入职公司不到一年期间,陆续独立承接了两个从0到1的游戏项目。作为游戏交互小白,在这期间深刻体会到了做游戏交互工作和产品需求的不同,因此在项目结束后整理了一些体验和心得,也算是对自己的一次复盘~
电商游戏特点
电商游戏的主要目标是激活存量用户、促进用户日活和转化,因此游戏玩法设计非常重要,通常会通过奖励来吸引用户参与,之后再借助玩法形成稳定的用户流量并产生转化。与开发独立游戏不同,电商玩法的提出通常都是结合市面上已有的玩法进行再创作的过程,毕竟这些游戏玩法经过市场考验,用户接受度高,也能快速上手,学习成本不高。另一方面,由于电商平台的碎片化购物场景特性,因此主要以轻度游戏的形式,为了吸引更多用户参与,在游戏设定上对时长和难度要求不高。
|
电商游戏交互设计要素
1.清晰的页面布局
游戏页面中的信息、界面元素以及营销内容往往比普通页面更复杂,因此,在交互层面首先需要考虑页面布局的合理性,将所有信息层级进行合理的分类和布局,这也是交互设计师的基本功之一。由于信息的复杂,在页面上应尽早规划好信息区域和操作区域。区分主要与次要内容,将关键操作、视觉重心给核心内容。一般考虑屏幕尺寸大小和点击操作按钮的方便因素,通常会在右下区域放置重点操作按钮,在顶部放置次要操作或是营销内容。
2.必要的新手引导
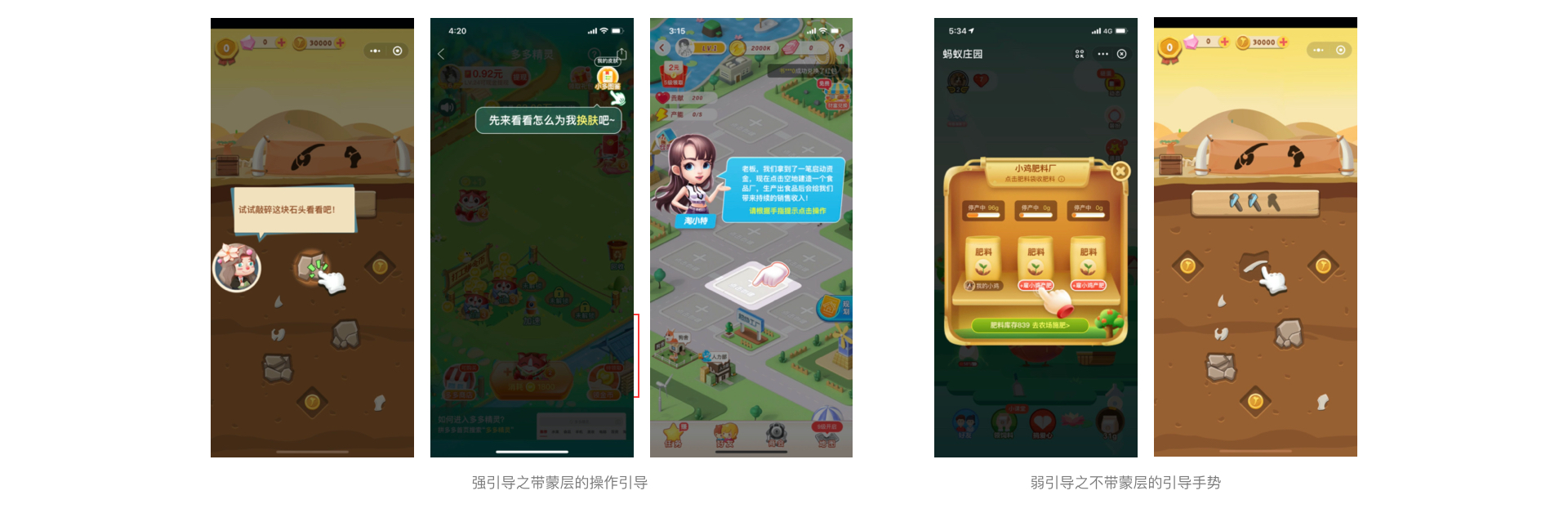
每个游戏都免不了会有新手引导这一步,但是在电商游戏的碎片化场景下,新手引导应当尽可能简单,给予用户更多自我探索的空间,以避免新手引导过于繁琐复杂、让好不容易被引流来的新用户被劝退的情况。在产品设计中,绝大部分新手引导都是为了提示用户如何进行操作,降低用户的学习成本,帮助用户快速上手,游戏也不例外,但游戏引导的重点在于让用户快速理解游戏并上手操作。因此电商游戏一般只需要对基本操作进行新手引导,具体来讲也可分为强引导方式和弱引导方式,一般在实际操作中可结合两者使用。强引导一般会让用户只可点击引导区域,且不能中断和退出的引导方式,例如带蒙层的按钮引导(如图),适用于重要且必须的操作,通过这种引导强制让用户快速理解游戏玩法。弱引导则是对页面中某一处进行引导,但允许用户探索其他区域且不会中断当前操作,适用于对次要操作、迭代的新功能进行引导。【#笔记:强引导与弱引导的差别】
3.沉浸感的营造
心流(Mental flow)在心理学中是指一种人们在专注进行某行为时所表现的心理状态,是一种将个人精神力完全投注在某种活动上的感觉。在游戏体验中,“心流”非常重要,好的游戏体验能够让用户沉浸其中,享受游戏乐趣而忘却时间存在。为了创造这种体验,玩法需要有丰富多变的游戏环境和流畅的交互,最大限度地让用户沉浸。
需要注意的是,沉浸感的打造要避免打断用户当前操作,比如在用户探索的过程中突然生硬地弹出电商促销广告。当然不是说这里不可以这样做,而是需要思考如何以更加柔性的方式植入游戏当中,举个例子,在动物餐厅中,当用户在游戏中需要购买某样道具却没有足够的金币时,它会弹出浏览视频广告获得金币的任务页面,引导用户去完成,还会在用户领取奖励时候引导去做任务让奖励翻倍,此时用户往往会因为想要获得双倍金币而接受任务邀请,这一类的做法会比直接让用户去做电商任务更为聪明。
|
(本)小白的不完全避坑指南
根据自己在实际游戏项目中遇到的问题和痛点,总结不完全心得如下:
1.有目标的玩法脑暴
在实际的项目过程中,如果条件允许,设计应当尽可能早地卷入到游戏玩法的脑暴过程中,一方面可以尽快熟悉项目背景,确定要做什么。另一方面从设计角度提出想法,可以掌握主动权。
痛点:玩法脑暴效率低下
如何做:
1)确定脑暴会目标,做好准备工作
