原文链接:

 本期U享会很荣幸邀请到,深耕内容社区,拥有丰富的O2O、电商和在线教育经验,VIVI Yong老师,为大家带来《模块化设计:高效迭代线上线下融合体验》主题分享。与我们分享ARK创新咨询多年来通过各行业的实践积累,所探索出的一套线上线下融合体验的设计迭代思路。
本期U享会很荣幸邀请到,深耕内容社区,拥有丰富的O2O、电商和在线教育经验,VIVI Yong老师,为大家带来《模块化设计:高效迭代线上线下融合体验》主题分享。与我们分享ARK创新咨询多年来通过各行业的实践积累,所探索出的一套线上线下融合体验的设计迭代思路。

模块化概念起源于生产制造行业,1964年先锋设计团队Archigram就提出过“插件城市”的概念,历经58年不衰,对工业发展起着重要作用,如今这个概念已经衍生应用在各行各业。
发展到数字设计,我们常思考为什么要做这样的一个数字产品,我们需要怎样的数字化策略?如何快速迭代应对更具流动性的用户需求?
我们的答案就是模块化设计。它将可以产品流程、信息结构、交互方式、表现形式等要素拆解,通过元素的穿插、组合或互换,构建新的产品功能,以此满足差异化的需求,应对灵活多变的商业场景;同时相同模块的复用,可减少设计成本,缩短设计周期,提高工作效率。
一句话简单理解就是:将设计分解后独立设计,再灵活组合起来。

