
我们的大脑每天都会接收很多信息,对于我们看到的一些信息,大脑会进行理解和记忆。根据George A. Miller的研究,人类的大脑在短时间内、记忆的最佳状态是一次至多记住5~9项信息,而如果信息量超出5~9项之后,记忆就会出错,那么势必会影响展现主体内容的初衷,就这是神奇的7±2法则。
了解7±2法则,并应用到日常设计中,可以准确的传递主体内容,并使用户对其产生一定的印象。
下面,我将通过实例,来解析一下7±2法则在设计中常见的应用方法。
数字分割的设计
在设计中,经常会遇到一些数字的展示,我们通常会把这些数字按其行业规律进行分割。例如:手机号采用3-4-4的方式进行分割,银行卡号采用每4位进行分割等等。
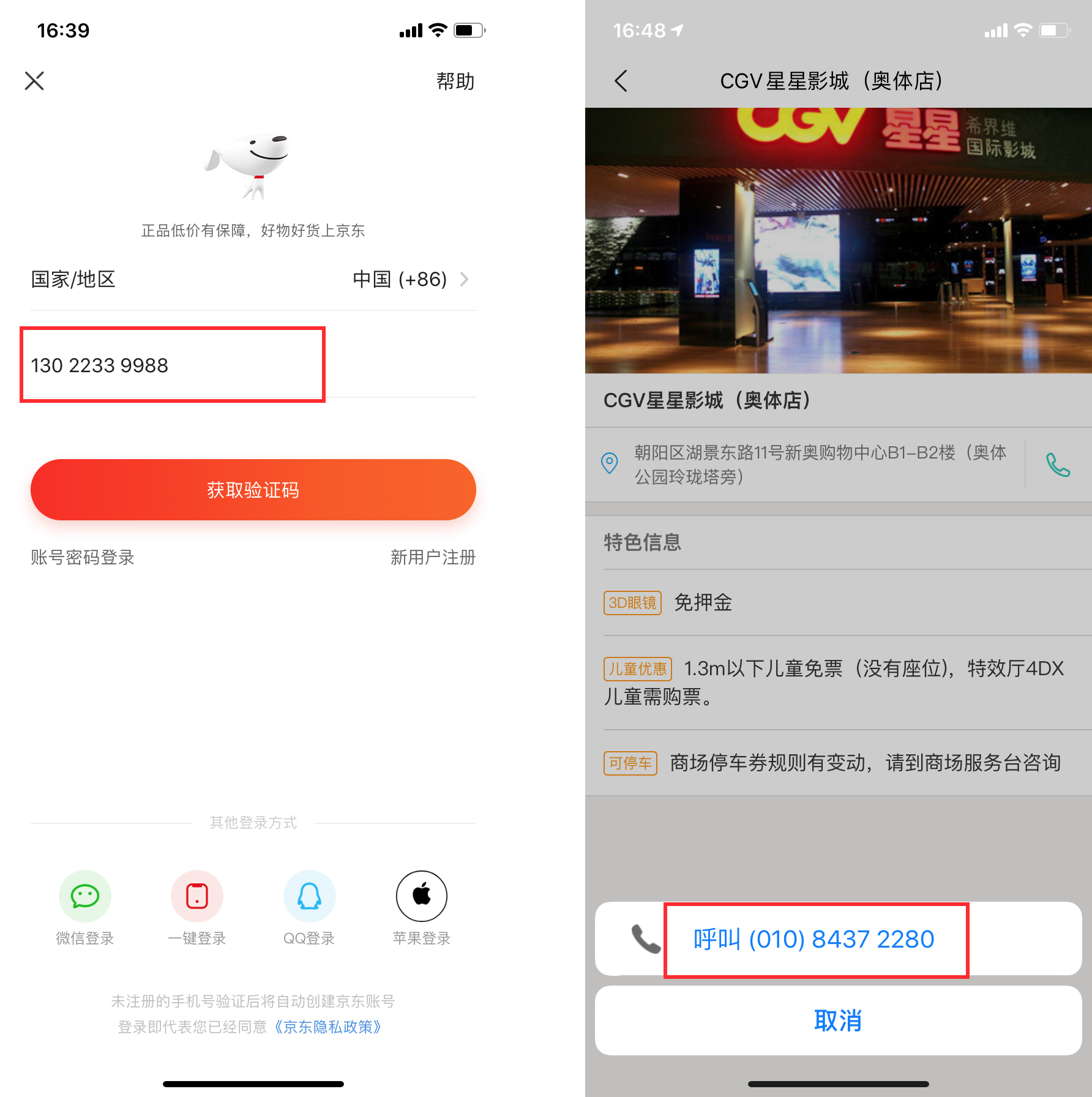
案例展示
左图(京东):注册填写手机号时,采取3-4-4的方式,中间用空格进行分割。
右图(美团):商家页拨打电话的展示也同样用空格进行数字分割。
通过7±2法则,利用这种分割方式,可以达到很好的交互体验,提升用户操作便捷性的同时还可以使用户进行快速记忆。
导航、选项卡的设计
在使用APP时,菜单栏是我们经常要用到的区域。如果大家仔细观察,大部分APP的菜单栏都遵循了7±2法则的原理来进行设计的。虽然有些菜单栏可以通过X轴滑动来展示更多内容,但在页面初始状态下,菜单数量都会保持在5~9个之内。
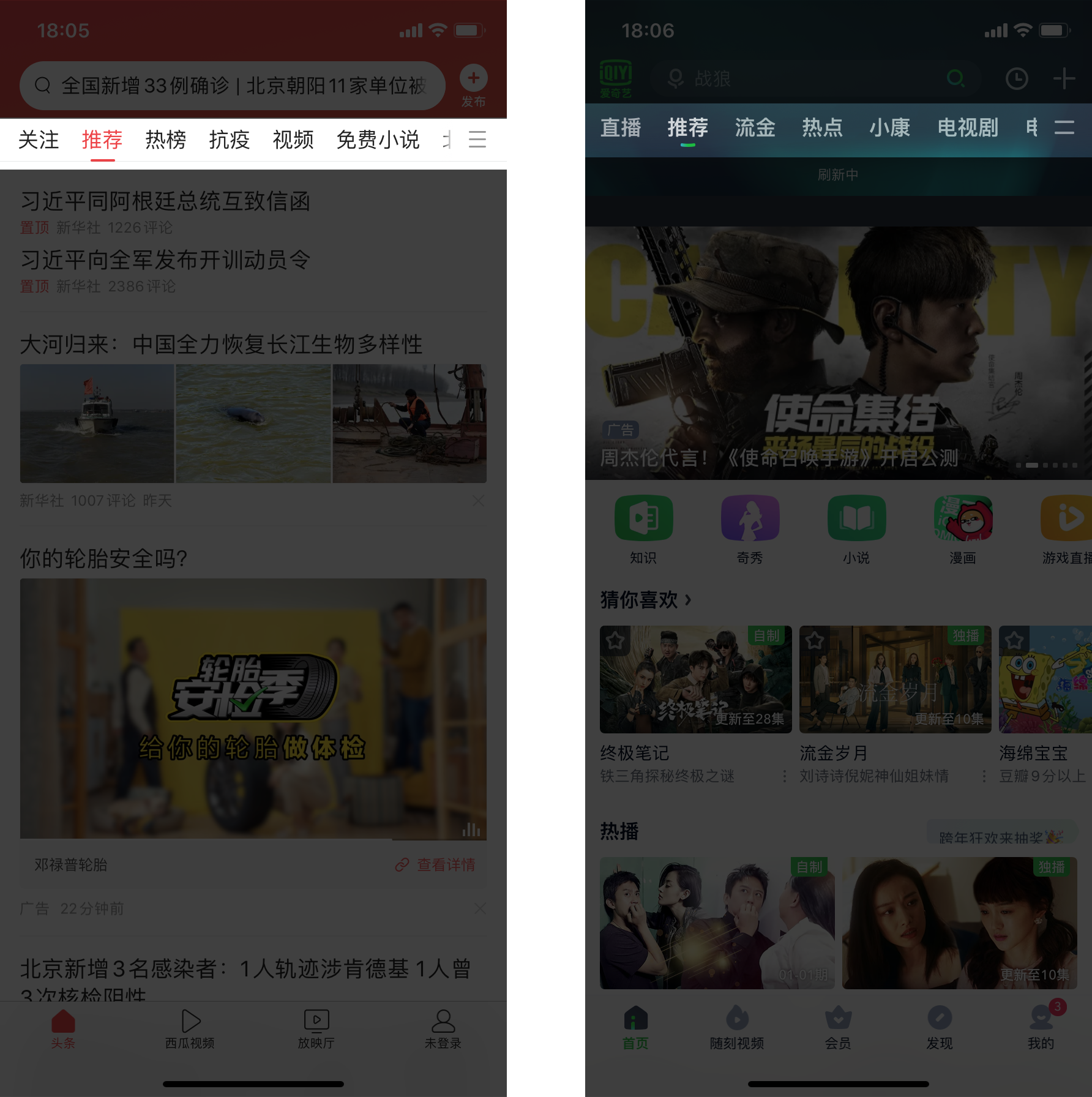
案例展示
