原文链接:
活动主题
活动背景
顺丰通过与闲置回收、跑腿搬家、手机维修、品牌特惠等外部优质品牌建立长期有效的合作关系,为顺丰用户提供便捷的生活服务、专属的优惠权益与高品质的服务内容。
目前顺丰速运app,引入的微服务已涵盖多个类型,初具规模,可通过活动进一步提升微服务的活跃度;且活动期间,用户流量大、购买欲望提高,且用户使用寄递服务的需求增加,是为顺丰微服务引流的良好时间节点与契机。
在此背景下,通过时下较热的盲盒话题,与顺丰品牌及其服务元素相结合,打造顺丰独有的盲盒活动,提升用户对顺丰微服务的感知与使用。
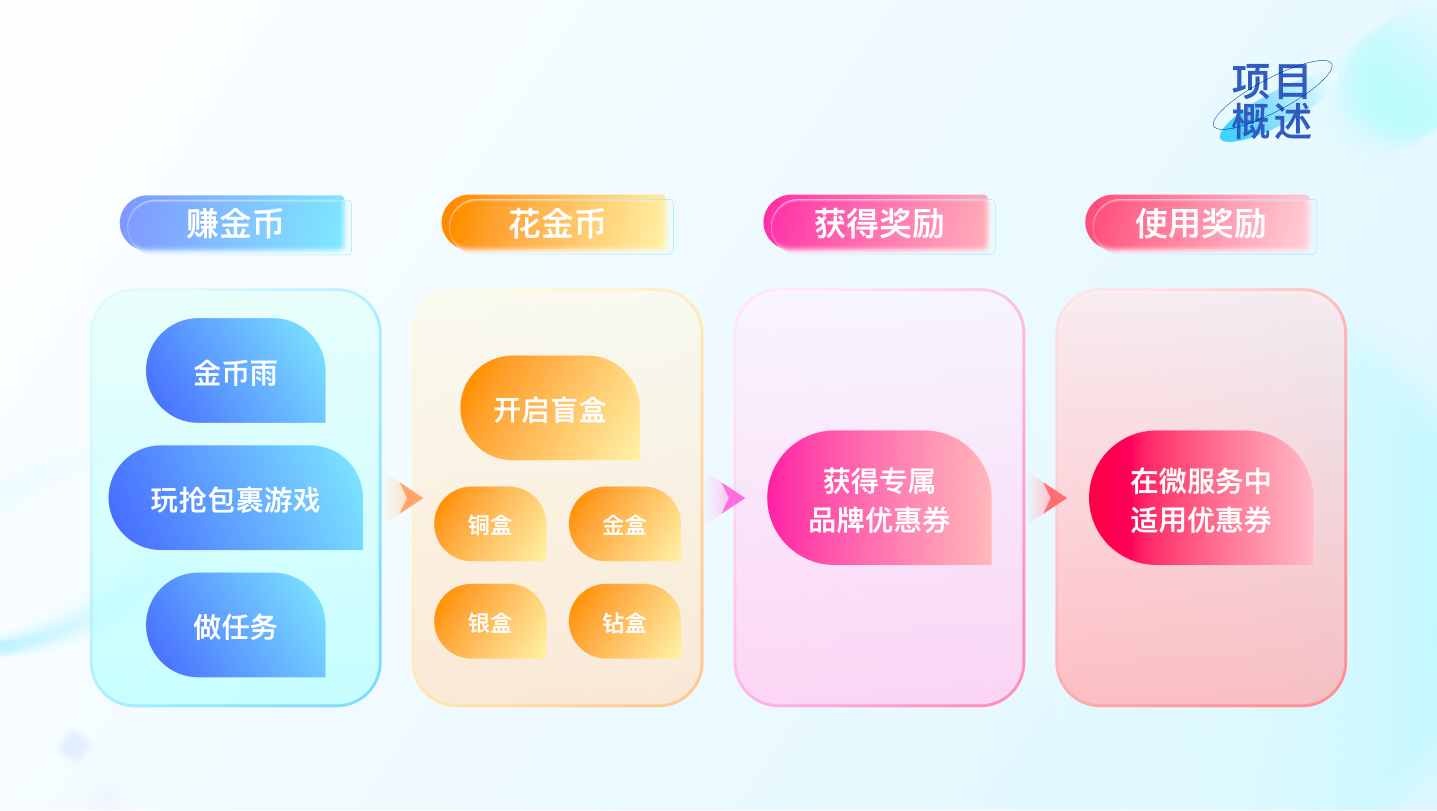
活动玩法
本活动在顺丰速运APP和微信公众号中提供访问入口,用户进入活动后,可通过多种方式赚取金币,并使用金币开启四个包含不同奖品的盲盒,获得奖励后可进入微服务中使用优惠奖励。
