希望看文章的你,在工作中遇到“出海”场景,能有基础的体系化的设计知识储备,能快速进入工作状态。
01 出海产品的体验设计的价值
国内互联网目前在某些业务形态方面发展迅速,超过了一些其他国家互联网的发展阶段,便使得很多互联网企业选择了出海这条道路,对本土以外的市场降维打击,形成互联网产品的出海模式。
1. 体验设计的价值
(1) 本地化体验适配:当中国土生土长的产品跨文化输出到海外市场,首先需要弥合与当地用户的体验差异,产品才能平稳异国落地。发现并弥合体验差异,适配当地的用户习惯,是体验设计对于出海项目的价值。
(2) 国际化设计解决方案:随着市场拓展和业务成熟度提高,则需要设计师思考国际化设计和本地化设计进行设计方案的平衡,以高效的帮助产品和业务更灵活快速的落地在不同的国外市场。
2. 名词解释
考虑到并不是所有的设计师在工作中都会遇到“出海”这个场景,因此,引用设计专家张瑨对“出海”场景中体验设计常用理念的简化说明,方便大家理解全文。
(1) 国际化:一种统一性极高的方案,通过一种方案满足不同区域不同国家的用户需求。
(2) 本地化:不同区域采用完全不同的产品形式满足当地个性化需求,能够极高的增强当地用户使用体验,但在产品维护上成本很高。
(3) 国际化+本地化:结合国际统一和地区差异,在统一的前提下,通过灵活配置保障地区的个性化体验,既能满足统一维护提升产品效率,也能保障当地用户的特殊诉求,是一种性价比很高的设计方案。
