原文链接:https://jelly.jd.com/article/619c92be37be44f993d804de
现在单一的设计思维时代已经过去了,一个创造性思考和发展商业模式的视角的商业设计模式。在未来,这将是在加速的市场中取得成功的关键能力。因此,当设计师以用户体验与商业思维全链路的视角来审视项目就会发现,目标与方向会更明确,更容易达成共同结果。

本文集合11.11实例探讨数据对设计的影响,下面我们主要从三个方面展开测试:
.商业价值—探索头图点击与商业价值
.商业价值—交互楼层商业价值
.商业价值—优化模板提升点击效率
本次总共统计到20+的A/B测试数据,用以寻求最优的设计转化,下面我们将分别就部分测试内容做详细的介绍:
1.探索头图点击与商业价值
案例一
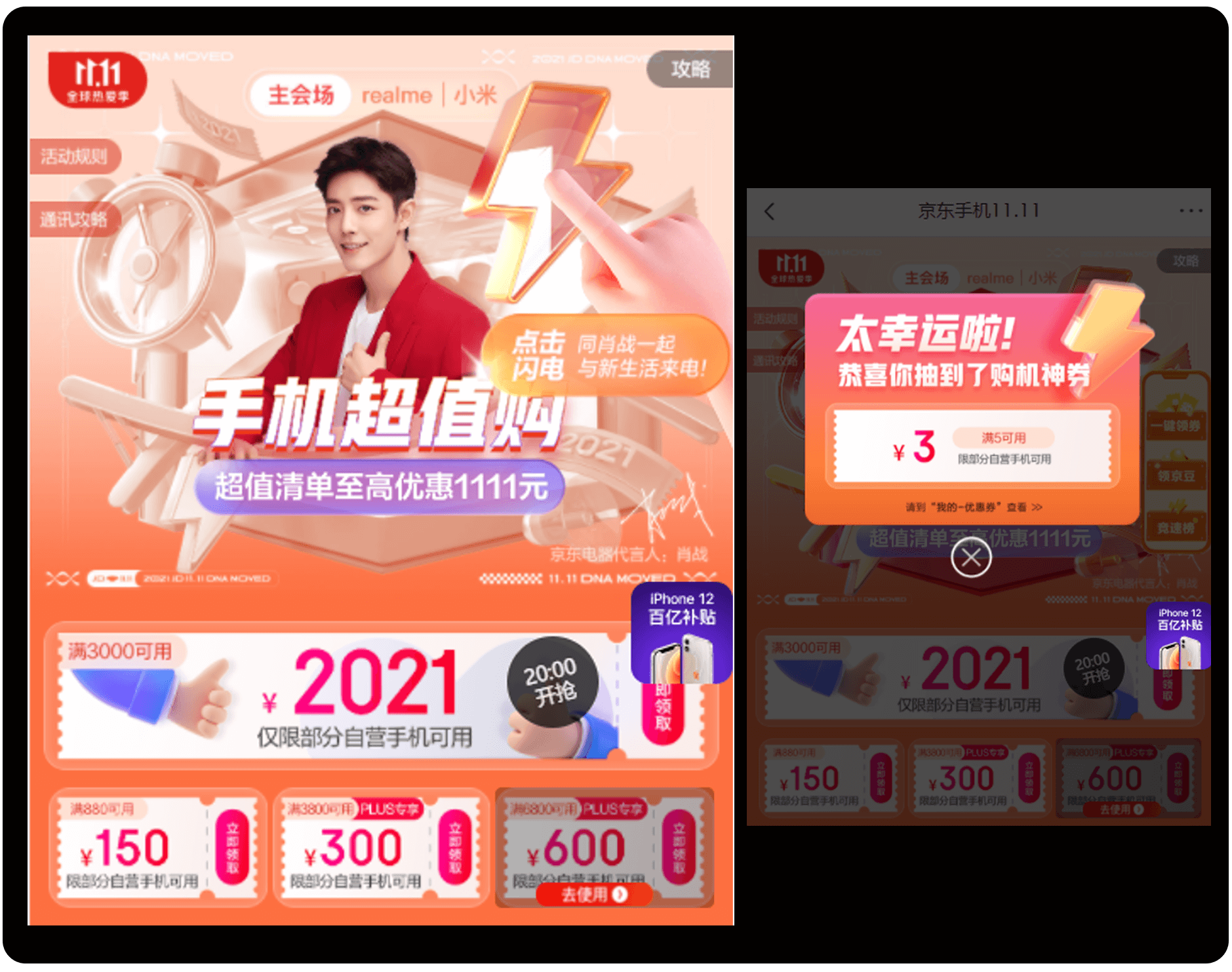
期望目的:希望头图从纯粹的信息展示到具备商业变现的功能和价值