设计目标
通过对活动目标和用户目标的拆解,明确此次的设计目标。在设计上,我们需要增强互动、强化活动内容的辨识度,同时需合理引导用户访问和了解微服务。
设计策略
根据设计目标,在设计层面首先需要合理规划用户的访问路径,并在每一个接触点上引导用户进行下一步操作;同时,在视觉表现上运用年轻化的设计风格,并结合趣味动效,增强活动的视觉冲击力和趣味性,吸引用户持续参与。
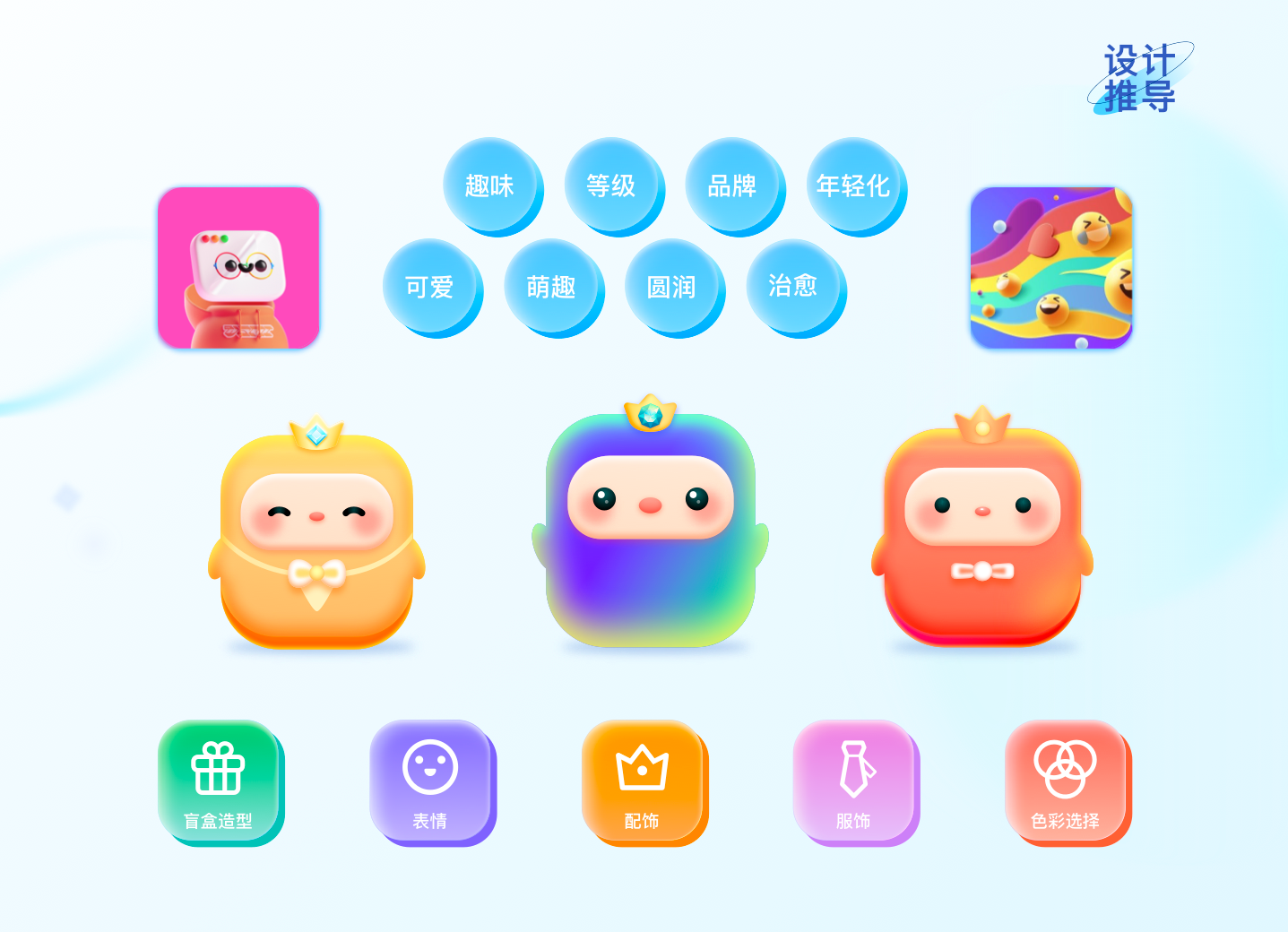
关键词提取

盲盒造型设计
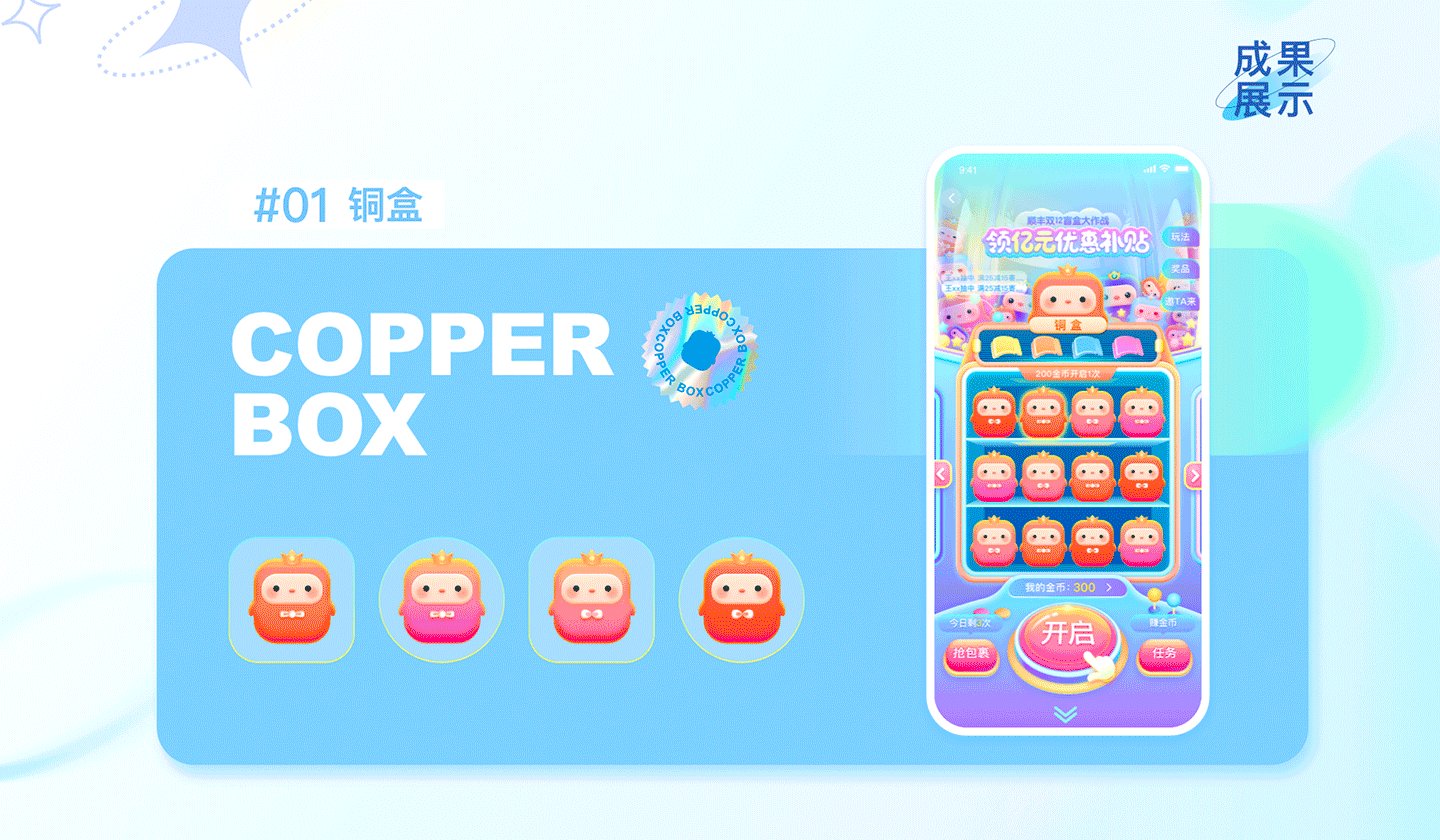
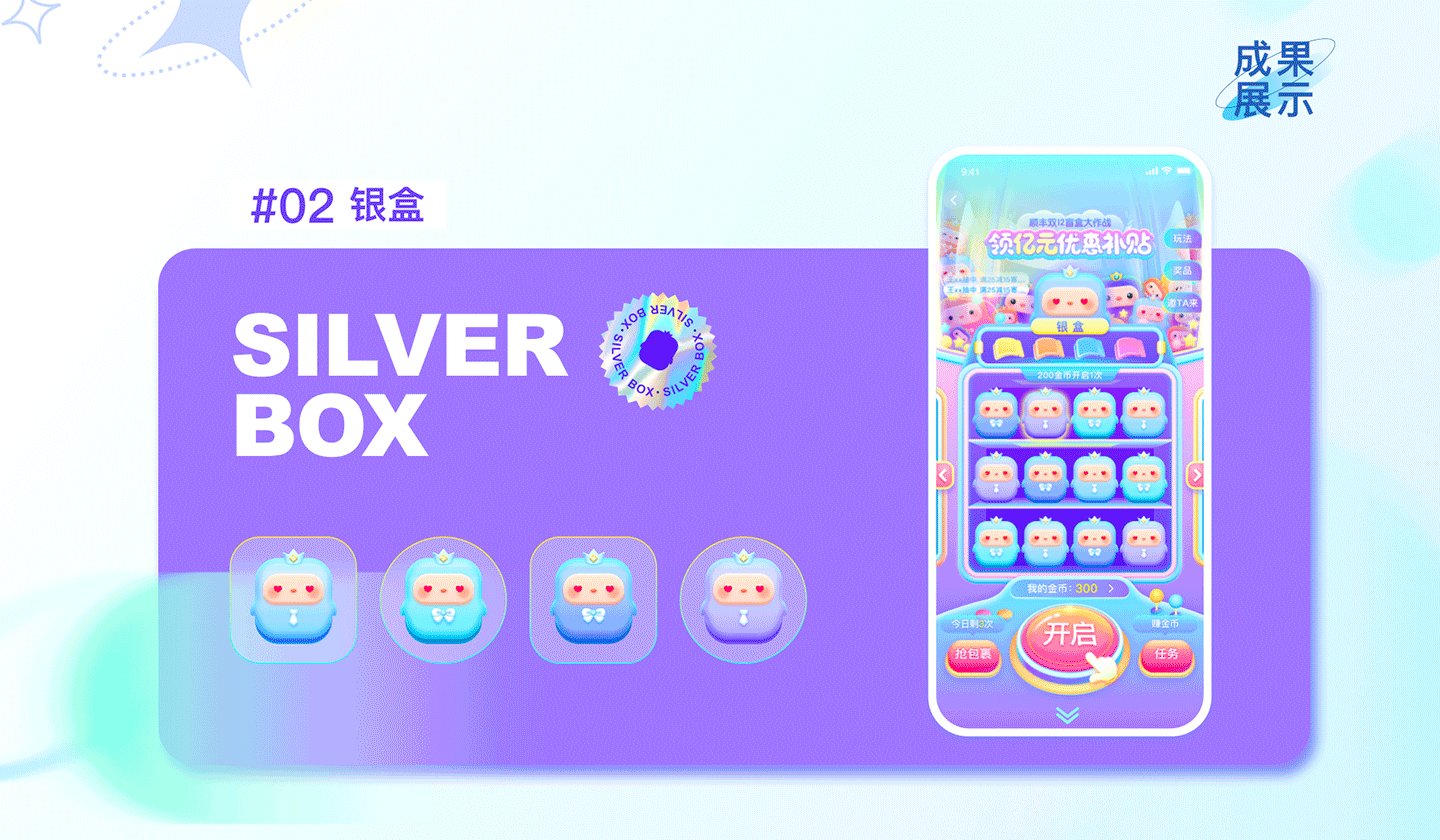
