https://www.zcool.com.cn/article/ZMTQxNzQ0NA==.html
2022年5月25日,「2022春季飞书未来无限大会」如期举行,在这次的发布会中有哪些视觉看点和不同呢?让我们带着大家一起去看看吧
前言
2022年5月25日,「2022春季飞书未来无限大会」如期举行。
“Emoji动效好可爱”、“发布会怎么能开得如此高级”、“年轻人喜欢飞书是有道理的”——这些来自用户的肯定让我们欢欣鼓舞。
同时,我们也收到了一大波的提问:“直播间的效果是如何实现的”、“嘉宾是如何和场景互动的”、“PPT的切换是如何控制的”等等。作为发布会的核心主创团队,本篇文章想仅就视效维度来跟大家聊一聊:如何诠释一场别具特色的「飞书线上虚拟发布会」。
01 因时而变 随事而制
因为疫情的关系,我们不得不给发布会的线下筹备工作按下暂停键,转向线上形式。从线“下”到线“上”,仅一字之差,却是又一个从 0 到 1 的挑战。
时间紧、任务重,「线上虚拟发布会」对于大家来说又是一个全新的课题,每个成员都是抱着既激动又紧张的心情投入到筹备工作中。我们迅速成立了专项调研小组,遍历了国内外各种形式的虚拟发布会形式,我们希望从中找到一个最优解,以飞书的设计语言呈现给大家。
02 以「People」为核心的设计策略
「人」是先进团队的第一要素
当我们说一个团队先进,说的不止是业务和市场,更是对「人」的进一步思考,强调人是先进团队的第一要素,而此次发布的飞书People 产品能够帮助先进团队谋人事,把人才的价值最大化,把用人的难度最小化。
