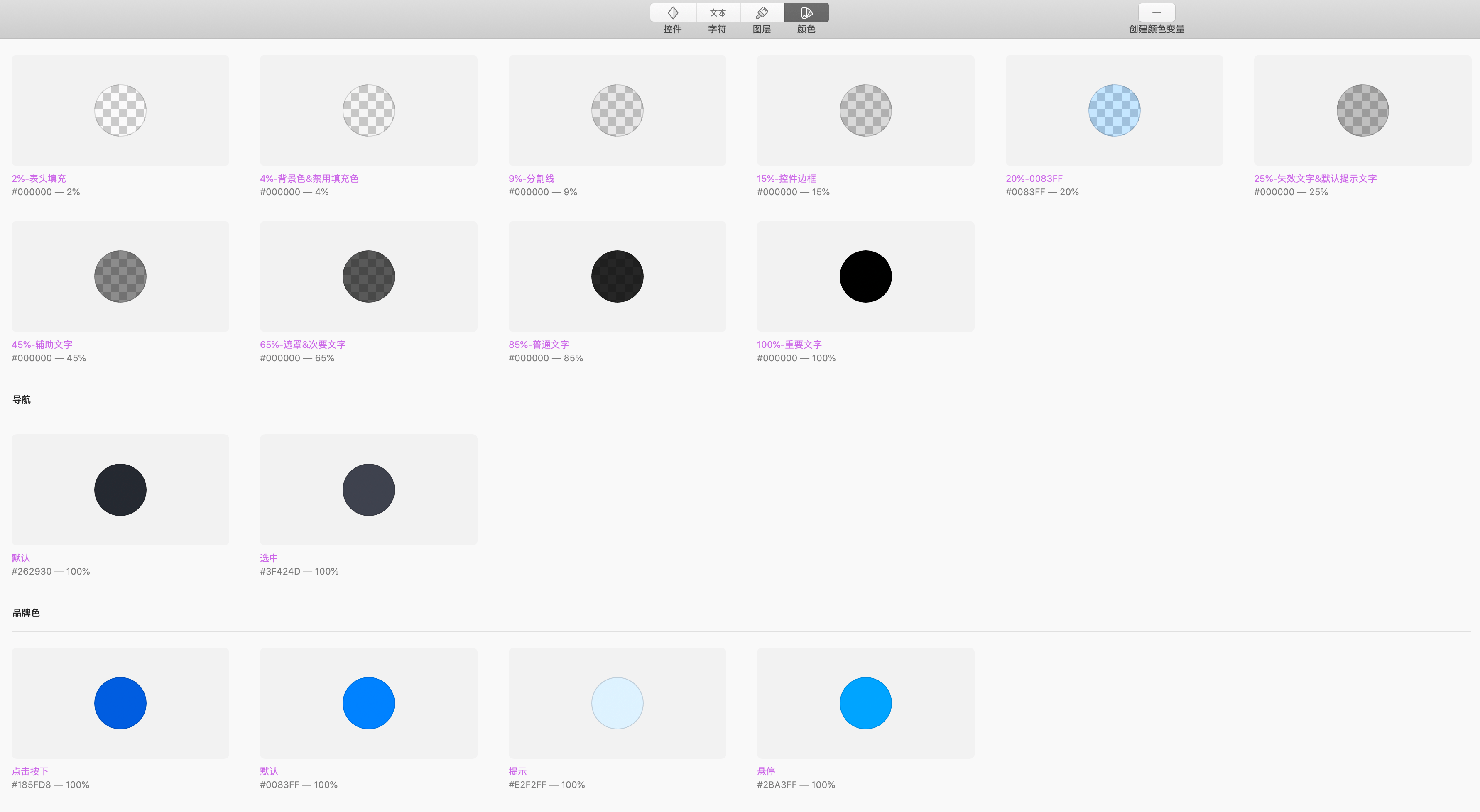
2.变量管理
Sketch 69以上版本更新了系统的配色管理,对于颜色的批量管理更加灵活,乐高组件库也对此进行了同步更新。
3.切图迭代
针对组件库icon进行了图层样式关联,补充了组内切图,并且完成了标准规范英文命名,这样图标拖出之后无需其他动作,上传之后就可以提供标准样式和命名的切图。
动效设计
1.0版本没有针对动效做出明确的使用指导,使得网站作为一个产品自身的交互反馈缺少统一的动效规则。而且部分产品内的组件的交互过程中也涉及到动效的应用,也有同样的问题,导致在使用组件产生联动或连动的时候动作“不协调”。这次版本更新针对这个问题已经整理了初步的动效设计原则,第一版本主要针对时间,速度进行了规范呢。后续还会对实际组件的运动方向和轨迹进行优化。
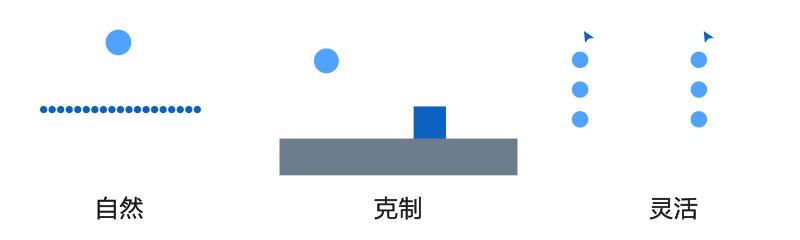
乐高的动效设计原则
自然:** **基于设计原则中的「一致性」原则,用户更容易理解或学会使用具有相似意思和功能的事物,所以设计动效首先要符合客观世界物体的运动规律,不能让用户感到“别扭”。
克制:** **所有动效的设计都必须存在其合理性和必要性,所有的动效都是为系统本身提供辅助功能,这也就要求动效的程度和占用的时间不能超过其服务的功能本身。
灵活:** **效率是动效的基础属性,但这并不意味着动画的速度越快越好,时间越短越好。 过快的反应速度可能会导致屏幕“闪烁”。而过短的动画时间可能让用户来不及意识发生了什么。
运动规则
1.标准运动:在界面中元素发生位移、形变、缩放等,即运动主体始终在可视范围内的情况,通常建议应用缓入缓出(ease-in-out)的规则。

2.入场型:界面中原本没有的元素进入界面的过程通常需要通过减速在引起用户注意的同时给用户一个“缓冲”,建议应用缓出(ease-out)的规则。

3.退场型:界面中的元素消失或离开界面的过程通常应该快速完成,所以需要运动过程逐步加速,一般应用缓入(ease-in)的规则。

4.速度与时间:一般用户的反应时间应该在0.2s以上,为了符合一般用户感知,常用动画时长建议设置为0.3s。这个时间通常可以引起足够的用户反应,也不至于显得拖沓。
小结
如何使得产品好用,首先还是得明确问题:产品给谁用,用户怎么用,哪里不好用。
如果有高效准确的搜集用户反馈的途径,这个问题就很好解决。但是如果没有,和成熟的竞品做对比也是一个很好的办法。把自己带入用户的角色,当你发现和竞品的差异时,就会自然的产生对比。分析为什么会存在这些差异,竞品这样做的好处是什么,坏处是什么,对比自己的产品哪些差异更有优势,将问题罗列并且归类。
当问题明确后,需要明确需要达成的目标。为了达成目标,从整个使用流程中寻找需要在哪些节点做哪些动作,即修改方案落地。
同时也要考虑如何跟踪和验证改版是否真的使得产品变得好用,用户反馈和贴合的体验度量参数是比较好的解决方案。
以上,希望能给大家带来些帮助。