原文链接:
时隔一年半,QQ音乐迎来了焕然一新的11.0 版本,本次升级沿续“年轻、新鲜、活力”的设计理念,在视觉语言和玩法探索上,围绕“听”的乐趣,对:看、陪伴、互动、律动等方向展开探索,让音乐不仅通过声音表达,还拓宽音乐带来的其他感受,争取给用户呈现更多维度更丰富的体验。
本次11.0版本,QQ音乐把slogan从“让生活充满音乐”更新为了「听我想听」,视觉升级则围绕着这句新的slogan展开,力图让新视觉能展现出一种年轻、包容、自我、个性的态度。
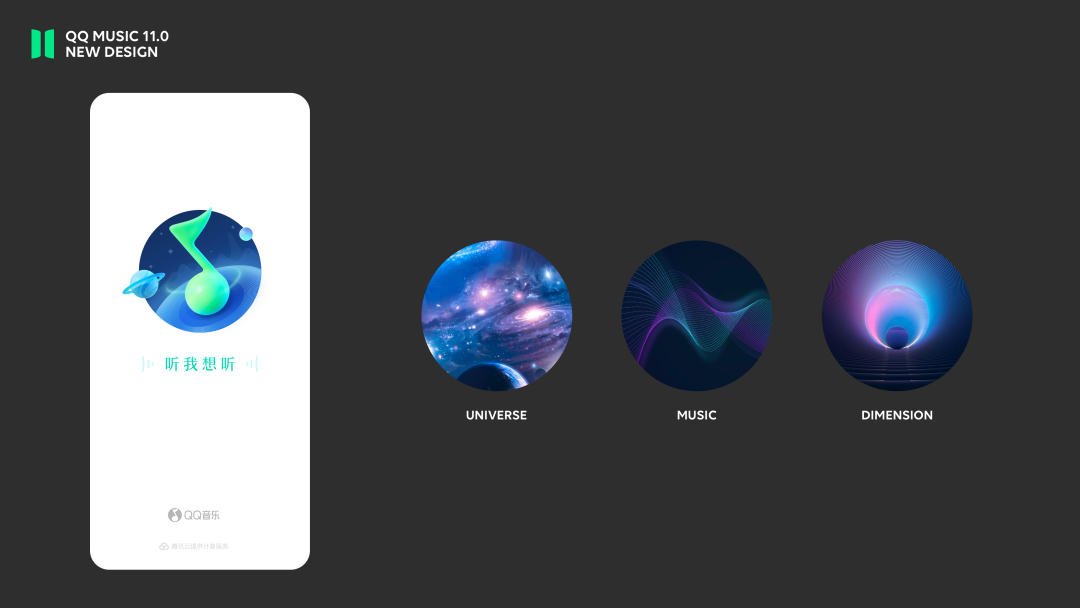
开屏页——包罗万象,听我想听
「听我想听」,一方面是转化为用户视角,我有我的选择,我有我想听的歌,是笃定的态度。另外一方面,听我想听的什么,好像还没有说完,正好是留给用户和我们自己去定义。概念中包含浩瀚的宇宙(UNIVERSE)、黑胶、音符、频谱(MUSIC)、用户自己的想象(DIMENSION)组成的QQ音乐次元星球开屏画面,听我想听。
UI设计——轻盈通透,抓住核心
