- https://mp.weixin.qq.com/s/VNd6nxXzl0hWxvAVkx-cHg">原文链接:https://mp.weixin.qq.com/s/VNd6nxXzl0hWxvAVkx-cHg
- 对于ToC产品而言,好的设计需要做到让用户一看就懂如何使用,自然流畅的达成目标。对于ToB产品而言,由于业务本身十分专业和复杂,且客户并非都是专家客户,所以想要做到让所有客户都一看就懂如何使用是非常困难的。在腾讯云中有很多复杂的产品,不要说让客户自己一看就懂如何使用了,能够做到让客户不寻求客服的帮助自己完成接入、日常使用、解决问题就非常厉害了。所以对于ToB后台产品来说,通过设计降低理解门槛和使用门槛,是一件挺重要的事情。
- 降低门槛的必要性
- 降低门槛的设计
- 设计落地
- 看似微不足道,实则有价值的事
原文链接:https://mp.weixin.qq.com/s/VNd6nxXzl0hWxvAVkx-cHg
对于ToC产品而言,好的设计需要做到让用户一看就懂如何使用,自然流畅的达成目标。对于ToB产品而言,由于业务本身十分专业和复杂,且客户并非都是专家客户,所以想要做到让所有客户都一看就懂如何使用是非常困难的。在腾讯云中有很多复杂的产品,不要说让客户自己一看就懂如何使用了,能够做到让客户不寻求客服的帮助自己完成接入、日常使用、解决问题就非常厉害了。所以对于ToB后台产品来说,通过设计降低理解门槛和使用门槛,是一件挺重要的事情。
降低门槛的必要性
1.客户解决问题耗时长、效率低
商业产品客户的分布基本符合二八原则,即20%的头部客户实现了80%的营收,80%的中长尾客户贡献的收益只占20%。(长尾:是指那些原来不受到重视的销量小但种类多的产品或服务由于总量巨大,累积起来的总收益超过主流产品的现象)腾讯云的客户分布也差不多,对于贡献收益多的大客户,基本上是有专人服务的,可以手把手帮大客户进行后台的配置,客户遇到问题也有专群解决。但是对于大量的中长尾客户而言,要实现这样的服务要投入的成本太大,所以中长尾客户遇到问题更多是通过工单的形式联系客服来解决。