什么是比较好的模块化设计?我们认为它需要具有以下四个原则:敏捷、灵活、丰富、可拓展。
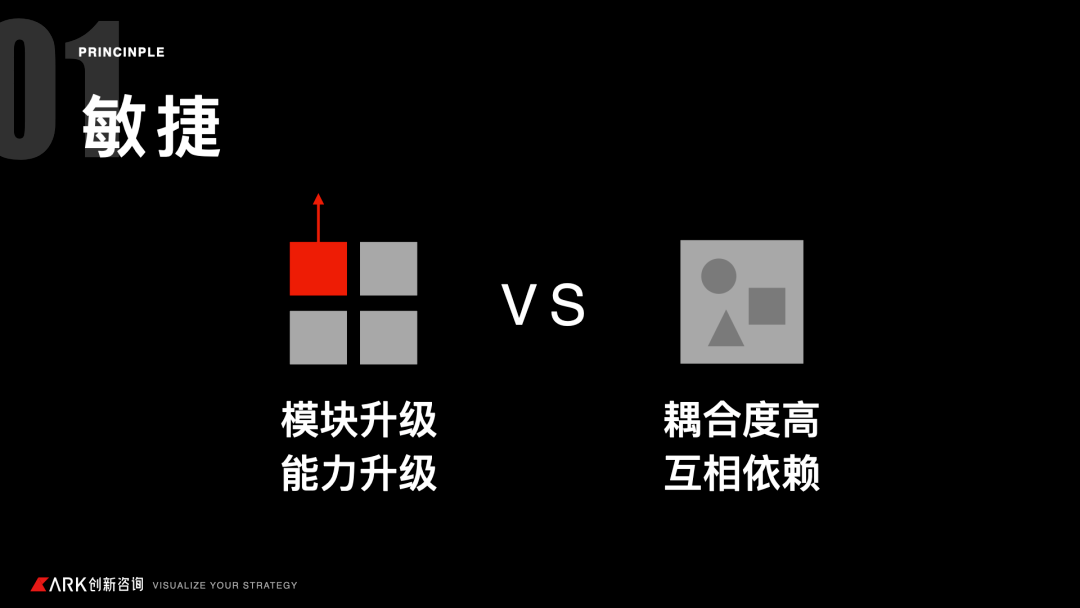
敏捷性
以我们手机APP为例。手机上任何一个比较成熟的数字产品其背后可能有几百个功能点。当我们没去做大版本迭代的时候,模块和模块之间它的耦合度是非常高的,如果我们没有把它拆分出来,未来在去做升级的时候,就意味着所有的东西可能都要考虑升级,牵一发而动全身。
但如果我们能把功能做好,一步一步地去拆分产品模块,每次只去升级不同的模块,从而进行迭代的话就会处于一个更敏捷、更高效的升级状态。
举个例子:我们看下ARK在乐凯撒案例中是如何做到敏捷性这一点的。
用户在点披萨时,可以单点不同口味整个披萨。但我们想做一个双拼的功能,按照常规功能,单点一个口味是一个功能,做双拼的时候,又要额外再开发一个功能。这就导致我们会需要花费非常多的精力把每个部分去都做更新。
透现象看本质,既然选单功能是以卡片形式做的,那么做双拼功能时,我们同样以分割的卡片形式给用户选择,上半部分选A味道,下半部分选B味道,通过一个左右滑动的让用户灵活组合披萨,组合模块。
通过这个案例我们可以看到:对设计把功能、产品一步步地拆分,每次它们作为不同的模块存在,只需去升级单个模块,这样版本的迭代自然而然会更加敏捷、更加高效。
