作者:木尹
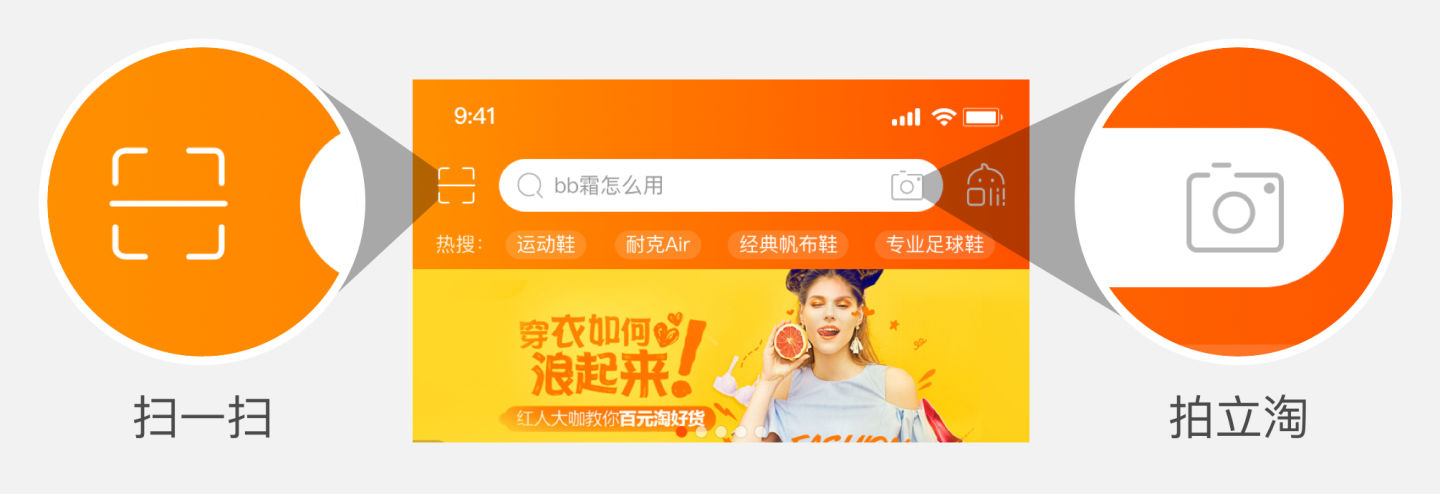
手淘的两个摄像头识别入口——「扫一扫」和「拍立淘」,很多小伙伴大概都使用过吧?这两个属于强调智能体感、自带神秘色彩的技术流派产品,如今都已跨入千万用户俱乐部的行列。
实际上,许多较大的平台型APP上都能见到扫一扫的身影,而通过「以图搜图」,帮助用户找到相似同款商品的「拍立淘」,则从诞生开始就打上了电商平台的特殊印记。
作为设计师,又该如何在两个技术为王的产品中推进体验升级的设计与落地?本文就将为大家一一道来 。
▲ 手淘首页的两个摄像头智能入口
机遇和挑战的博弈
扫一扫和拍立淘在2018年都经历了一次较为彻底的体验升级,这次升级恰逢应用场景拓宽、产品转型以及技术提升的关键节点,既得益于产品快速扩张时期的试错积累,又需要系统解决智能感不足、新旧场景交替等棘手问题。
▲ 扫一扫和拍立淘改版前后对比
用户诉求不同了
首要的一个变化是,产品的服务对象不再只是C端的普通用户,也包含了行业运营、品牌商、零售商和内外合作方。从满足用户识别二维码、寻找相似同款商品的基础诉求到尝试激发用户参与互动的扩展诉求,发现性变得尤为重要。
技术是万能的吗?