随着扁平风的流行,多数APP的视觉风格趋于雷同,我们也在设计中寻找QQ音乐独特的个性。围绕“年轻、新鲜、活力”的关键词,我们尝试了近期流行的轻盈、通透的设计语言和风格,轻拟物化质感表达。同时为了让变化感知强烈,聚焦重点界面和显著部位,如:我的、音乐馆、播放页、APP底tab、品牌绿色等,最大化表现出轻盈、通透的设计亮点和特点。
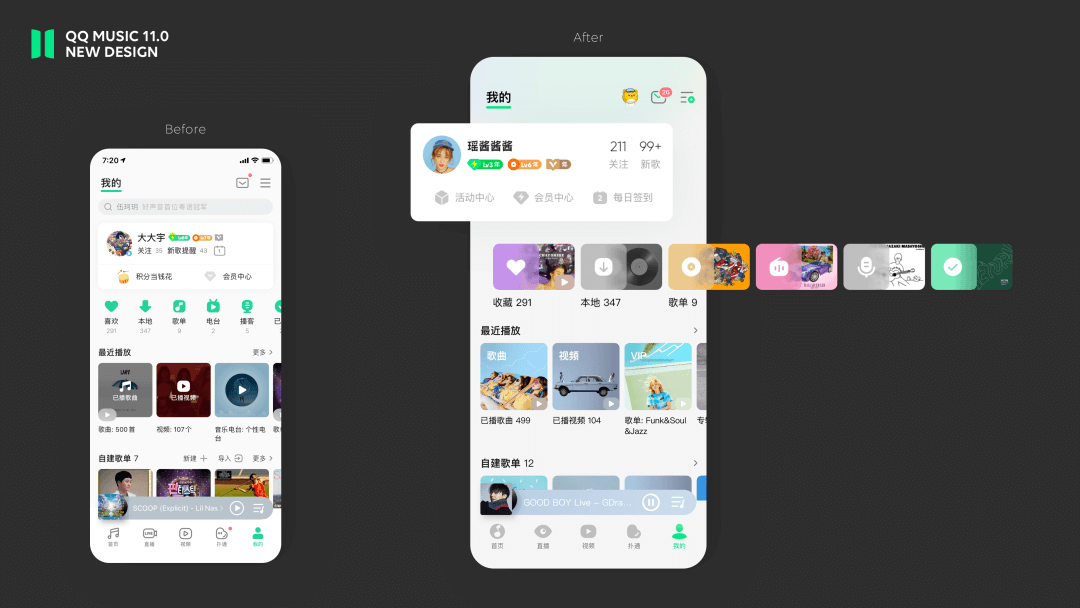
我的页面
我的页面的改动最大的两个区域是用户信息卡片和资产沉淀区域。
个人信息卡的设计目标是提升通透性和易用性,对原有信息重新布局,使得元素与元素之间不再粘连,每个元素区块明显,区域间用适当的留白使得整个卡片空间感强,层次清晰。
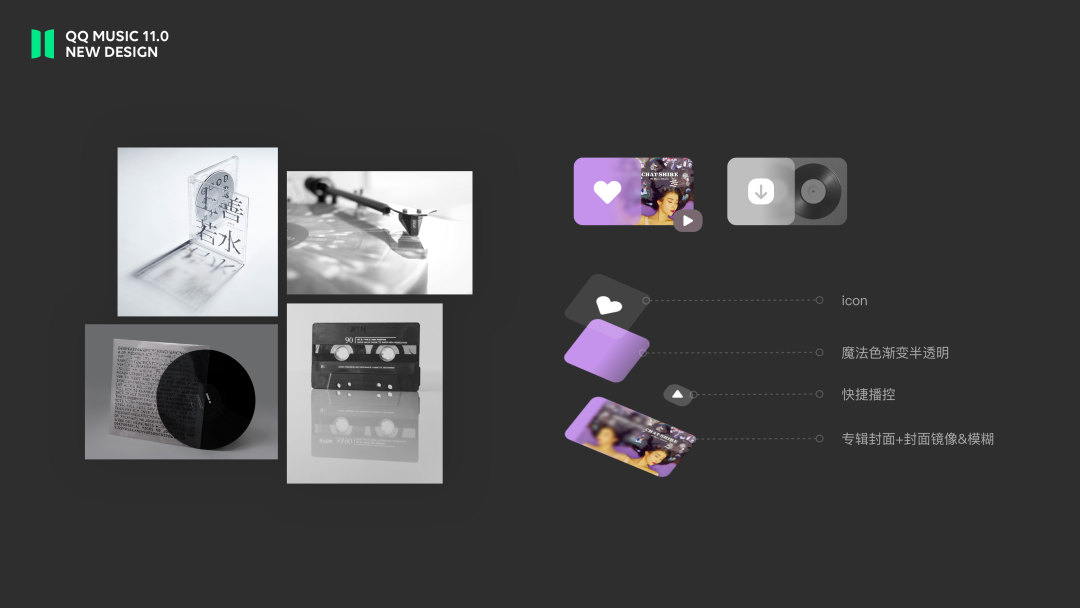
用户资产沉淀区域,常规做法都是以icon作为入口,而本次最大的尝试是用通透的魔法色渐变+专辑封面图,视觉效果好似有一层硫酸纸包装效果的黑胶唱片一样。同时用户行为上增加了快捷播放暂停,缩短了用户听歌的核心路径。