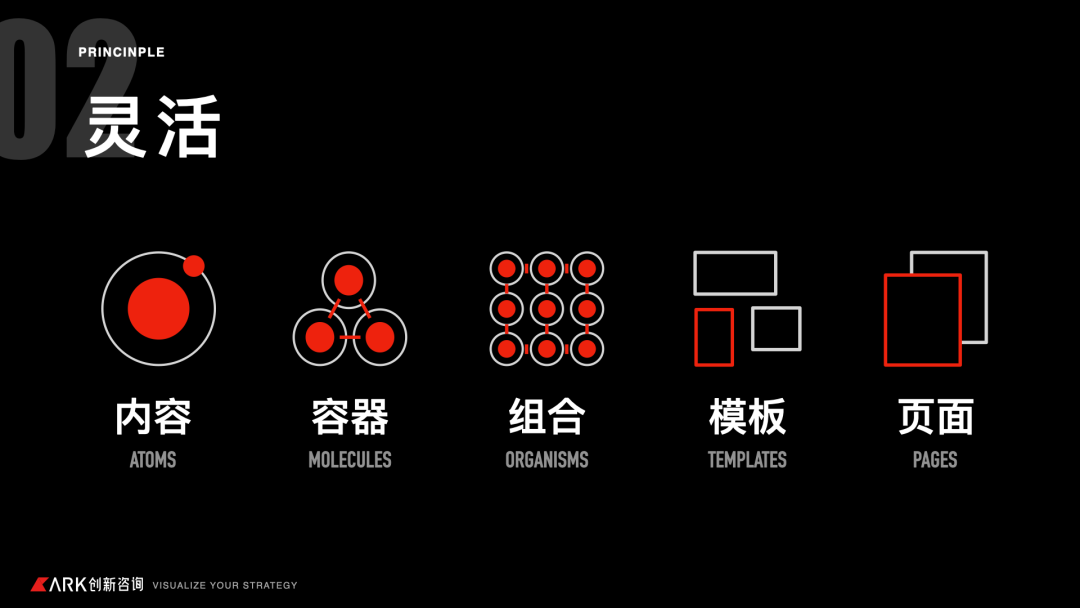
灵活性
模块化设计的第二个原则是需要具备灵活性。
我们拿淘宝举例,在淘宝首页看到装载SKU的小格子,它就是一个容器。这个容器可以让消费者看到自己喜欢的商品(内容),也可以组装成一个更大的模块,比如说大促期间的模版,然后把这个模版应用到其他设计后又能变成另一个不同的页面。
从最小的元素出发看需要的模块是什么,然后再用不同的、灵活的形式组合起来,最终成为不同的页面。
比如说针对女性用户,她们大多会为自己家人或者伴侣做选购,首页就需要聚焦于家庭场景或者情侣同款;针对时尚人群,我们则需要沉浸式浏览,希望他们花费更多时间浏览店铺,而非快速搜索;也有一些用户,我们会在某些模块中直接告诉他当季卖得最好的商品是什么。
所有的模块化设计都是基于灵活性的原则,当知道这个用户想要的东西是什么的时候,我们把这些不同的、最小的元素给组合起来,变成不同的模块。它可能是热销榜单,也可能是情侣同款,用不同的模块去应对不同的人群,最终满足用户的期待。
丰富性
模块化设计的丰富性,让设计并不只有唯一的解法。
在做产品的更新迭代时,运营模块化设计是灵活的,它的底层逻辑是相同的,它有不同的组合方式,自然而然我们就会得到更丰富的解法。
我们还以女性用户为例,我们的推荐并不只有“情侣”模块这一类,也有女性所关心的“宝宝”模块。不再是单一的方式去试探用户的购买欲,而是更系统的设计体系,给用户多种选择,去快速地验证他们会为了哪些模块的体验买单。
