手把手教你 “如何 7 步从 0 ~ 1 设计一款产品经理一稿过,设计风格明确,用户粘性高的软件!”


正文
据不完全了解,身边大部分的 UI 同事都从 0 到 1 参与过一款或多款软件的设计,设计过程中不知道你是否有过这样的疑惑:
设计稿都做了 100 版了,但产品经理还是不满意,是我设计不行吗?
产品目标、用户目标都标得清清楚楚了,但总是找不好设计关键词,来来去去只会用“年轻化、轻量化”?
产品目标明确了,设计关键词也有了,但,为什么做出来的稿子不是太概念,就是跟竞品太像呢?
在解决这些困惑之后,我总结了一套自用的,适合从 0 ~ 1 进行软件设计或项目改版的方法 ,并在其他项目上进行了二次验证。
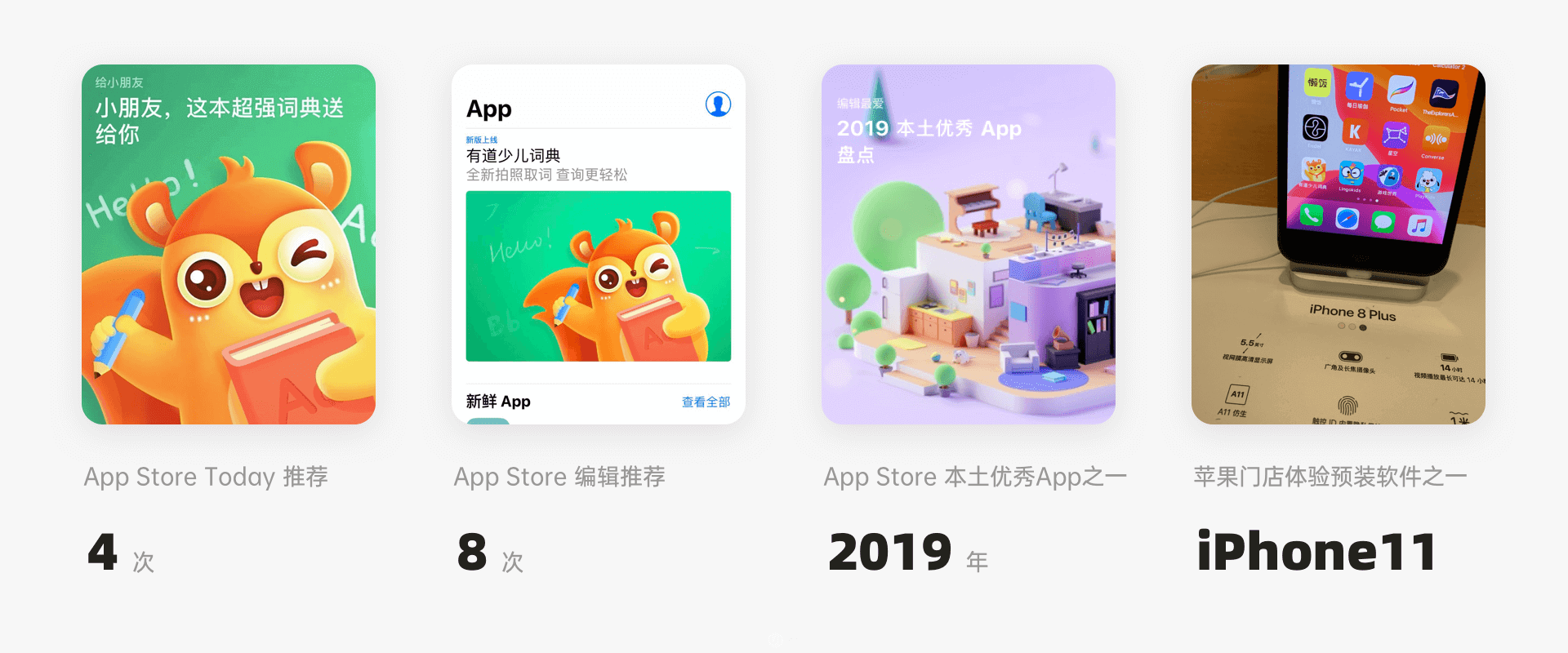
(如何包装项目的优秀 ➡️ ) 以实践项目 —— 有道少儿词典为例,上线一年期间,用户次日留存峰值 36% 以上,也非常幸运,被 App Store Today 推荐 4次,App Store 编辑推荐 8 次,被 App Store 纳入 2019 本土优秀 App 盘点中,同时被预装到苹果线下直营店,作为样机体验软件之一。所以,这个方法亲测有效!!

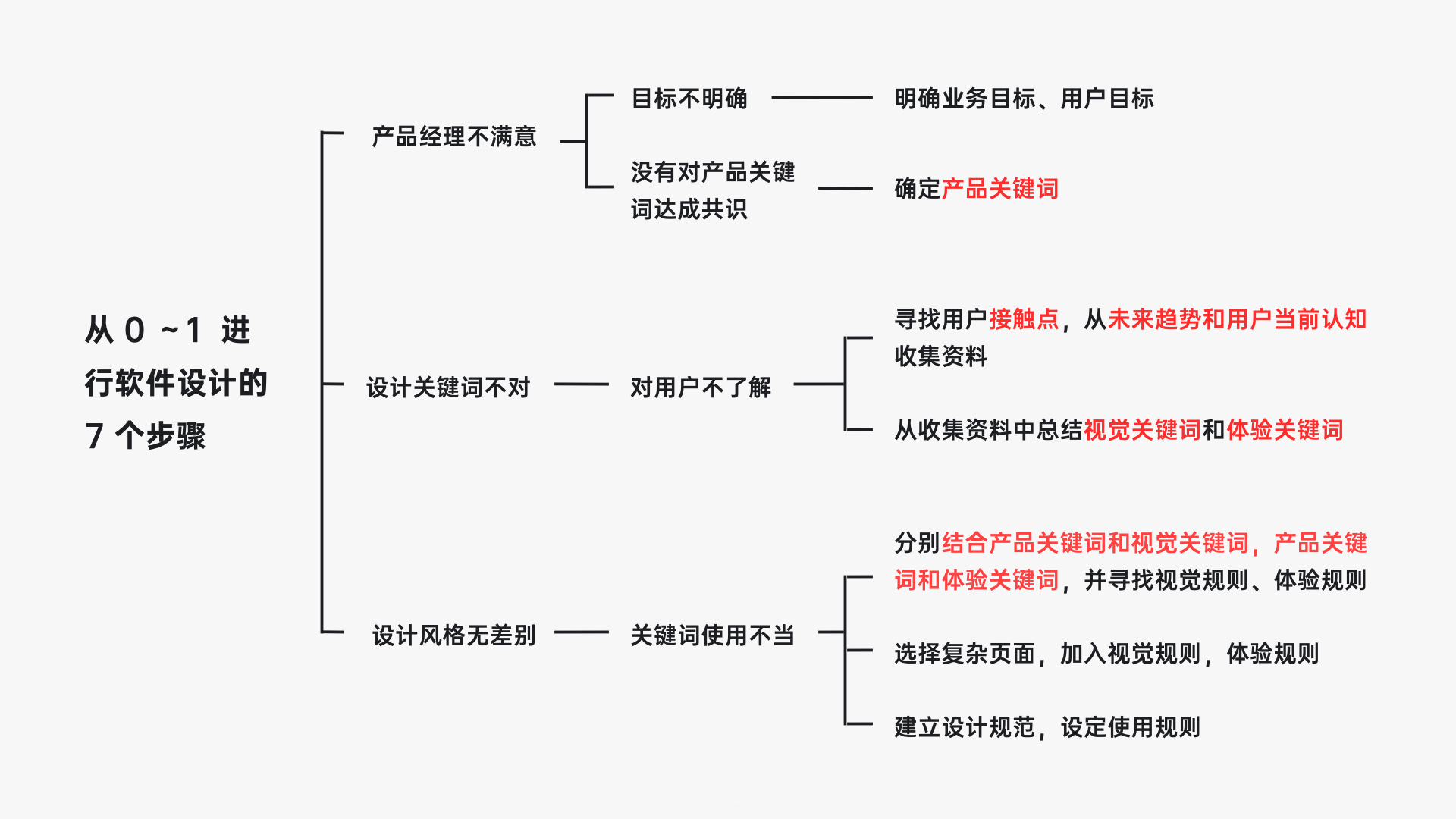
这篇文章,通过分析如何解决类似“产品经理不满意、设计关键词不对、设计风格无区别”这些问题,整理出 7 个帮你从 0 ~ 1 设计一款软件的步骤。
文章较长,大概需要花费15分钟,建议大家先看大纲,优先阅读符合自身情况的部分