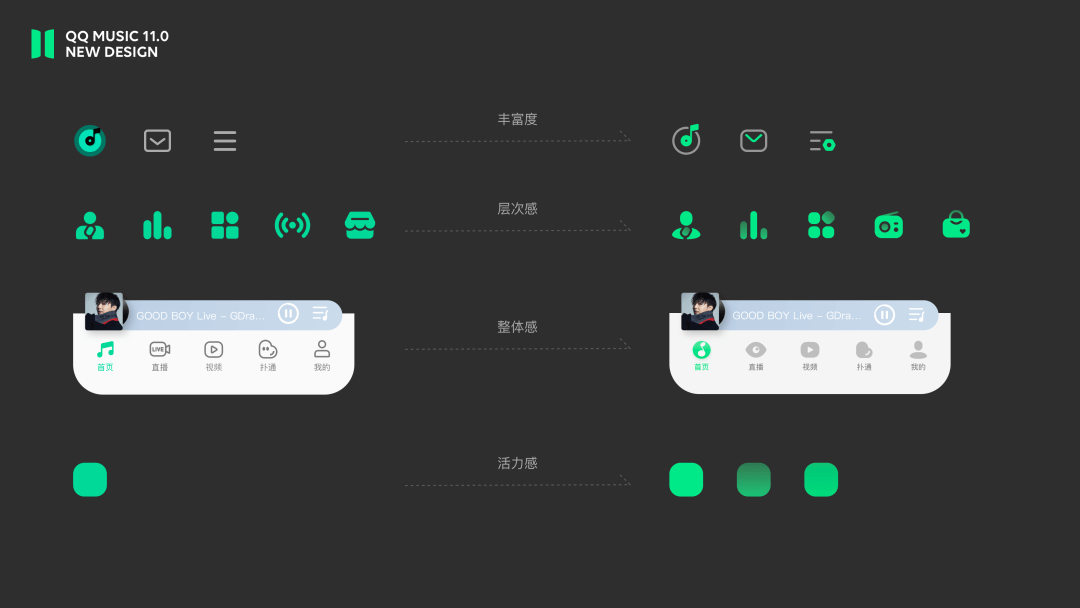
icon更新
icon是除文字外的另一种图形语言,我们在本次更新中,对icon进行了以下几个方向的处理:
1. 图形上,对表意不清楚的进行了优化,整体造型上让icon的形体更加轻盈、圆润;
2. 色彩上,将原有UI高亮暗绿色往象征着更年轻、活力的荧光绿上调整;
3. 质感上,打破原有的平面单一质感,加入荧光绿和灰色搭配的双色表现,通透的半透明渐变表现,以及在底tab使用了微渐变质感+阴影,让icon更丰富,更立体,更多细节,更多亮点。
同时,我们还对播放页和Actionsheet的icon一起进行了优化,统一风格。
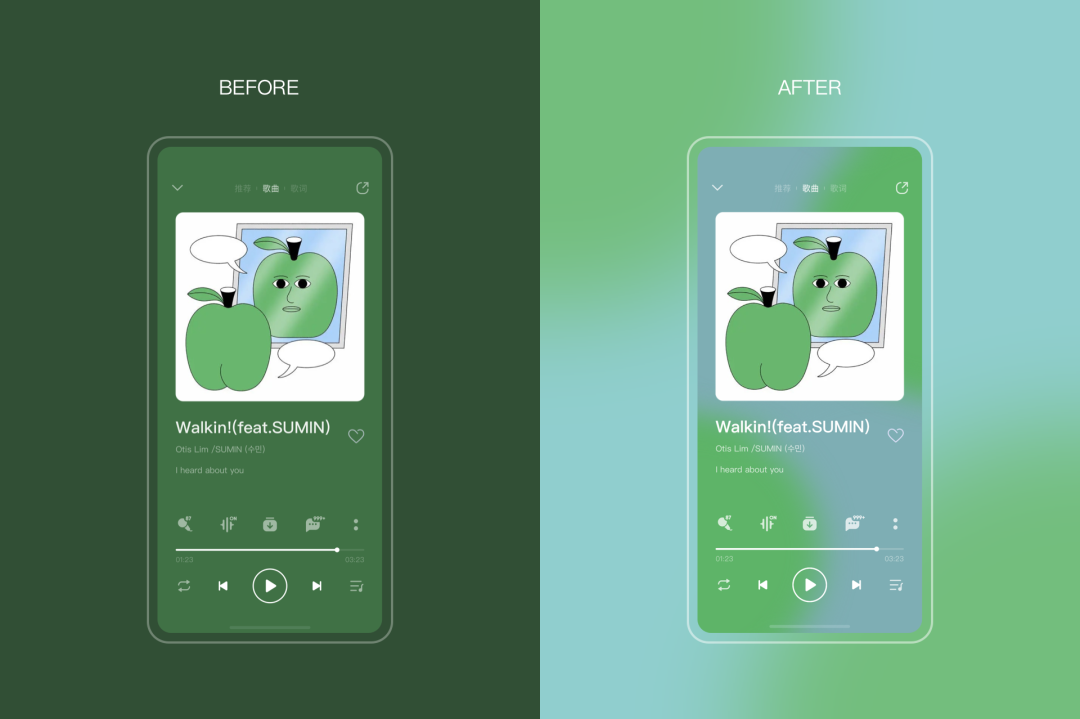
播放页——多感官视听体验
在之前的10.0版本,播放页引入了视频背景。为了继续拓宽和丰富用户「看」+「听」的多感官体验,提升用户听歌的沉浸感。11.0版本我们在播放页背景上进行了更多动效探索。
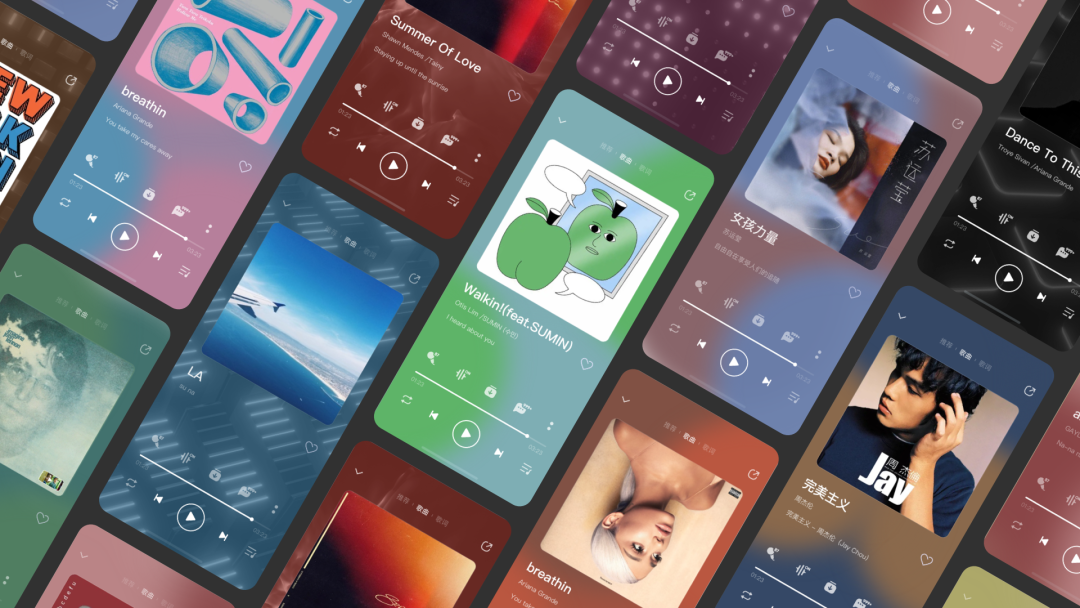