通过一线客服访谈我们了解到,客户提工单后,虽要求是10分钟内必须进行回复,但一个问题要彻底解决,平均也需要半天的时间。对于一些比较复杂的问题,需要流转多次找专人来排查的,耗费几天的时间也是有可能的。所以中长尾客户遇到问题,要寻找客服帮忙解决时,其实效率是不高的。
2.客户遇到问题的情况多、挫败感强
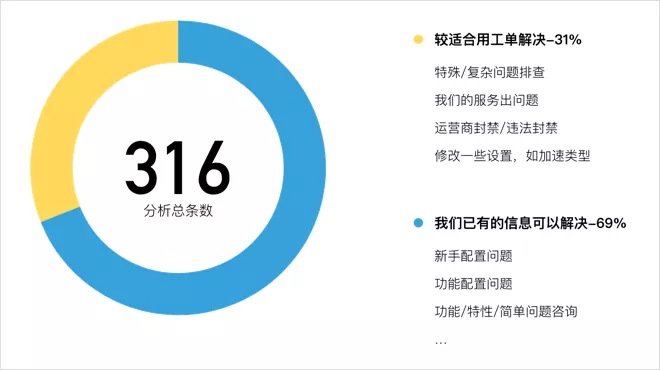
通过分析腾讯云CDN的工单问题我发现,在每个月产生的几百条工单问题中,有70%的问题其实都是可以通过一些降低门槛、强化引导的设计避免掉的。遇到问题后,解决问题要通过较长的周期,对客户来说很容易产生挫败感,并对产品本身产生负面的印象。
3.产品需要提升中长尾客户转化率
ToB产品发展前期,重点是服务好头部客户,打造标杆案例,营收也主要来源于头部客户。但头部客户的数量有限,所能产生的营收也总会达到上限,产品要继续扩张就需要占领广大的市场,吸引数量众多的中小微客户。所以ToB产品发展中后期,中长尾客户的数量/转化率/留存率也会变成重要的指标。降低产品的使用门槛,对于提升中长尾客户的转化率十分重要。
4.产品需降低为中长尾客户服务的成本
随着中长尾客户数量的增长,客户产生的问题也会大量增加,以腾讯云里中长尾客户最多的产品CVM为例,CVM每月产生的工单数量多达16000+条,每天产生的工单量就有400+条,解答这些问题需要投入的人力成本也非常巨大,所以降工单以降低服务成本,也是产品团队的一项重要任务。
由以上几点可以看出,对于ToB后台产品而言,降低客户使用门槛对客户和产品而言都是十分有必要的。
- 对于客户而言,降低门槛设计的价值和目标是减少客户的挫败感,提升接入成功率和整体使用效率;
- 对于产品而言,降低门槛设计的价值和目标是提升中长尾客户转化率,降低服务成本。
降低门槛的设计
后台产品的设计师具体要怎么做才能降低门槛呢?我认为可以从客户可能产生疑问的3个方面来入手:
这个产品/功能是什么?应该怎么用?遇到问题要怎么办?
1.简洁且通俗易懂的介绍
以前在进行后台产品设计时,会不自觉的在“客户已经了解这个产品了“这样的前提下进行设计,很少去考虑客户在初次进入后台时,是否真的知道这个产品/功能“是什么“。
后来在查看工单时才发现,有不少客户在使用产品时,其实并不是很了解这个产品。而由于我们在设计时以为客户已经充分了解了产品,所以很多产品的控制台在初次进入时都没有任何的介绍和引导,只有一个空列表;有初始介绍页的产品,介绍页里的内容和样式也是各种各样,没有统一的规范。
