动效设计是平面设计与动画设计的中间学科,能更有效地传递信息、表达氛围。它能使信息更明确;使等待不枯燥;使变化不生硬;使反馈不单调;使画面有活力;使体验有情感;使用户更愉悦。
动态系统
**
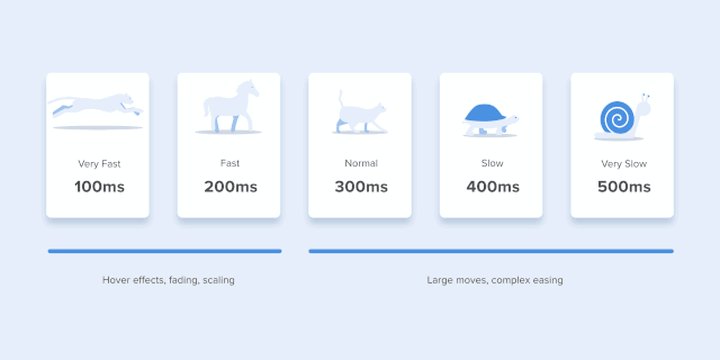
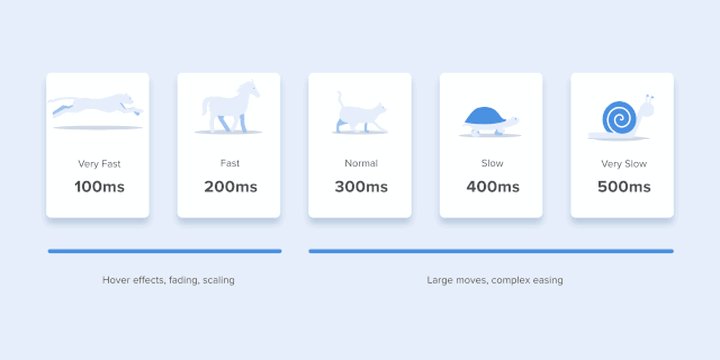
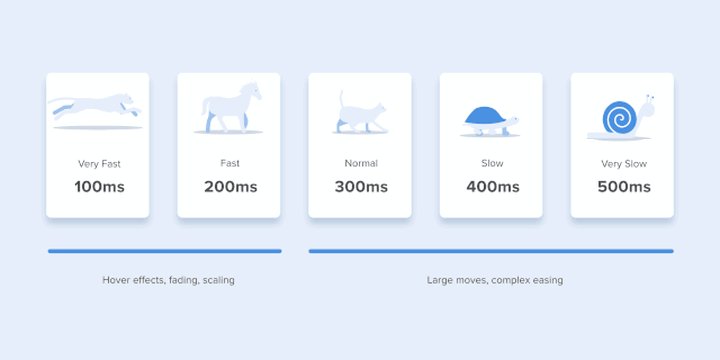
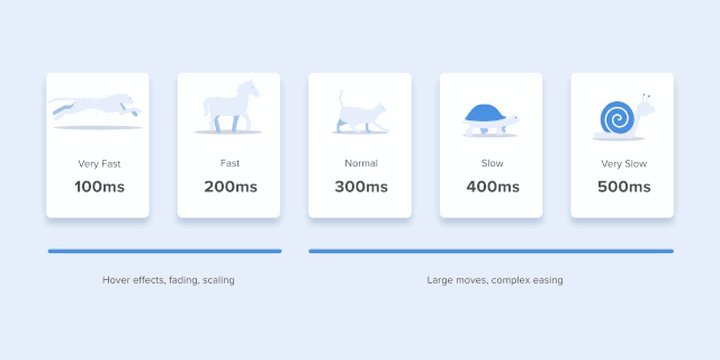
1-把握节奏:持续时间
效持续时间受距离、物体大小、速度、物体形变、应用场景等因素影响。
