随着产品的发展,旧版首页的诸多问题逐渐暴露出来,为了给用户带来更好的浏览和使用体验,UE团队推动了此次首页的改版设计。
一局APP是一款年轻化的游戏社交平台。随着产品的发展和用户数量的增长,游戏数量也随之扩张,旧版首页的诸多问题就会逐渐暴露出来,为了给用户带来更好的浏览和使用体验,UE团队推动了此次首页的改版设计。

通过访谈和内部讨论,我们发现,旧版首页的问题集中在以下三点:视觉重点多而杂,游戏入口难识别,社交信息展示较弱。
所以本次升级的主要设计手段为:简化页面视觉复杂度,提高游戏入口识别性,强化社交属性,以提升游戏和房间入口点击率和游戏渗透率。
简化页面视觉复杂度
1.提高游戏入口展示面积
游戏入口是一局首页最为重要的模块。改版前低频操作区占页面比例过大,不利于游戏入口展示,我们通过压缩头部区域,将游戏入口面积增加20%,为游戏展示的动态化和多样化提供更多空间,从而提高游戏的点击欲望,促进游戏转化。

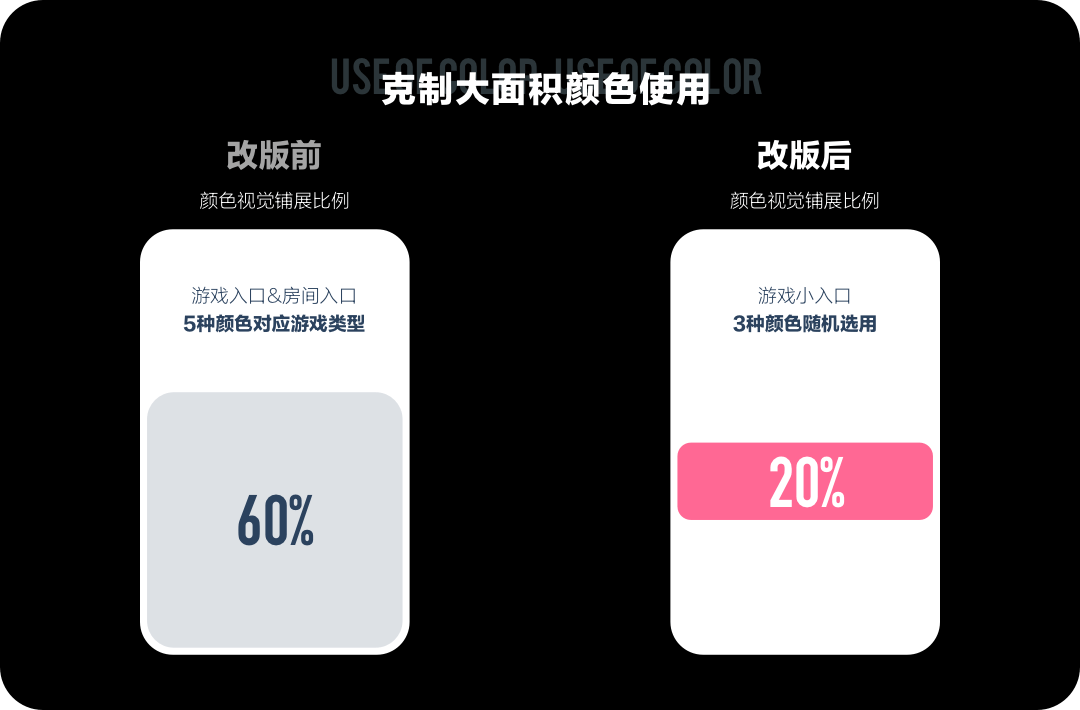
2.减少颜色种类,用色更克制
改版前首页游戏入口为了展示更多一局独特的设计语言,用色和风格相对复杂,大面积多种颜色的应用,再加上复杂的IP形象,很容易产生视觉焦虑,让人抓不到重点。所以在在颜色方面,也从以前的5种颜色对应游戏类型,优化为3种颜色随机选用,房间入口改为白色卡片,更突出游戏区内容。

///
提高游戏入口识别性
1.增加入口类型,精炼视觉语言
