阿里云 · 云网络在全球21个地域、63个可用区、120多个POP点、2800多个边缘节点提供全球网络服务。为企业提供完善的云上网络、跨地域网络、混合云网络产品体系,满足不同场景的网络需求。
此次「阿里云设计中心」云网络体验设计团队携手全真3D能力 (了解全真3D),用专业的三维可视化,把抽象的云网络产品体系转化为感性易懂的可视具像。以WebGL的强大实时渲染能力,打造一个不限时空场地的在线体验馆。在全真3D不断的迭代中,我们用图形技术与设计增加产品价值,力争拓宽设计的边界,为科技商业化赋能。
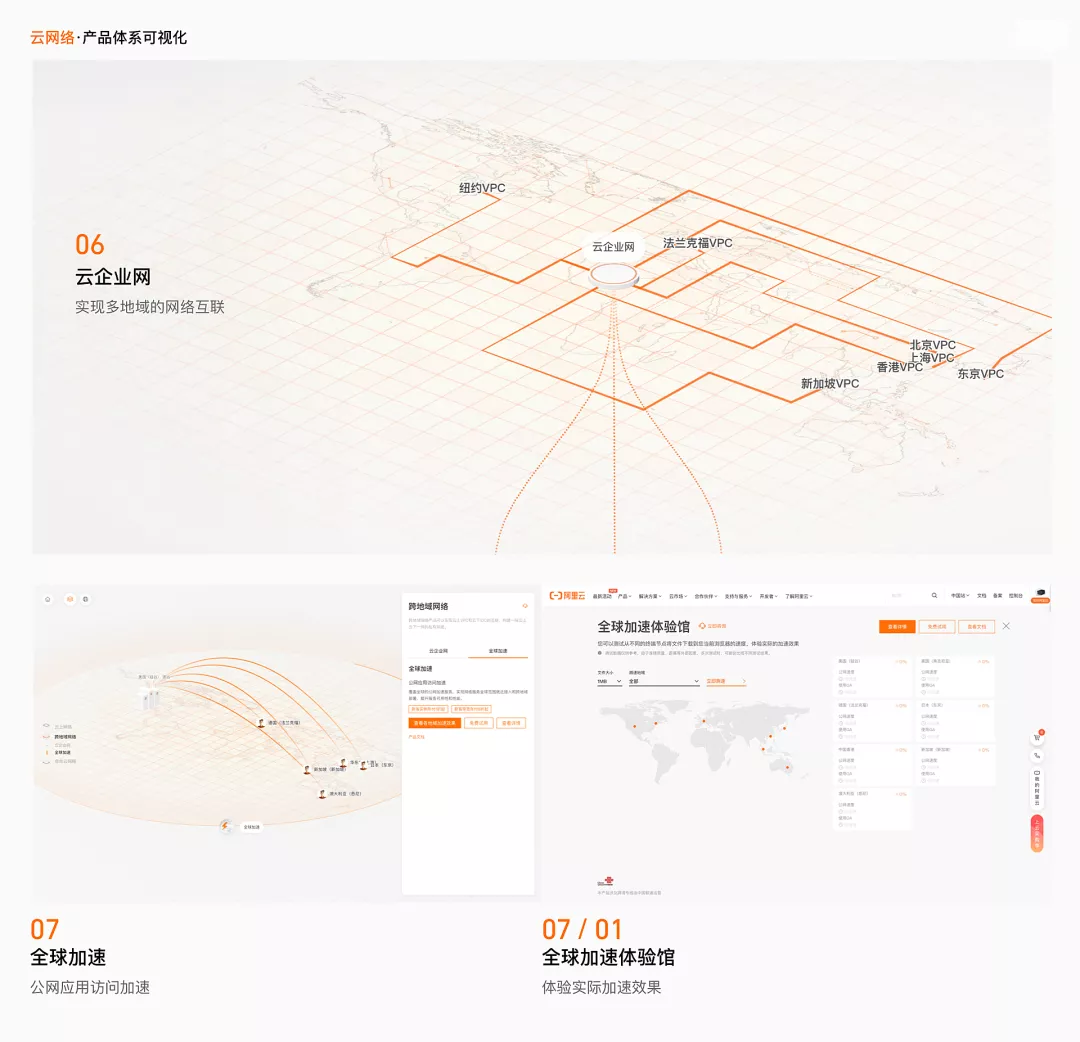
