原文链接:

当下疫情反复,在线办公用户数量仍处于增长趋势,线上协同成为实现高效办公的方法之一。 一方面,企业实现全面数字化转型,实现在线协同办公,对于现代企业来讲是一个趋势,也是一种必然。另一方面,如何在现有办公平台的基础上实现精准提效,对企业来说也是一种考验。
本篇文章笔者将结合58的云效项目协同2.0设计方案,分析一下协同办公提效的经验。快来看看吧~
设计目标拆解
1.优化对象
云效是企业内部的效能研发平台,辅助公司员工研发产品。本项目的优化内容是针对它的项目协同能力,该部分的主要功能是“创建并管理项目”和“线上协同推动项目流转”。
2.设计依据
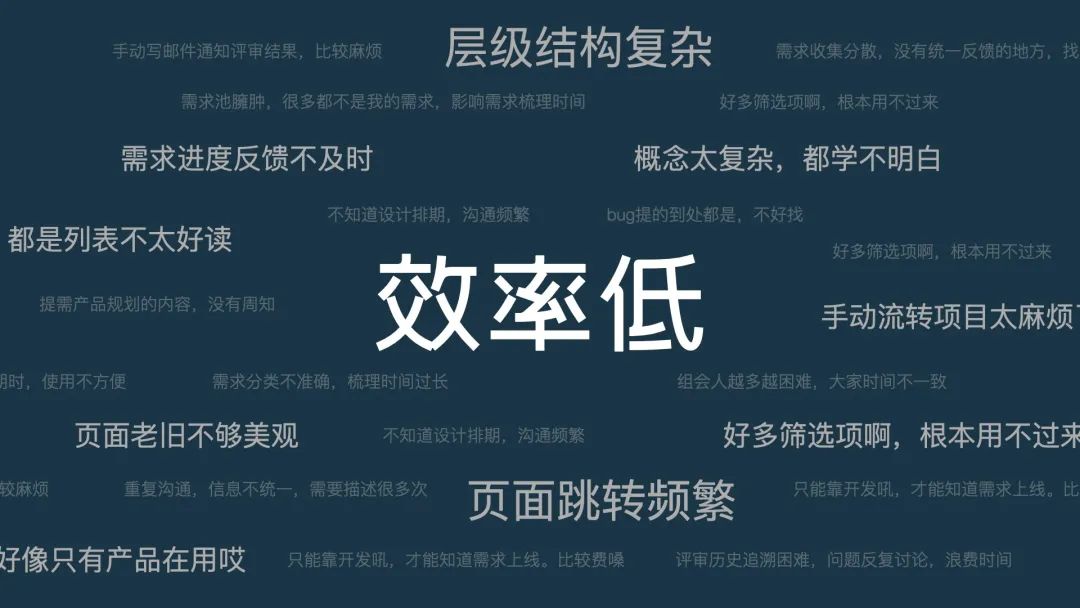
由于是自用产品,因此缺乏有效的数据验证,需要找到合理的设计依据。所以我们联系业务方开展针对员工的访谈,以职位为基础分类,梳理他们的工作流程;根据不同的工作阶段,收集各个用户角色的使用痛点;最后将痛点进行了分析和整理,将重点问题进行了分类汇总,最终总结出结论——效率低。因此本期的优化目标也明确下来了,就是对项目协同进行办公提效。 

