
你准备好阔别2020年了吗?加倍速走过这一年,起点年终盛典作为起点读书的年度保留大型活动,摇响了年末的铃声。我们筹备了2020年终盛典的系列活动,起点一如既往致力于——打造最优质的网络文学品牌。这一次我们决定以更丰富的内容形式、更明确的品牌形象、更多样化的互动模式,创作一场属于起点的集体记忆。

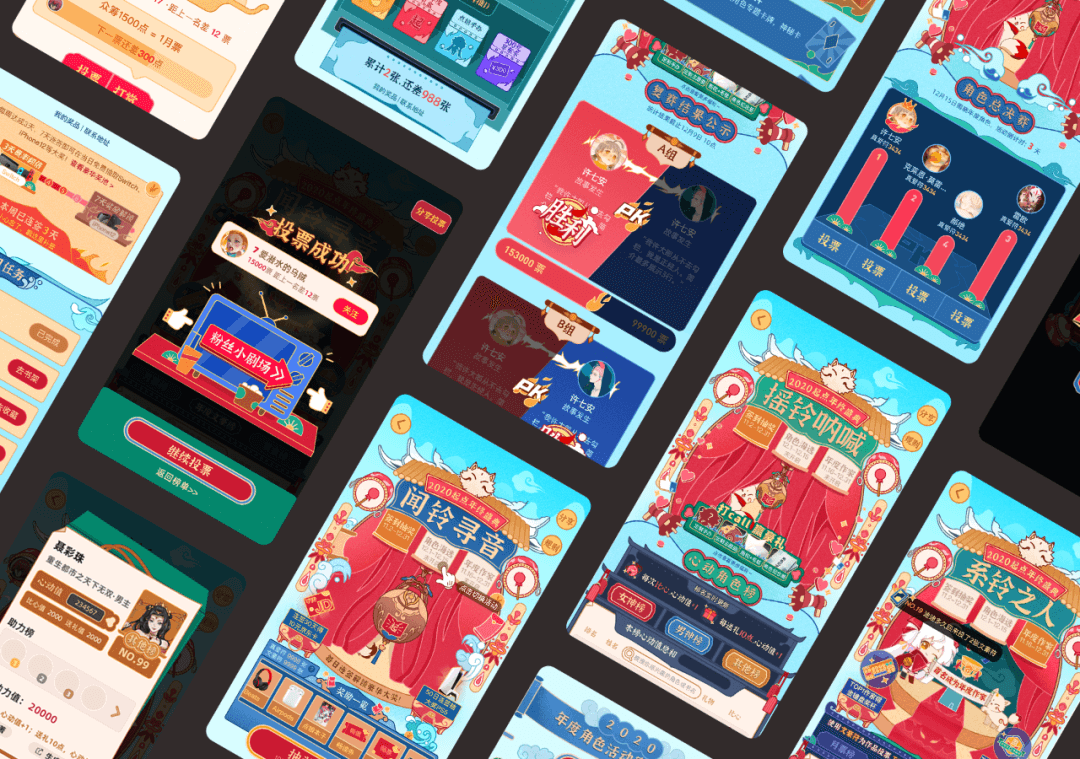
起点年终盛典概览
PART 1—顶层设计:起点年
01 / 主题推导
2020年对我们都是一个不同寻常的年份,而在2002年诞生的起点中文网,至今已度过18个年头。今年,每个人都或许经历了自己的动荡和坎坷,而起点正式“成年”的这一年也是充满挑战和机遇的“起点”,我们希望以此为切入点,加强平台与用户之间的情感纽带。
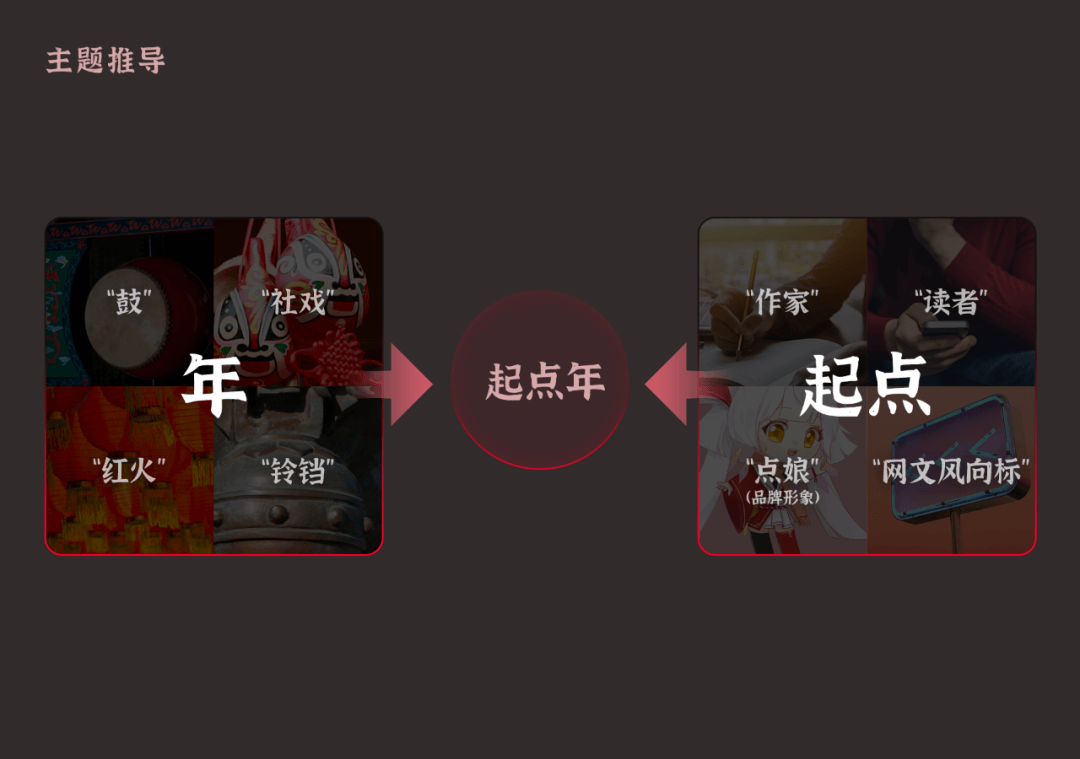
说起“年”,我们进行了发散性联想,最终规整到以下几个元素,分别是代表盛典的锣鼓、代表舞台和观众的社戏和辟邪挡煞的虎头铃。而说起“起点”,想到的是百万作家和五湖四海的读者,以及今年诞生的起点品牌形象。
最终,我们选择以 “起点年” 为纽带传递有温度的年,并定义此为年终盛典的设计主题,并融入匾额、锣鼓、火焰、古建筑等元素。

