前言
“伟人对我毫无意义,我只欣赏自己理想中的明星。”——尼采《善恶的彼岸》
为什么要搭建明星类别的视觉体系
1. 明星类内容在文娱行业中的重要性
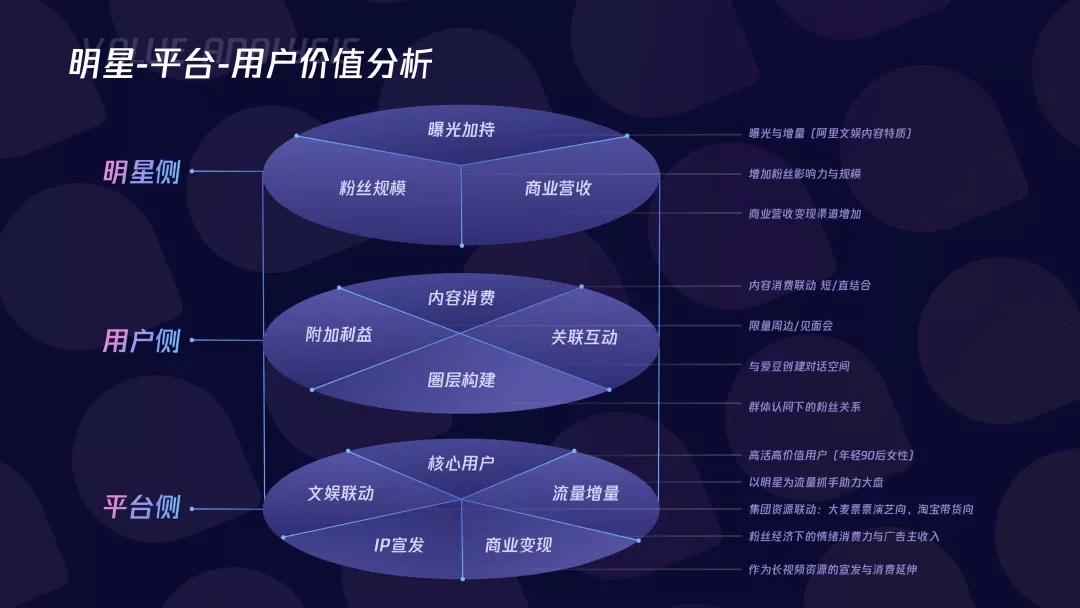
这个娱乐至上的时代,随着商业环境消费模式的变迁、年轻化群体的需求变化,在庞大粉丝经济体的支撑下明星群体已经侵入到大文娱产业的各个触点中。
- 外部:在观测竞品的过程中,我们发现以明星为抓手的产品策略日益盛行,行业内逐渐布局以明星为策略的文娱矩阵。
内部:回归优酷平台,根据用研&竞争洞察团队的调研结论得出—用户在内容消费的选择下明星的影响因素剧增,内容透出的需求逐渐增加。同时挖掘论证明星垂类的搭建在平台内的价值可以形成多方共赢。


2. 明星类内容视觉体系搭建的必要性
在明星的研究中,我们认为明星是实际个人与附着于其上的符号意义的综合体,明星作为一种传播学中的典型象征符号,其发声、传达方式需要统一体系化的认知。
信息传达有多元的承载方式,而视觉品牌是这些承载方式中非常直接且有效的一种。当前站内并无针对明星的系统性设计,其视觉层的表达混乱无序,不能给用户形成统一的品牌心智。所以对我们来说明星垂类视觉体系的搭建是必要的课题,让明星与用户建立有效的对话途径,让平台与明星拥有合理的连接方式。明星设计语言的产生