3.提效内核
在开始设计前要搞明白一件事,那就是项目协同的基础构成是什么?它们分别是“流转”和“角色”。
为了方便理解,笔者把项目协同系统比喻成工厂,把项目推进比喻成商品制造,项目从策划到上线,就如同商品在一条流水线上会经历多个加工点,从原材料到最终完工上市。这条流水线在项目协同中可以它称为“流转”,而在流水线上的加工点们,其实就是公司员工,我们称他们为“角色”,角色需要完成相应的任务,才能将项目从一个节点流转至下一个节点。因此“流转”和“角色”共同构成了项目协同系统。
所以提效的关键就在于“角色能否顺利完成任务”,同时“项目能否进行顺利流转”。满足这两点,项目协同系统才能高效运行,从而到达办公提效。
因此我们可以得出一个公式:“办公提效=角色完成任务的效率x流转顺畅程度”。即用户能在顺畅的流转过程中,高效地完成各节点的任务。再结合访谈结果,本次的设计目标逐渐清晰:
提升项目流转效率:梳理生命周期,满足全流程覆盖;搭建消息体系,提升信息触达率
提升任务完成效率:概念优化,降低学习成本;搭建高坪效页面,提升阅读和操作效率;多维度展示,提升决策管理能力
提升项目流转效率
1.项目流转全覆盖
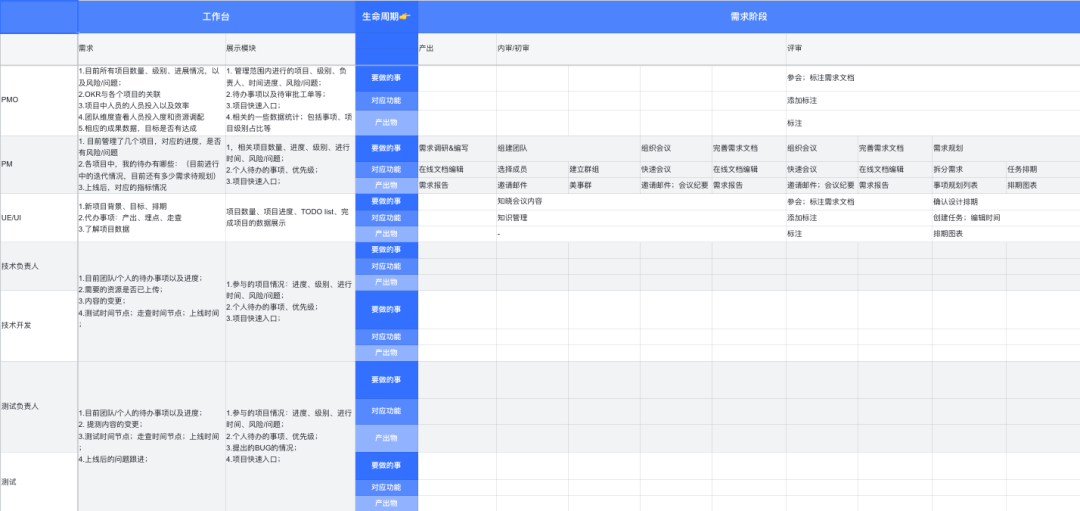
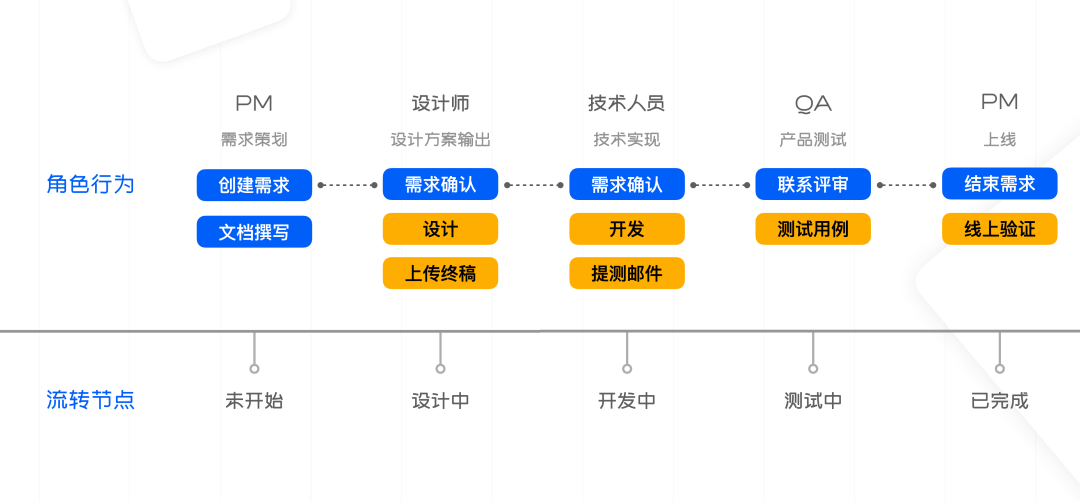
旧版云效只覆盖了产品和开发,而本期我们要做全流程角色的覆盖,因此笔者从角色和工作两个层面重新梳理了产品生命周期,角色层面包括了从产品,设计师,开发和测试,即产品研发的全流程参与的员工;工作层面包括了从需求策划一直到上线的全工作流程。主要目标是梳理出各角色需要完成的任务,同时确认在流程上的流转节点。

