按钮是一种使用广泛的基础界面元素,正因其使用的普遍性和重要性,我们需要并一直在探索建立按钮设计规范。面向企业级应用时我们需要精心考虑按钮的设计, Ant Design 提供了丰富的按钮类型以覆盖各种场景,尽管每种按钮都有其存在的必要性,但在使用中也带来诸多疑问:
- 应在什么时候将按钮放在左边,又什么时候放在右侧;
- 按钮顺序是按照使用频次摆放吗?如果无明显的使用频次呢?
- 当需要提供特别多按钮的时候应该如何处理?
- 虚线按钮 与 普通按钮 在用法上有什么明确区别;
- RadioGroup 和 ToggleButton 以及 ButtonGroup 使用上有何区别?
- …
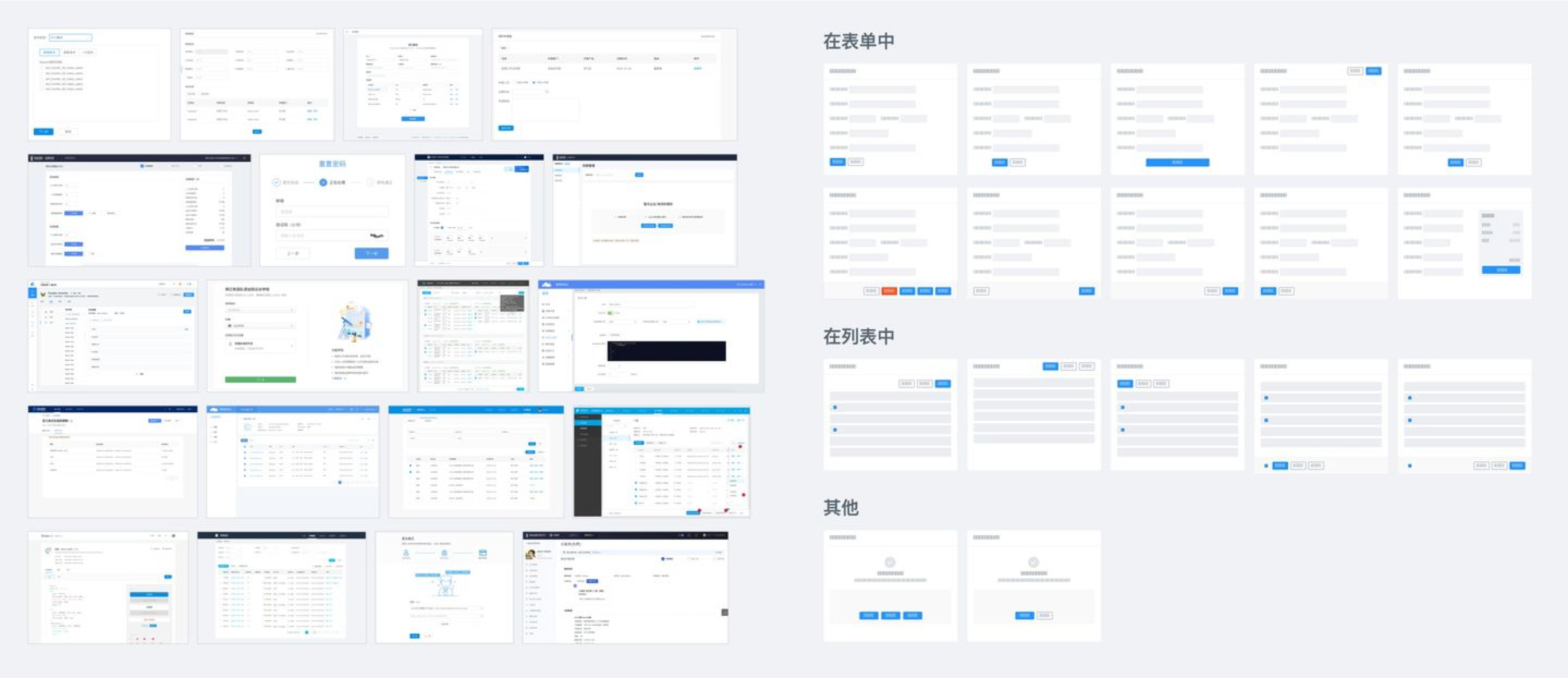
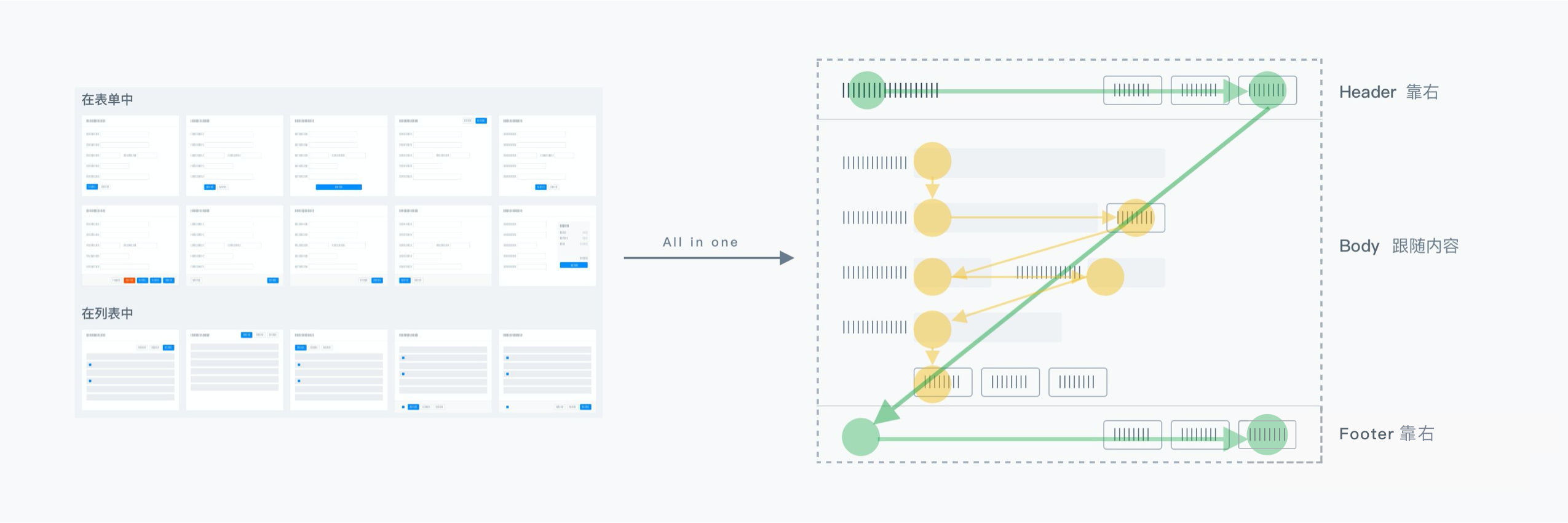
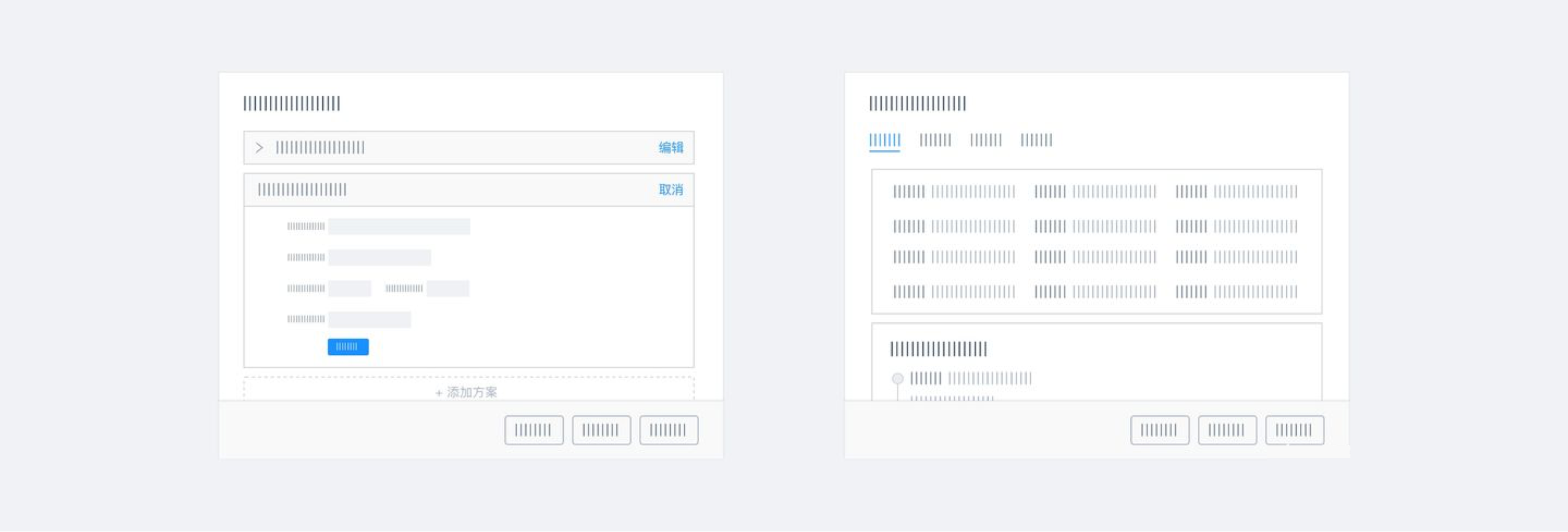
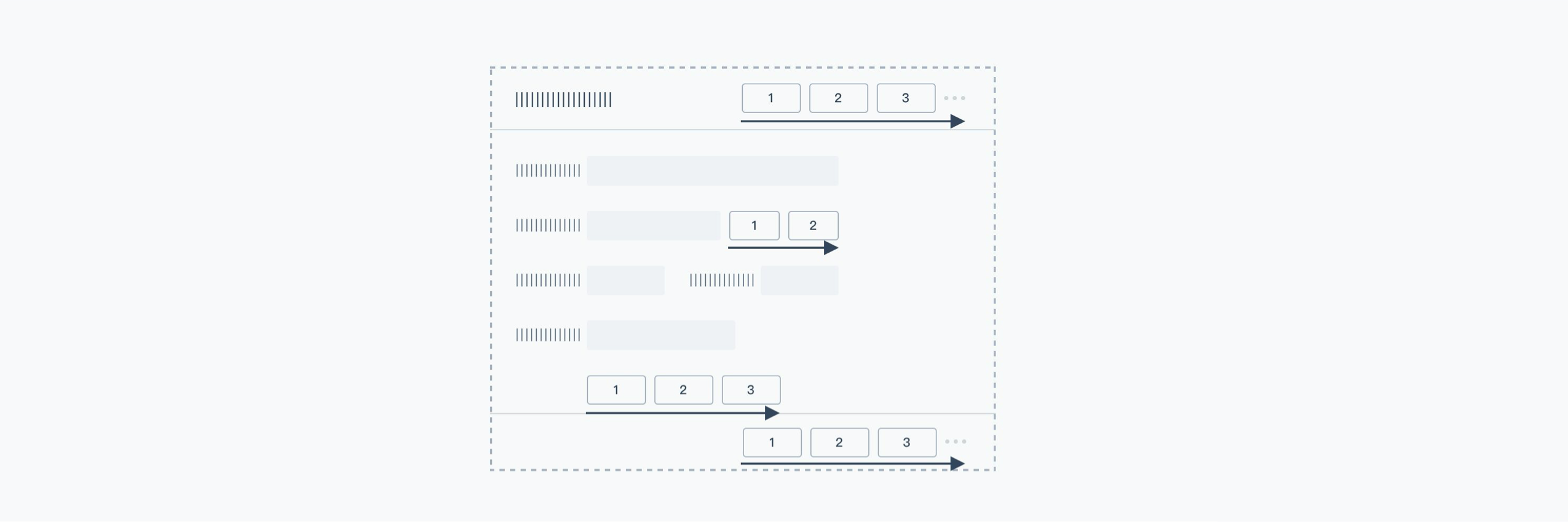
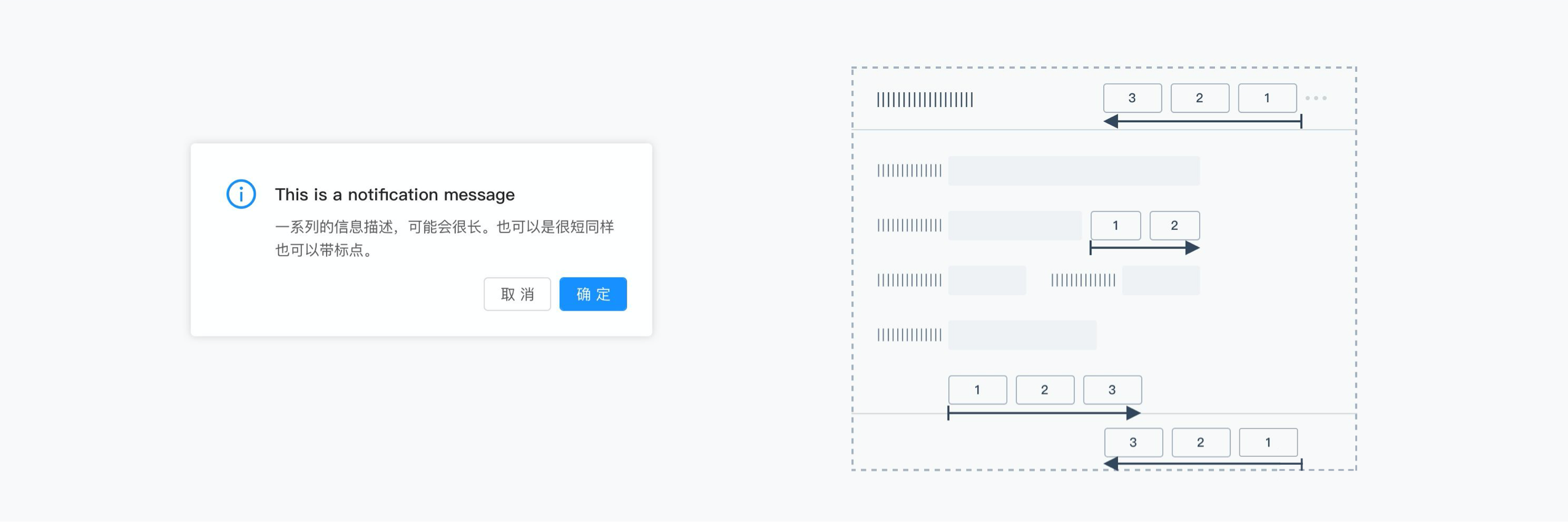
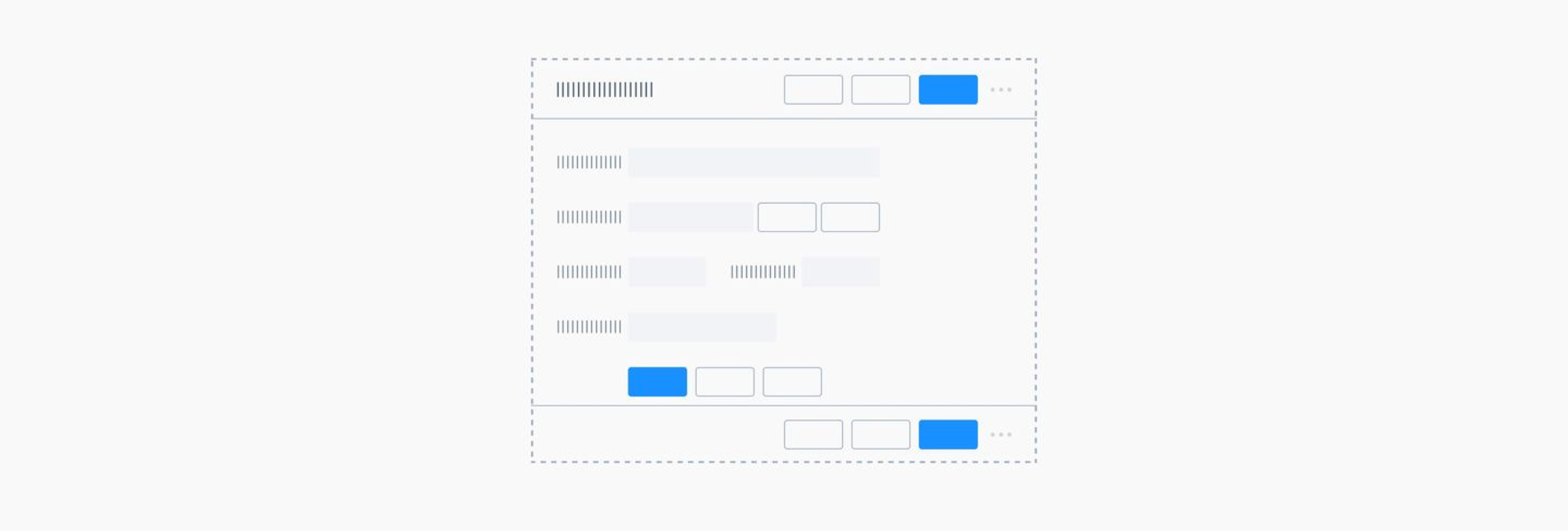
如果没有规范以上问题,仅按钮顺序和位置问题就会出现无数种组合。图左侧为蚂蚁中台业务实况,图右侧对左侧按钮的布置方案作了提取,每种场景都存在过多解决方案和组合,无法通过参考他人的设计来确定应该如何摆放按钮,因为设计无章可循。