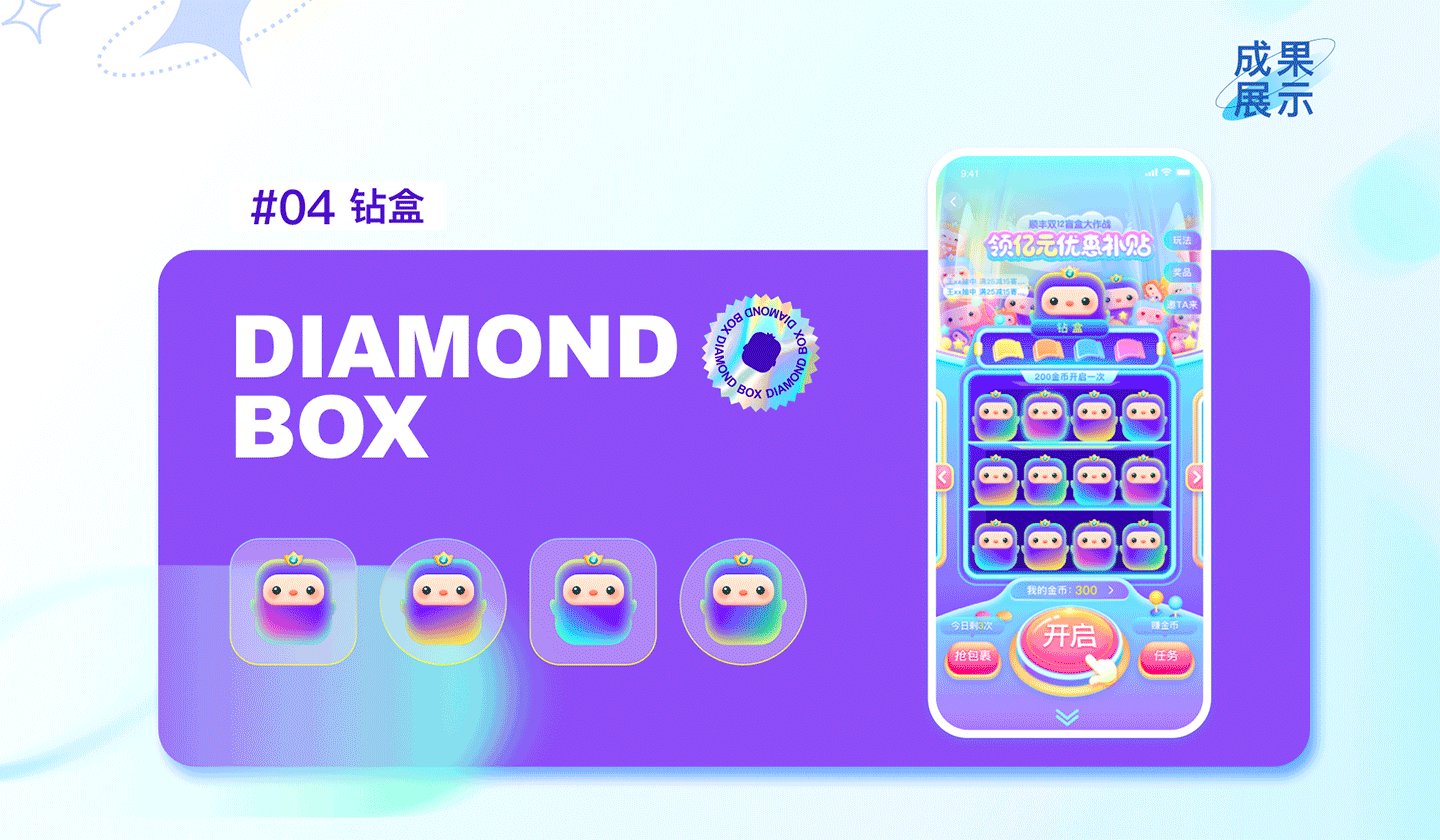
用顺丰纸箱结合顺丰logo的方圆外形,去掉棱角让盲盒更加圆润。加入了小表情(豆豆眼、心心眼…)、腮红、衣服、小翅膀…这些拟人化的设计来增加盲盒的温度和亲和力。
每一套盲盒都根据其主题(金、银、铜、钻)进行特征化突出,比如金盒的盒身就用了金黄色。同时为了体现它们之间的递增关系,通过皇冠、服饰、质感的塑造给他们进行了区分。


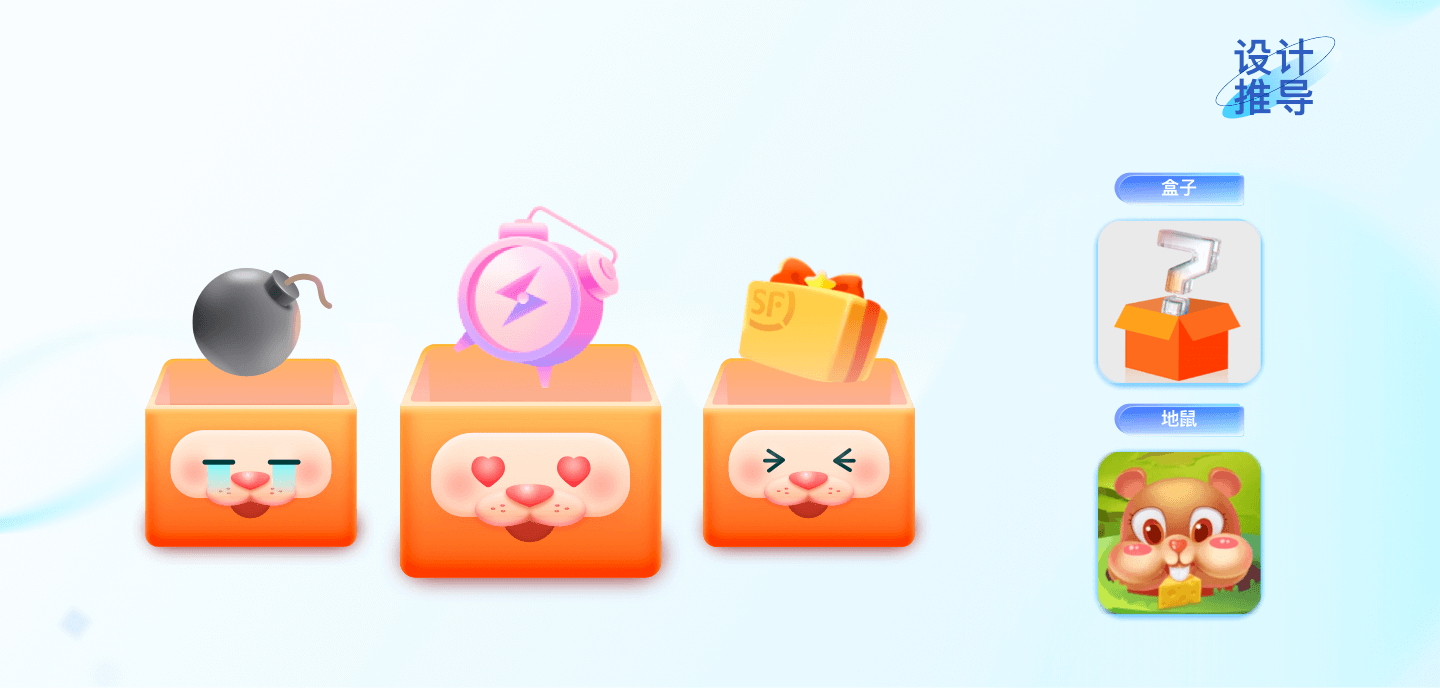
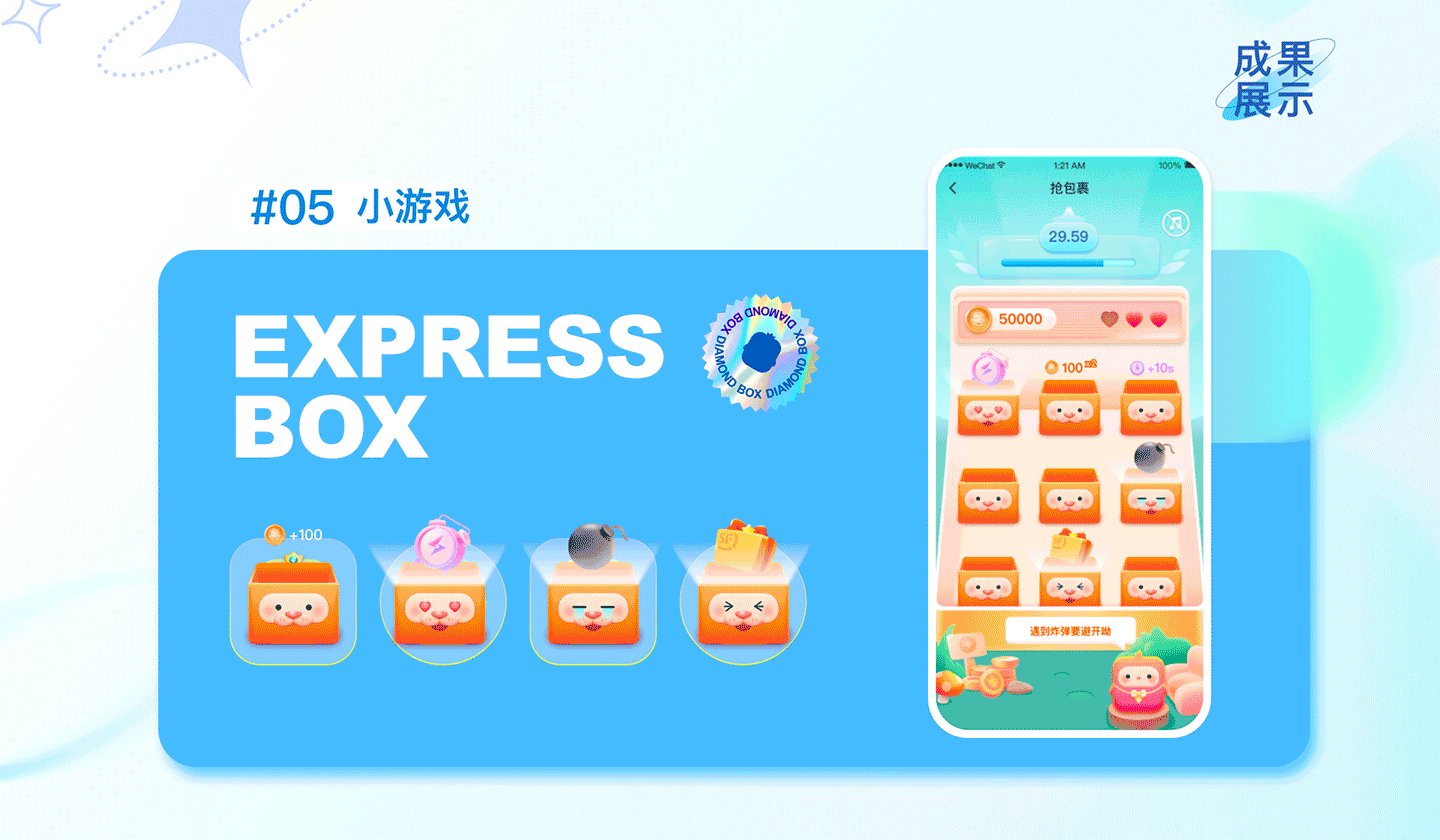
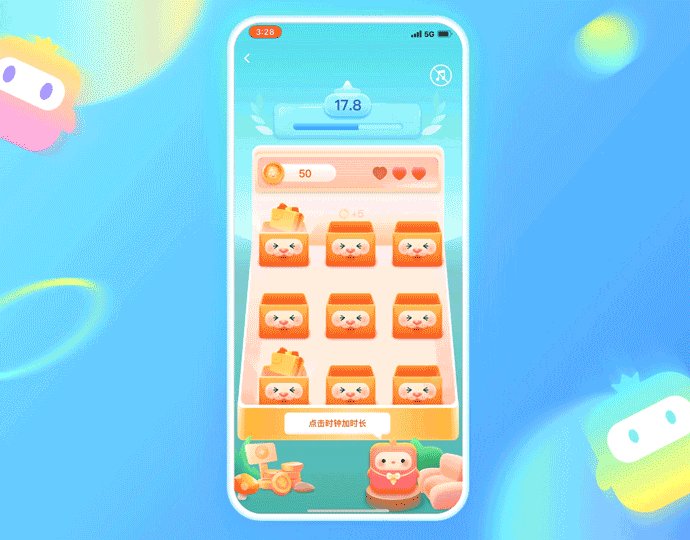