识别精准度依赖于算法优化,而图像算法的核心是视觉相似性,通过不断训练可以获得持续提升,但时至今日仍需面临识别结果不是用户想要的窘境。
▲ 视觉相似性高不代表识别结果符合预期
究其根本,用户并不在意图像的绝对相似,而是需要找到图片背后对应的商品或物品,这两者永远存在一个无法自动连接的间隙,而我们需要不断探寻缩短这个间隙的可行性方案。
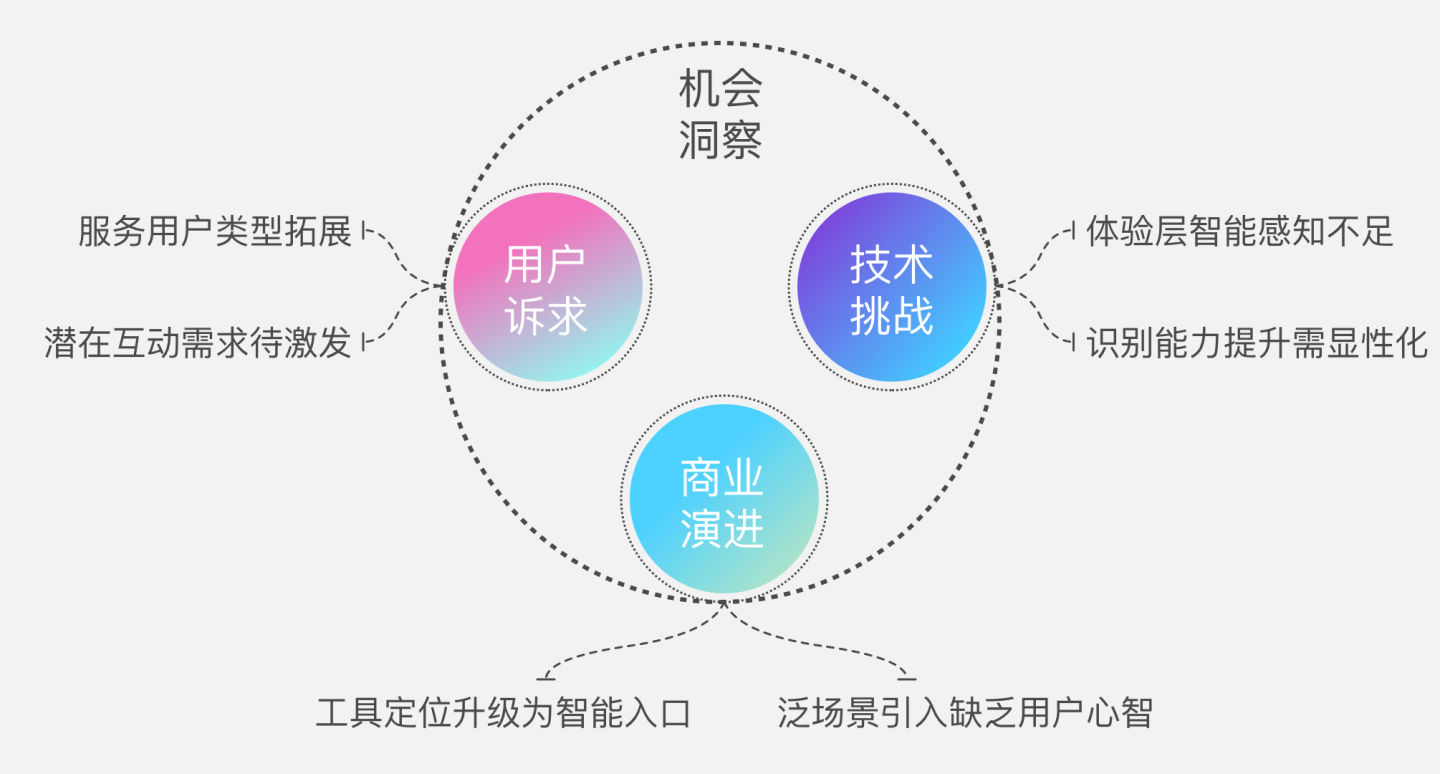
▲ 机会点洞察
机会点洞察到设计策略成型**
从用户、技术、商业三个维度,我们梳理了可切入的机会点:智能感塑造无法单纯依赖图像识别技术的提升;现有产品框架无法承载新场景和发现性诉求的扩展。
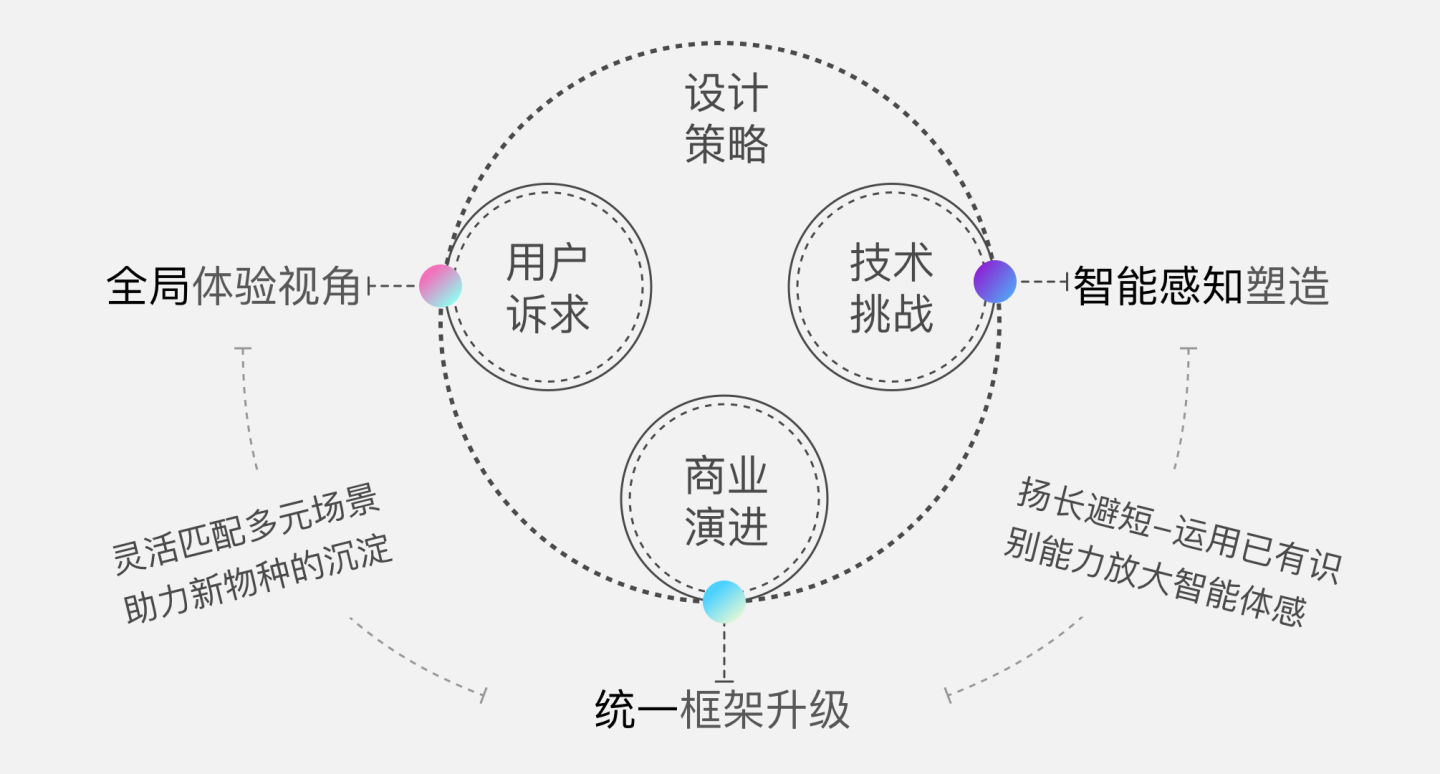