年终盛典主题
02 / 全新看板娘与伴生兽形象
今年下半年,全新“点娘”诞生,形象是一个白发红裙爱读书的元气少女。点娘的伴生兽是白泽,一个头上长jio、身上长毛的神兽。年终盛典是品牌形象确立后的第一个大型活动,因而希望在本次活动中,循序渐进地推出点娘和白泽形象。
作为一个为期两个月的活动,我们尝试削弱乏味感,页面主视觉采用了阶段性设计,舞台幕布在第一阶段露出白泽一角,到第二阶段的犹抱琵琶,再到第三阶段盛典的揭幕,情感递进,点娘和白泽的形象也逐步登台。
点娘与白泽Q版形象
03 / 确定主题元素
年终盛典历时两个月,包含三大主题活动。为了提升连续签到率,拉动每日活跃用户量的签到活动;为了配合选出年度优秀角色的年度角色101;和选拔优秀作品、培育未来热门IP的年度作家评选。作为一个长线的运营活动,活动周期内有10+不同阶段。设计师要考虑的问题是我们确切需要一根线,将这个活动“串起来”。
正好新出炉的点娘伴随着一个法宝,“幻世铃”,由此为灵感。我们发现在各种文化中,铃铛都自带节日气息。铃音清脆悦耳,是为“好韵律”,好韵又与好运谐音。以铃为引,寓意摇响下一年的好彩头。“铃”是一个适合本次活动的意象。
