
前言
在日常产品运营活动中,用户运营设计是不可或缺的一部分,其展示的内容也是各式各样。本文结合腾讯动漫日常的运营活动设计,浅谈一下在遇到需求时,如何根据不同的活动类型快速定位适合的风格,提高运营活动质量,促进用户转化。
一、什么是用户运营设计
1 用户运营
从定义来看,即以用户为中心,根据用户特性和运营核心目标,制定相应的运营策略,对策略效果进行收集和验证,以达到运营的核心目标。所以用户运营主要围绕用户、活动、目标来展开,借用增长里的AAARR概念来说用户运营的目标:
作为用户运营设计师,我们应对用户生命周期AAARR模型有一些深刻的理解,以最低的设计成本来获得最大的运营收益。
2 运营设计团队在做什么
目前我们用户运营设计团队主要负责的项目是:腾讯动漫会员和平台类活动设计、运营推广、增长服务等相关业务。基于用户促活和营收核心目的延展长线运营、用户增长、会员服务、大型促销等工作内容。
**
二、动漫平台常用设计风格
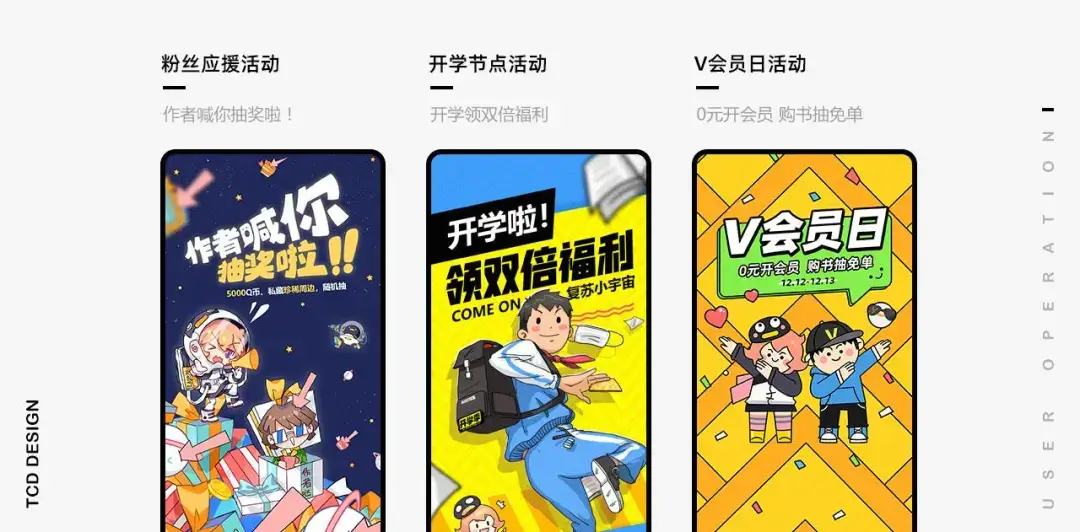