大量研究表明,任何短于 100 毫秒的动画都是瞬时的,基本不会被识别;而当动画的持续时间超过 1 秒,就会传达出一种延迟停滞感。
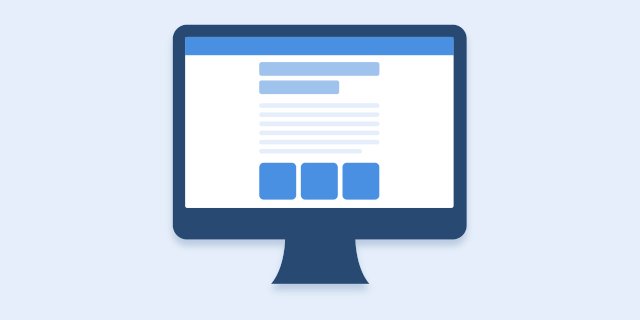
进入与退出
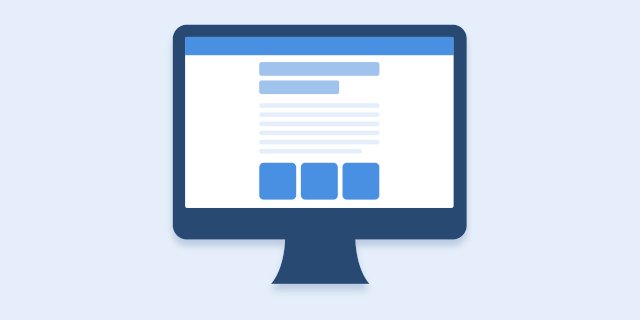
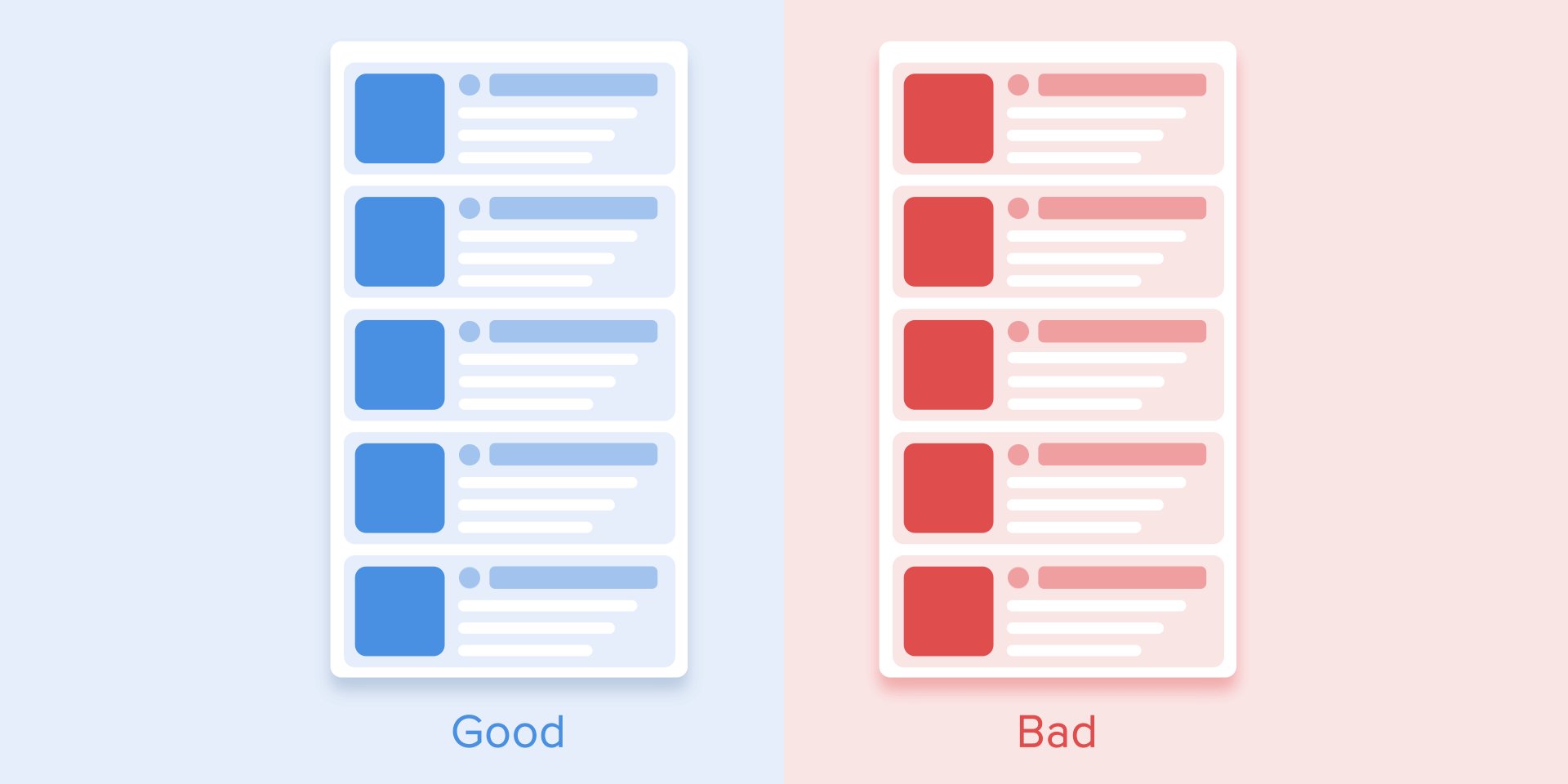
退出动画比进入动画持续时间要短,因为与用户的下一个过渡相比,它们所需的注意力更少。
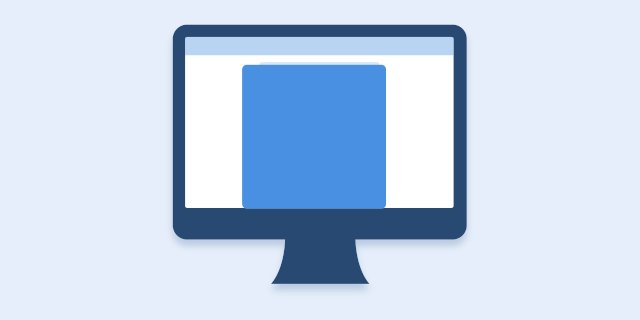
过渡
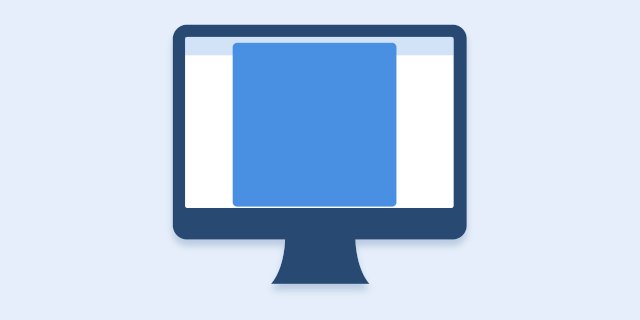