1. 明星类内容特征
明星与其他垂类最明显的区别为明星垂类设计时需考虑明星、粉丝两个因子,这两个因子相辅相成。我们创建明星设计语言时除了考虑明星文化的特征同时增加星粉关系、星粉视角这两个角度切入研究。
明星文化:“明华如光,璀璨如星”,明星是在特定领域内有一定影响力的人物,主流的明星文化其实是一种精英文化。
- 星粉关系:明星与粉丝的关系的变化始于流量经济的产生与发展和融媒体时代的到来,明星的自我呈现和形象塑造的表现上都是以满足受众为目标。星粉关系由初始的偶像为中心转为互动参与关系**。**
- 星粉视角:“当代观众为自己创造的一种超越现实的、不同于传统意义的现代社会的神话和偶像,他们在明星文化中投射了自己内心的价值、追求、欲望和意义”——戴尔《明星》 星粉视角为仰望视角,明星是粉丝的个人完美、梦想、价值的追求。
2. 设计世界观
基于对星粉的关系视角及明星本身的分析,我们希望明星垂类设计的整体世界观能够打造一个连接明星与粉丝的空间桥梁,在仰望的视角下无限接近对方,创建一个充满想象力和愿望的星粉世界,因此我们最终确立的设计世界观为触手可及的星光。