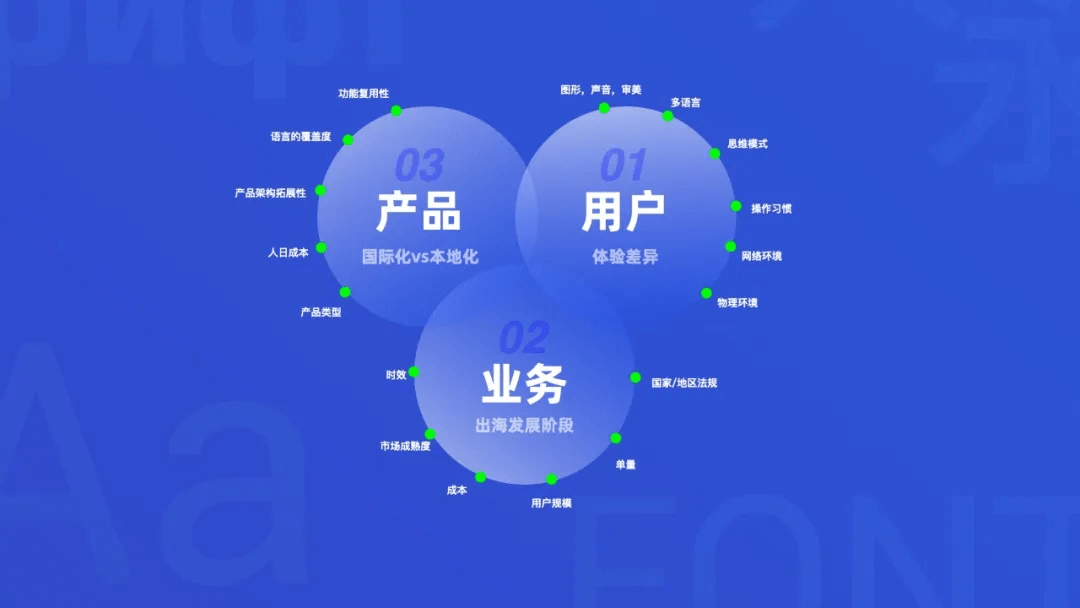
02 如何理解和定位海外用户体验差异体验差异
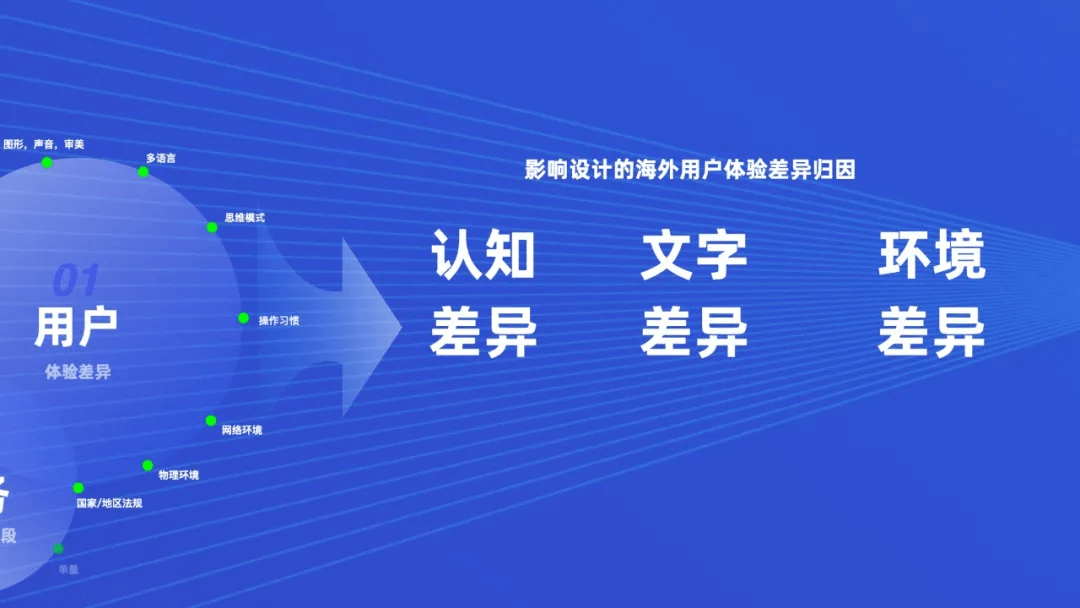
由于政治,文化,社会发展阶段以及基础设施等差异和壁垒,海外市场的用户与国内市场的用户,甚至不同国家和地域的海外用户,使用同一款互联网产品,用户的感受上都有差别。提炼一下主要是认知,文字,和环境的不同使互联网产品的体验设计产生差异。
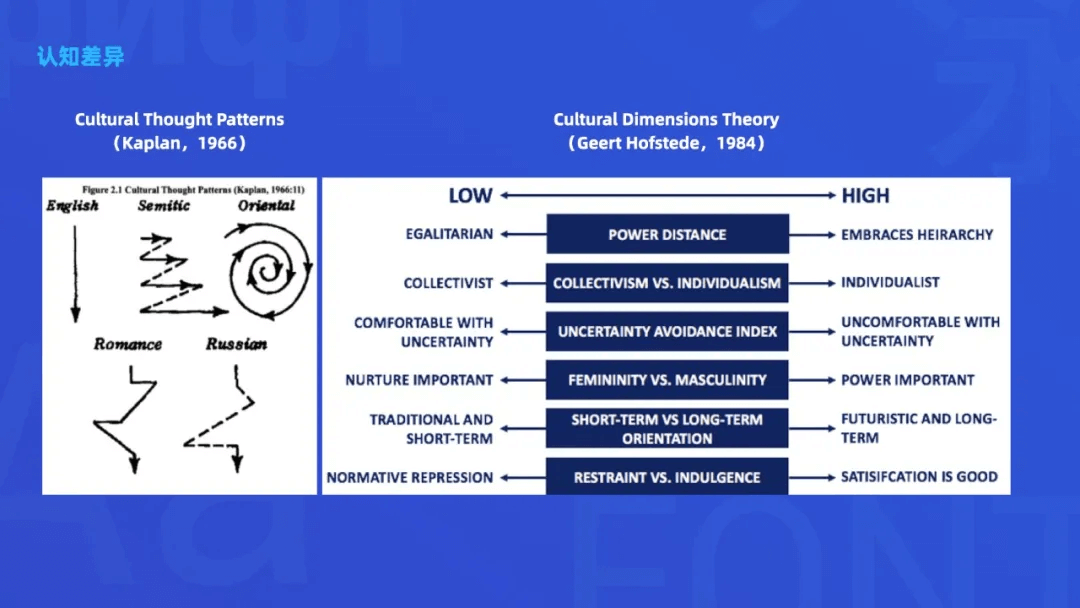
1. 认知差异-影响内容体验策略和交互流程设计
根据目前引用最广泛的两个文化思维模型kaplan(cultural thought patterns,1966)和Hofstede(culture dimensions theory),会明显发现不同文化环境下,用户的操作习惯,产品心智,甚至审美都不完全一样。比如亚洲人偏直觉和感觉思考,其思考方式是螺旋型的,容易受集体和氛围的影响。而西方人比较独立,其思维模式是呈直线形,更讲求逻辑和计划,习惯直接表达自己的想法。

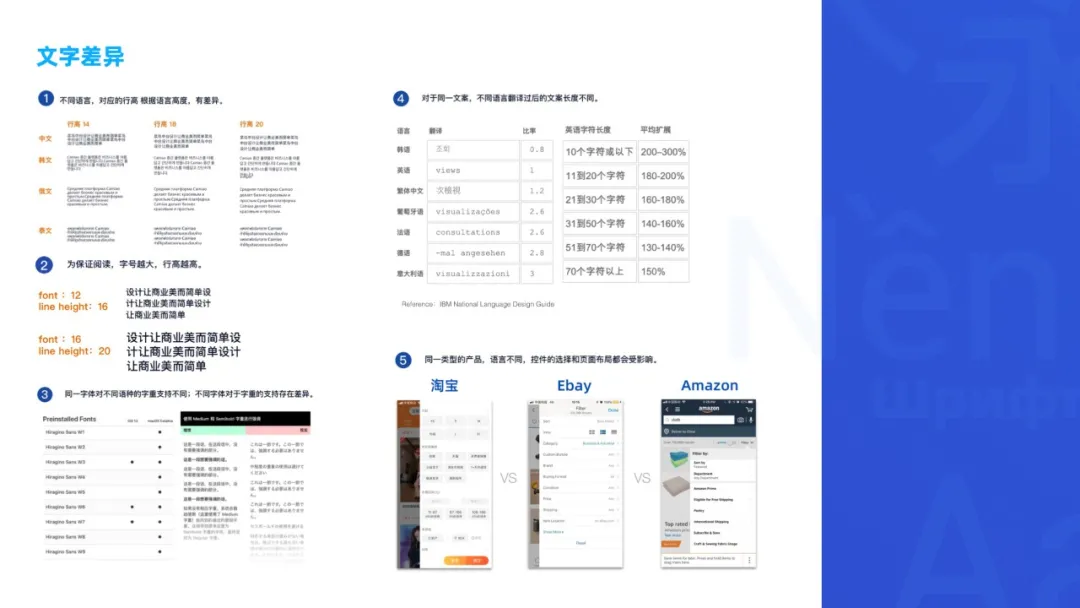
2. 文字差异-影响设计控件选择,信息架构的设计,页面的布局和适应性规则
多语言内容的翻译质量:
(1) 专业术语和习惯用语的准确翻译。比如,对于国内常用的“权益”,在港台更习惯于用“福利”;当与俄罗斯同事沟通方案时,用英文描述自提这种取件方式,用“PUDO“ 比用 “pickup“ 更易理解。