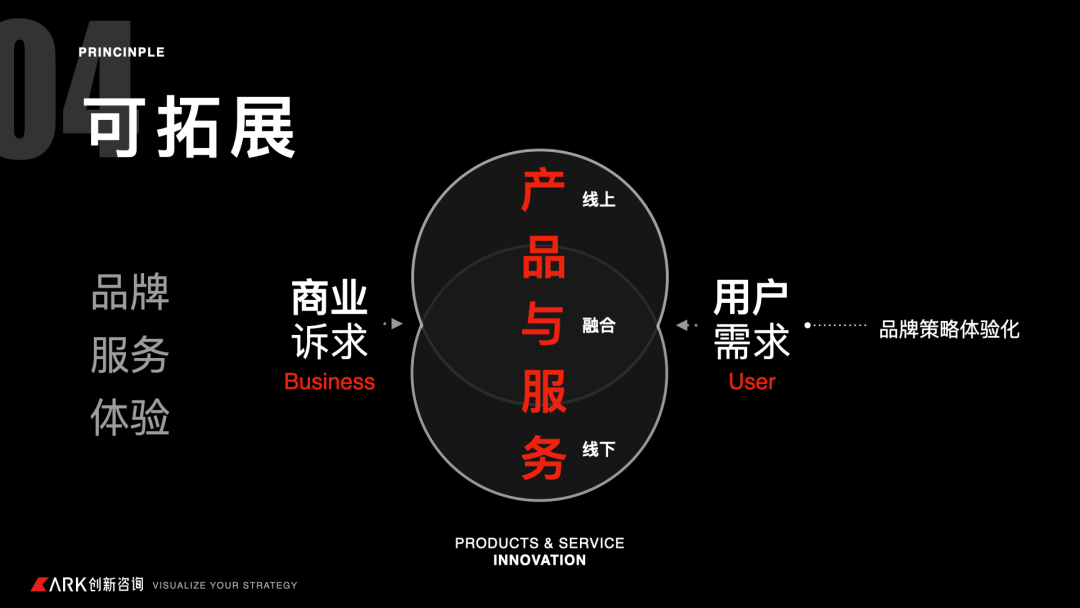
可拓展性
如今整个社会或整个生态其实都是瞬息万变的,这就需要我们的产品具备拓展性。
比如如KFC的取餐,当我去拿外卖的时候,一个外卖一个袋子就是一个模块,从这样的小模块出发,再到大型的取餐柜,兼容不同的取餐需求,这就是取餐功能的拓展性。
产品也是一样的,当我们面对大版本升级,在更新迭代2.0 时,可能会把1.0完全推翻,这并不正确,所以我们需要在设计之初就加入模块化思维。有点像下棋,下第1步就能往后看3步,看5步,设想会遇到什么样的情况,而不是做非常多的重复性工作,或者直接推翻之前的工作。

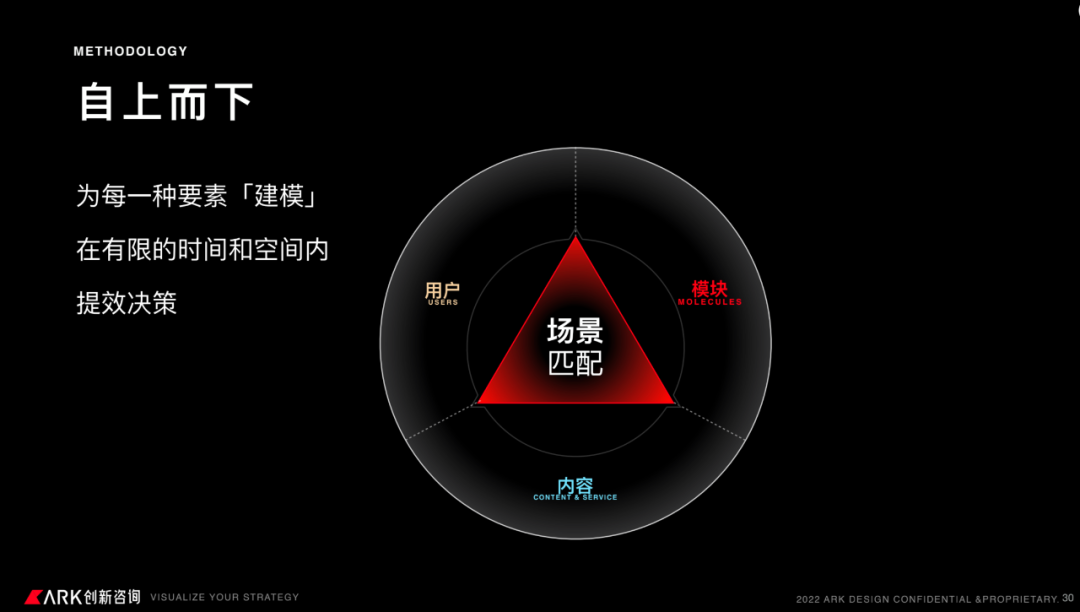
从上向下看
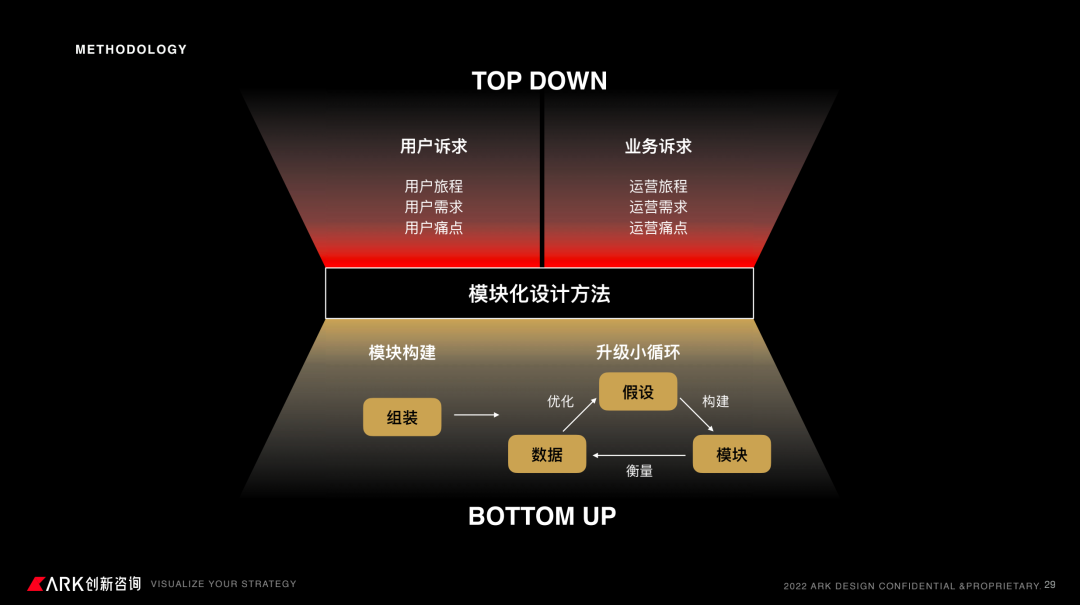
当我们在比较宏观的一个角度去看我们产品的时候,它其实是一个由上至下的一个视角去看。
用这个视角不光是看用户的需求,需要从顶层逻辑往下看,我们要如何拆解模块化的全局思路去看设计。
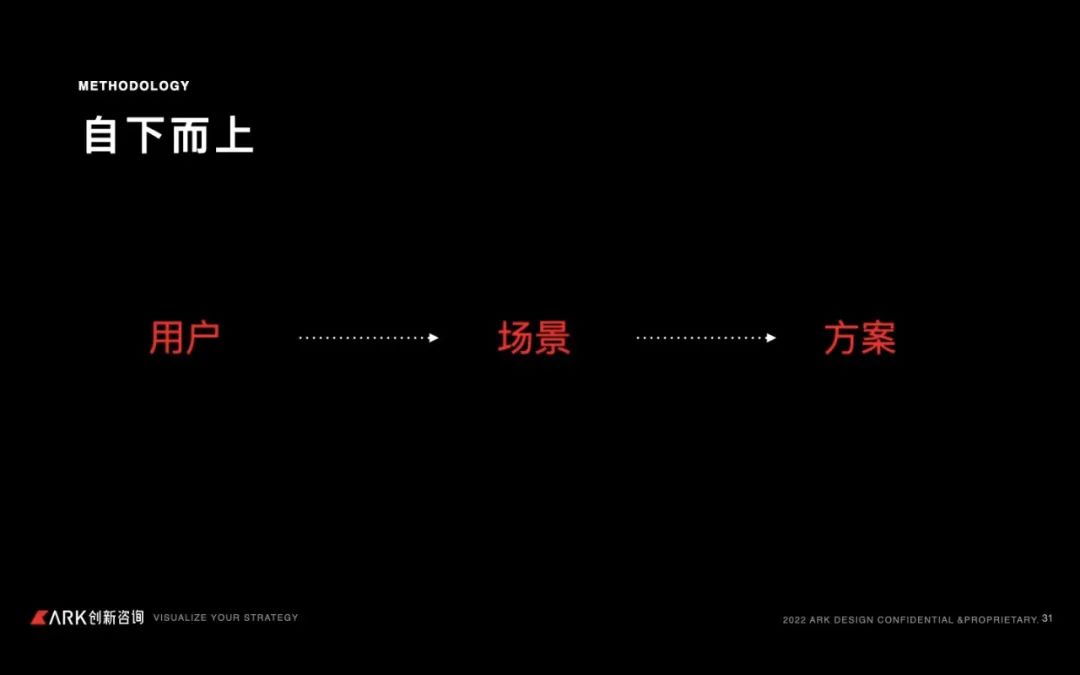
从下向上看