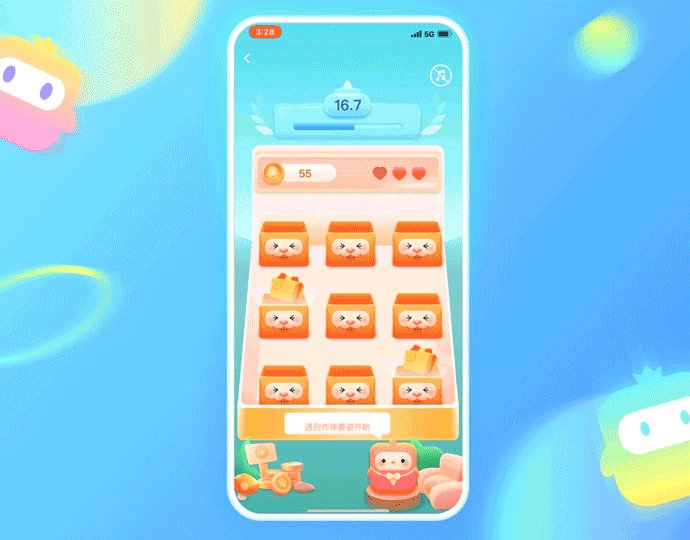
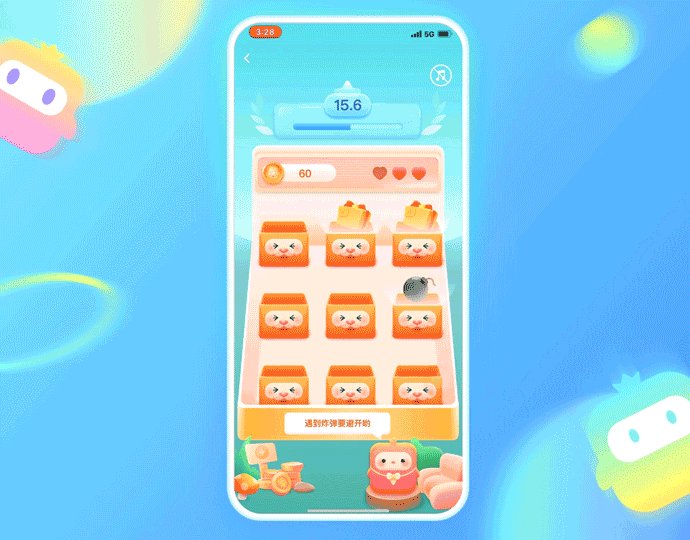
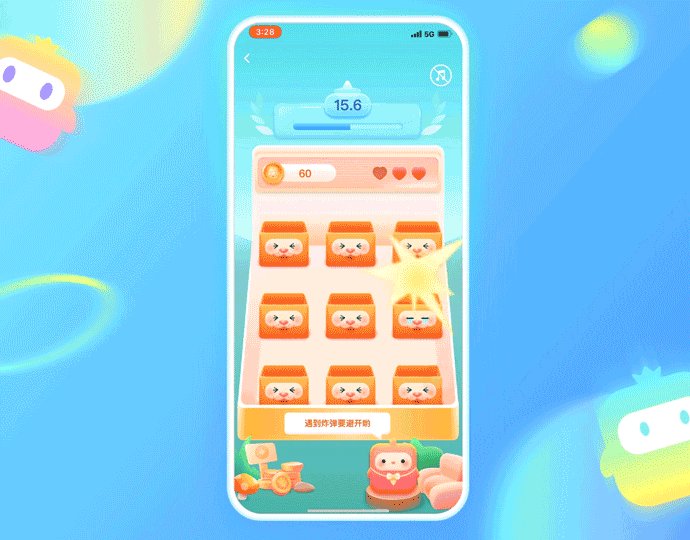
小游戏盒子造型设计
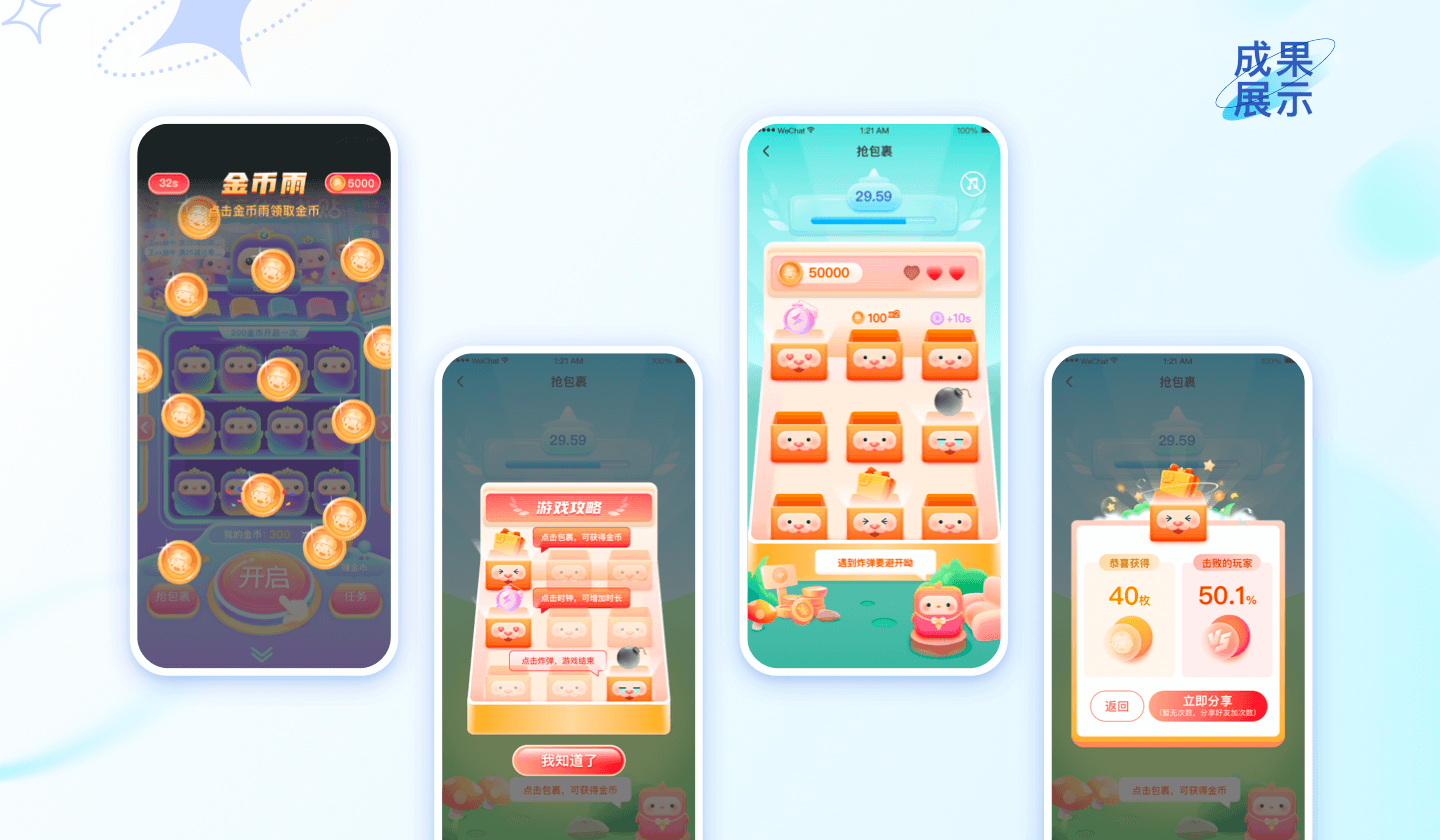
小游戏的原型就是打地鼠,所以结合了顺丰纸箱的造型和地鼠的脸,让其更具拟人化,同时加入了小动物的元素可以在触发不同状态的时候给予不同的表情反馈,增加趣味性和用户的互动感。
由于使用箱子的造型,跟打地鼠的地洞类似,可以当作一个容器,有不同的功能弹出,如:增加时长,增加金币,炸弹结束游戏等。
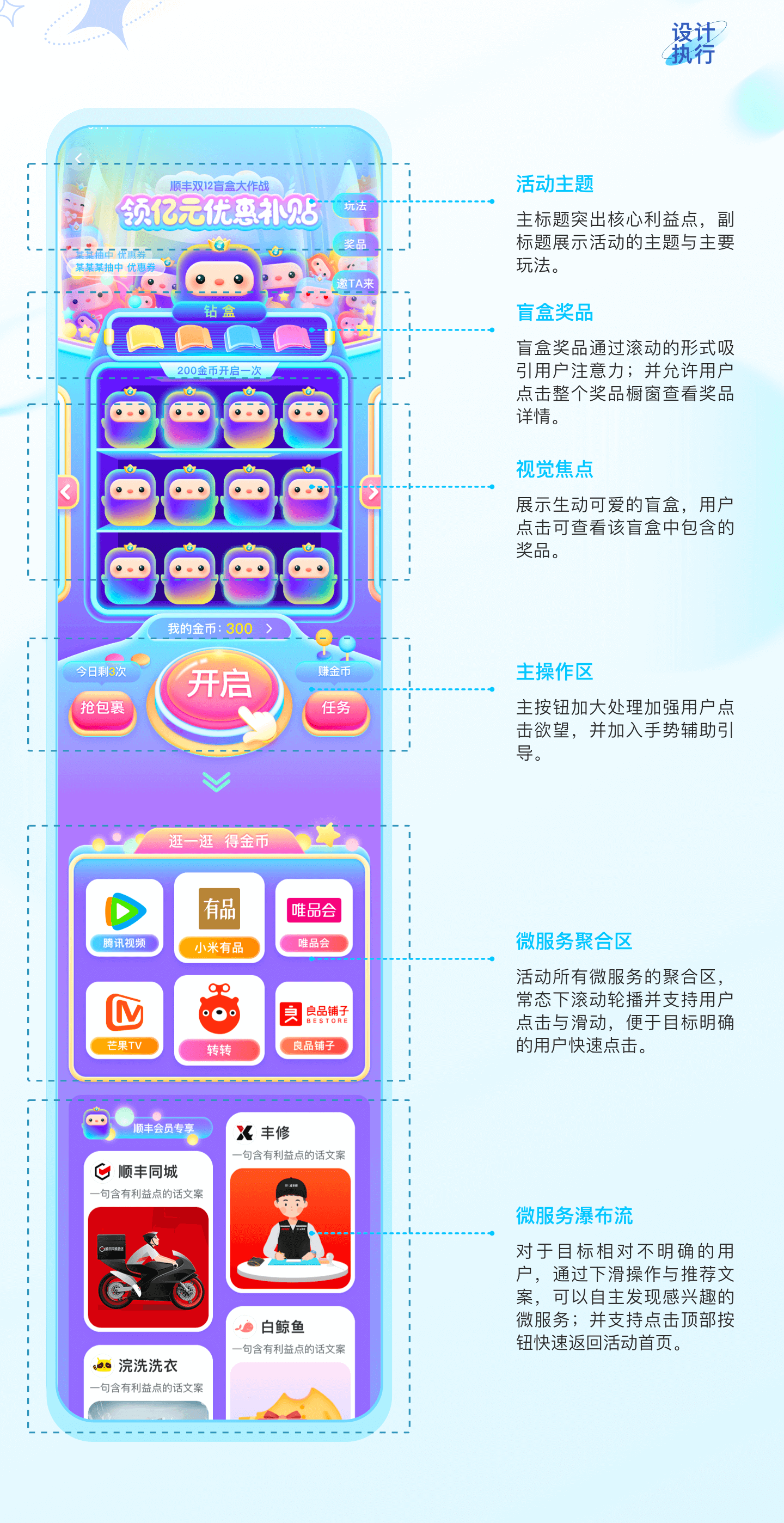
主视觉构建
