经常使用金山文档的细心用户可能已经发现,金山文档移动端组件的界面已经悄悄焕然一新,下面带大家了解一下组件界面改版的全流程:
1.项目背景
2.改版原因
3.设计目标
4.设计实施

项目背景
金山文档作为一款长期为客户服务的云办公、云协作平台,始终致力于把最简单高效的办公体验和服务带给每个人、每个组织,帮助个人和企业组织更高效的运行与发展
年初,线上办公突然成为热门话题,随着金山文档用户量的激增、功能不断完善及拓展,原有的移动端视觉风格和交互体验已经无法满足用户日益增长的体验需求,因此,我们在此契机之下发起这次金山文档移动端组件改版项目
本次2.0改版对视觉层和交互层进行全面升级,致力于为用户提供更完善的使用体验
为什么要进行改版

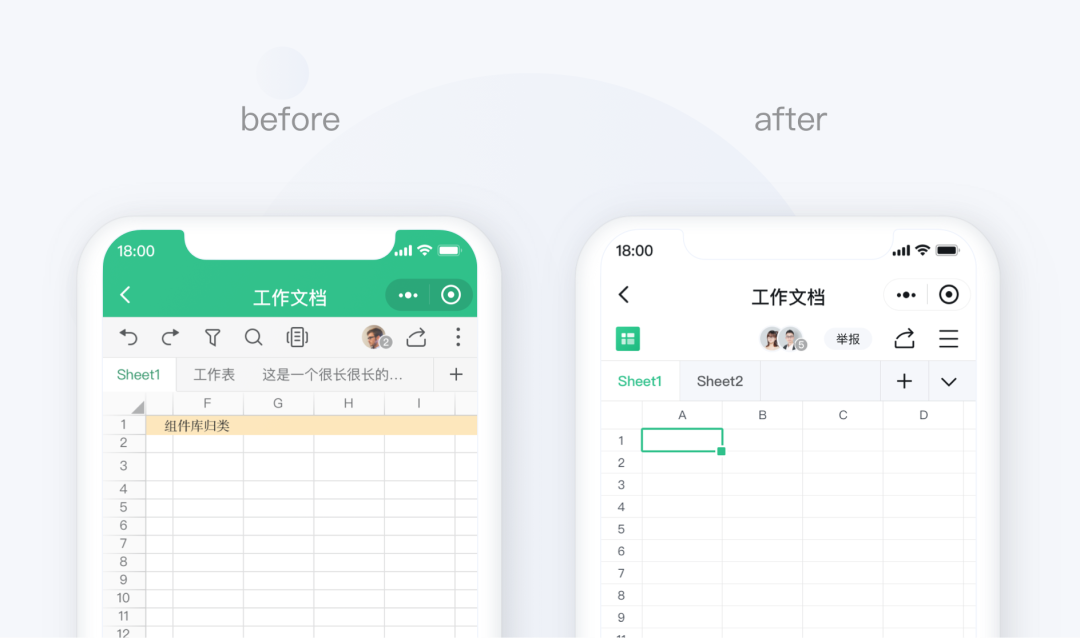
旧版界面
视觉层