一. 产品经理为什么不满意?
从 0 ~ 1 进行软件设计,免不了要多出几个设计稿,但做了 100 稿,产品经理对页面设计还是不满意的话,很有可能有 2 点原因:
原因 1:目标不明确
一拿到需求就开始做,很容易忽略需求背后的目标,从 0 到 1 做一款新软件更是要了解业务目标和用户目标。
在提出解决办法前,我们需要先捋清楚一下2个问题:
为什么要了解目标?
公司开发软件是为了达到某些目标或是实现某个目的的,只有了解目标才能更好地为公司创造价值。
什么是业务需求、业务目标和用户目标?
平时产品经理跟我们说,要设计一个页面,设计一个流程,这就是一个业务需求,而这个需求背后的,能够解释清楚这个需求是为了什么,要做到什么程度,这就是业务目标(通常包括用什么手段,给用户带来什么价值,达到什么目的)。而软件的目标用户,他们在一个具体的时间、地点、环境下,做了什么操作,想达到什么程度,满足自己的什么要求,这可以理解为用户目标。
解决办法 :多使用 “为什么+动词” 的问法,向产品经理了解业务目标、用户目标
从 0 ~1 做软件需要了解的业务目标和用户目标,我们都可以从产品经理那里得到。
少儿词典的产品经理很早就给出了业务目标和用户目标。但,当我们需要更多细节的时候,可以使用“为什么+动词”这样的问法。例如:
“我们要做一个少儿查词软件,定位是一款拥有权威释义背书,在视、听、触方面打造良好体验,紧扣教材和教学大纲的适合少儿和家长使用的伴学词典。你来做吧!”
“为什么做这个?”
“现在儿童教育KOL越来越多,很多家长都很关心k12教育问题。市面上的很多产品都不太适合孩子使用”
“为什么这样的定位可以满足用户需求呢?““为什么是适合少儿和家长使用呢?”“为什么…”
在少儿词典项目中,我们的业务目标是:一款拥有权威释义背书,在视、听、触方面打造良好体验,紧扣教材和教学大纲的适合少儿和家长使用的伴学词典。目标用户群体是:小学1~6年级的孩子和他们的家长。用户目标是:当小学低年级的孩子在家学习的时候,他们的家长需要一款软件,能缓解家长伴学的压力。高年级的孩子需要一款软件,为他们提供准确教学。
原因 2 :没有对产品关键词形成共识
我们既了解产品的业务目标,也知道用户目标的情况下,方案还是被 pass 的话,可能是因为你给出的方案和产品经理想要的不是同一个东西。为什么业务目标在这里不起作用了呢?怎么才能弄清楚产品经理想要的是什么?我们可以用产品关键词来回答这个问题。
为什么业务目标在这里不起作用了呢?
我们常见的业务目标的内容是很长的,用户目标的内容也是很长的,在这种所有已知内容都很长的情况下,如果没有准确理解内容,没有对重点内容达成一致,就很容易产生偏差。例如我要向你描述一位美女,她的头发很柔顺,脸蛋很漂亮,身材比例很好,衣品很好等…… 90% 的可能,我们脑海中想的不是同一个美女。但是,如果我跟你说,这是一个跟芭比娃娃很像的美女的时候,我们脑海中的形象会接近很多。
怎么才能弄清楚产品经理想要的是什么?
就像设计师在进行页面设计时,需要设计关键词一样,产品经理在描述自己的业务目标的时候,也需要能概括业务目标重点,突出卖点的**产品关键词**,这个产品关键词能帮助设计师弄清楚产品经理想要的东西。
部分产品经理为了方便大家达成共识,会早早亮出产品关键词,如果当你们的产品经理没有办法提供产品关键词的时候,我们要学会在讨论中找到。
解决办法 :从业务目标开始跟产品经理讨论项目信息,直到获得双方达成一致的产品关键词
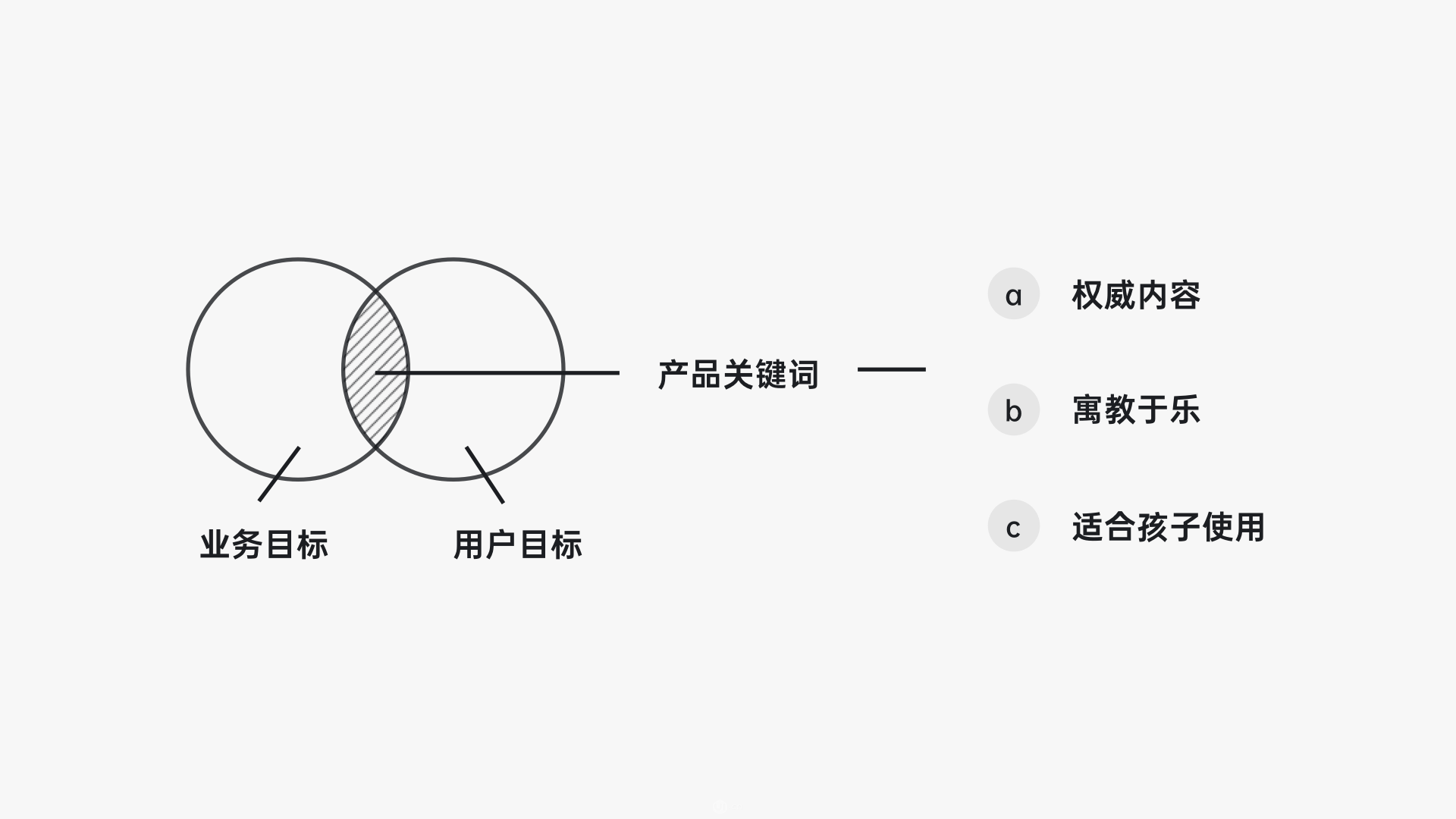
从业务目标和用户目标开始跟产品经理讨论项目信息,在讨论的过程中,我们可以留意产品多次提到的几个形容词,写下来,然后跟产品反复核对确认,最后双方确认且保留下来的这 3~4 个形容词,就是这个项目的产品关键词。
少儿词典的产品关键词是:权威内容,寓教于乐,适合孩子使用。这些关键词被我贴在屏幕的显眼处,就怕自己哪天忘记了。

