原文链接:









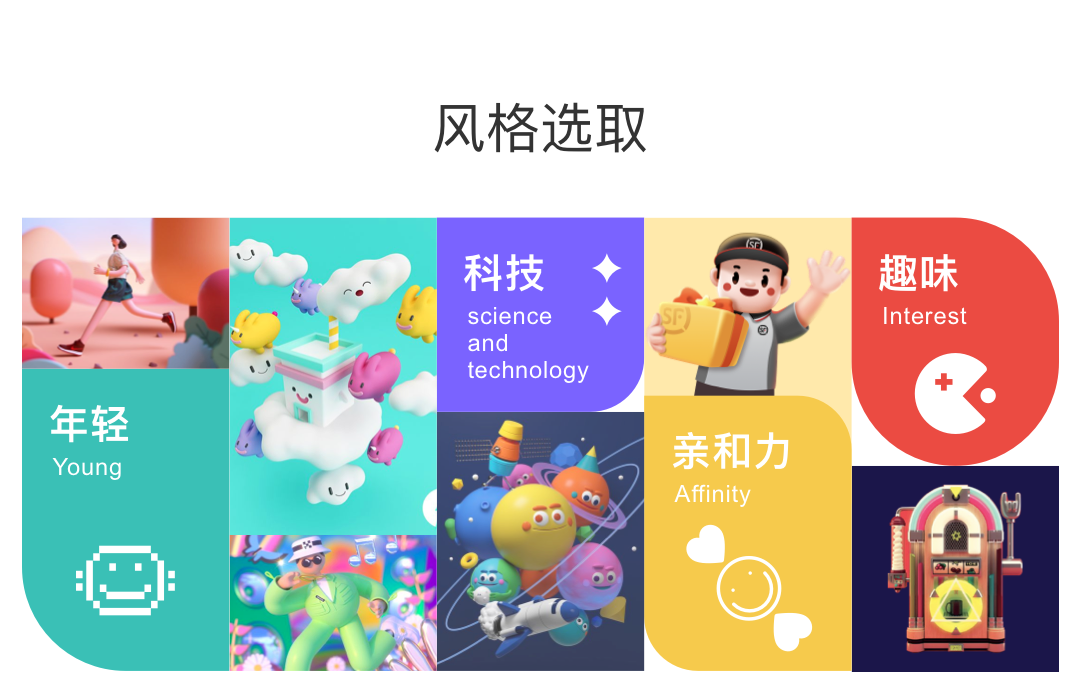
在风格上我们希望迎合年轻人,具有亲和力、趣味、科技感的风格成为我们的首选。