(2) 根据语言习惯翻译。因为多语言的表达方式和语法结构不同,不恰当的翻译会对执行和理解造成误导。以图示提示语为例,会对用户的执行和判断造成影响,因此,不推荐采取直译。

多语言内容的页面展示:
同一段文字在不同语言中的字段长度是不一样的,行高高度也可能不一样。一般来说,中文翻译成英文,会增加1.5倍长度。在这个状态下,为了内容展示,设计需要选择合适的字体和行高,注意控件的选择和页面布局,以手淘和amazon的对比就能非常清晰的感受到文字长度对页面控件的影响。这部分资料来源为Material design,IOS,IBM Globalization Guideline ,还有例如AE,Flickr 等体系化的设计经验总结。
3. 环境差异-影响功能设计与人机交互
还有一些差异是无法规避和改变的,只能适应。一般都是和网络基建,市场发展和物理环境有关。例如,国内网络建设全面,国内用户已经非常习惯的线上支付和刷脸取包裹,而欧洲用户的主流还是使用银行卡和现金,以及凭条,并且对个人隐私的重视对刷脸很谨慎,因此体验设计上需要对线上操作进行更多的引导和教育。
03 如何准确定位体验差异点-国际化体验维度定义和设计调研方法沉淀
虽然“出海体验设计“的存在必要性和合理性被认可,但是,实际中项目组很难根据“体验差异原因梳理”不重不漏的确定体验适配改造范围。为了在实际项目应用中具有更强的落地性,我们尝试对影响出海体验的设计维度做了系统梳理归纳,用体验量表+设计调研的方式,在项目中快速协同,确定体验适配的需求范围和设计方向。