改版前游戏入口,由 背景+游戏名+IP 构成,用户只能依靠名称识别游戏内容,很难对游戏内容产生想象和认知,背景颜色的饱和度也偏高,元素繁多。
所以对于游戏入口,我们做了以下优化:
①增加游戏入口类型
从单一图片入口,改为大+小两种类型,重点运营的游戏采用大卡容器承载,给予重点游戏更强的吸引力,增强内容识别性。

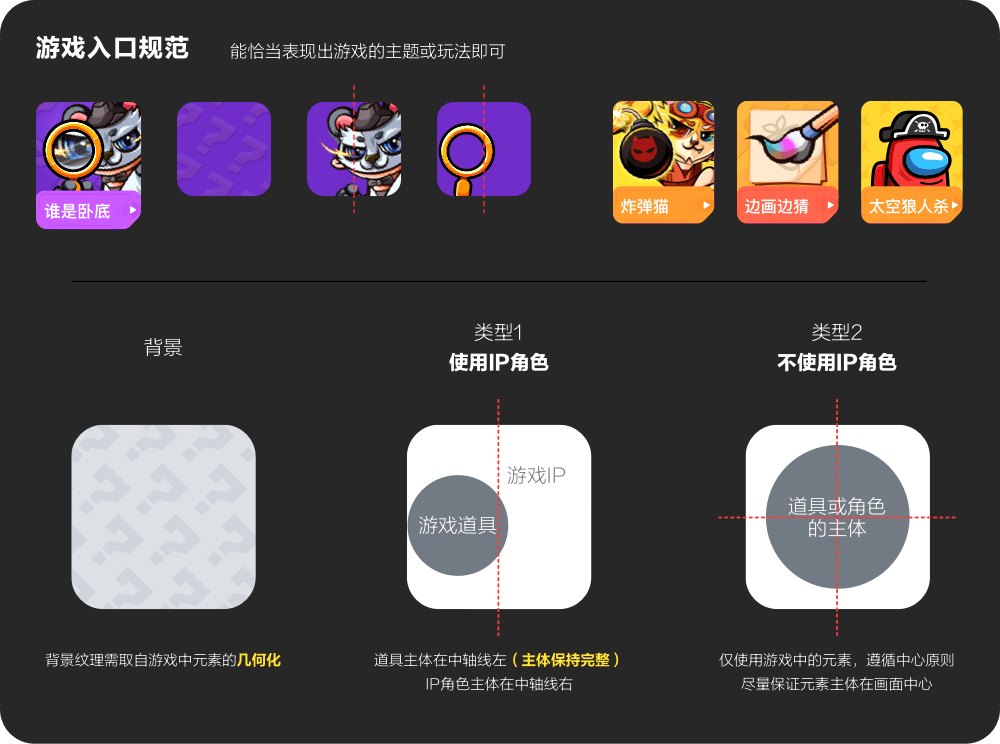
②重新提炼设计语言
延续一局视觉语言,提取真实世界中游戏机的形状和纹理,应用在界面中,丰富游戏属性。

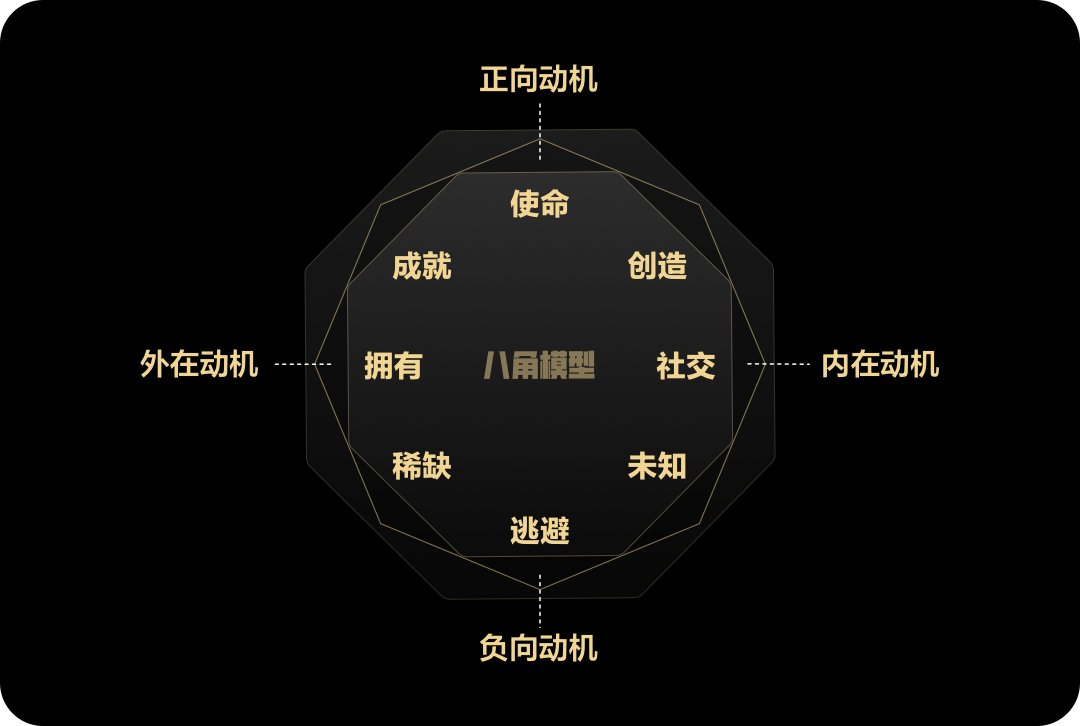
2.寻找内在驱动力,强化用户使用动机
我们从游戏设计中吸取经验,以游戏设计八角模型为指导,将游戏入口中能够影响用户内在驱动力的信息提取并强化,在提高入口识别性的同时吸引用户点击。

