
我们在贝壳新装修业务的设计中,针对”投影”这一特殊情境进行了一系列场景化体验设计的实践。当初次面对这一特殊场景的设计时,真的是瞬间头皮发麻,不知道从何下手。因为投影场景比较特殊,业界内也少有参考,需要我们从0到1,探索出一套严谨、合理的设计规范。
那么,设计师怎么才能做好这类创新场景的体验设计呢?这需要我们深入线下考察真实的情境,洞察使用者的情况(人)、周围的环境(地)、使用者办事的流程、以及行为的动线(事)等。只有透析线下场景,接地气的解决使用者痛点,才能打造出真正满足需求的体验。

图1 场景化体验三要素
为什么要做
投影场景设计?
说到“无线投影场景”,大家应该都不陌生。没错,就是会议室里播放“劈劈踢”的无线投屏场景。
首先来明确一下设计要面临的挑战点:
- 使用场景是什么样的?
- 使用者是谁?
- 现存问题是什么?
1.使用场景是怎样的?
在贝壳新装修的业务中,有一个核心使用场景:装修管家要定期向管理者汇报装修工地的进展和问题。他们需要在会议室里,把PC中台系统的数据管理界面,通过无线投影呈现在幕布上,装修管家边看边向管理者汇报。

图2 投影设计核心使用场景
2.使用者是谁?
业务管理者与装修管家就是这一场景的使用者。
装修管家在整个装修流程中负责对工长、设计师、主材厂家等团队人员的协调工作,确保项目进度的正常进行,以及定期巡查工地现场,上报工程进度及现场问题。
业务管理者主要负责管理管家、制定施工管理流程,对于装修过程中出现的各类问题提供解决方案。
管家需要通过幕布上的内容呈现,突出重点,提高效率,准确且又快速的完成汇报。管理者需要通过观看投影幕布,再结合管家口述的汇报内容,快速的抓住重点,并能直观的总览整体情况。