就像视频中所言“问题不一定都有答案,但对「人」的探索,却正在成为先进团队的共识”。那在设计表现维度,如何兼顾「组织」与「产品」这两种属性,还能更好的诠释“人”的内核呢?
会「发光」的发布会视觉识别系统
以人为进 —— 以人为「镜」
“人”这个主题,我们再熟悉不过。那么如何解构大家熟悉的话题,每一天都有新的手稿将前一天的讨论淹没,但是让所有人怦然心动的想法却始终杳无踪影。
灵感迸发的热情在时间的进程中逐渐滋生出疲倦,然而灵感总是在这样垂头丧气的困境中突然跳出来,给了所有人一个惊喜——
“ 可否试试「光」,我想说的是每一个员工都是一束光,都蕴含着自己的力量,但是需要一个发现的契机或者平台来助力 ”
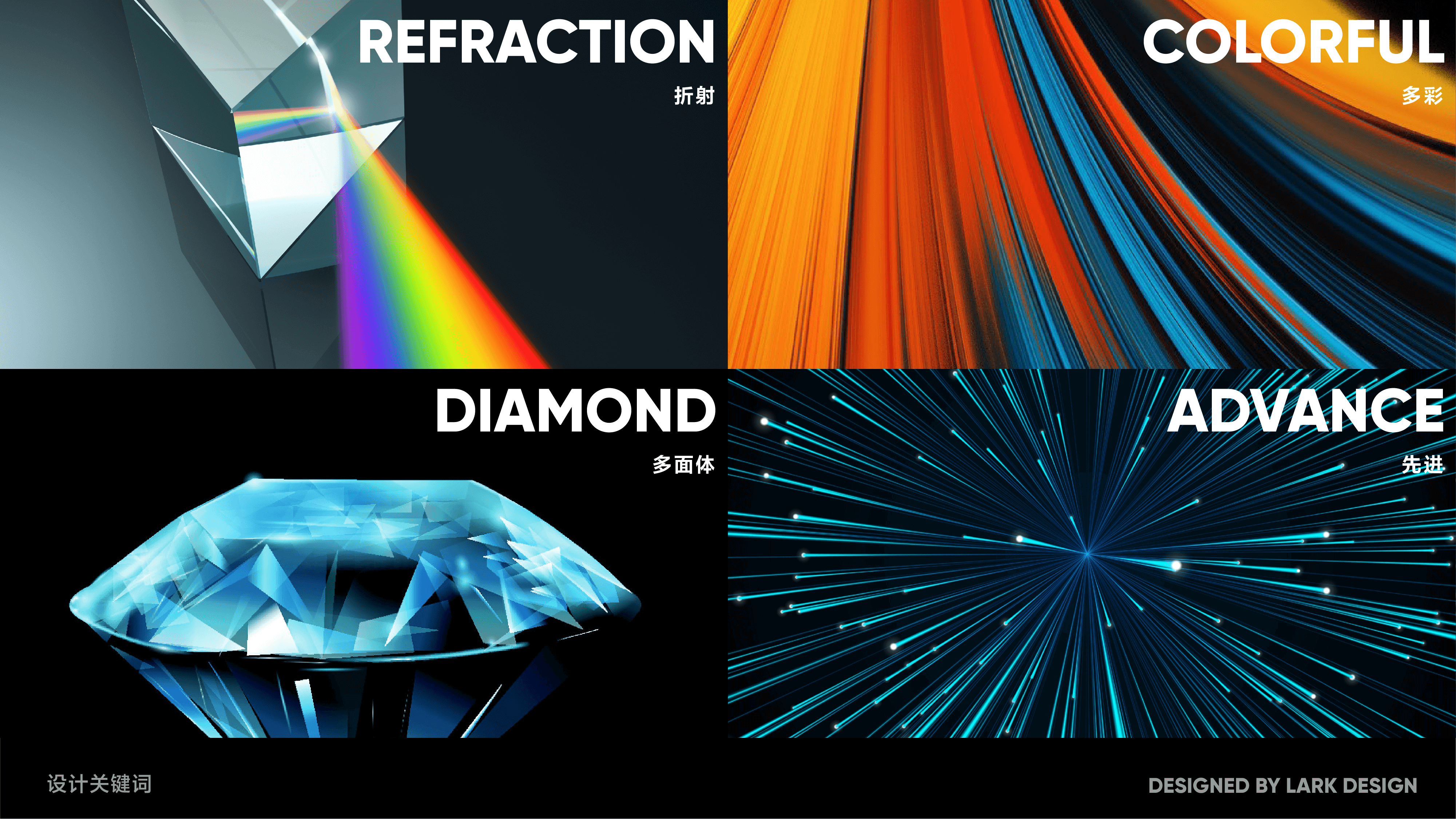
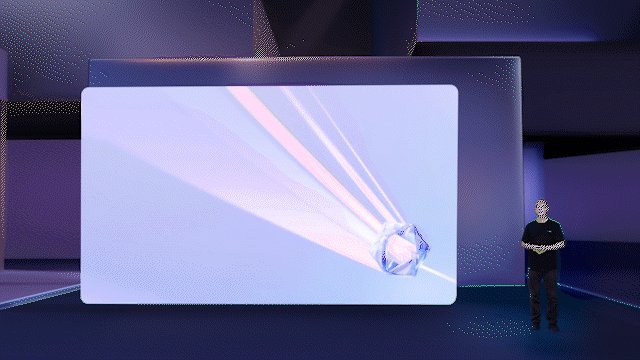
“一束光在常人眼中只是平常,我们如何通过视觉的方式来表现出抽象的「光的力量」?是否可以通过一种介质,譬如「三棱镜」、「钻石」 ,让我们能够「看见」无形的力量,或者说是人的「潜力」、「活力」和「多样性」”
“飞书的people产品提供了多维度的信息,把一个人的多面价值充分展现出来。让每一个员工都可以发光”
顺着这束「光」的指引,「多彩」、「钻石」、「镜面」、「折射」、「晶莹剔透」…一个个或具象、或抽象的关键词如雨后春笋般在我们干枯了N天的会议室内冒了出来,视觉设计内核也在这一次讨论后正式确立,并在后续的提案中获得通过。