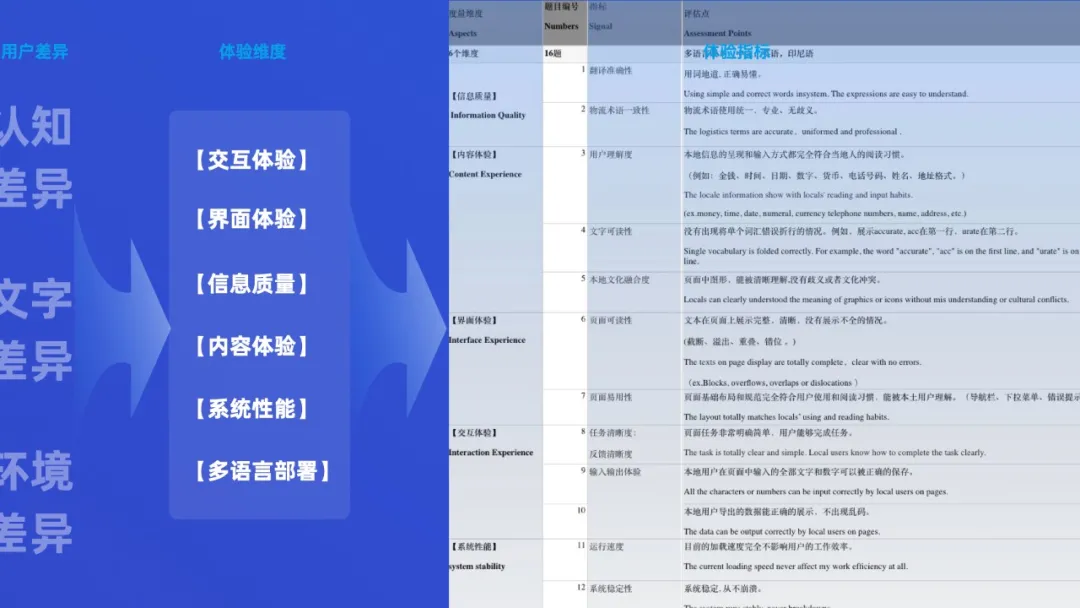
1. 6个维度16项指标:初步定义出海体验设计维度
根据上文对用户差异的归纳和理解,结合体验设计的工作范围,并学习和借鉴Intel和IBM,以及其他BU国际化经验沉淀和资料,初步定义了在出海场景中,互联网产品为主的体验设计应该衡量和评估的6个体验维度,16个体验指标和描述。从可用,易用和爱用的用混体验目标拆解出6个体验维度,分别是信息质量,内容体验,界面体验,交互体验,系统性能和多语言部署。在出海项目前期,我们以清单形式,快速确定出海体验设计的待改造范围。
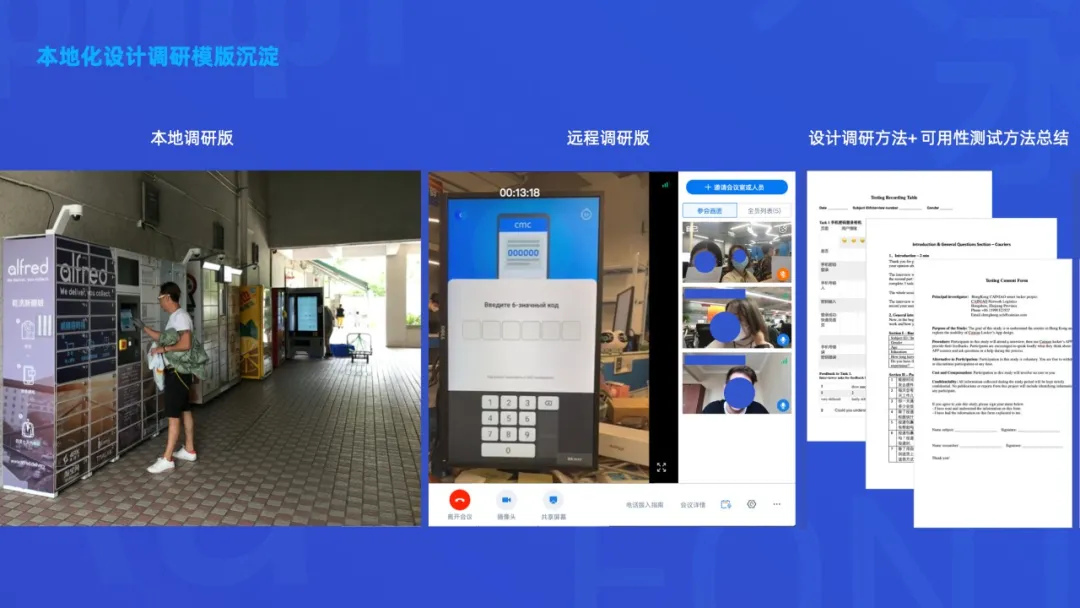
2. 本地化设计调研:定位具体体验差异点寻找解法
在具体执行的时候,本地化的差异点非常细碎,如果没有相关的文化背景,非常难以发现和察觉。因此,为全局的理解“体验维度”的体验差异,排查具体差异点,我们也尝试了很多工具,比如“文化探针”,“圆桌”,“观察法”等。
针对出海产品节奏快,以及功能点相对固定的特性,我们开发了与“出海“场景高匹配的定性体验调研模版:以国际化体验维度和指标为蓝本设计问题,邀请本地用户,用“可用性测试“+”本地调研“相结合的调研方式进行。能够快速定位到具体的文案问题,文化歧义,心智认知以及用户理解体验的问题,帮助产品本地化需求定位。
