本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第九期内容,上期内容,我们介绍了一种选择输入的设计模式:下拉选择
这一期,我们继续介绍用户输入中另外一种创建列表的设计模式:列表构建器。
What 是什么
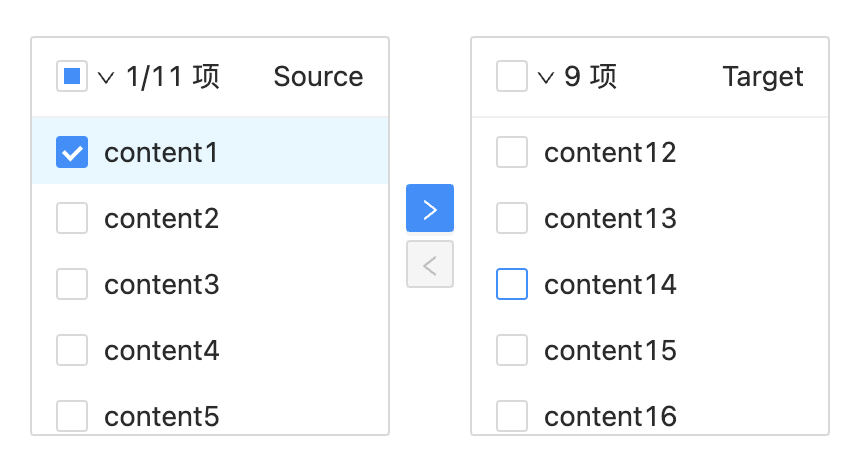
简介:「列表构建器」是从较大的数据集中创建较小的数据集的一种模式。列表生成器的「数据源」和「结果」在同一个组件中可见。这允许用户通过按钮或拖放在它们之间移动项目。这种模式也常常称为两列多选择器。
例子: Ant Design 的 Transfer 穿梭框 组件就是基于这一模式的设计组件。
Why 为什么
列表构建器这个模式很重要的一个特点是同时显示源列表和结果页两个列表。用户可以清楚的看到两个列表中的项目并进行操作,避免出现跳转操作的情况。
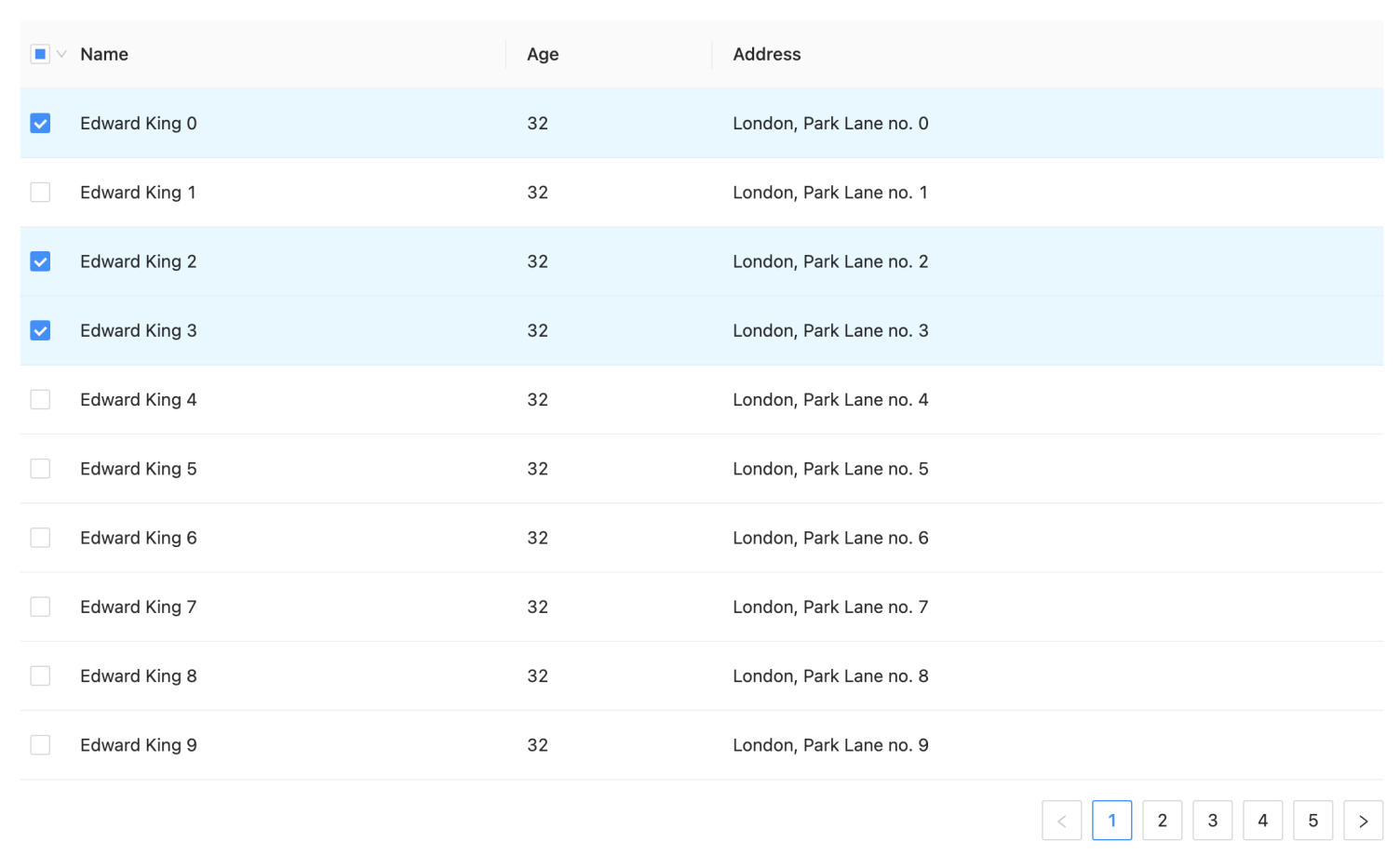
