原文链接:https://mp.weixin.qq.com/s/WQp4BGdBkqSSmcbZV_H2KQ
2020 年下半年,携程的内容化战略不断发力,携程社区(原名携程旅拍)也进行了自 2018 年底上线以来规模最大的一次改版。在这次改版中,我们将原本分散在各渠道的不同创作者与内容进行了聚合,将产品升级为了一个更加多元、有趣的旅行内容社区。本文将为你带来这一过程中我们的一些产品设计思考。
视频地址 https://v.qq.com/x/page/d3204fzc047.html
新版社区宣传视频 ▲
项目背景
携程社区(原名携程旅拍)的定位是携程 App 内的旅行内容种草社区,占据了底 Bar 第 2 位的黄金位置,在满足旅行场景下各类用户种草、记录与交流诉求的同时,也是整个携程平台规模最大的 UGC 内容水库。从生产者、消费者和平台 3 个角度切入,改版前产品存在的主要问题如下。
01 | 生产角度
创作者角色少、内容形态单一
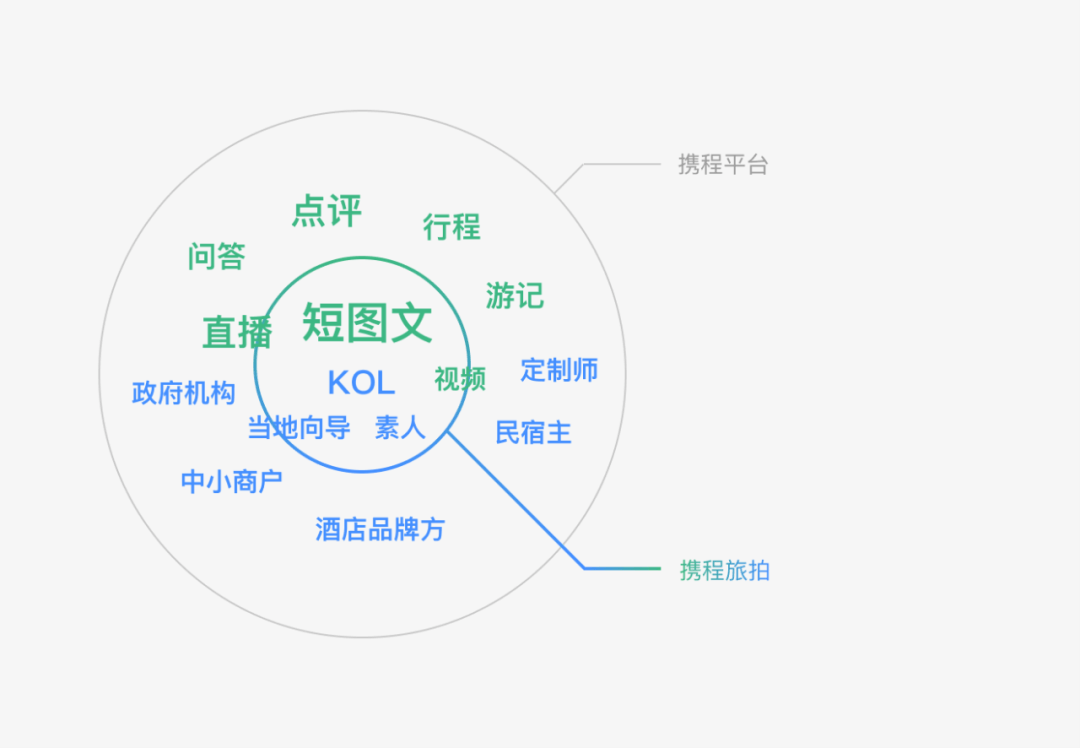