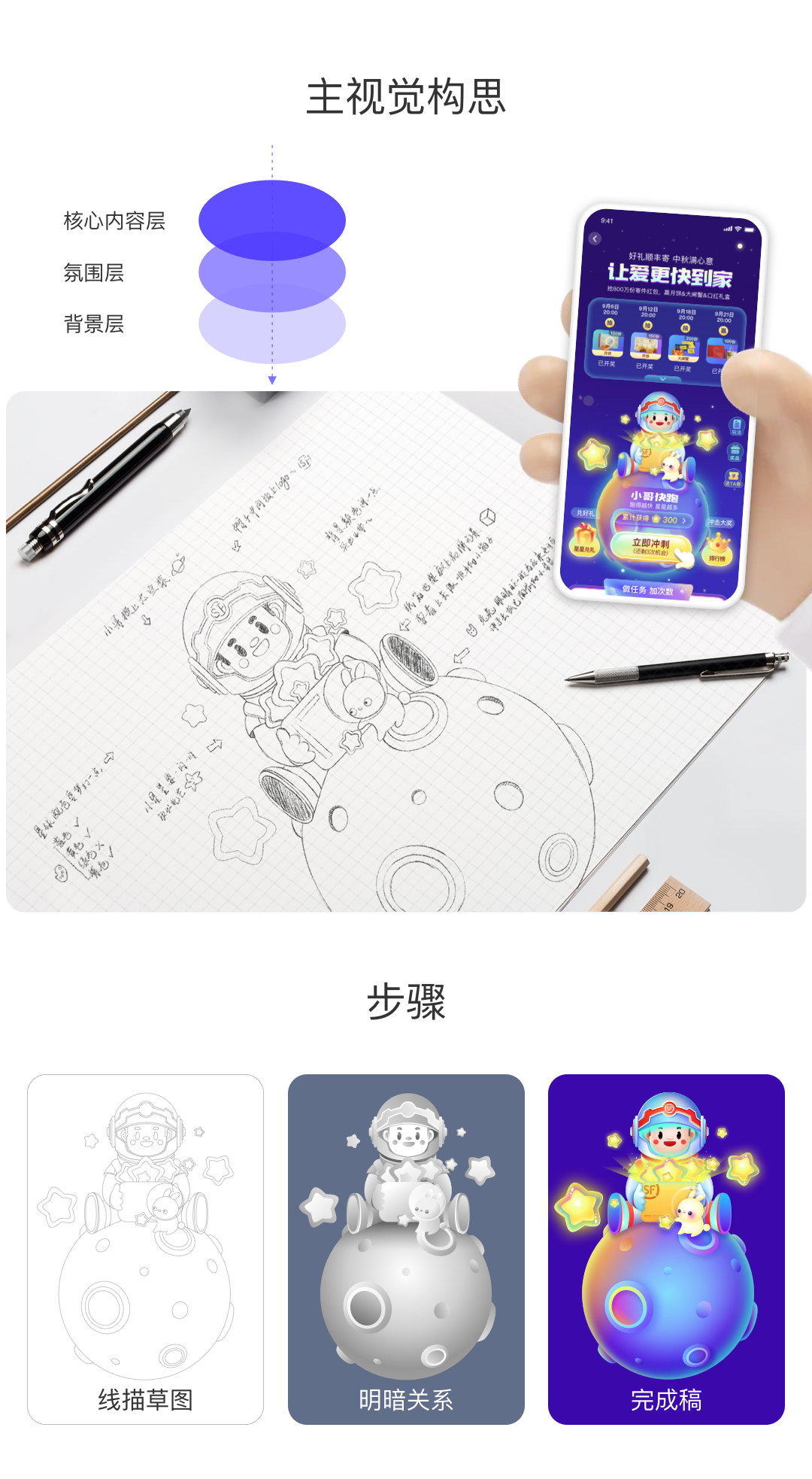
主视觉划分为3个层面,分别是:核心内容层、氛围层、背景层。
核心视觉元素放于核心内容层;
氛围小元素用来烘托页面的活动氛围;