因此,有必要建立约束又包容的规范,以广泛满足多层级、跨场景的设计需要。
制定约束又包容的设计规范
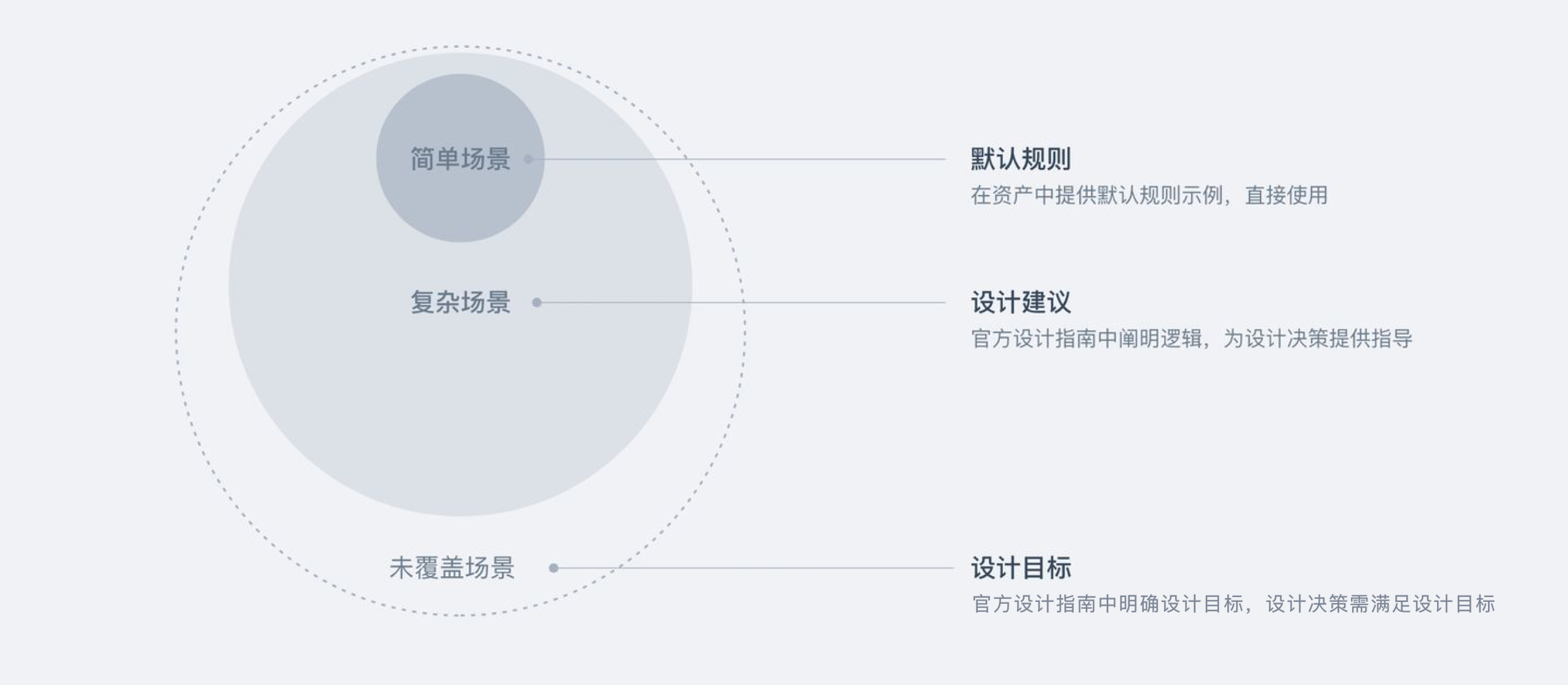
Ant Design 是一个设计体系,应用于蚂蚁中台,并对外服务于超过 100 万名开发者。在制定规则时,原则是简单易记(约束)并满足企业级场景的广泛兼容(包容),把问题最少化。我们的解决方案是:
1)「默认规则」:提供一套默认的设计规则,在现有的模板、组件等设计资产中提供示例方案,满足简单场景需求,直接使用即可;
2)「设计建议」:为默认规则无法满足的复杂场景提供设计建议,让使用者在一定的策略上自定义,同时又与默认规则保持一致的认知逻辑;
3)「设计目标」:明确设计目标,设计者依据设计目标决策设计。
例如> :“提交按钮与表单输入项对齐”是默认规则;当需要考虑按钮是否适合放在右下角时,则可以遵循“右下角放置“完成类”意义的操作”的使用建议;> “按钮的设计应尽量帮助用户避免犯错。”则是设计目标。
目前,Ant Design 会提供组件、模板等设计资产、官方设计指南来演示这些规则。这是也是解决一致性落地方面的基本思路。

(一致性落地策略)
本文将尝试分享我们是如何思考和制定默认规则的,碍于篇幅,首先我们会聊一聊按钮是什么,以此推论出按钮设计应为用户解决的问题。接着,根据按钮设计时的几项基本变量,介绍我们是如何组织这些变量的设计逻辑,从而推导出一个较为通用的按钮设计规则。