左图(今日头条):初始状态下,菜单栏有效点击数量为6个。
右图(爱奇艺):初始状态下,菜单栏有效点击数量为6个。
另外,PC端的导航栏设计,也同样可以遵循7±2法则。
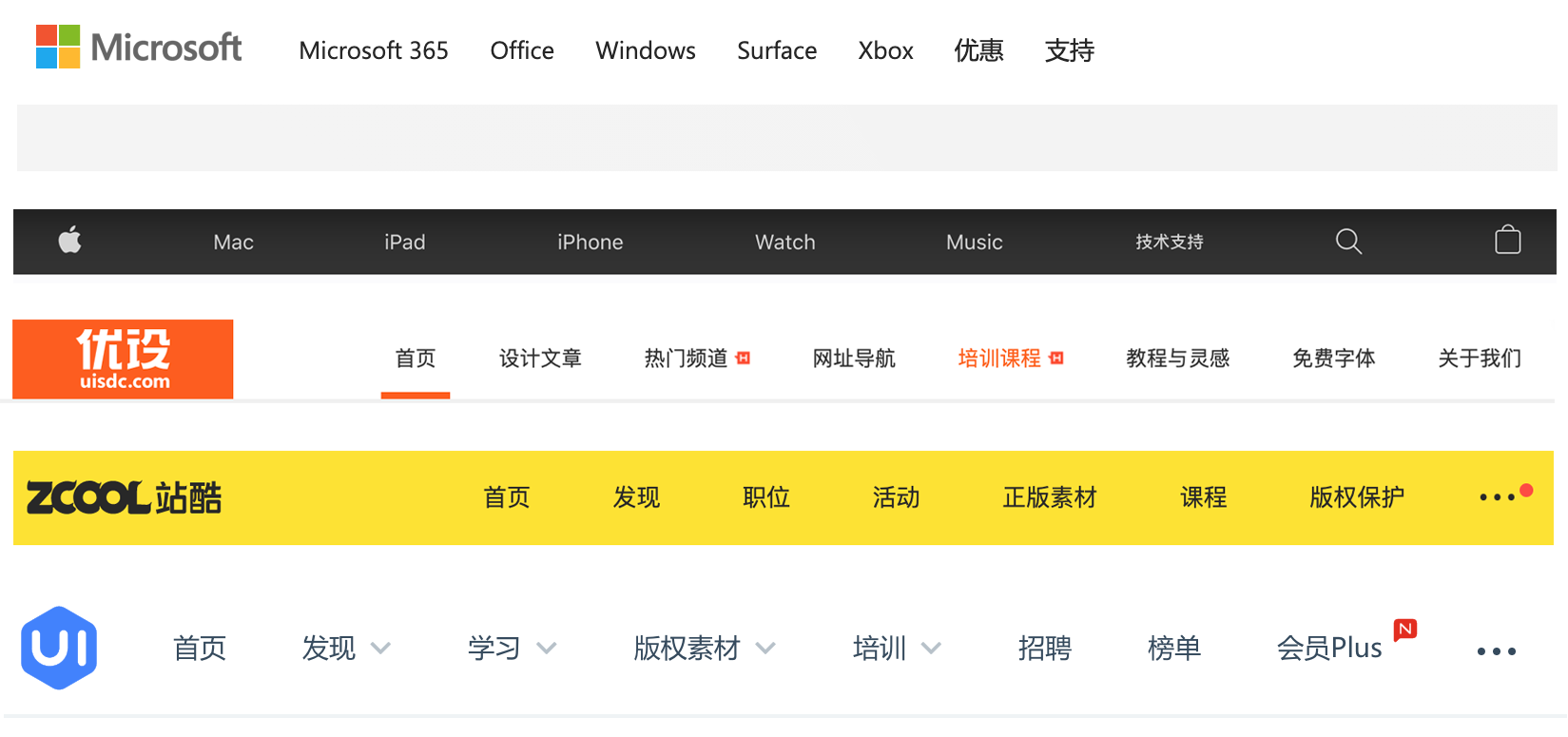
案例展示
图片从上到下依次为:微软官网、苹果官网、优设、站酷、UI中国,菜单栏都没有超过9个,整体设计更加简约,使用户更加直观、清晰的查找自己想要的内容。
不论是移动端,还是PC端,我们都可以根据28原理(80%的用户在使用APP时,关注的内容只占总内容的20%),再加上数据分析,来优化菜单栏的展示。最后,再通过7±2法则的应用,可紧紧的、有效的锁住用户。
内容版式的设计
7±2法则可以帮助我们来进行页面内容的布局排版。