围绕切入点结合设计思考进行进一步的推演,从而得出了具体的设计策略:基于摄像头识别特性打造多元场景体验,突显智能体感;定制统一分层框架,支撑新旧场景更迭和沉淀。
▲ 设计策略推导
智能识别的新尝试
─
极致的智能识别体验应如同科幻电影一般,对准想要识别的目标,无需多余操作就能立即获得预期结果。但理想和现实无法一步转换到位,因此在实际项目推动过程中,我们采用了场景分级策略,实现智能感的逐步升级。
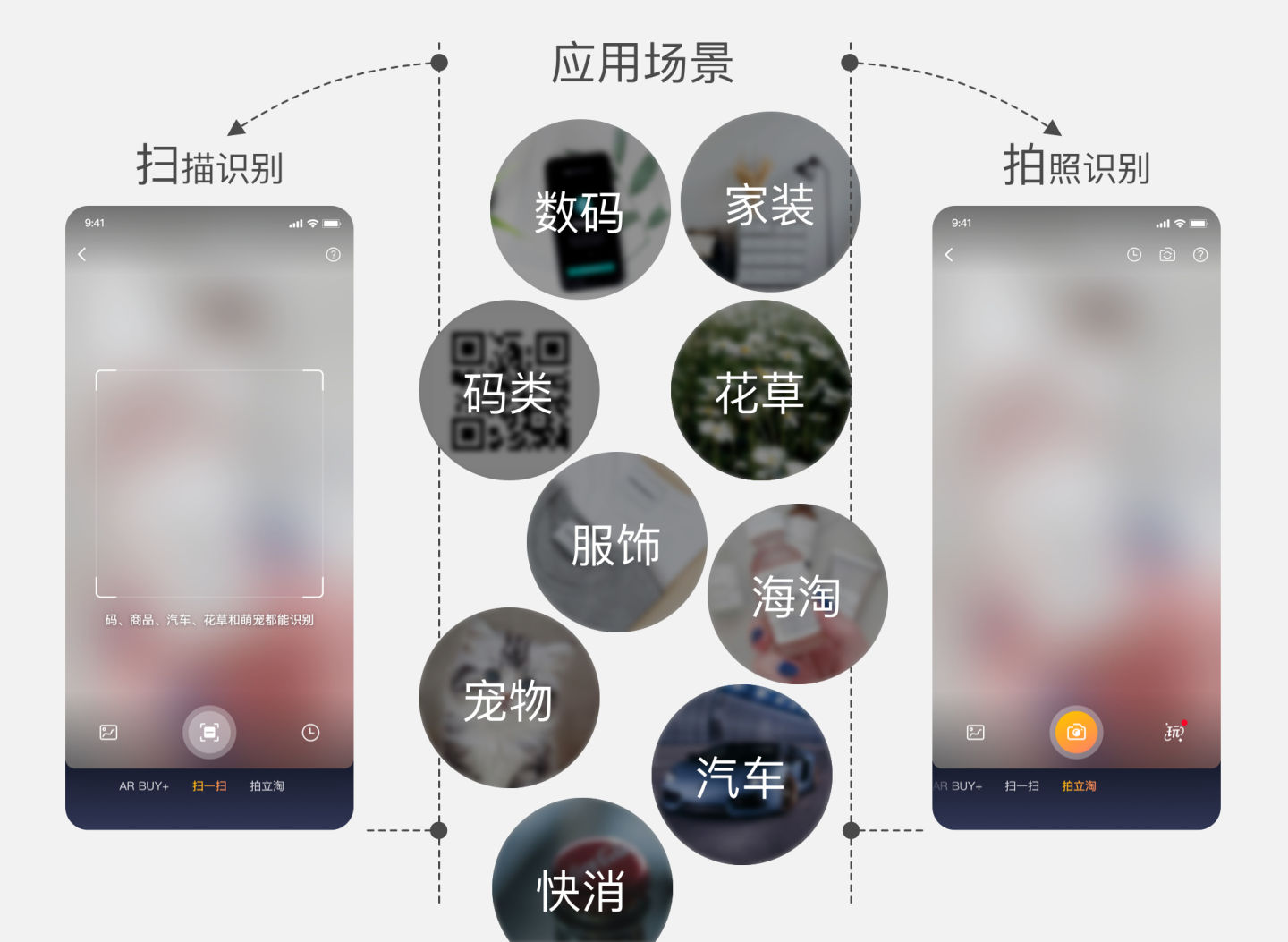
打通不同识别方式的应用场景
识别方式和应用场景是一对密不可分的好基友,用户不知道什么场景用「扫描识别」,什么场景又该用「拍照识别」,识别花草和识别普通商品对他们来说也没有什么本质区别。