由点到面 —— 从概念到主视觉
前期的概念脑暴只是给我们的命题作文确定了一个核心立意,但是怎么写出个漂亮的开头,关键还得看主视觉的表达。一个个视觉关键词,只是我们设计内部沟通的暗语而已,画面——才是与受众最直接的沟通方式。
同时,从静态到动态,从二维到三维,后续的场景延伸给视觉的创作提供了多样化的表达空间,同时也对其提出了更高层面的制作和考量要求。
草图推导
三维搭建
完稿输出
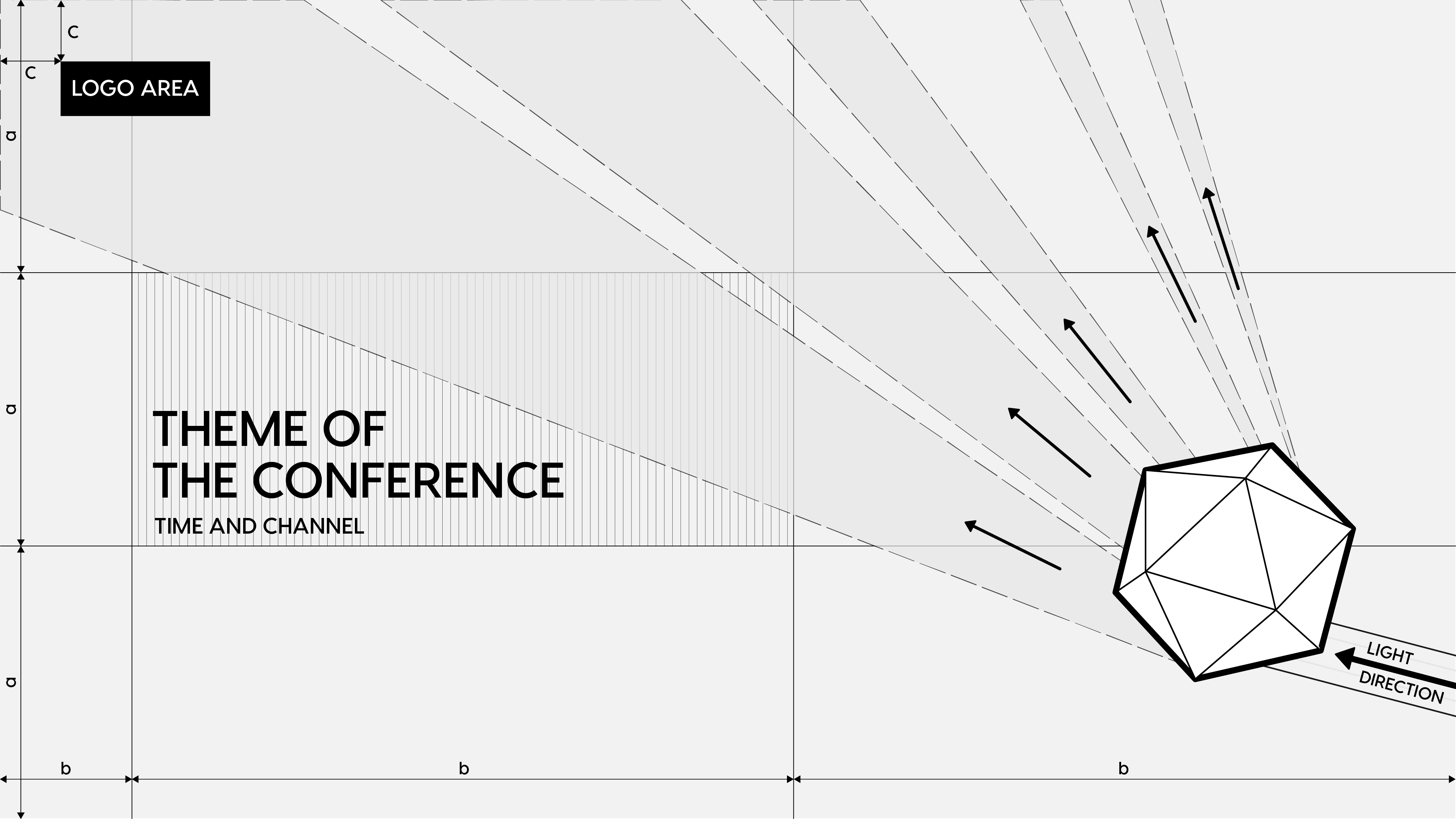
用光线「点亮」一套视觉识别系统
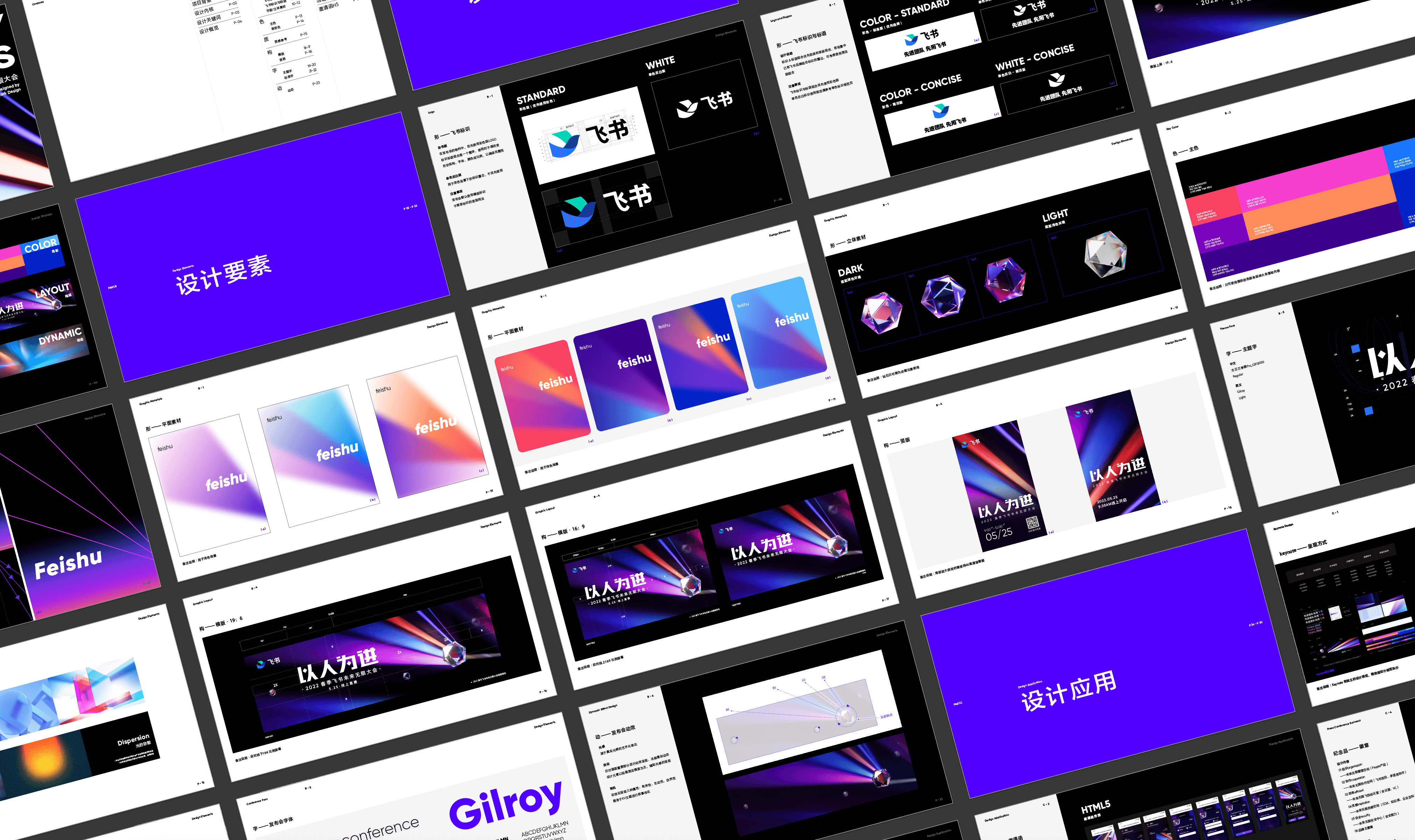
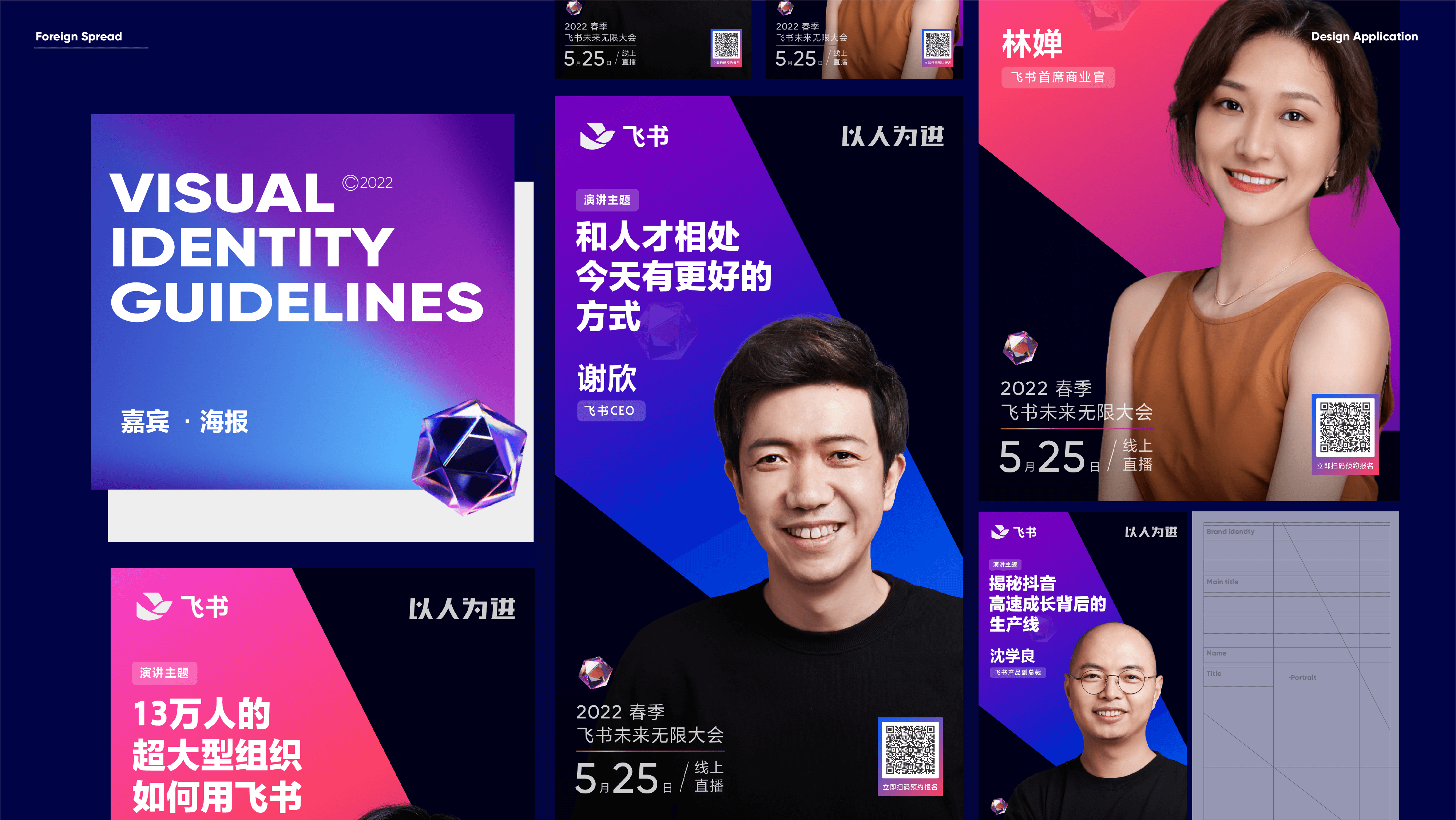
主视觉,只是整场发布会的开始。对于飞书这样大体量的一场发布会,它需要的是在各个场景下的一套完整的视觉解决方案。因此,我们需要将主视觉中的「光」延展开来,照亮整个VI视觉识别系统。


03 飞书空间 —— 虚拟拍摄
空间 —— 产品的场所
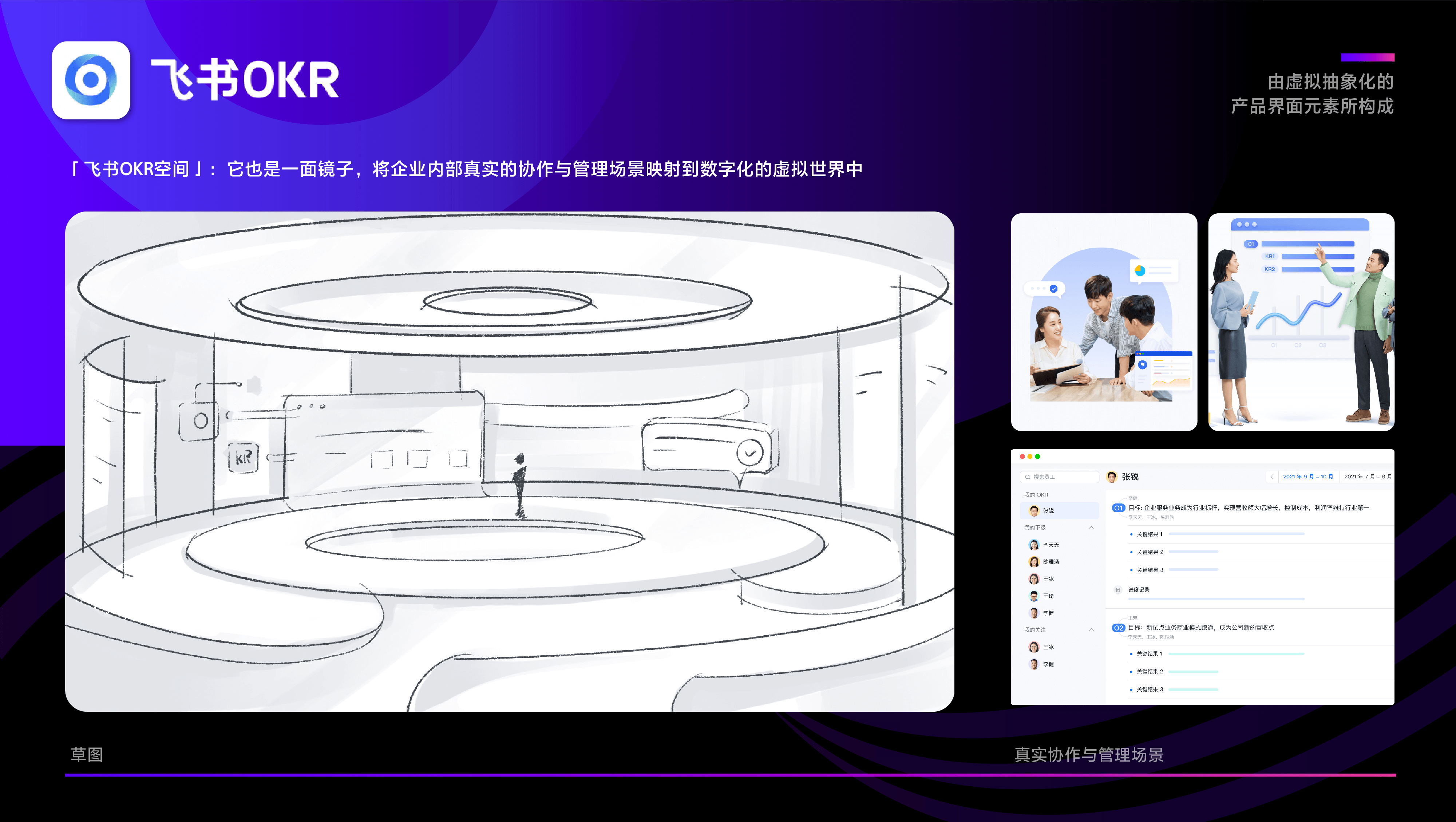
对于用户来说,飞书是一个APP,是一个工具,同时,它也是一面镜子,将企业内部真实的协作与管理场景映射到数字化的虚拟世界中。
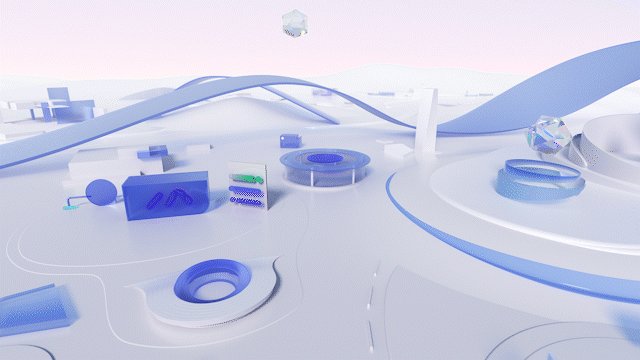