最后讲个小例子来说明按此逻辑该如何考虑设计一组按钮。本文主要讨论按钮设计的三个基本逻辑:按钮位置、按钮顺序、按钮强调,后续可能会单独开篇介绍其他常见按钮的使用疑问。
按钮和链接定义是不同的,按钮用于发起动作,触发相应的业务逻辑。其与链接的区别在于,链接的作用是导航,但链接并不影响后端或前端展示上的逻辑。 然而,现在,按钮和链接的界限越来越模糊,按钮面临的使用场景越来越复杂,也常出现用链接作为按钮的场景,例如表格的操作列,通常这样的设计通常并无大不妥。但是笔者认为 Material 的 TextButton 的解决方案也非常棒,对 TextButton 和 Link 做了区分,当 hover 或点击TextButton 时,会出现浅色背景指示控件响应区。如果你的设计系统刚起步,可以考虑这个方案:> https://link.zhihu.com/?target=https%3A//material.io/components/buttons/
按钮设计要解决的问题
按钮的位置、顺序、组织方式、视觉强调程度是用户寻找按钮的线索,通过警告色可引起注意,避免误操作,准确的文案则能够预告按钮的执行结果。按钮设计的目标是指导用户采取我们希望用户采取的行动,尽量帮助用户快速找到需要操作的按钮,并了解执行该操作的结果,同时尽可能避免误操作。
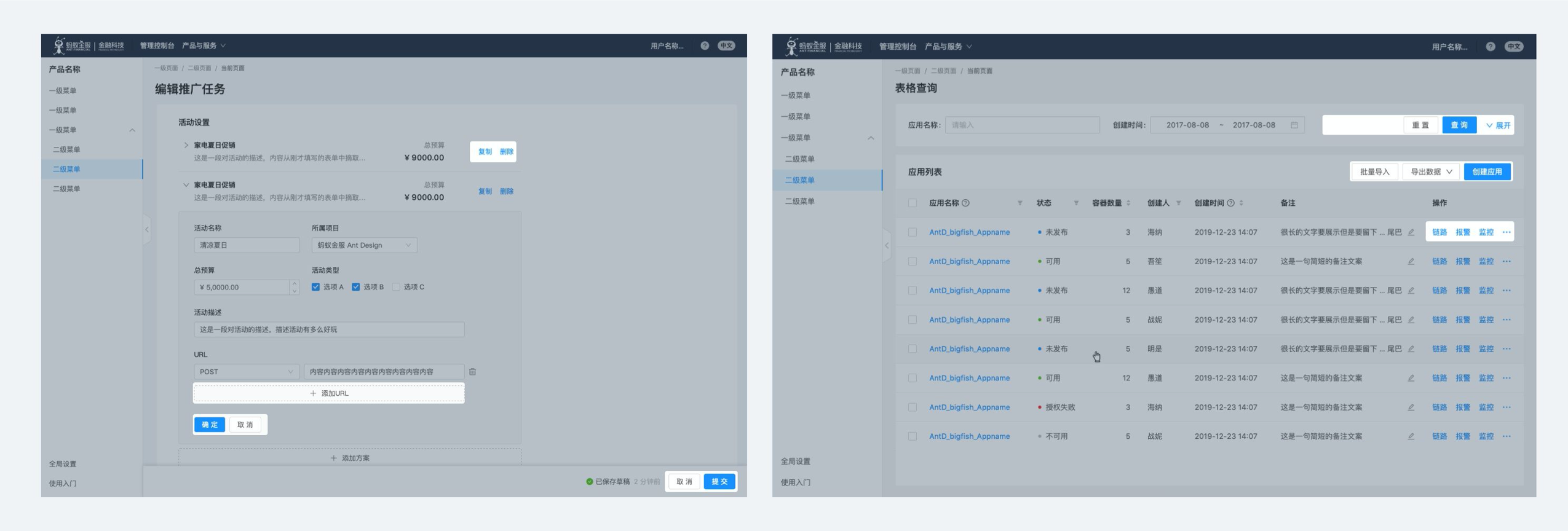
按钮区位置