*图片素材源自网络
3. 关键词定义
根据设计世界观的定义,我们脑暴并分类筛选提炼出了观点关键词,源于核心内容“明星”确认关键词明光、灿星;源于星粉视角和品类特征确认关键词舞台;源于星粉关系确认关键词印记。
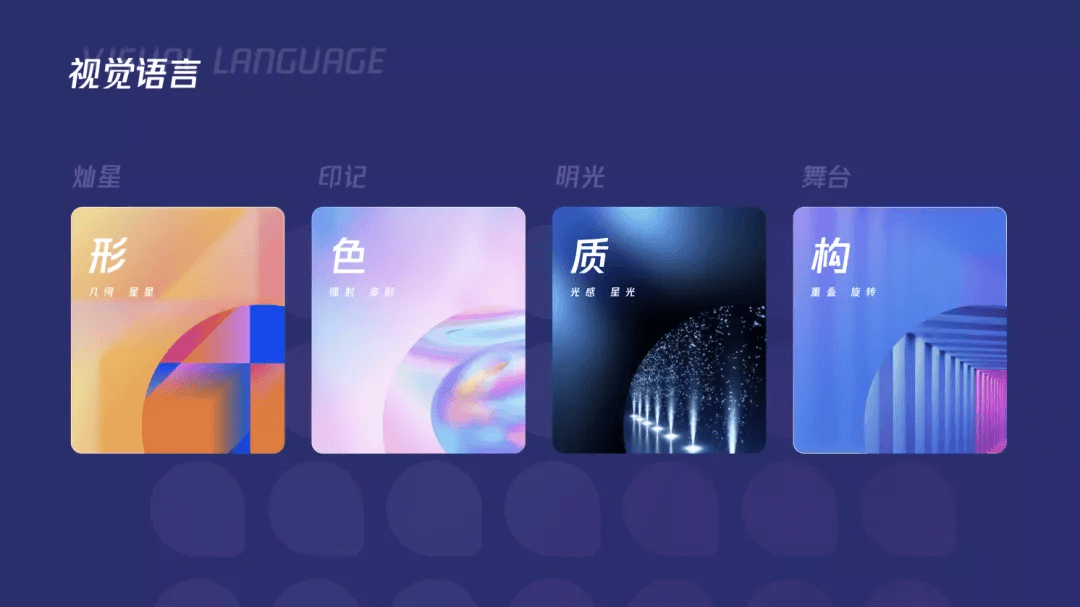
4. 视觉语言推导
将关键词与视觉层的核心表现手段形色质构相对应,推导确立明星垂类视觉语言,在整个设计体系中传达核心理念。
- 形—灿星 使用几何图形星形隐喻核心内容特征
- 色—印记 核心色彩属性及色相串联星粉场三者
- 质—明光 星光、光效强化视觉记忆并增强心智
- 构—舞台 重叠旋转将舞台构成折射为平面感知

*图片素材源自网络
A.色彩体系
“人对于色彩语言的认知存在着绝对的差异性和相对的统一性”在品牌基因识别中色彩载体是重要的存在。
- 镭射色
镭射是通过受激辐射光扩大形成的,相比普通光源的单色性、镭射下的颜色方向性好亮度更高。
在探索明星垂类的色系选择上,由优酷品牌标准色的基础上推导加入镭射色彩。在色彩体系的呈现上我们希望给用户带来明星垂类在优酷场中“出众而不出格”、“触手可及”的感知,建立明星垂类的独特及生动性表达。
主要用色&阶梯色