我们尝试重新梳理了两者的匹配关系,将识别方式的场景边界逐渐模糊化,让一种识别方式尽可能兼容多种场景。
▲ 扫描和拍照两种识别方式的场景逐步打通
找到场景划分的金字塔规则
我们将分散的应用场景聚拢成了2大类:确定性的精准场景和非确定性的通用场景(泛场景)**。
如下图的金字塔分布所示,塔尖部分属于少量的精准场景,率先提供实时、自动、准确的智能识别服务;
▲ 场景分级的识别体验示例
基底的通用场景则适用范围广,可以通过设计实时识别标签引导用户手动确认目标物,通过大量训练,逐步向塔尖体验靠拢。
▲ 通过微动效体现动态识别
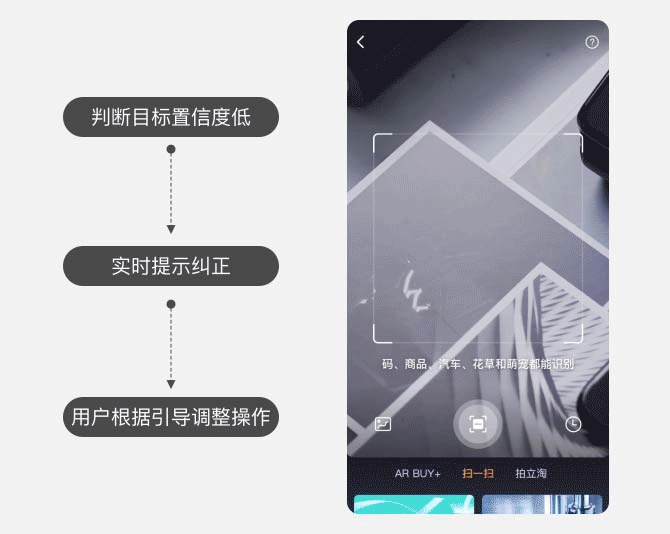
「识别不准」怎么办?