通过卡片式的分类设计,将同类型的内容组成到同一个卡片模块,用户可以通过先查询卡片模块,再来寻找具体的内容,看起来交互路径变长了,但实际上却大大的提高了用户的使用效率。
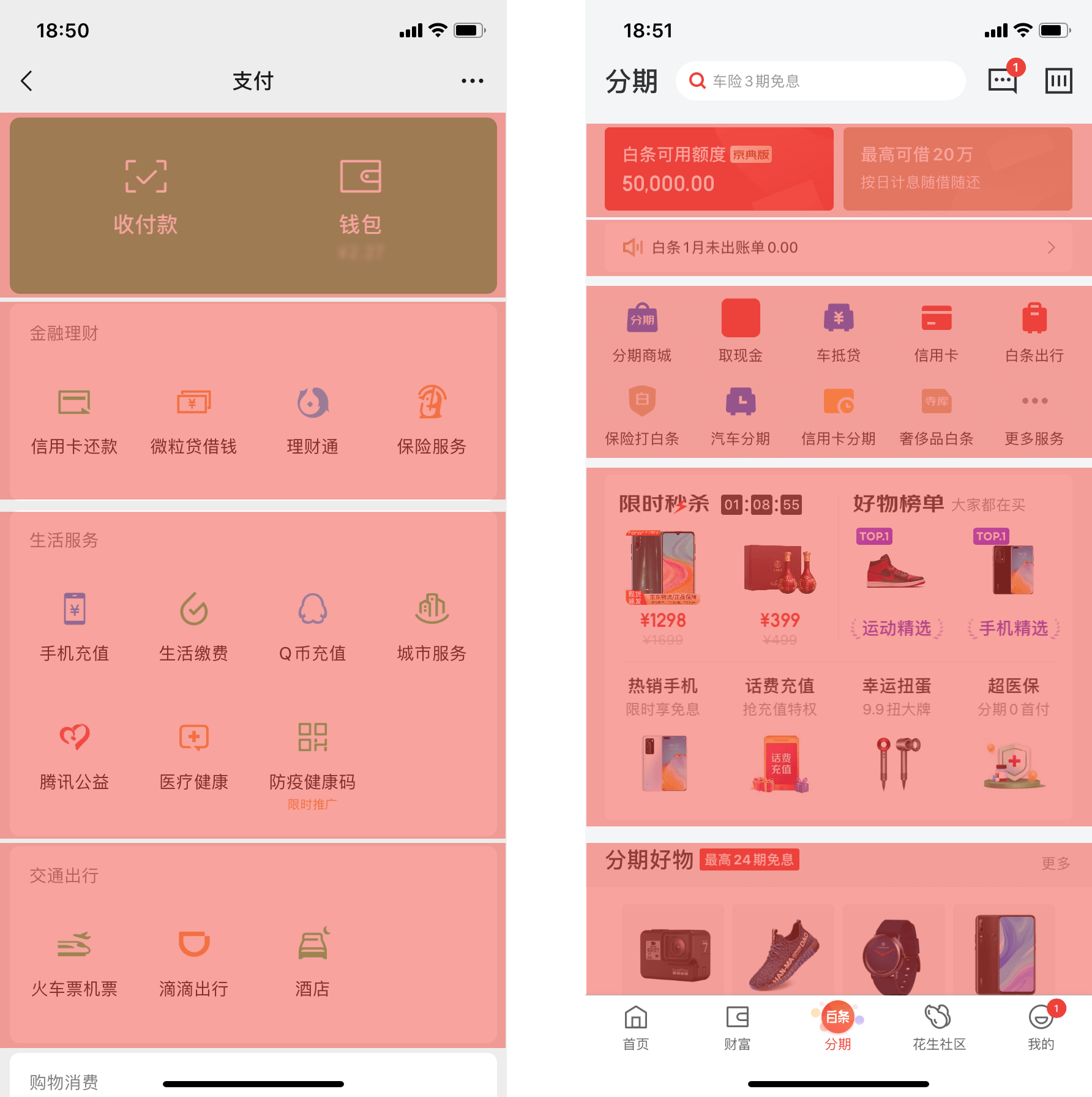
案例展示
左图(微信):将不同的入口,通过卡片分类进行组合,如金融理财、生活服务。
右图(京东金融):将同类型内容进行组合成到一个卡片模块中。
内容版式的设计,就像我们在写文章时,标题、段落换行一样,条理清晰,方便阅读。
以上就是7±2法则在日常设计中常见的应用方法。在文章的最后,套用名人的一句话:“除非有更好的选择,否则就遵从标准”,希望对大家有所启发,同时欢迎大家共同探讨、交流。