双十一来临之际,如何才能在运营活动的浪潮中脱颖而出?
这次,我们尝试了VR×运营的思路进行设计探索,让我们一起来看看,当VR技术牵手运营能碰撞出怎样的火花?
01 🤔为什么做VR运营?
现阶段,随着VR业务覆盖扩大以及基础能力的扩展,VR空间能够触达的用户也不断增加。为了跟上VR的发展,我们想要去探索更进化的VR能力,满足未来VR场景内的运营需求,为VR业务增添更多可能性。
下面,我们主要从设计思路+设计实践两大部分来讲讲VR运营设计研究:
- VR空间设计思路探索
- VR运营设计新模式应用

注:文章所讨论的VR,主要针对VR全景形态,使用设备集中于手机/web端。
02 🔍VR空间设计探索
STEP1.了解环境:从二维到三维空间转变
与传统二维空间的设计相比,VR中的设计最大的不同是环境维度的变化,我们一定程度上突破了原有屏幕的边界,设计的范围从界面转向虚拟的物理空间。
在设计的过程中,我们主要从空间深度和宽度两个方面出发,去拓展我们设计思考的角度:
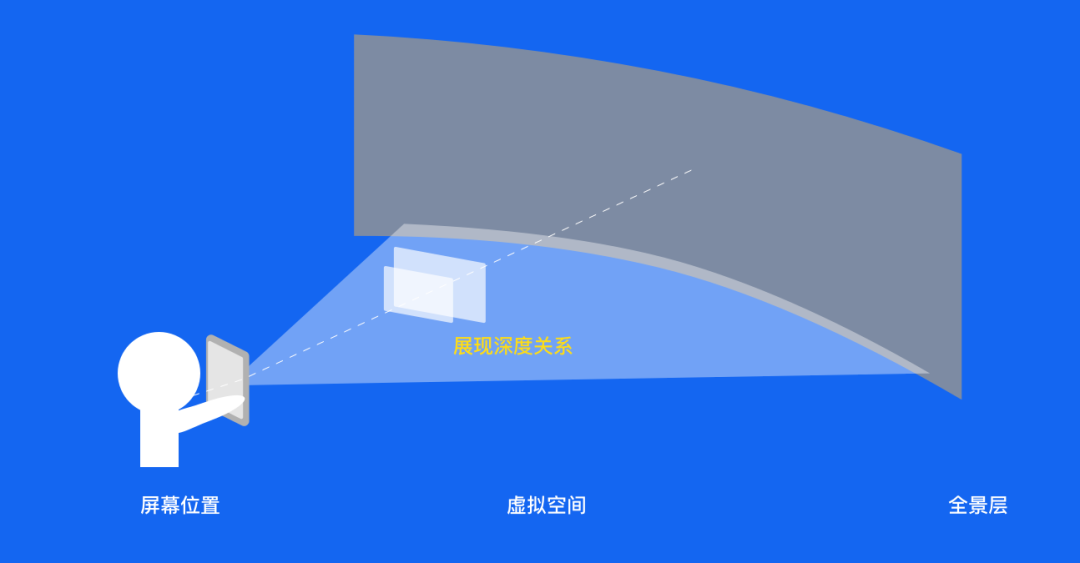
1/ 打造空间深度
首先,在VR全景空间中,信息的传递不再局限于X/Y轴,通过Z轴的信息叠加,使空间有了纵深。所以在设计的时候,我们要考虑界面元素之间的深度关系。

人们对三维空间的反映主要依靠双眼视觉实现,因此我们在设计中,可以利用产生深度感知的主要线索来营造空间深度,如:对象的重叠、线条透视、运动视差、对象的明暗等。
2/ 延展屏幕宽度
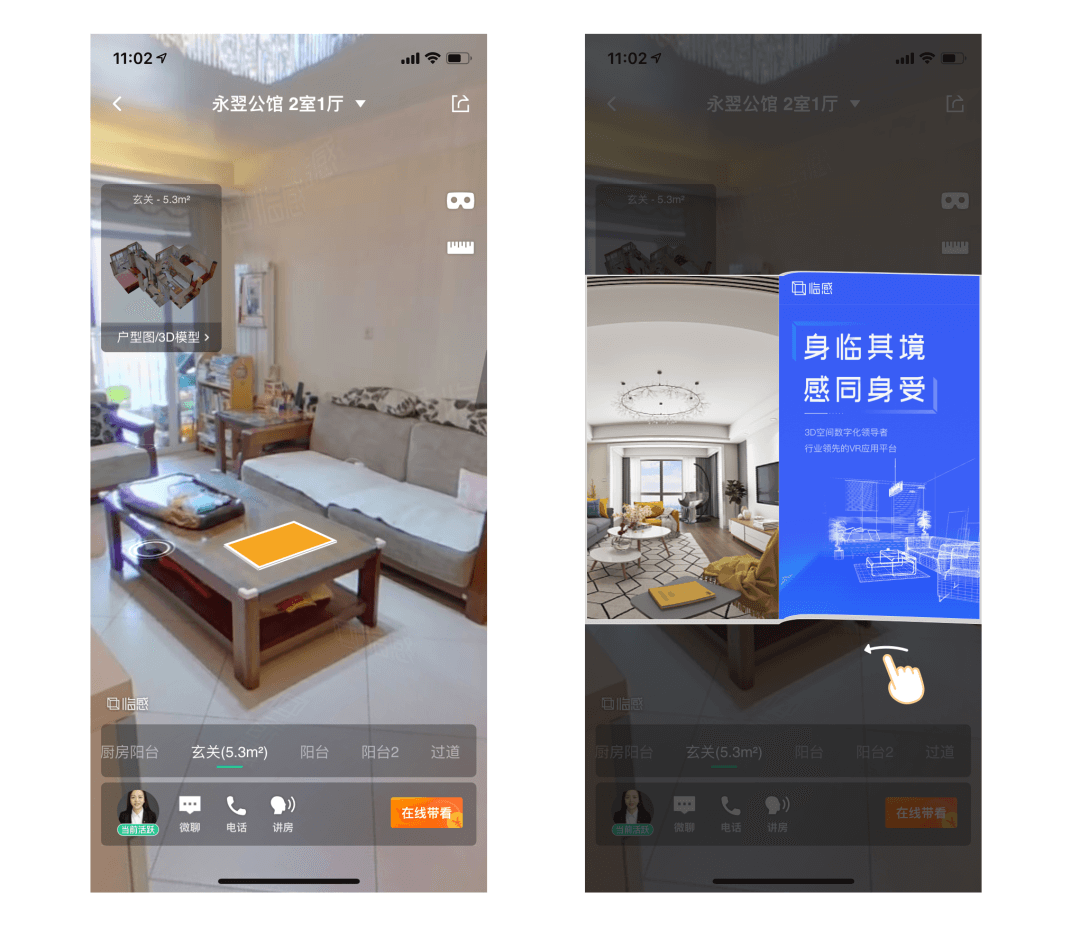
我们所研究的VR,主要还是依托于使用屏幕的场景,但全景图像的宽度拓展了屏幕的边界范围,用户可以通过左右滑动屏幕,或空间跳转,去探索更多内容。
因此,在设计的过程中,考虑首次进入可见位置(Visible Zone)的同时,还可以更好地利用用户好奇区域(Curious Zone),通过引导等方式吸引用户在VR空间中探索。