同时根据在大场景、品牌氛围使用的镭射色中提炼建立主要用色、扩展形成阶梯色,保证各使用场景的用色一致性。

B.品牌基因—超级符号/辅助图形
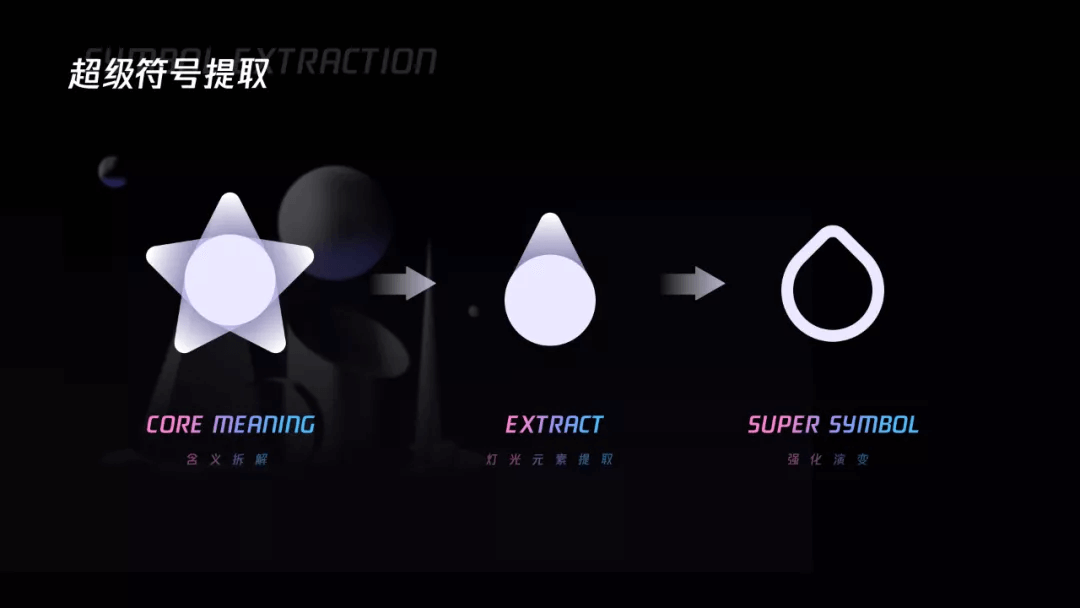
- 超级符号
明星垂类的品牌心智感知提升的重要途径就是建立符合明星设计理念、特征性的超级符号,它可以帮助品牌凝结成简洁的信息并以高效的方式传达给目标用户。从明星代表符号星型入手,将其平面化拆解为圆形舞台与投射光束,从中提取核心灯光元素最终演变为品牌超级符号透传品牌心智,同时也可作为设计容器使用。
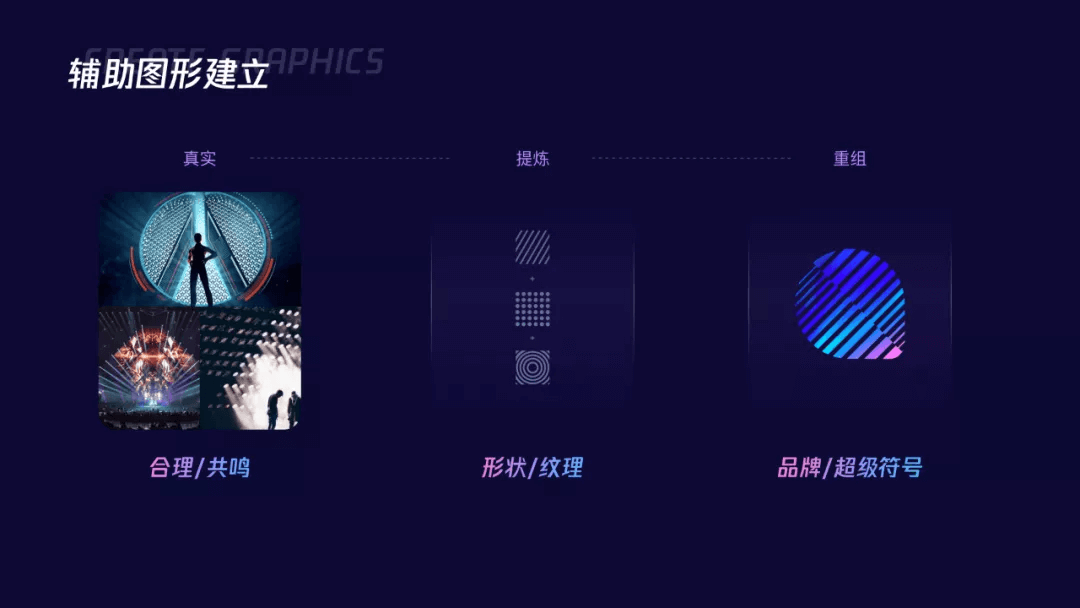
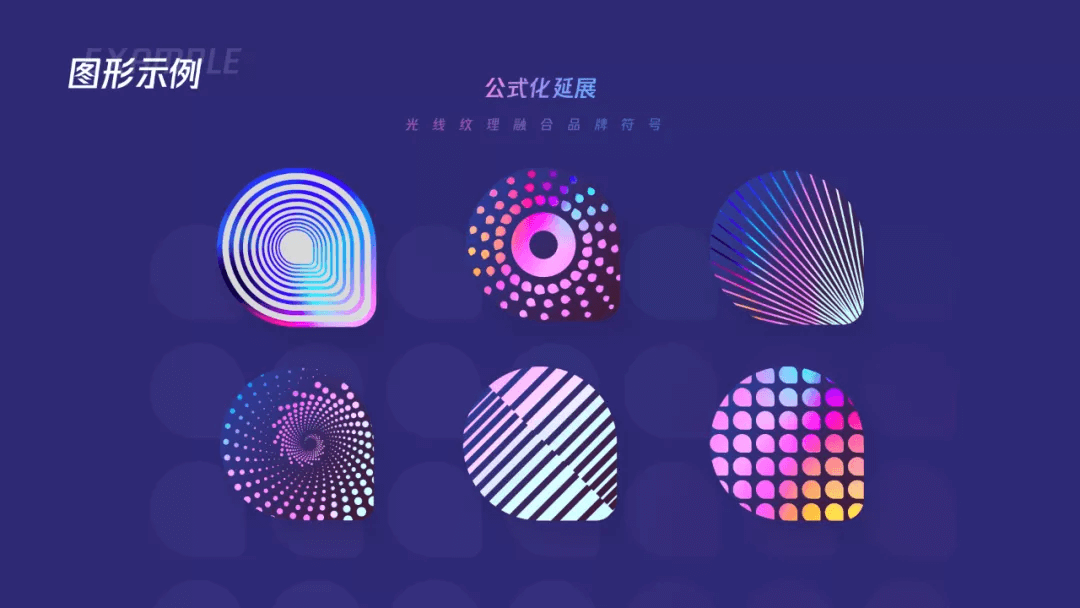
- 辅助图形
在超级符号建立的基础上我们延展了辅助图形帮助强化提升明星设计的辨识度扩展传达途径。提取物理世界中明星的代表场地舞台中的光线纹理与品牌符号进行共性融合,同时分类提取射点状光,射线光,柱光,排光等元素进行公式化延展为整套辅助图形。

规范与应用
”规“为规程、规定,“范”指界限,范围。视觉规范的设计是通过有规律的设计让用户记住品牌的设计风格,塑造用户认知,在统一视觉输出物口径的同时规范化的视觉输出可以做到降本提效。