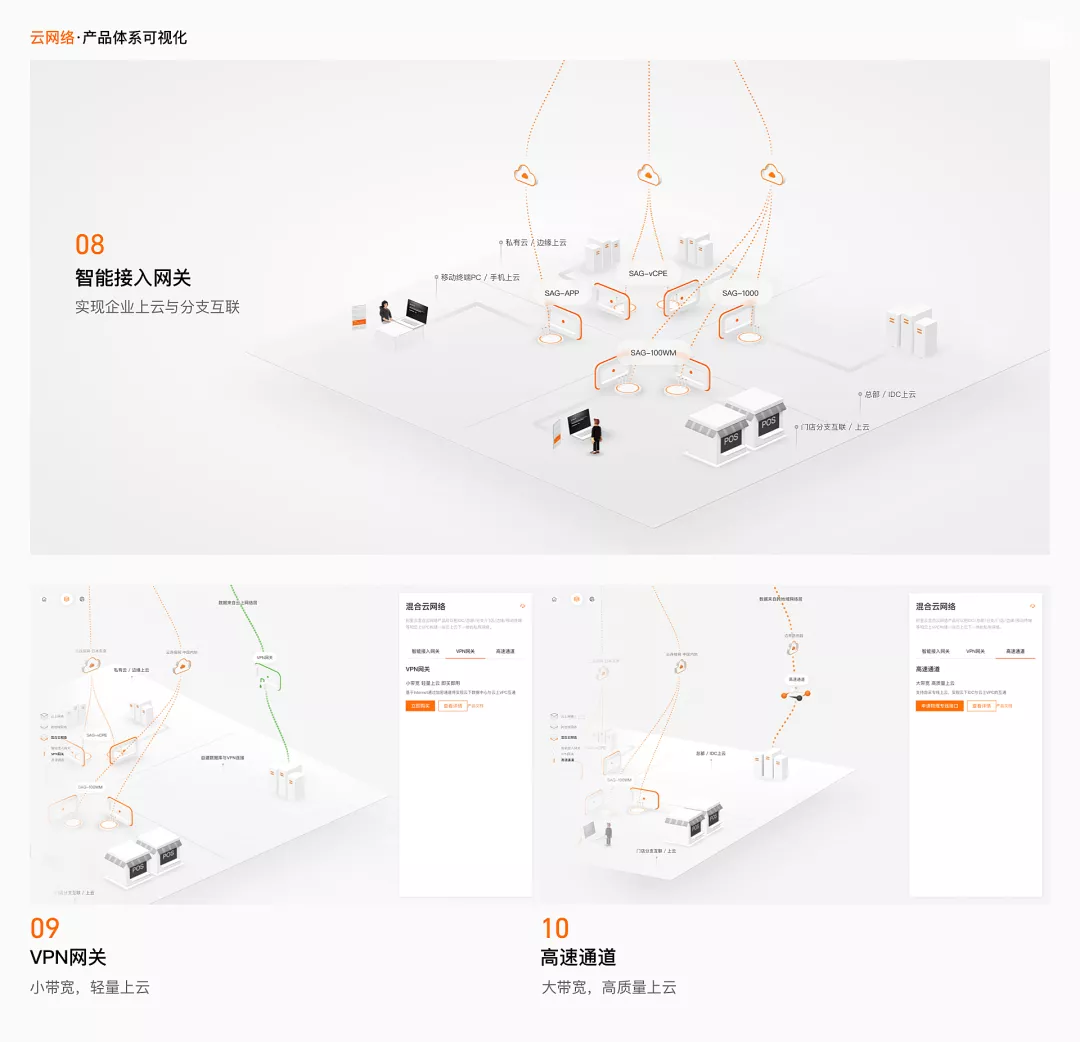
①云网络 · 产品体系可视化
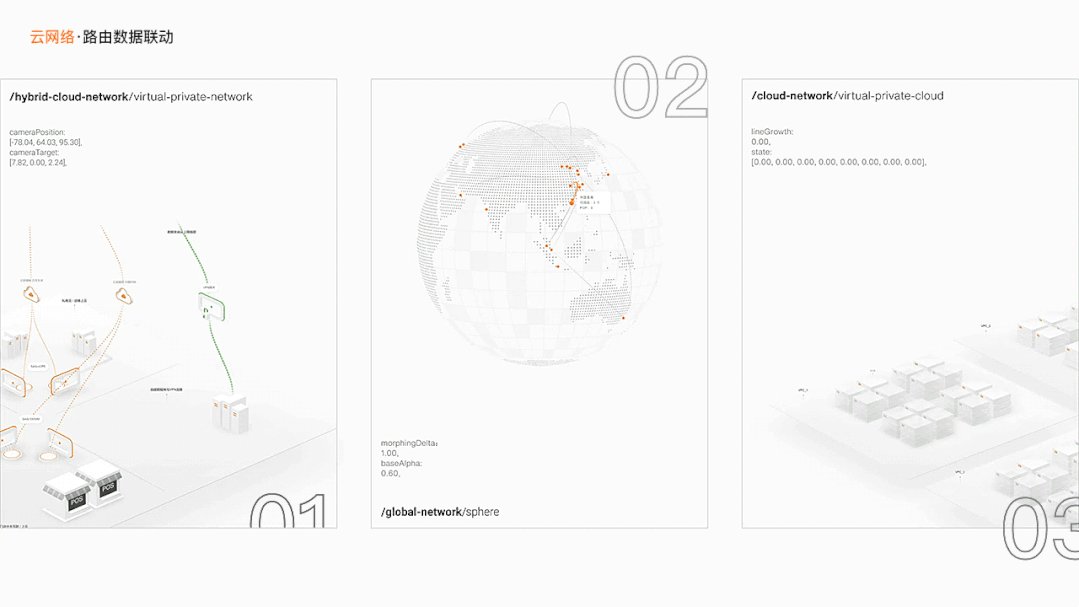
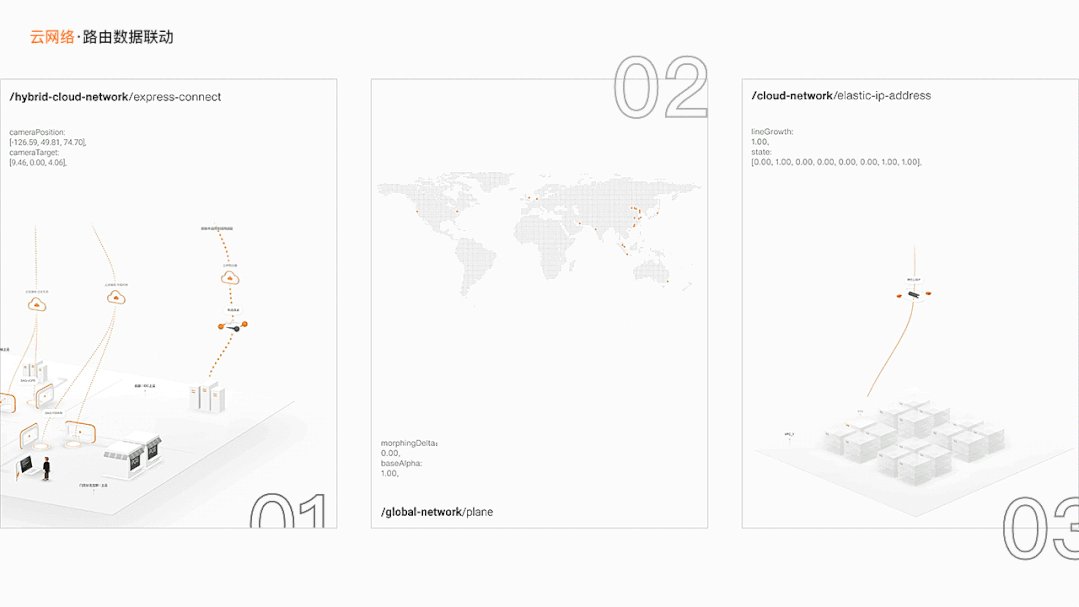
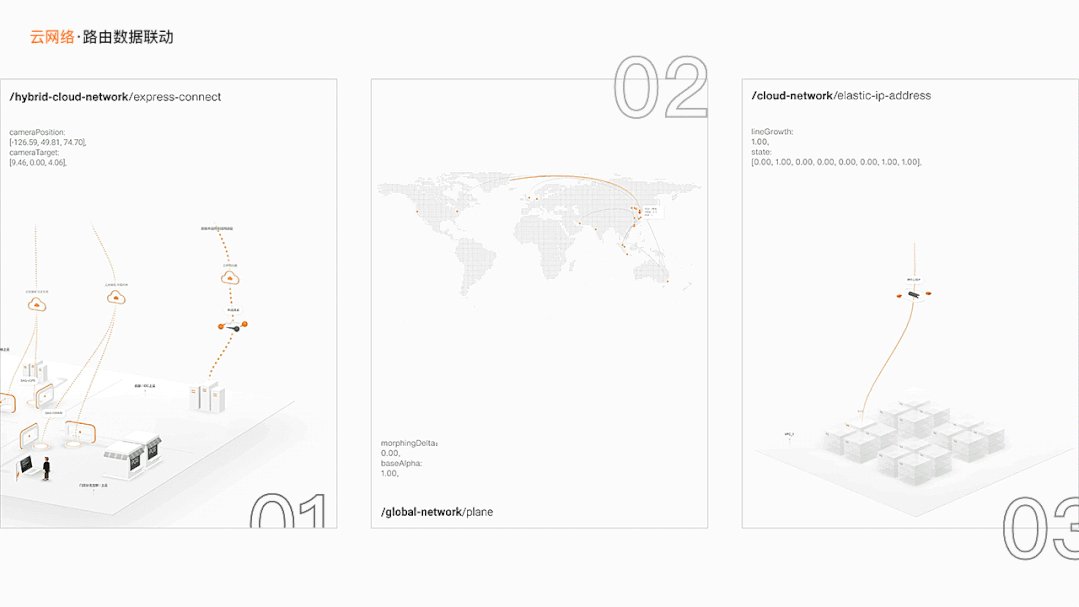
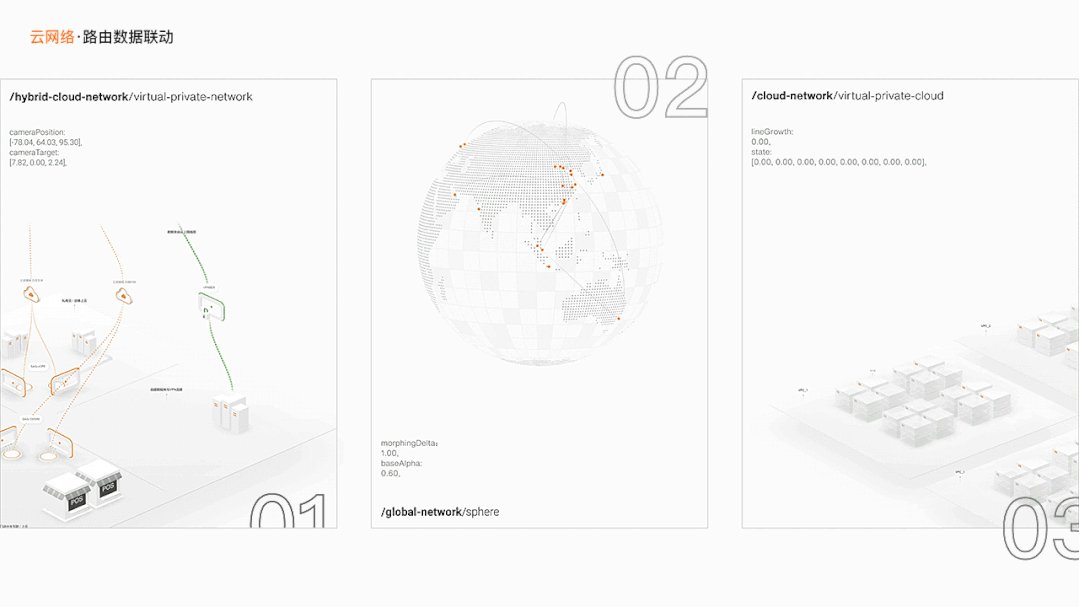
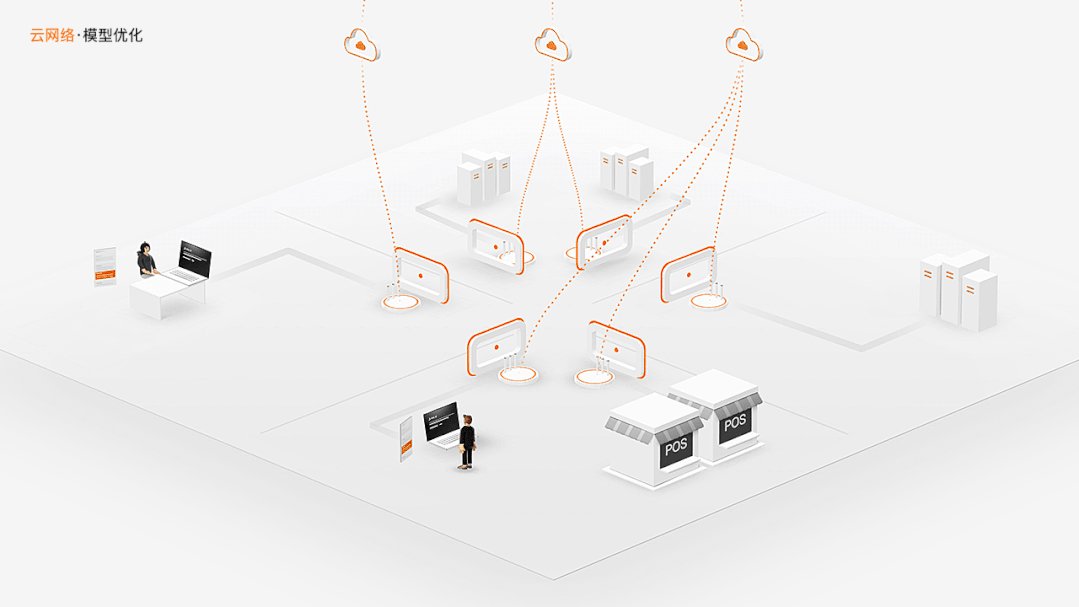