我们将这个虚拟的数字世界称之为「飞书空间」。亚里士多德将「空间」定义为「事物的场所」,对于飞书而言,「飞书空间」即「飞书产品的场所」,由虚拟抽象化的人事、招聘、绩效等的界面元素所构成。飞书通过构建这样的空间,助力各个先进企业,让管与理回归本质,人与事互相成就。
不同于常见的「城市」、「社区」等概念,我们想通过「空间」一词,更多地表达关于「相对性」和「无限性」的理解,其中「相对性」是指飞书内部各个产品之间紧密的相对依存关系,「无限性」则是寓意着飞书未来的无限可能。
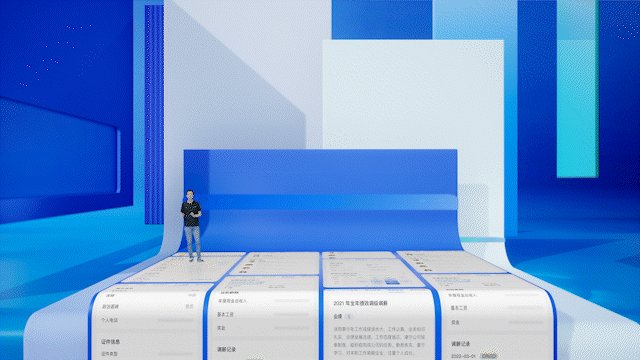
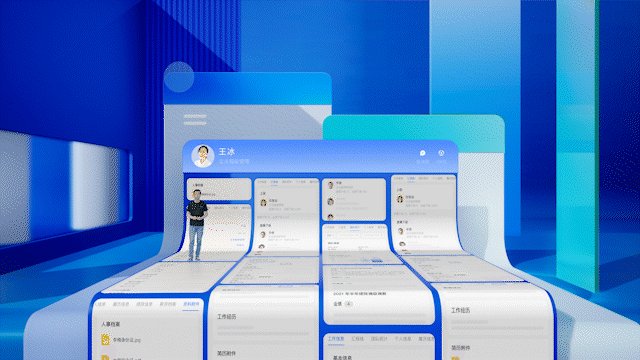
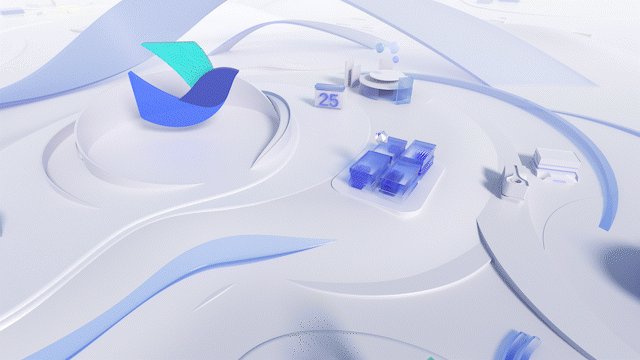
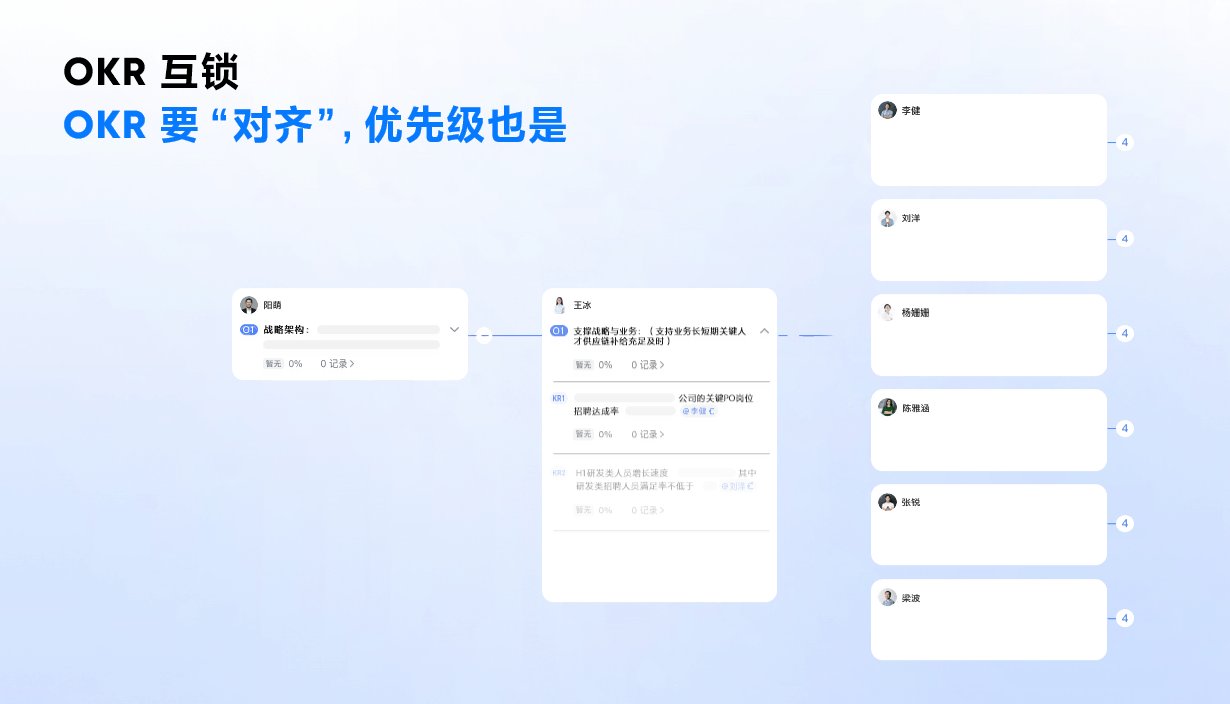
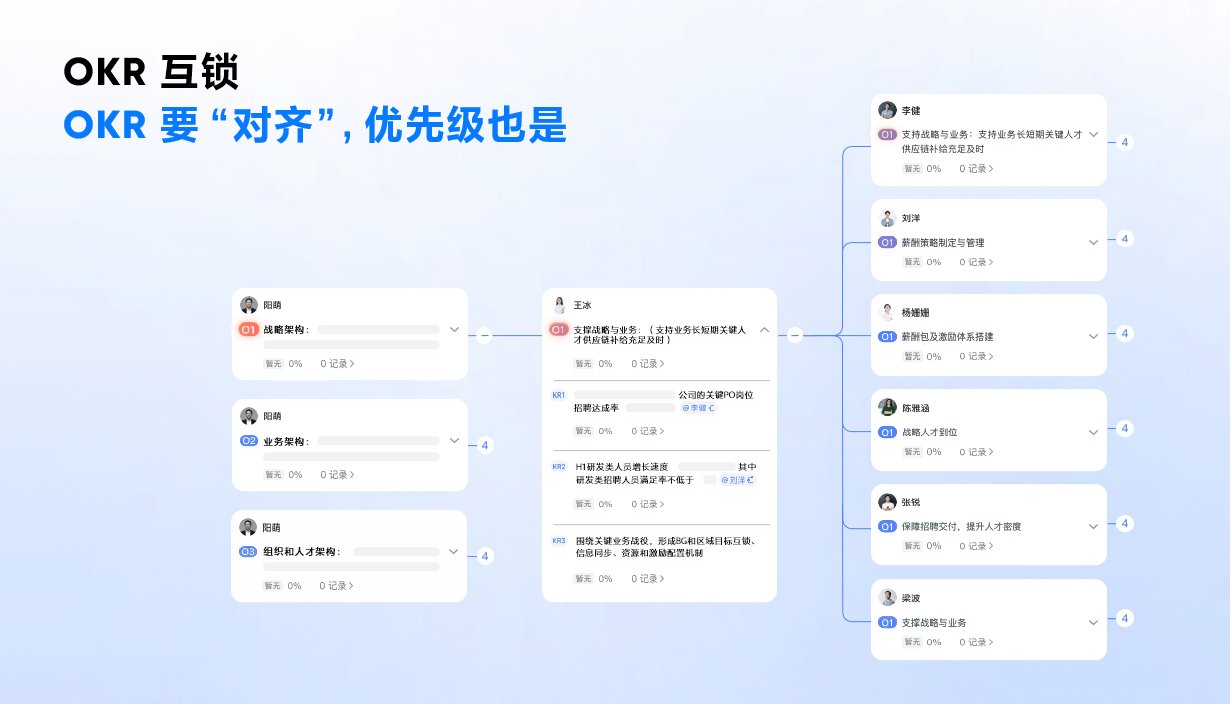
在各个子场景设计上,我们希望尽可能地将飞书产品的特性进行空间视觉语言的转译与融合,例如飞书OKR场景的圆环形层叠穹顶、飞书人事场景层叠的用户信息卡片、飞书绩效场景的绩效等级地砖等。每一处空间细节即是一条产品特性的说明,无数个这样的小细节搭建出立体的产品空间,搭配演讲者置身其中的倾力演绎,让用户在看似陌生的全新场景中感受到一种似曾相识的亲切。