背景层用来铺设活动主色调以及次要点缀元素。








设计总结
操作流程
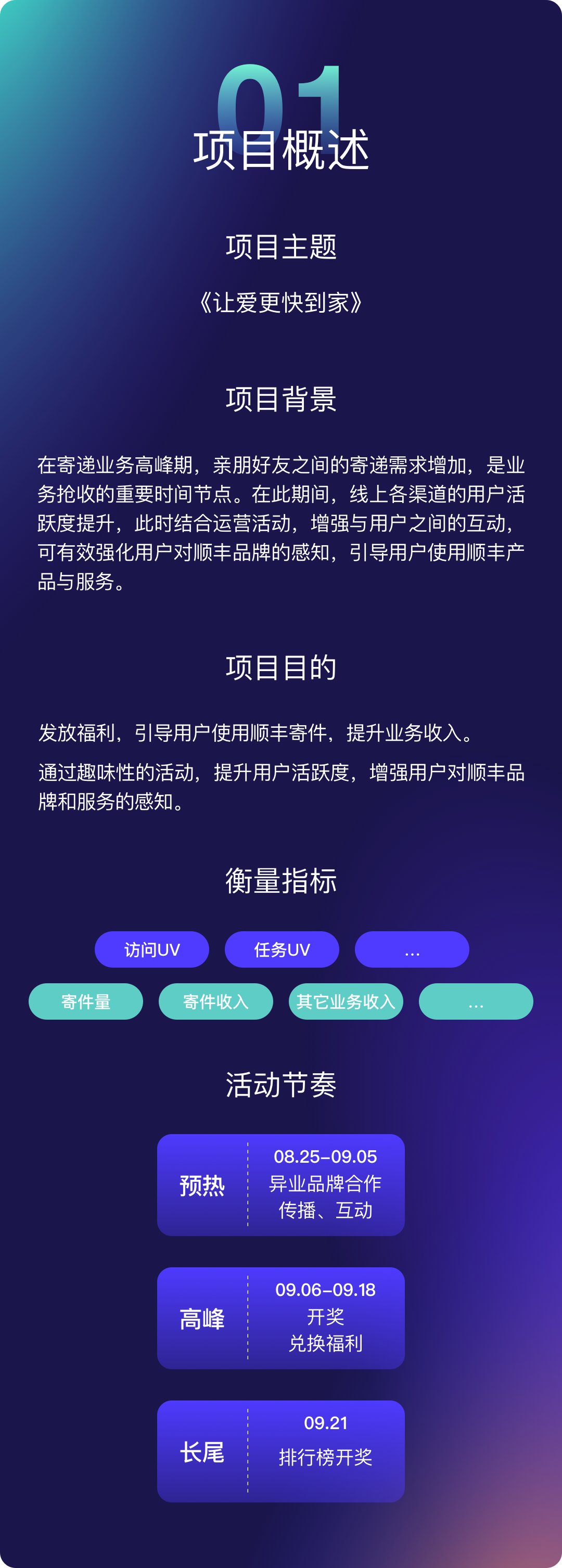
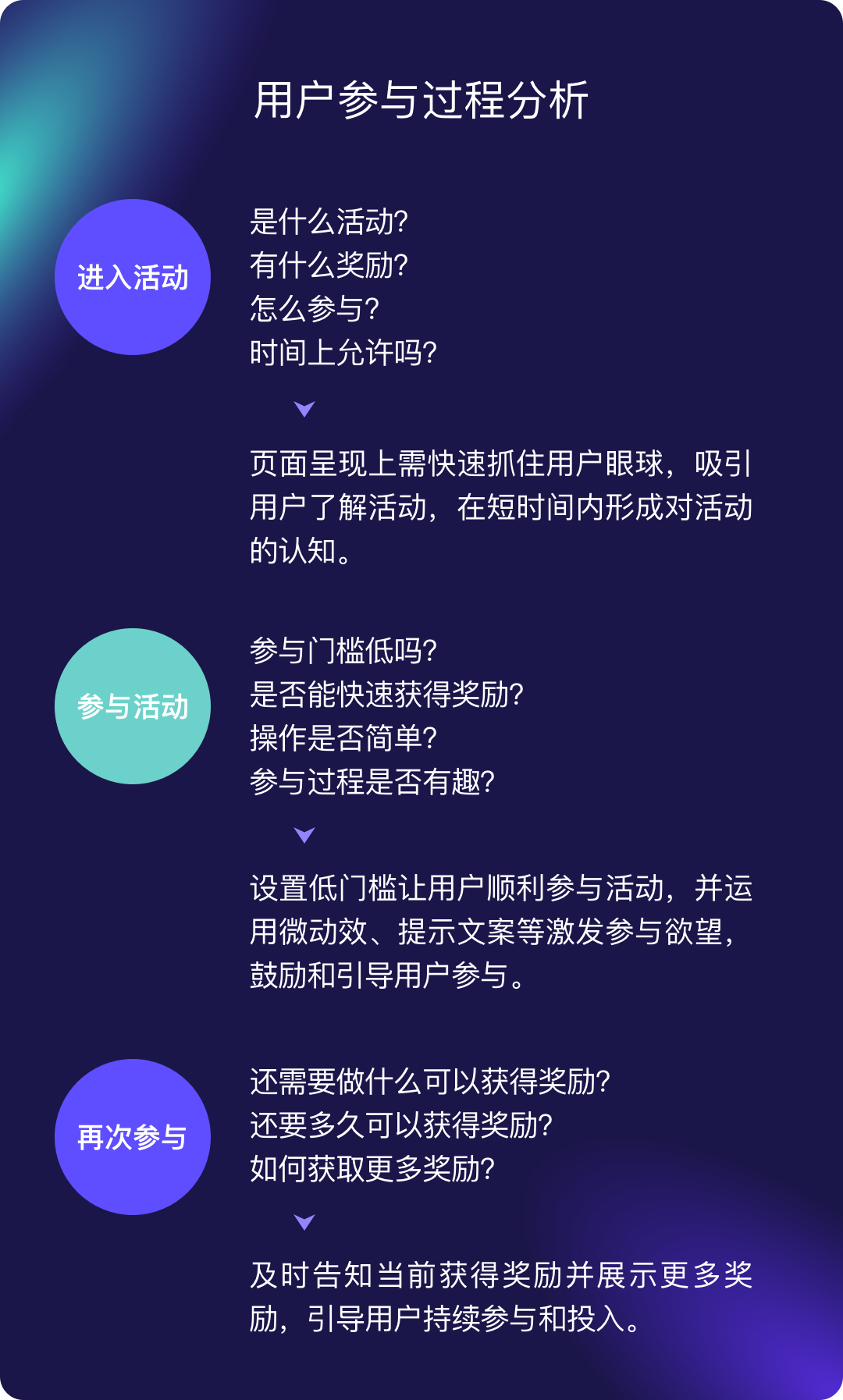