在疫情期间,由于无法出国,“本地调研”无法进行,因此我们又将这个线下的版本升级为了远程线上调研版本,通过摄像头观察用户和通过图像和话术营造情境,升级了对应的调研组织方式和话术模版。在疫情期间,完成了自提项目的本地化设计。
04 根据业务成熟度落地出海体验设计策略
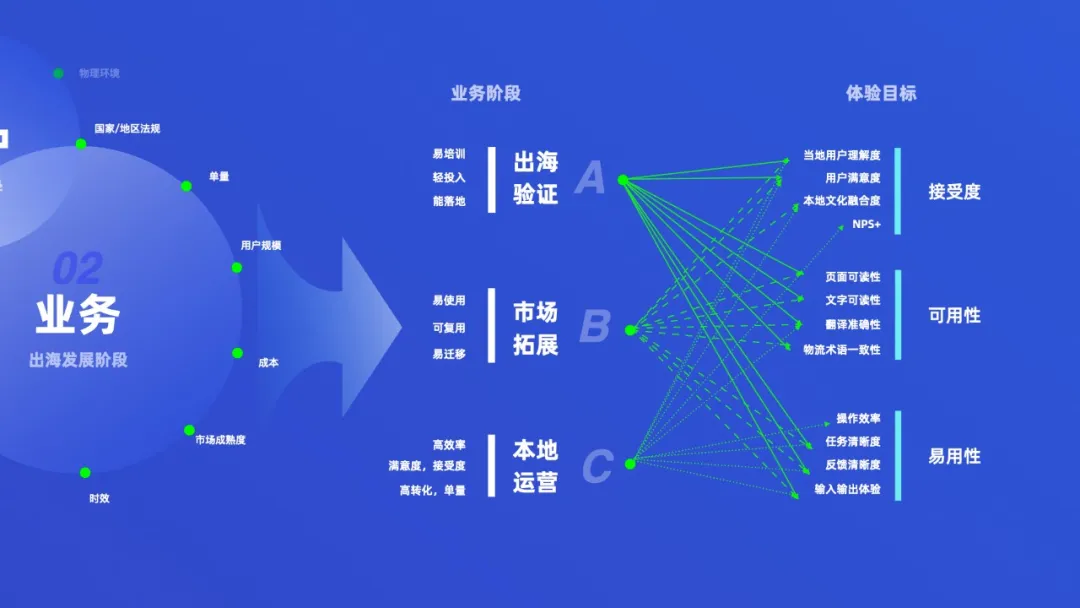
不同的产品业务形态,在整个出海项目跑起来的过程中,有不同的业务打法。国内和海外由于市场环境的原因,打法在思路上可能会有较大差异。一般根据业务的成熟度有三个阶段,对于之前列出的国际化体验维度每一个指标的要求,都会有不同侧重:
1. 模式验证:更多的要求体验设计做到翻译正确,页面具有可读性,交互反馈清晰,达到用户可用。
2. 市场拓展:会要求海外用户的体验满意度,是否与当地文化有契合,交互要重效率且流畅,达到用户易用。
3. 本地深耕:会要求用户的粘性和心智。更多的会做运营,需要高文化融合度和接受度的体验,让用户爱用。

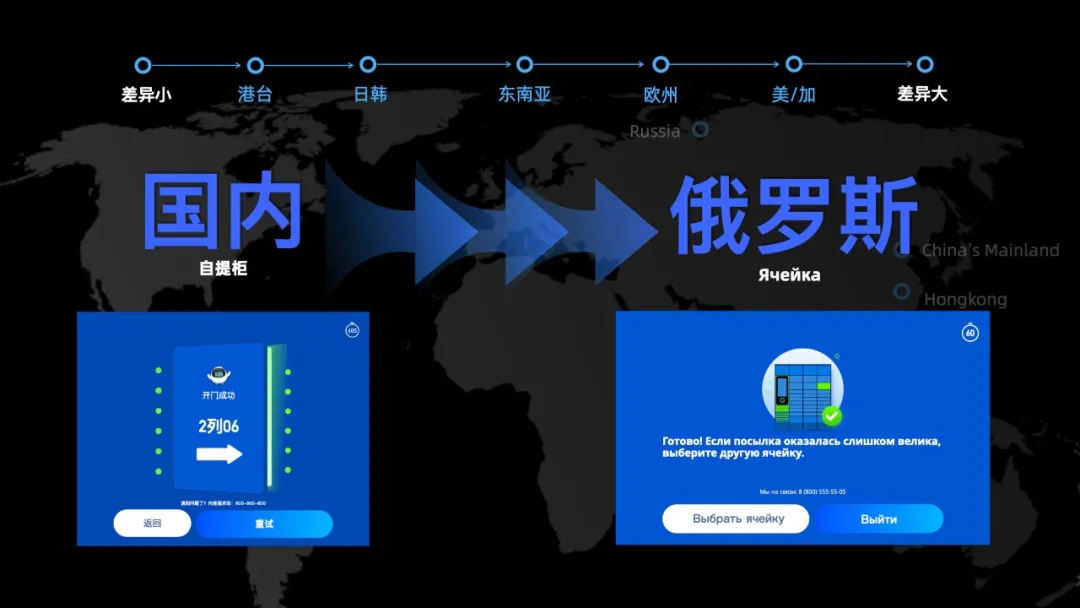
1. 出海验证案例
俄罗斯自提柜刚出海的时候,要求是快和能用,在有限的时间里,优先对于接受度和可用性做体验提升。
作为取件的最后一个环节的开门提示,与国内版本使用了跑马灯,和666的网络用语,让中国用户觉充满了中奖的趣味不同。通过清单排查和设计调研,发现俄罗斯人不能理解跑马灯的幽默,而666,在俄罗斯很不吉利,相当于中国人的444。因此,在出海版本的设计中,没有全部复用,而考虑到俄罗斯人的认知偏向实境,直线的思维,把整个开门提示的设计,换成了偏写实的物理场景的柜门打开场景示意取件。