活动首页
活动首页是一个放大的娃娃机造型,顶部的玻璃罩中放满了各式各样的盲盒。首次进入时,会有一个小盒子们在玻璃后面探出脑袋、眨眼的小动效,搭配一闪一闪的灯光,增加活动的氛围感。
标题设计
我们选择了与整体风格相匹配、有“泡泡感”的圆润字体,并突出“亿元”利益点。
盲盒机屏幕
盲盒
一共有4款,我们根据其属性设计了4套主题,分别是铜盒、银盒、金盒、钻盒。盲盒的造型(表情、服饰、配饰、质感…)、色彩、背景配色等均做了递增关系的区分。
操作台
采用精简化设计,台面上1个主按钮,两个小按钮。主按钮立体设计,放大并突出,使用户操作起来更加方便。点击开启后,原本匀速的跑马灯动效加速转动,模拟抽奖的场景感。
底部的引导箭头用荧光蓝色线条设计,加入弹动微动效,使它不抢眼,但起到引导用户往下滑动。
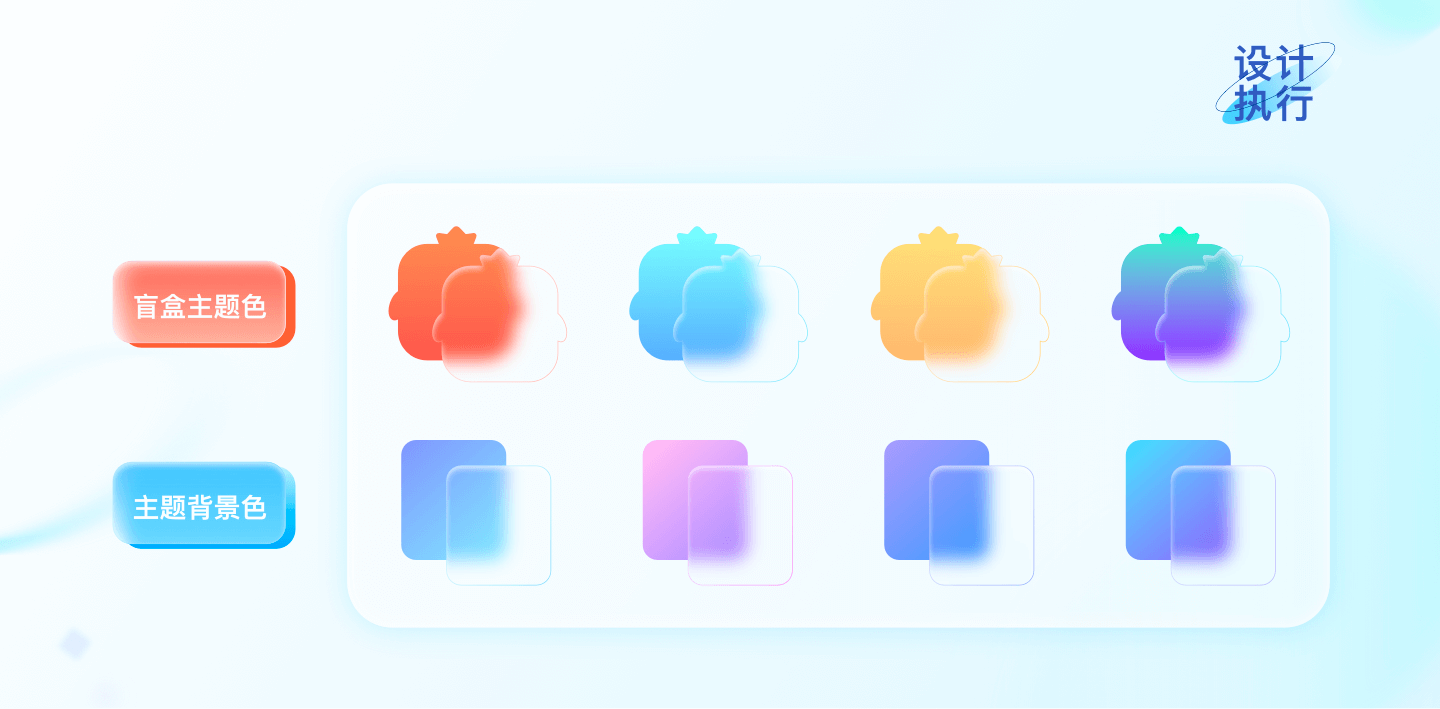
色彩规范
本次活动在颜色上选用了代表青春的粉蓝色作为主色调。背景为蓝紫色系,衬托出页面重要元素。
每一款盲盒根据其属性特征(金、银、铜、钻)进行相对应的色彩搭配,如铜盒选用橘红色,金盒用亮黄色。在滑动切换不同系列盲盒时,背景色也随着切换不同颜色。
主页面架构
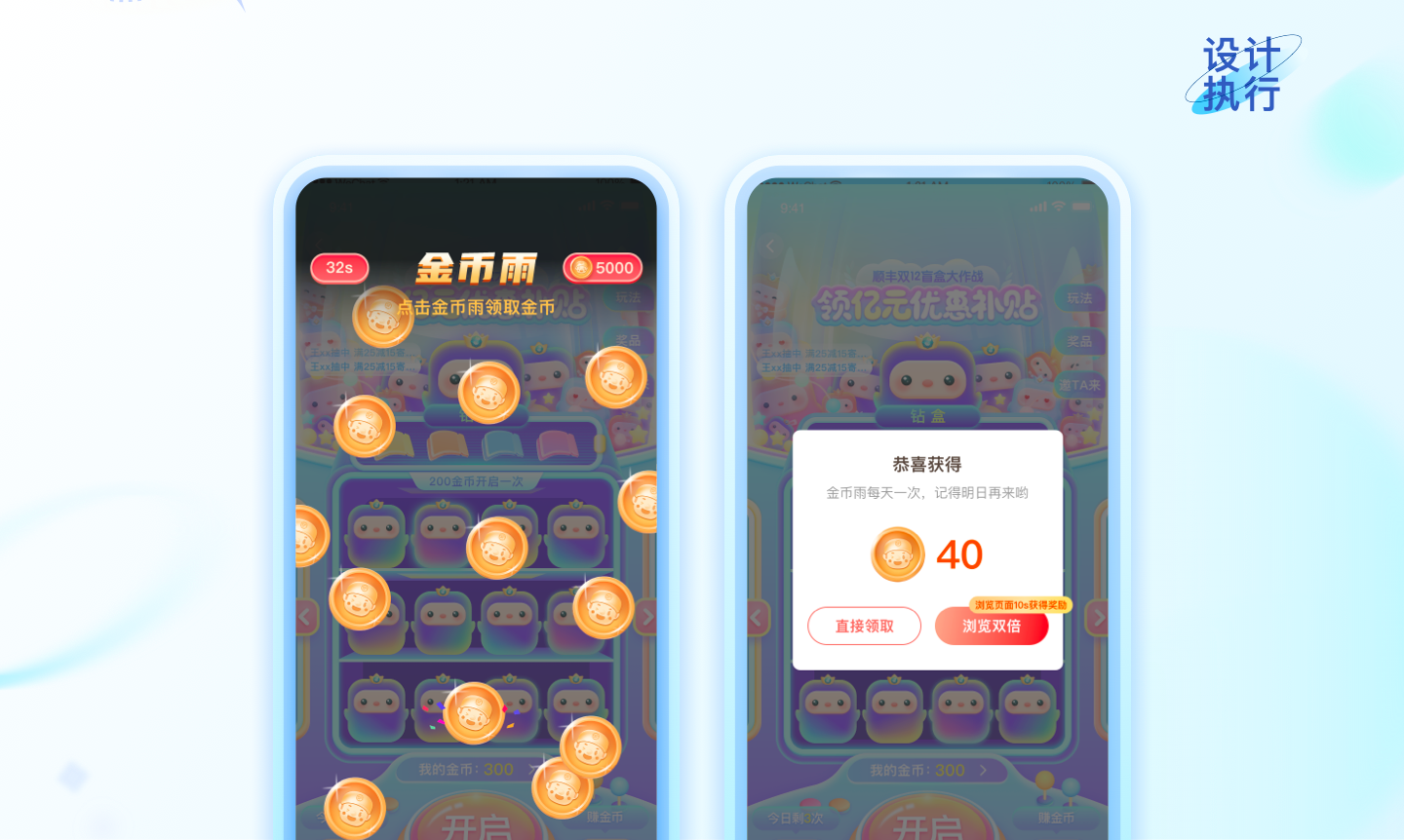
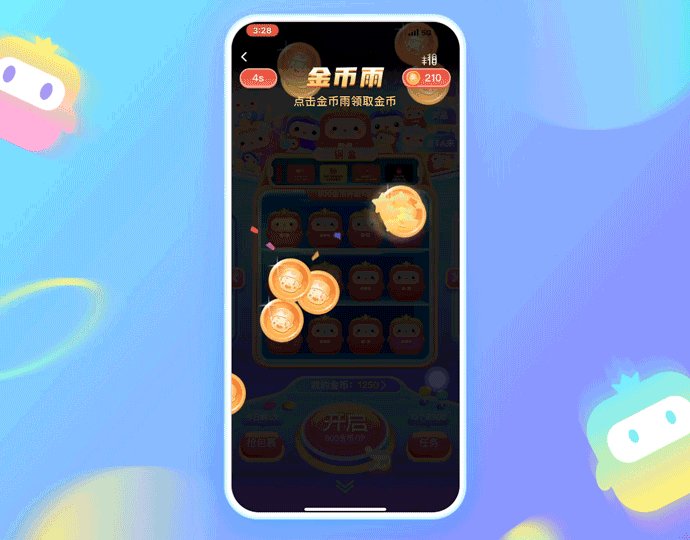
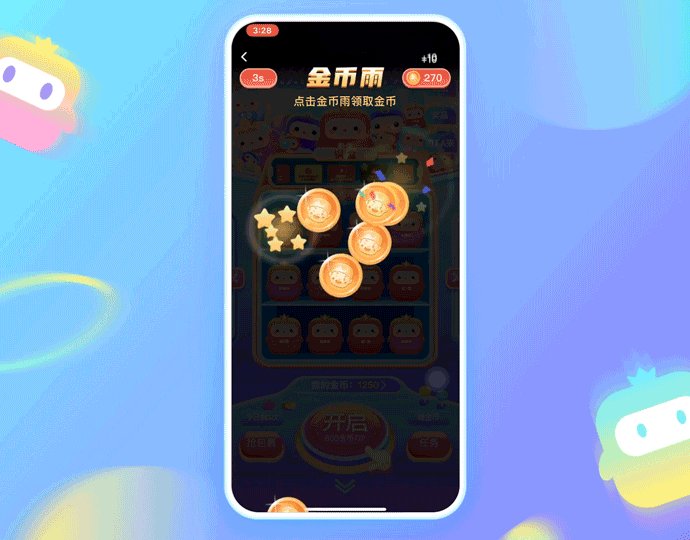
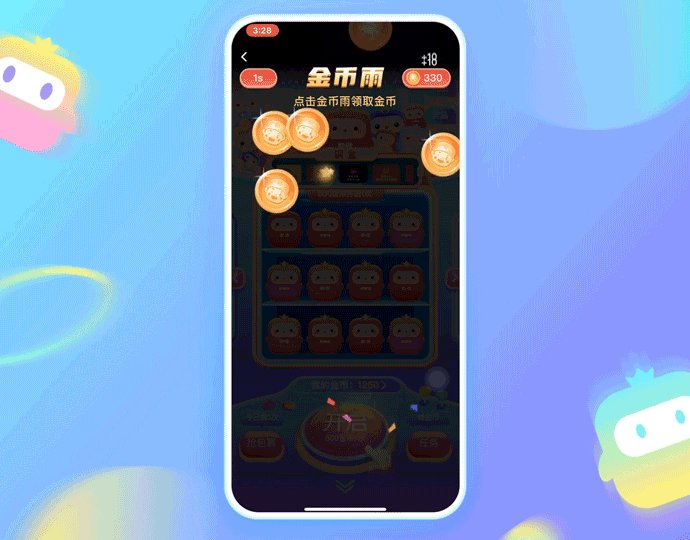
金币雨设计
金币雨