在本期方案中项目流转还是采用手动为主。举个例子,如产品在云效上创建了一个需求,并在线撰写了文档,此时他可以将需求流转给设计师,设计师收到需求后和产品沟通需求细节和排期,然后开始设计介入,此时产品即可将该需求的状态就变为了「设计中」,以此类推角色持续推动需求流转,直至完成上线。

在未来我们将会实现高度自动化的流转方式。比如完成某些任务后能进行自动化流转,再举个例子:设计师在云效上直接上传设计终稿,产品确认后可自动流转到下一流程节点。
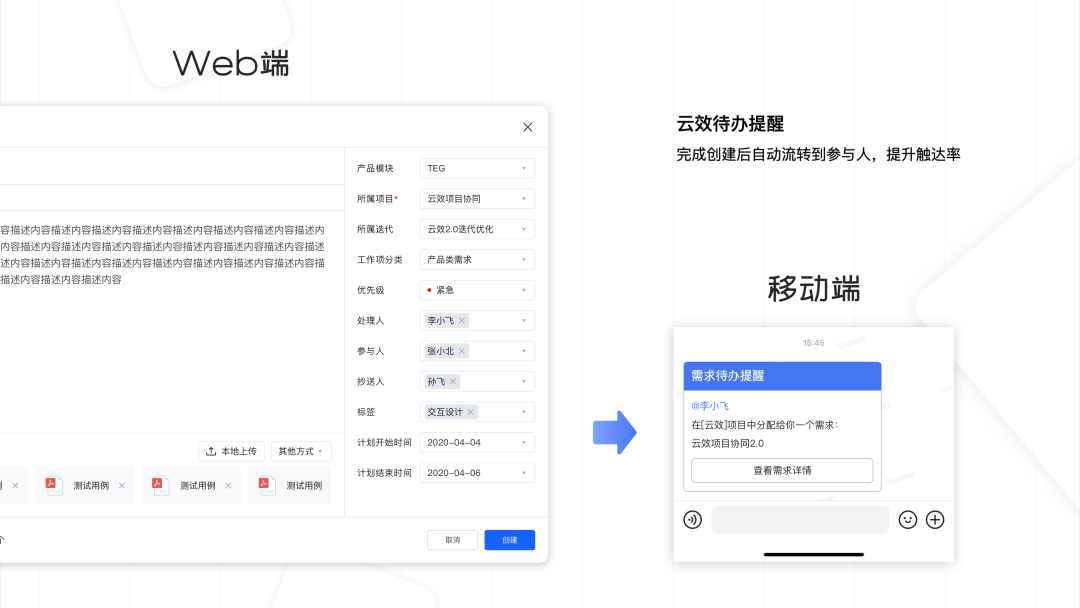
2.打通办公消息提醒体系
经访谈发现,项目流转存在信息传递不及时的卡点,需要提升用户触达。考虑到公司现有触达方式中,美事和企业邮箱的普及度较高,依托这两款产品能做到全公司的消息触达。于是笔者与业务方梳理了消息提醒的场景,包括了「待办提醒」和「异常提醒」两部分。以下可以举两个案例进行分享。
自动化待办提醒:需求负责人完成创建后会自动流转到参与人,告知对方被分配了相应的事项。
自动化监测提醒能力:旧版项目流转是由负责人全权监测,无形中增加工作成本。优化后方案以系统监测为主,负责人为辅。当系统监测到异常时(主要是临近逾期或已经逾期),会自动在美事里推送未完成的内容,用户可点击查看详情,并及时处理。
提升任务完成效率
1.概念提效
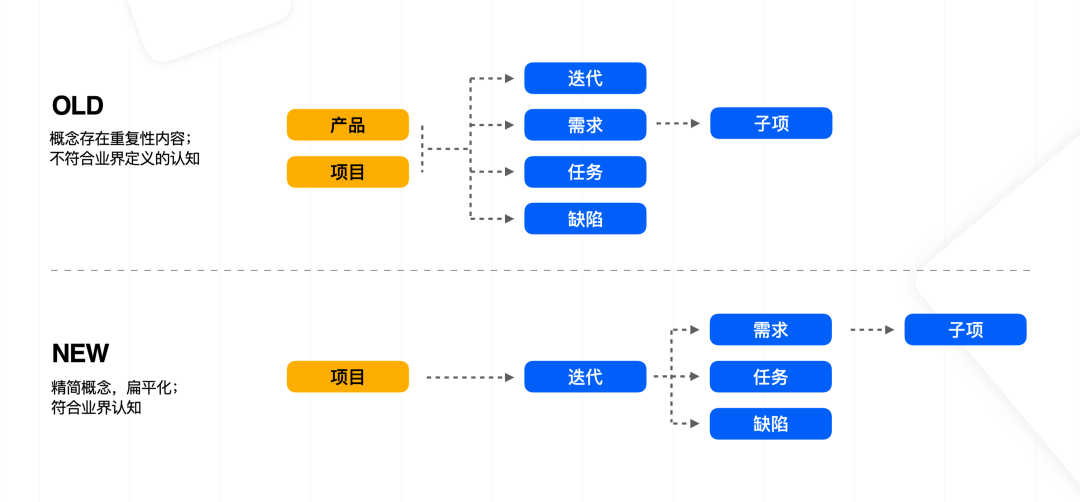
旧版的产品概念复杂,存在重复性内容,如「项目」和「产品」,如“产品”和“项目”这两个概念的相似度就很高,很多新用户难以理解。同时不符合业界定义的认知,如「迭代」,本应该是需求的合集,但是旧版二者却是并列关系,造成了理解成本高的问题。
在优化方案中,我们将概念扁平化,合并相似度较高的概念,放弃部分不常用概念。同时调研市面现有平台的概念体系,做到尽可能符合业界认知。从而降低理解成本。