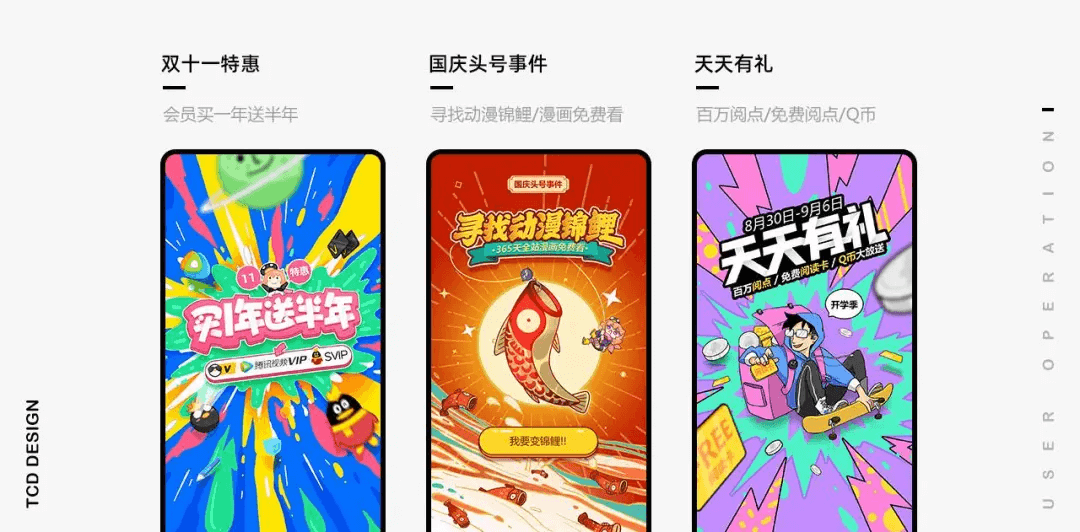
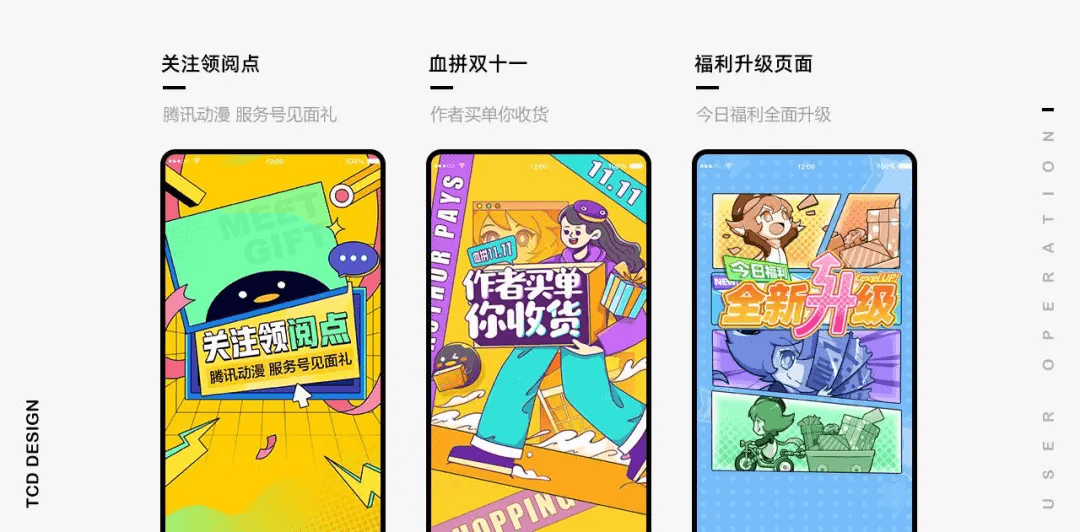
1 Q版漫画风格
Q版在动漫设计中比较常见,风格一般会比较可爱、幽默、搞怪···而且有很强的线条表现力,能有效吸引用户注意力,提升页面的趣味性、友好度和品牌感。
2 涂鸦插画
涂鸦风格是一种有趣且极具创意的风格,在页面中使用涂鸦设计,充满自由和力量感,能够打破扁平化的运营视觉,强化故事感和情感性。

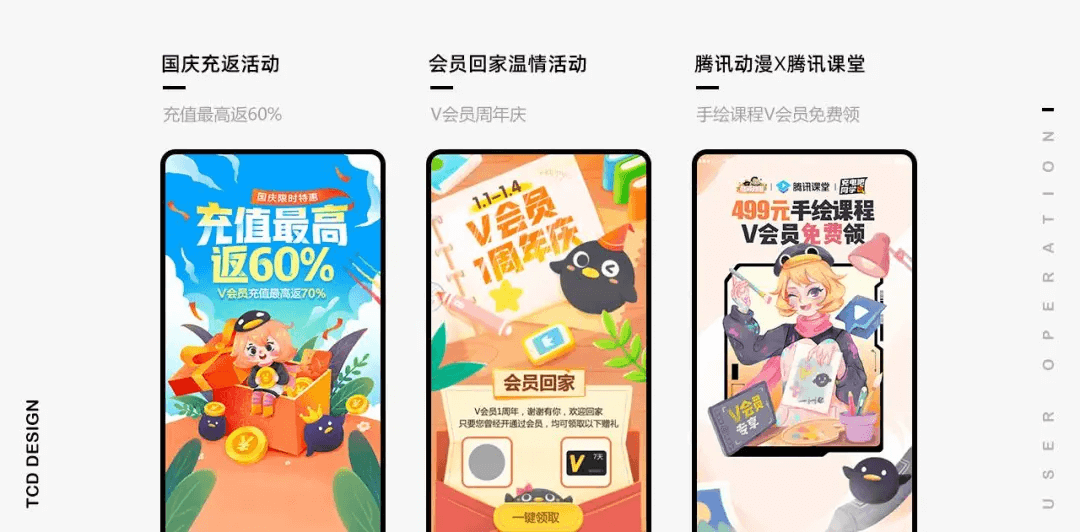
3 肌理插画
肌理插画的色彩明快,画面简洁,这种风格通常会加入杂色,增加颗粒感、质感,也会通过明暗色块增加立体感,适合快速迭代的活动需求。

**
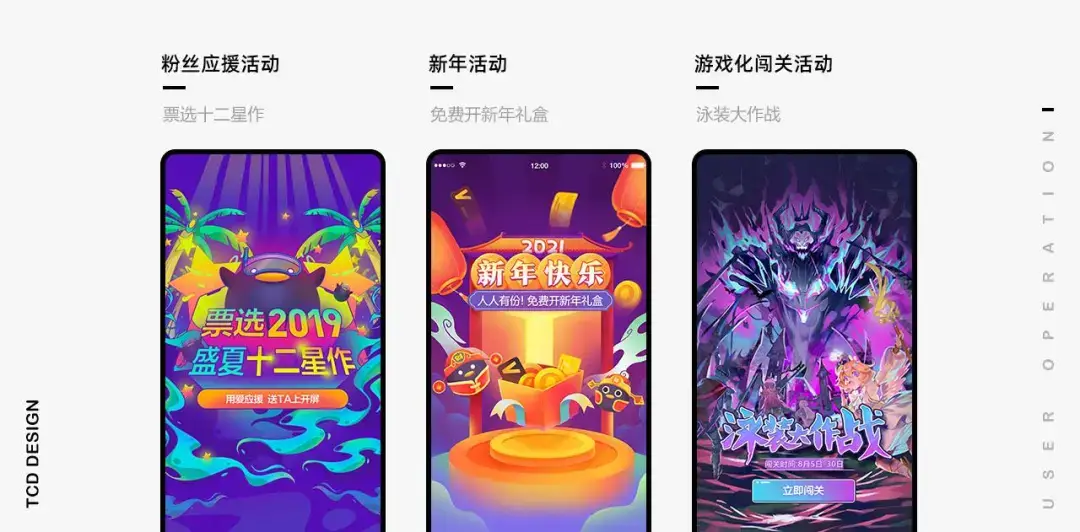
4 孟菲斯插画
使用高纯度、对比强烈的配色,和无规律可循的排版吸引人的眼球,该风格大胆、活泼且富有表现力,通常会运用描边协调画面并突出重点,给人良好的视觉舒适感。