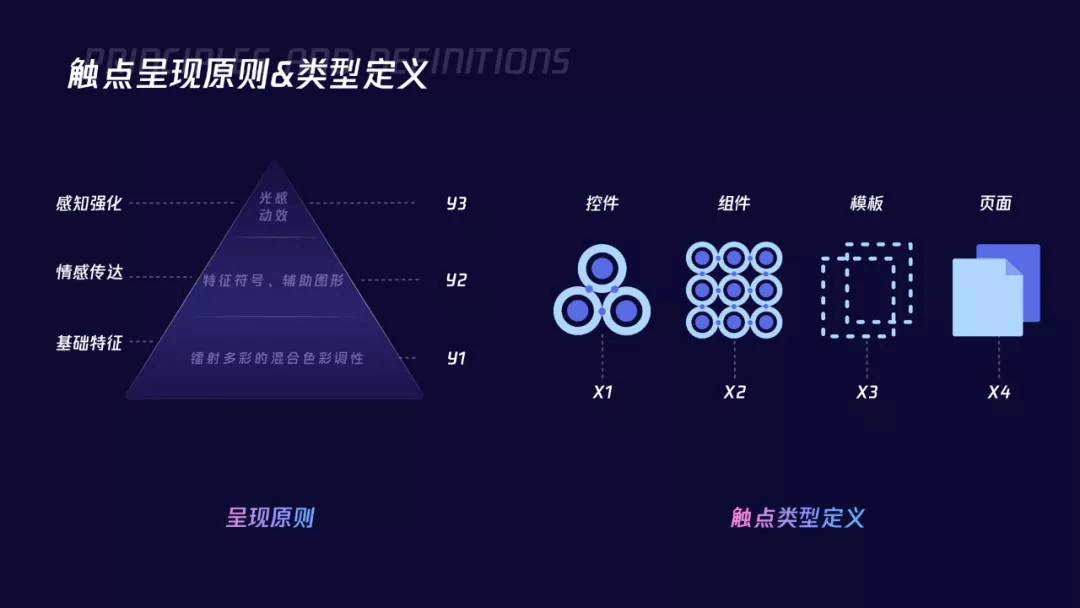
1. 视觉触点的呈现原则与类型定义
- 呈现原则
规范化定义明星视觉语言的使用以及触点呈现时的统一性,我们根据元素属性对用户的识别影响拆分呈现的优先级,底层通过色彩调性的基础特征帮助用户识别明星品类;上层为超级符号、辅助图形进行情感传达;顶层通过光感、光效进行感知强化。为后期研究中导出具体规范化的元素使用占比,将其定义为参数Y。
- 类型定义
根据Atomic Design中的原子设计核心架构将设计组件构成(除前期定义完成的色彩、图形构成的原子层外)拆分为控件层、组件层、模板、页面。保证合理的搭建视觉规范,并做到设计的一致性可以全方位覆盖。同样为导出元素使用占比,我们将类型定义为参数X。
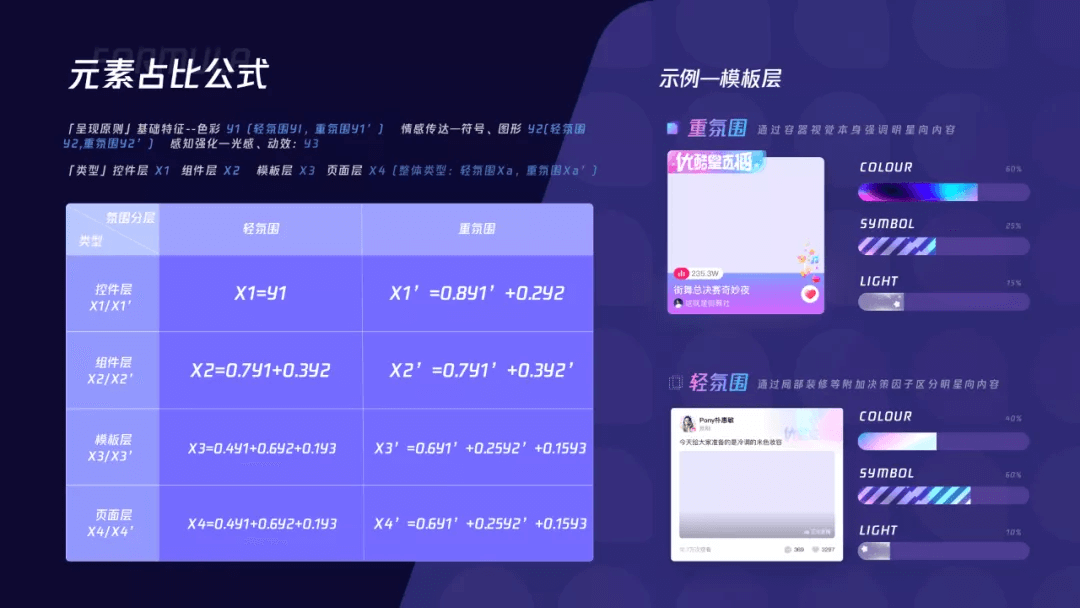
2. 元素使用占比推导
根据明星视觉触点的呈现原则和场景类型的定义分类,进行了具体视觉元素在不同层级的组件中占比应用的公式化推导。同时根据不同的场景使用特征,我们将明星视觉的呈现分为重氛围(通过视觉本身强引导明星品类触达用户)与轻氛围(通过附加属性区分明星品类),对应的色彩与符号表达分为强调型与普通型分阶梯呈现。