2.搭建高坪效页面
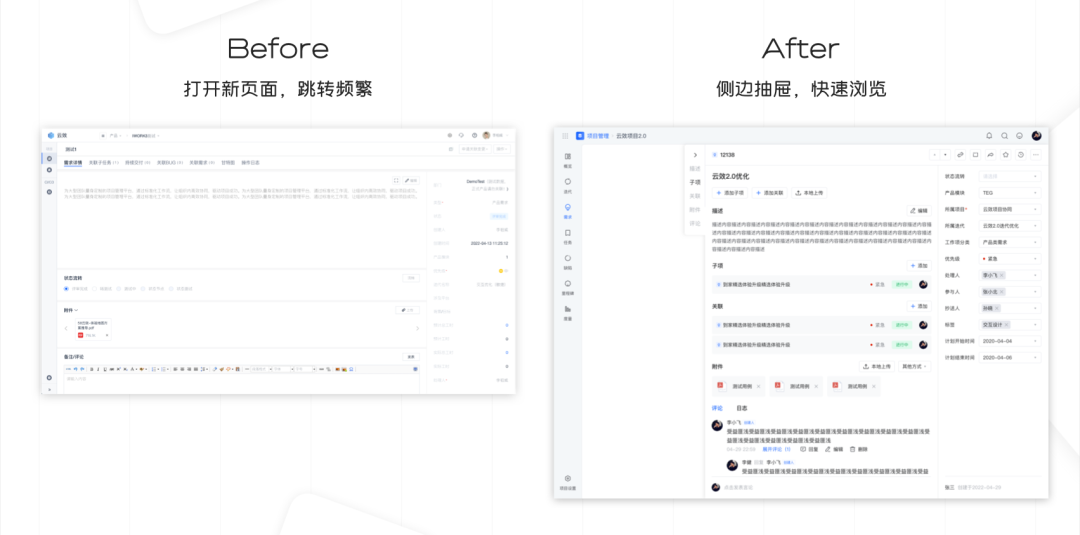
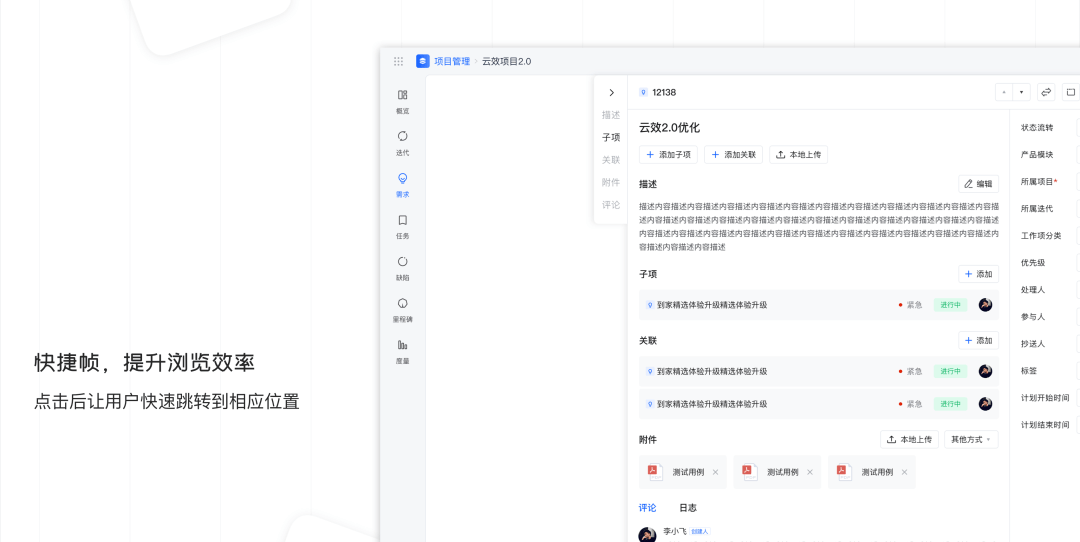
工作事项作为平台最基础组成部分,主要问题是页面交互方式老旧,体现在结构分散且层级复杂;使用过程中跳转频繁,需要重新搭建高坪效的页面。同时在阅读浏览、新增内容和语义理解方面都存在设计细节问题。笔者以需求详情页为例,说一下搭建高坪效页面的方法。
页面层级重构:笔者采用了卡片分类法将页面组件重新归类组合,重构新页面,同时考虑到用户的快速浏览习惯,将原有跳转新页面改为抽屉的展示方式,减少反复页面跳转带来的体验不佳。