1)看到音乐的色彩——多彩渐变
歌曲封面是音乐人在视觉层面的音乐表达,封面和歌曲之间存在跨越感官的联系。我们对播放页背景魔法色进行了动态化升级,赋予音乐更多的层次和含义。
渐变色色彩丰富、顺滑,可以营造氛围,也可以传递情感。
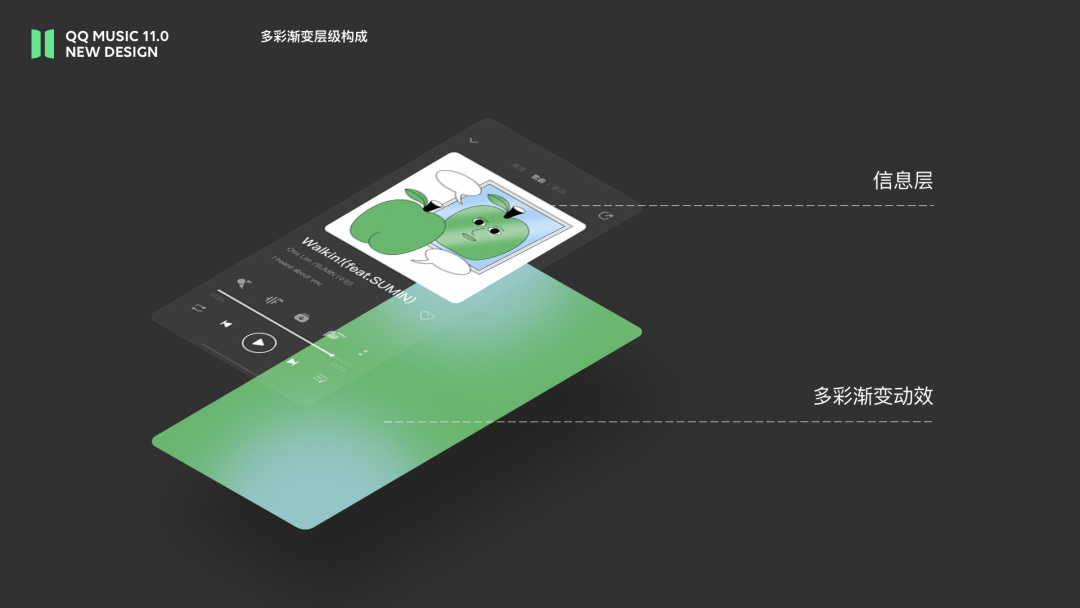
多彩渐变光效采用了两层结构,来保证清晰且丰富的色彩层次效果:
上层 - 所有信息操控为亮色魔法色
底层 - 多彩渐变动效
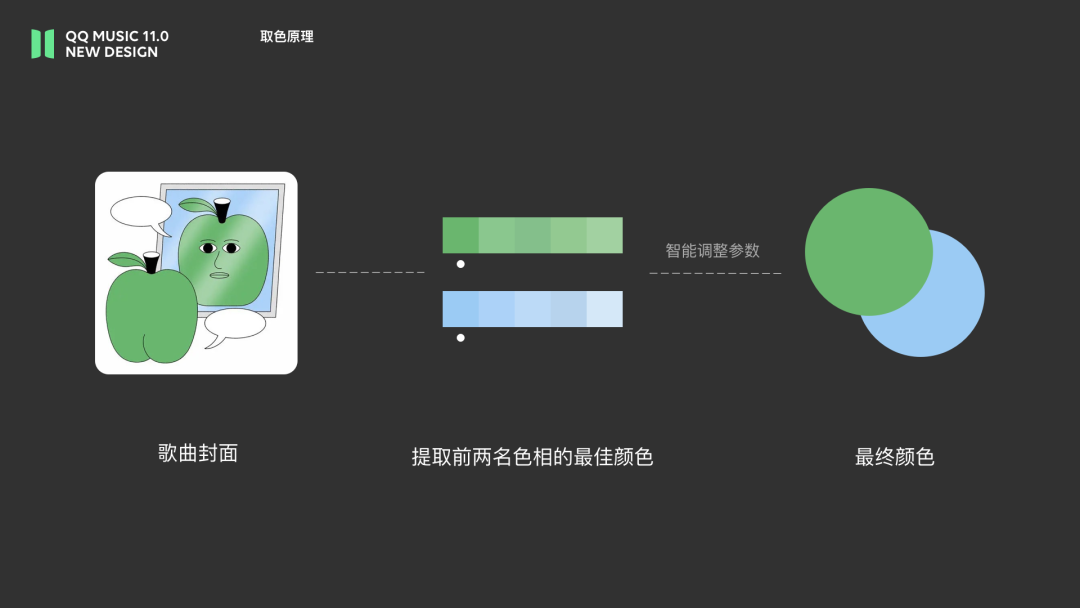
这些多色渐变效果是通过对歌曲封面的算法生成的,我们运用全新的色彩抓取技术,通过对封面的色彩计算,提取封面的主色,接着再通过设定颜色干预规则,对主色进行二次加工,生成两个相关的魔法色,得到最终的渐变色彩。
魔法色映射到动态素材中,让每一张专辑的色彩都与音乐流动、融合。
,时长00:04
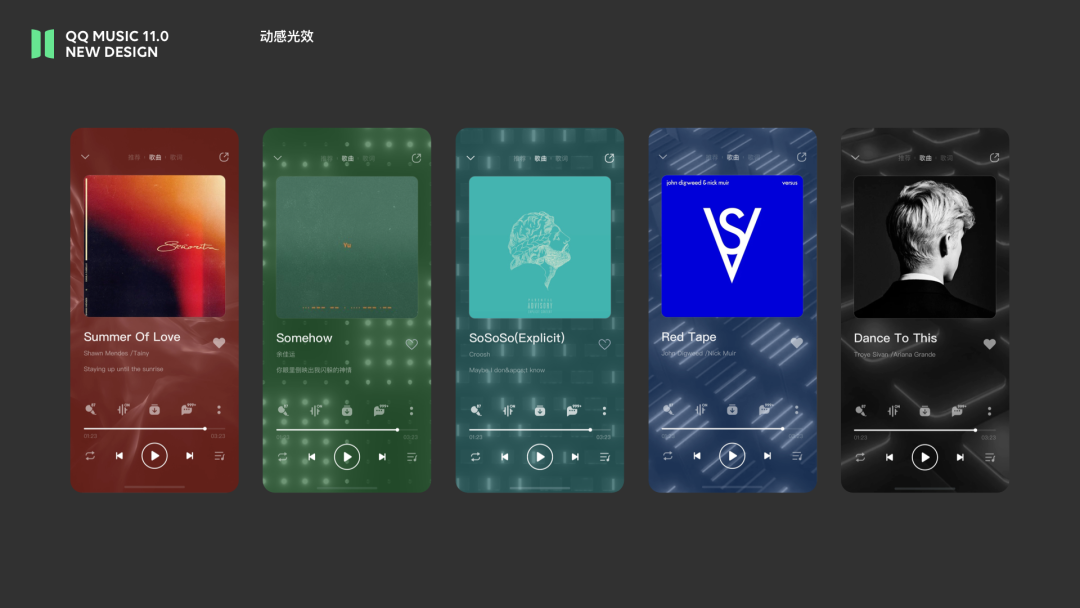
2)看到音乐的节奏——动感光效