图3 管家/管理者诉求
3.现存问题是什么?
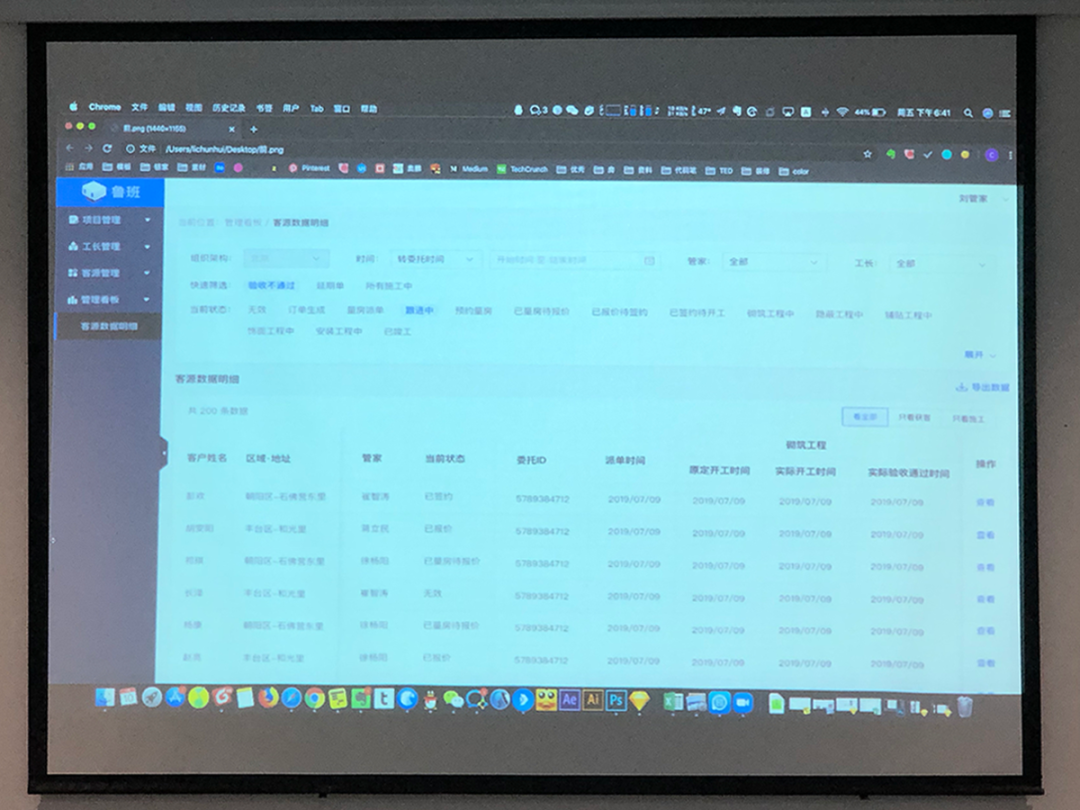
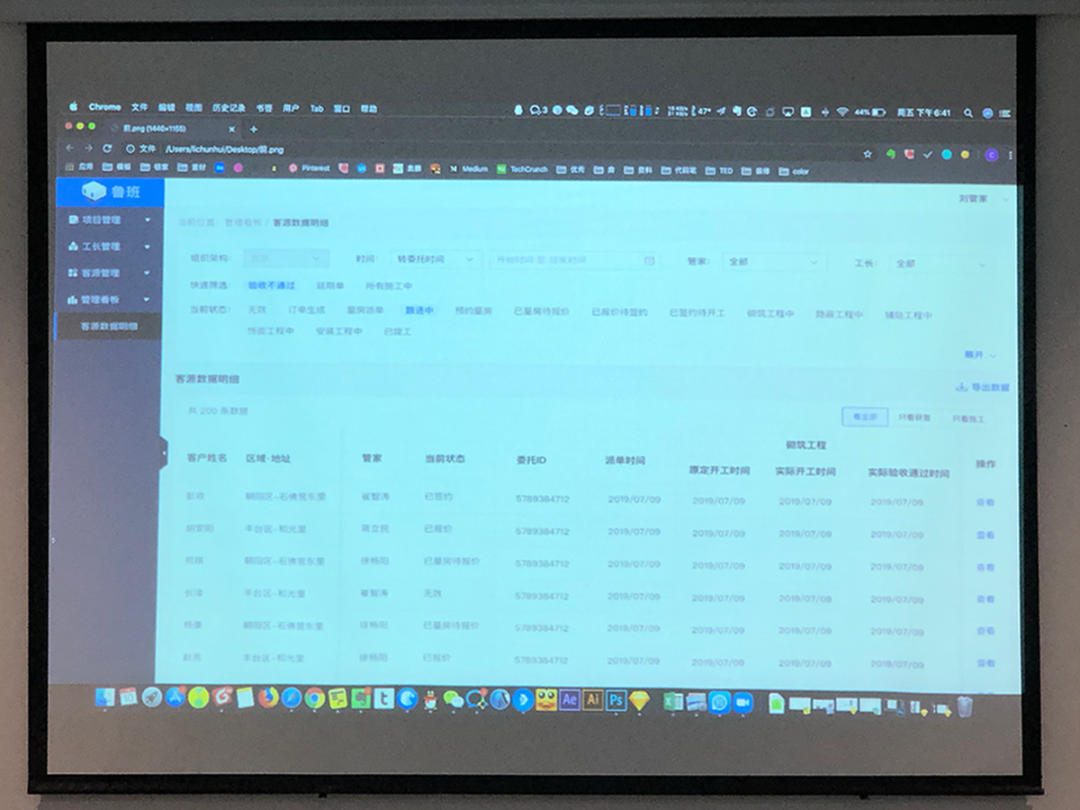
图4 改版前投影展示效果
上面这张配图,就是在会议过程中记录下来的投屏效果。大家可以明显的看出很多问题,比如:
字号偏小:在投影场景下,由于用户的观看距离和屏幕尺寸都被大幅放大,导致文字视觉效果偏小,PC中台系统常用的14号字不再适用。
颜色看不清:由于无线投影仪会损失一部分清晰度,所以对颜色的识别度较低。灰度文字看不清,导致文字层级区分失效;背景色看不清,导致界面分区设计失效;斑马行看不清,导致table信息定位困难。
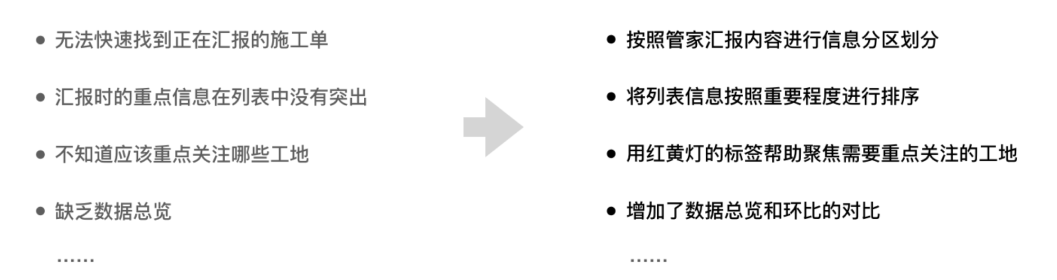
界面信息冗杂:对管家来说,无法快速找到正在汇报的施工单、汇报重点信息在table中不突出;对管理者来说,不知道应该关注哪些工地、缺乏数据总览。
因此,基于装修管家向管理者汇报的使用场景,结合使用者的特点和痛点、以及现存的问题,我们展开本次投影场景的设计研究,从实际场景出发,来解决使用问题。致力于为使用者提供看的清晰、看的高效的使用体验。
如何解决这些问题?
我们在PC中台系统中,根据实际使用需求和投影场景特点,定制设计了一个新的页面,同时满足投影和PC的使用。并建立了一套匹配该场景的新规范,为后续此类场景的设计提供依据。
针对“字号偏小、颜色看不清”的问题,我们在表现层中进行了设计规范的探索。针对“界面信息冗余”的问题,我们从结构层和框架层梳理了界面的信息结构,既能符合管家的汇报逻辑,实现汇报提效。也能令管理者快速的了解汇报内容,并抓住重点、实现信息总览。
我们从字号、颜色、信息架构三个方面进行具体介绍。