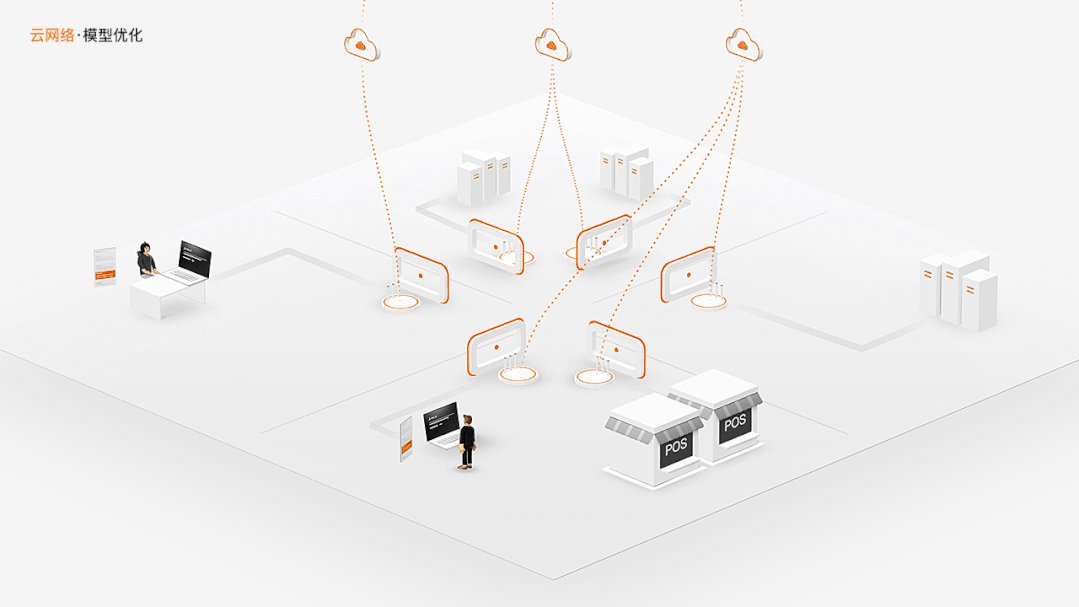
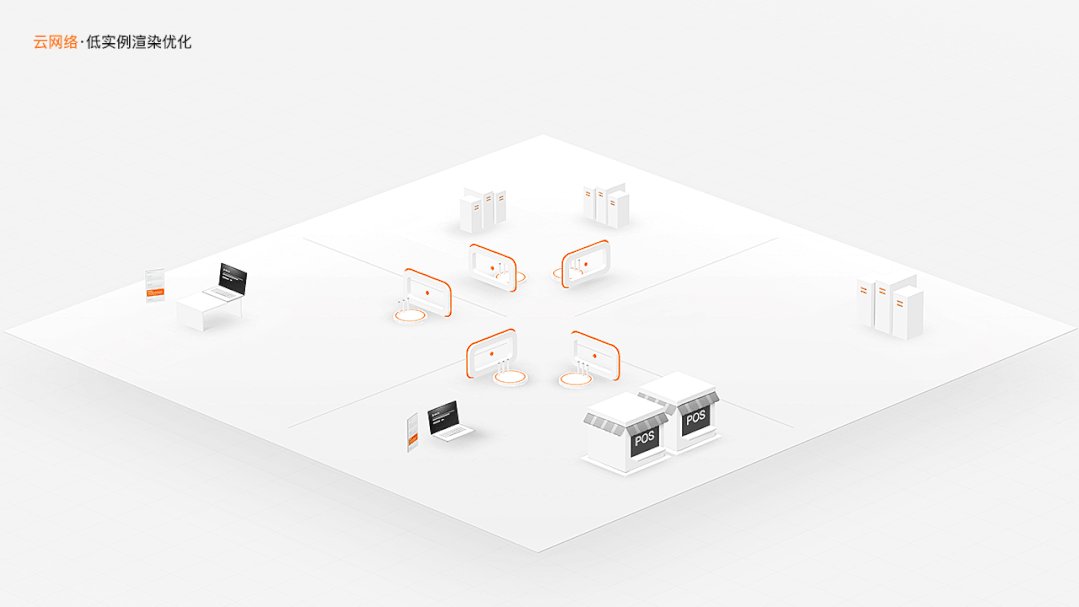
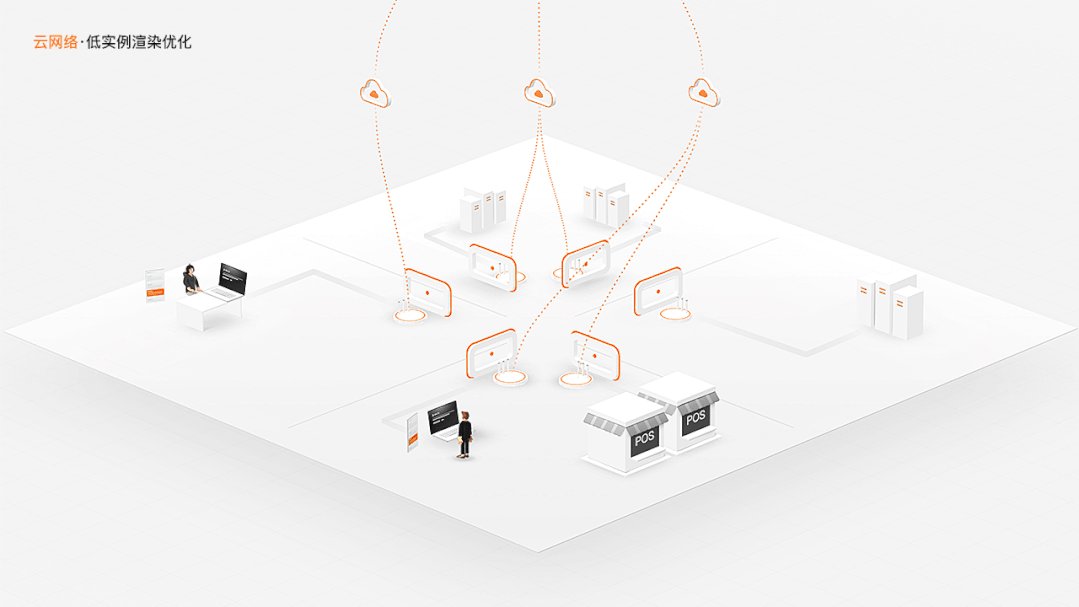
来到云网络体验馆,看到的是整个云网络核心架构的速写图景 —— 云上网络、跨地域、混合云。
抽象的云网络产品体系在这里被具象化,吸引用户去深入探索云网络。

我们通过三维探索的体验方式,用视觉、动画、空间去讲述云网络抽象的业务架构,帮助用户从立体视角,去直观的领略云网络产品的功能与架构。
多场景间无缝切换衔接,单场景内沉浸式体验:
— 探索云上网络

— 探索跨地域网络

— 探索混合云网络
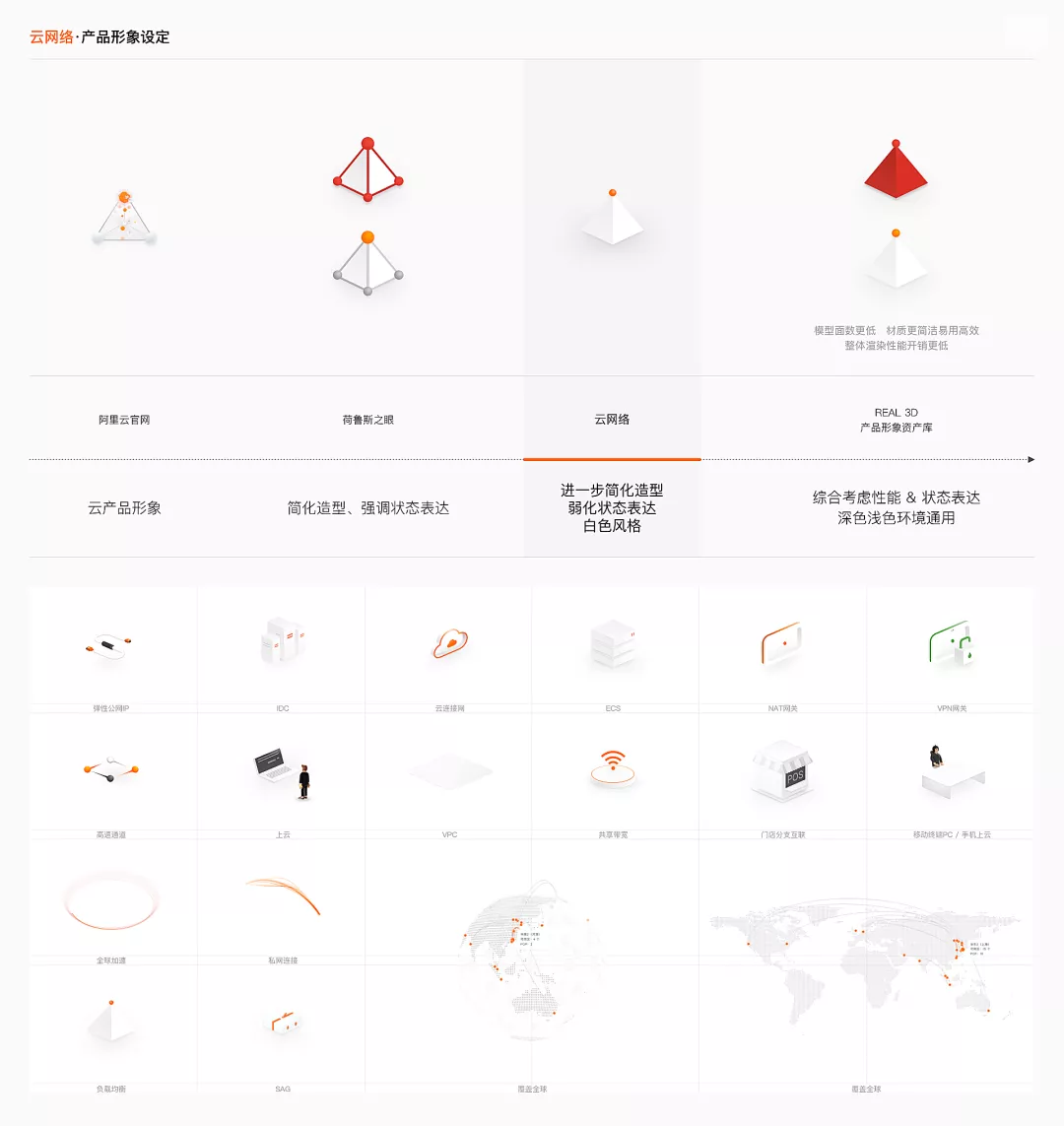
②云网络 · 产品形象设定
由于用户终端硬件性能差异会很大,所以Web端的Run-time 3D体验对性能优化,模型的设计都有专业要求。
3D渲染要尽可能的降低性能消耗,同时兼顾产品体系可视化的美观与识别性。所以我们对16个云网络产品,在云产品形象、REAL 3D 产品模型资产库V1.0的基础上,进一步优化升级了视觉设定。
以负载均衡的产品形象设定为例:

③云网络 · REAL 3D技术沉淀