在脑暴前,尽可能全面地与业务方对齐信息,了解项目定位、目标、基础玩法和差异价值等信息,方便对玩法有一个整体的了解,其次是确定脑暴的内容范围和目标,针对这些展开前期的探索,调研体验市面上的类似玩法。
2)评估难度与可行性:在会议中还了解项目资源安排和业务限制等信息,方便评估交互工作量,以免后续手忙脚乱。
|
2.周全的排期计划
在玩法正式立项确定需求后,交互设计师就需要安排整体工作的排期了
痛点:错误估计任务体量;排期被动、后期来不及被需求拖着走
如何做:根据确定的玩法梳理整体页面流程和工作量,并根据重要程度排优先级,一般来说第一步都是确定主页面的布局,其次是分支流程交互。排期沟通完毕后及时和业务方沟通,如有重大改动需要重新评估工作量并调整排期表。
|
3.高效的交互输出
确定排期之后就可以磨刀霍霍向sketch了,这个阶段也是交互的关键阶段。
痛点:沟通效率慢,输出过程中业务方老是改变想法;输出效率太慢;方案无人审核不自信
如何做:
1)高效沟通:透过需求看本质;做好沟通记录
一方面要去梳理整体思路,理解业务的目标是什么?是否合理?有哪些方式可以满足;另一方面做好项目文档记录,特别是每日功能新增、修改或者调整的记录。避免将大部分时间浪费在了等业务确定上。
2)提高自己的生产力
作为一个新手交互,提高效率主要可以从以下几方面展开:一是大量的观摩学习,熟悉游戏交互的各种控件、流程;二是调整状态,劳逸结合(认真脸)。划分交互任务的难度,然后在自己一天里最有生产力的时间段去完成复杂的部分,在其他时间段去完成一些简单的任务,当作放松。三是善用sketch的控件和快捷操作,提高画图的效率。
3)适时寻求帮助和建议(又名找大佬carry)
作为项目中唯一的一个交互,又是新手,在输出交互稿的同时难免会有些心虚,尤其是遇到比较复杂的规则的时候。这个时候自己闷头画稿是不行的,及时抱大腿、向身边的大佬同事寻求帮助才是正解。
|
4.全面的异常状态考虑
做完主流程的交互输出后,在交付阶段之前还需要做好查缺补漏。
痛点:交互稿不完整,缺失特殊状态
常规的交互特殊状态有
- 网络异常
- 消耗大量流量时
- 空数据
- 加载失败
- 操作失败
- 服务器异常
- 搜索无结果
- 无权限
- 功能建设中
- 内容被删除
在游戏中的特殊状态其实也差不多,此处主要挑选了几项需要注意的点,如下:
1)空状态
根据游戏类型不同会有各种游戏元素(金币、道具、公告等),此处就不一一列举了,总而言之就是考虑各种弹窗的空状态。
2)逆向流程
游戏中因为玩法规则不同可能会出现各种意外情况,我们通常设定的都是引导用户正向操作,比如让用户在有效时间内完成规定操作A,但是这个时候也需要逆向思考一下,如果用户不操作A的时候怎么办?如果用户想操作A但是时间已经失效要怎么办呢?诸如此类的问题。
3)时效性
有些情况下的游戏是具有时效性的,比如大促期间的特殊玩法。这些玩法中涉及到奖品或者虚拟物品的领取。主要考虑问题如下:在大促时间前需不需要对用户进行前期引导;在大促时间后用户是否还能进入玩法?用户获得的奖品时效性等问题。
当然在真实世界里还有更多特殊情况,就不一一展开了
|
对了,别忘了交互走查哦
交互走查是对设计方案从头到尾进行一次问题的发现与总结,便于修改与完善。这是验证设计的关键步骤,也是项目上线前最后的补救机会。在这个阶段我们需要根据走查要点,完整地体验一遍游戏流程,找出其中不合理的地方并进行调整。
|
|
写在最后
小游戏产品在电商领域已经全面普及开来,其核心目标还是希望借助低门槛的游戏,降低获客成本,形成稳定的用户流量。电商游戏产品的定位,要求交互设计流畅、简单、有趣,带给用户爽感和趣味性,从而达到业务目标。受限于文章篇幅,部分细节未能展开分析,此处仅为一些粗略总结,分享个人避坑指南,以期抛砖引玉~
后续有机会我将结合上线游戏项目来一一阐述,今天暂时就分享到这里啦~