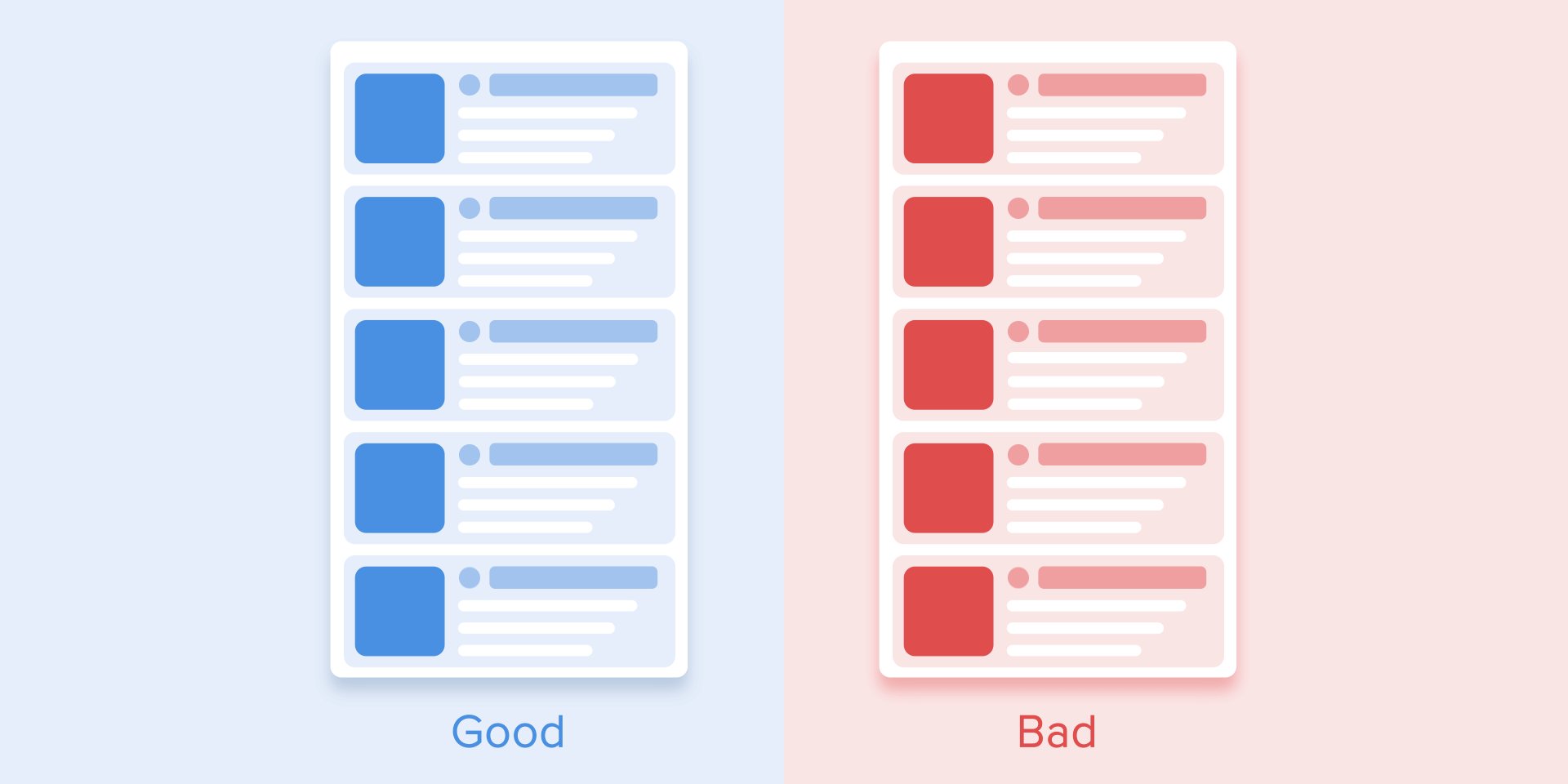
元素变化面积越小,动画持续时间越短。
- 手机设备上,动效持续时间保持在100-300ms之间,根据具体元素的大小及动效移动范围具体变化
- 在平板电脑上,这个时间会稍微长 30%,大约在 400-450ms。原因很简单,在更大的屏幕上,元素变化的位置路径会更长。
- 在可穿戴设备中,持续时间又要缩短 30% 了,大约在 150-200ms,因为小屏幕上元素变化的位置路径会更短。

- 在网页上的动画应该要比在手机上持续时间少 2 倍多,在 150-200ms 之间。一旦超过这个时间区间,用户就会感到不流畅。