如果只是单纯地构建列表,一种简单的方案是一个可勾选的单一列表(例如 Ant Design 的表格)。

这两种方案都可以解决 「构建列表」的问题。但是如果源列表内容很庞杂(例如列表项非常多,存在换页等情况),那么单一列表可能并不能满足用户需求。因为用户并不容易看到哪些项被选中了(用户可能需要频繁上下滚动查看列表才能知道),同时也缺少一个视图显示哪些项是最终被构建的项。
When 什么时候使用
用户从一个列表内选择若干项目来创建另外一个列表。这个模式的使用条件是:
- 需要从一个列表的数据中构造另外一个列表;
- 源列表的项数量非常多。
How 如何使用
把源列表和目标列表相邻放在一起,要么从左到右,要么从上到下。在这两个列表之间,放上「增加」和「删除」的按钮(当然,如果用户觉得拖拽移动是显而易见的,那么可以不加按钮)。此外,也可以使用文字、箭头来表示这些按钮。
在功能方面,这个模式也需要兼容其他的模式能力。例如:
- 源列表和目标列表可能都需要进行搜索;
- 源列表可以是多层目录的展现形式;
- 目标列表可以是排序的,具备上下调整条目顺序的功能;
- 两个列表可以进行多选,这样用户就能在列表之间批量调整移动项。
在一些交互细节方面,可以优化的点包括:
- 点击列表里面的项目后,就将其移动其到相反的列表中(例如点击源列表中的项,就移动到目标列表,反之亦然);
- 具体视情况,当项目在从源列表中被移出后,可以选择在源列表内保留或者移除这个项目。
Example 案例
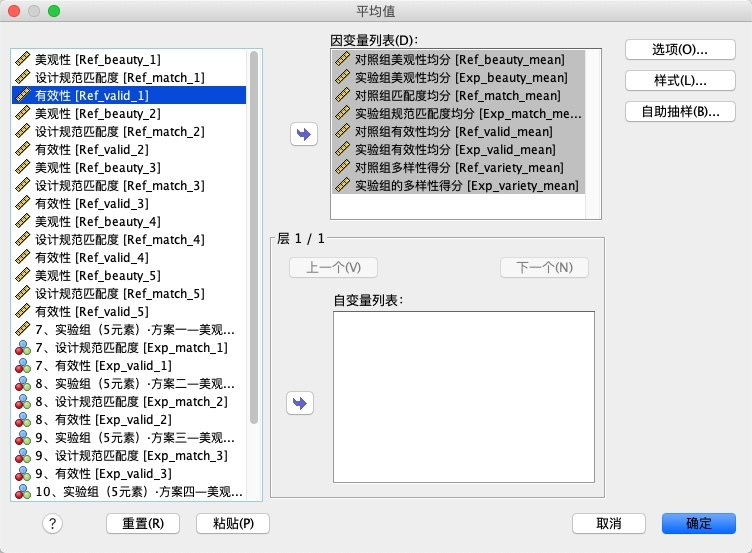
案例一:SPSS
用户需求:选择数据分析的变量
在 SPSS 中进行数据分析时,需要从一堆变量中选择合适变量,大量使用了「列表构建器」这个模式,如下图所示。
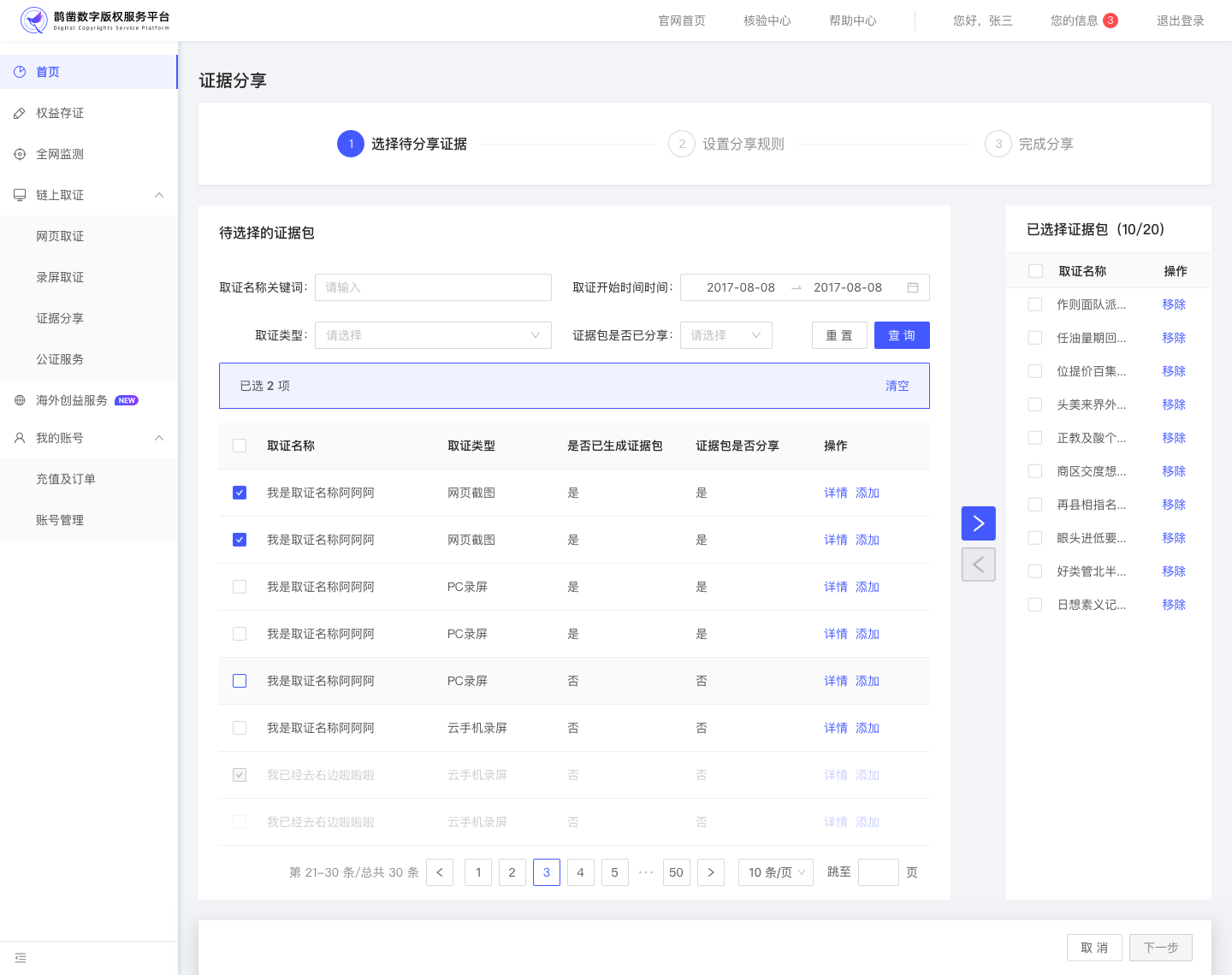
案例二:雀凿版权保护平台
用户需求:选择证据包