舒缓的多彩渐变,让用户看到了歌曲多变的色彩。除此之外,「节奏」也是感知音乐的重要因素。为了拓展用户对节奏的感知,我们对歌曲节奏进行了可视化设计。针对节奏强弱,设计与之匹配的动感光效。
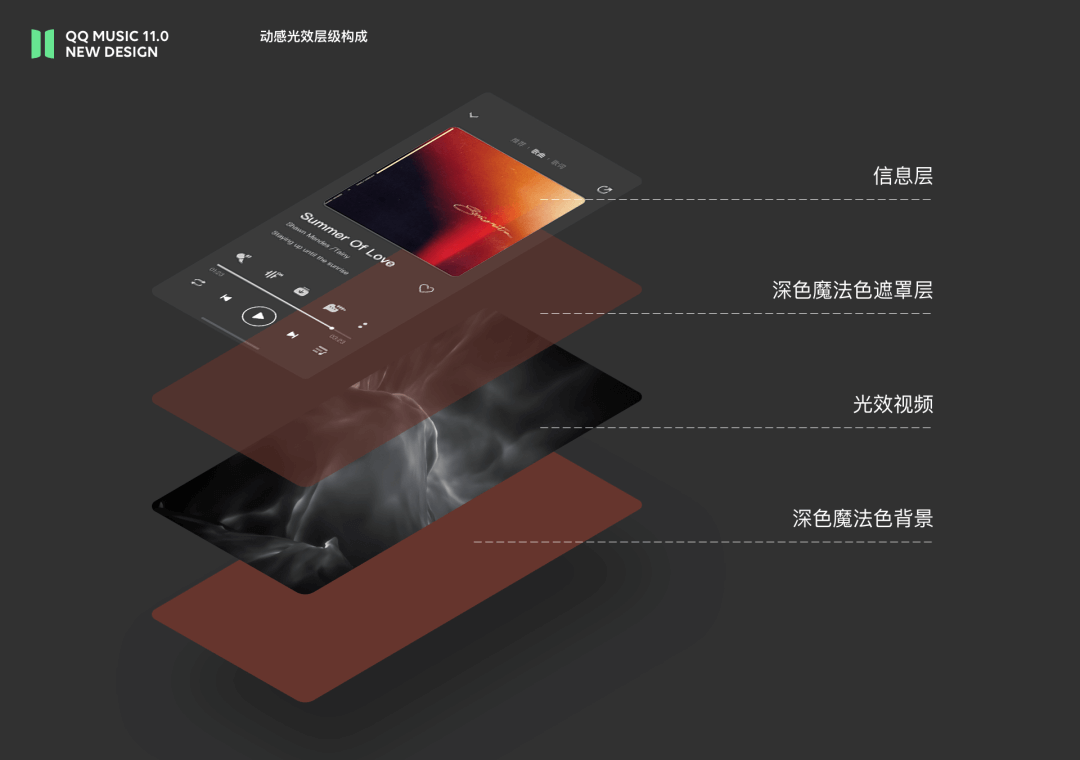
动感光效采用了四层结构,在不影响信息传达的情况下,增强歌曲在视觉上的力量:
上层 - 所有信息操控为亮色魔法色
第二层 - 深色魔法色遮罩层
第三层 - 动感光效视频
底层 - 深色魔法色背景
通过多层叠加,我们得到了极具冲击力且丰富的动感光效。
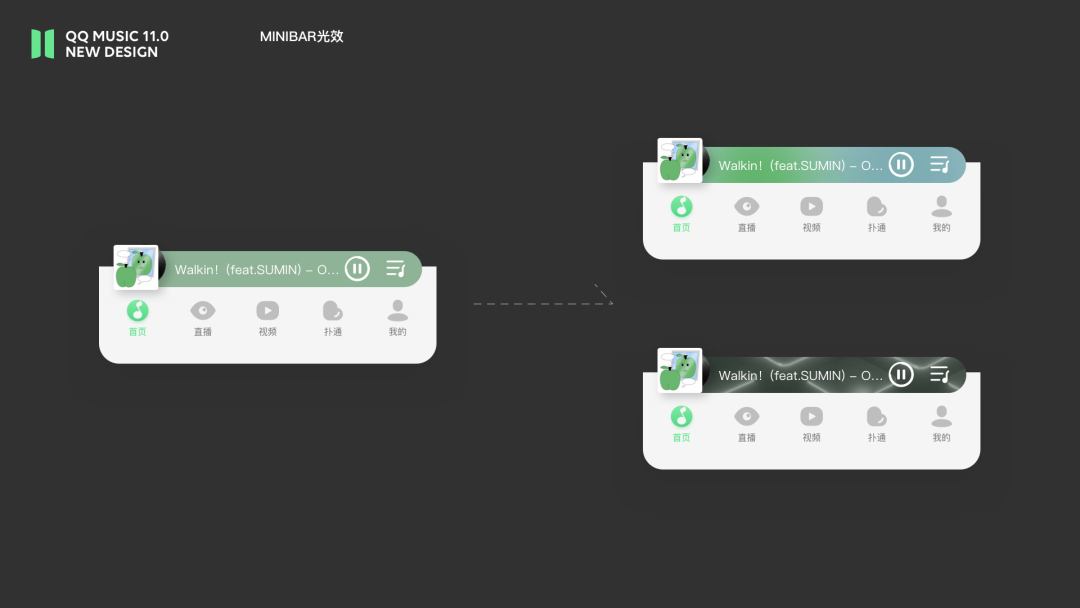
3)minibar
同时,我们将多彩渐变和动感光效延续到了minibar,给整体页面改版带去活力与年轻,是视觉上的一次大胆尝试。
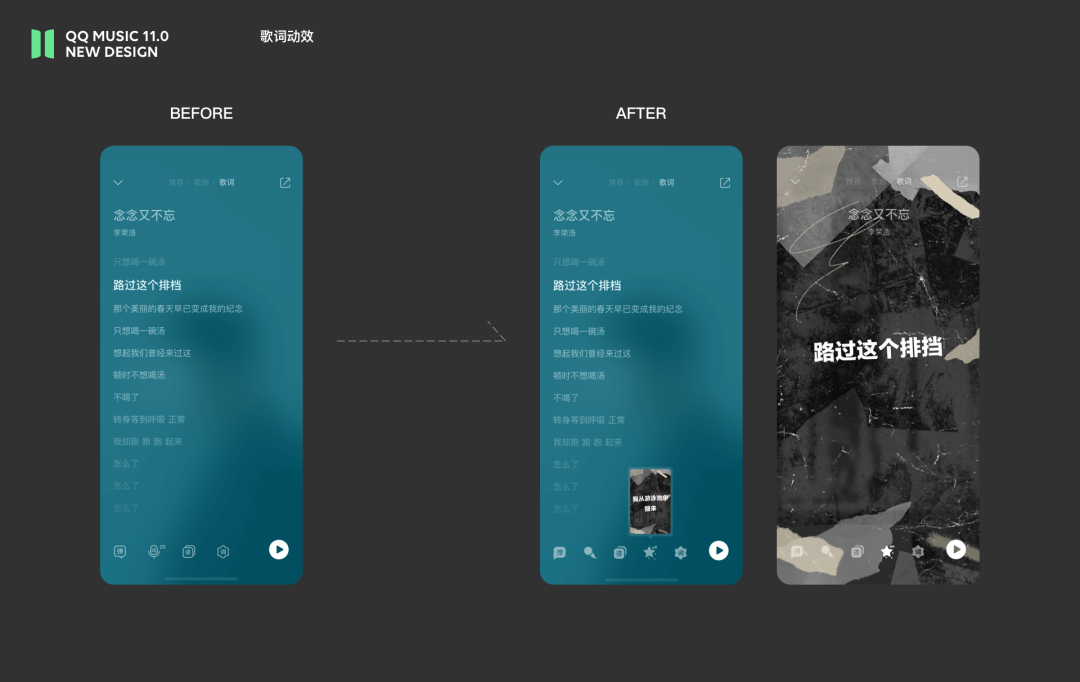
歌词动效——沉浸式的视听体验
音乐通过声音的规律传达情感,而歌词在音乐表达过程中起到辅助的作用。歌词是语言,帮助用户去体会和理解音乐的美感和创作者的意图。