- 参数定义
【呈现原则】基础特征层[色彩]=Y1 (强调型=YI,普通型=Y1’) 情感传达层[符号、图形]= Y2(强调型=Y2,普通型=Y2’) 感知强化层[光感、动效]=Y3
【触点类型】控件层 =X1 组件层= X2 模板层 =X3 页面层 =X4(整体轻氛围=Xa,重氛围=Xa’,a为自然数)
- 占比公式
整体元素占比构成公式详见下图,如X3’=0.6Y1’+0.25Y2’+0.15Y3,表意为60%强调型色彩、25%的强调型图形符号、15%的光感动效共同构成重氛围的模版层表达。
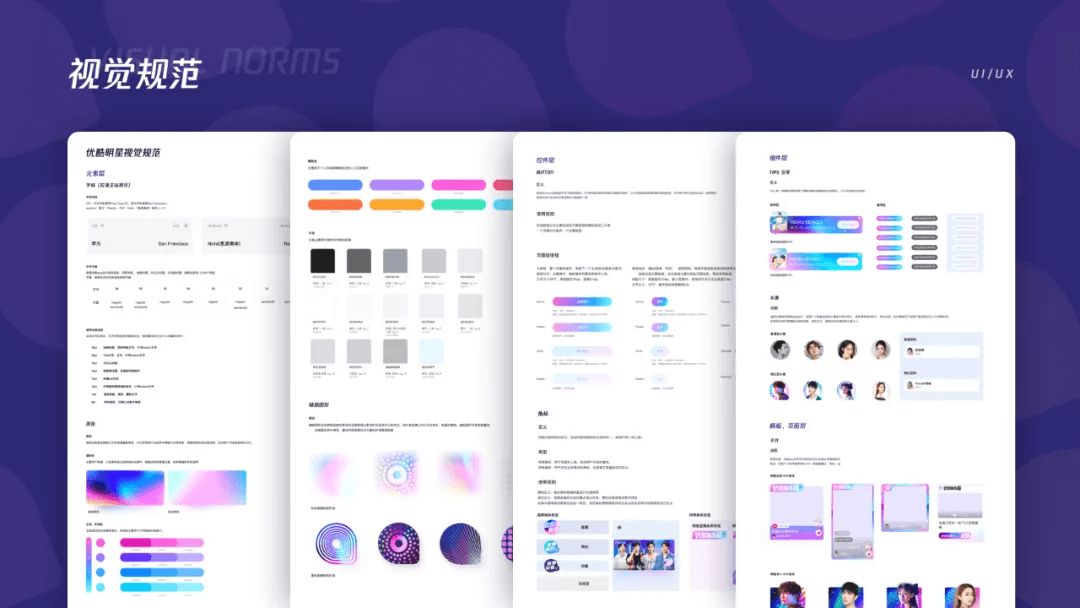
3. 视觉规范输出
根据视觉触点的呈现原则、定义,以及上述推导的元素使用占比,我们最终确立了明星垂类设计语言的规范。
4. 场景应用示例
- 站内场景

- 站外场景
明星个人向氛围表达
在明星垂类的视觉体系搭建后期,我们进行除了将明星视为整体垂类外,基于目标圈层的饭圈文化下探个人向的视觉氛围挖掘。
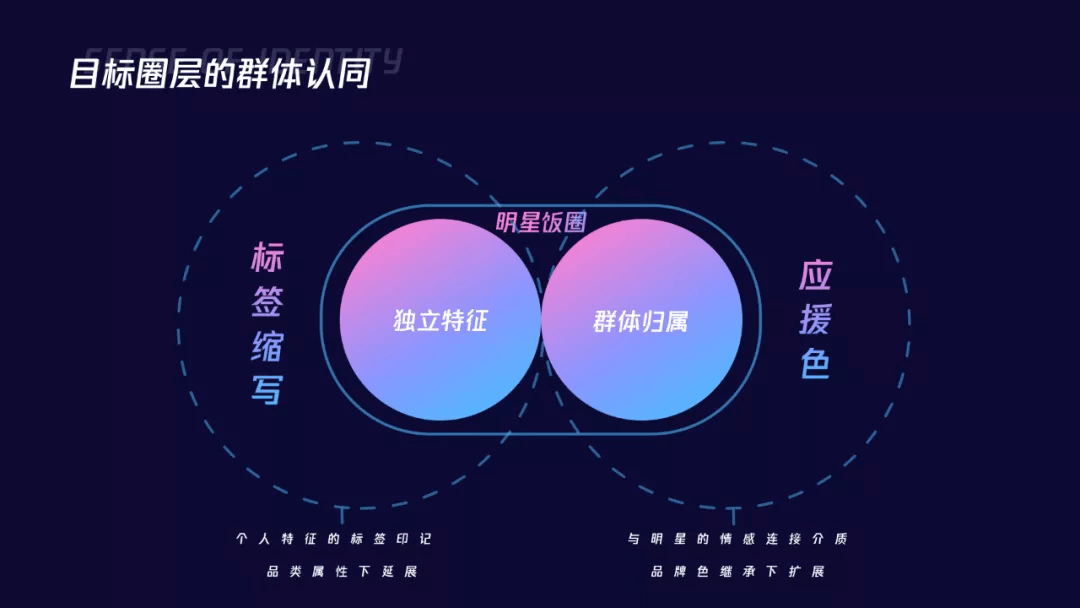