测试数据:头图的点击人数即关联优惠券发放数量、点击率
数据总结:11.11闪电品牌符号周期内平均点击率8.28%,头图平均点击率13.92%
案例二
期望目的:通过融合互动场景,能够有效给予KA品牌/品类会场流量支持,打造互动化商业坑位。
测试数据:头图的弹窗爆品加购点击次数
数据总结:11日高潮期(2-24点)弹窗爆品加购次数总计5W+次
2.交互楼层商业价值
案例一
期望目的:希望减少用户的操作步骤,增加用户领券的便捷,提高用户在品牌优惠券领取用户体验。
测试数据:一键领券按钮的点击率、单张优惠券领取按钮的点击率。
【结论】去除点击关闭按钮的点击数据后,单独参与领券的用户,添加一键领券按钮后用户点击兴趣更高,总体点击率提升206%;
案例二
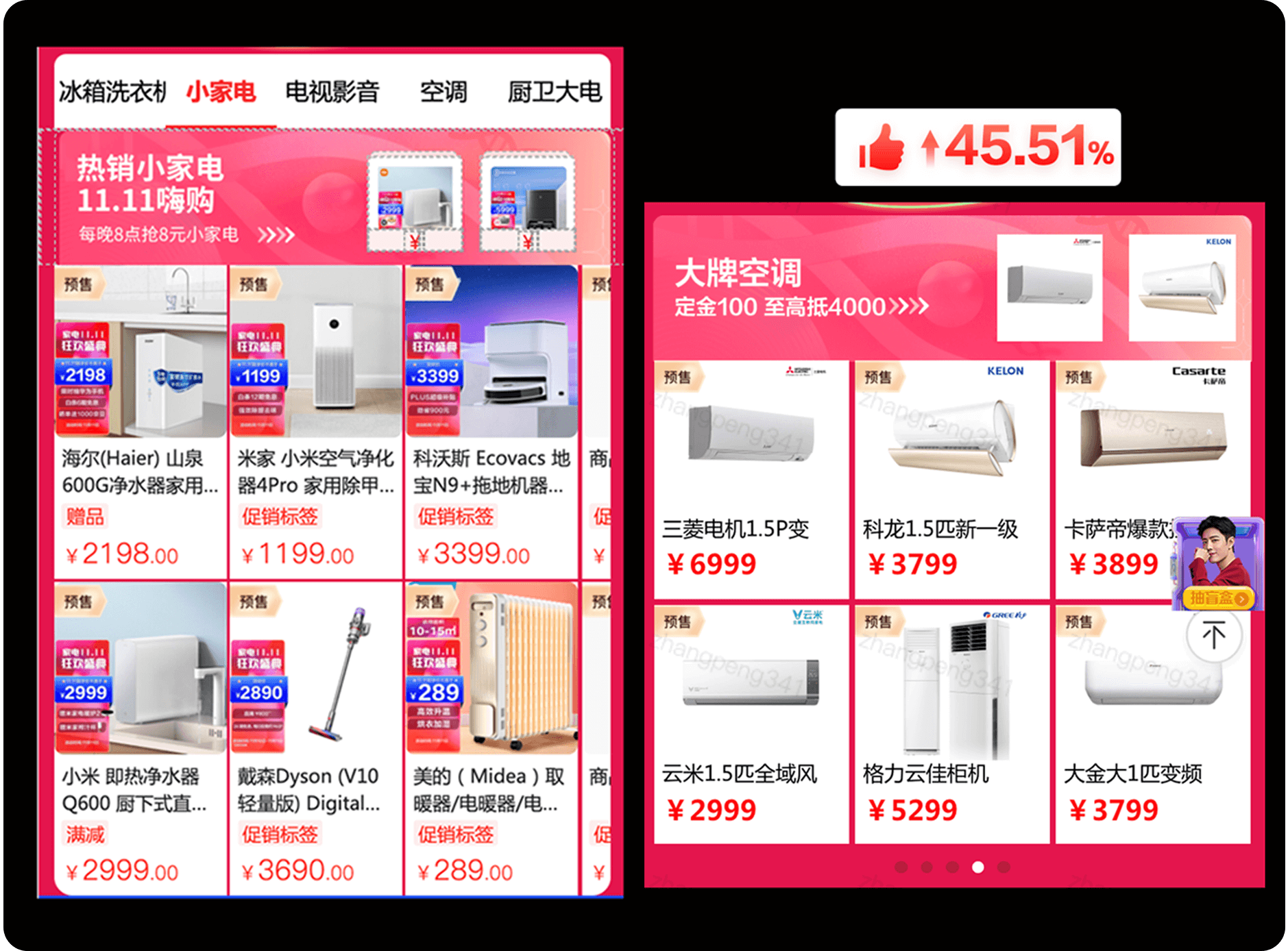
期望目的:针对多个品类模版切换样式,建议采用轮播样式,同时结合BI展示策略可以较好提升整体点击率。