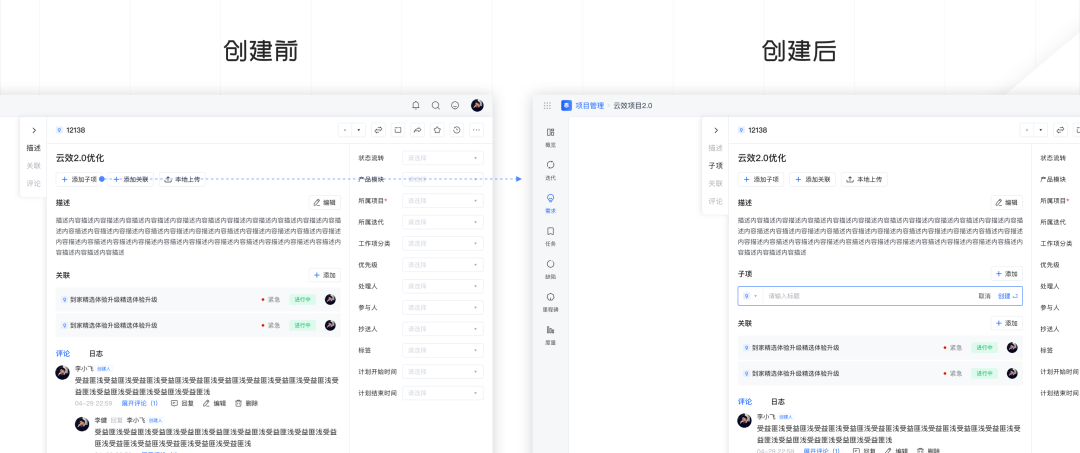
看到有用的信息:合理控制信息密度,同时保证添加内容的便捷性。设计吸顶的创建入口,点击后可跳转到预设位置去添加内容。页面上不会出现多余信息,有效降低页面的信息密度。