二. 设计关键词为什么总是找不对
寻找设计关键词,是设计师非常熟悉的步骤,但常常也在这里翻车,甚至还会出现,不管做什么软件,反反复复就那几个关键词的情况,我们可以把原因归结为:
原因:对用户不够了解
为什么不了解用户会导致关键词找不对?
我们的用户在选择软件、使用软件的时候,最先了解到的是软件的设计、体验和功能。用户下载软件时,他们已有的认知会影响他们对软件的幻想。就像给小男孩的衣服是天蓝色,小女孩的衣服是嫩粉色一样,如果用户想要一件天蓝色的衣服,而我们给他展示的是深蓝色或是嫩粉色的衣服,这都会让用户产生疑惑甚至离开。因此,如果对用户了解不准确,会导致我们输出错误的设计关键词。
而了解目标用户是又一件复杂的事情。
首先,我们的目标用户可能是一类人,如有道词典,下载软件用户和使用用户大概率是同一个人。目标用户也有可能是两类人或是更多,如少儿词典,下载用户是家长,使用用户是家长和孩子,企业协作软件也类似。
从接触软件,下载软件,使用软件,到判断是否继续使用软件,不同的阶段的目标用户是不一样的,目标用户在不同阶段的需求也是不一样的。
其次,开发软件的周期是很长的,在开发软件的过程中,我们的用户在不断地接收新的知识和观点,用户的喜好,认知可能会发生很大的变化。
因此,为了更好地了解用户,我们需要找到用户跟软件之间的交互关系,以及影响用户喜好的因素。一共有 2 个步骤:
步骤 1. 分析不同用户跟软件之间的**接触点,从未来趋势和用户当前认知角度收集用户资料**
在这一步骤中,我们加入了 2 个概念,接触点和未来趋势。
什么是接触点?
接触点指的是用户与产品发生交互的关键点,用来捋清楚我们刚刚提到 “用户跟软件之间的交互关系”。以少儿词典为例,家长和软件之间的接触点,可以罗列为,家长听说少儿词典 - 到应用中心下载软件 - 打开软件 - 使用软件……可见要想打造一款用户好评度高的好产品,仅仅优化软件的体验是不够的。
为什么要从未来趋势和用户当前认知角度去收集用户资料?
刚刚有提到,新软件的周期是较长的,前期定好的风格,关键词,到了开发上线后却不适用了,既浪费人力,也浪费资源,因此要考虑未来趋势对用户的影响。同时,用户在选择软件的时候,已有的喜好/预期/经验等用户认知会影响用户对软件的判断。就像大家想到夏天的冷饮时,脑海中会浮现冰块、西瓜等元素,因此雪碧、西瓜等符合用户对夏天认知的食品在天气炎热时会热销,但是受到大部分买家越来越注重卡路里这一未来趋势的影响,低卡的西瓜冷饮也可能在未来一段时间大卖。
接触点和未来趋势、用户认知之间有什么关系?
了解用户接触点之后,我们就可以猜测用户在这一接触点的需求和心理,加入未来趋势和用户认知,能让我们做出来的东西更符合用户预期。
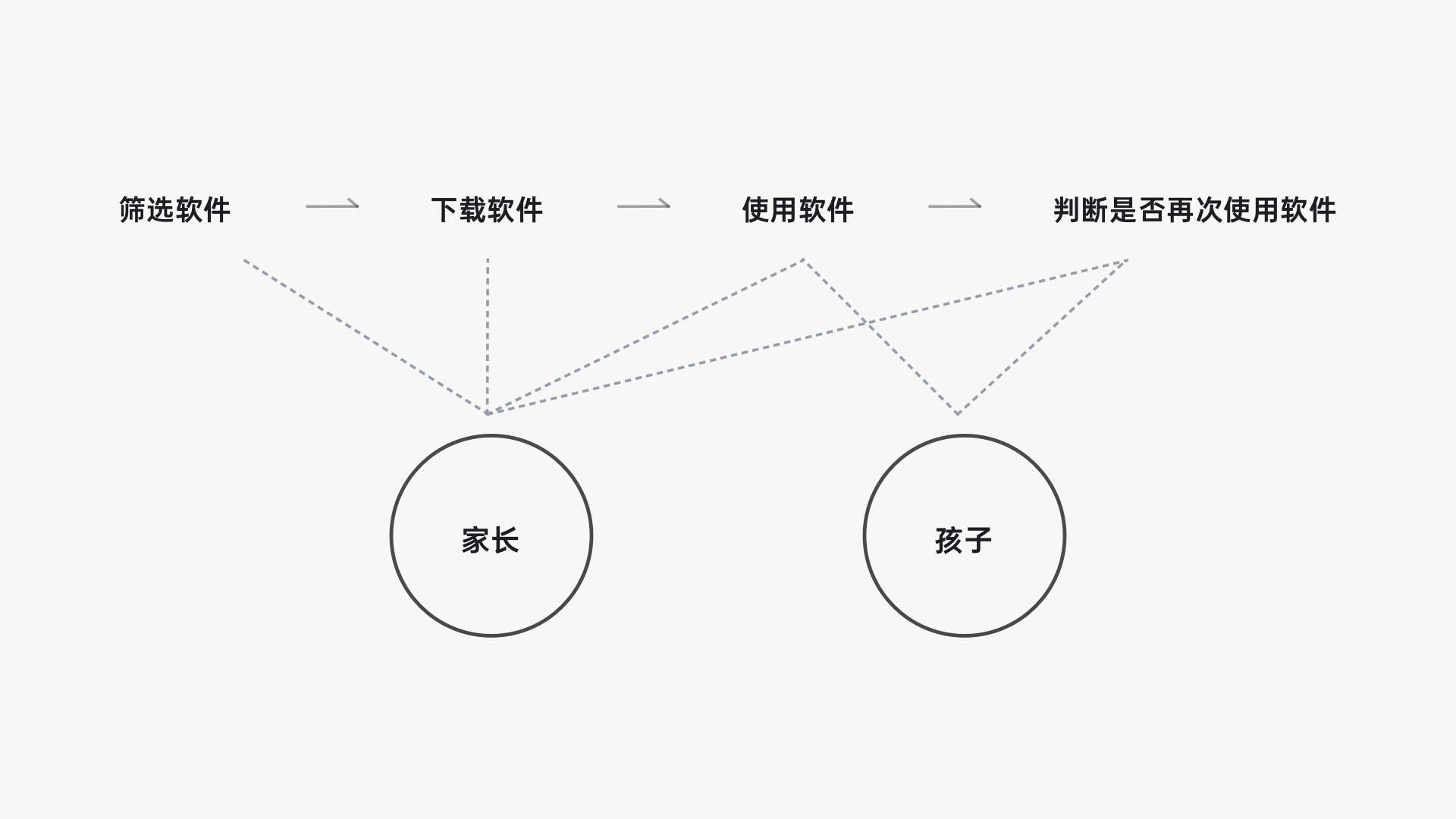
寻找接触点。我们了解到,少儿词典的目标用户群体是 1~6 年级的学生和他们的家长,即 6~12 岁孩子,和 30~44 岁家长。然后,我们粗略地将用户的接触点划分为,筛选软件 - 下载软件 - 使用软件 - 判断是否再次使用软件,孩子、家长跟接触点之间的关系就可以展示为:

孩子是软件查询、练习、核心功能体验者,家长是内容审核者、软件筛选者、伴学时软件使用者。
找到接触点之后,我们还需要把影响用户认知的内容具象化。
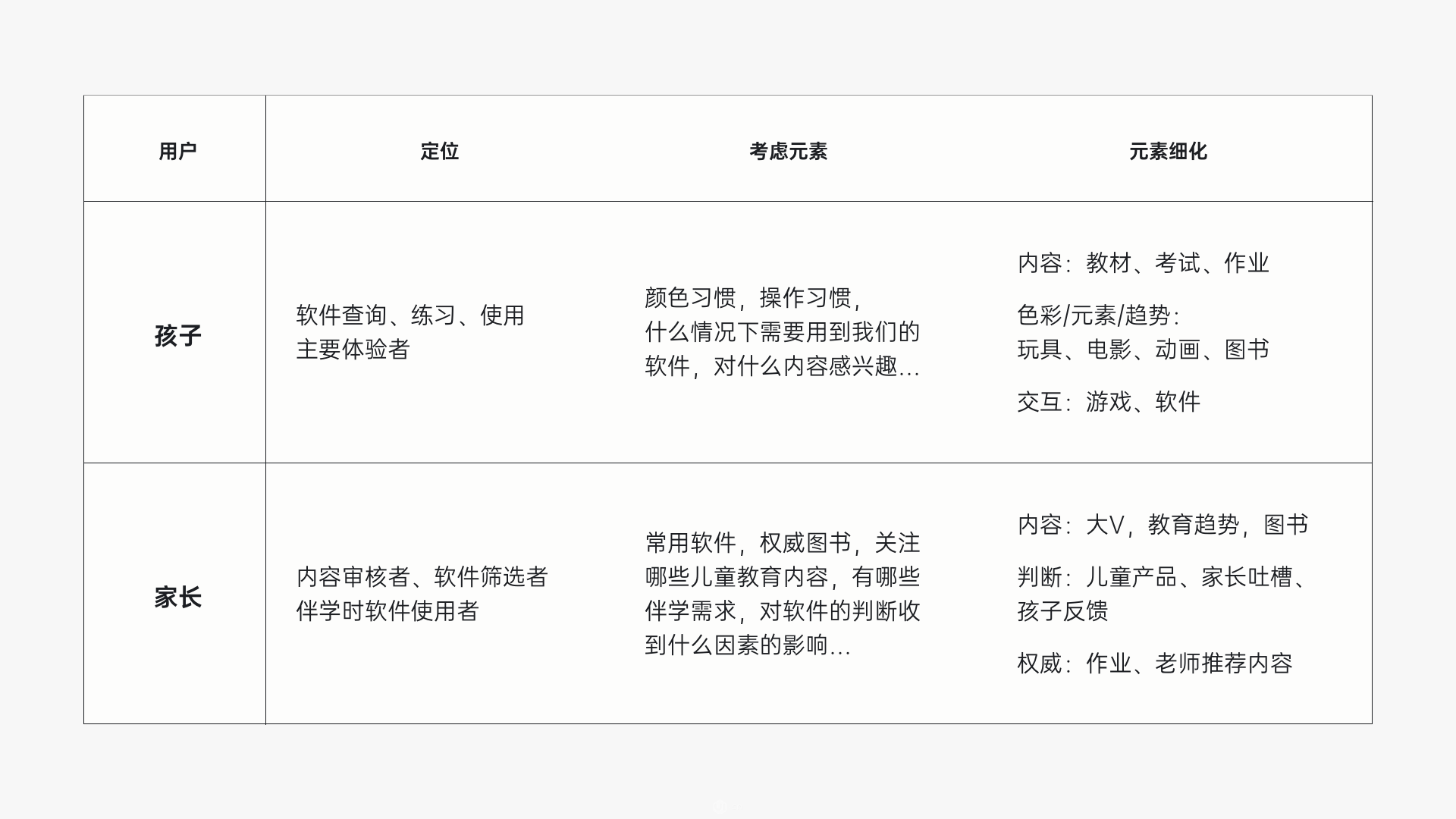
例如,我们想了解夏天做什么口味的的饮品更好,我们可以从夏日饮品口味销量排行榜,夏日新品类型,夏日广告等角度来获得更清晰的用户认知。应用到少儿词典中就是,家长在筛选软件时,老师的要求,未来孩子考试的内容、日常辅导内容、大V推荐的内容等会影响家长对下载软件的判断。每个接触点都可以使用这样的方式,来联想更多影响用户认知的内容。然后我们将得到类似下面的表格