为了解决客户初次进入产品时容易产生疑惑的问题,我们对产品的初始介绍页进行了优化和规范。在做优化时最难的问题是:初始介绍页究竟应该放些什么内容?
以前做的初始介绍页中,放过很多内容:产品简介、特点说明、运营信息、操作指引、配图、其他入口等等。但是这些信息对于初次进入控制台的客户而言是否有用,客户在这里希望看到什么内容?对于这个问题,我从“初次进入产品时客户会产生什么疑问?“来进行分析:
(1)精简介绍
对于还没有看产品介绍页就进入了控制台的客户而言,需要能让客户快速了解产品是做什么的,以判断自己是否需要此产品。但是在此页面放大量的介绍信息我认为也是没有必要的。
- 初始介绍页的篇幅有限,很难将整个产品的原理、特性、使用方法、成功案例等信息都放进去;
- 产品详细的介绍是有专门的产品介绍页的,没有必要再做一个简版的介绍页;
- 篇幅很大的介绍不利于客户快速理解产品,反而会增加阅读成本和理解成本;
- 产品介绍内容有很多,每个产品都可能想要以自己想要的形式,放自己想放的内容,很难去规范和统一。
所以对于初始介绍页的介绍文案,我们做了极致的精简,规范各产品使用60字以内的介绍,讲清楚产品的作用和优势,讲清楚此产品能帮客户解决什么问题、带来怎样的价值。
精简介绍内容后,以通俗易懂的语言帮助客户更快的了解产品;并且对整个页面的内容做了简化之后,能够帮助客户更好的聚焦在开始使用产品所需的其他信息和操作上。
(2)吸引客户
对于商业产品客户来说,使用一个产品前需要考虑的非常重要的点就是:这个产品能否免费试用?试用结束后是怎么计费的?性价比是否高,是否划算…
而免费试用资格、计费详情、优惠券等信息目前在控制台中是没有的,对于可以免费试用/后付费的产品,客户进入控制台就可以使用,但是又没有清楚的告知客户免费试用的规则/后付费的规则,很容易让客户产生疑惑,也很容易在扣费后产生纠纷。
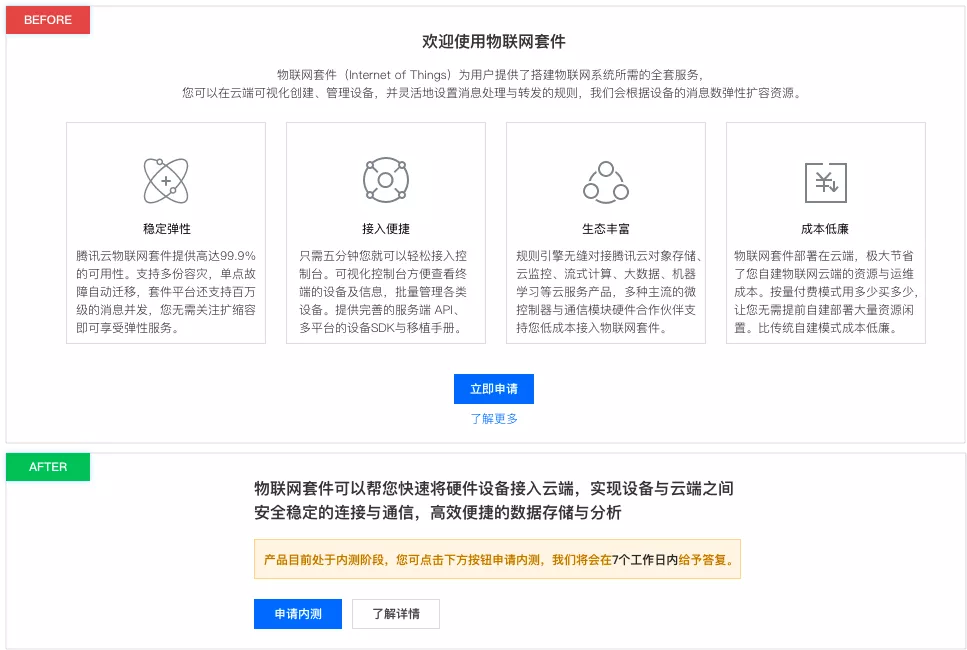
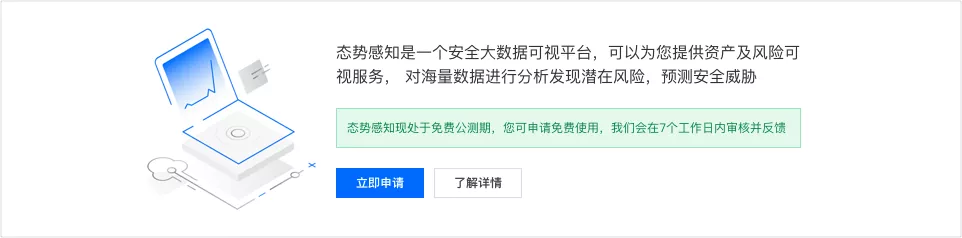