「识别不准」,无论对用户还是对产品设计师而言,都是最头疼的问题。结合后台日志和上传图片比对,我们发现,除算法模型精准度因素外,误操作问题也会影响识别结果的准确性。
拍摄主体模糊、摄像头距离过远或过近、视角受到遮档、多个识别目标……分分钟带着用户掉入识别不准的神坑。更理想的情况下,需要经历「镜头识别目标→得到不良结果→返回调整取图或重新识别」等多步反复,才可能获得想要的结果。
为降低误操作诱发非精准结果的出现概率,我们采用了实时动态辅助的方案,帮助用户获得更好的搜索质量。在识别过程中,后台通过客户端模型做置信度打分,前台关联分值通过镜头提示来引导用户操作,为整个识别体验过程保驾护航。
▲ 辅助用户正向操作,降低识别不准概率
**
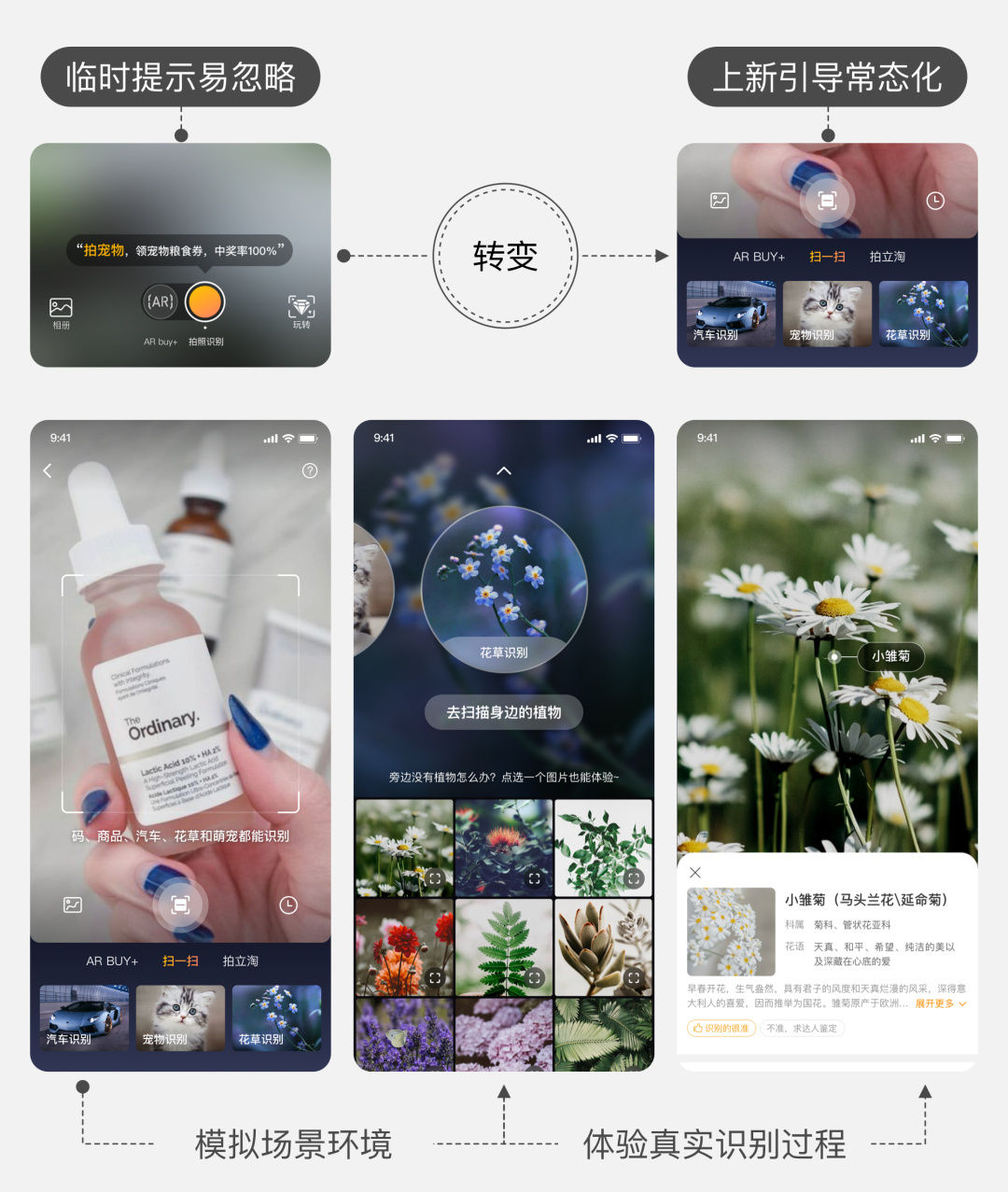
创造新场景的体验环境