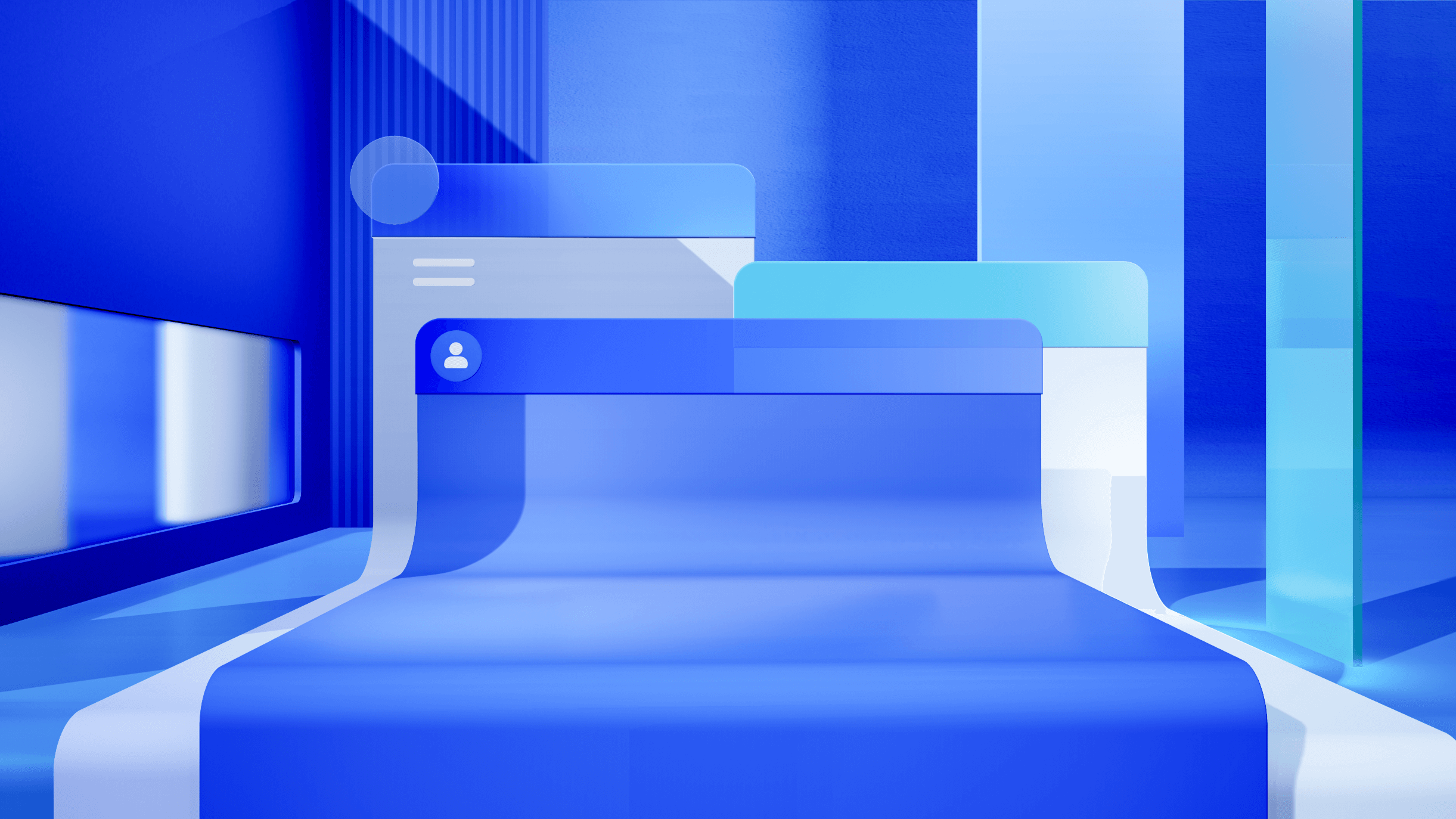
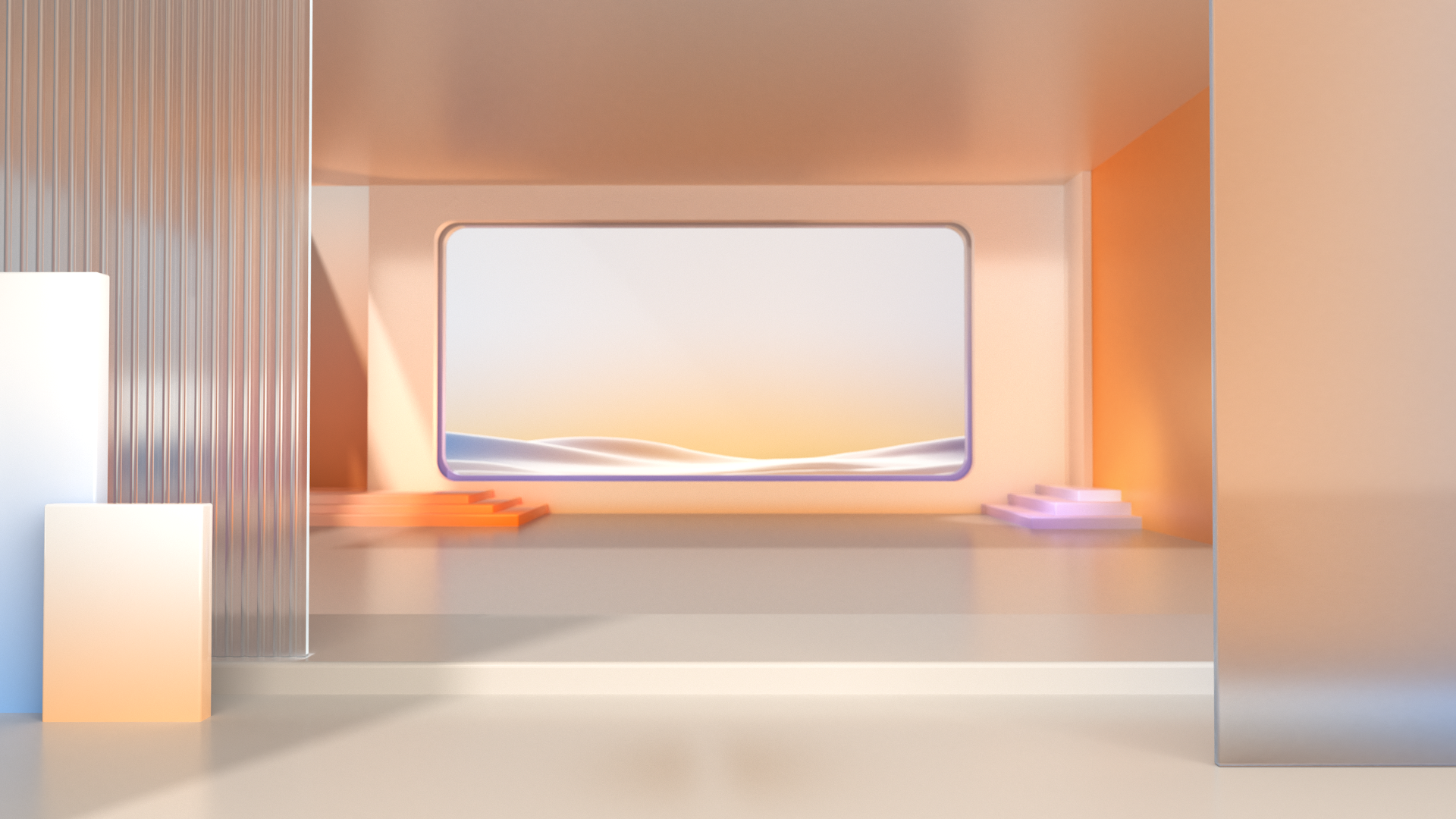
由面到体 —— 空间视觉语言建构
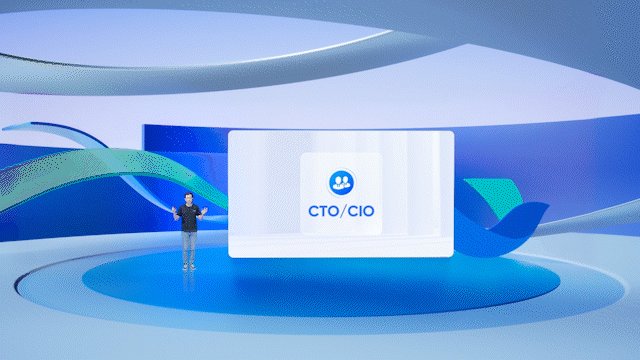
空间设计整体延续飞书一贯的视觉风格,同时通过细节的刻画,在强化整体品牌心智的基础上,打造和而不同的新意。
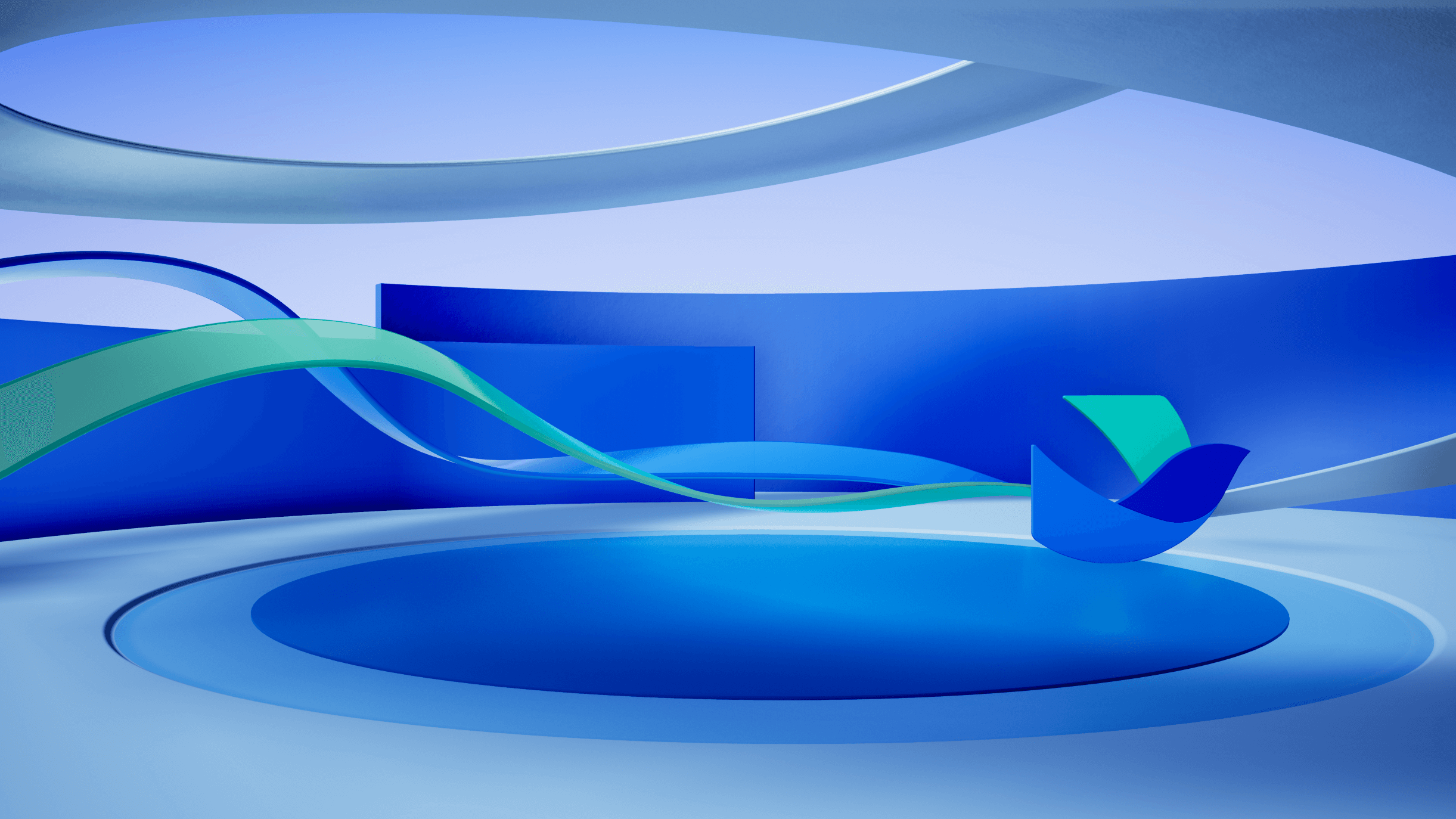
形:将飞书品牌标识、People产品标识、钻石等元素作为主次视觉焦点融入各模块,以抽象的飘带元素贯通整个场景,传递整体的律动感。
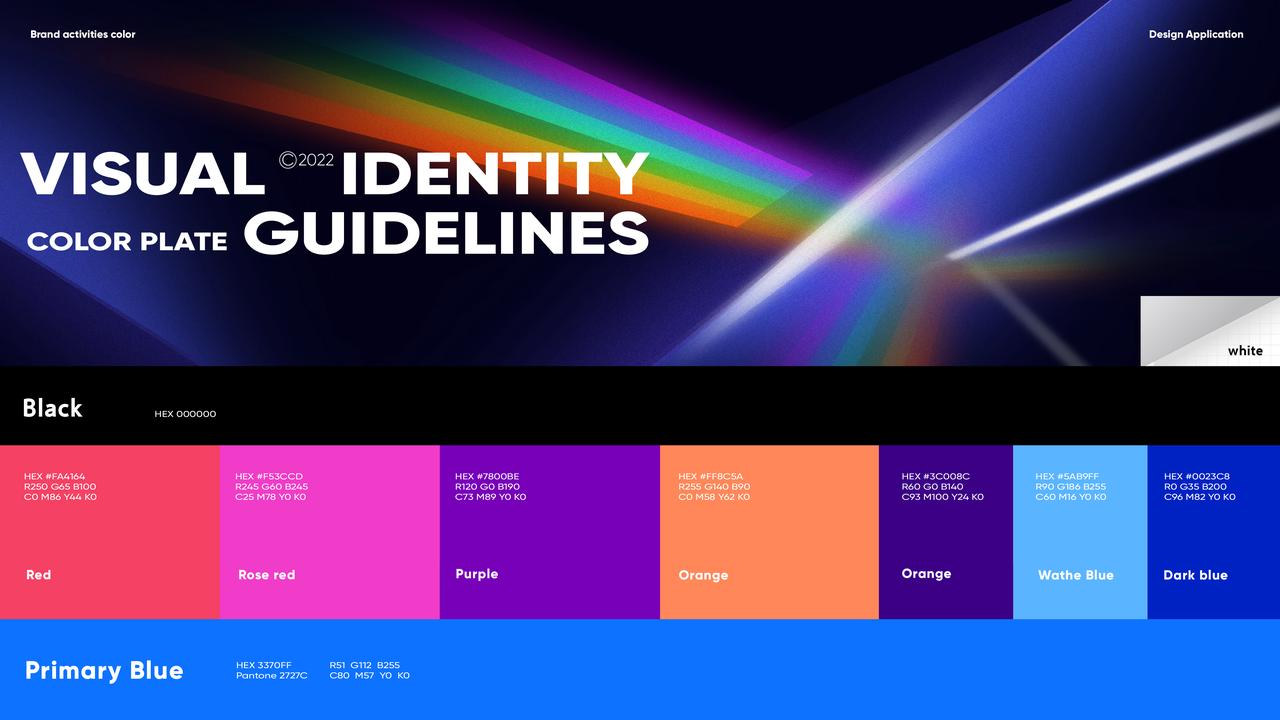
色:以飞书品牌的蓝绿双色组合为主,白色作为空间的基础色,营造轻盈的未来科技氛围感。
质:材质上以轻透的玻璃搭配细腻的塑料材质,冷调的自然光作为主光源,辅以隐藏在结构中的环境光,视觉呈现上达到明亮且干净的效果。
构:各个子场景的建构以简洁的几何造型为主,干脆利落的直线与柔和灵动的曲线相互交错,空间呈现生动且有力量。同时,所有的元素布局均将用户的视线聚焦至画面中心,且能够顺畅地实现与下一场景的无缝转接,在保留传统虚拟舞台「聚焦演讲者和演讲内容」的信息传达特性的同时,又能够为用户打造沉浸丝滑的数字化观看体验。
飞书空间