所以在初次进入控制台时,讲清楚当前产品的使用规则是很重要的。对于可免费试用的产品,需说明免费试用的期限和规则;对于申请才可试用的产品,需说明申请规则和反馈时间;对于预付费的产品,可以展示优惠券等信息吸引客户;对于后付费的产品,需说明后付费的规则。
这些信息不仅能够消除客户使用前关于费用的疑惑,也是吸引客户开始使用的重要方式。
(3)明确操作
以前做的初始介绍页中,会有将产品整体使用流程展示出来的情况,但在做优化时发现,整体使用流程其实放在初始介绍页中作用并不大。
- 腾讯云中需要展示流程的产品基本上是接入流程比较复杂的产品,放在初始空白页中很难让客户一下就理解,反而会增加客户的心理负担;
- 初始介绍页是一个生命周期较短的页面,使用流程放在这个页面中也很难一下记住;
- 对于复杂的使用流程最好能够放在客户使用的过程中,指引客户一步步完成操作。
所以在做初始介绍页的优化时我们将使用流程模块删掉了,只提供一个在当前场景下应该去做的操作按钮,让客户不用思考就知道下一步应该做些什么,降低客户的认知负担。
对于产品中各功能,其实也应该遵循相同的原则:站在客户的角度,使用简单易懂的文案介绍帮助客户快速理解功能的作用、该功能可以为客户解决的问题(突出能够解决什么问题);提供明确的操作指引帮助客户知道功能如何使用。
2.分步且时刻伴随的引导
在分析CDN工单时发现,有28%的问题都是由于客户初次使用时不知道如何操作或进行了错误的操作而造成的。
对于“应该怎么用?“这个问题,我们之前做的只有提供操作指引文档的入口,但客户实际使用时却由于没有看文档/忽略了文档中的关键步骤而产生很多疑问,客服也会因此增加很多的服务成本。因此急需通过设计降低初次使用时的门槛,达到“帮助客户快速轻松的成功开始使用,避免产生问题“的目标。
通过分析过去的方案的问题,结合我们的设计目标,我们从以下几个方面做了全新的新手引导方案,来降低初次使用的门槛。
(1).不跳出,伴随式
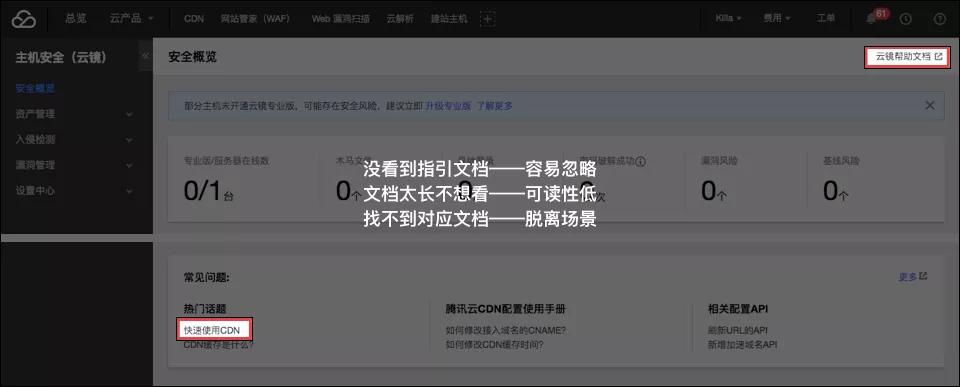
过去在控制台页面中放置的帮助指引入口,点击后都要跳出到文档页面进行查看,客户要根据文档指引进行操作时,需要在两个页面中不断的进行切换,效率较低。且跳出打开文档对于客户来说也会打断当前流程,跳出后看到篇幅很长的文档也容易放弃阅读。因此我们希望新的方案能够让客户在控制台中直接可以看到指引内容,不需要跳出;同时希望引导是时刻伴随着客户的,不需要客户记忆任何内容,直接在当前页面跟随指引进行操作就可以了。