按钮区是专用于放置按钮的区域,一个按钮区内可以有多个按钮。因此,这里使用按钮区位置比按钮位置更加准确。
(按钮区)
我们确定了一个清晰的设计策略来决策按钮区位置:应将按钮放置于用户浏览路径中,便于被用户发现,并且应尽量靠近其所控制的对象。在未刻意建立信息层级引导视觉路径时,经典“F”“Z”网页浏览模式作为了我们按钮位置放置规则的基础指导。
1)“F” Pattern
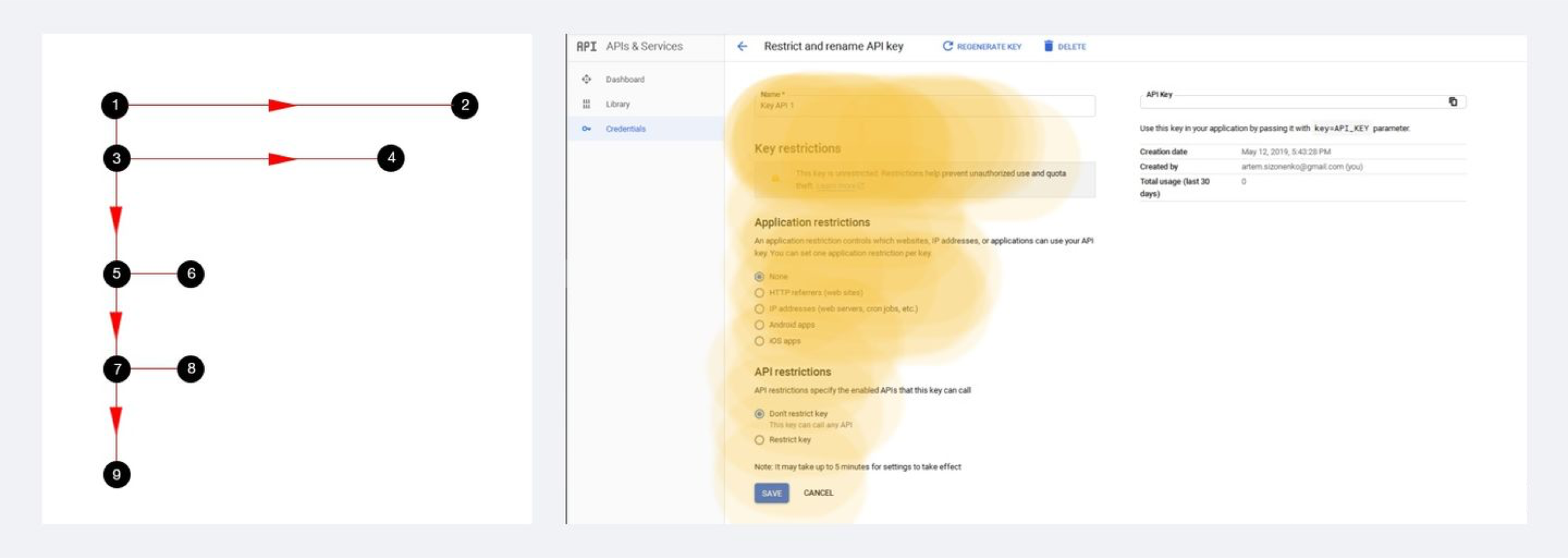
Jacob Nielsen 首先提出该模式后并提供了眼球追踪研究结果,关注流顺序如下图。按钮跟随内容模式在以下的这个研究中被证明非常自然。
(F Pattern 图源:Buttons on the web—Artem Syzonenko)
2)“Z” Pattern
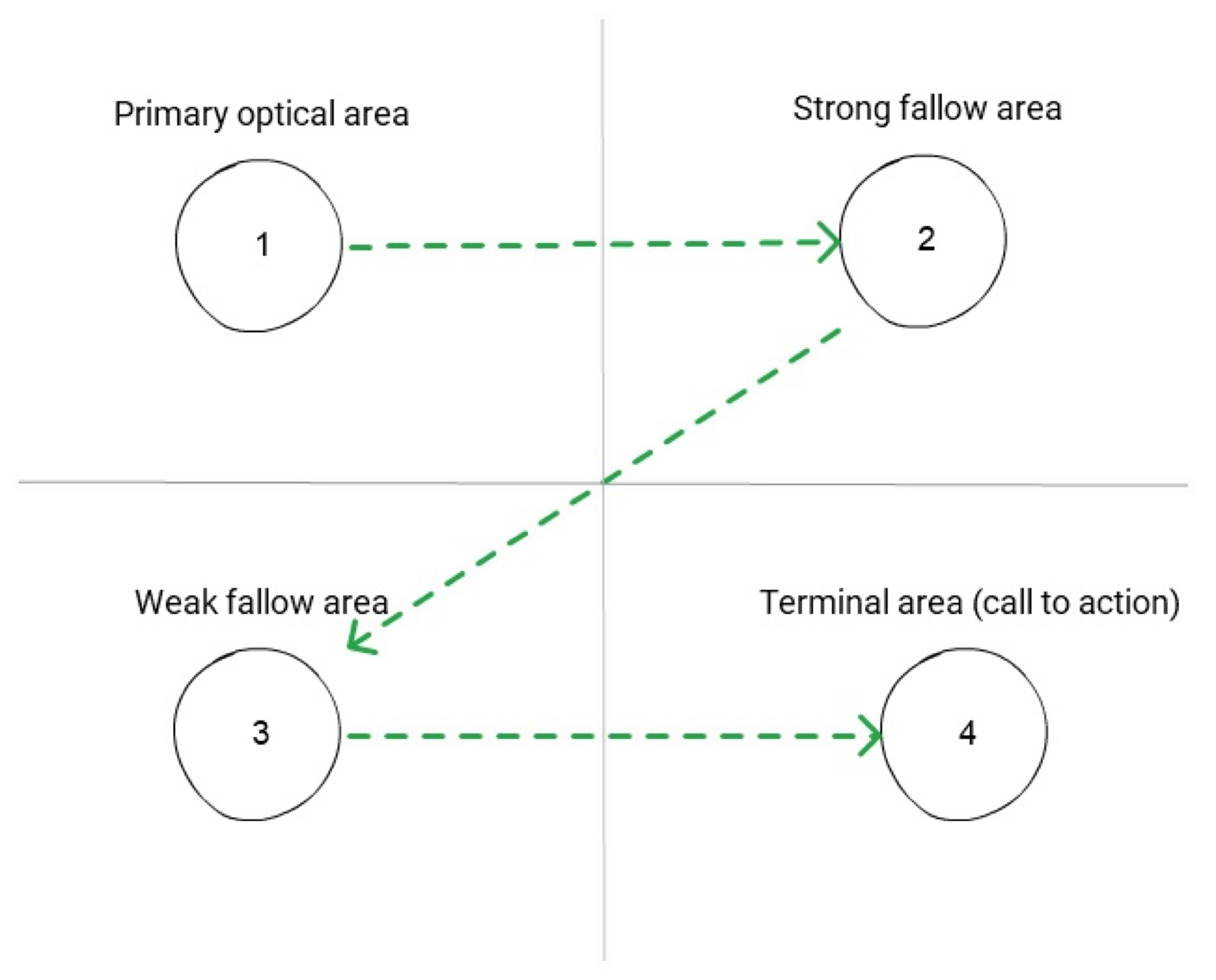
源自 Gutenberg diagram,用户关注流(通常含鼠标移动)遵循一个 Z 字形模式,它描述了西方用户的阅读模式,从页面的左上角到右下角。1和4区域是相对重要的视觉落脚点,4 区域相当于是浏览的终点站。(Gutenberg Diagram 是 Gutenberg 根据多年的报纸等排版经验总结出的假设,笔者尚未找到眼动实验数据)
 (Z Pattern 图源:Buttons on the web—Artem Syzonenko)