故此我们以铃为引,第一站闻铃寻音,既暗示在起点寻觅知音,又与摇动铜铃的动效相结合,把抽奖行为具象化为一个敲铃的动作,更便于养成签到抽奖的习惯;第二站摇铃呐喊,鼓励用户为喜爱的角色打榜助力;第三站系铃之人,化用“解铃还须系铃人”,寓意作家才是起点真正的“造物者”、最终系铃的人。
 幻世铃
幻世铃
PART 2—明确目标:为何、为谁、如何
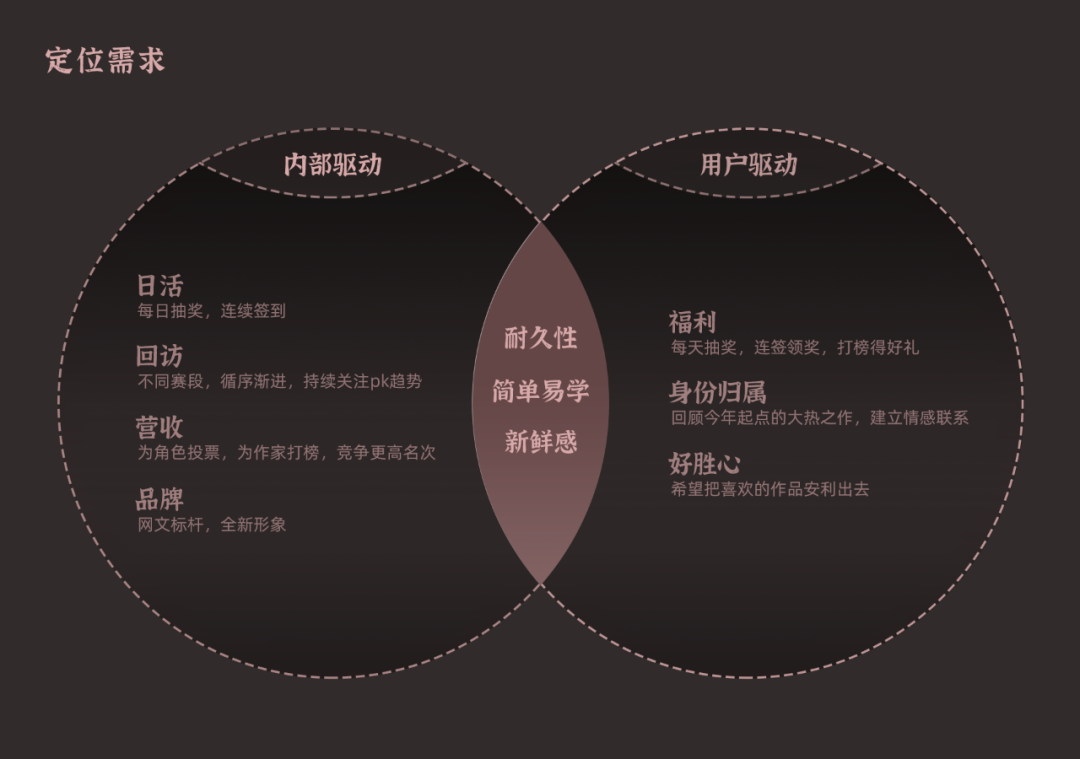
01 / 定位需求
本次年终盛典活动,内部主要的目标是提升每日活跃用户量、巩固回访用户量、带动营收、打造起点品牌特色。而对于用户,他们参与活动的目标主要是免费得福利、获取身份归属感以及好胜心的驱使。初步确定这些目标后,可以推导出本次活动需要具备以下3个核心属性:简单易学、耐久性和新鲜感。

需求规整
02 / 定义用户
基于产品诉求和用户诉求,我们面向不同用户群有不同的策略。
• 第一类:保证用户每天都可以领福利
对于希望通过活动获取福利的用户,我们提供了每日签到抽奖的机会,完成任务还可获得额外抽奖次数。同时只要用户连续签到,就能得到起点币等保底奖励。在11月初上线签到活动后,起点端内日活和连签数据提升。同时,在吸引流量的同时,该页面也持续为其他活动和宣传导流。