〇** **动画路由 (Animation Router)
经过三维具象化后的云网络核心架构,共有5大模块共14个页面。为了减少性能开销和切换动画流畅,所有这些页面动画都需要渲染在同一个 HTML
基于全真3D的底层能力 —— GDS,我们为此设计并开发了一个支持URL路由的三维动画架构管理模块,将每个页面的三维场景、动画、和摄像机实现动画变换和页面路由的双向绑定。当用户在进入页面或跳转时,对这些动画数值进行赋值和插值计算,以此实现动画顺滑过渡的路由管理。

— GDS:阿里云设计中心自研WebGL图形技术能力,由丰富的WebGL代码组件构成
**
〇** **低实例化合并渲染 (Less DrawCalls)
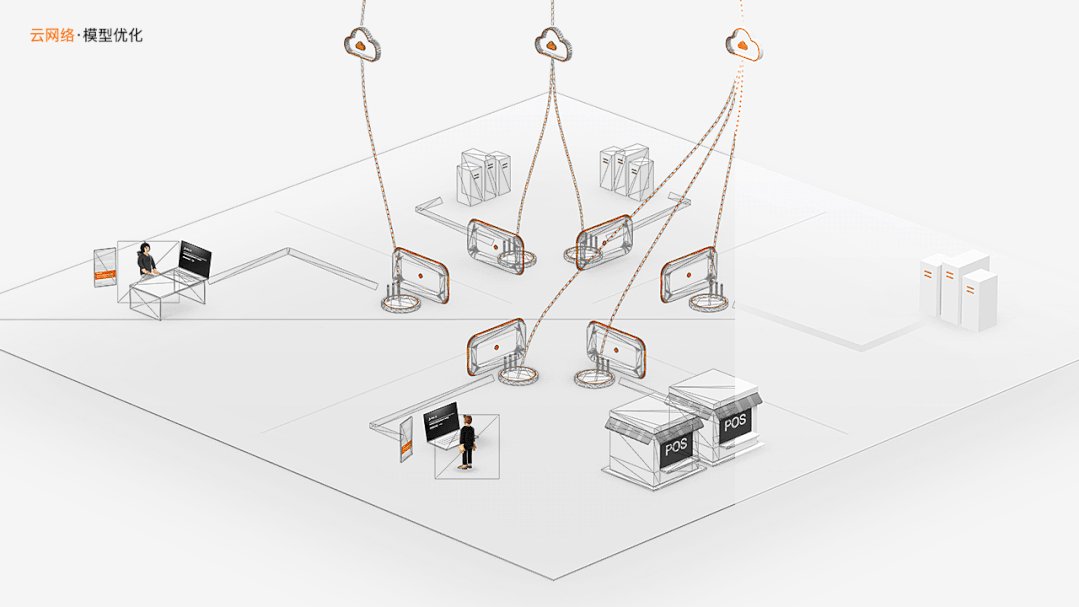
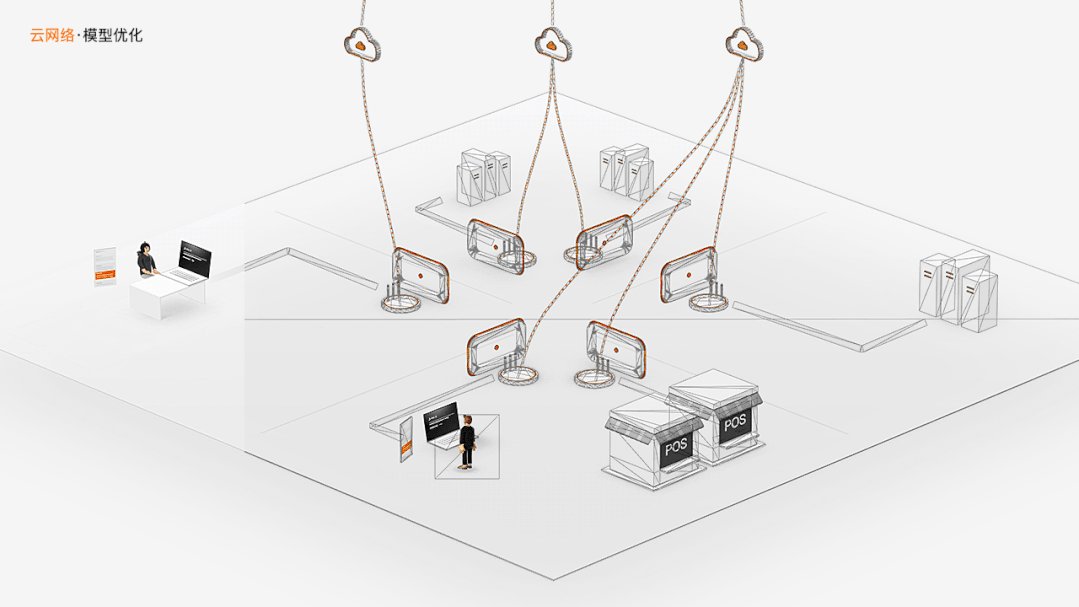
完成功能和动画的开发之后,很重要的一步是渲染性能的优化,在计算与渲染里,实例越少,DrawCalls越少,意味着性能越高。首先是模型面数,在进行3D低面布线建模(Topology)并烘焙AO(Ambient Occlusion)贴图后,我们对模型进行了低实例化合并,同时根据摄像机运动角度,我们还使用背面剔除(Backface Culling)提升模型渲染性能。