(Z Pattern 图源:Buttons on the web—Artem Syzonenko)
3)规则的外围边界
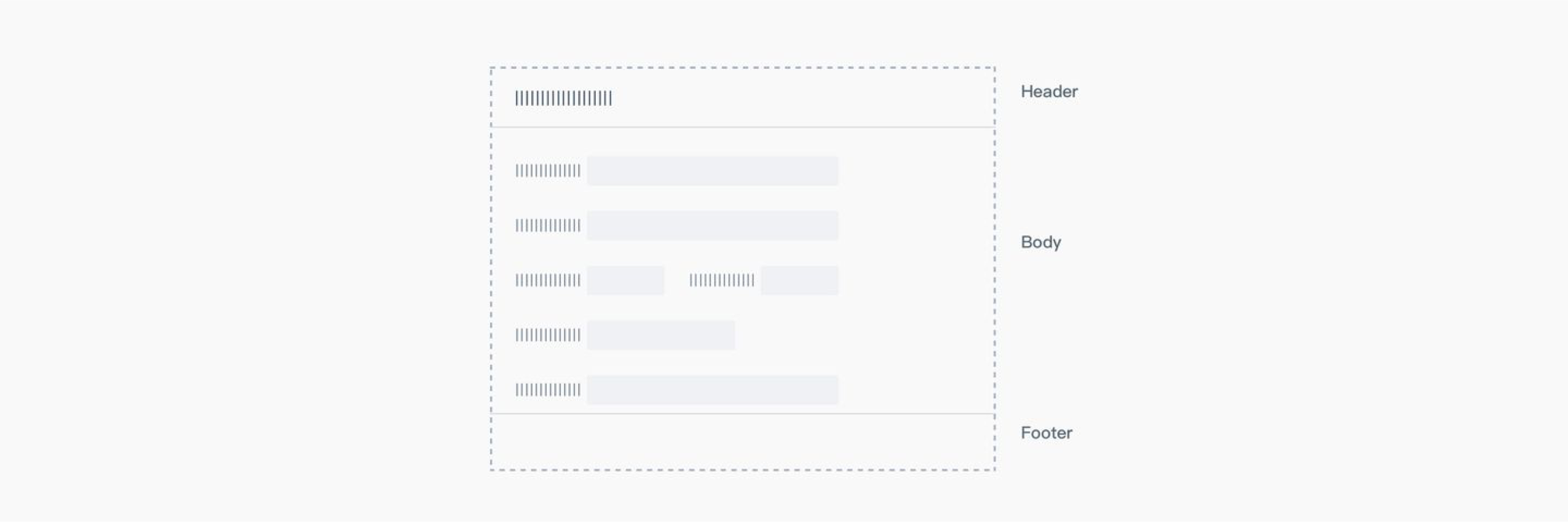
我们需要认识一个概念叫「内容块」。内容块的概念略抽象,可以将整个页面视为一个内容块,也将一张卡片视为一个内容块,或者仅仅是界面中的一个小小的内容单元也可以视为一个内容块。界面中,一个内容块的基本构成有三部分:Header、Body、Footer。常规来说,一个内容块通常阐述一个主题,Header 申明主题,Body 放置该主题的具体内容,Footer 主题的延伸信息和操作。
内容块的构成
设计规则
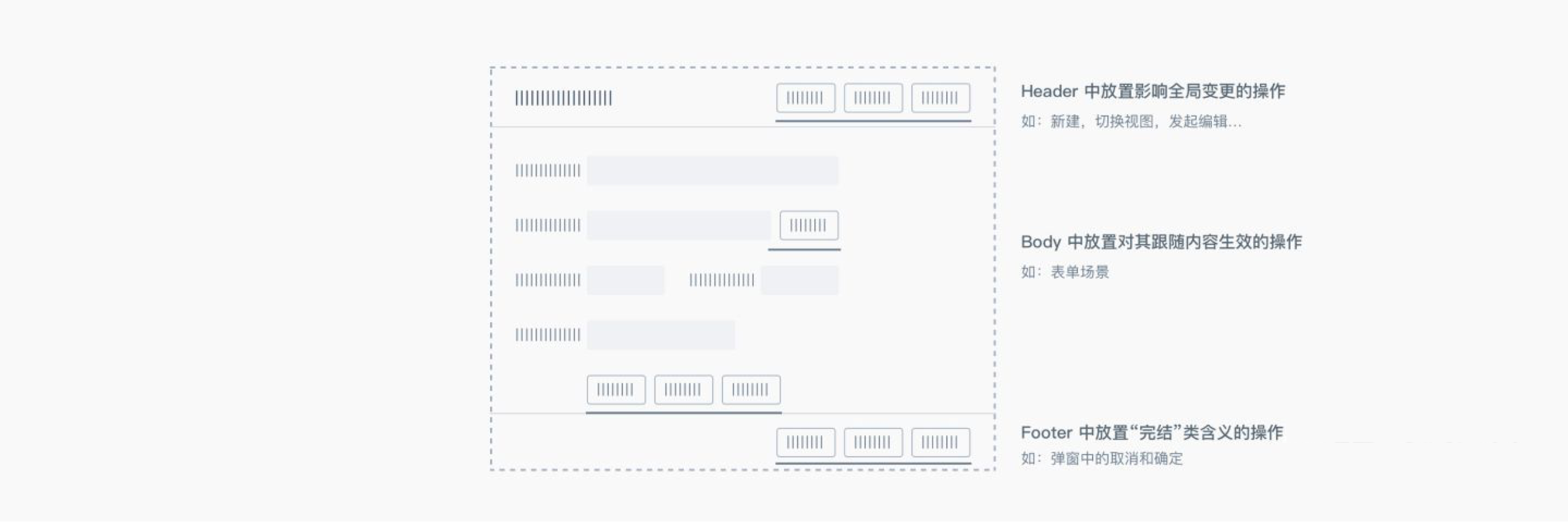
根据以上三个条件,推导出按钮在「内容块」中位置的「默认规则」如下。该规则几乎收敛了大部分图 1 中的位置设计不一致问题。这套位置规则与 Fiori、Predix、QuickBooks 等企业级产品设计体系中都相近。 (默认位置规则)
(默认位置规则)
同时,每个位置有一定行为意义,我们据此提供了「使用建议」来指导设计:
(使用建议)
关于 FooterToolBar 中右侧放置按钮区的争议
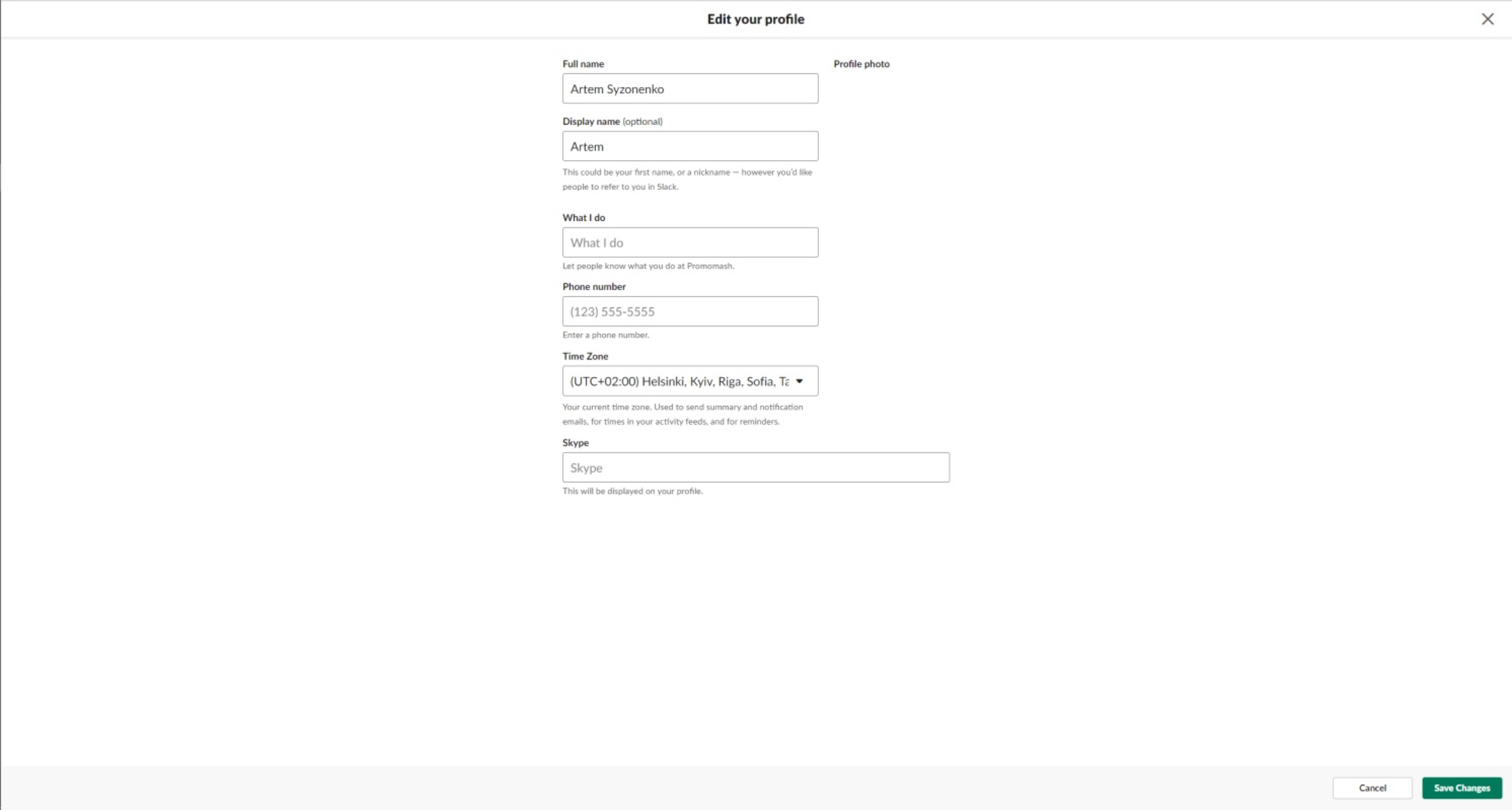
(Slack profile settings 图源:Buttons on the web—Artem Syzonenko)