雀凿版权保护平台是一个基于区块链的版权保护平台,其中在证据分享的功能中就使用了「列表构建器」的模式,用户可以从左侧选择的证据包中选择需要的证据(可多选、筛选等),并添加右侧的「已选择证据包」列表中。
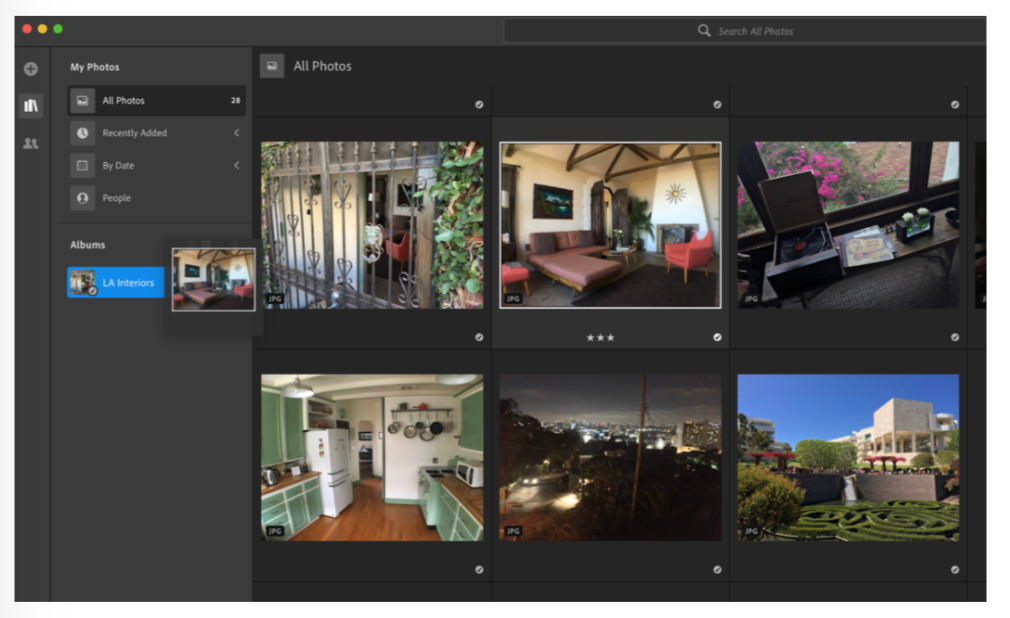
案例三:Adobe Lightroom
用户需求:创建相册
「列表构建器」也适用于图形列表。Lightroom 展示了一个更高级的列表构建器:用户可以从一个潜在的长源图像列表中拖动项目到一个「相册」中,这样就可以快速地构建一个目标相册。
更多案例
你可以在下方查看「列表构建器」更多的案例:
共建计划
当然,如果你觉得你也有好的案例想要提交给我们,欢迎在下方输入提交~
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注 @AnT Designer 及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。