整体视觉形象粗糙,设计语言陈旧,视觉信息传达不明确;图标尺寸过小且样式不统一,已经不适应越来越高清的大屏幕设备;页面充斥着大量线条元素导致视觉效果凌乱
交互层
组件之间同类功能布局不一致,整体功能分类缺乏统一逻辑,增加用户学习成本;标题工具栏功能图标过于密集,对核心的协作功能引导带来一定干扰
效率层
缺乏统一的视觉和交互规范,无法实现开发组件库落地,以至于所有页面都是独立页面,影响产品设计开发效率
设计目标
在对项目进行改版之前,我们与产品经理露慧、李石通过大量的竞品分析,结合自身产品的目标导向和框架,确立如下设计目标:

1.视觉语言的全面升级
摒弃过去陈旧的视觉风格,重新打造全新、统一的设计语言
2.完善统一交互体验
统一交互框架布局,加入转场动画及操作微动效,提升用户的操作体验感
3.搭建规范化的设计开发系统
建立颜色变量库、控件库和图标库,搭建开发组件库,为后续的更新迭代打好效率基础
1.视觉语言的全面升级
1)确立视觉风格:
通过对流行趋势的分析,我们确立了三个关键词:简洁、轻、白
简洁:化繁为简,清晰展示
页面中原本大量的线条元素,以色块成组取而代之,减少多重视觉层级,使视觉效果简洁化、模块清晰化
轻:视觉轻盈,点到为止
去掉头部的主题色,仅用于点缀,整体使用视觉更轻量的白色,弱化产品的重量

白:白纸黑字,专注内容
纯白背景和纯黑图标文字,突出产品的属性,让用户更聚焦关注文档内容
2)定义图标细节:
项目过程中,图标经历了2次迭代
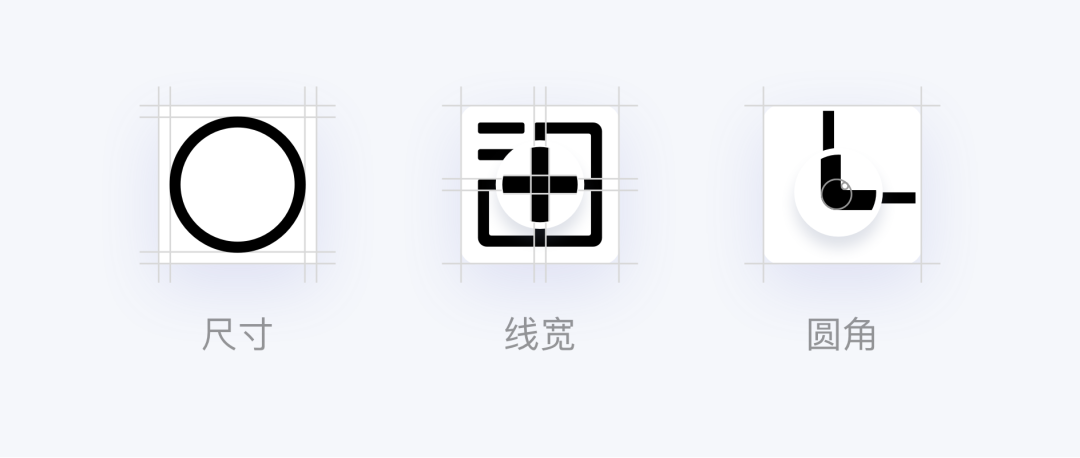
第1版图标实现的效果,在IOS端显示尺寸偏小,视觉上不利于点击;在安卓机上图标线条显得很粗大,与文字效果不匹配;内直角的效果在转折处会比别处显细;完全填充的尺寸不利于后续拓展
针对第一版的问题,经过不断打磨,第二版细节效果最终出炉:
2.完善统一交互体验