这次大会,有许多同行输出了相关技术测评。可以看到大家最喜欢的环节是猜测哪里是用XR、哪里是用绿幕,哪里是用实景。虽然不同的场景,技术实现是大不一样的,但我们最大限度的去做好融合,突破技术壁垒。在几种拍摄形式上进行了切换。为整个发布会增加了趣味性。
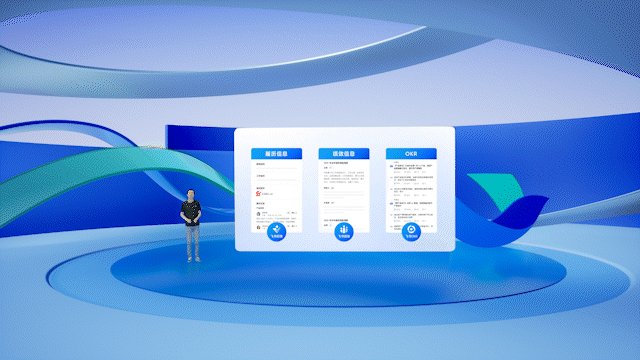
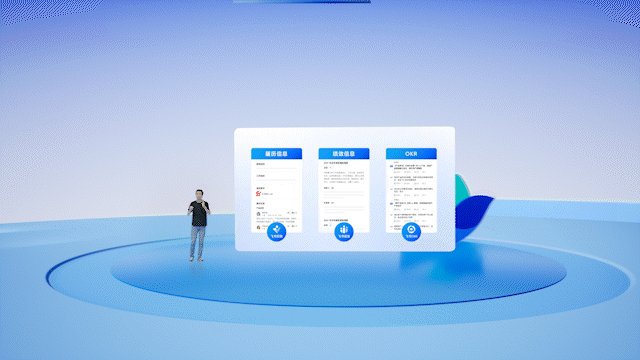
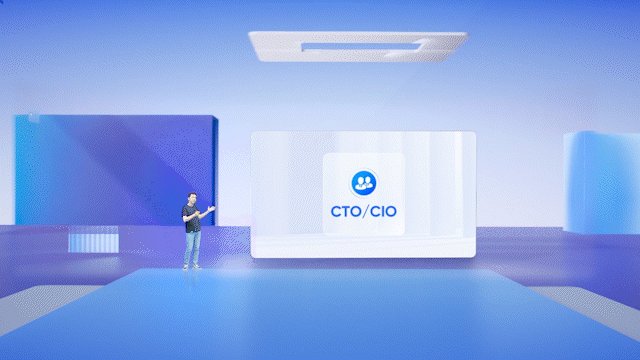
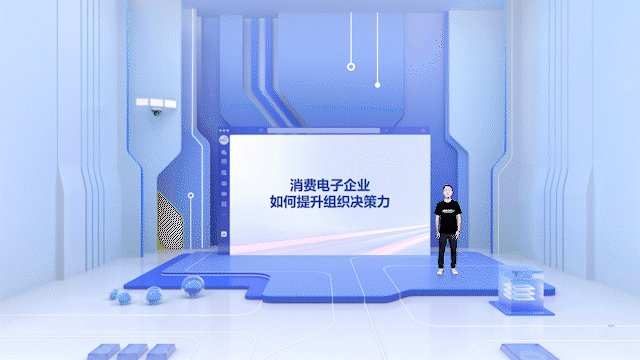
主场景
产品场景





设计预案—— 异地拍摄的品质保障
我们有12个虚拟场景,7个演讲嘉宾,3种拍摄方式。同时筹备期间,正面临着多地疫情管控。面对大量不确定性,我们的多位演讲嘉宾无法赶赴拍摄现场录制,这给整个前期拍摄带来巨大的风险和不可控性。那我们该如何确保整场发布会的视觉品质和调性统一呢?
我们第一时间组建了“预案小组”,实现了居家没有绿幕的情况下也可通过简易设备,并利用独有的AI智能抠像技术,把演讲嘉宾合成到虚拟场景中。同时在飞书所在的城市工区,利用已有的品牌工作室提前完成绿幕测试与实验,确保无论是异地还是居家,都能保证品质的统一性。


引擎内场景切换 —— 更丝滑的观看体验
在虚拟引擎技术应用上,为了突破以往活动中依靠后期特效包装、实现分段场景衔接的过渡方式,本次发布会创新式地实现了引擎内虚拟场景切换,让同一位演讲人在不中断录制的情况下,能够根据演讲内容实现不同场景的自由切换。