图5 解决现存问题的3个优化方向
1.字号
我们在为电脑和手机外的电子信息载体做设计时,可能会经常面临无案例可参考的局面。这个时候我们可以跳出常规思维,想一想在这个场景下最常用的产品是什么。即使它不是常规的互联网产品,同样也能为我们提供参考。
1.1 切入点
经过一波调研,投影场景下字号的定义,以投影场景中的成熟产品PowerPoint为切入点,我们找到了投影最小字号的计算公式。

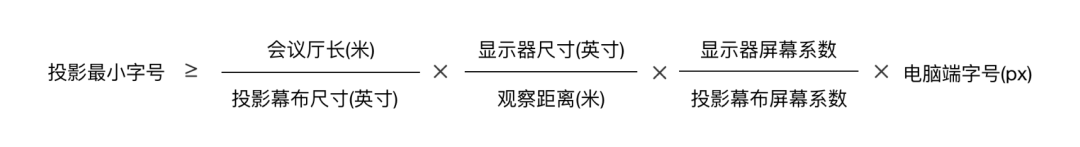
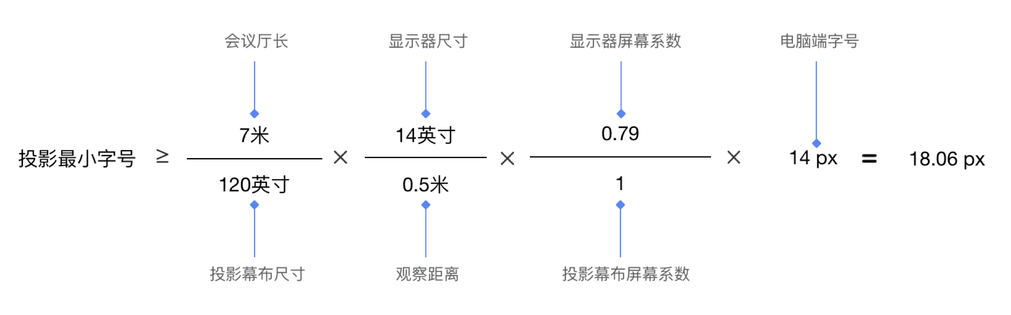
图6 投影场景最小字号计算公式
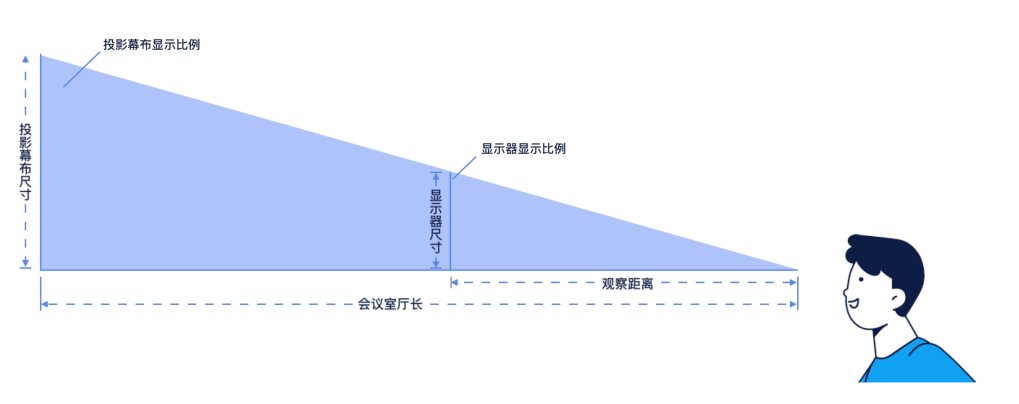
当我最初看到这个公式时,也非常迷惑,不知道该如何使用,因此先去尝试理解它的原理。就像下面的图片表示的一样,投影最小字号等于电脑端常用字号与会议室的观看比例、电脑观看比例、显示器大小比例几个参数的乘积。