2-把握节奏:缓动
匀速直线运动在大自然中并不存在。用运动曲线描述运动中的各类加速度,以符合现实世界的物理原理。
动效速度适当,既能被用户理解又不让用户等待,据总结,我们通常使用以下几类运动曲线。
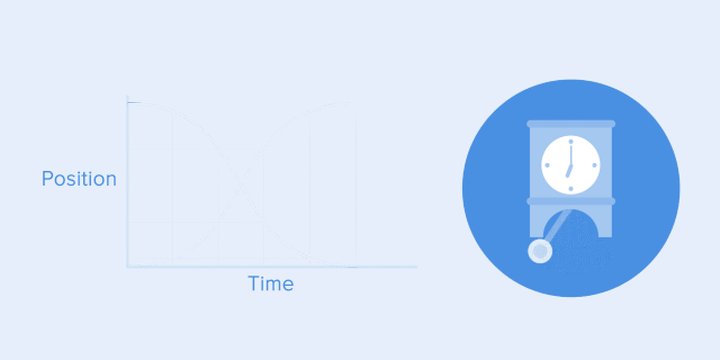
- 缓入缓出:以静止开始和结束的元素使用标准缓动。它们会快速加速并逐渐放慢速度,以强调过渡的结束。

- 强调缓动:强调缓动会在动画结束时引起更多的关注,极其强调过渡的结束。它通常与更长的持续时间结合使用,以传达出更加风格化的速度感。
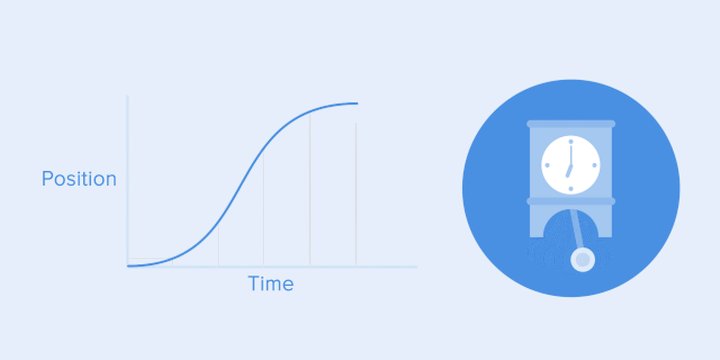