动效歌词采用视频+歌词相结合的方式,为用户打造更为沉浸的歌词阅读体验。
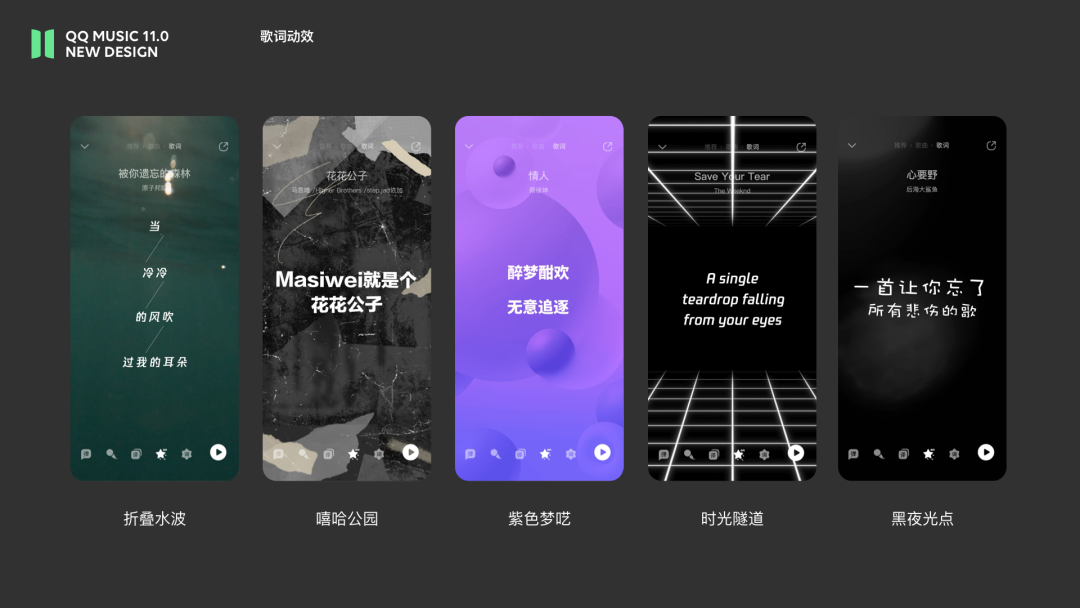
全新的QQ音乐11.0版本,用户可以在5款歌词动效中自由选择,分别是折叠水波、嘻哈公园、紫色梦呓、时光隧道、黑夜光点。
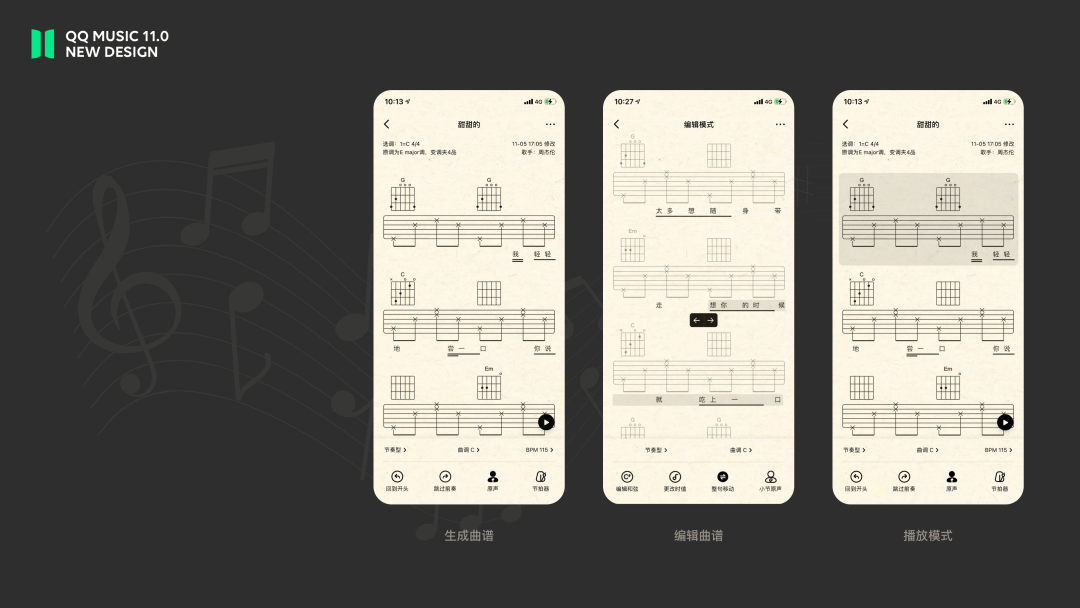
黑科技——AI智能曲谱
QQ音乐11.0推出了业内首家智能和弦吉他曲谱功能,将AI技术智能生成曲谱的基础能力可视化和赋予交互能力,满足用户吉他跟弹和曲谱进阶编辑的操作需求。
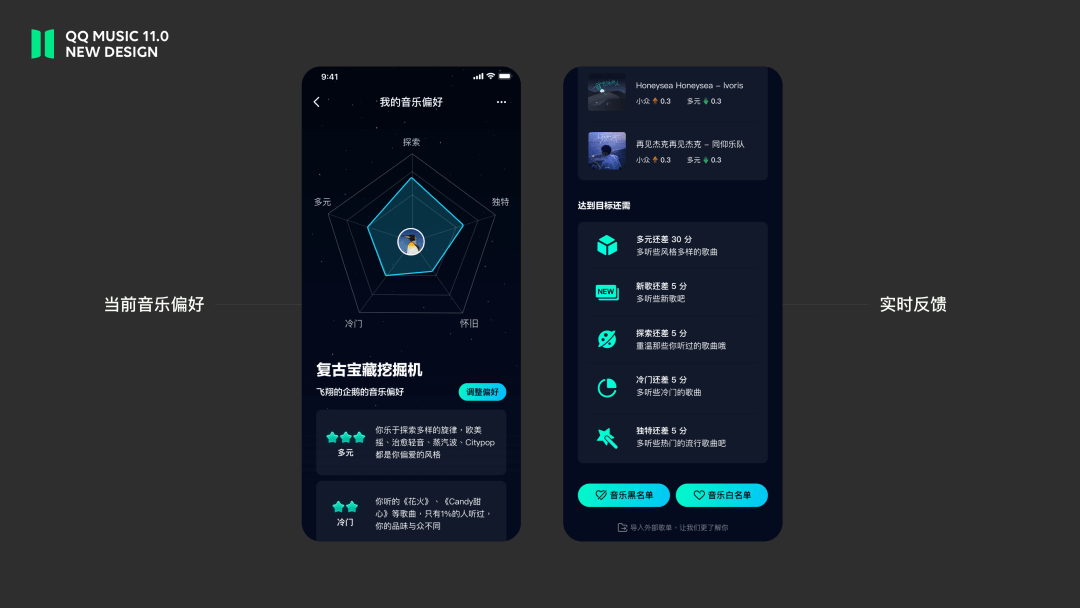
偏好设置——音乐喜好的矫正器
直观看到自己的音乐偏好,同时可以调整自己的偏好,增加或者减少某个维度的音乐推荐,达到真正意义上的「听我想听」。
互动乐趣
一起听——跨越距离,在共同频率中滋养情感
音乐可以独自享受,也可以用以交流和陪伴。一起听歌的背后,核心是情感的维系。一方面,要满足实时的情感表达,另一方面,通过情感的见证物来见证和维持关系。针对这二者,我们分别设计了表情互动以及心动字符。