另外,结合实际场景,我们还可以利用或融入空间的物品作为跳转新空间的入口,使空间与空间进行连接,进一步延伸了界面的边界。

▲哆啦A梦中通过任意门穿梭
综上所述,我们在实际进行设计中,会更多地注意三维环境特性,结合内容本身需求,去考虑内容放置的区域/位置/角度。
STEP2.利用环境:做更有空间沉浸感的设计
为了让用户更身临其境,更真实地体验,我们结合上述所提到的VR环境特点,总结了以下4种设计思路,帮助我们在设计中更好地利用空间,营造空间感,进而提升沉浸感:
1/ 利用空间环境中的物品
为空间中的物品增添能力,同时要符合其自身使用逻辑。
2/ 利用空间关系结构
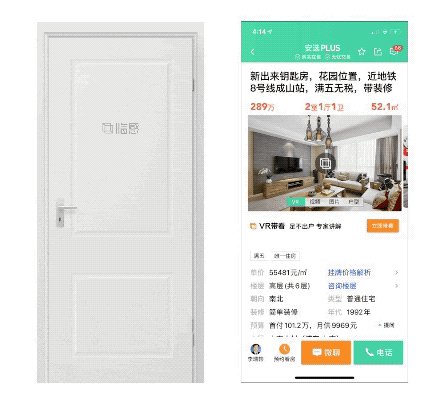
在符合物理环境特性的基础上,可增添虚拟物体,同时注意利用空间关系结构(如视差变化/前后叠加遮挡/相对大小等)。

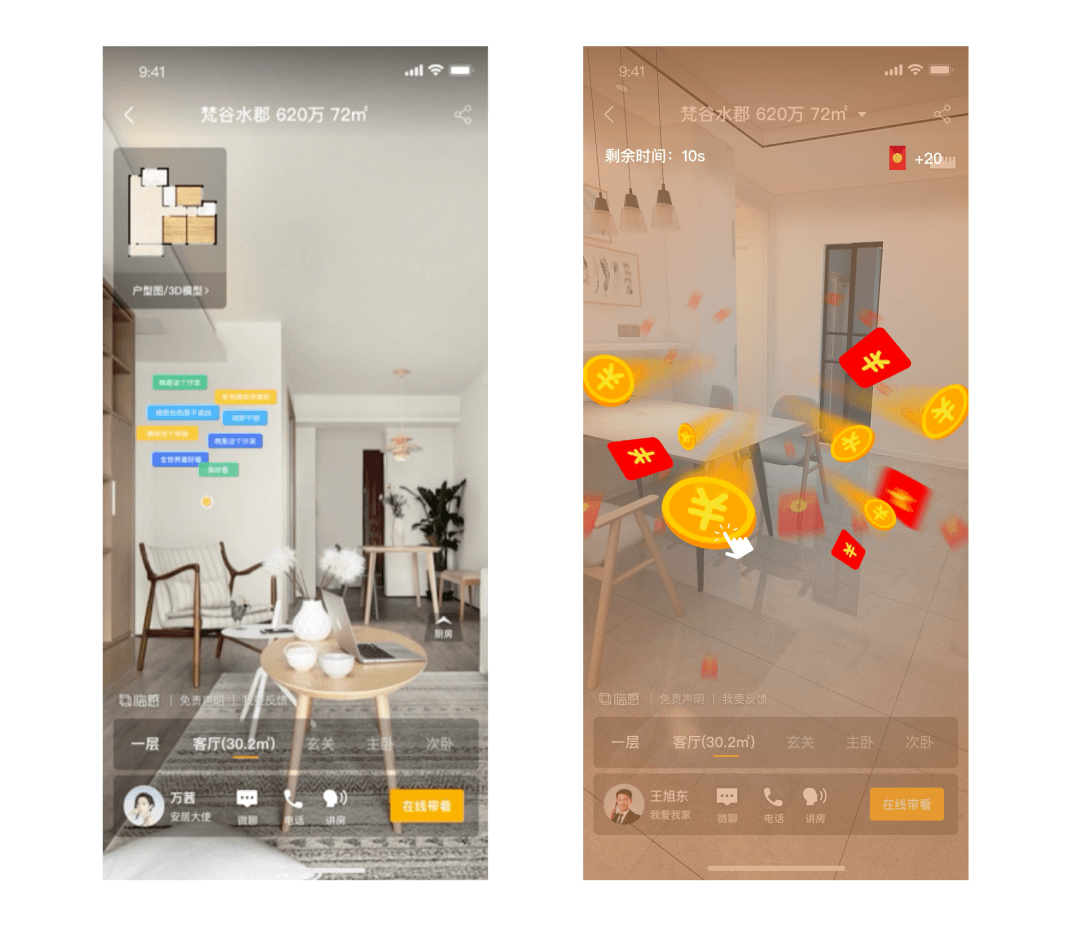
▲空间CD机(左):利用墙面作为放置面,承载声音播放功能▲隐藏小手红包(右):利用门作为遮挡,营造半隐藏效果
3/ 使用空间动效
利用Z轴向的移动,通过动效形式增强空间感。