根据表格,我收集了 近 10 页的用户信息文

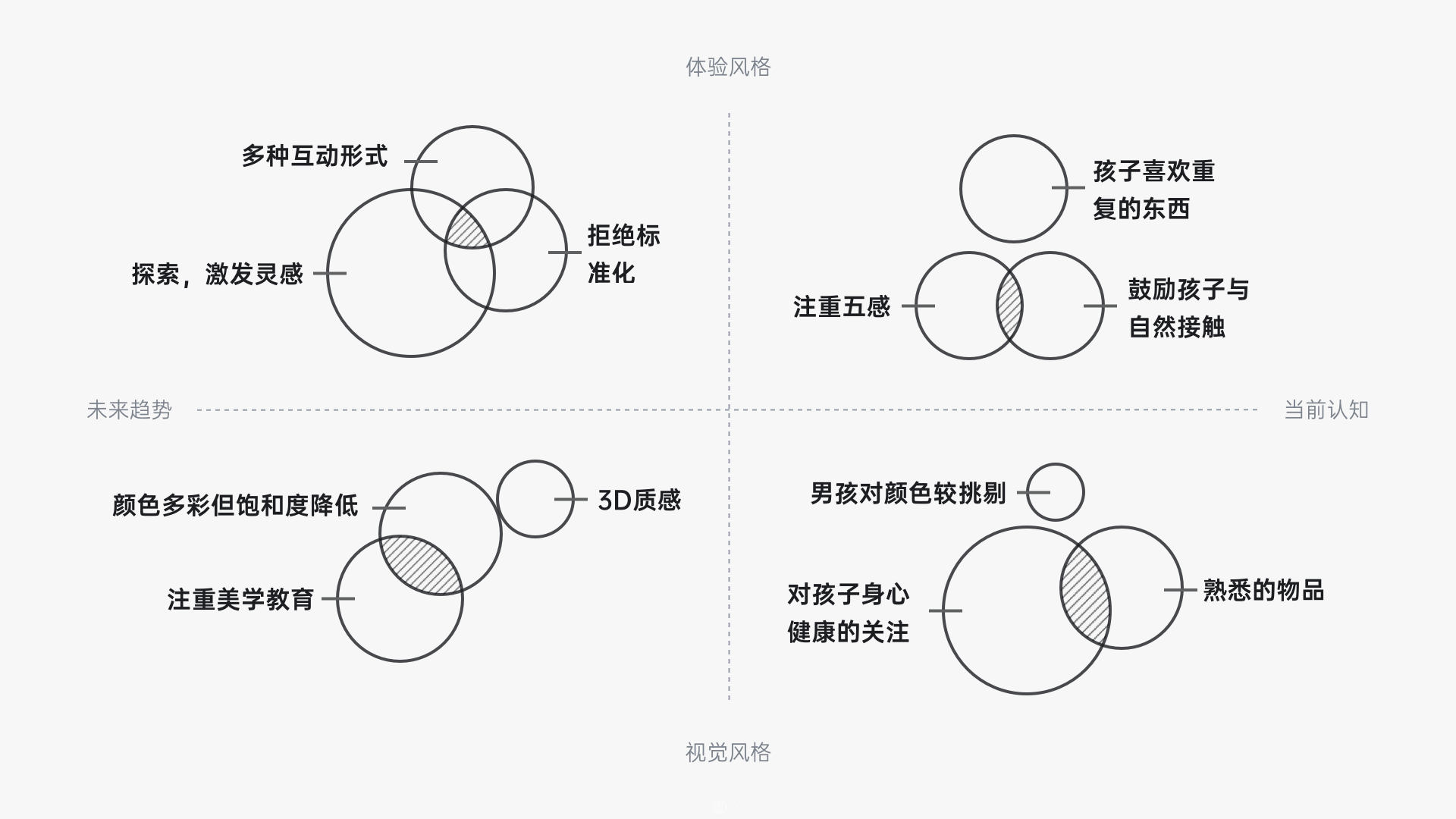
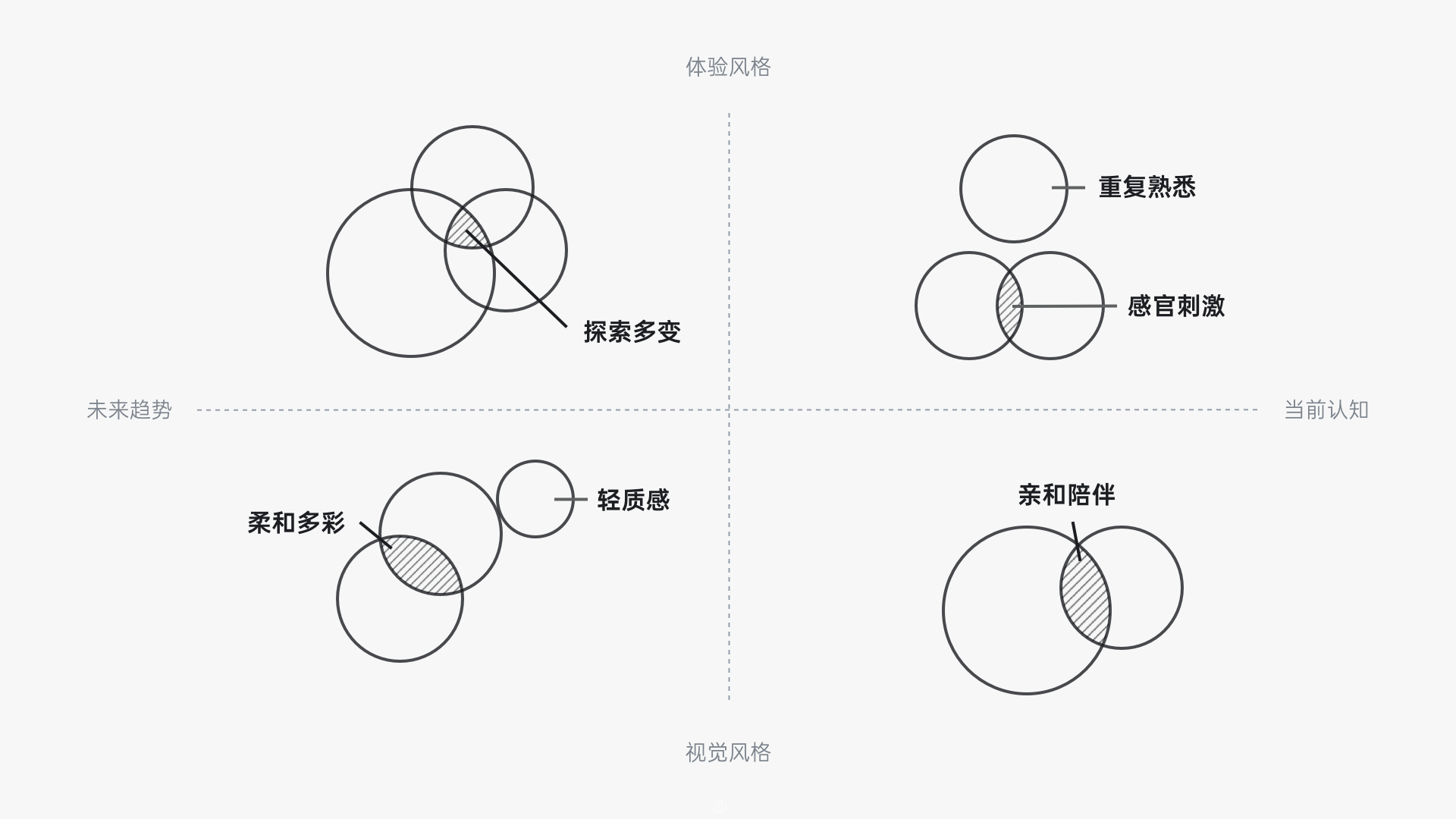
步骤 2. 提取收集到的信息,并放入四象限中,总结出2~4个视觉关键词、体验关键词
杂乱无序的信息只有经过归纳之后才能被大家使用。
怎么归纳总结杂乱的信息呢?
UI 设计师都清楚,在进行界面设计时,大标题、缩进、分层等排版方式能让我们的页面看起来更清晰易读。处理杂乱的信息也同理,最先要做的是找到信息的重点,然后把信息归类,最后再用一句对内容进行总结,方便大家理解。应用到我们提取关键词的环节中就是,1. 挑选重要信息;2. 放入四象限中;3. 总结出能归纳这些信息的关键词。
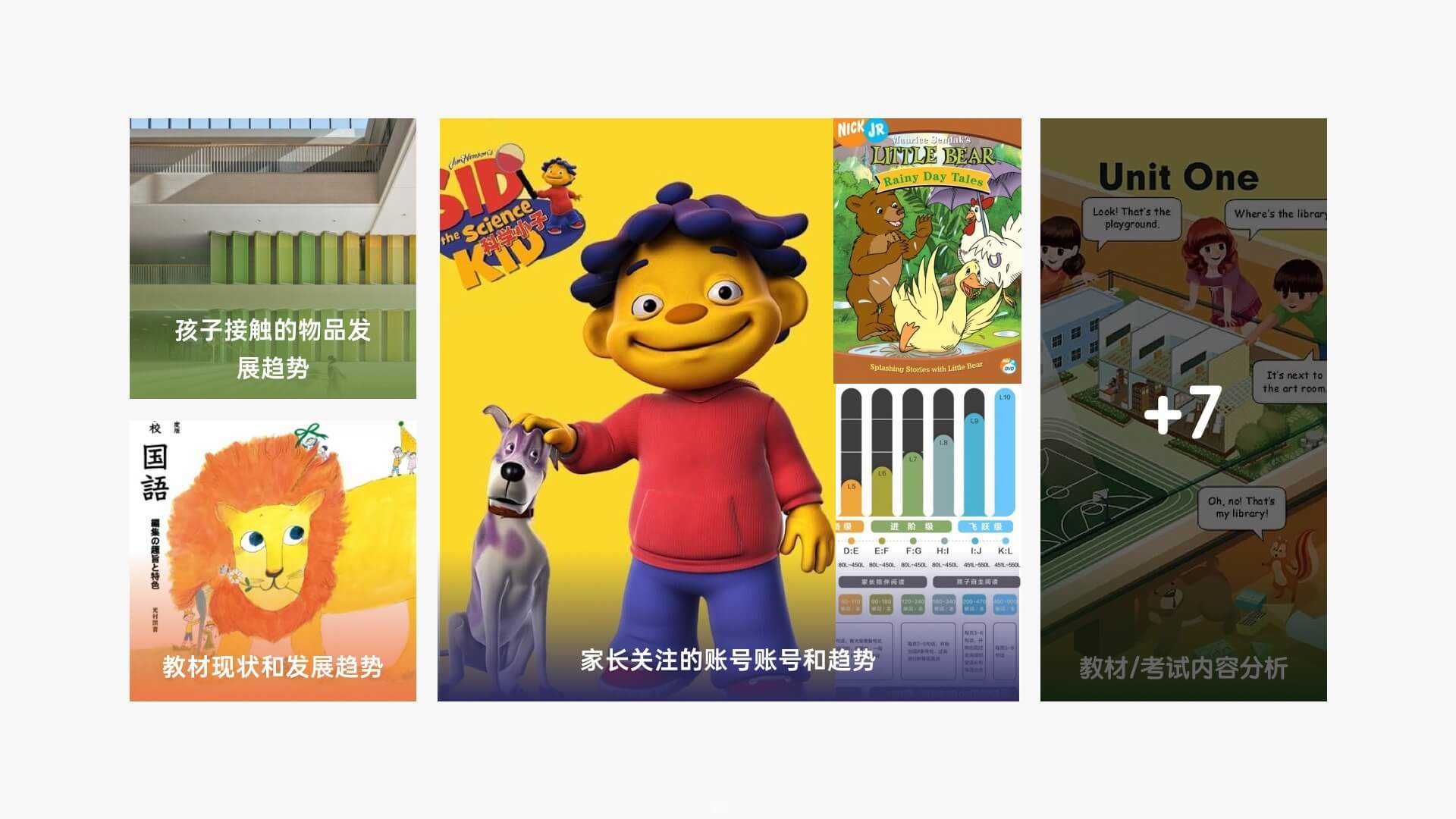
1. 挑选重要信息**。**以家长筛选软件为例,当我们将热门大v推荐的教学方法、内容,进行整理整理的时候,会发现美学、乐感、编程、外文图书、儿童心理教育、英文教学方法(自然拼读)等内容出现的频率很高,在一堆内容中挑选跟少儿词典相关的内容,如美学、外文图书、儿童心理教育等;
2. **放入四象限中**。在这一方法中,我们将四象限划分为设计和用户认知 2 个方向,其中设计划分为视觉风格和体验风格,用户认知划分为当前认知和未来趋势 。以刚刚挑选的儿童美学教育为例,这是一个属于未来家长会越来越关注的少儿视觉发展方向,所以我们放在视觉风格、未来趋势这一象限中。其他内容也类似,不断地提取出现频率高、用户热点高的内容,并根据内容类型放入四象限中