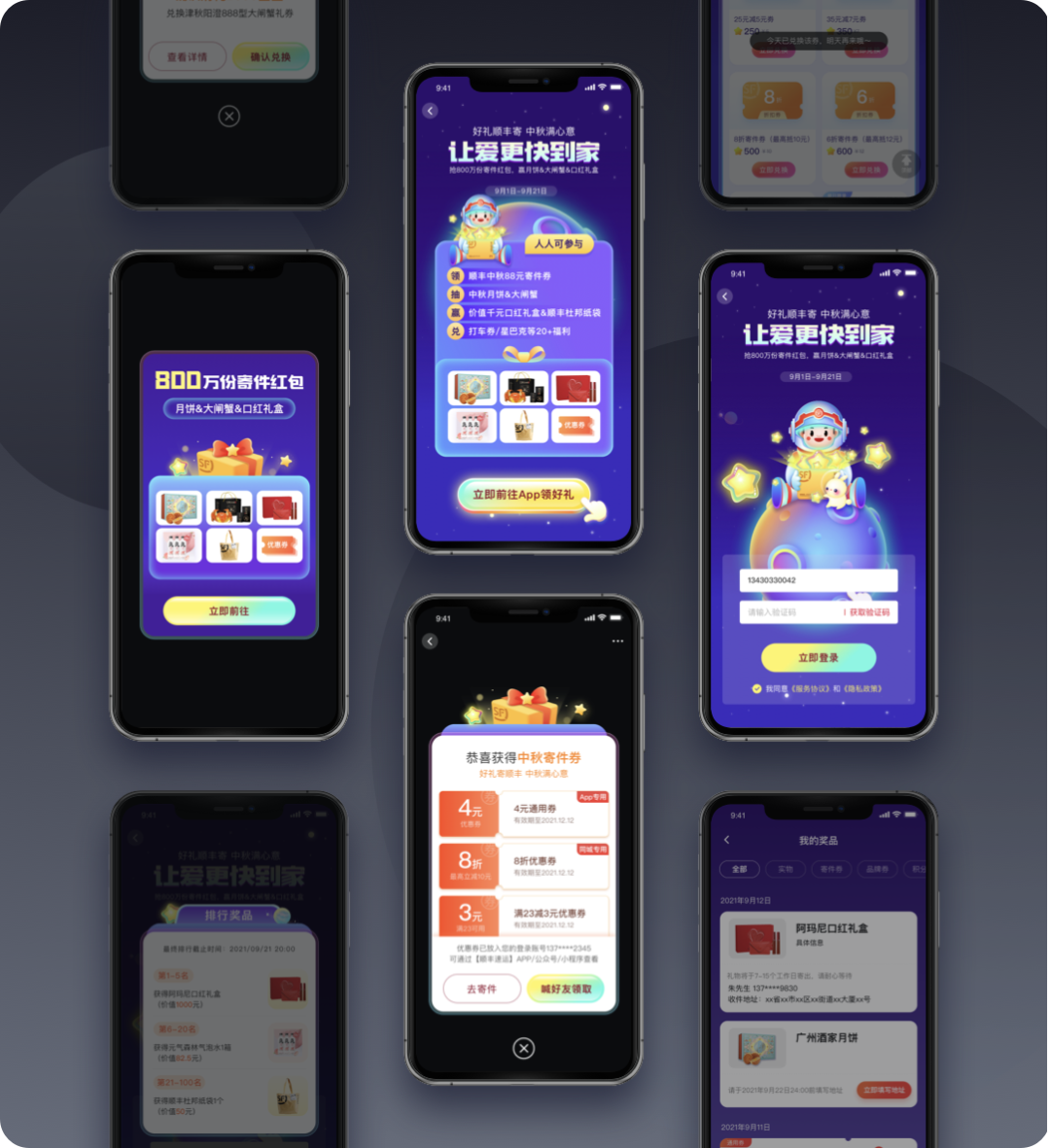
规划用户参与路径,根据活动节奏与参与流程,设置福利与吸引点,引导用户持续参与。