在弹窗中,将按钮区放置在右侧的规则已属于习惯用法。但在整个网页场景中,将 FooterToolBar 里的按钮放置在右侧是最受质疑的,FooterToolBar 是一个吸附在页面底部的工具栏,可以保持出现。许多设计师认为这种状况找到按钮很困难,特别是在表单场景中。众所周知企业级产品的表单常会遇到非常复杂的状况,FooterToolBar 正好解决了这个问题,因此这里要弄清楚的是什么时候需要用到 FooterToolBar:
1)Body 区的有部分内容被折叠or隐藏,如内容单屏无法展示完整内容,表单区被多个页签分割;
2)Body 区的内容复杂度高,比如有多个分组,每个分组都有独立的按钮区,或复杂的交互方式。这时候需要将该主题的“完成”操作区与 body 区,区分出来。
简而言之,Footer 的存在就是为了要和 Body 区分别开来。如果不是为了解决这类问题,那么让按钮跟随内容是最自然的。这个挑战也引出了另一个课题,工具栏的设计规范尚待完善,emm,真是一坑更比一坑深。
按钮顺序
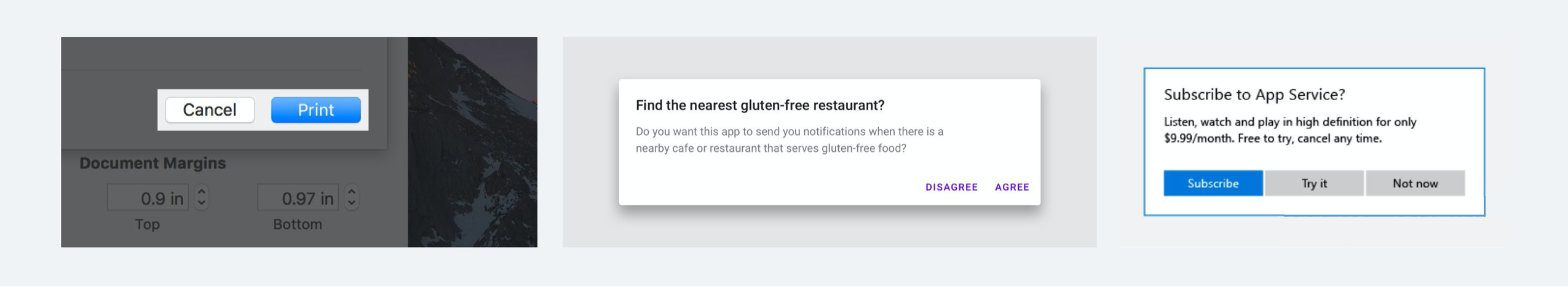
关于顺序,最常见的疑问是确定按钮应该在取消按钮左边还是右边,这是一个争论已久的话题。在弹窗中,确定按钮和取消按钮的顺序在各设计体系中都不一样,下图是操作系统三巨头:Apple、Google、Micrisoft 的方案。三巨头证明了两种主次顺序都能被接受,只要在系统中统一。那 Ant Design 应该如何选择呢?