图7 计算公式原理
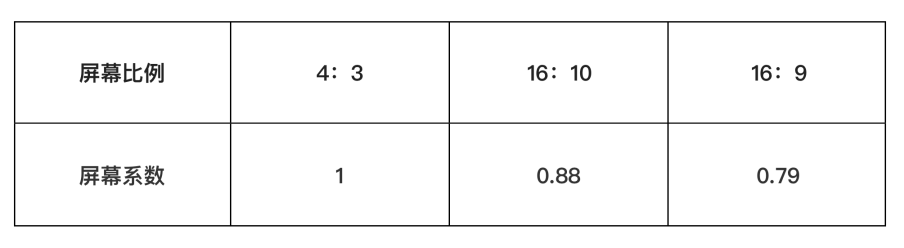
其中,显示器屏幕系数、投影幕布屏幕系数可以参考下表:
图8 系数参考表
1.2 数据测量
在确定了公式后,我们进行相应的数据的测量。
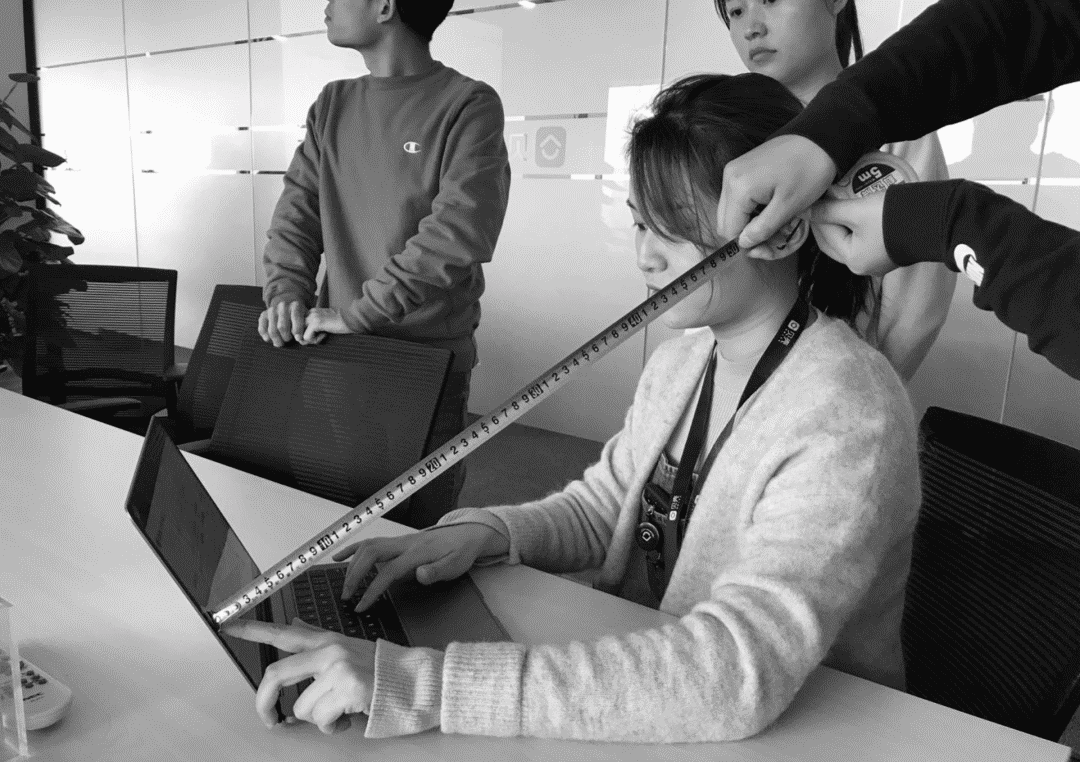
首先,测得“会议厅长”的数据为7米↓

图9 会议厅长数据测量
测得眼睛距离电脑显示器的“观察距离”为0.5米↓

图10 观察距离数据测量
其次,调查明确了“投影幕布尺寸”为120英寸、“显示器尺寸”为14英寸。
然后,根据“投影幕布比例4:3”、“显示器屏幕比例16:9”的比例关系,对照上文屏幕系数参考表,得到“投影幕布屏幕系数”为1、“显示器屏幕系数为0.79”。
最后,我们再将测量的数据代入公式计算。