• 第二类:小白用户可以看到能够代表起点年度风向标的角色和作家
这里小白用户指的是书龄较短(3年以下)、日常阅读时长较短的非深度用户。这些用户又可分为网文新人、起点新人、软件尝试者和待流失用户等。其中不乏有潜在的可转化为中、深度用户的人群。年度作家大选和年度角色大选的上榜书籍,都是广受喜爱的作品,一定程度上能够代表今年的起点大势,帮助新人读到好书。
• 第三类:老白用户可以积极为喜爱的作者打榜
老白用户指的是资深网文读者,这类用户通常已经有了明确支持的作家和喜爱的作品。为角色打榜是他们发散对角色的爱的方式,而为作家投票则是催更和表达支持的方式。
• 第四类:平台作家参与活动,为自己的作品赢海量曝光
为争取有限的活动榜单曝光机会和上榜福利,作家会自发带动书友参与互动,并可能在平台给出的奖励之外额外用一些福利(例如爆更)来激励用户打投。因此,作家群体对本次活动的参与度将直接推动活动的参与人数和活跃度。
03 / 设计规范
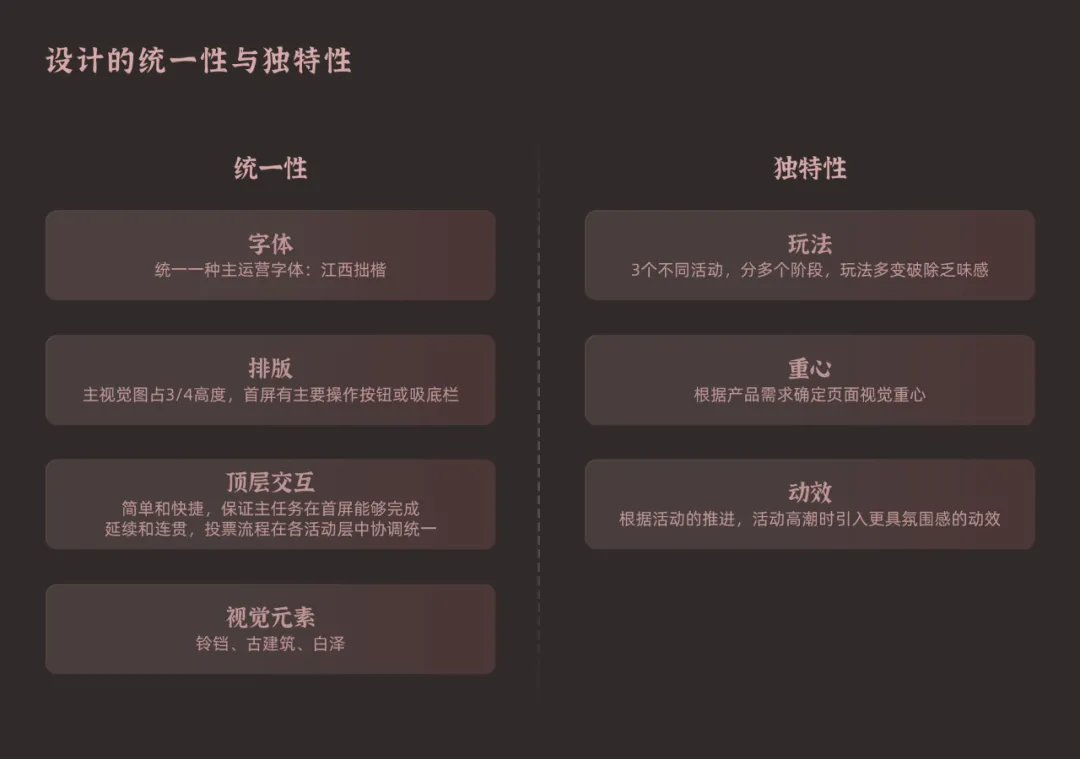
起点很少做周期长,活动内容又不断变化的运营活动,那么如何保证为期2个月的多种活动,在同一个页面上,既持续统一又不至于让用户因周期过长而产生乏味感?如何呈现出一种 “和而不同”的状态?在寻求统一性和独特性两方面,我们定义了如下规范:
设计的统一性与独特性
PART 3—视觉设计:创收和创意的结合
01 / 草图
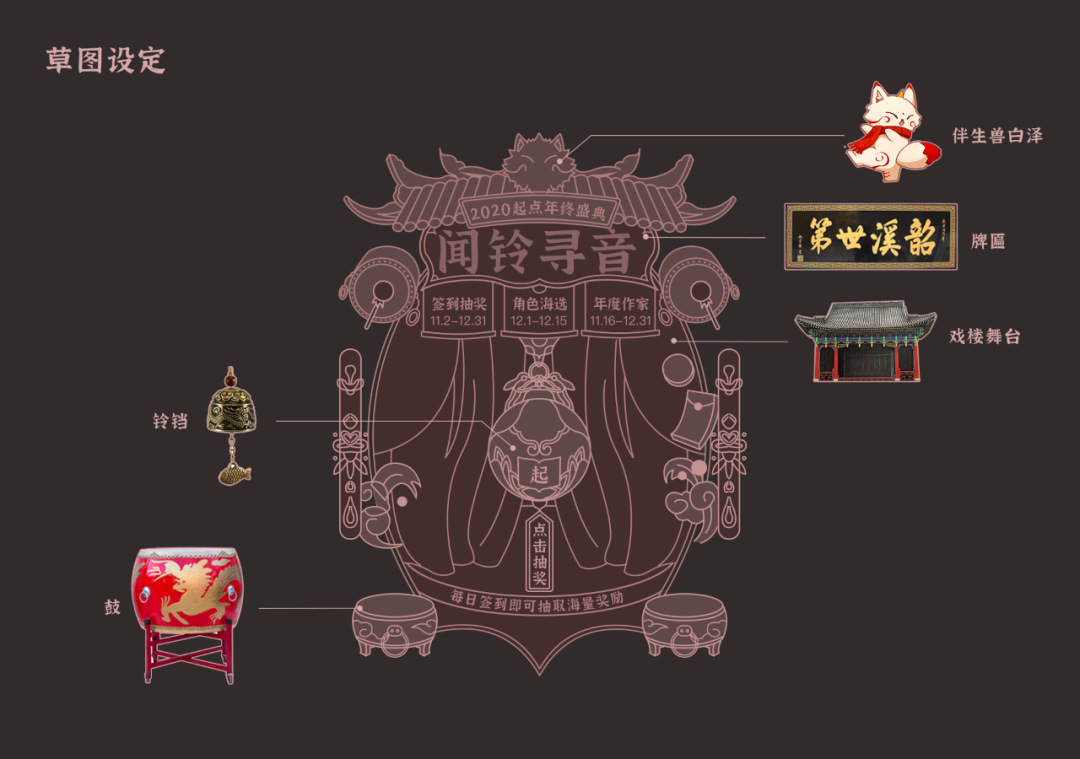
页面主场景以戏楼舞台为底,灵感取自于中国传统文化习俗戏院演奏戏曲,并且搭配鼓、牌匾、铃铛等中国传统元素烘托气氛。将功能点击Tab和关键信息融入头图之中,增加视觉的整体度和协调感。

草图
02 / 色彩
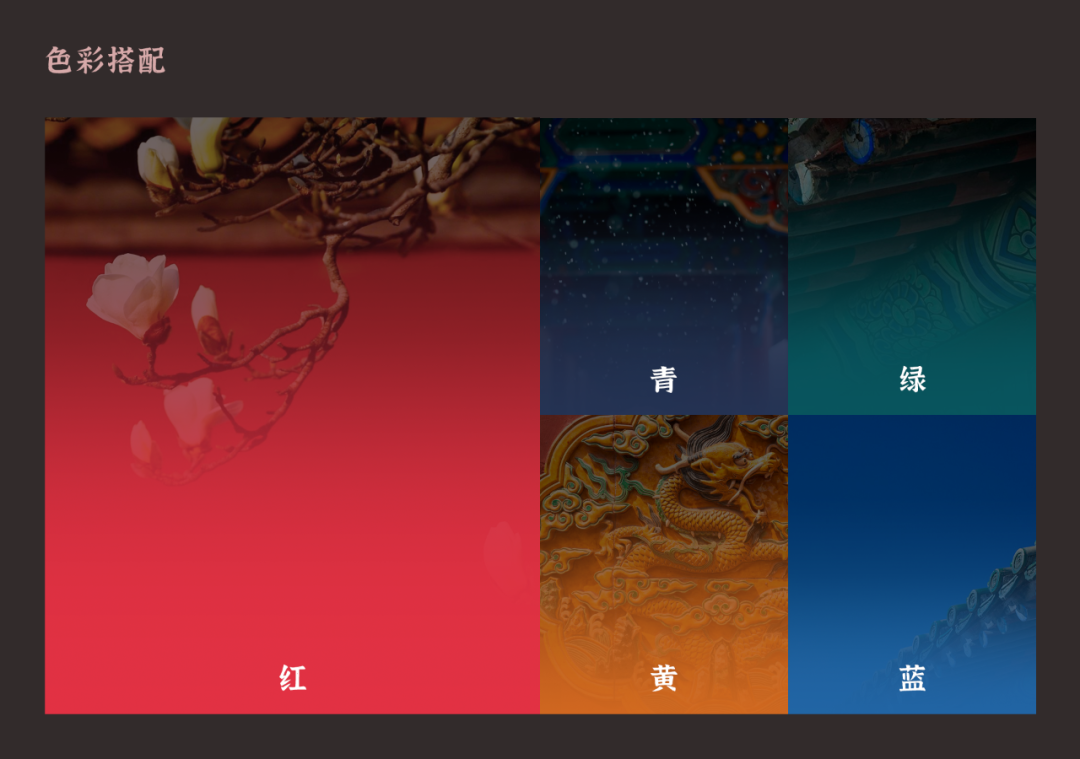
从中国传统色中提炼出红、青、绿、蓝、黄作为活动配色,渲染热闹氛围并贴合起点年的主题。

色板
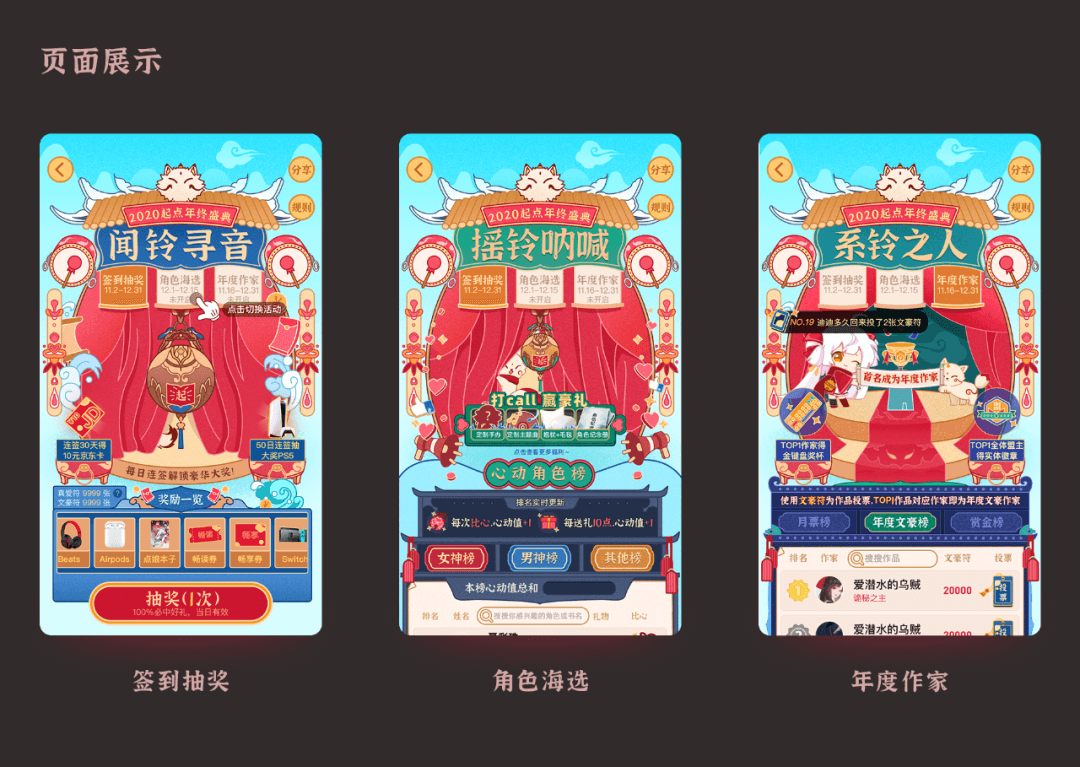
03 / 三个阶段
此次活动分为三个阶段,并需要推出起点的品牌形象“点娘”和“白泽”。为了提升活动的递进感和层次感,所以将“白泽”和“点娘”分别设计在不同阶段之中,根据活动进度按比例揭露,在活动的最后阶段“年度作家”完全展示出来。
阶段展示
04 / 动效设计