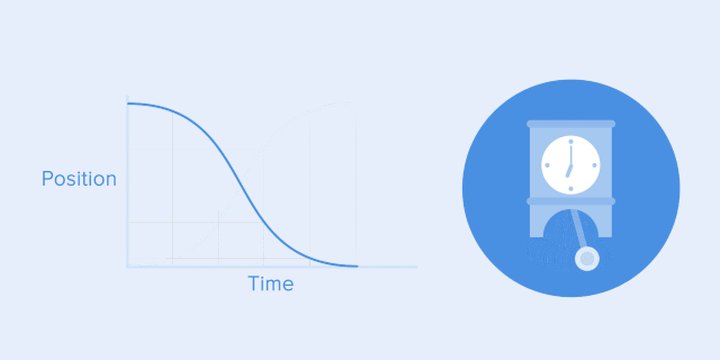
- 加速缓动:元素离开页面时使用加速缓动,元素从静止开始并以峰值速度结束动画。

- 减速缓动:页面进入新元素使用减速缓动,元素高速进入画面,并在静止时结束。
- 弹跳、拉伸与突然停止:这几类缓动通常传递了特定的动作内容及叙事表达,往往更具趣味性而充满活力。在用户界面中建议克制使用这几类缓动曲线,应注意保持界面的简洁高效。
3-模拟现实 - 运动路径
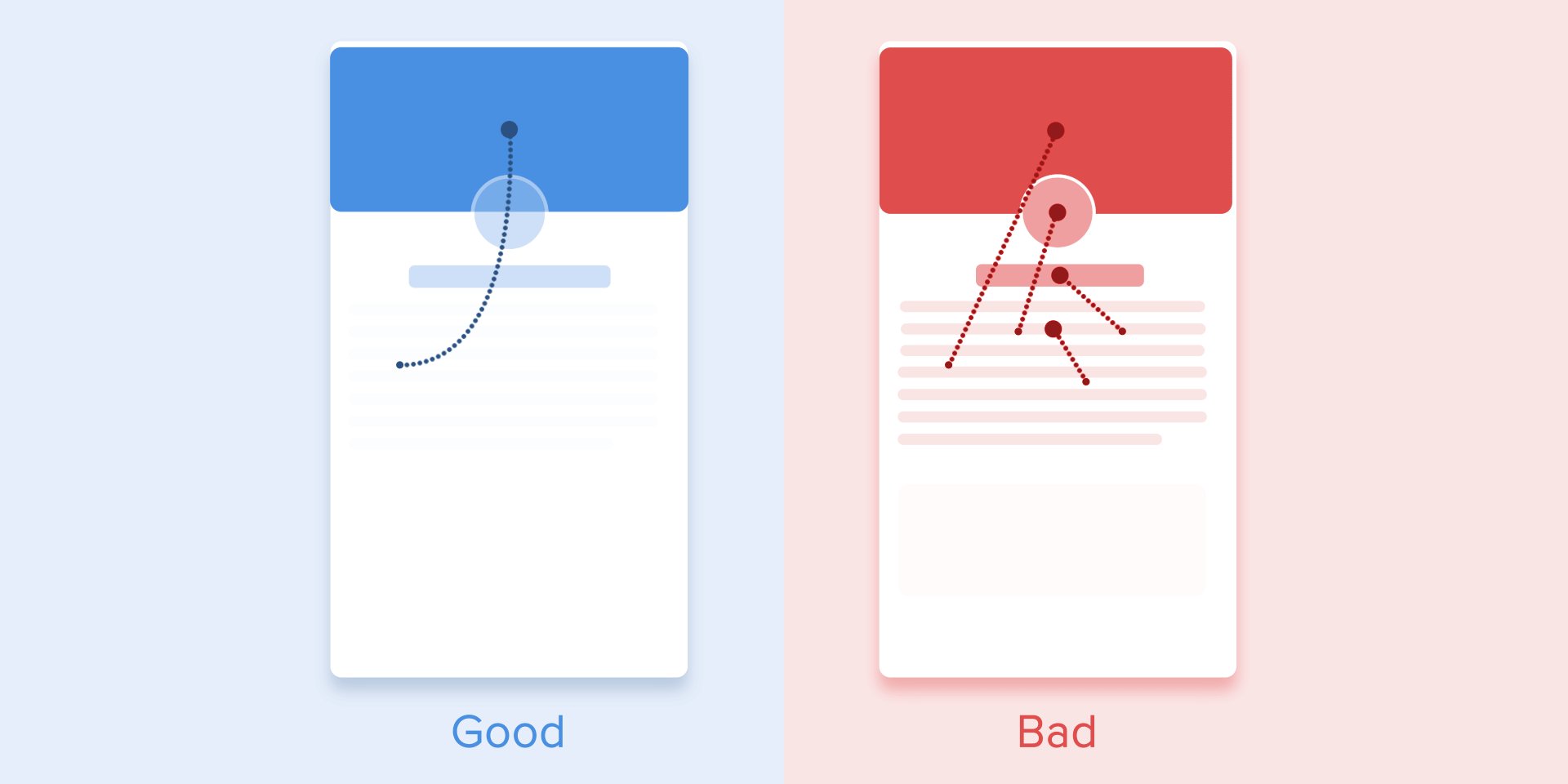
运动路径分为直线和弧形两种,根据动画内容的需要针对性选用。