图11 数据代入公式计算
1.3 结论
在电脑显示器尺寸14英寸16:9、投影幕布尺寸120英寸4:3的情况下:
会议室厅长为6米时,投影最小字号为16px;
会议室厅长为7米时,投影最小字号为18px;
会议室厅长为8米时,投影最小字号为20px;
在这要里特别注意的是,上述公式推导出来的理论值是最小字号,这并不代表我们在最小字号以上可以无限放大。在保证能看清内容的情况下,字号的选择以较小为优,以保持克制的原则。
2.颜色
要解决投影场景下颜色看不清的问题,我首先思考这样两个点:满足什么条件的颜色才能被看清?看清与看不清的边界在哪里?有了能看清的范围,明确了看清与看不清的边界后,我们如何选择使用的颜色?
概括来讲就是两个问题:
- 如何检验颜色的可读性?
- 如何定义颜色的值?
带着这两个问题,我们继续进行下一步的探索研究。
2.1 如何检验颜色的可读性
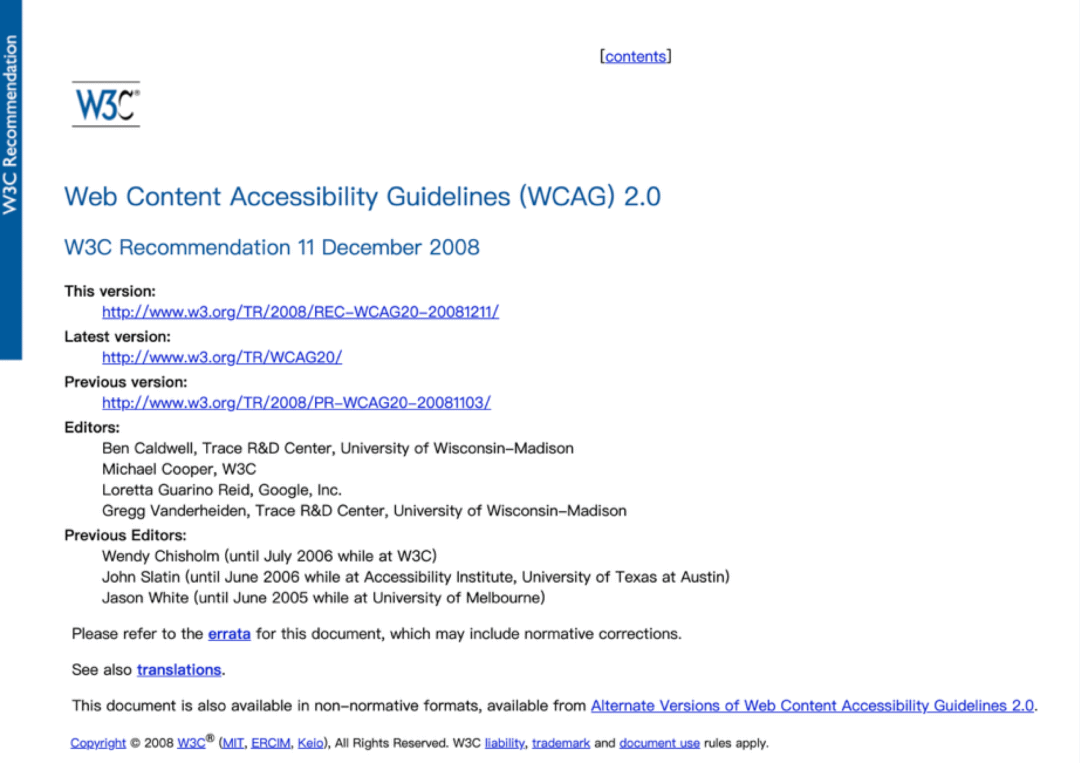
【WCAG标准】
WCAG(Web Content Accessibility Guidelines )内容无障碍指南,定义了如何使残疾人士更方便地使用Web内容的方法,遵循这些建议也可让普通用户更容易访问辨别看到的内容。
该标准发布自W3C(万维网联盟)。W3C是Web技术领域最具权威和影响力的国际中立技术标准机构,发布过200多项Web技术标准和实施指南,一直指导着Web领域的发展。

图12 WCAG标准
Web Content Accessibility Guidelines (WCAG) 2.0 中有明确指出:
AAA级别中:普通文本与背景色要符合至少7:1的对比度。
AA级别中:普通文本与背景色要符合至少4.5:1的对比度。
WCAG标准则可作为检验文字颜色可读性的依据。我们使用的文本颜色与背景色之间的对比度,只要满足上述WCAG标准的建议,就能确保被清晰识别。
那么问题来了:如何得到对比度值呢?
【WebAIM工具】
今天跟大家推荐一个能得到文本与背景色对比度值的小工具:WebAIM。
百度搜索:color contrast。第一条就可以找到。