3. 总结出能归纳这些信息的关键词。以视觉和未来趋势象限为例,我们收集到大 V 的美学教育,未来的课本发展趋势,小学建筑风格发展趋势,他们都有一个特点,颜色柔和无攻击,色彩丰富,因此,我们总结出一个视觉关键词是柔和多彩。
其他内容也采用相同的方法进行总结,少儿词典的视觉关键词是柔和多彩,轻质感,亲和陪伴,体验关键词是,探索多变,感官刺激和重复熟悉。

三. 为什么做出来的设计稿不是太概念就是没风格?
视觉关键词出来了,产品的业务目标也出来了,从关键词到页面样式的逻辑也很严谨,但出来的风格却会觉得跟关键词不太搭,或是跟竞品差异不大,在多款 App 实践后,我们发现可能是这样的原因:
原因:没有把关键词的作用发挥出来
引用一句说烂了的名言 “一千个人眼中就有一千个哈姆雷特”。大家在对关键词的理解是有差异的,以“年轻”为例子,一款针对活力的年轻人的衣服和一款针对潮流的年轻人的衣服,设计风格上可能是隔好几条街的。因此,仅仅得到几个视觉关键词和体验关键词还不足以让我们找准方向,我们还需要将关键词组合和具体化。一共有2个步骤:
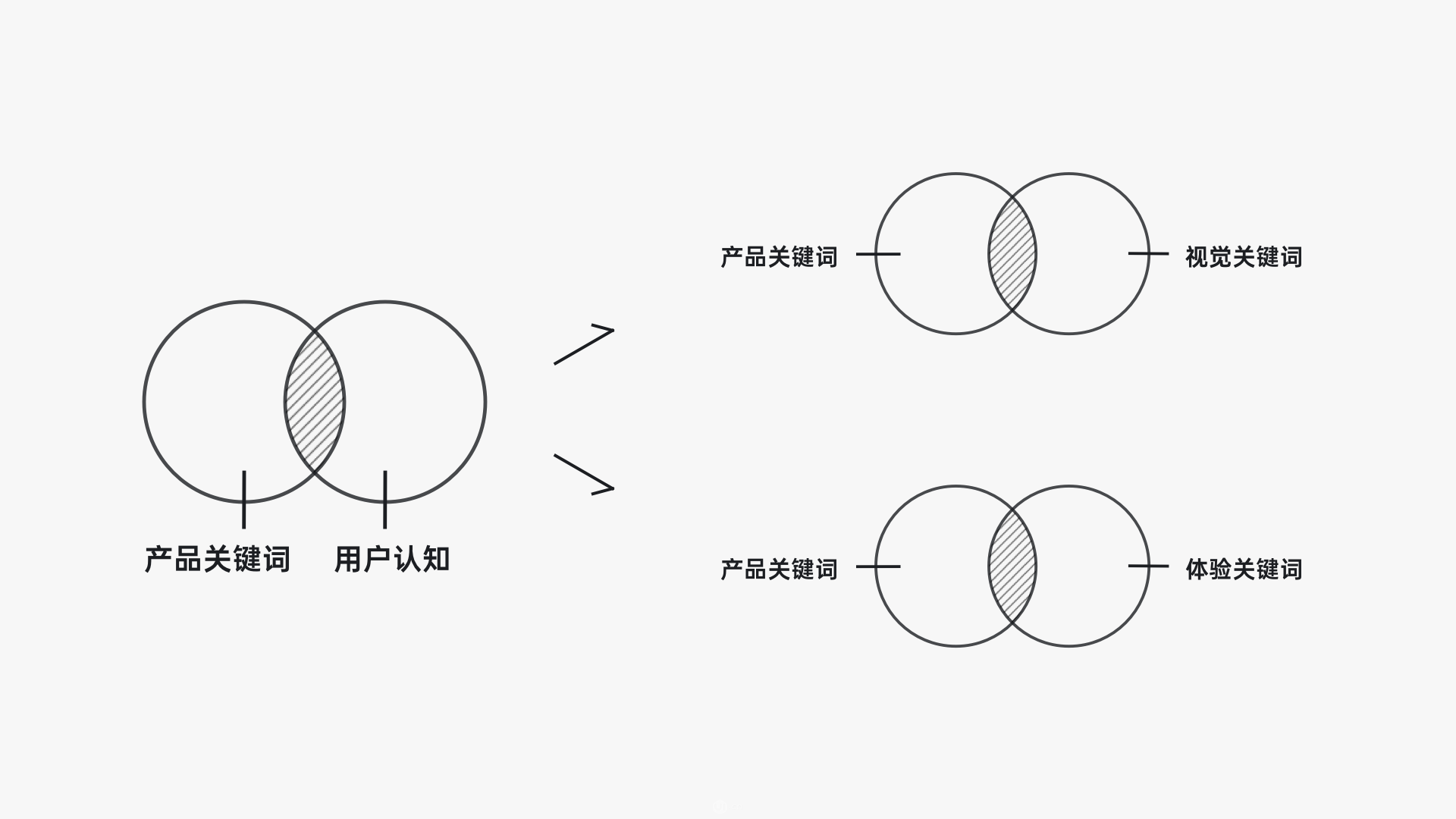
步骤 1. **分别组合产品关键词和视觉关键词,产品关键词和体验关键词**,找到同时满足 2 组关键词的规则
为什么将关键词结合能让关键词的作用发挥出来呢?
我们的目的是要做一款满足产品需求,符合用户认知的软件。
从问题 1 和问题 2 中,我们得到了符合产品需求的产品关键词,和符合用户认知的视觉关键词和体验关键词,想要同时满足产品需求和用户认知,我们需要找到他们的重合点。如下图所示,将**产品关键词和视觉关键词、体验关键词分别结合**,这样的出来的规则就能最大限度地符合我们的要求,既满足产品需求,又符合用户认知。