▲空间弹幕(左):利用Z轴前后叠换移动,营造空间留言墙效果 ▲立体红包雨(右):通过Z轴缩放动效,营造空间红包雨扑面而来效果
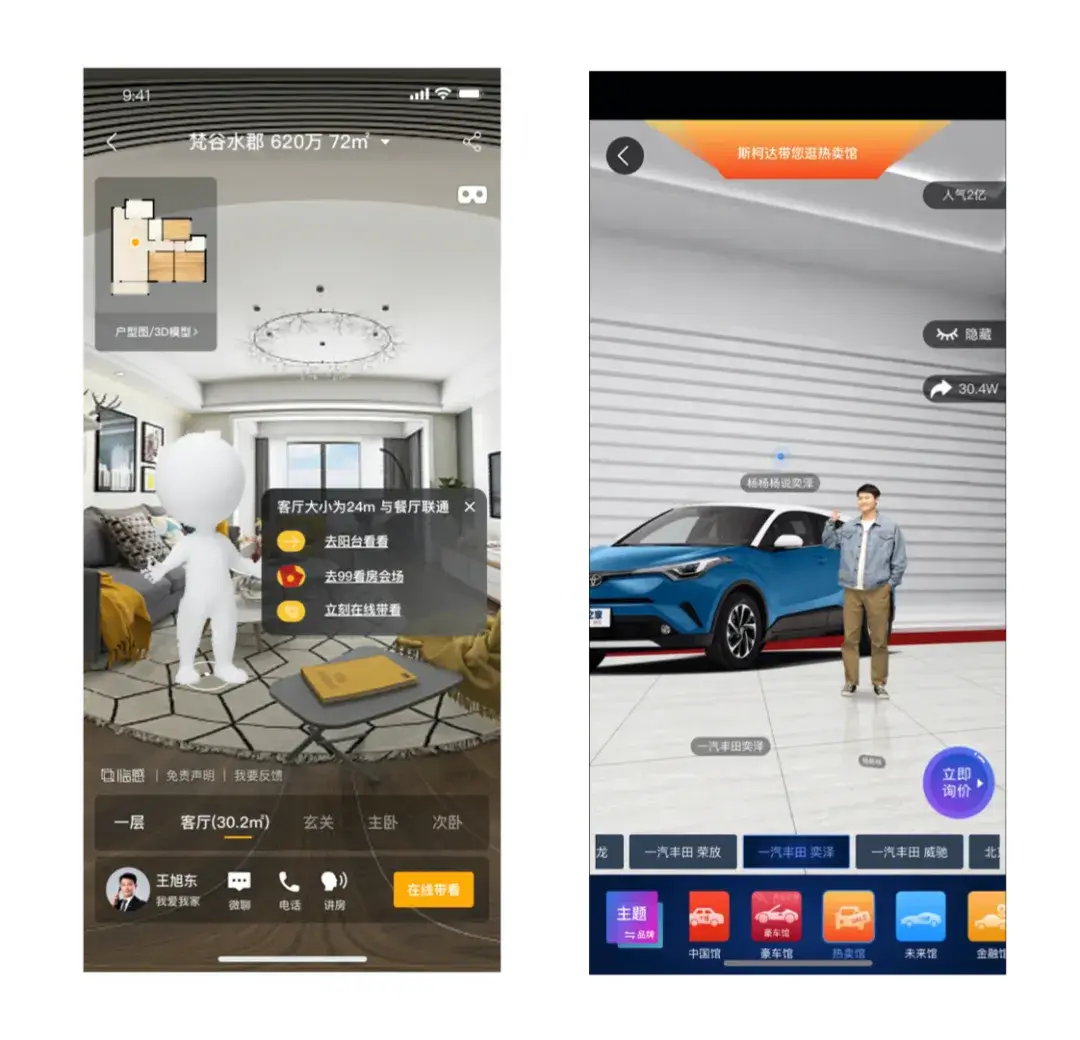
4/ 结合场景运用3D元素
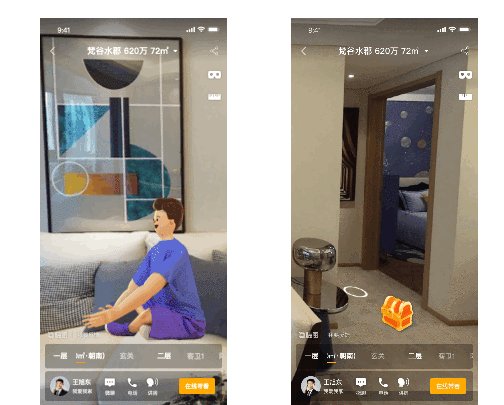
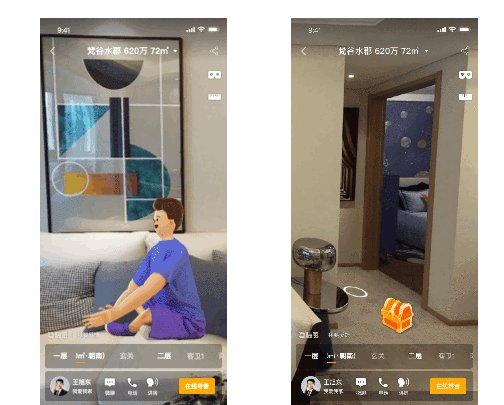
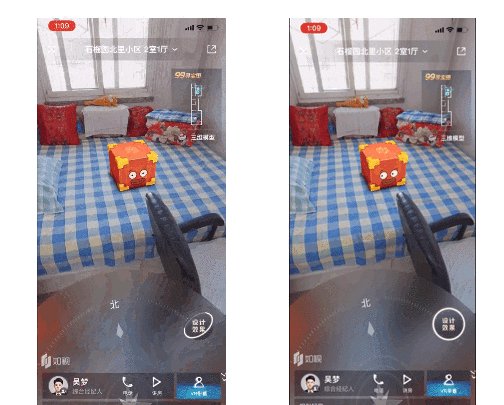
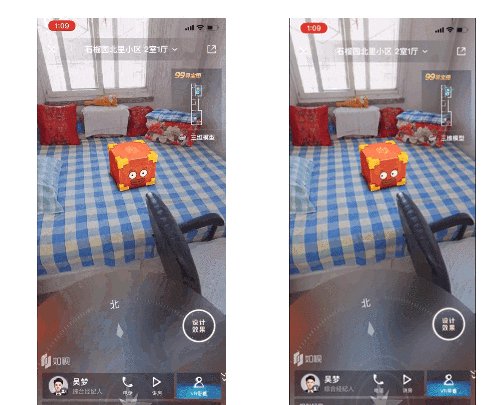
利用三维空间自带的空间属性,我们可以添加符合场景的3D模型元素,同时,可以通过物理属性效果,进一步还原真实空间场景,提升沉浸感。