从各大选秀节目如火如荼,到二次元萌神PK经久不衰,对于纸片人的热爱似乎成了年轻人的集体乐趣。角色PK分为4个阶段,海选,初赛,复赛,决赛。其中使用到了情感化的动效设计。好的动效可以弥补静态页面的表达不足,赋予运营界面生命力和活力,促进用户与活动之间的交流。相比于静止的图片,用户更容易被运动的事物所吸引。
角色PK复赛中用丰富有趣的动画设计,更好地诠释角色pk的故事,强化用户对投票的情感反馈,进而提高活动参与率,实现目标转化。

复赛动画
决赛动画的使用,赋予选出角色的荣誉感,加强了用户对角色的认同。使用八角笼擂台的概念,也增加了pk氛围。动画结尾时,视觉元素收缩在同一平线,又增加了竞争感。根据埋点的数据来看,仅有24.4%的用户在2-4秒时选择跳过或立即投票来结束动画,75.6%的用户看完了12秒的决赛动画。看完全部用户的占比超出了我们的预期,由此可见用户并不反感页面中出现有助于营造氛围、与内容息息相关的长时动效。
决赛动画
PART 4—项目沉淀
通过完成本次年终盛典活动的设计工作,我们沉淀出以下几条经验和教训,用以反思,也希望能给后续活动设计一点启发:
01 / 端内功能联动
活动页功能与端内功能的联动提升了用户操作的便捷性。在签到活动中,一键签到抽奖将用户的理解难度降到最低,这是我们第一次与研发和产品协力将端内的签到功能和活动整合。在角色海选中,比心功能的联动使用户能够在当前页面完成投票,减轻了多个页面跳转、反复操作所带来的成本。从结果来看,与联动功能即便会动用更多研发成本,对提升用户体验和活动绩效有显著效果,同时一次开发,也是为未来的活动铺路。