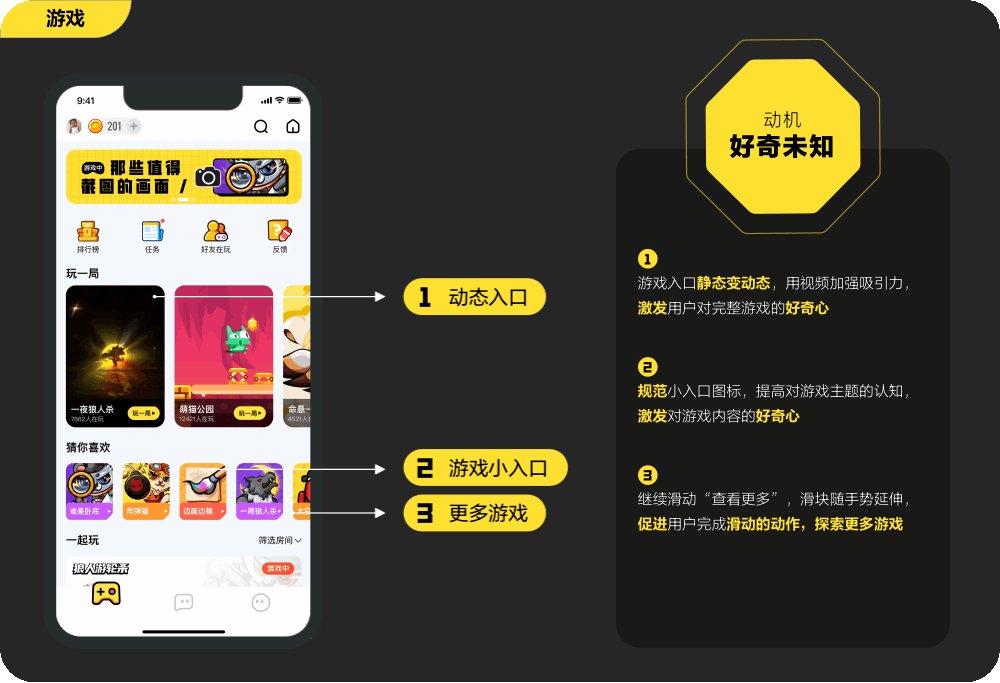
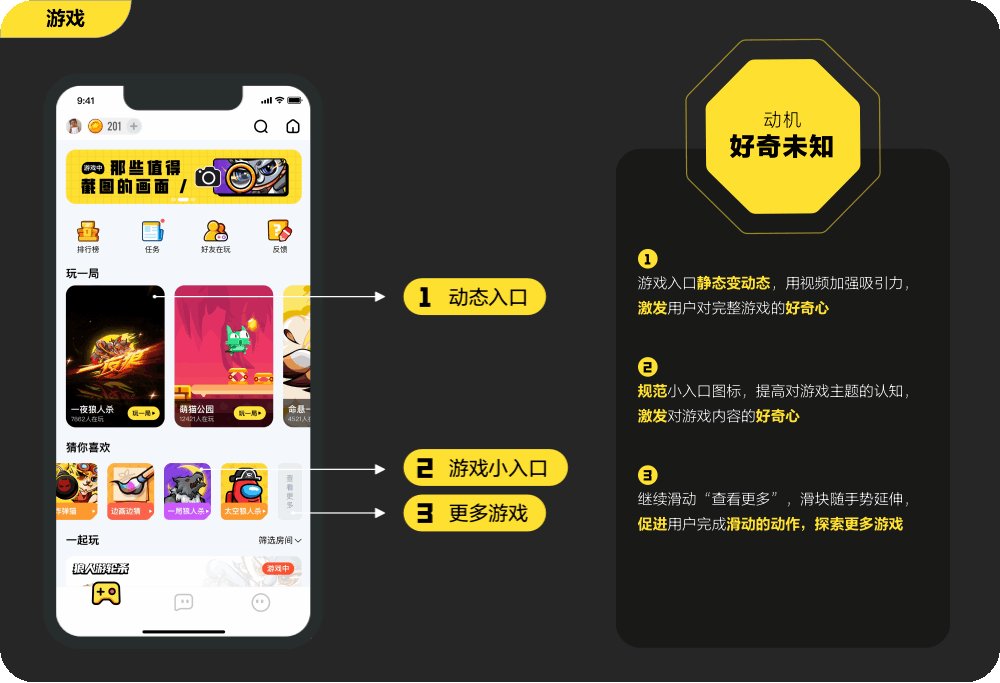
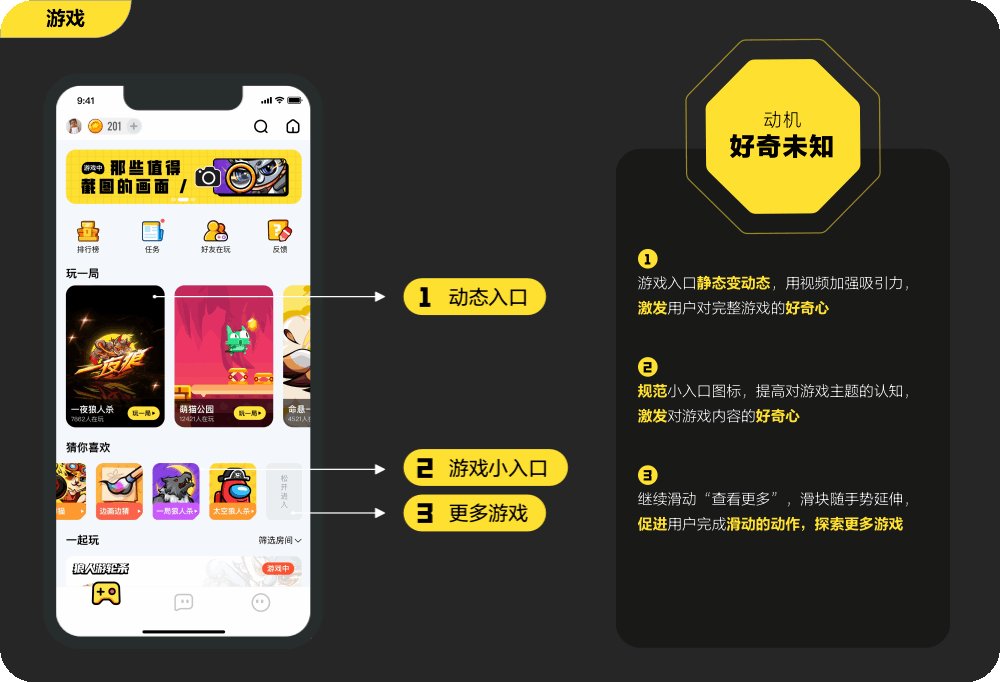
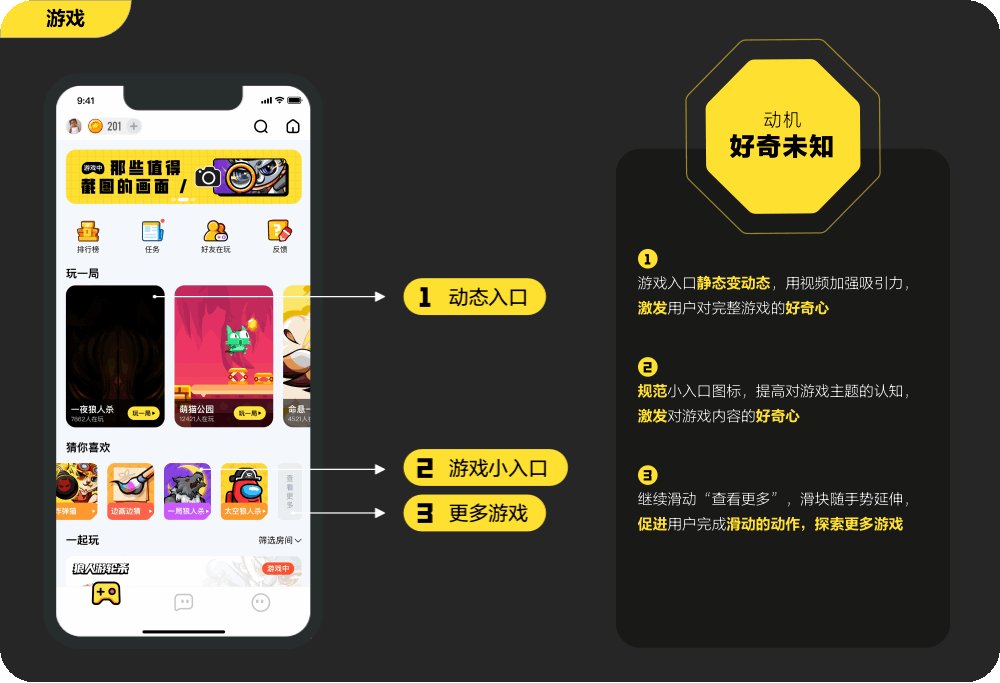
动机:好奇未知
① 游戏静态入口变为动态入口。对于未知内容,精美的动态视频能表达更丰富的信息,远比静态图像更具吸引力,更易激发用户对完整游戏的好奇心。
② 规范小入口图标。旧版游戏入口,仅使用游戏IP,识别性差,达不到展示内容的目的,相反由于IP形象风格和装扮类似,容易引起用户的疑惑。
③ “查看更多”拖拽延续。继续滑动“查看更多”,区域随手势延伸,促进用户完成继续滑动的动作。

强化房间社交属性
房间信息与社交信息重新排布
动机:社交建联
① 房间信息与社交信息重新排布,上方小区域横排展示该房间游戏相关的信息,下方区域外露更多玩家信息,增强社交属性让用户更快get到人数、名称、性别等社交信息。
② 新增房间玩家头像展示,动态展示人数变化,强化社交属性,激发社交动力。

///
**
写在最后
一局的进化之路刚刚开启,后续我们也将会基于从小众游戏社区向游戏平台转型的方向继续探索,持续迭代,打造更好玩更沉浸的游戏体验。闲暇之余,叫上好友来一局!
原文链接: https://mp.weixin.qq.com/s/HcnOlqQO3Qk7XCBgnA95FQ