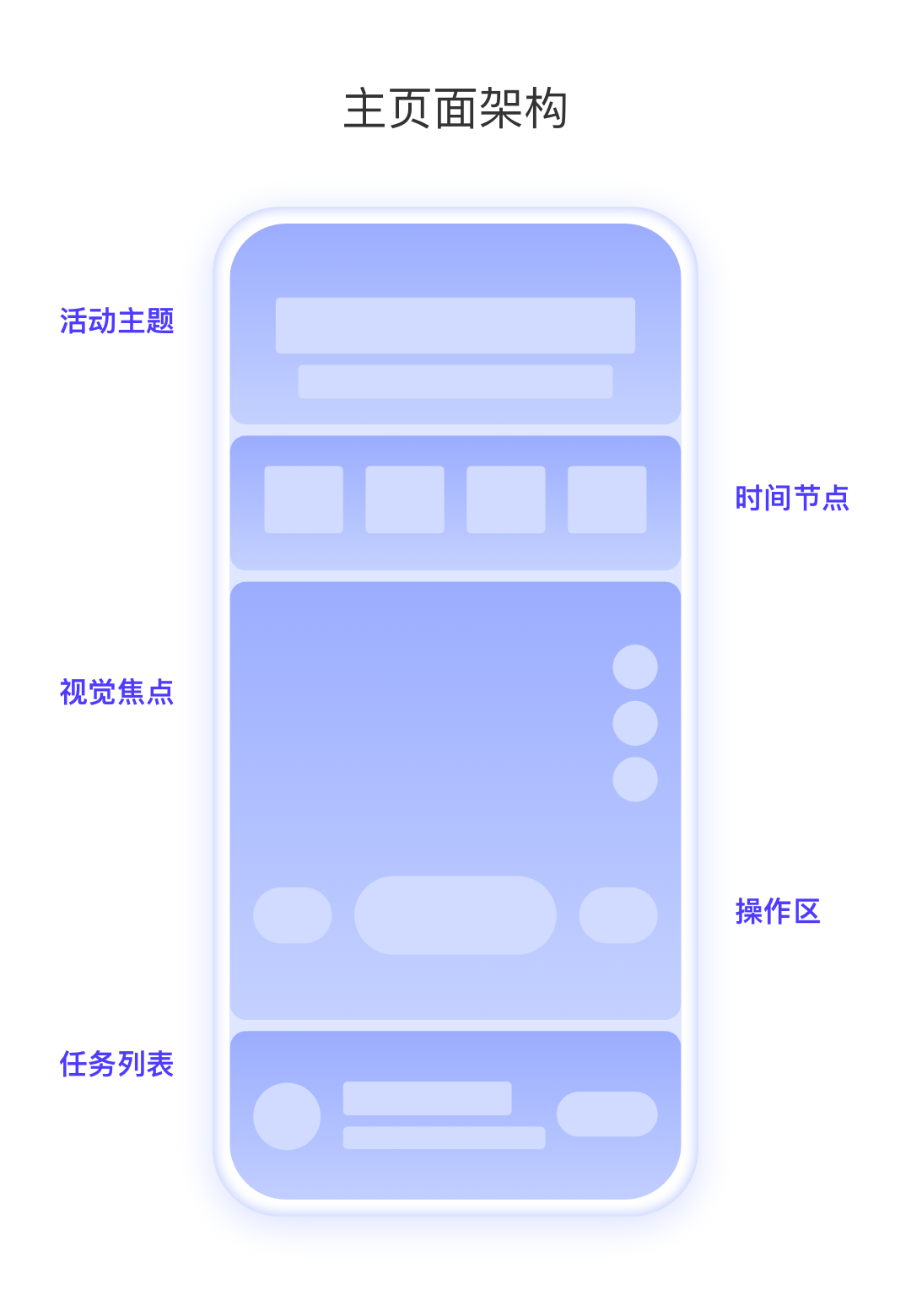
页面布局
合理放置信息内容,重要信息在首屏展示,结合视觉呈现,快速抓住用户眼球,提高留存率。
交互方式
简化操作,主要运用点击和滑动等基础手势,结合动效呈现内容,打造沉浸式体验,提升愉悦感。