5 渐变插画
渐变插画运用大量低饱和度的渐变,营造出色彩鲜明、对比强烈的光感,渐变插画细节丰富,时尚、前卫的视觉冲击力,在一定程度上也能够促进用户的兴趣点。
划重点
插画在动漫平台用户运营活动中是主要视觉触发器,能瞬间传达大量信息。在日常活动中需结合运营主题和用户的需求,合理选择相应的风格进行设计,强化页面的吸引力。同时也应做好运营插画设计的构图、元素、配色等,注重页面细节,强化活动交互,让用户可以更快理解和操作。**
**三、实战案例分享
这里用腾讯动漫开直播系列宣传活动为切入点,进行案例分享。
1 活动背景
腾讯动漫上线全新的系列直播活动,覆盖唱见、聊天、手工、绘画等多种泛次元内容,需要设计预热期和正式期的页面,宣传本次直播活动同时,为腾讯动漫上线直播产品功能打好基础。
**
2 设计分析
在设计过程中,要结合实际运营需求,充分发挥专业能力,产出匹配的设计思路。当需求方在视觉要求上无法输出明确风格偏好时,可利用活动主题挖掘用户核心需求并形成有效反馈,从而找到适合的设计风格。
**
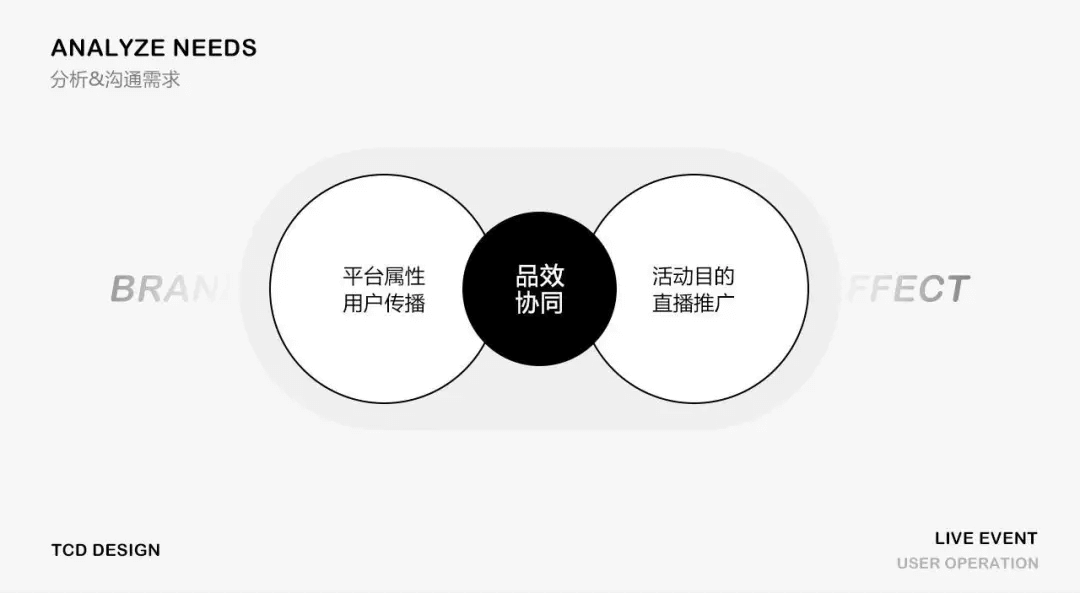
2.1分析&沟通需求
腾讯动漫将借助此次活动,将平台的直播内容和品牌印象最大限度触及给用户。

为此我们确立了本次活动在需求上的目标
1、品效协同,既能够符合腾讯动漫平台属性又能够吸引不同特性用户为活动带来流量
2、能够引发用户在社区或者其他渠道进行传播,并对系列直播产生期待
3、将直播活动带给用户丰富好玩互动的定位,挖掘更多潜在用户**
**
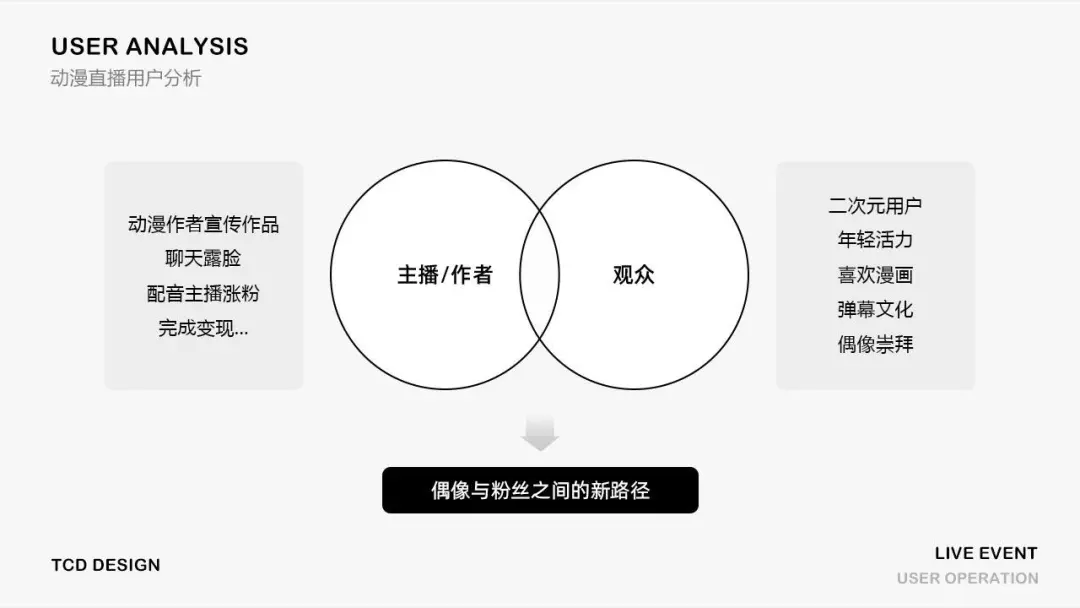
2.2 用户定位
直播运营活动离不开主播和用户的参与
可以看到直播为观众提供更多与喜爱的画手和偶像互动的机会,同时也为主播作者打开了更快速直接的传播渠道。**
**
2.3 交互梳理
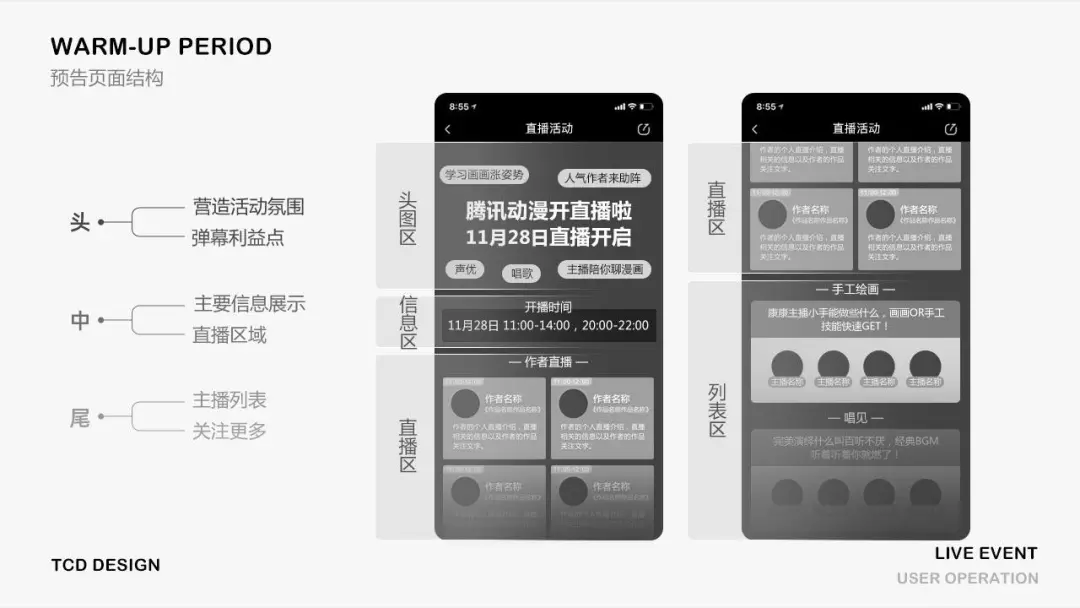
01预热页面
核心:打造用户认知,对直播活动内容的理解,流量分发,促使用户关注接下来的直播活动,以及订阅个人喜欢的主播