2. 市场拓展案例
当自提柜处于市场拓展阶段时,本地体验更多的考虑易用性和场景兼容性。这阶段,我们的一个目标是提升取件效率。因为法律的环境差异,我们无法使用提供“扫脸开门”的便利,但通过本地化调研发现,取件联营场所的主要营业范围,基本都是使用“扫条码“作为结算和录入信息的途径,且已形成用户习惯。因此,我们在取件码优化的交互设计上,使用了当前页直扫条形码的样式,弱化数字码,给用户提供“一扫及取”的取件体验,提升了取件效率。
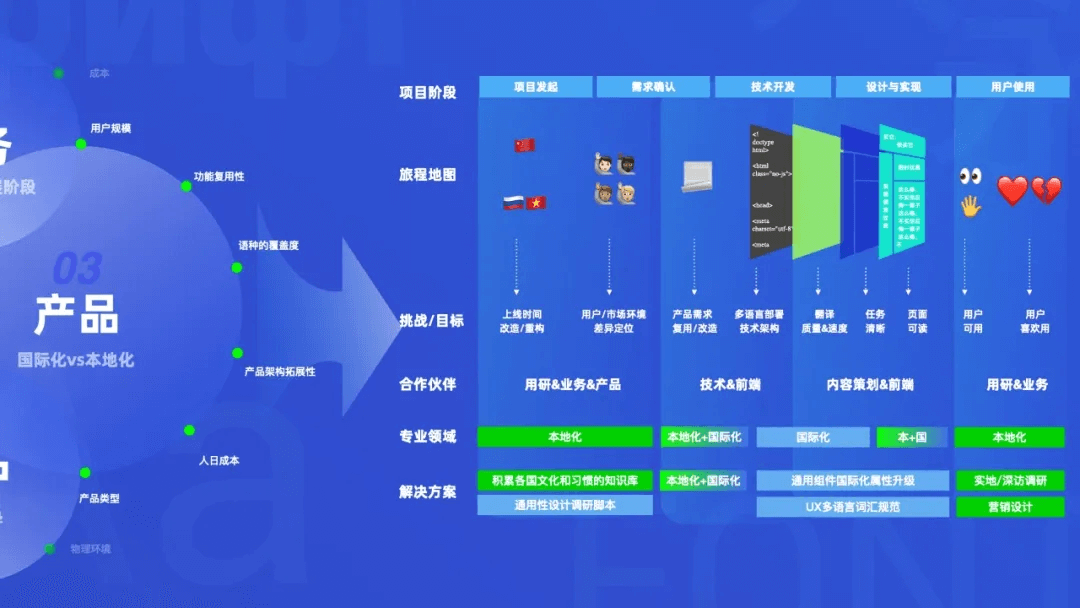
05 从产品类型和生产关系上构思体验差异的设计解决方案
出海的产品也有类型之分,这是因为不同类型产品对于手机场景和生活工作场景的依赖度不同。我们不能只把体验设计考虑到表现层上,而是要从生产流程和产品类型上去理解这个“出海系统“。以“中台”的“通用性”思维去理解产品出海的终极诉求,其实不是成功着落出海到某一个国家和地区,而是有计划出海的产品都能具备能够成功着落出海到任何一个国家和地区的能力。
我们也在结合物流行业的属性和特色,深入能力层,和技术和业务同学一起,找寻更快捷,自动化的国际化通用方案。我们引入了blueprint 工具的变体,从体验维度,产品类型和业务成熟度入手分析,找寻“通用性+特殊性“结合的弥合体验差异的灵活解法:
1. 产品类型分类
(1) B端&中后台产品:业务逻辑较强,国际化需要弥合的本地差异主要体现在文字差异和造成的上,比较适合用国际化的方式出海,用较统一的通用能力进行覆盖。
(2) C端产品:则受环境差异和认知差异的影响较大,如业务发展比较成熟,需要因地制宜的个性化解决方案。
2. 从解决方案分类
(1) 国际化方案:偏快速出海能力和海外部署建设,比如设计语言,响应规则,设计组件,多语言切换,度量衡显示,术语库,海外部署响应时间测试等。
(2) 本地化方案:偏市场运营,心智打造和情感审美层面,比如营销设计,引导导视类,内容策划,内容质量。
(3) 国际化+本地化方案:工具类产品基础交互,UX内容设计,设计调研模式,多语言页面显示规范。
3. 国际化+本地化的设计模式
从用户体验和物流特性考虑,我们会偏向国家化+本地化的设计方案。好处是从技术,产品架构和基础体验层面能建设速国际化通用产品能力,同时保留本地化的拓展空间。这样一方面可以保证业务设计的灵活性,一方面又可以快速响应业务市场拓展的体验需求。
06 结语
国际化体验是个大而深的专业课题,成功出海背后是长期的前置国际化基建,需要分布策略的长期计划。很感谢一路上有很多小伙伴们帮助和鼓励。也感谢设计前辈们的无私教学和经验分享,感激内容团队同学在本地化过程中的无私帮助,感谢技术同学的鼎力相助,也很感谢阿里这个经济体够大,有很多已有的经验和相关工具可以借鉴使用。如有错漏,欢迎指正和交流。