1. 基于目标圈层的群体认同挖掘
群体是指因某种共性而相互连接并且有一定边界的社会共同体,粉丝群体因相同的迷恋对象而聚合成群形成圈子,彼此之间拥有强烈的情感联结和一致的文化消费行为,具有群体归属感与独立特征性。在此特征下挖掘明星个人向的视觉触点表达。
**
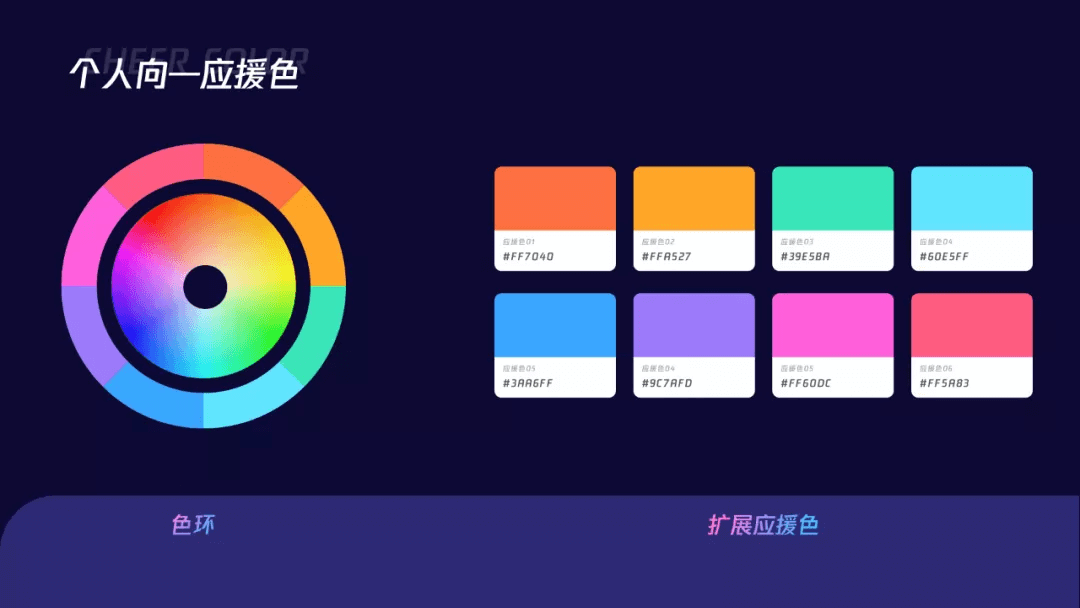
- 群体归属—应援色
如何从视觉层强化不同明星的粉丝群体的归属感形成传播仪式,我们借鉴了线下的真实场景,在多明星多粉丝群体的线下集会中,应援色成为了明星与其粉丝群体之间的独特文化象征及有效连接介质,可以快速区分不同的粉丝群体形成归属感。
所以在视觉层我们基于明星品类色的基础上扩展个人向的独立应援色,在其原有色环上结合应援场景中的常用色,去除弱识别色扩容后等分选取有色相的个人应援色,灰度色复用主站色,保证各个群体均有应援色可包含表达。
- 独立特征—标签缩写
每个粉丝群体都有与明星独立的符号化对话途径,比如演唱会上的灯牌无论是明星的艺名、英文名还是其他的标签,都具有不同的符号意义,粉丝群体会在这种传播共识下形成的标签符号中重新解码后在编码扩展传播,使明星的符号化独立特征形成群体性的认同感。