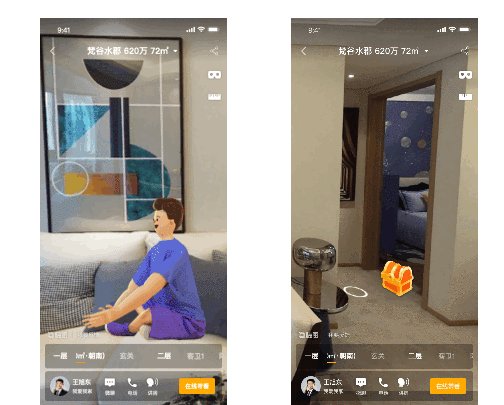
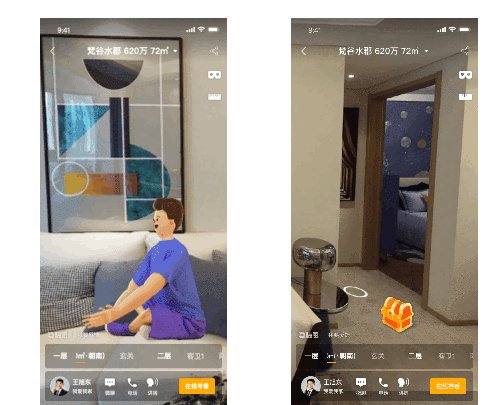
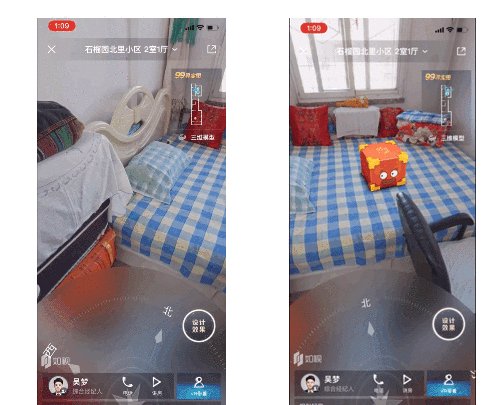
▲3D人物融入空间场景(左) ▲宝箱元素掉落增加物理效果(右)
03 💻关注3Dx的设计新模式
随着设计空间由2D向3D转变,我们设计关注点也从2D+向3Dx 转变。