从下往上看,相当于再去做模块化设计,把每个设计去拆解到原子。在最开始的时候就把我们所有的产品打散成像乐高的一个组件,然后把“方形乐高”与“长方形乐高”进行组合,变成一个新的乐高模块。
通过这个去验证不同人群的需求,试验不同模块的表现,根据上线后的数据决定今后各个模块的迭代、升级方式,一步步使体验得到完整的更新。

最后我们再来看下模块化设计是如何应用的。通过2个完整的场景案例,看如何具体产出整个体验设计。
瑞幸咖啡
瑞幸咖啡App最初是满足于用户的点餐需求,但随着业务的发展,用户体量越来越大,不光需要满足用户在线下单的功能,我们需要增加电商、活动等等的运营位,如何让产品不凌乱,这时候就需要用到模块化设计。
首先我们要考虑到千人千面,比如早期的新用户被优惠券吸引而来,中后期用户的需求变了,他们会希望有会员卡这样的模块,那产品也要满足不同用户需求,从而保障 A 用户进来和 B 用户来,TA们看到的界面不同的,保障流动的需求。
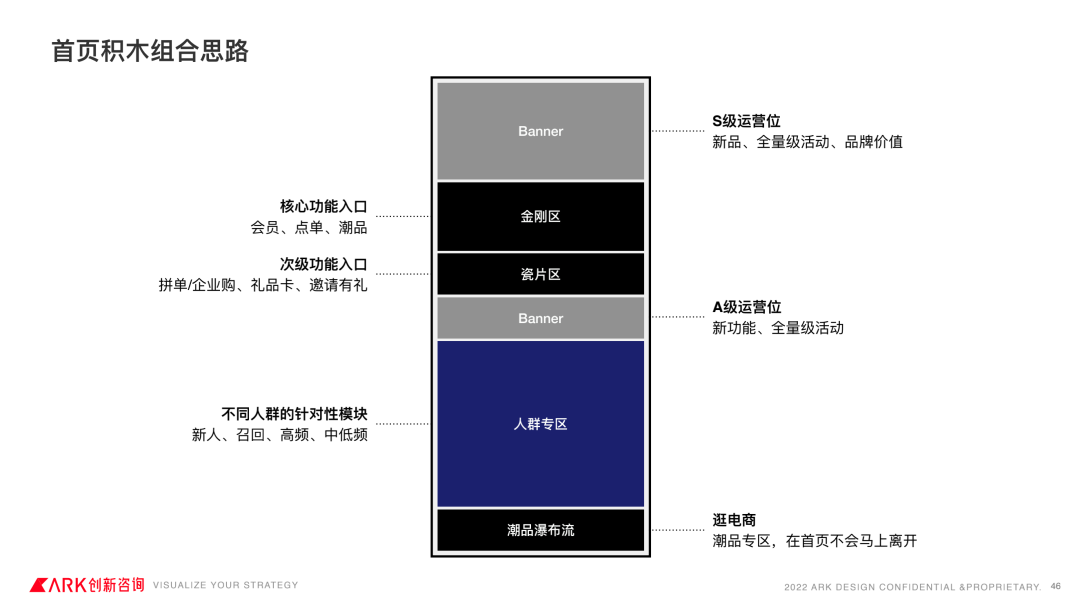
在瑞幸App的体验升级中,通过模块化升级方法论的“积木池”原理将首页页面用积木组合的思路分为6大区域,改进产品架构,让产品具备低成本标准化灵活调整的能力。同时,赋予了能与用户高频互动的产品化能力与自由度,简化信息,按宏观数据将人群分类,在多样的需求中,有针对性得d提供不同的策略方案,来满足千人千面的用户需求。