通过对比在当前页面显示指引内容有几种方式:气泡指引、弹窗指引、页面中放置指引模块、右侧浮层,最终我们选择了右侧浮层的方式:
- 右侧浮层是腾讯云中已有的方式,比较容易被接受;
- 当下屏幕尺寸越来越趋向于大屏化,腾讯云中内容大都左对齐,右侧空间利用率较低,使用右侧浮层展示引导内容不会占用纵向空间;
- 右侧浮层比较容易实现在不管跳转到哪个页面中都一直展现,可以很好的提供伴随式指引。
为了避免在左侧内容较多,右侧浮出内容遮挡住实际内容影响客户直接操作,我们将右侧的模块改成了内嵌的模式,点击展开时将左侧的内容推过去,让两边的内容更好的共存。
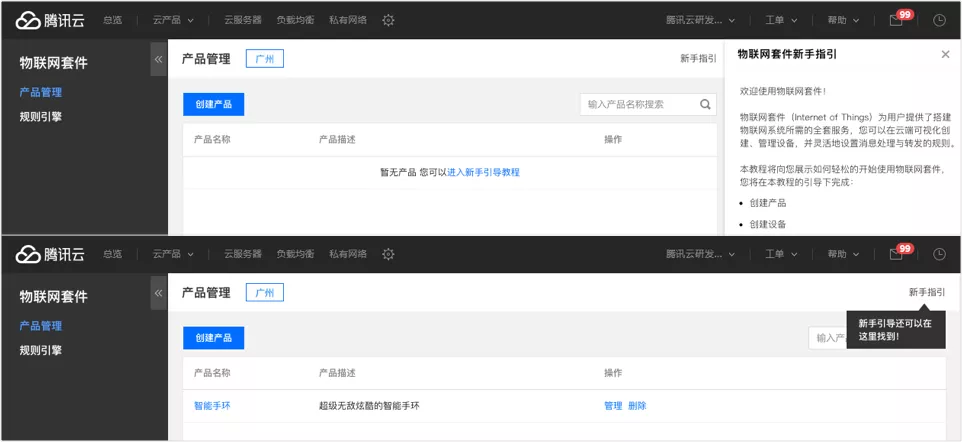
(2).易感知,免干扰
过去的指引文档入口在页面中比较容易被忽略,因此我们希望对于新手用户来说,能够尽可能的注意到新手引导,但同时对于已经知道如何使用的老客户而言,尽量做到不干扰。
所以在实现时我们保证在新用户初次进入控制台时,自动打开新手指引的面板,增强新手指引的可感知性。同时在客户关闭新手引导面板时,使用气泡提醒客户入口位置,让客户知道可以在哪里找到。最后,在列表为空时,也提供新手引导面板入口的提醒,多触点的让新手客户注意到此内容。
对于老客户而言,不会主动展开此面板内容,也不会主动提示入口位置,新手指引只是一个文字链形式处于页面右上角,对老客户干扰较少。
(3).分步骤,强反馈
形式确定后,内容对于降低门槛也十分重要。指引内容过长,对于客户来说很容易造成认知负担,所以在新的方案中,将使用指引分成多个步骤,每次只展示1个当前要做的操作的指引,拆解之后使每一步操作都比较简单,客户跟随指引一步步操作即可。在梳理指引内容时,针对工单中客户经常遇到的问题,在指引中使用简单易懂的语言进行解释说明,站在小白客户的角度来整理内容。
在开始时给客户展示总共有多少个步骤,大概需要多长时间,操作过程中在时刻显示此时已经进行到第几步了,给客户提供预期和掌控感。客户完成每个操作时,都给予及时的反馈,让客户更有信心继续操作下去。