通过了解各类设计案例并结合理论基础,我们探索了在VR空间下,运营设计模式的一些新可能性:
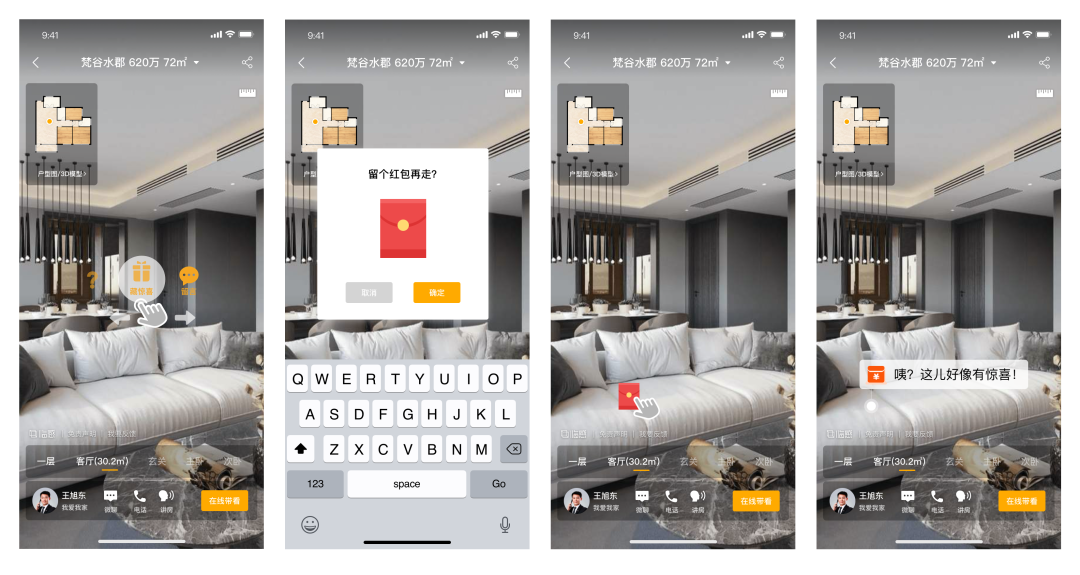
1.惊喜感设计:利用空间位置设定惊喜
VR空间中惊喜感设计主要利用空间位置实现。
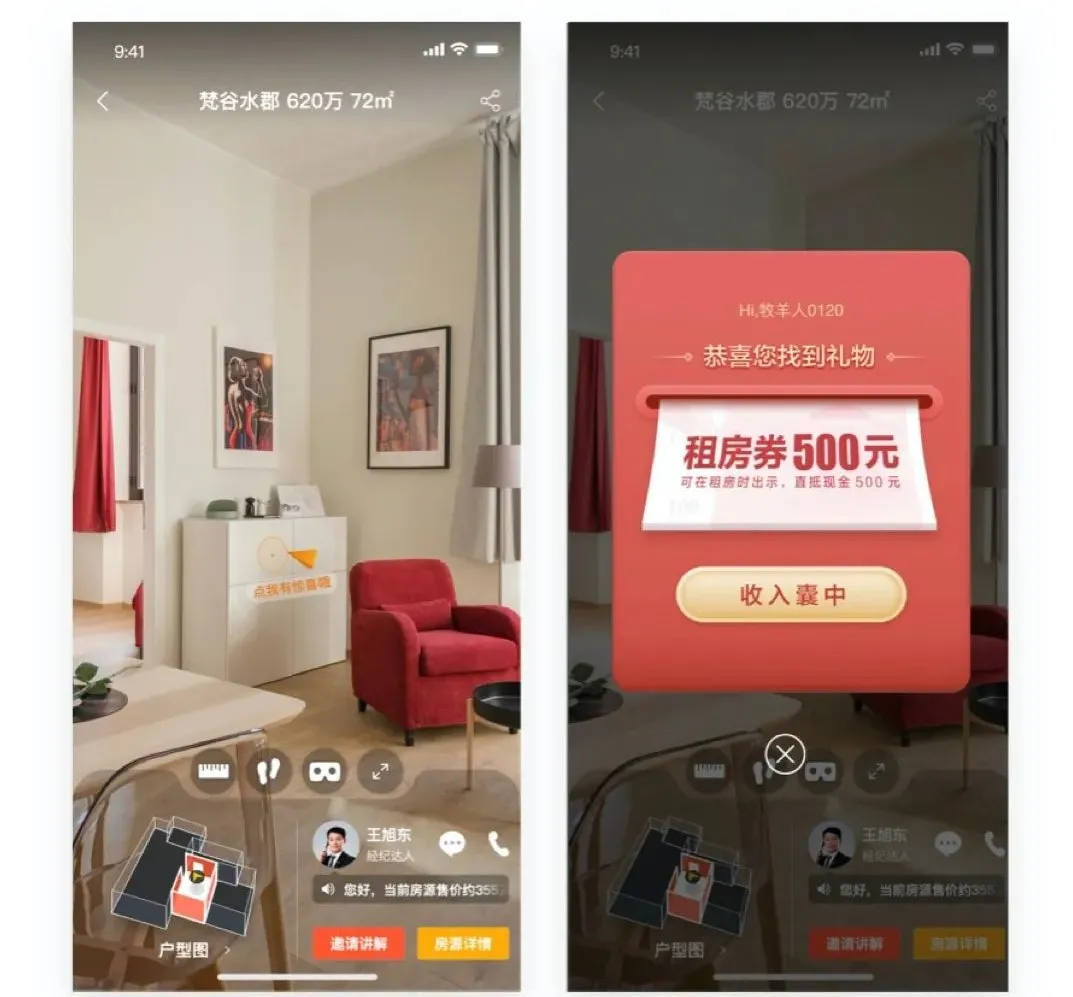
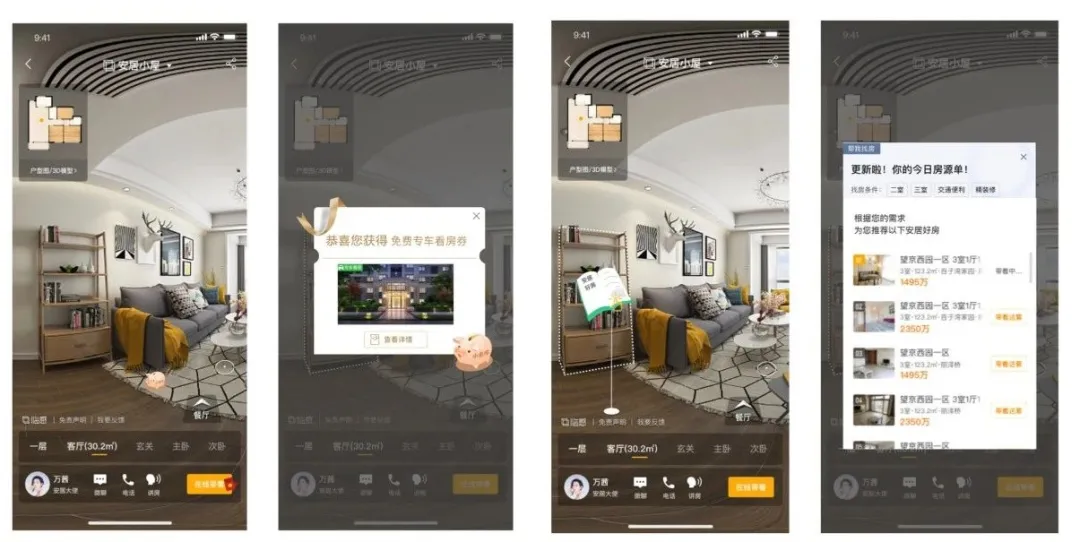
1/ 空间内放置惊喜样式,提示点击触发