页面的首屏头部区域是利益点区域和活动氛围搭建。中部是强心智内容,也就是纯运营强控制和活动推荐的内容。最后部分是弱心智内容,主要用于活动流量承接的主播内容推荐。
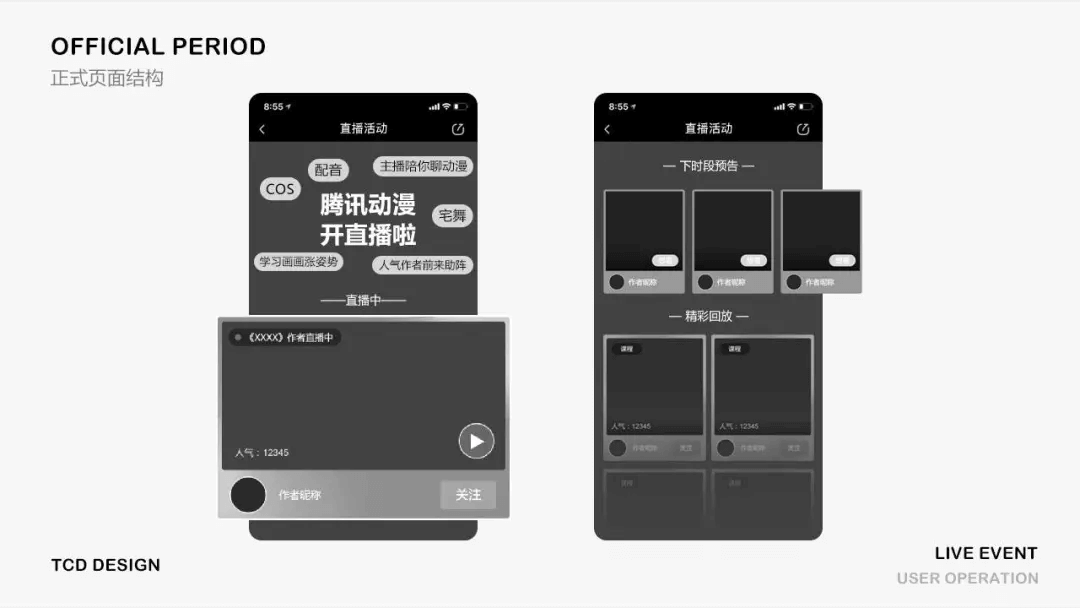
02正式活动页面
场景化氛围搭建,内容与形式勾起用户点击欲望。

页面头部用主题文案和视觉元素,在首屏加入当前直播视频窗口,让用户快速沉浸于直播场景中。在直播的表现上,坚持视频排版为主,融合直播属性,吸引用户关注。
**
3 确定风格
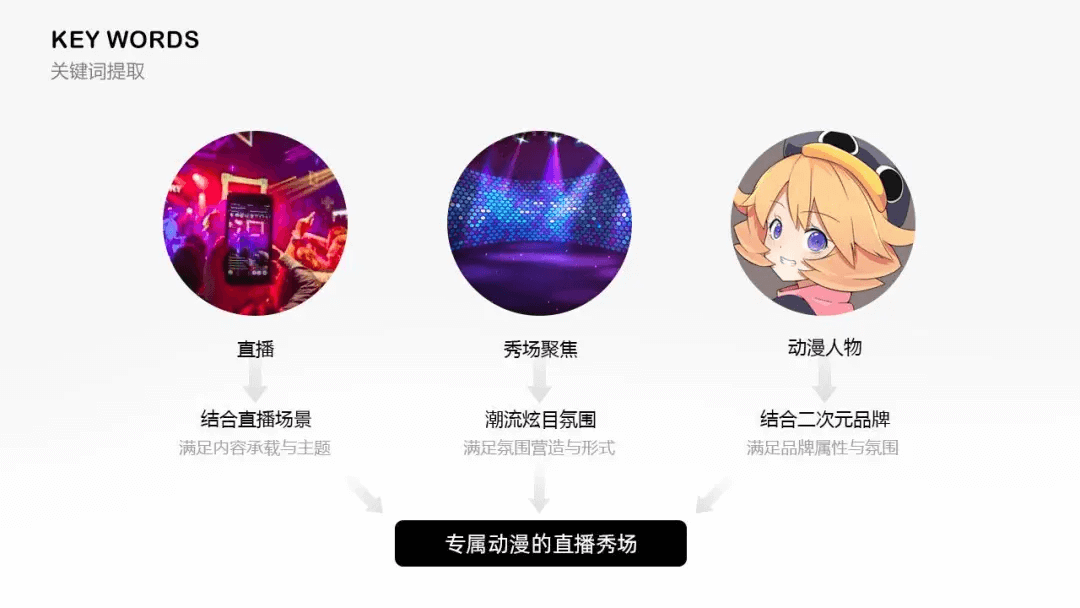
3.1关键词提炼
通过对活动定位和用户进行设计分析,我们把对“腾讯动漫开直播”传递的感觉转化为系列可表达的文字,并提取活动关键词“直播、 互动、弹幕文化、潮流、动漫符号、二次元、沉浸感”进行思维发散。


**
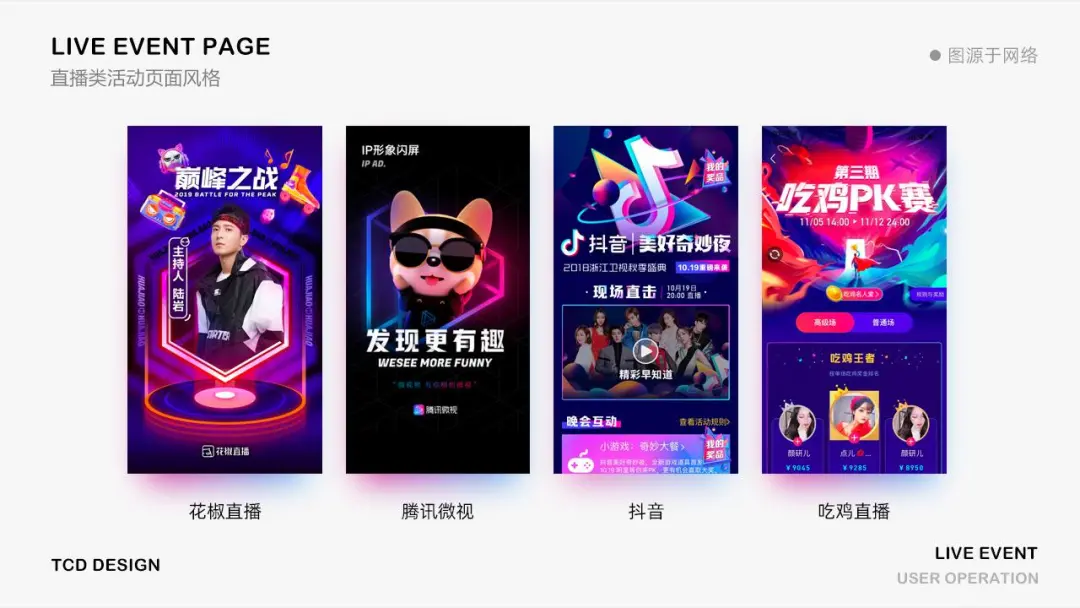
3.2 视觉化表达