具体怎么做呢?下面将分别从视觉和体验角度举例子。
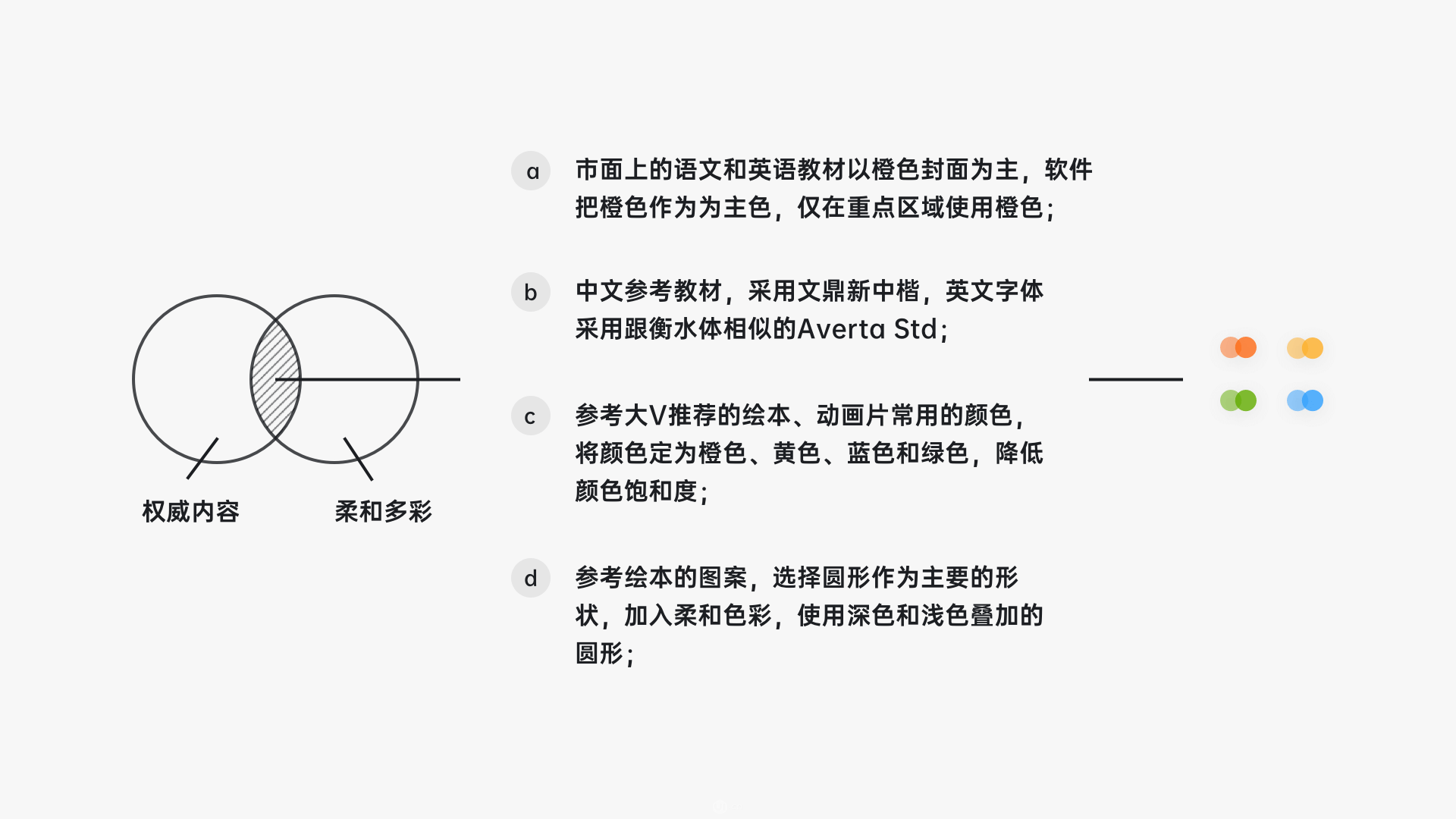
视觉角度,以权威内容和柔和多彩结合为例,
“权威内容” 要求我们输出的内容是符合教材,符合老师标准的,内容是准确无误的、来源是可靠的;“柔和多彩” 要求我们在进行页面设计的时候减少大面积颜色的使用,色彩柔和,且颜色多样。
将两者结合,我们得到的规则是:
a. 市面上的语文和英语教材以橙色封面为主,因此软件把橙色作为为主色,仅在重点区域使用橙色;
b. 展示内容要准确,在牛津内容布局上参考《牛津小学生》字典,中文字体采用跟教材相似的文鼎新中楷,英文字体采用跟衡水体相似的 Averta Std;
c. 参考大 V 推荐的绘本、动画片常用的颜色,将颜色定为橙色、黄色、蓝色和绿色,降低颜色饱和度;
d. 参考绘本的图案,选择圆形作为主要的形状,加入柔和色彩,使用深色和浅色叠加的圆形;
……
根据这些内容,我们将得到下面的 4 个颜色和圆形叠加的形式。(ps:通过这样的形式确定的是规则,如:以橙色为主结合另外 3 个颜色,圆形,使用深浅色搭配。具体颜色和叠加形式需要在具体页面中进行调整)