▲点击此处,获得惊喜
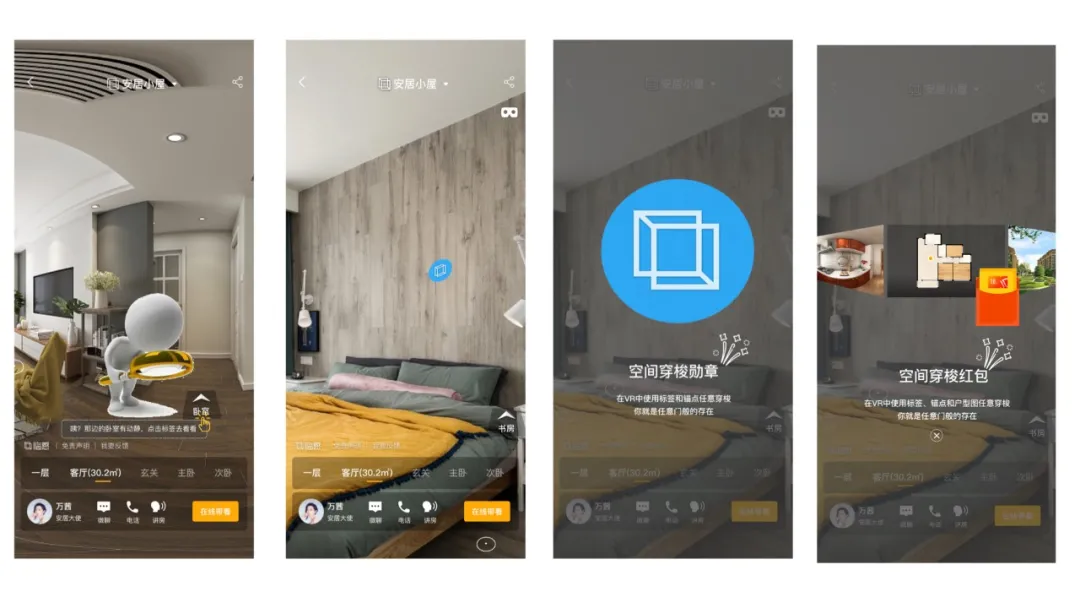
2/到达指定空间位置,或满足条件自动触发惊喜

▲到达卧室,获得徽章
3/在空间物品上利用交互手势属性触发

▲拉动抽屉,获得惊喜
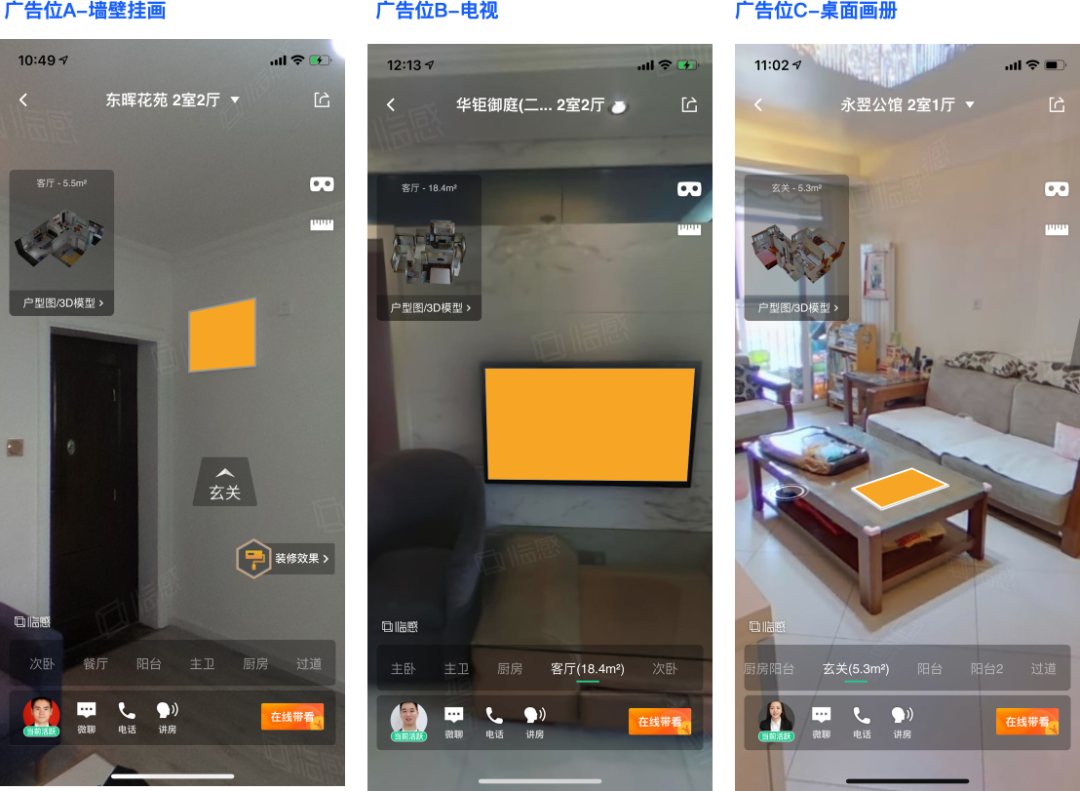
2.趣味性设计:使用贴合空间的功能/动效场景增加趣味
不同于2D平面,3D空间中的一些小功能和动效在与3D空间场景和物理属性相结合时,更容易带来情理之中意料之外的小小趣味,让用户会心一笑。
1/ 增加与空间内已存在的物品的交互