(4).成体系,可复用
对于在初次使用时,需要完成较多操作才能成功接入的产品,都可以使用这种方式的新手引导,所以此方案是可以在很多产品中复用的,在设计师推出此方案之后,已有几个产品都很想要上线此方案,给客户提供更好的指引,解放服务人力。
除了初次使用的场景之外,对于其他需要多步骤才能完成的操作,也可以使用这样的互动伴随指引方式。
在右侧的面板中可以承载的内容也有很多,我们希望将此处打造成一个控制台统一的帮助中心,根据每个产品每个客户所处的状态和场景,智能的为客户提供更多帮助指引的内容,能够让客户在遇到问题时,在此处寻找到答案,高效的解决问题。
3.及时且贴合场景的指引
在帮助客户了解了产品“是什么“以及“怎么用“之后,客户便进入了低频率使用管理平台的阶段,大部分客户只会偶尔进入管理台查看数据进行日常分析,或者在发现问题时才进入管理台进行处理。此时,我们需要做的,就是帮助客户及时发现问题,高效解决问题,降低解决问题的门槛。
前文有提到,当客户遇到问题时,如果通过工单来寻求客服的帮助,解决一个问题通常也需要半天的时间。从工单服务流程中着手进行优化是可以提升解决问题的效率和体验,但更加低成本和长远的方式是,通过贴合场景的指引,在客户可能产生问题/已经发现问题时,及时提供解决方案,让客户高效的自助解决问题。
在日常使用中:
- 对于已经产生的问题,我们需要做到及时提醒问题并提供解决办法;
- 对于可能产生的问题,我们需要梳理客户可能产生的疑问,并在对应的场景中给予指引。

(1).消息通知内容优化
消息通知是已经产生问题后,告知客户的最重要触点。消息通知的内容需要清晰易懂,让客户快速了解到具体是什么问题,并且要提供确切的解决方案,让客户知道此问题应该要如何处理。
这个准则看起来理所当然,但实际上腾讯云发送的消息中,有非常多的消息都没有做到清晰易懂和提供解决方案这两点,导致客户收到通知后常产生疑问,所以设计侧也在对所有消息内容进行走查和推动修改。
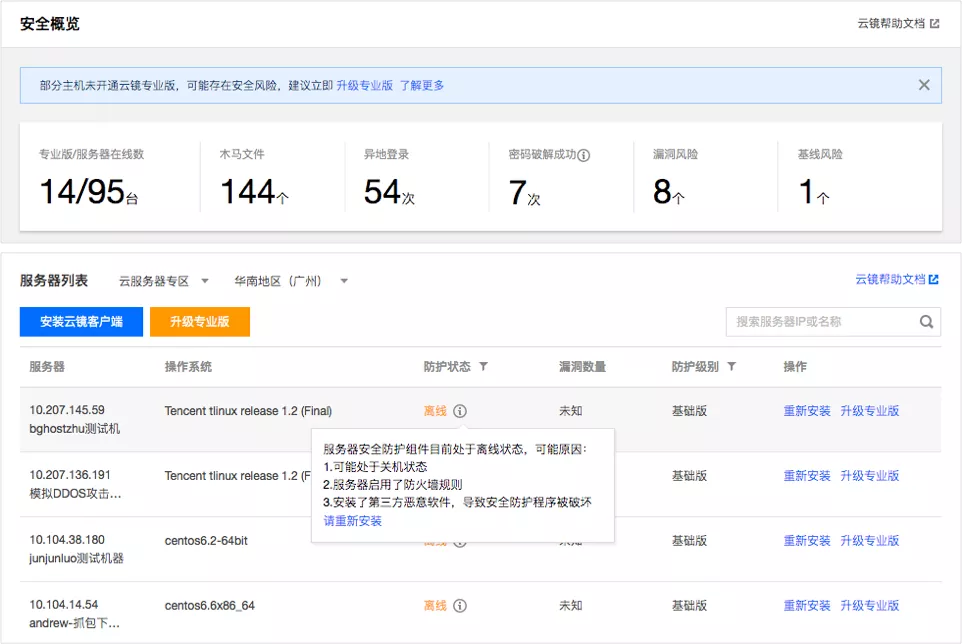
(2).概览/列表强化提醒
客户主动进入管理台时,通常最先看到的页面就是概览或列表页,如果已经产生问题,在此页面就应该用明显的方式显示出来,让客户快速注意到问题所在,并对问题的产生原因和解决办法提供说明。