(弹窗中的按钮,从左往右依次:MacOS、Material、UWP)
在决策按钮默认的阅读顺序时我们考虑了以下四方面:
1)风险操作
2)方向性意义
3)对话习惯
4)响应式规则
上面顺序呈现了各因素在决策时的权重,例如,一旦按钮出现方向性含义,则权重大于对话习惯,但一旦操作存在风险,则需优先决策。
1)风险操作
可能造成损失的操作,特别是破坏性操作,如果不是用户期望点击的按钮,应该尽量远离常用按钮。
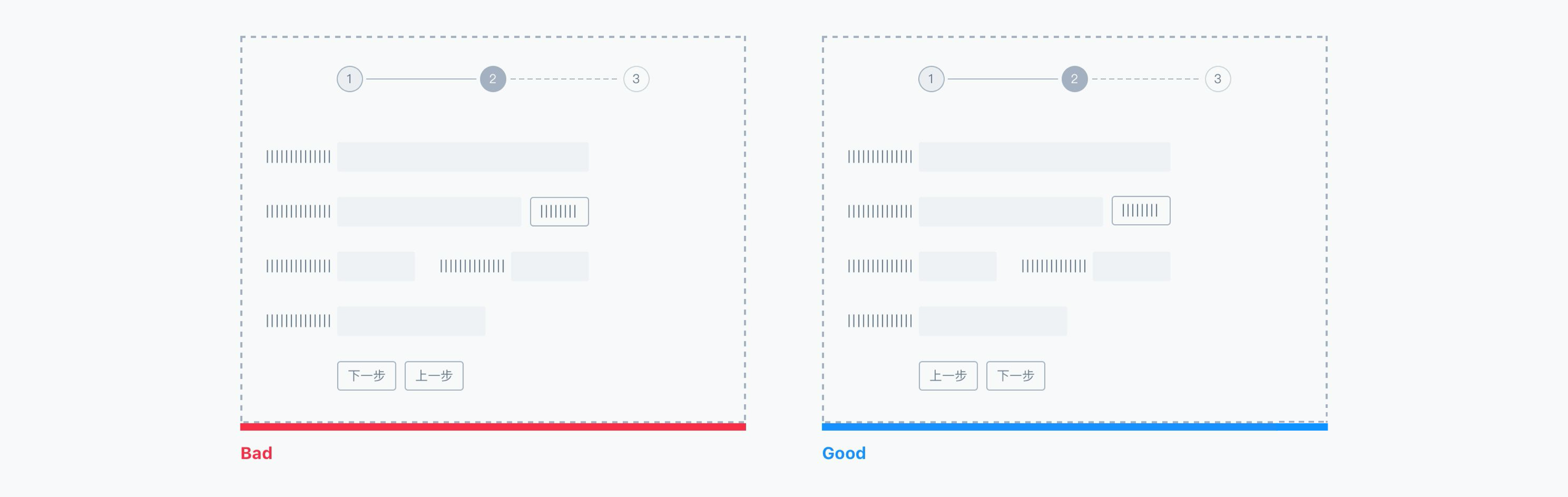
2)方向性含义
什么是方向性含义?具有返回意义的按钮,应该放在左侧,暗示其方向是回到之前。左图的方案非常容易误操作,方向错乱挑战用户的认知习惯,因为不论是在网页还是移动端界面,我们已经都习惯了返回在左侧的模式。
(方向性含义的按钮)
3)对话习惯
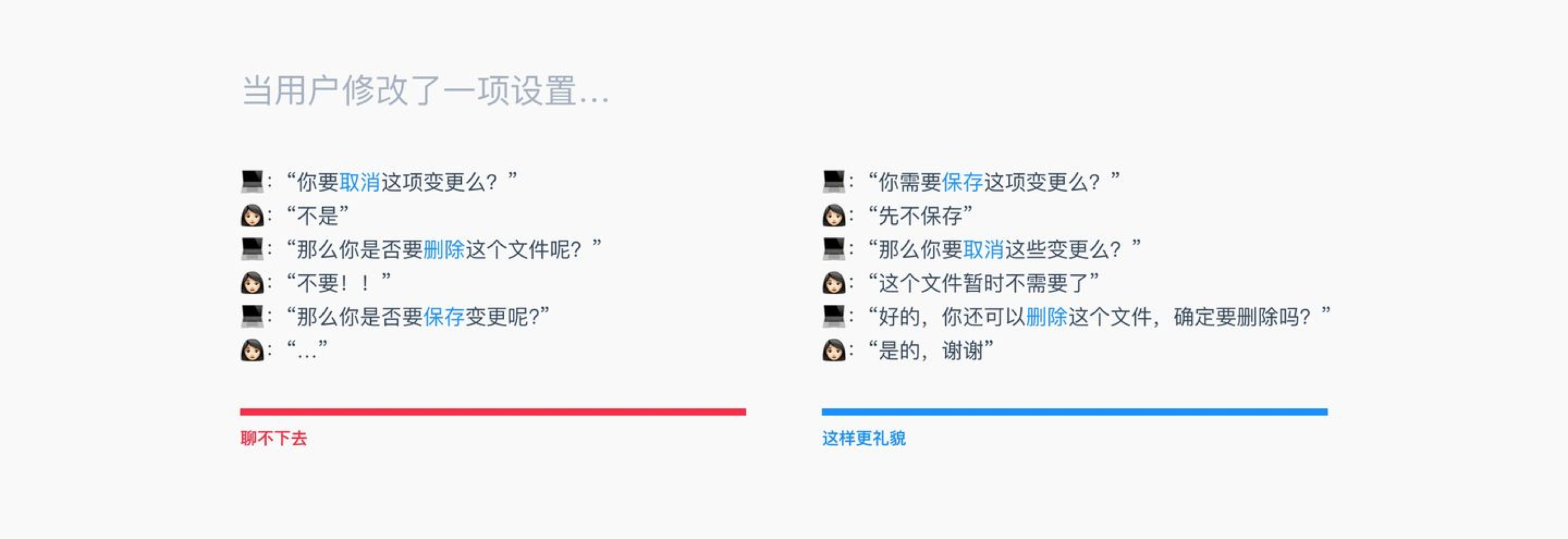
按照对话习惯排列按钮。界面中的按钮阅读顺序类似于一个用户和电脑的对话过程,按照日常对话的顺序设计按钮阅读顺序更自然,同时让电脑尽量显得礼貌一点。例如,日常对话中,我们一般不会先问负面性的问题,当用户修改了一项设置,用户最有可能的行为是保存这项变更,如果电脑一上来就问用户是否要取消变更会显得不太礼貌的亚子。因此,不太推的操作,自然会排列在靠后的顺序。
(电脑与用户的对话过程)
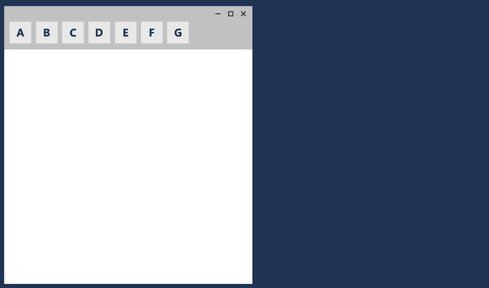
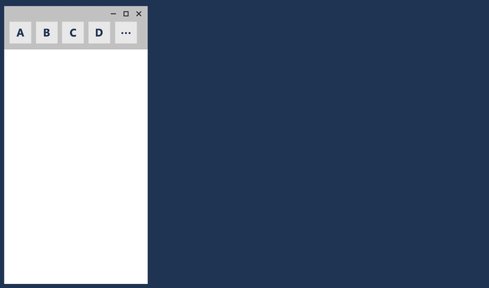
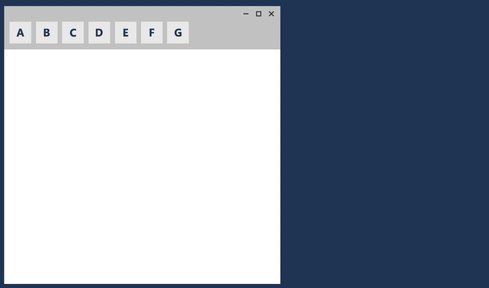
4)响应式规则
指是按钮如何在响应式环境中优雅的溢出。这一项条件对规则设计的影响是,我们把溢出按钮“…”统一放置在最右侧。
(图源:UWP 响应式设计技术)
设计规则
综上所述,我们制定了第一版「默认规则」,无论左对齐右对齐,统一从左往右阅读。
(按钮阅读顺序初稿)
但这个方案遇到了问题。Ant Design 现有的浮窗类组件里,优先操作的按钮都在最右侧,全部不符合这条规则。如果调整,意味着全部组件升级,这个变更将挑战全部已在使用 Ant Design 的用户习惯。这是无法被接受的,同时为了保持规则的简单性,我们产出了产出了第二版「默认规则」,即现在发布的版本,左对齐从左往右阅读,右对齐从右往左阅读:
按钮强调
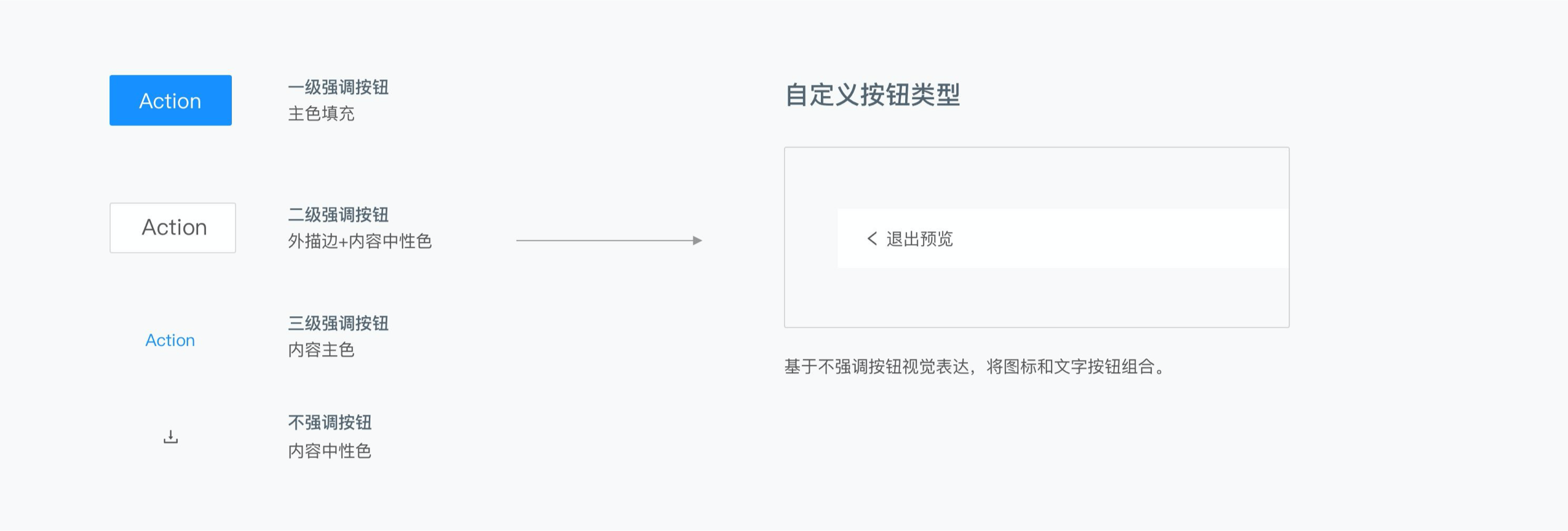
调整按钮的样式变量,呈现不同的视觉重量,达到分级强调目的。我们将按钮视觉强调程度分为四级,了解其原理后,可以根据样式变量和按钮类型组合出需要的按钮。
(按钮强调度分级)
一级按钮