快速看到想看的:随着用户在抽屉内新增的内容越来越多,页面也会变的越来越长,为提升浏览效率,在左侧设计快捷帧导航栏,点击后能快速跳转到相应位置,提升浏览效率。
低成本理解文案:本次在语义设计上做了调整,确保用户低成本理解。以操作日志为例,日志里记录了所有操作记录,表达内涵是“哪些用户在什么时间进行了如何的操作”,因此设计由「用户名」+「行为」+「结果」+「操作时间」组成的字段句式,使语义做到标准化且降低理解成本。
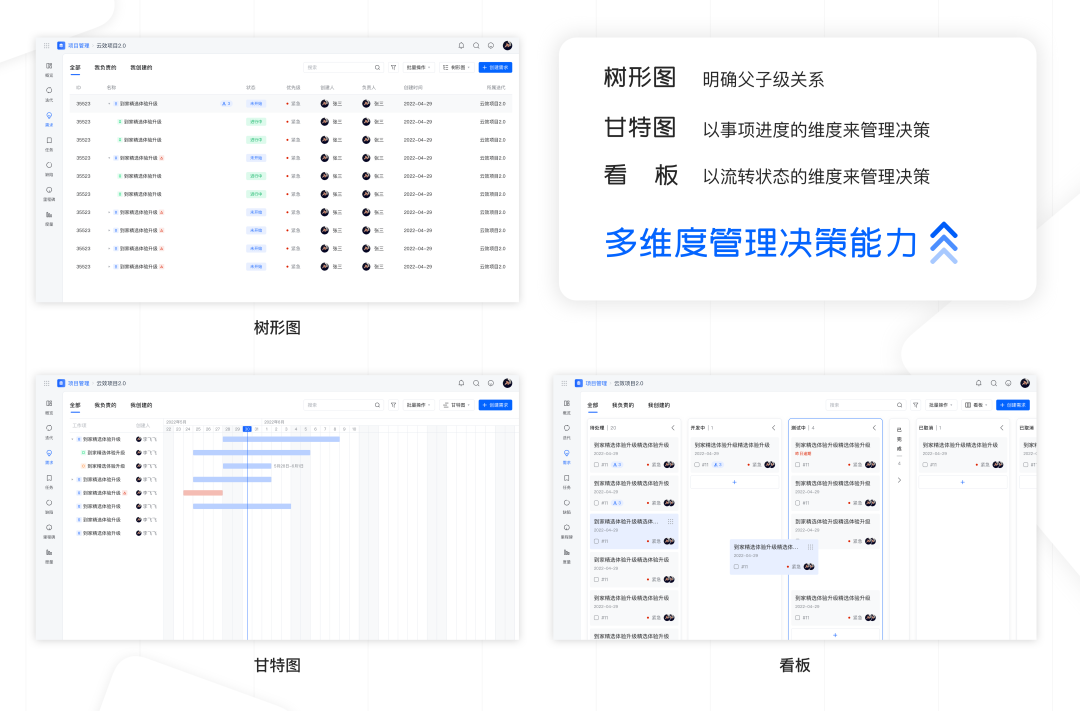
3.多维度展示
在旧版方案中大量使用列表作为展示方式。但单一维度列表仅仅强调了事项的主题,考虑到在实地的工作场景中,用户是需要从多种维度去管理工作事项。
层级关系展示:需求存在父子级关系(一个需求可以被拆分成多个子需求,分期完成),因此需要能表达清楚层级关系的展示方式。笔者使用了树形图的展示方式,明确父子级关系。
进度展示:因为我们所参与的事项都是有起止日期的,什么时候开始,什么时候结束,中间需要干多长时间,都需要让用户有清晰的感知,从而提升管理效率。笔者采用了甘特图,以事项进度的维度来管理决策,同时设计了拖拽功能方便用户及时编辑进度。
流转状态展示:工作事项需要流转的,因此需要以流转状态的维度去展示事项,能更好地帮助用户感知事项所处的状态,及时规划流转动向,从而提升事项流转效率。笔者采用了看板的展示方式,以事项流转状态的维度来管理决策,用户可拖拽事项,及时进行流转。

项目总结
回归到办公提效公式:“办公提效=角色完成任务的效率x流转顺畅程度”。在“流转”和“角色”两个方面的优化。
通过梳理产品生命周期将做到全流程覆盖,同时搭建信息体系,提升流转信息的触达,进而提升项目流转效率。再通过优化概念,降低学习成本;搭建高坪效页面,提升阅读和操作效率;搭建多维度展示方式,提升决策管理能力,保障用户在各节点完成任务的效率。
最终做到精准的办公提效。

写在最后
本次改版还在继续中,我们会继续以提效为目标持续优化。B端产品不同于C端,尤其是企业类办公产品,会经常缺乏埋点导致缺乏有效的数据支持,因此不能像C端产品以数据作为设计依据。
需要设计师深入产业了解业务背后的运行逻辑,访谈目标用户观察其行为并收集其诉求。由此才能足够了解业务,为企业用户产出更优秀的设计方案。
希望这份B端设计改版的内容能够对大家有所帮助~

李祖威
我欲乘风而去


扫码进群
转载时请连同下方内容一起转发
请与该公众号联系获取内容授权
长按二维码 轻松关注
微信公众号:i58UXD
58同城用户体验设计中心