— 模型面数优化+合并、背面剔除(Backface Culling),以及烘焙
为了控制每一帧显卡GPU进行渲染批次DrawCall的次数,我们通过REAL 3D图形合并能力,将动画逻辑类似的三维元素进行合并渲染,最终平均渲染批次从平均50次每帧降为平均30次每帧。

— 实例合并渲染、DrawCall与性能控制
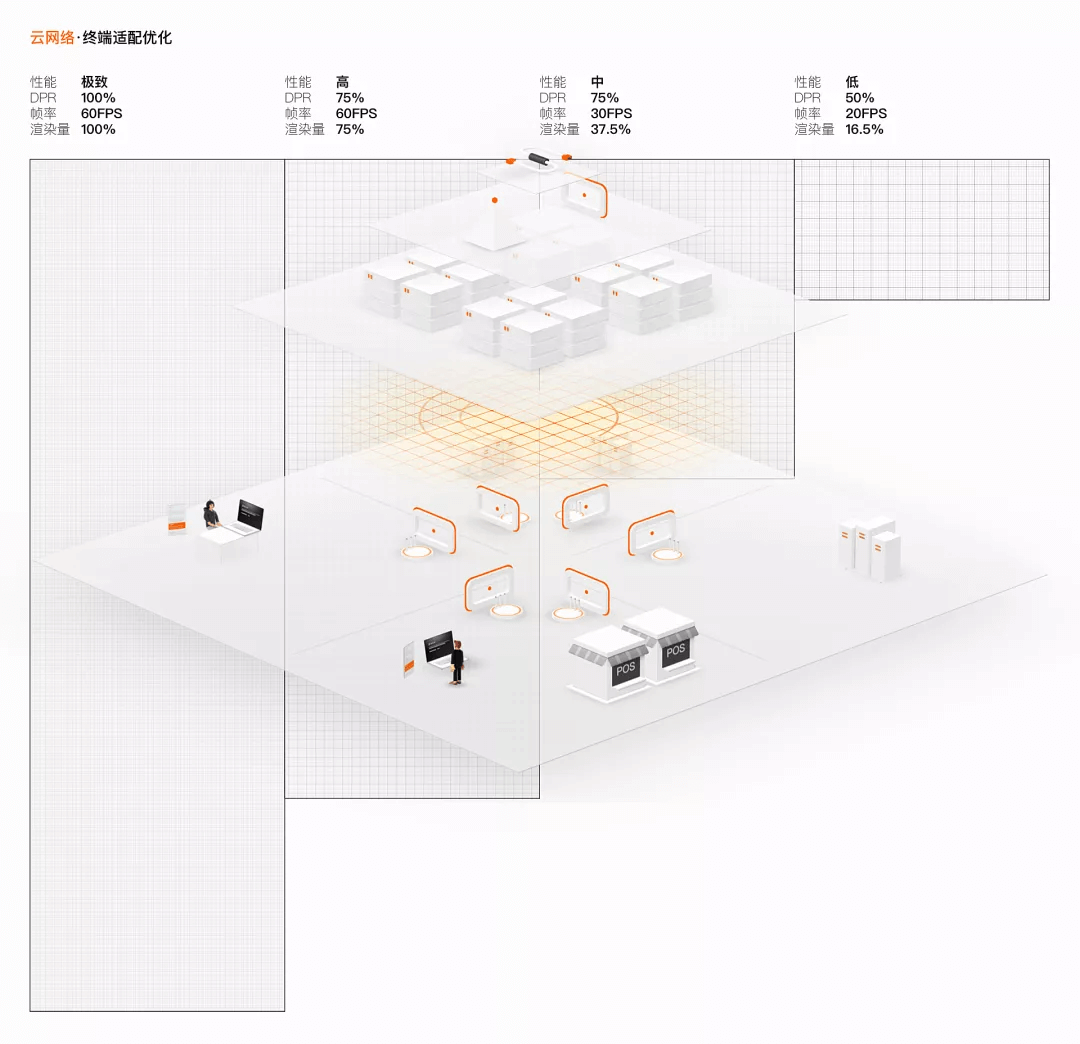
〇** **多终端性能适配 (Adaptive Rendering)
本次体验馆上线到阿里云官网,面对性能各异的消费级电脑,我们准备了多套性能适配方案。全真3D对设备支持情况进行硬件与GPU的检测,适配跨度从Fallback到四层性能分层,以控制渲染画布的精细度(DevicePixelRatio)与渲染帧率(Adaptive FrameRate)。



全真3D致力于云产品架构可视化,与升维下一代云产品管控体验。整个云网络体验馆,协同产品运营与前后端工程师,阿里云设计中心的设计师完成了从体验维度(业务逻辑、体验设计)、视觉维度(界面、模型资产)、到技术维度(3D图形开发)的快速建构。
设计的边界,可能存在于我们不满足于现状,而偏执探寻的下一种可能里。