随着扫一扫和拍立淘的产品体验升级,应用场景也由淘宝优势的商品类目进一步扩展到了汽车、花草、宠物等新领域。作为设计师,不仅需要吸引用户注意场景的更新,还要帮助用户快速上手进行体验。
通过以往的实践发现,简单的引导提示容易被用户忽略,即使受到吸引也会由于缺乏体验的环境而放弃尝试。所以我们一直在思考,如何能将功能引导和实际使用串联起来,通过模拟真实场景的“体验式教育”起到上新提示和直接体验试用的双重作用。
▲ 新场景的体验式教育
框架统一升级路漫漫
扫一扫和拍立淘是两个入口不同却有着相同的功能模式,但同一模式下的识别体验又不一致,用户认知与产品迭代成本都很高。
受用户固有心智和产品流量双重因素制约,两个入口合并具有长期不确定性。因此统一产品内部体验成为更可行的改造目标,从而更好地为未来彻底融合做足铺垫。
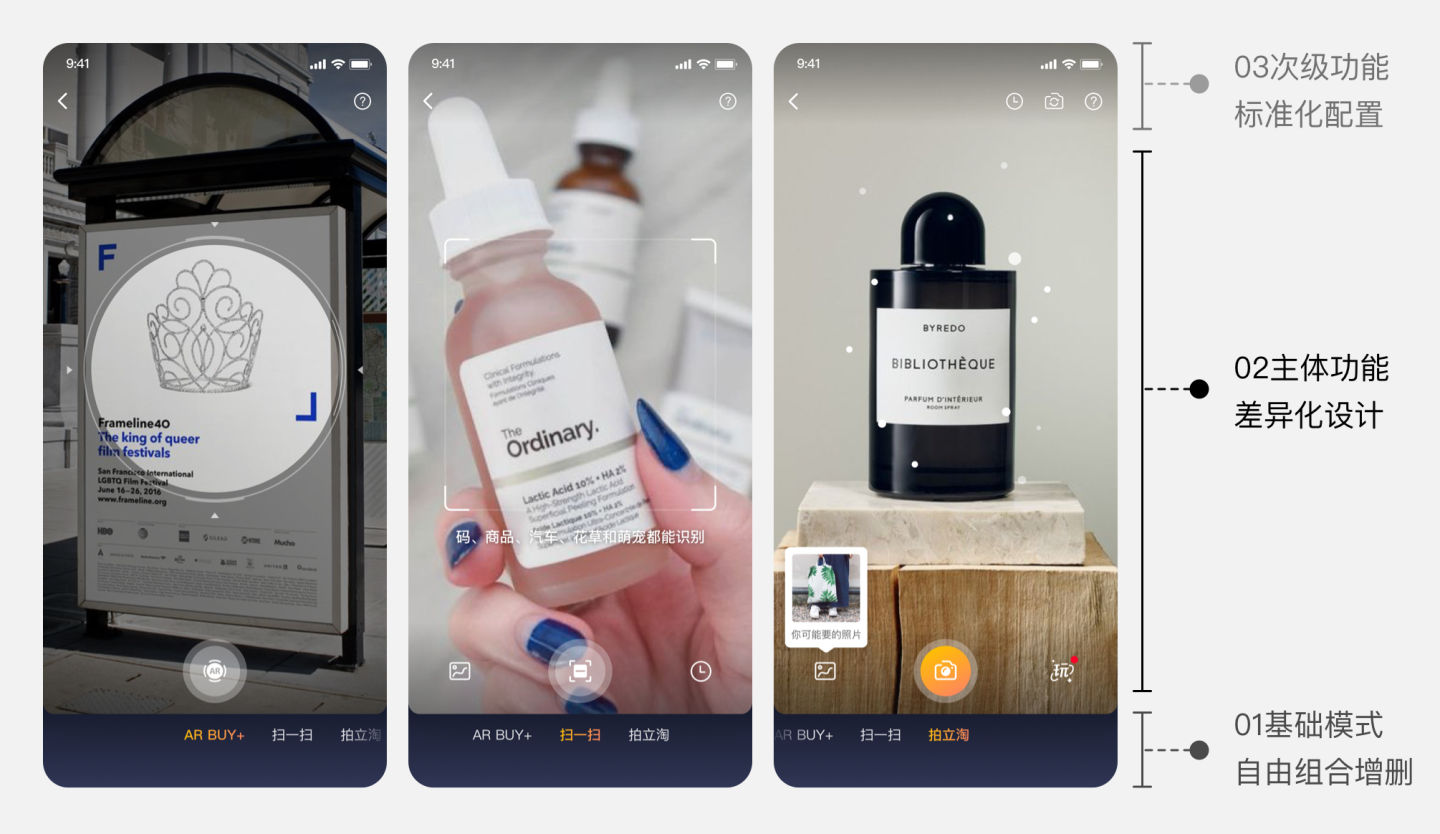