基于这些关键词的概念方向及腾讯动漫直播场景内容,对比目前市面上部分直播类设计风格发现更多关注的是直播氛围营造。因此我们在场景化设计时需将轻质感的二次元化视觉元素融入到画面中,结合常用的插画设计类型,我们选取渐变的插画风格更符合直播沉浸感的主题。


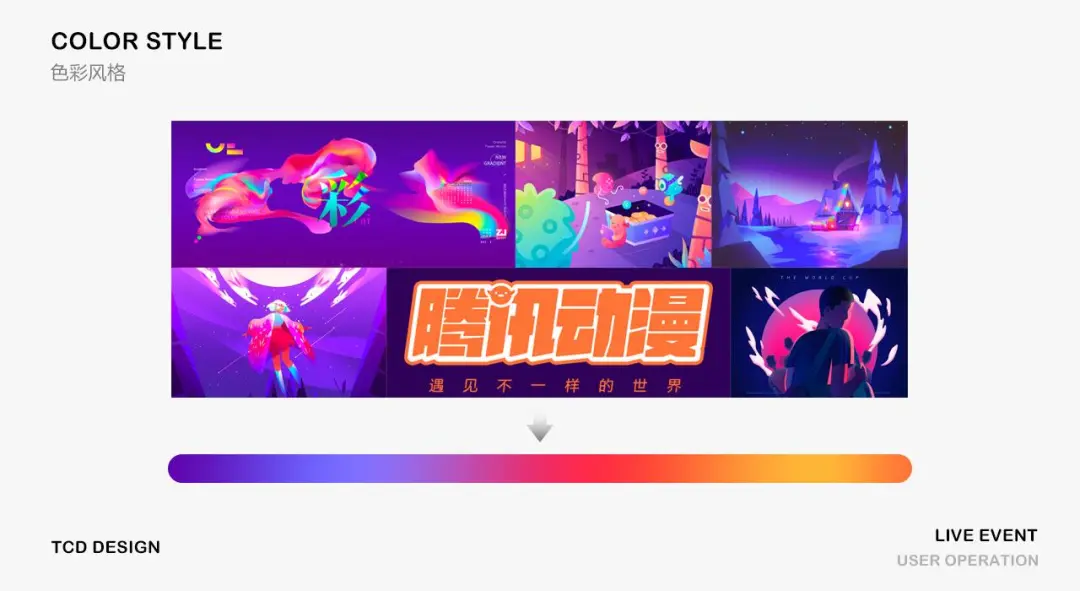
主色调使用炫目的红黄品牌色渐变设计,应用冷暖对比增加直播场景氛围,优化增加荧光质感与光影,使用蓝紫颜色点缀增加视觉丰富度,凸显细节,并有效划分视觉区域,用色彩使设计整体和谐统一,突出活动主题,与体验者达成情感共鸣。
3.3 设计发力
01直播视觉调性营造
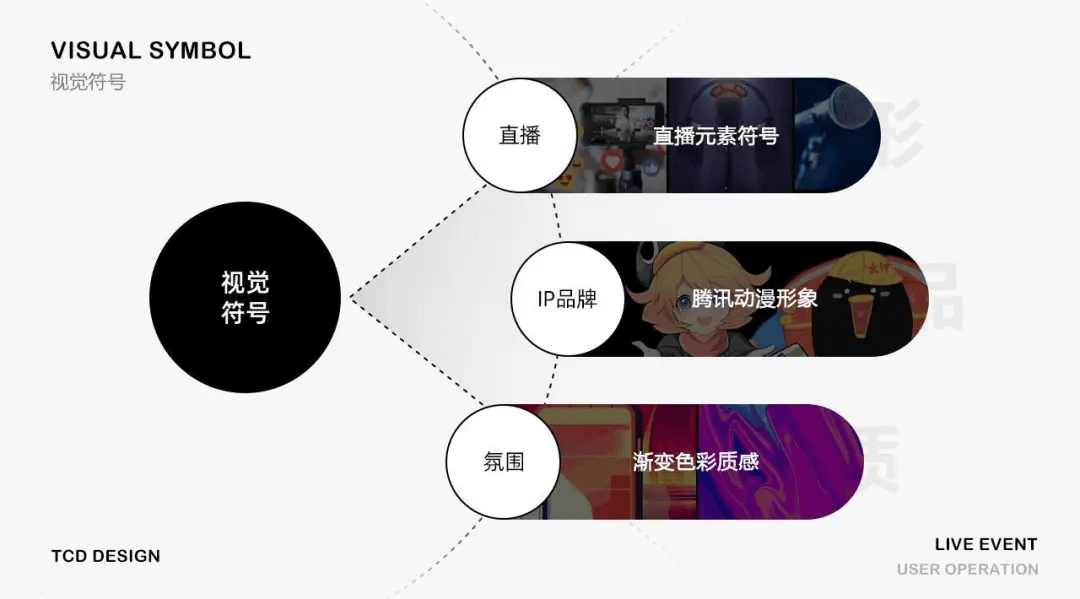
1.我们立足平台品牌属性,从形、品、质三大纬度提炼视觉因子。


手机/弹幕/爱心图形——直播属性的表达企鹅娘&黑子元素——体现腾讯动漫的品牌属性渐变艳丽色彩——通过丰富的光影和渐变塑造更多的细节,打造更加精致的设计效果
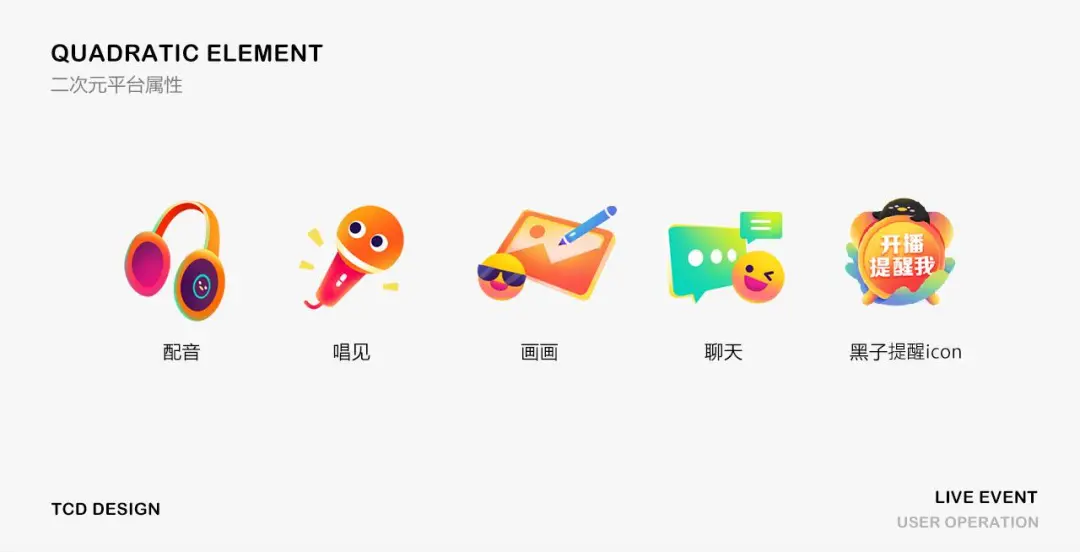
2.二次元平台属性融入