▲可交互画册
2/ 增加空间中不存在的虚拟物品

▲小猪存钱罐&空间引导台
3/ 增加空间内物品的物理属性动效
4/ 增加游戏化互动
如空间内的小彩蛋或小游戏
3.参与感设计:设定空间互动主题增加参与
想让用户进入到空间的探索中来,我们可以在空间中设定不同的内容或主题,让用户与之产生互动,在不断激发用户深入参与探索的兴趣的同时,顺水推舟地开展后续的体验流程。
1/用户之间及用户与空间互动
2/用户与场外信息的互动
通过设定空间的主题,让用户根据主题进行探索和漫游,提升参与感
▲寻找功能徽章密室逃脱小游戏
4.情感化设计: 关注空间内的用户沉浸感受
3D空间也需要情感化设计。因为它的全景属性,VR空间的情感化设计对于关注用户的沉浸感受上有了更多的发挥空间。
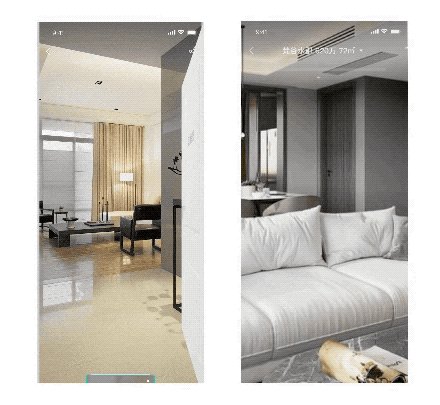
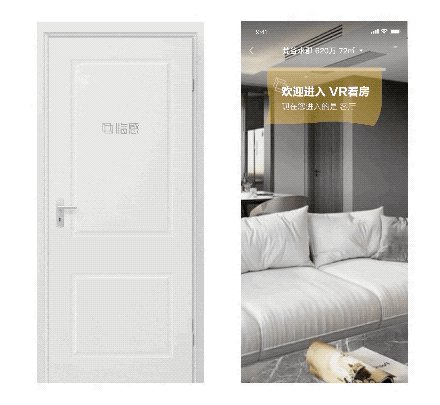
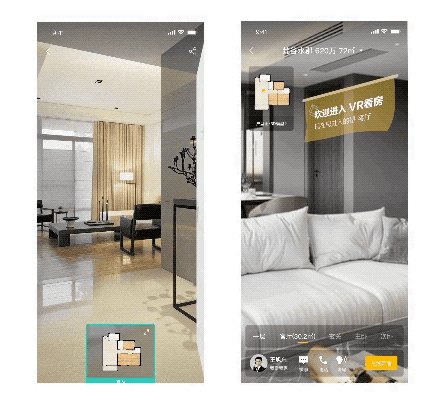
1/赋予用户空间进入时的仪式感