1)实时的情感表达 —— 表情互动
想要一起听的用户大多数都是具有亲密关系的两个人,如闺蜜、基友、情侣等。
我们针对亲密的人之间相互回应的场景,设计了表情彩蛋,强化了这种情感的表达,也增加了互动的乐趣。
表达喜爱的场景,期待收到对方回应,看到甜蜜的画面。
打趣对方的场景,收到反击,有打情骂俏的味道。
上线后,我们也从数据中发现,用户更青睐使用有彩蛋的表情。
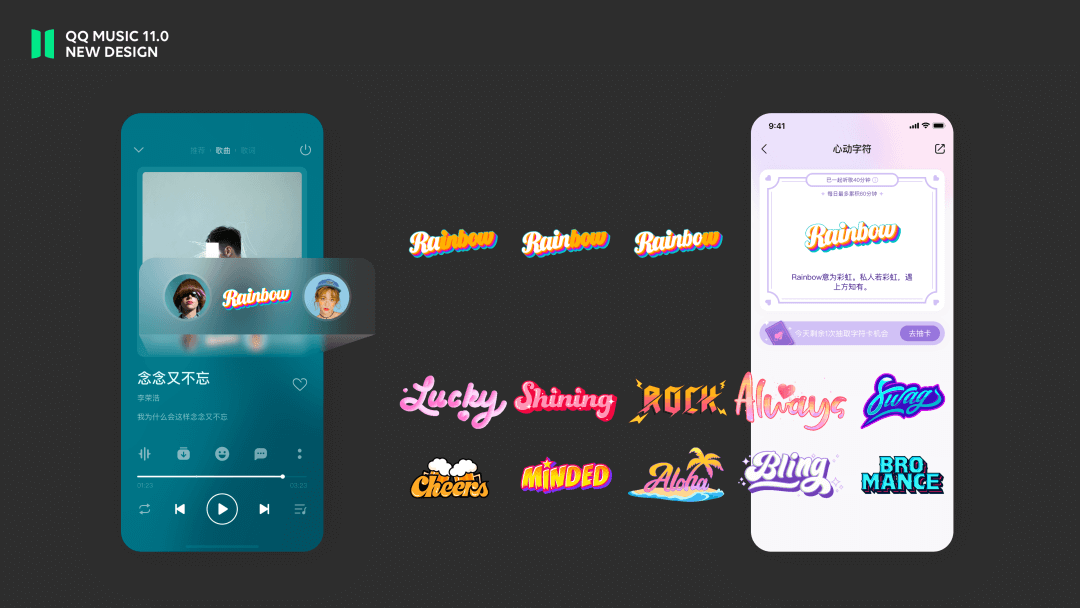
2)情感的见证物 —— 心动字符
作为二人情感的见证物,它需要能够承载专属的情感回忆,同时也能体现出情感伴随时间而深化的过程。因此我们选择了“字符”来作为见证物。
字符的本身可以表意,喜欢摇滚的潮酷搭档可能会选择类似rock、swag的潮语,而文艺青年之间则可能选取shinning、cheers之类的用词,同时,每个字母的点亮和熄灭也隐喻了陪伴的过程,随着一起听歌时长的累计,字母会依次点亮,而二者陪伴的频率低于一定程度,则字母也会逐步熄灭。当字符全部点亮时,会伴随着光效和动态效果,让平静的字符多几分生动和俏皮。