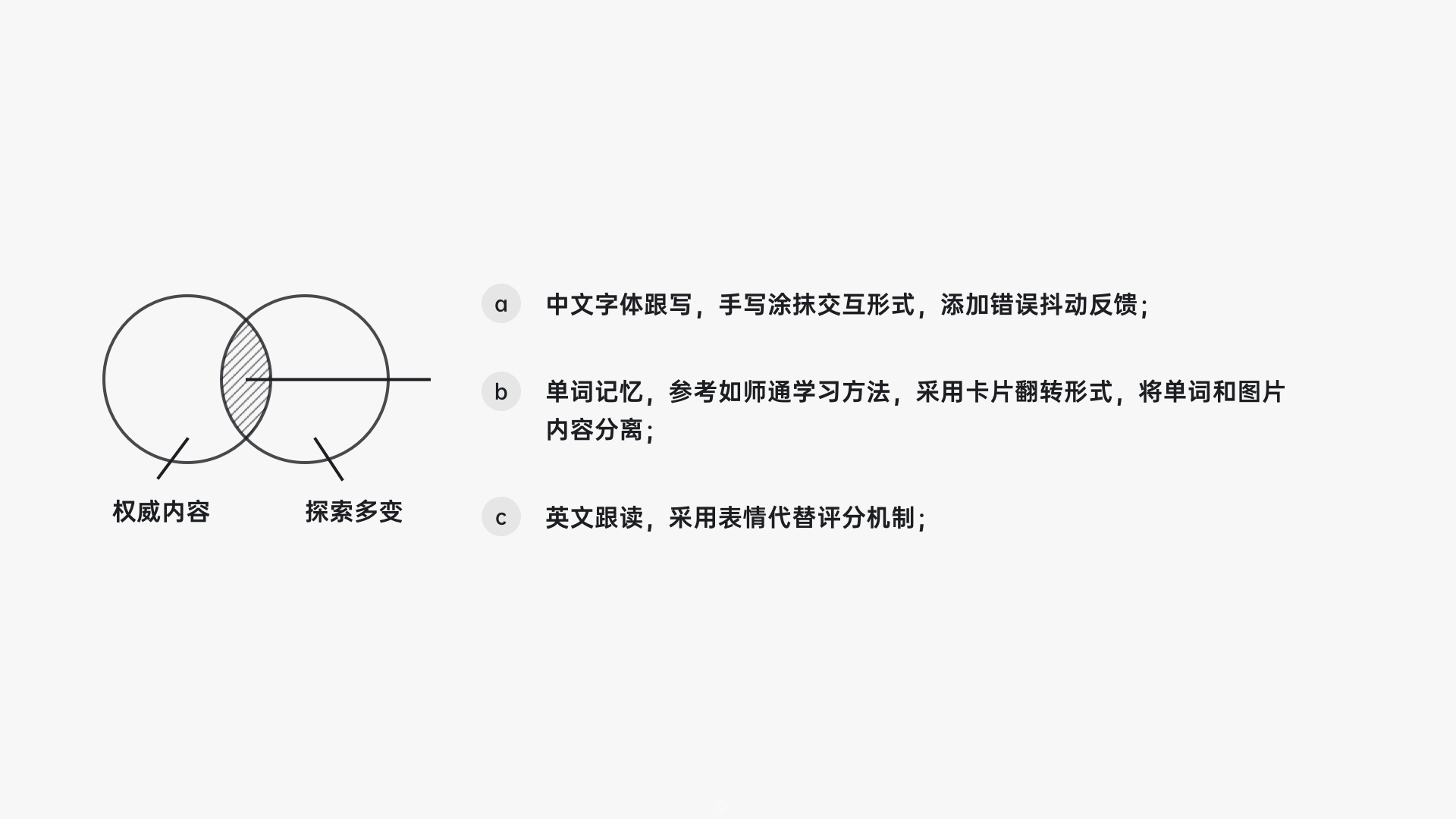
体验角度,以权威内容和探索多变为例,
体验上,“权威内容”要求我们的操作形式是跟老师的教学相似,学习方法需要参考成熟且有效的方法;“探索多变”要求我们在交互形式上可以采用多种形式,给孩子探索未知的机会,交互形式要符合儿童操作习惯,如涂抹、翻转、拖拉等
将两者结合,我们得到的规则是:
a. 中文字体跟写,手写涂抹交互形式,添加错误抖动反馈;
b. 单词记忆,参考如师通学习方法,采用卡片翻转形式,将单词和图片内容分离;
c. 英文跟读,采用表情代替评分机制;
……

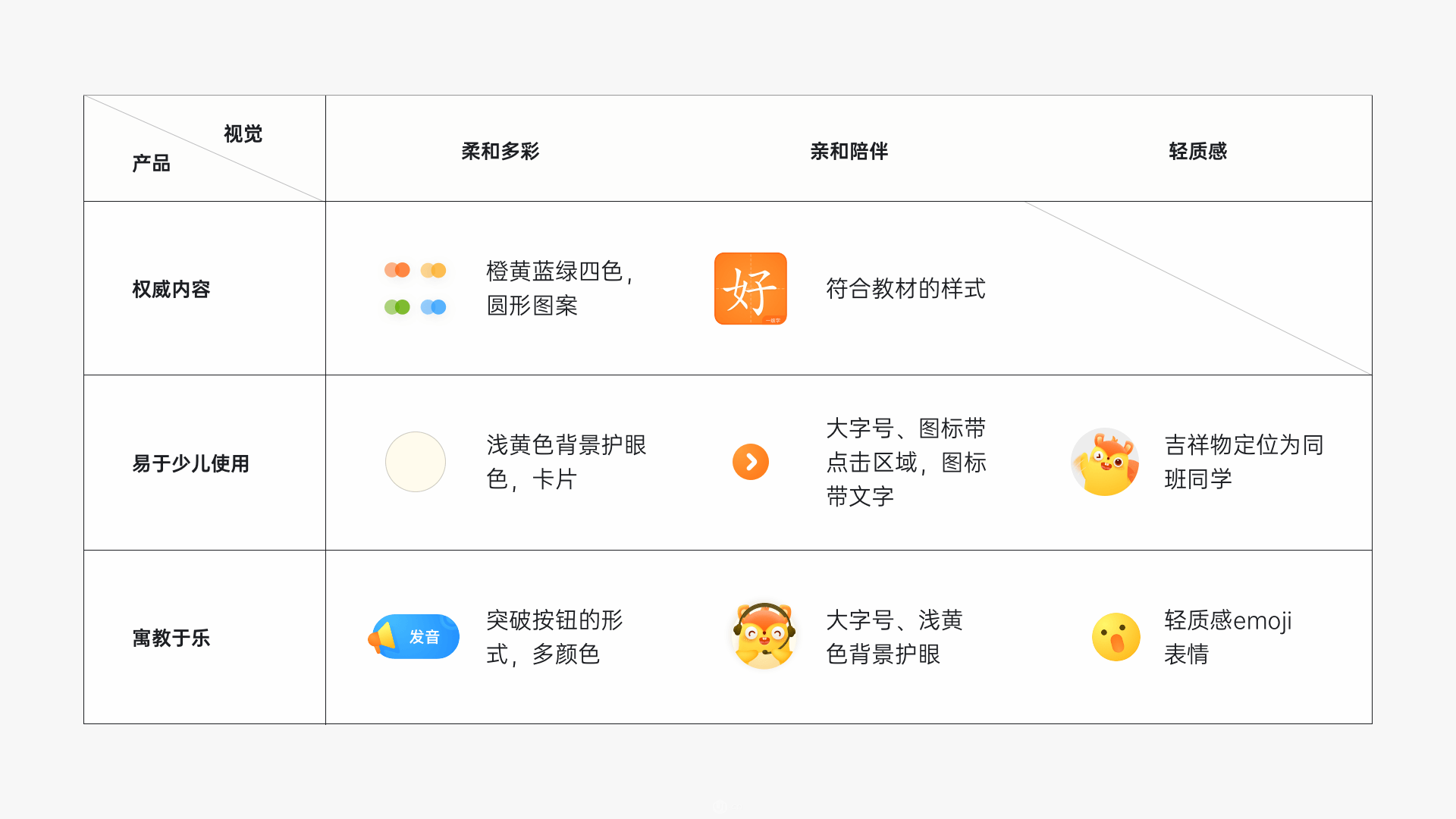
其他几个关键词的结合也是使用这样的形式,这里就不一一展开。下图是少儿词典的视觉关键词和产品关键词结合后的样式。