图13 百度搜索color contrast
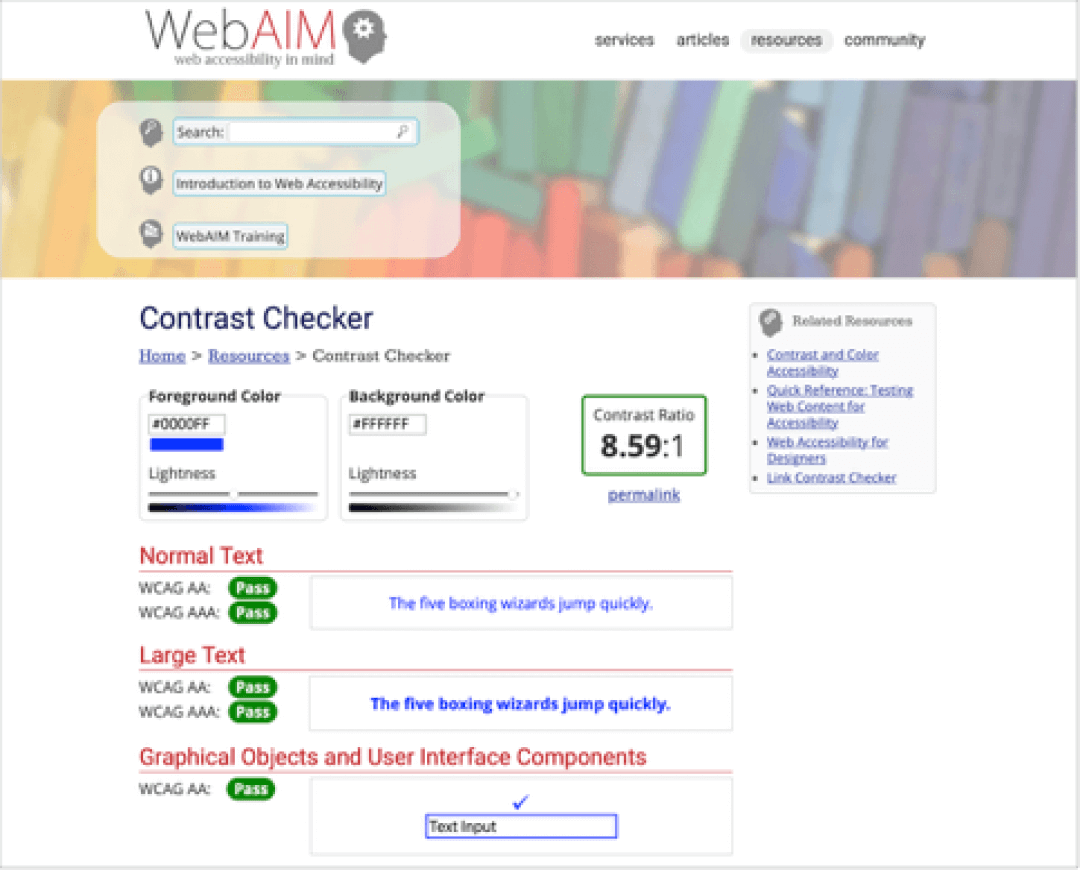
使用这个小工具很简单,在 “Foreground Color(前景色)” 中输入文字颜色,“Background Color(背景色)”中输入背景色,即可在 “Contrast Ratio”中得到对比度值。

图14 小工具WebAIM
通过这个工具得到的“对比度”值,再参照WCAG标准,即可判断文字颜色能否被看清。
【结论】
通过上述WCAG标准,我们得知,普通PC/移动端产品设计中:
主要文本与背景色对比度要至少达到7:1 AAA级别对比度;
次要文本与背景色对比度要至少达到4.5:1 AA级别对比度;
而在投影场景设计中,情况又有所不同。无线投影仪损失一定的清晰度,造成对颜色的识别度较低,且投影场景设计的字号已由14调整至18。针对投影场景的特殊情况,设计团队参考WCAG标准,并反复的进行了尝试,得出如下结论:
投影场景产品设计中:
正文文本、标题和背景色之间应保持在7:1以上的AAA级对比度。
次文本、辅助色文本与背景色之间应保持在3:1以上的AA级对比度。
界面分区的灰色色块、背景色、tab色应保持1.1:1以上的对比度。
因此,通过上述检验文本可读性的结论,再结合webAIM小工具得到的对比度值,如此就解决了如何检验文本可读性的问题。
2.2 如何定义颜色的值
【色彩模式】
一直以来,设计师们常用的颜色以RGB模式,十六进制颜色码为主。
但大家有没有想过,十六进制颜色码,在调整颜色时是没有预期的,老司机们也难以通过“#FFB6C1”这几个字母和数字的组合,辨别出它究竟是个什么颜色。而且还很难记忆。
图15 RGB模式/十六进制颜色码
因此,我们弃用RGB模式,而采用HSB色彩模型进行颜色的定义。

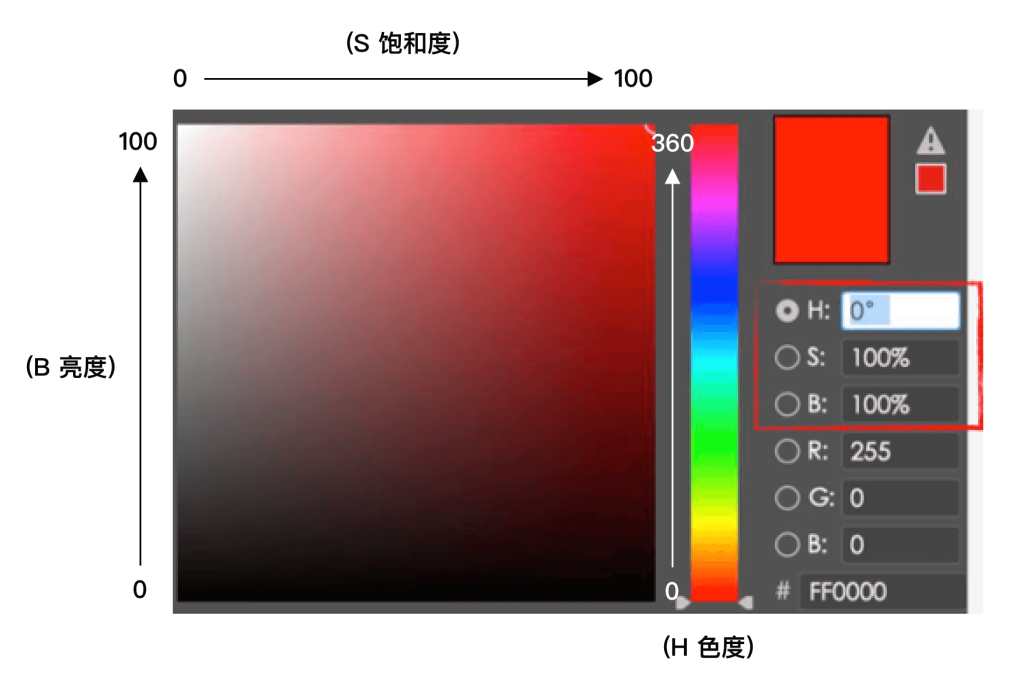
图16 HSB色彩模型
H:色度 用于调整颜色,范围在0°-360°之间。
S:饱和度是指颜色的强度或纯度,范围在0%~100%之间。
B:亮度是颜色的明暗程度,范围在0%~100%之间。
该模型更便于设计师在调整色彩时对于颜色有明确的心理预期,同时也方便团队之间的沟通。
【定义颜色】
因为黑色系文字颜色H和S的值都为0,我们通过B值来选择需要的颜色。将B值由0-90的10个代表颜色依次列出,根据前文所述的文字颜色检验标准,B值0-50是满足对比度要求可用的,而B值60-90的则不可用。