订制化解决方案——更细腻的视效呈现
虚拟场景的设计制作中,往往会尽量避免白色材质和玻璃材质的渲染,因为这两种材质在渲染过程中很容易因为光线过强而过曝,或者因为光线不足而呈现出不连续的过渡色,也就是我们常说的“画面脏脏的”。
除了前期的实景搭建、灯光调度,还有后期的调色加持,本次制作过程中还额外添加了订制化的美术设计,来获得更加统一、真实的视效产出。
04增强现实——沉浸式的信息传达
演讲内容的呈现最清晰、直观、重要的载体是PPT 。演讲过程中有大量时间需要PPT全屏显示。这对PPT 的美观度要求非常高。演讲者对内容的修改不可避免会精益求精,修改到最后一秒。所以我们对 PPT需要输出充分的规范,和组件化。在各种紧急情况下保证品质。
除了视觉美观外,将演讲嘉宾的文字内容转化为 AR 视觉,使得演讲内容能够更加生动地传递给在线观众,提升整体内容可视化的创意性和关注度,这也是我们所追求的效果之一。





05网站体验提升计划
在体验设计层面,飞书官网、活动主站、直播页是每年的重头戏,是发布会与用户接触的核心入口。我们围绕【简化操作】、【增强氛围】、【提升互动感】三个改版方向进行探索实验,以帮助业务更快的达成数据目标。
飞书官网
活动主站
增强氛围与互动感
除此之外,我们还打造了一套从观看到直播结束的沉浸式浏览方式,这里面既有【首页换肤】、【倒计时】的常规操作,也有针对直播页特殊定制的【动态Emoji】表情,每一个节点上,用户都可以感受到春季发布会的满满心意。