步骤 2. 选择复杂的核心页面,把具象化的体验规则、视觉规则融进页面中,确定设计风格
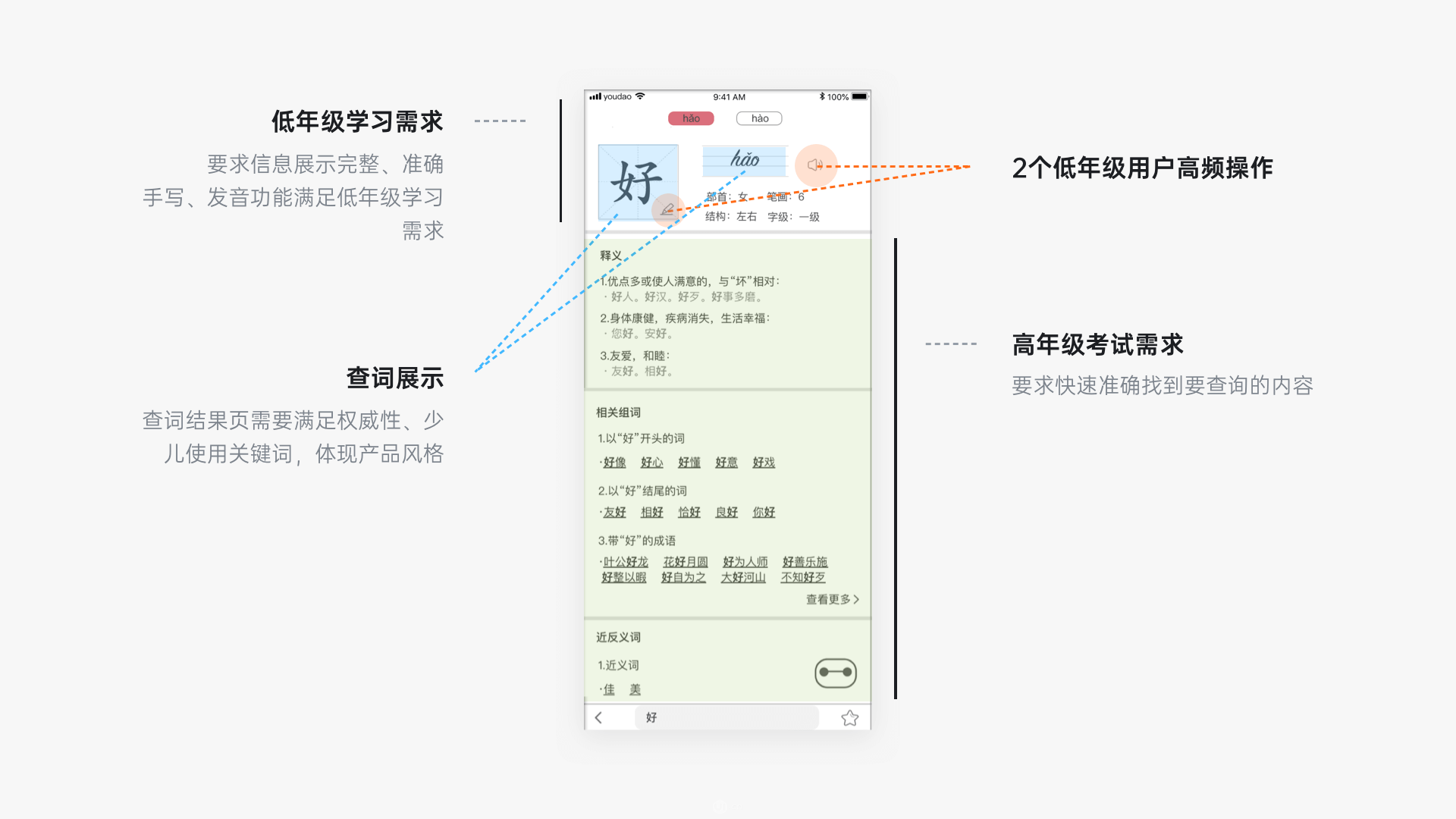
规则梳理出来后,我们就要挑选一些重要页面进行风格尝试,以结构复杂的中文查词单字结果页为例;
分析小学一年级到六年级的考试内容,我们了解到,部首、笔顺笔画、跟写、发音等汉字的基础信息是低年级用户(小学三年级及以下)会使用到,他们要求信息完整且准确;像词组,造句这些信息则是针对高年级学生,要求快速准确定位到具体的内容板块。

分析完内容结构后,我们就需要根据内容布局,加入表格中总结的体验规则:
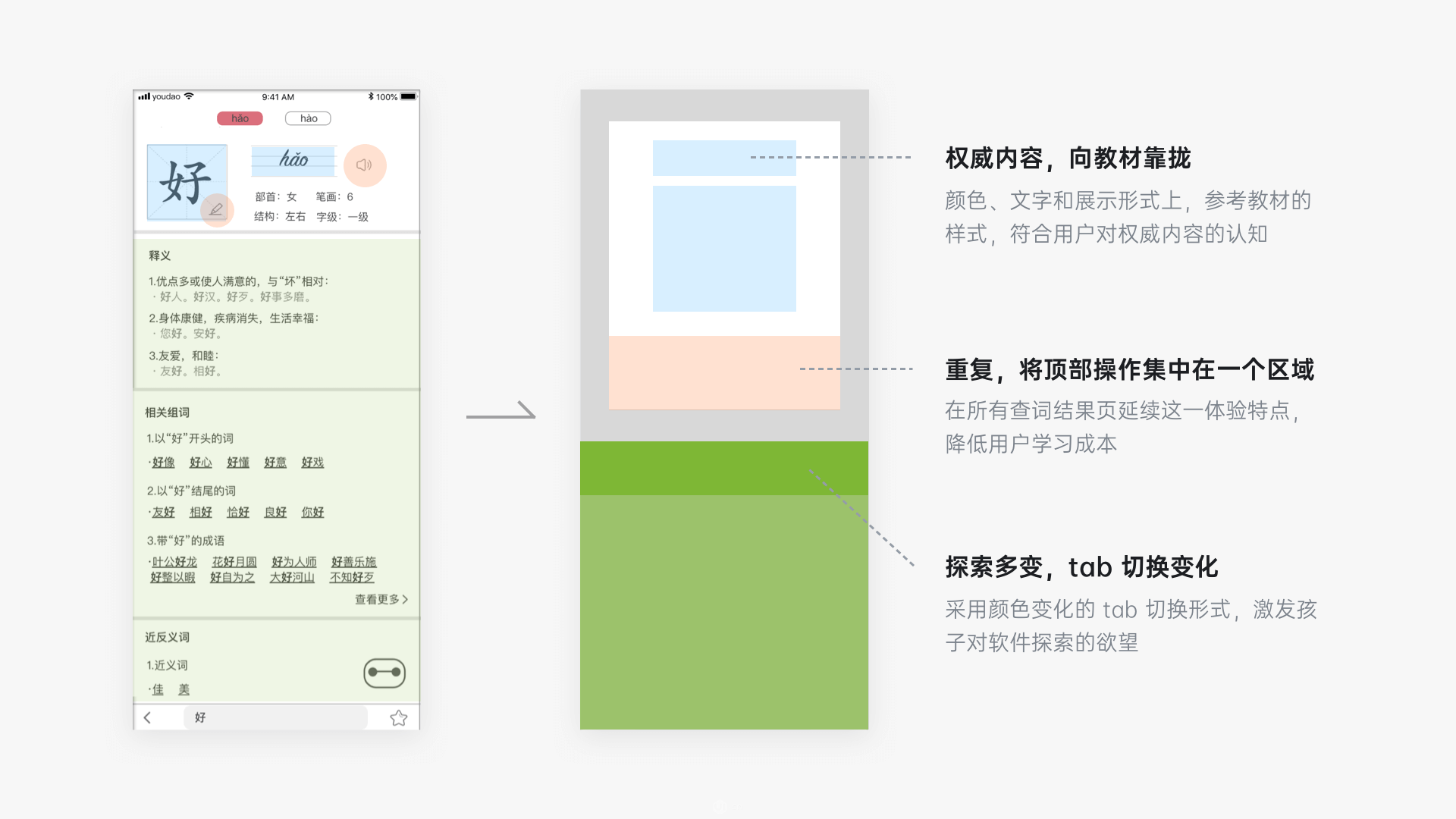
a. 重复熟悉,针对低年级用户的使用习惯,我们将顶部信息划分为展示区域和操作区域,方便用户操作,降低用户学习成本;
b. 重复熟悉,中文查词结果页中,使用田字格上下布局的形式,使用课本同款楷体字,满足学生的识别文字书写规范的需求,也符合用户认知;
c. 探索多变,在 tab 切换的时候,我们将 tab 选中的颜色变成软件的 4 个主色循环切换,激发孩子对软件的探索欲望;
d. 探索多变,按钮形式上采用出血的图案形式,打破常规;
……

最后,梳理好页面的体验形式之后,我们开始给页面添加视觉规则:
a. 在推导中,我们选择多彩的颜色模式,常见的小学课本是以橙色为主,因此,软件也选择橙色作为主色,并加入黄色、绿色和蓝色作为辅助颜色;
b. 图标采用的是孩子熟悉的元素+轻质感这样的组合;
c. 结合绘本和孩子常见元素,使用两个圆形叠加的形式,作为软件的主要元素;
d. 为了让内容更符合孩子阅读和使用习惯,使用大字号和大间距的形式,常用字号是32px,最小字号是28px;
……

对比产品原型和市面上的一些竞品,我们可以发现,查词软件在内容布局上相差无几。如果没有找到符合我们产品业务目标,同时符合用户认知的规则,我们将被淹没在一群查词软件中。
步骤 3. 建立一个画板,把用到的颜色、规则、字体、间距等内容罗列出来,并给他们限定使用范围,方便自己查阅和团队合作
最后一步,相信很多设计师都会在设计过程中建立一套方便好用的设计规范库,这里就不展开来说了。

总结
最后,再对上文的所有内容进行概括。从 0 到 1 进行软件设计我们需要用到下面这 7 步:
1**. 多使用“为什么+动词”的问法,向产品经理了解业务目标、用户目标
2. 从业务目标开始跟产品经理讨论项目信息,直到获得双方达成一致的产品关键词
3. 分析不同用户跟软件之间的接触点,从未来趋势和用户当前认知角度收集用户资料
4. 提取收集到的信息,并放入四象限中,总结出2~4个视觉关键词、体验关键词
5. 分别组合产品关键词和视觉关键词,产品关键词和体验关键词,找到同时满足 2 组关键词的规则
6. 选择复杂的核心页面,把具体化的体验规则、视觉规则融进页面中,确定设计风格
7. 建立一个画板,把用到的颜色、规则、字体、间距等内容罗列出来,并给他们限定使用范围,方便自己查阅和团队合作;**
完成这 7 步,将可以让你从 0 ~ 1 设计一款产品经理一稿过,设计风格明确,用户粘性高的软件!✌️
感谢你看到这里,感谢努力奋斗的路上有你陪伴!感兴趣的小伙伴也可以去应用商店下载体验一下!