图17 颜色枚举
B值0-50的颜色中,B值为0的被首先弃用,B值为0的颜色即纯黑色。自然界中几乎没有纯黑颜色的东西,因此在设计中使用这种颜色给人的感觉不真实,视觉上也太亮。
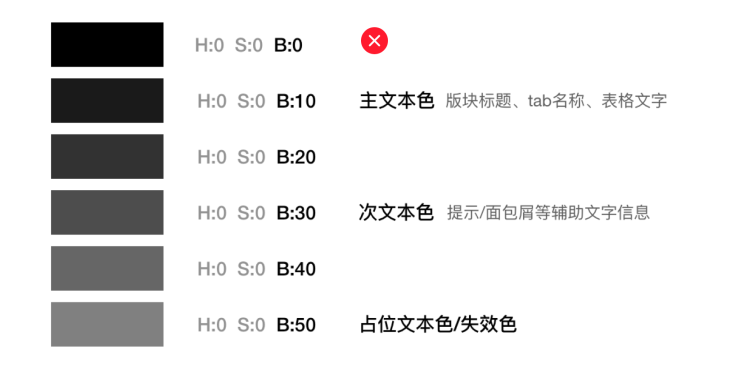
因此,我们选择B10的颜色作为主文本色,用于版块标题、tab名称、表格文字等主要内容。为了保持对比和文本层级,次文本色,跳过B20的颜色,选择B30的颜色,用于提示、面包屑等辅助文字信息。同理,B50的颜色,则用于占位文本色、失效色。

图18 颜色选择
3.信息架构
在解决了表现层看不清的问题后,这一部分,我们结合实际需求,从框架层、结构层来解决界面信息架构的优化问题,并进行了优化池的梳理:

图19 优化池梳理
【最终效果展示】
优化前:
图20 优化前效果图
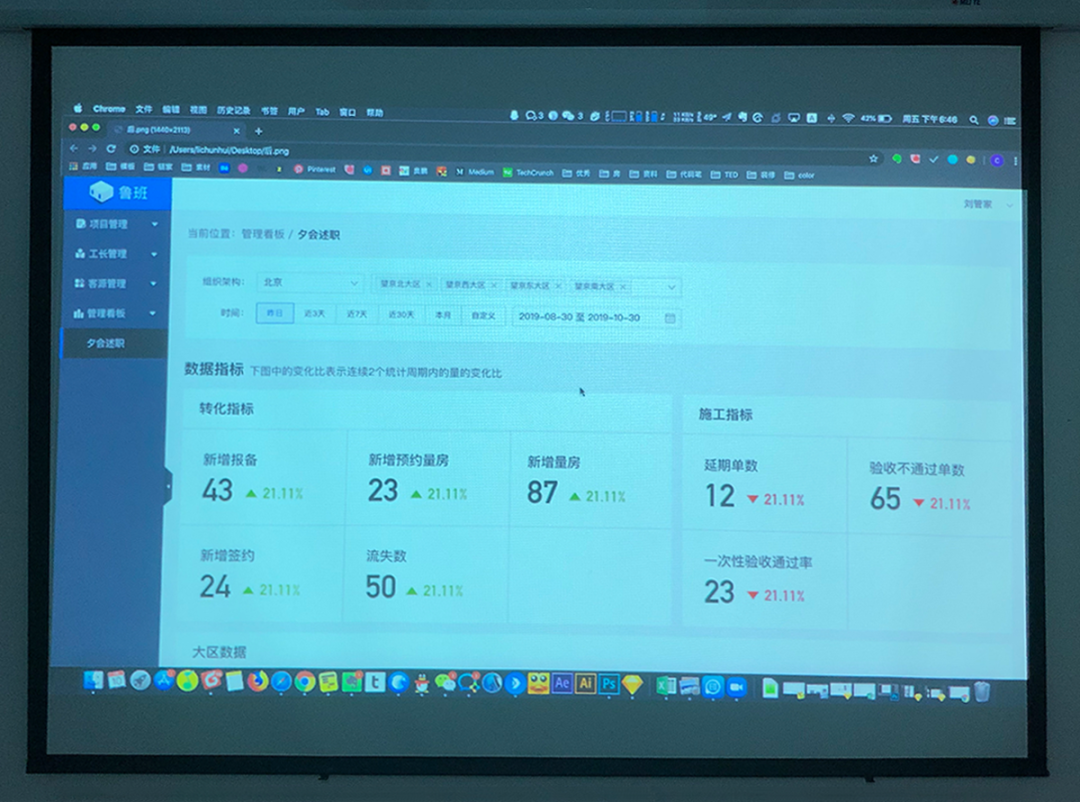
优化后:增加了数据指标总览↓