用户每天首次进入后,自动触发金币雨,点击金币可快速赚取金币,通过低门槛的参与方式,让用户快速参与到活动中,提升用户参与度
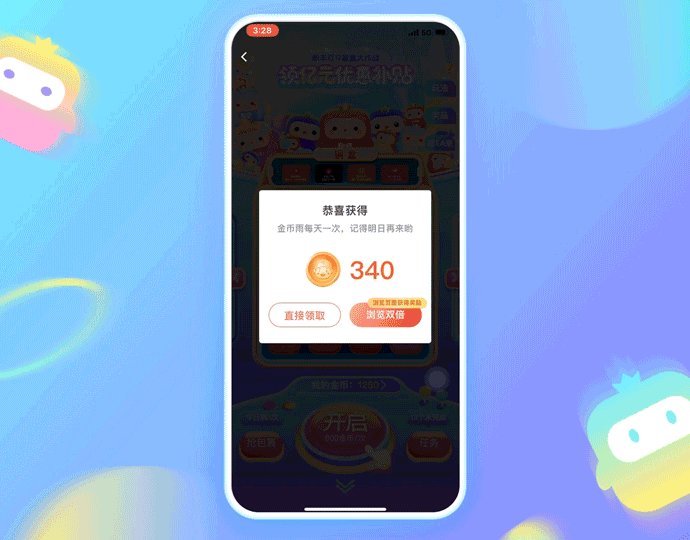
浏览双倍
用户完成金币雨游戏后,在洞察用户心理的基础上在弹窗内提供「浏览双倍」按钮,直接为微服务引流。“浏览双倍”按钮点击转化率达到20.51%,为微服务带来的访问量在整个活动中占比43.52%。
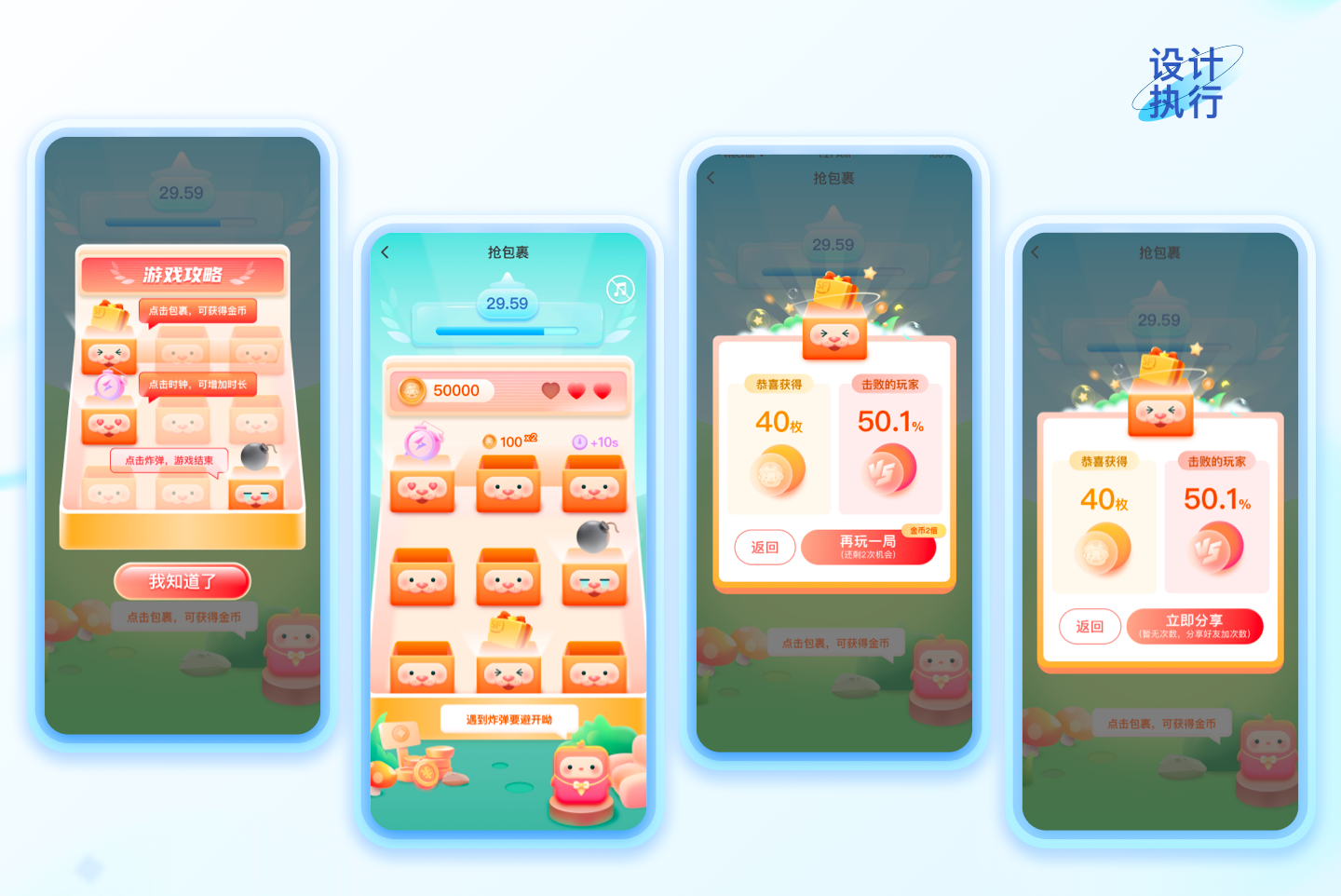
抢包裹游戏页面设计
游戏攻略
用户一进入游戏有一个简短的动画攻略提示游戏流程玩法,让用户更好了解整体游戏流程。
规则与目的
用户每天有免费游戏次数,并可通过分享增加游戏次数,有利于提升用户参与率与留存率,同时为活动带来更多的用户量。
再玩一局
用户完成抢包裹游戏后,在洞察用户心理的基础上在弹窗提供「再玩一局」金币双倍的按钮,提升用户游戏参与度。
立即分享
当每日免费游戏次数用完时,弹窗中出现「立即分享」可增加游戏次数的按钮选项,刺激用户进行分享来邀请好友。






项目总结
此次活动的设计,在体验路径和页面交互上,均作了细致的分析与处理,在用户的关键节点上适时嵌入行为按钮,并结合微动效引导用户进行点击,有效提升了用户在该场景下的行为转化。
在视觉呈现上,在合理呈现信息的同时,大胆运用多种色彩渲染互动氛围,在主形象的打造上,通过拟人化和圆润化处理,使之充满亲和力和识别度。通过新颖的交互动态、灵动细腻的微动效及生动有趣的小游戏,让整个活动与其他活动更具差异化。
活动上线后,整体活动的访问量及为微服务的引流量达到预期。