定义新的框架结构
新框架从横纵两个方向进行了结构分层,横向支撑不同模式的差异化体验,满足基础识别诉求;纵向控制同一模式内的识别和互动分区,激发潜在的发现性诉求。
▲ 新框架的分层结构
功能模式横向延展
功能模式可按照识别方式、互动技术、应用场景做不同维度的组合或拆分。
▲ 实际应用的三种模式:AR、扫描、拍照
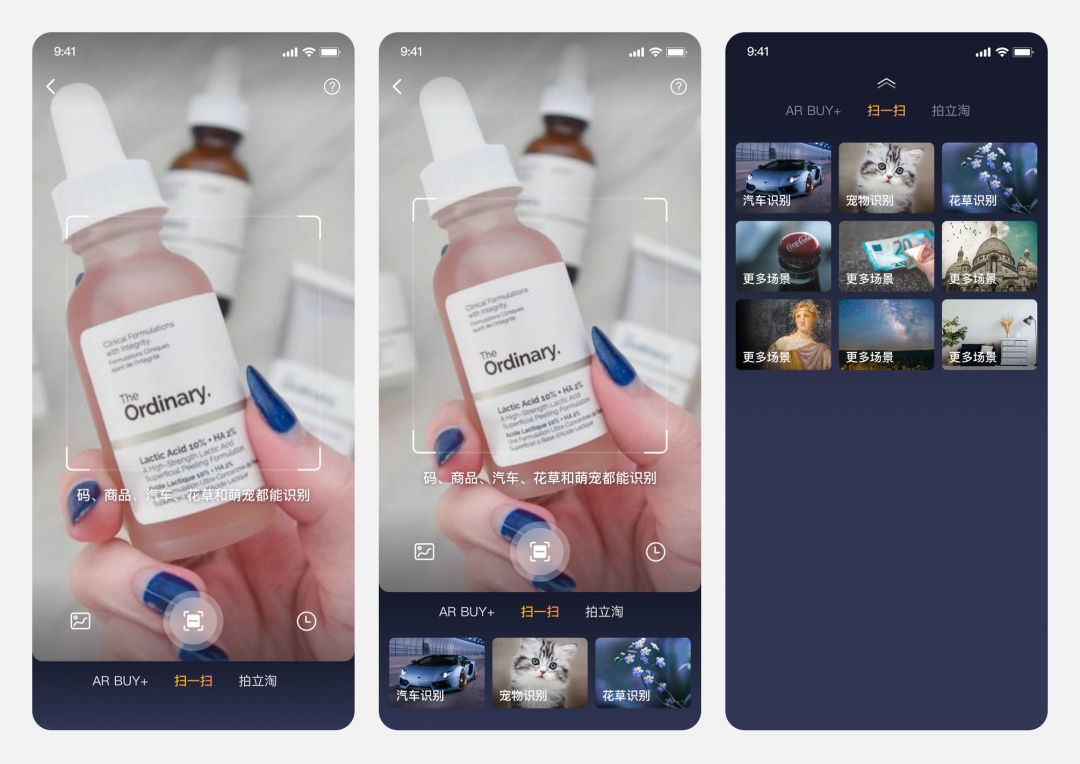
识别与互动纵向分区
识别区用于不同场景识别的直接体验,互动区承载场景上新、品牌活动、黑科技玩法的推荐和引导,两者从纵向进行分离。根据场景要求,可以动态调配两个区域比例和互动区坑位数量。
▲ 识别与互动区域比例调配
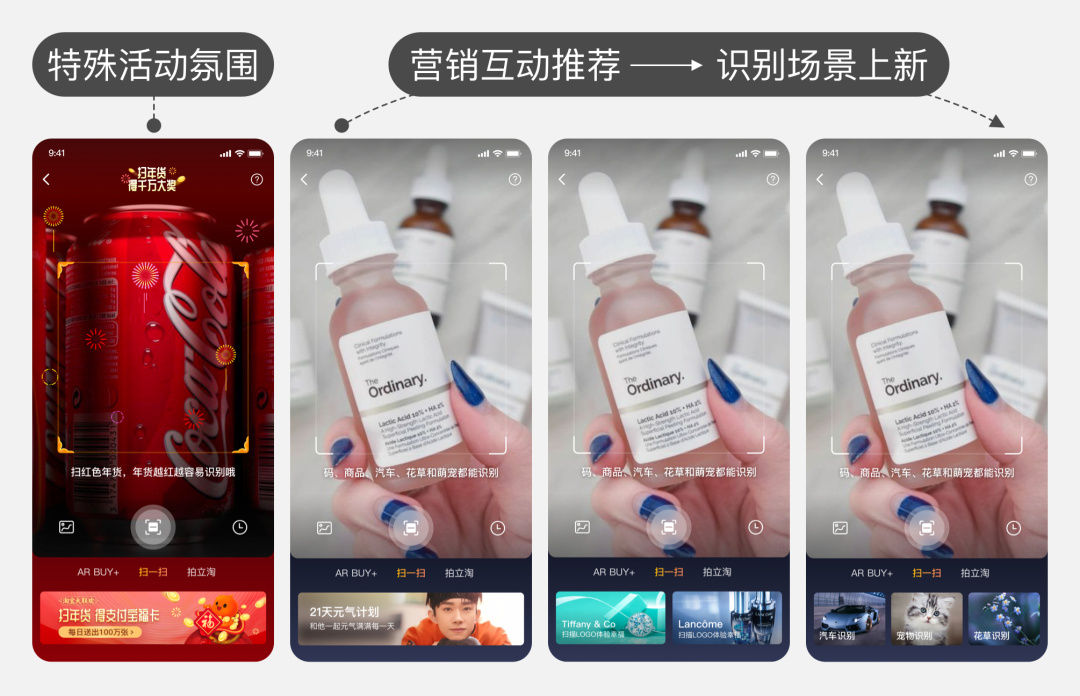
▲ 互动区坑位数量和氛围调配
写在最后
如果把平台比作一座宝藏,设计、产品、技术都在从不同角度去挖掘这座宝藏,在相同位置挖掘久了难免会产生「好像没什么可以再挖」的错觉,又可能感叹挖出的东西不够有完整价值。此时不妨转换下角度,蒙尘的原石可能就在原地等候有心人的发现,经过仔细打磨,最后仍有机会串联成珍宝。
扫一扫和拍立淘早已度过初创时期,设计师需要在产品成熟进程中不断挖掘体验进化的新机会。智能互动是个很有趣的研究课题,以上分享的体验升级是感知层强化和框架层改造的初步尝试,后续会结合细分场景差异化设计和互动玩法做更多探索。
- END -
淘宝设计 | Taobao Design
淘宝设计,一个服务于全球亿万消费者体验的设计团队,致力于让设计触动人心,让商业美而简单。简历投递:mengjun.fmj@alibaba-inc.com
微信公众号:淘宝设计
新浪微博:淘宝UED
抖音:淘宝设计部的故事