英雄联盟观赛体验
英雄联盟决赛观赛需要面对线上和线下不同的玩家。对于线下体验,更多的难点在于用户现场动线的不确定性,而线上体验,我们则更多难点考虑如何让用户有身临其境的感觉。拥有独特真实的体验感。同时需要考虑的是,避免线下线上观众“每换一个场景就要重新设计一套体验”的情况。

如何通过设计让整个场子热起来,让用户把情绪释放出来呢?
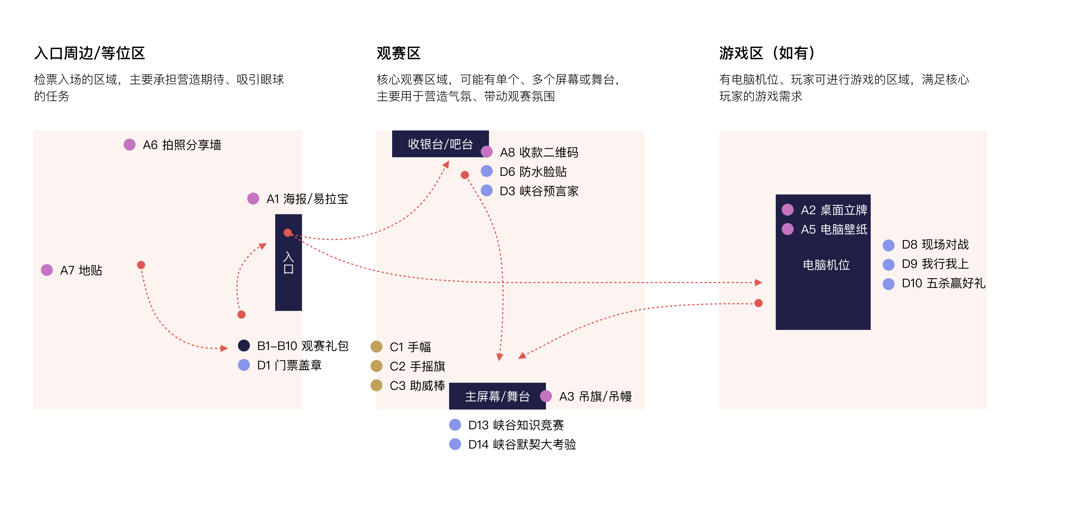
当我们在做整个模块化设计时,是从梳理体验旅程开始的,虽然用户动线都不一样,但每个人的动线都会包含相同的部分,我们将整个体验拆分成更小的模块、更小的阶段,在这些环节插入模块化设计,来覆盖观众们在不同场景下的需求和行为。一部分用户的需求和行为。并且根据每个人不同的需求满足到整个设计体验的过程中。


总的来说,因为不同的用户面对不同的场景有不同的需求,模块化设计可以组合出不同的界面、产品、服务,可复制性高并且可以通用在不同产品中,在做设计或者产品时,设计师运用模块化思路可以更灵活、更快速、更低成本地迭代出好的体验,能够形成系统化的设计思维。

最后,希望这次分享对你有所帮助~
再次感谢Vivi Yong老师本期的精彩分享,为我们带来许多知识管理的好方法。小伙伴们有任何问题或是对U享会的建议,欢迎在下方留言,期待下次再见。