1)突出产品的核心理念:云协作
顶部工具栏属于全局、低频操作,却承载了过多的功能,导致图标密集,极大削弱了成员协作的感知,经过与产品反复讨论,确定改版方向为:突出品牌、精简功能,专注协作,低频操作隐藏到「更多」里面,高频操作直接加入底部工具栏
2)交互动效、反馈:
**
工具(protopie)
在细节上,加入适量的交互动效及操作反馈,为用户提供更完善的交互体验
3)新交互尝试:
**
原本的上下文菜单,左右滑动增加的操作步骤,隐藏的常用功能曝光率太低
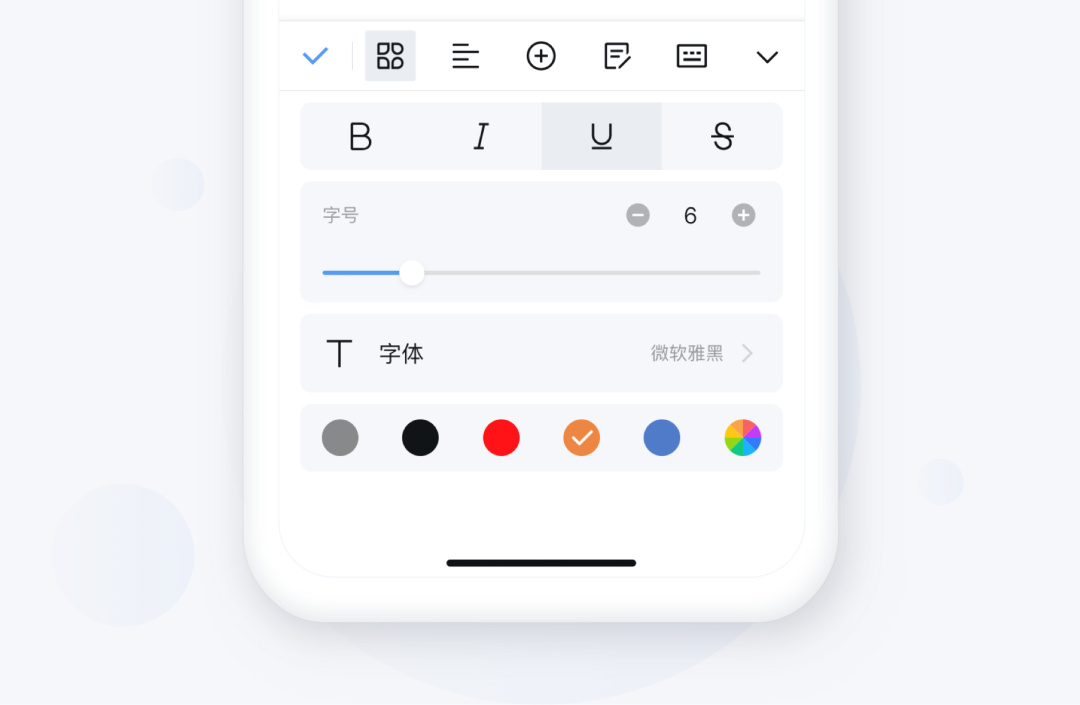
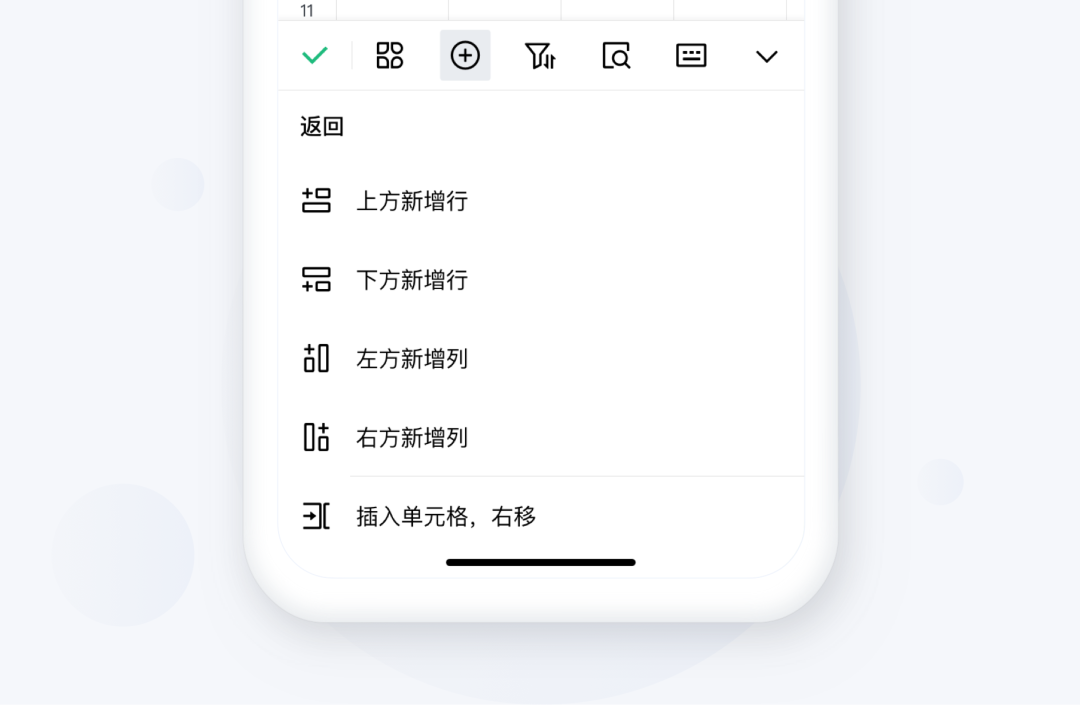
改版后的上下文菜单,以图标和文字的组合,功能可以完全展示,也省去了左右滑动查找的不便
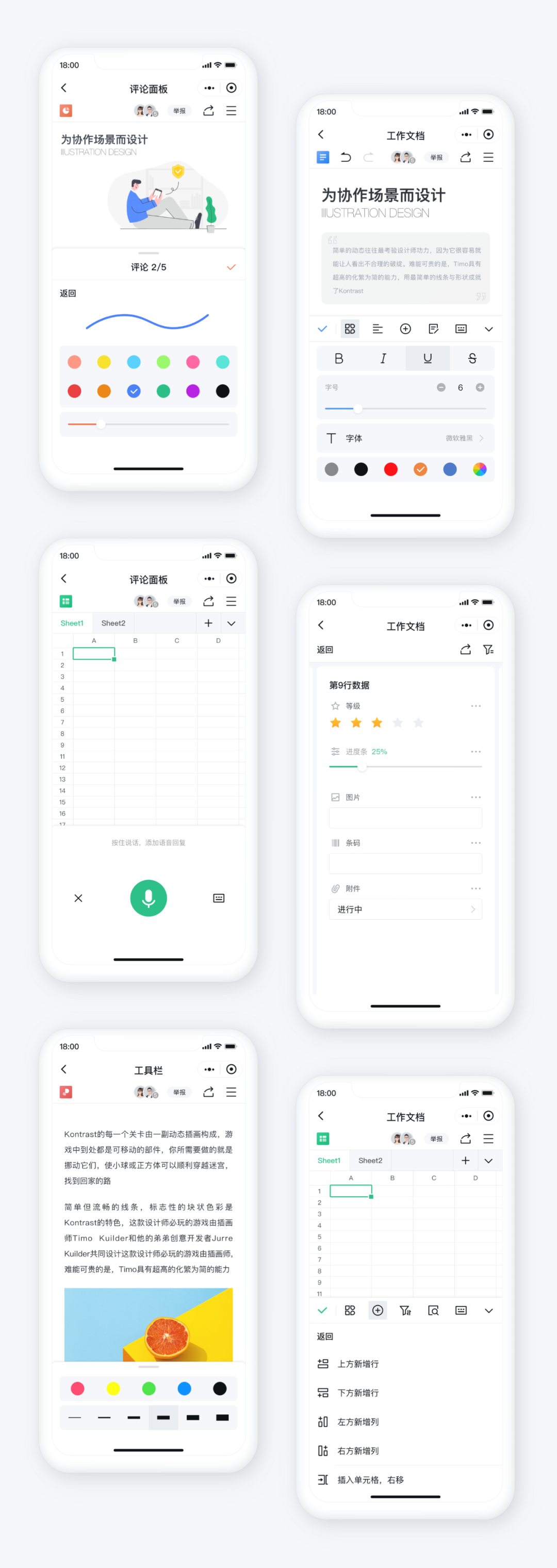