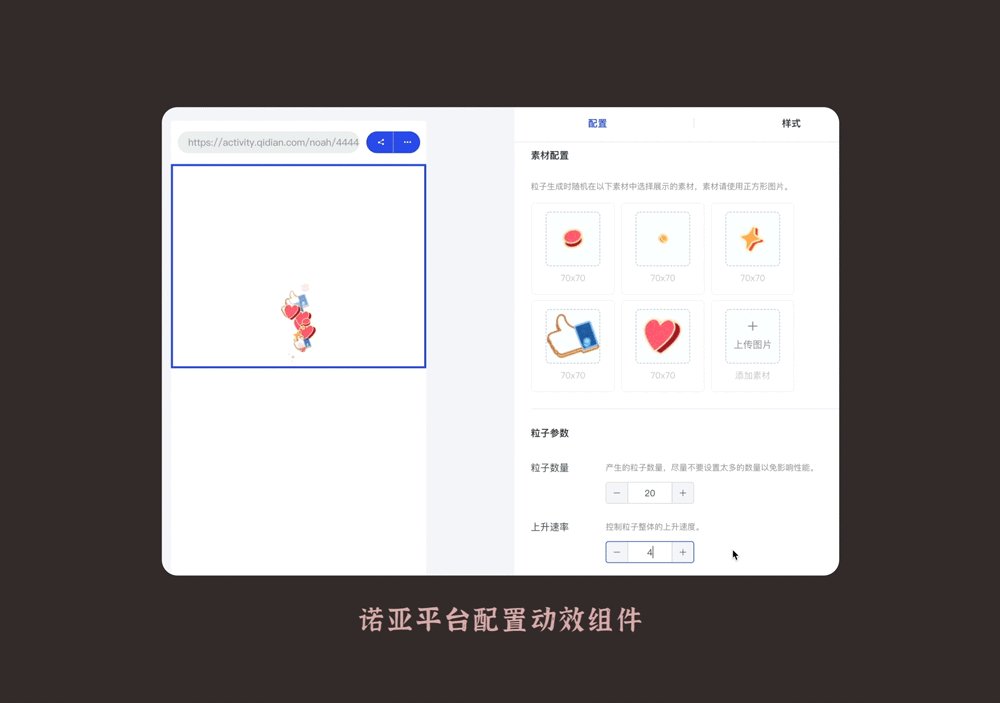
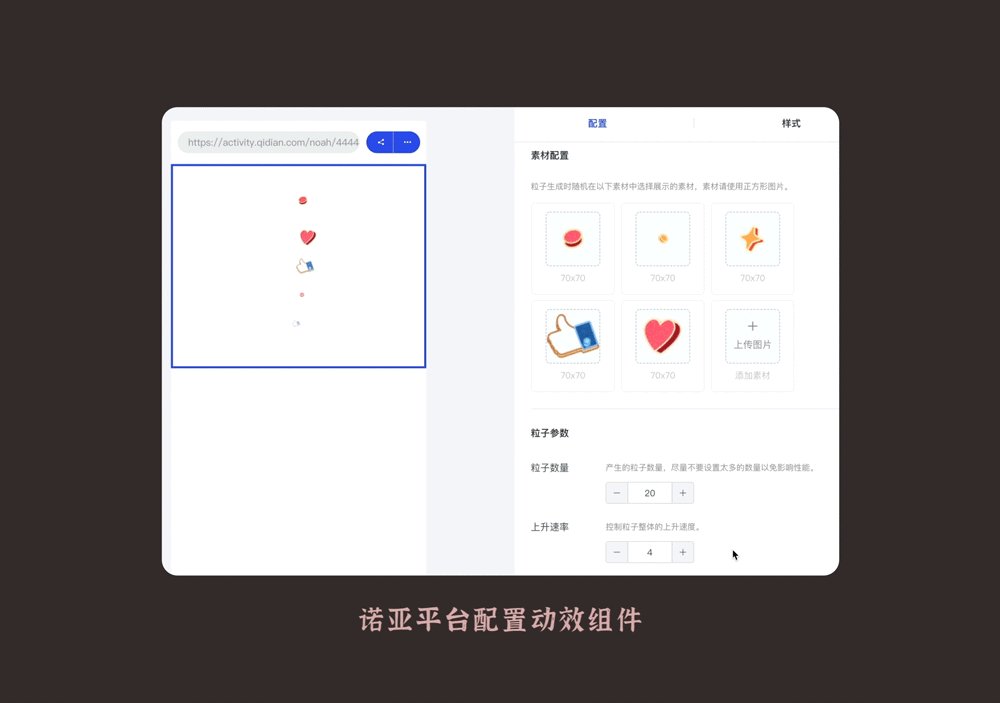
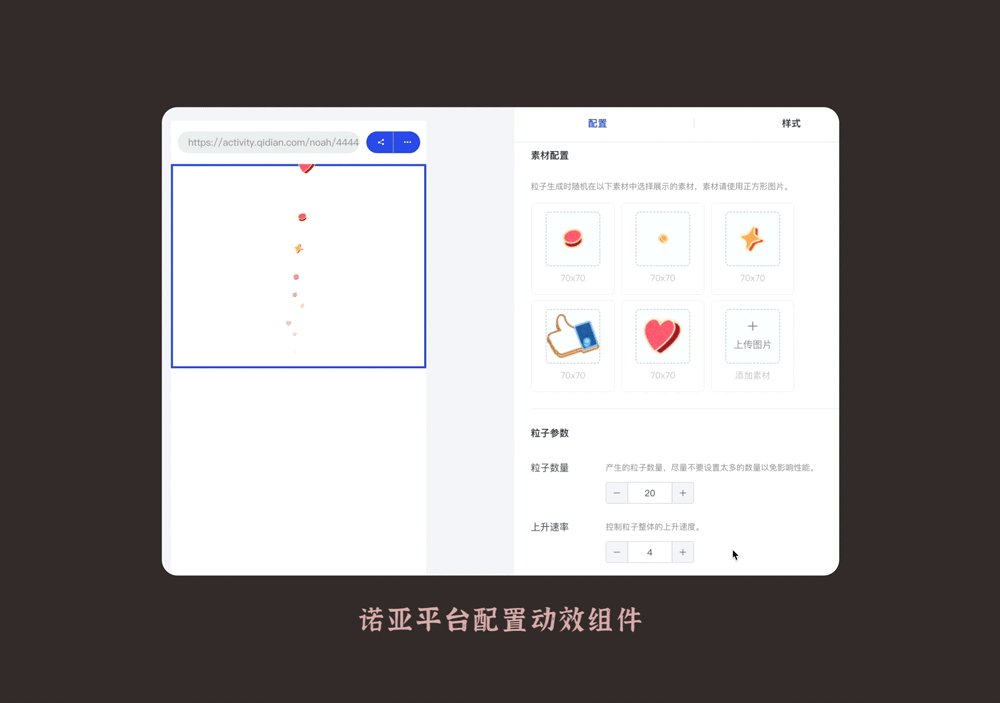
02 / 动效组件联动
在阅文,有一套通用的运营设计平台,名“诺亚”。> 任小毅,公众号:阅文体验设计YUX诺亚运营平台 - 设计生产力的方舟
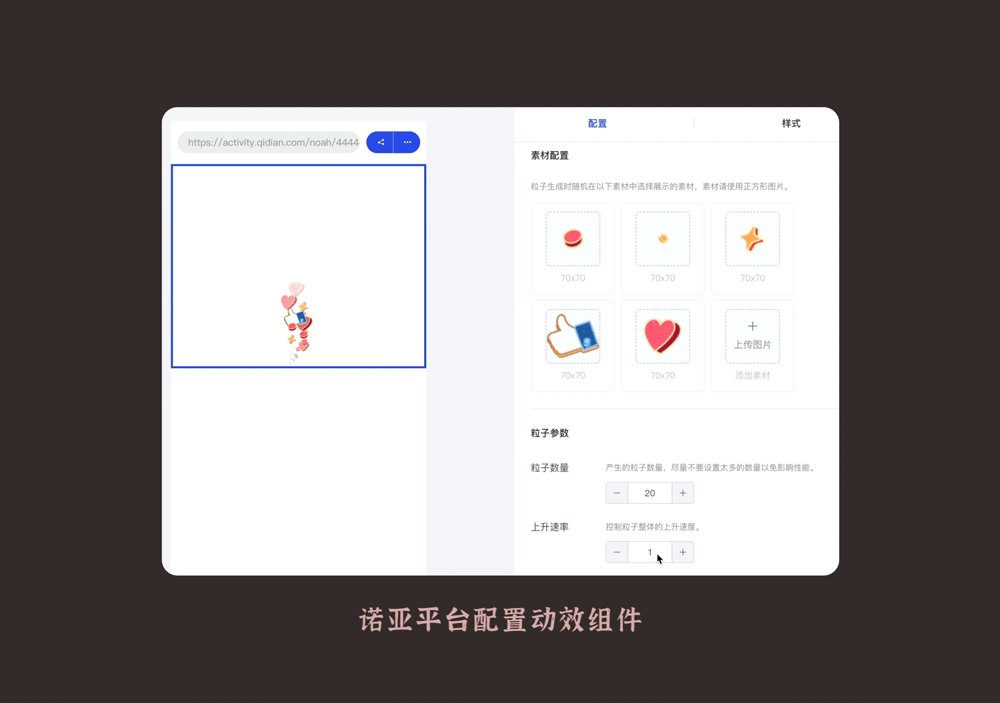
在年终盛典活动设计过程中,我们将可复用的动效归档。我们把点赞动画和飞光光效沉淀为诺亚组件。点赞动画能够增加活动热闹的氛围,而扫光则是一个常见的、强调突出奖品的特效。通过替换粒子素材、遮罩图形调整细节,我们增加了这些动效的可用性和通用性。下一次,若遇到同一类组件设计场景时,可直接复用,节约了设计和开发的时间。

点赞动效组件
03 / 考虑极端情况的设计方案