▲开门见喜&欢迎门帘
2/模拟空间中真实的情感关怀
3/增加空间人物的实时反馈

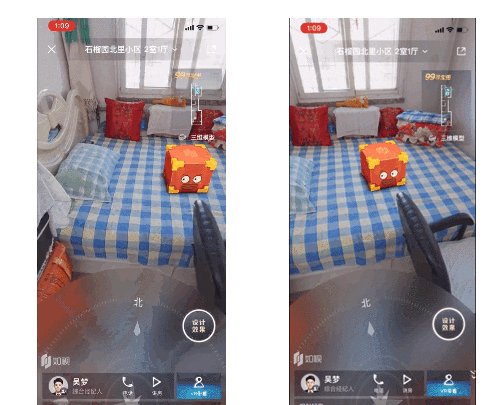
▲如视寻宝箱:宝箱对用户位置产生实时反馈,确保脸部面朝用户
5.引导设计: 增强空间内的引导减少迷失
为了让用户在复杂的虚拟空间中去区分主次元素,并且确保能看到我们的想要让用户看到的运营内容,我们在以往的引导设计中增加了带有空间属性的设计方式,帮助用户减少空间迷失感。
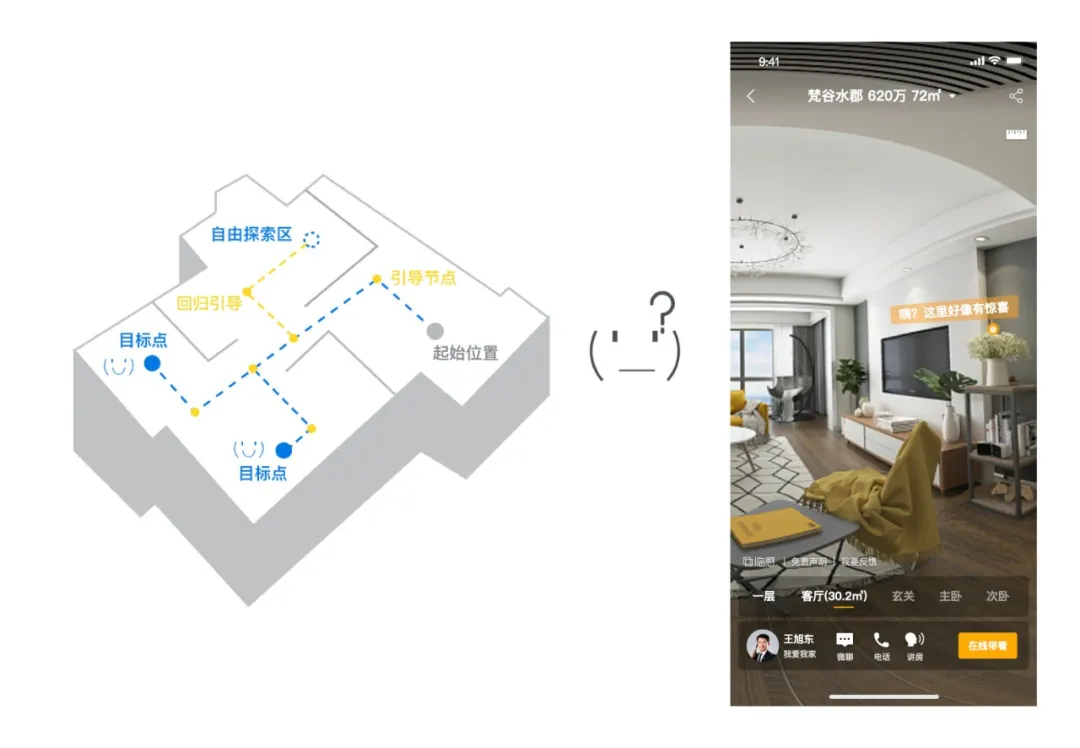
1/利用空间中的路线引导

▲在空间中设定任务点并制定路线引导
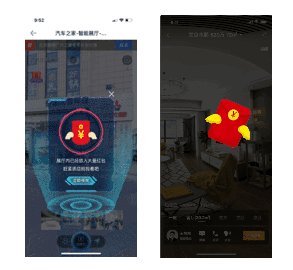
2/利用Z轴动效引导

▲寻找飞走红包:红包远离Z轴消失,吸引用户追随消失动线寻找
04 🤏一点总结
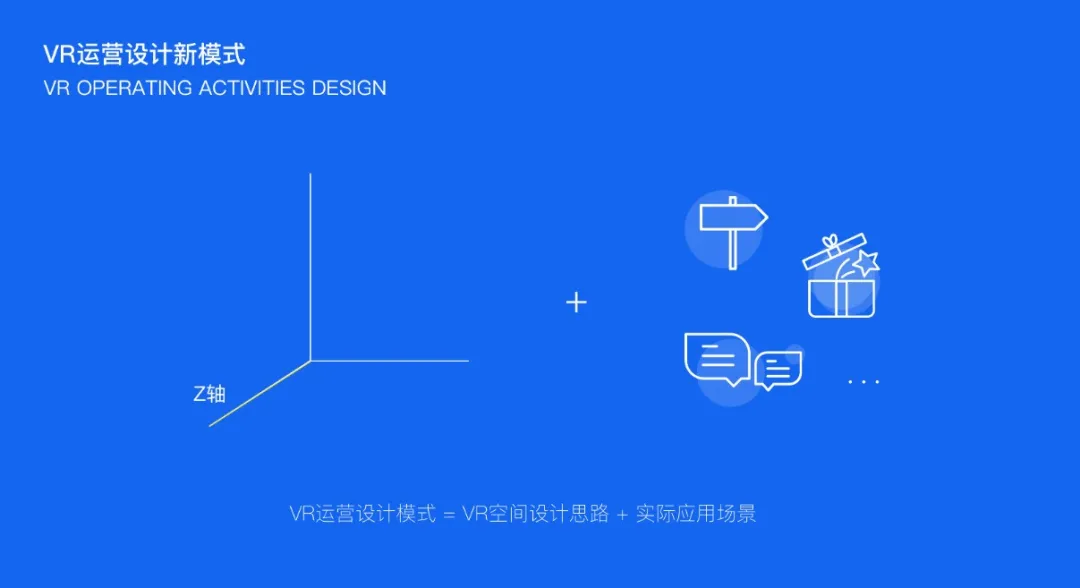
VR运营设计模式
经过近一段时间的探索和设计实践时,我们总结出VR运营设计的小公式,参照此模式,我们希望能够延伸出更多VR空间的运营设计方案:
VR运营设计模式 =
VR空间设计思路 + 实际应用场景的小目标 
关于VR运营设计更多期待
除了上文总结出的内容,还有一些需要在未来的VR设计实践中不断挖掘的设计模式和要素。希望在未来,此套VR运营设计的潜力将不限于满足运营场景的需求,而是能够对VR整体能力进行多方位的提升。
如果大家对VR运营设计有兴趣或建议,欢迎随时与我们探讨,感谢阅读,以上。
参考文献[1]Design Principles As Applied To Virtual Reality
[2]Virtual Tours: High Interaction Cost, Moderate Usefulness
[3]Design principles for Immersive Learning
[4]深度知觉概念-百度百科