针对动漫平台的直播场景,探索出符合他们审美的视觉风格,需将二次元的要素融入,包括形态(物体符号拟人化),比如在唱见icon上将话筒加入眼睛;样式(元素Q版化),比如开播提醒icon加上一只软糯的黑子等
**
02插画风格锁定
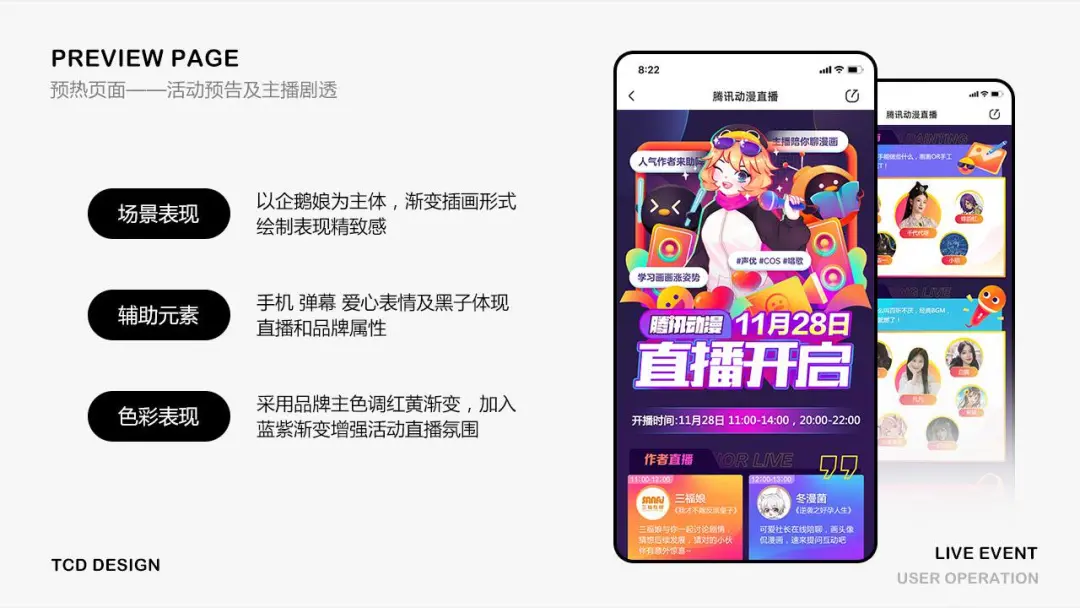
1.预热期
预热期在风格上选择了以企鹅娘为主体,手机外框作为基本型去组合头图,荧光黑子和视频黑子左右打造直播氛围,同时在画面上迸发出弹幕和拟人小元素,形成强有力的沉浸感。

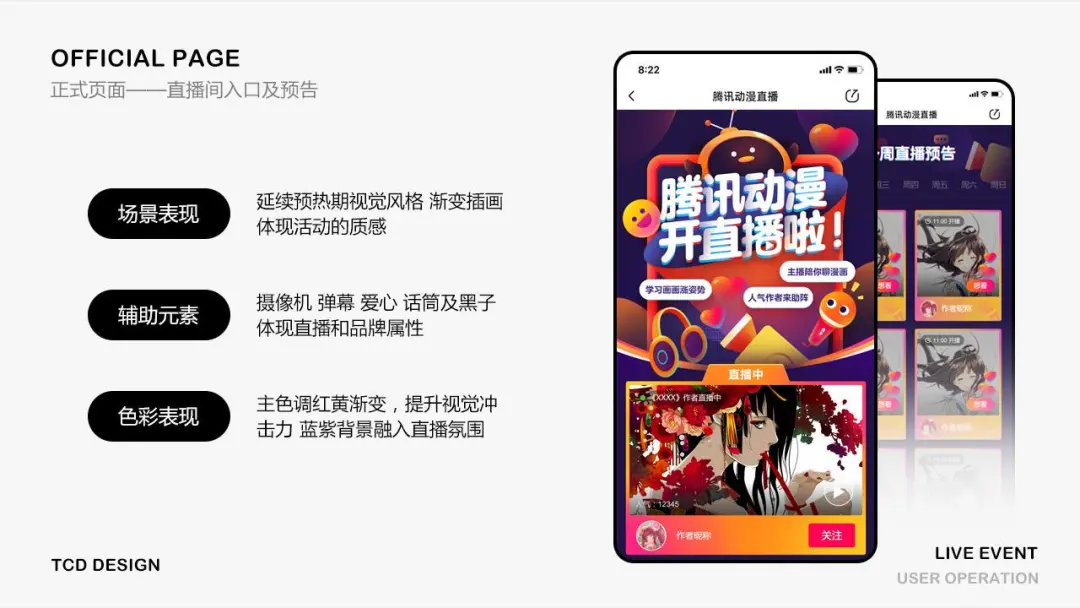
2.正式期
正式期在风格延续预热页面的组成元素,将主题文字作为头图重点,营造与直播相关的场景,使用手机框型作为整体概念图形,来表现屏幕互动,寓意主播与观众的链接。采取弧形切割头图与页面,将用户的视觉聚焦到直播中模块,突出活动的主题。
03全时期场景兼容性以及风格延续性
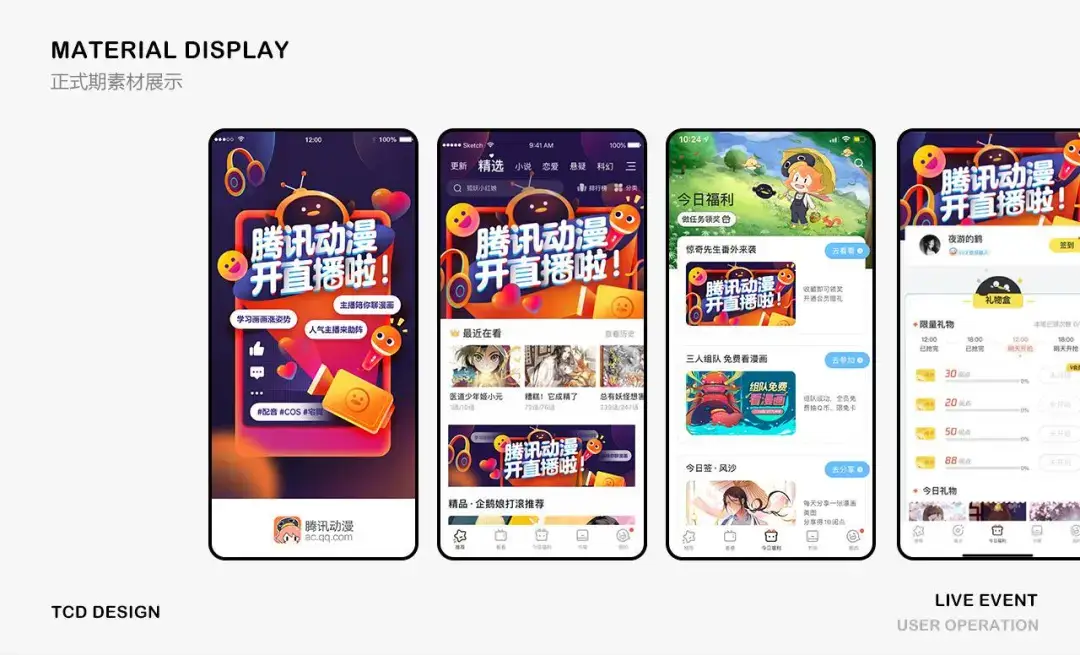
用户运营活动不是做完页面的视觉工作就结束了,在上线之前,我们还需要延展一系列的物料设计,如:app首屏banner、小纸条、通栏、福利频道等,每种素材的规格不同,要求也不同

4 设计总结
面对种类繁多的运营需求,我们可能无法迅速感知哪种风格会比较贴合活动调性,但通过活动定位和用户需求的分析,可以帮助我们找到视觉方向,然后结合自身的设计方法和技巧,灵活应用到工作项目中。这里要求我们掌握更多领域的能力,发挥出更多不同的表现风格。
- 在有限的时间和资源下,跨团队的高效沟通能够有效的提升效率,针对运营需求风格偏好,快速定位到相应的设计感觉。
- 不要盲目参考竞品的风格,首先要考虑自身的品牌调性,根据品牌特色和用户特点来确定风格。项目案例中的设计起初就出现了这样的问题,最后融入了品牌的颜色和二次元属性,才让设计变得合理。
- 针对多时期业务线下的场景搭建,视觉规范化显得尤为重要,在案例中,预热期和直播期元素互通,视觉风格统一,提升活动的品牌感知,降本增效,提升设计效率,确保宣传资源的一致性。
以上是我对运营设计风格选取的一点设计思考,期待与大家一起探讨交流。