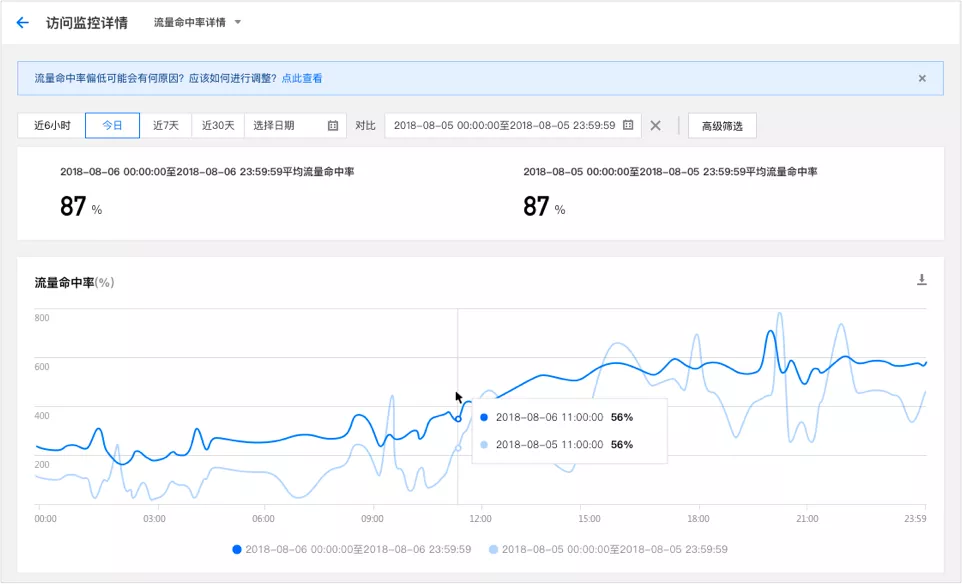
(3).常见问题预判指引
客户主动进入管理台时,很大概率是要查看统计数据,查看数据是否达到预期,是否有异常等。在此场景下,可以收集客户经常产生疑问的点,在相关图表处提供指引。例如查看CDN工单会发现,关于命中率低的提问非常多,所以在CDN统计分析改版时,就可以在命中率图表处提供“命中率低的解决办法“指引。
(4).帮助中心体系建设
产品发展到更高阶段,其实可以更加智能的根据客户的特征和行为来预测客户可能遇到的问题,通过帮助中心来触达到客户,更好的避免问题的产生。在此方面,我们也有设计同学做过详细的规划:
最后再来回顾一下整篇的降低门槛的方法:
设计落地
以上所有的优化,依然要结合产品的发展阶段来看是否合适推动:
- 对于探索期的产品,如果是新产品设计,可以将以上几点融进初始的设计稿中,在一开始做的时候就做好;如果是已经上线了的产品,则侧重点要更多的放在快速补齐产品能力上;
- 对于成长期的产品,可结合产品优化某功能点时,将降门槛的设计融入需求中去实现;
对于成熟期的产品,对中长尾转化率比较看重的情况下,可以主动和产品提这些降门槛的优化需求,通过设计帮助产品提升转化率和降低服务成本。
看似微不足道,实则有价值的事
降低使用门槛:
对客户而言,可以降低挫败感,避免打击客户的使用意向,避免让客户产生“产品对新手用户不友好,对小客户不友好“的印象;
- 对产品而言,让客户顺利使用产品可以帮助客户产生对产品的正向情感,提升转化率的同时,间接提升产品口碑。
- 对设计团队而言,对降低门槛各场景输出优化方案后及时输出规范,可以提升其他设计师遇到相同场景的效率;在优化过程中也发掘出了更多让设计师更有发挥空间的事,对设计师成长也有所帮助。
之前写的文章也有提到过,对于ToB产品来说,体验并不是最重要的部分,所以不管是客户还是产品,对体验都没有很高的要求。但作为ToB产品的设计师,依然有义务从全局的角度来思考,注意到一些产品由于KPI压力或分工无法顾及到的点,做一些虽然微小但对整个体验流程有帮助的设计。
这些看似微不足道的改进,对提升客户满意度,帮助产品长久的商业化,提高团队运作效率,都有着不可忽略的价值。