视觉呈现
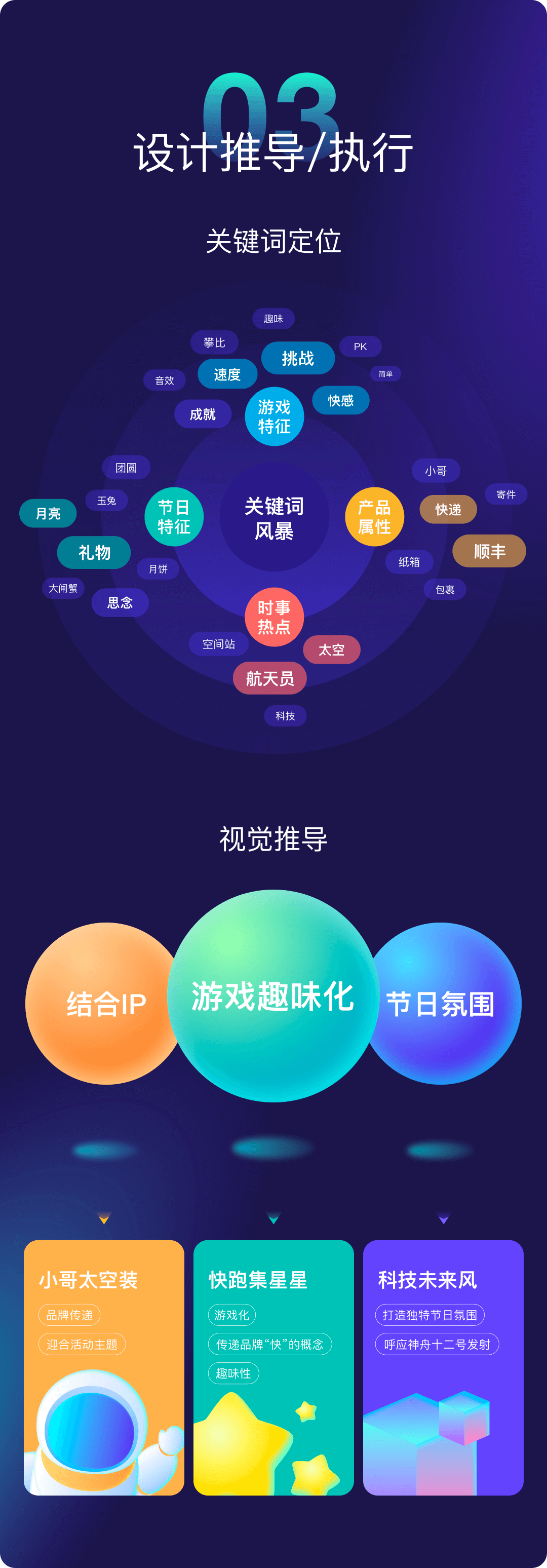
结合品牌元素、节假日元素、时事热点,构建趣味性的视觉主体和活动氛围,给予用户新鲜感。