在用户界面中如果过渡中的元素沿对角线移动,线性运动路径具有简单而实用的样式,而弧形运动路径则更具强调性且生动。
运动的弧形路径还应符合基本的重力规律,带有自然加速度。
4-模拟现实 - 形变
压扁和拉伸,以及不同形状间的转换可以很生动的展现元素与现实世界间的自然联系。
矩形形变
- 对称变化:形状时以同样的速率改变宽和高,相对减少动画细节,持续时间较短,通常以恒定的比率进行形变,可防止一组物体的不自然拉伸
- 非对称变化:元素扩大时先变宽后变高,元素缩小时先变高后变宽
径向形变
从用户的触摸点产生对称的、环形可视化效果。转换的起点可以是元素的当前位置或者表面最终出现的位置中心。
此变化通常用在圆形元素上,让圆形变成其他形状。
5-模拟现实 - 自然过渡
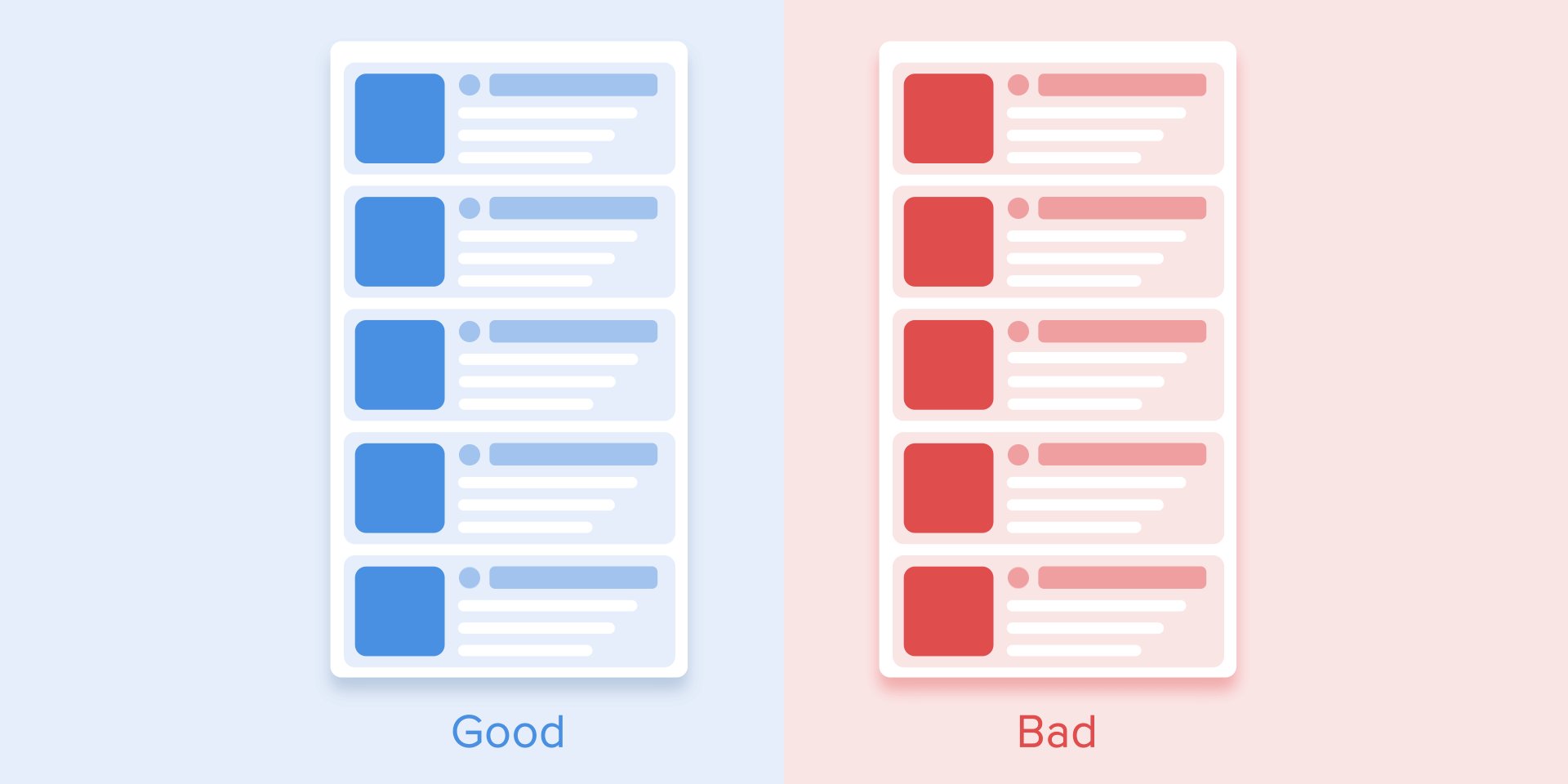
如果要设置多个动画元素,应该定义清楚谁为主,谁是中心,并且尽量按照从属关系来次第呈现不同的子元素。
6-营造氛围 - 夸张
夸张,是为了达到某种表达效果的需要,对元素的形象、特征、变化、程度等方面着意夸大或缩小的修辞方式,可以有效提升设计的吸引力、视觉冲击力以及戏剧性。
**
7-营造氛围 - 对比
粗细、色彩、距离、速度等,完成信息之间的对比,是让动效灵活、有节奏感的重要手段。
内容参考:
Google Material Design
IBM Design Language
配图皆来源于网络 侵删