根据明星单独个体的名称符号,结合饭圈的缩写编码化现象,我们提取大写英文字母作为标签化缩写承载艺名缩写、英文名、昵称等。在视觉风格上延续了品类向的镭射渐变结合文字3D效果提升信息的层级,同时定义英文字母在产研侧也可以做到规范化设计语言的同时降本提效。
2. 明星个人向设计应用示例
- 站内核心场景
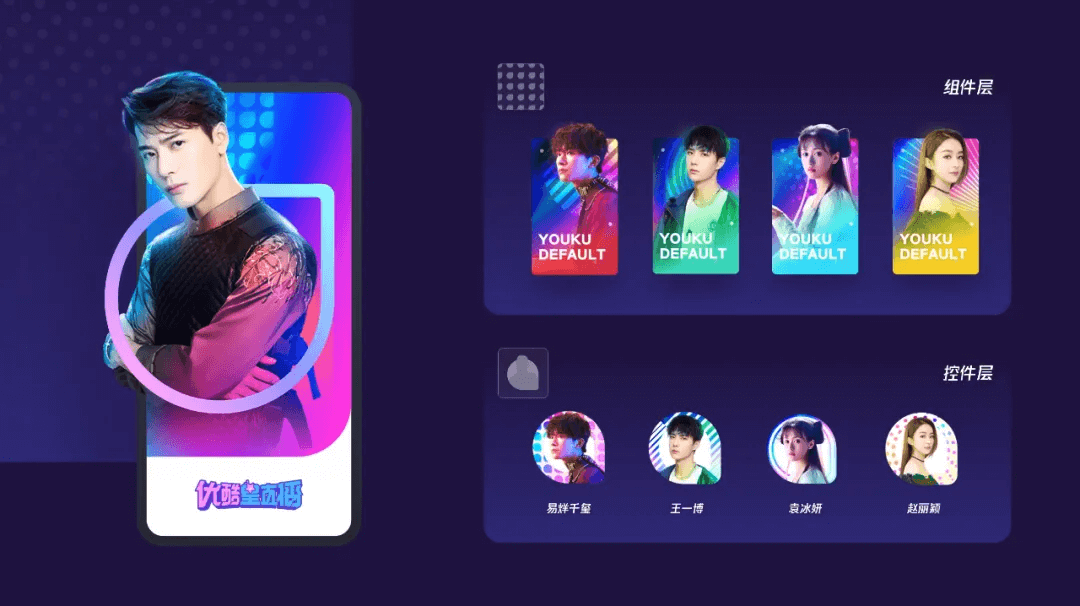
个人向应用—明星个人页
目前个人页明星氛围为统一品牌向设计单体间无差异及特性透出,无法形成个体明星圈层心智。我们通过Z轴分层拆解元素构成,增加应援色及个人标签打造粉丝圈层心智强化认同感。
个人向应用—组件、控件、页面
**
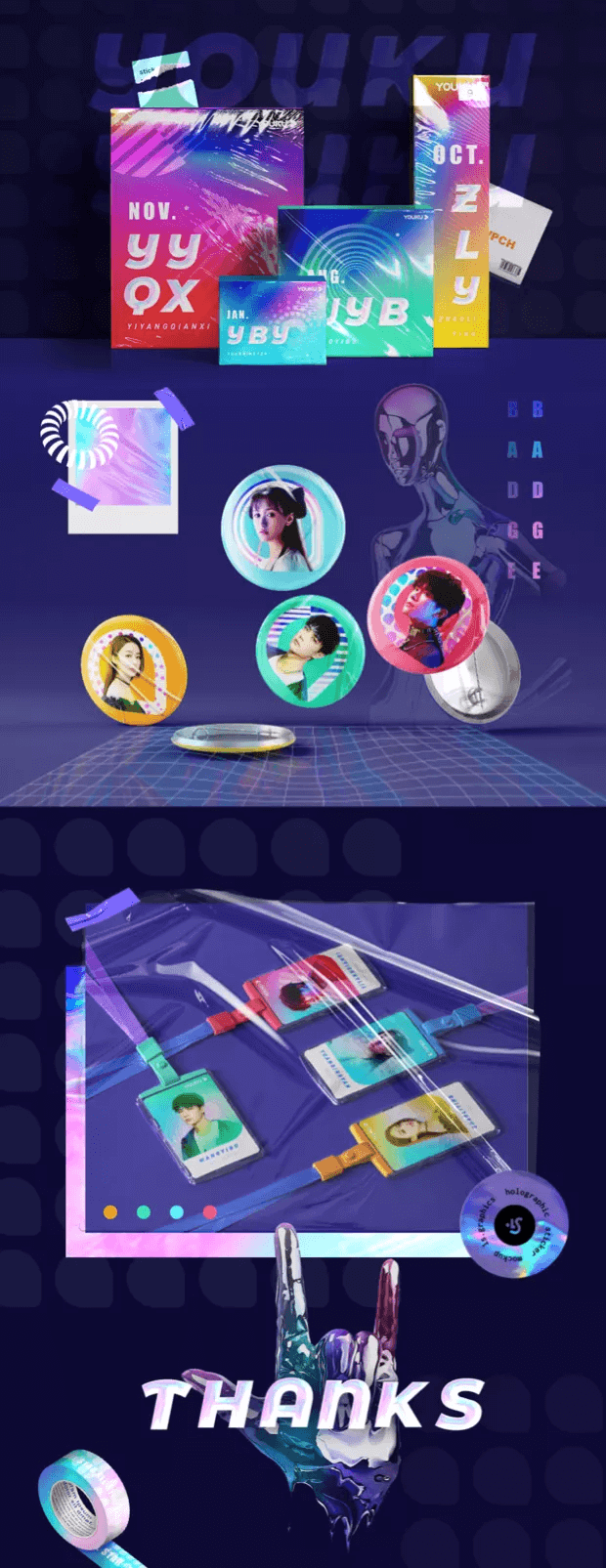
- 站外场景

结语
“设计不是一种技能,而是捕捉事实本质的感觉能力和洞察能力,设计过程中产生的那种人类能够共同感受到的价值观或精神,以及由此引发的感动,这就是设计最有魅力的地方。”
在这个大众媒介和娱乐工业联动合作的商业化时代中,我们希望明星视觉体系的理念能够触发用户对明星新的认识感知,帮助用户去更合理的追寻心中的向往。设计能够不仅作为工具而是构建一架桥梁接用户与平台,让用户共情,让平台增色。