一级按钮通常是主按钮,突出“完成”、“推荐”的操作。一个按钮区最多应该使用一个主按钮。那么一个页面可以有多个主按钮吗?因为没有足够的反面案例支撑一个页面不能有多个主按钮,比较建议在一个焦点任务中,最多一个主按钮,也可以没有主按钮。
二级按钮
也称之为次要按钮,可用于所有次要的按钮行动,如果我们有许多具有相似重要性的行动在一个屏幕上,或不确定要选择哪种按钮,次要按钮永远是最安全的选择。目前二级按钮的视觉强调程度有些偏弱,后续我们也会考虑调优此问题。
三级按钮
没有外边框,用链接色突出,例如文字按钮。比较适合诸如“取消”“还原”等无需强调的操作。文首提到的表格操作列这类无需强调的操作也推荐使用。
不强调按钮
并不是非常规范的按钮,用于满足复杂的个性化需求,当按钮数量特别多,并且保证用户直识别的情况。
最后将位置、顺序、视觉强调三项变量组合,可以得到一个最基础的「默认规则」,用于覆盖最简单的场景:
案例验证
前面我们提到,「默认规则」在组件、模板等设计资产中演示,通常无需思考直接使用即可。 那默认规则不能满足我的需求,我不知道如何安排按钮顺序怎么办?现在,我们用一个小案例来验证如何依据设计建议决策按钮区设计。
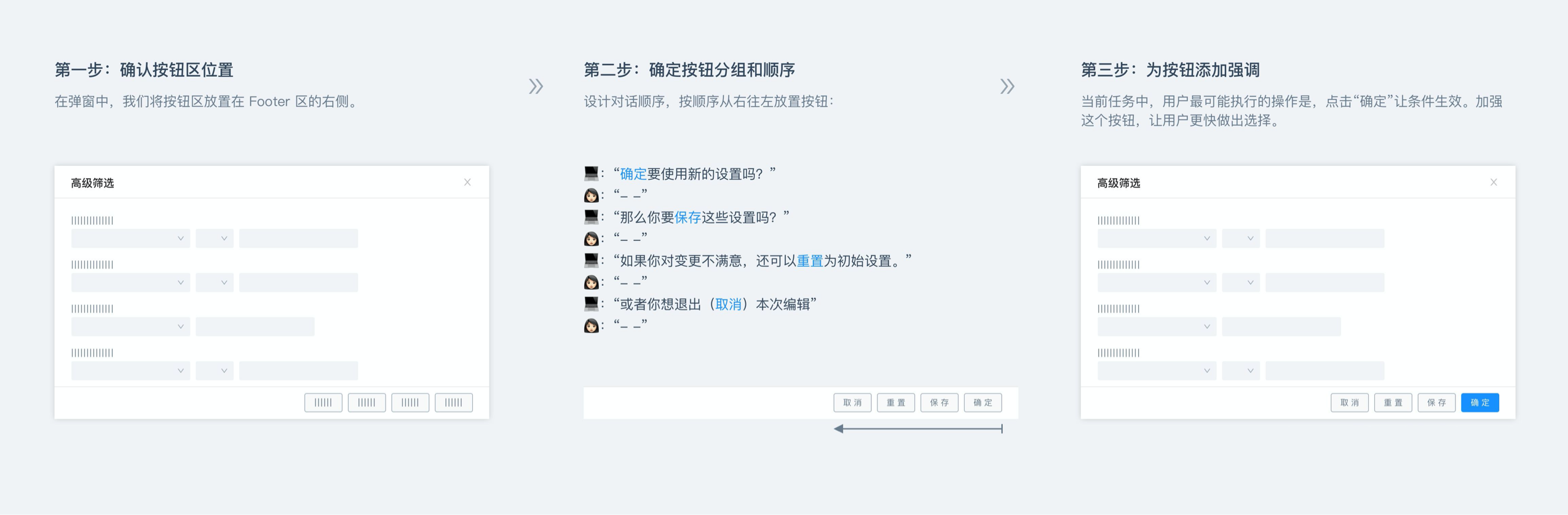
场景假设:我需要一个复杂的筛选条件来过滤数据,我考虑在弹窗中处理这个任务。设置完筛选条件后,我可以将这个条件保存下来以备下次使用,或直接点击确定生效。这里面会涉及的操作包括:保存,重置条件,确定,取消。

(按钮设计三步走)
结语
规则设计想要简单而又令所有人满意是一件非常困难的事,从设计系统的长远效益来看,简单的规则更有意义,同时我们也在尽可能让规则能够符合习惯用法,让用户更容易接受和学习。关于按钮设计规则的探讨,依然存在很多问题尚待解决,欢迎大家提提供反馈,帮助我们一起完善。写完文章后突然有点忐忑~~最后,我们在 Ant Design 官网上发布了一篇关于按钮的设计指南,欢迎前往查看指正。
按钮 - Ant Design
Ant Design 4.0 设计体系进阶!设计资产不断丰富,设计工具层出不穷,来新版官网看看吧 ,点击链接:https://ant.design/index-cn
参考
Buttons — Material Design
Push button — MacOS
对话框 — UWP
Buttons — Predix
Action Placement — Fiori
Buttons on the web: placement and order — Artem Syzonenko
Primary & Secondary Action Buttons — Nick Babich
Buttons — UX movement
表单按钮到底应该怎么放?— UXREN