图21 优化后-数据指标总览
按照管家汇报内容进行信息分区划分↓

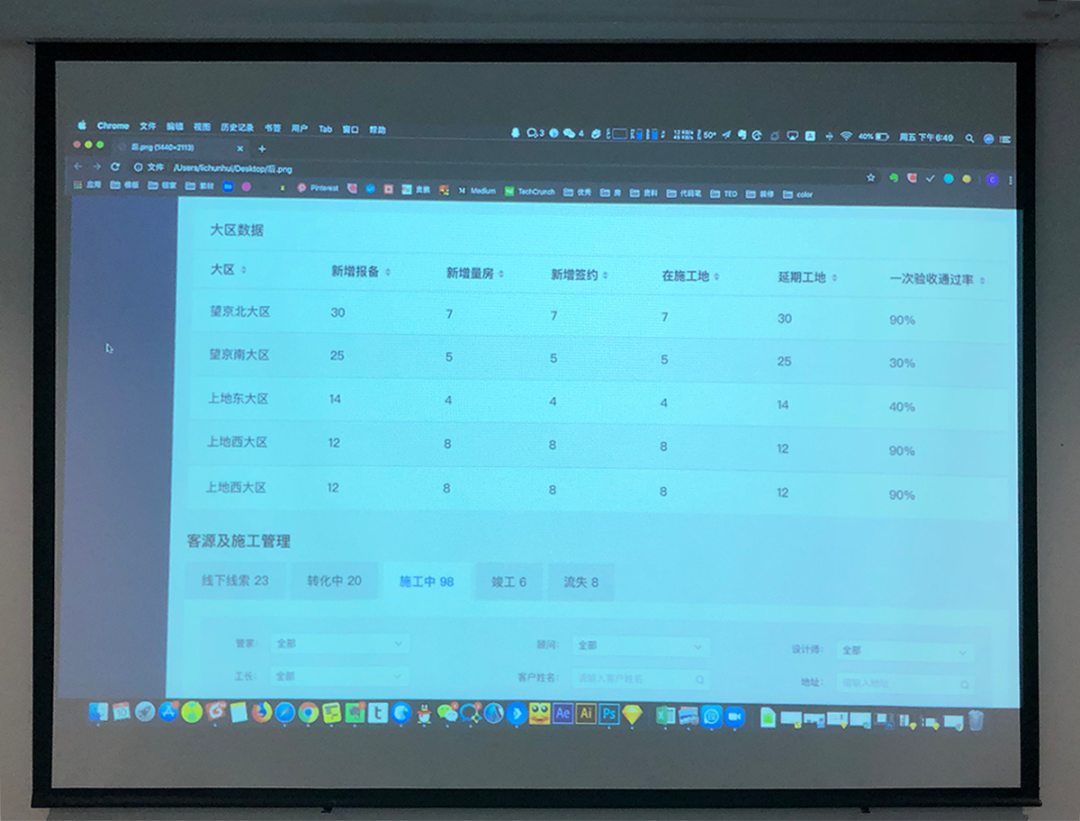
图22 优化后-信息分区划分
将列表信息按照重要程度进行排序、使用红黄灯标签聚焦重点工地↓

图23 优化后-红黄灯聚焦重点工地
优化后的设计,既符合管家的汇报逻辑,又满足了管理者的关注重点,同时也彻底解决了看不清的问题。
总结
在实际工作中,我们不止一次面对这种定制化、针对性的场景体验设计需求,除了投影场景的设计外,在面向老龄用户群体进行包容性设计、以及特殊智能硬件设计的时候,以上研究也具有借鉴意义。
场景化体验设计研究给我们的启发在于:要想让设计更好的服务于业务、产品、助力问题的解决,必须深入了解实际情境、真正的去关心使用者,并且不断进行尝试、研究和探索。
参考文献:杨臻《PPT要你好看》
- E N D -

徐冉 / 高级UI设计师
被窝灵魂段子手、一级捧哏表演家
负责新装修工长端及被窝家装新家交付等业务方向
最好的匠心是对细节的追求