动态Emoji让用户的表达过程更加愉悦:以前我们也许需要按下无数个静态小表情来强调当下的心情,现在只需要一个动态表情就能更准确、更快速地传达我们的心中所想。

未来·无限思考
以上提到的设计解决方案,都是在过去的时间里,我们不断精心打磨的颗颗“钻石”,但从更长远的维度来看,我们依然还有很长的一段路要走。因为疫情的关系,线上发布的形式预计会成为未来的常态,那「成本与效果」之间如何获得更大的增益? 这是一个我们需要思考的问题。
经历过发布会的同学都会知道,内容的持续变更也是一个不可更改的常态,我们也需要思考如何从「重后期变成轻后期」,让质量的完成度在时间线上提前一点、再提前一点。
其实完全线上化后,整个环节更像在拍摄一场电影。未来,新的技术和工具将会源源不断地出现,对于团队成员的整体素质和技能要求也会更加地多元化。镜头语言的转译、分镜脚本的编写、后期素材的合成,导演、编剧、摄影、文案,团队能否快速组建出这样的一支队伍?设计师能否在其中找准自己的定位?展现给观众每一帧的背后都是无数个小伙伴的努力。
写在最后
3个月的时间,好像经历了一场漫长的进化之路,这里面要感谢很多人:
首先是要感谢市场团队的信任和包容;其次要感谢承接整场发布会的第三方执行团队,如果没有他们的的全力支持,我们就没法看到那么细腻的画面效果落地;最后要感谢所有参与此次发布会的工作人员的努力。
最后我们用一个简短的视频合集,与大家一起分享那段难忘的奋战时光。