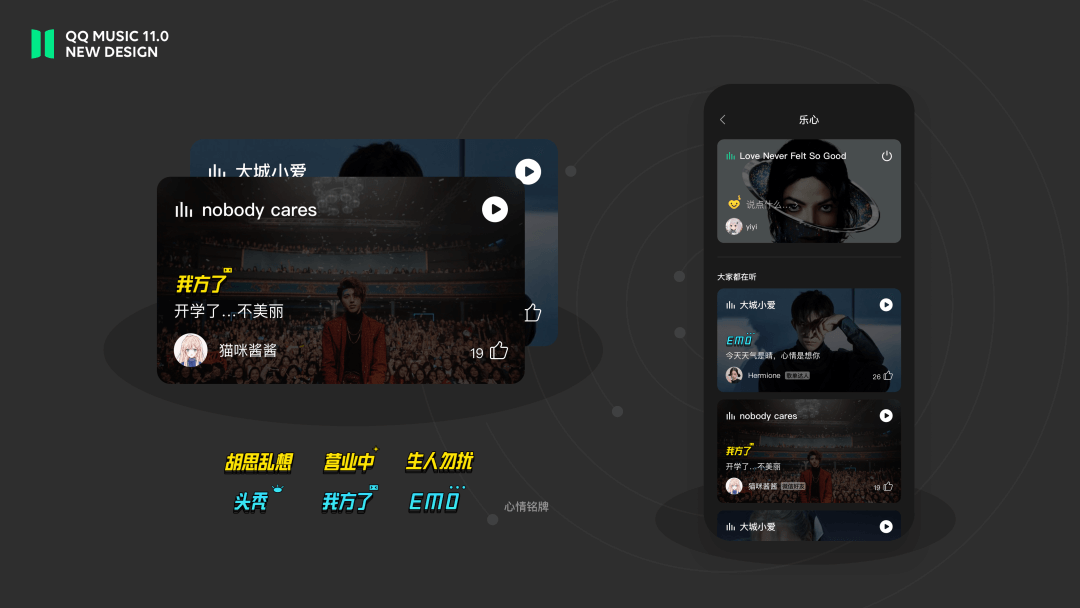
乐心
音乐,总能引发一些心情感触。也许是唤起了心底珍藏的回忆,也许是贴合了此刻的心境,也许是对歌手或作品抒发感受。
“乐心”意为音乐的内容,也代表愉悦身心。这也诠释了这个功能,用户在这里分享自己在听的音乐及心情感触,并在互动交流里收获关怀、鼓舞和共鸣。
M-PETS——宠物听歌陪伴记
M-PETS作为QQ音乐游戏化、社交化的一次尝试,围绕宠物陪伴和出门看演出两个核心玩法,设计了丰富的人宠互动机制,希望能为用户带来新奇有趣的音乐体验。 
更多宠物细节,敬请期待后续文章
后记
我们希望QQ音乐不止是用来听歌和沉淀音乐资产的工具,更是用户无论是听着音乐激动昂扬还是emo低沉时,always be there的存在。因此,我们在11.0的设计中,围绕陪伴、科技、律动、社交等新思路新方向在探索。希望能成为陪你听歌、懂你的品味、伴你探索音乐和世界的好伙伴。