测试数据:曝光点击率
【结论】采用轮播样式,同时结合BI展示策略可以较好提升整体点击率 比多个品类模版切换样式提高了45.51%
3.优化模板提升点击效率
案例一
期望目的:优化模版后,希望能带给用户直观的视觉购物体验,降低用户认知难度,增加品牌店铺的引流效果
测试数据:品牌入口点击率、单品点击率、整体的点击率
【结论】品牌入口点击率提升12.98%,品牌商品点击率提升15.66%,整体楼层点击率提升10.82%
案例二
期望目的:统一右侧浮层icon样式,集中展示,不用分散用户精力。
测试数据:点击率
结论:以更新时间为节点取前后各四天数据比较后,整合后icon平均点击率较之前分散状态增长24%。
案例三
期望目的:卡片场景化商品楼层比模板化商品楼层是产出价值更高。
测试数据:点击率
【结论】版本A场景化商品楼层比版本B模板化商品楼层在点击率增长2.5%. 对于卡片场景化商品楼层,设计整体性更强,而且能更好的区分其他楼层,一目了然,能更好的展示商品功能卖点。这样能降低用户成本,让用户很快获取有用的信息。
案例四
期望目的:价格曲线商品模板比常规商品模板点击率更好
测试数据:点击率
【结论】从点击率来看,版本B点击率高于版本A,增长8.03%。价格曲线的设计形式,能更好的激发用户的购买欲望。
案例五
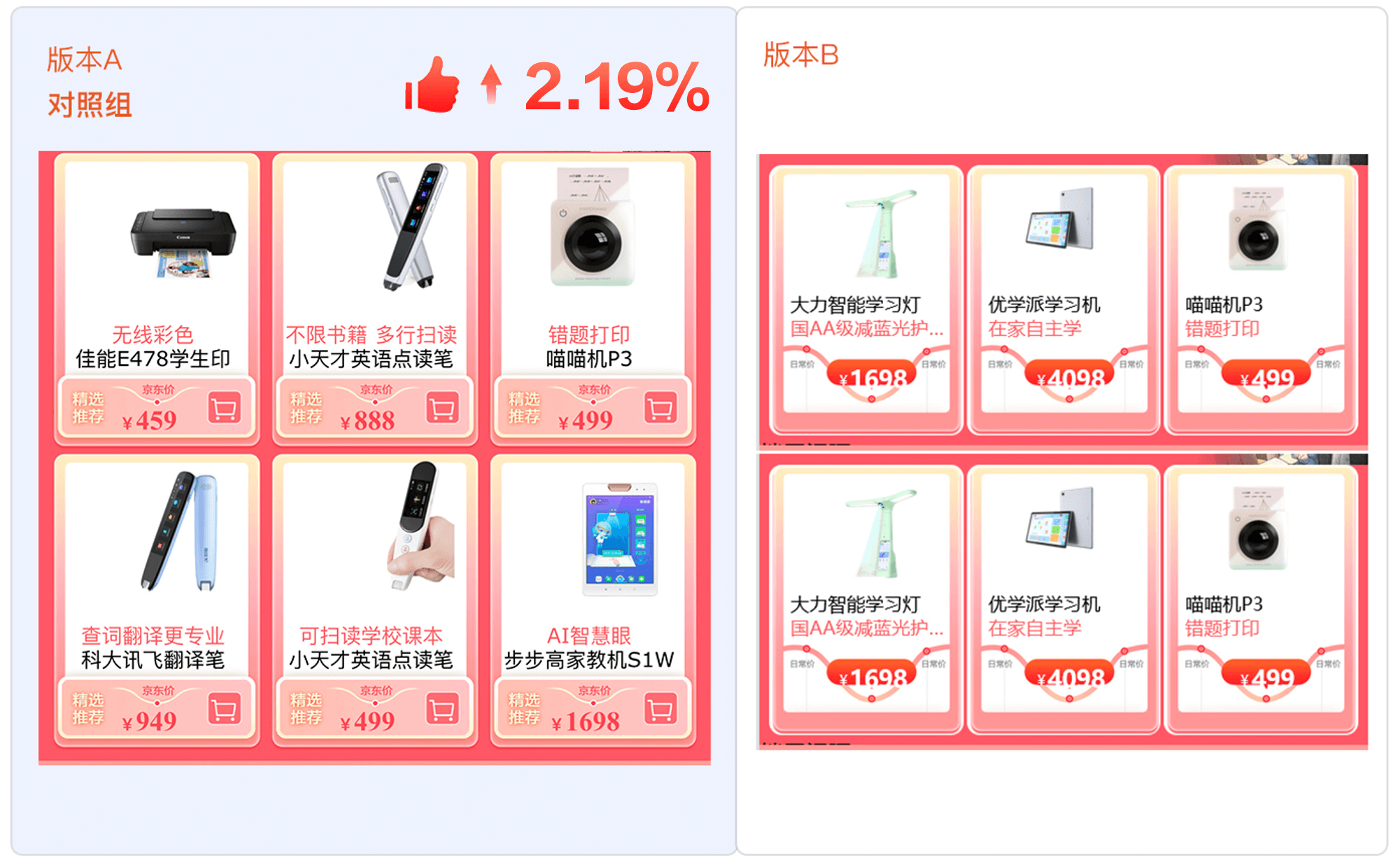
期望目的:价格曲线商品模板有购物车按钮比无购物车按钮点击率更高。
测试数据:点击率
【结论】版本A点击率高于版本B,点击率增长2.19%。价格曲线设计形式下,有购物车按钮的设计形式,更能引导用户的购买,提供转化.
[数据小组使命]--帮助团队数据驱动设计,通过观察、分析数据,利用数据来助力产品和业务的成功。以目标为导向,用创新和美的方式,让用户获得全方位的体验过程,从而驱动数据的增长。我们一起加油,一起让数据成为驱动设计的最好佐证和动力!