签到抽奖活动的初始设计,没有考虑到因新增每日任务的类型而产生的极端情况。在产品根据用户反馈而取消了打赏作品得抽奖机会的上限后,有用户一天内产生大额打赏,从而获得了1万次抽奖机会。由于规则是今日投票次数仅保留今日有效,抽奖仅支持单抽,该用户就无论如何都不可能在一天内抽完所有机会而进行了投诉。为了避免这样的客诉,应提前规划好一次性抽完机会的功能,以后设计侧需要更多关注活动规则的改变,并进行实时的设计调整。
04 / 闪屏动效的时机把控
在分析流量数据变化后,我们迭代了闪屏,从中发现一个问题:由于没有提前就闪屏动画出现的节奏进行规划,导致闪屏的动效部分过长,而揭露出主按钮的时间过短,用户想点时来不及反应闪屏就结束了。由此可见,适当延长主引导按钮在动画中的出现时长,并合理安排出现时机,才能更好地达到让用户看得清、来得及点击的目的。
PART 5—结语
以上就是2020起点年终盛典系列活动的总结。感谢每一位为项目付出的设计、产品、研发、服务端、测试伙伴!
愿你的2021,拥有平淡的温馨,和真心的快乐。❤️

起点年终盛典活动已于11.2日上线,可通过以下链接查看活动,欢迎指正👇https://activity.qidian.com/noah/860559485?_viewmode=0&shareGuid=MQU3diNQKxLhc3em1H4mgw%3D%3D