新版界面整体效果
3.搭建规范化的设计开发系统
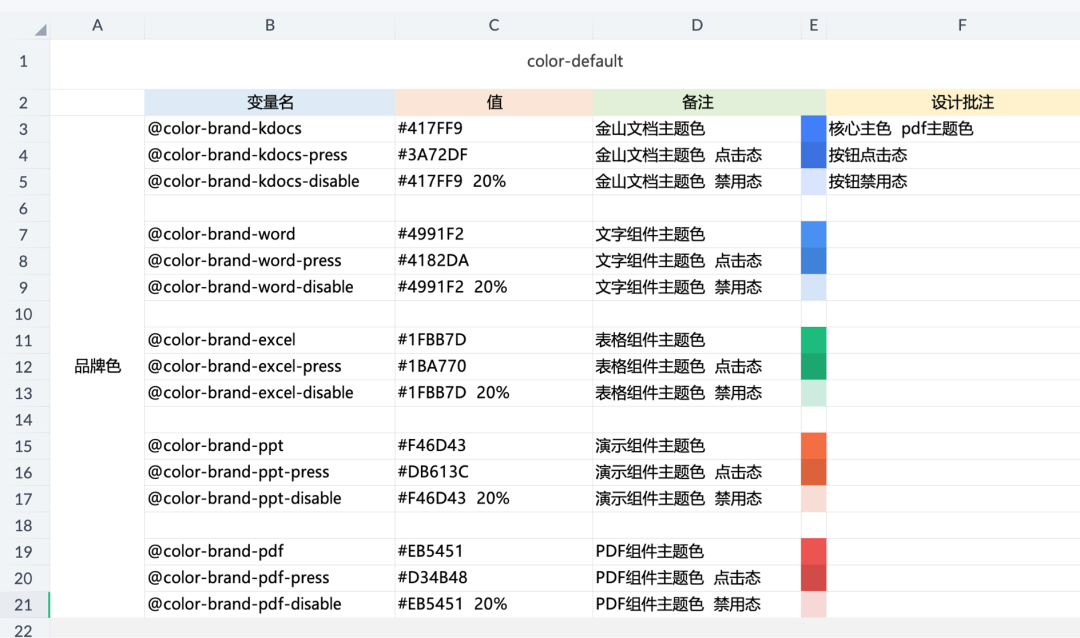
1)颜色变量库
前期定义好颜色的代号、色值,写入开发控件库,后期可快速全局统一调整颜色

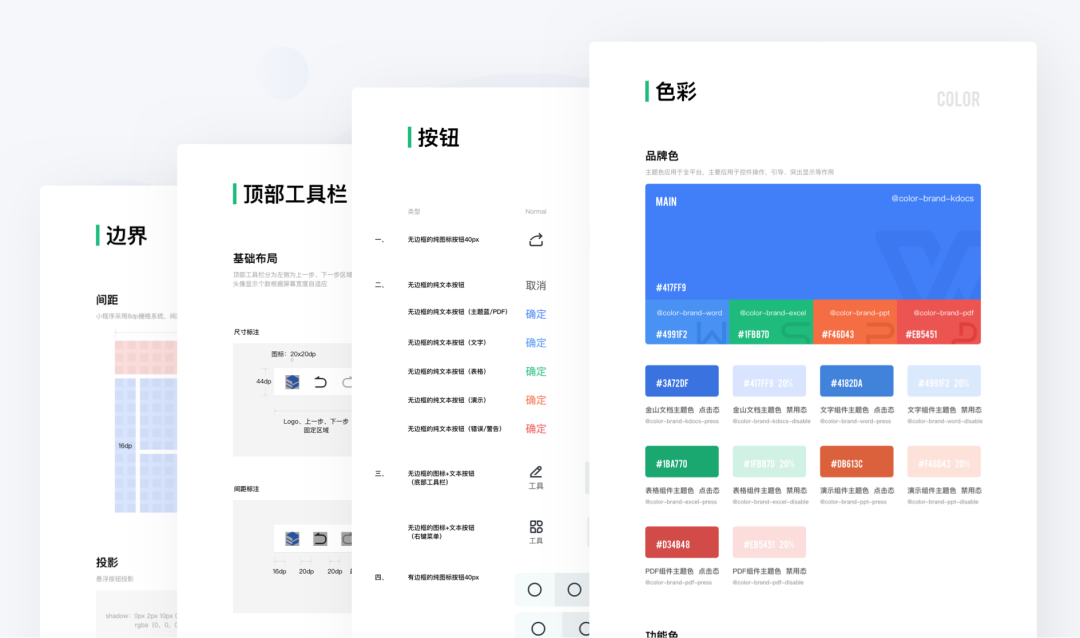
2)控件库、图标库规范
工欲善其事,必先利其器

设计实施
在项目实施落地的过程中,实现了即时响应、快速迭代
金山文档组件是纯网页平台,可以实现页面即改即查,即查即改
项目进展过程中,经历过图标的二次迭代、背景色3次迭代,由于前期已搭建好完善的变量库和控件库,实现快速迭代的同时几乎不增加开发成本
最后
本次改版过程中尝试了设计思维的突破、以及高效的项目开发完整流程;新界面风格收到用户好评,编辑协作数据均有较大提升,相信未来会给用户带来更好的产品,与诸君共勉