之前的携程旅拍平台内,内容创作者身份与内容形态分布均相对单一,以 C 类 KOL 产出的短图文 + 少量视频为主,缺乏对平台已有一定积累的其他 B 类合作方(品牌酒店、定制师、民宿主等)、其他形态 UGC 内容(点评、游记、直播等)的整合。
新版社区需进一步扩大创作者与内容形态圈层 ▲
创作反馈激励不足
内容生产门槛偏高,对内容创作者的动机激励手段单一,过于依赖平台活动现金奖励,而来自消费者的正向互动反馈偏弱,也缺少有效的流量带货分成渠道,都可能导致潜在的内容创作者流失,使得平台内容生产的可持续性受到一定影响。
02 | 消费角度
内容消费路径分散
在之前的携程 App 内容消费路径里,用户需要到旅拍频道看图文,攻略频道看游记和问答,景点详情页看点评,各类垂直内容频道看直播和视频等,这种传统的基于业务(旅拍/游记/问答/直播/视频等)划分入口、独立成多个频道的方式存在一定弊端:内容消费路径过于分散,消费决策效率低下。
普通用户参与感弱
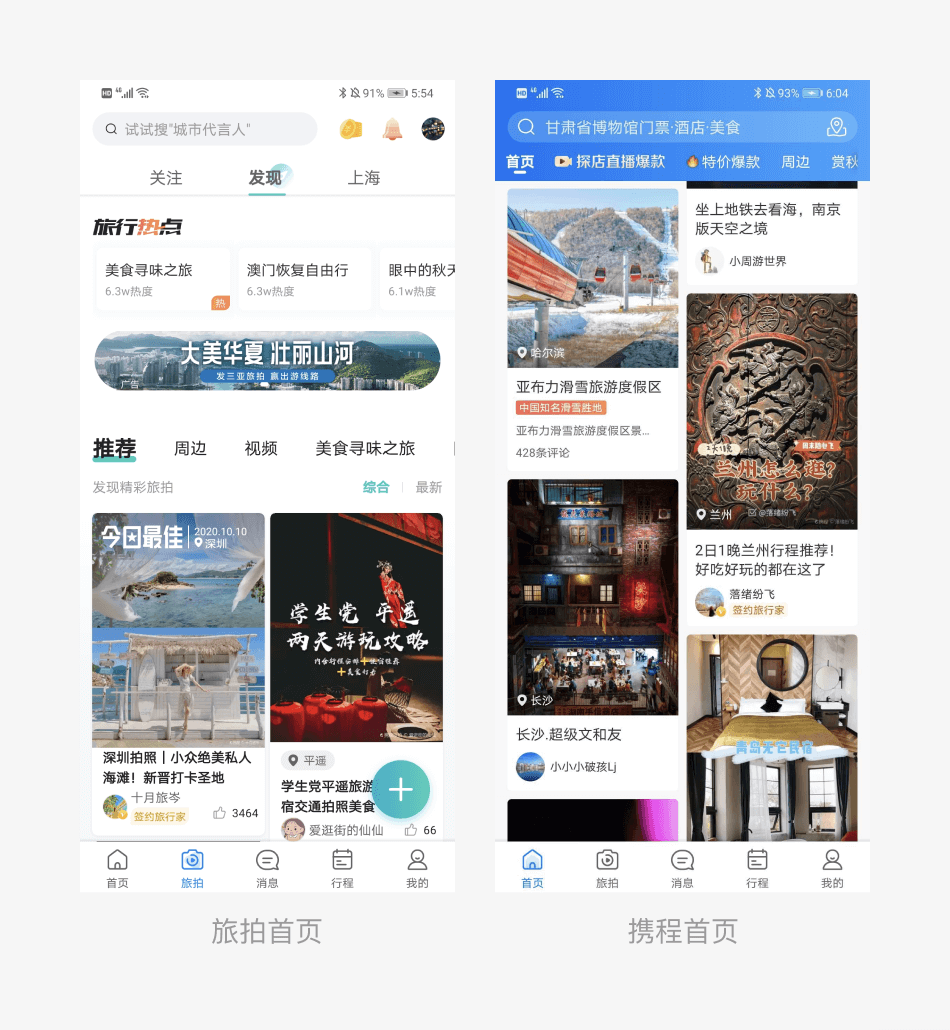
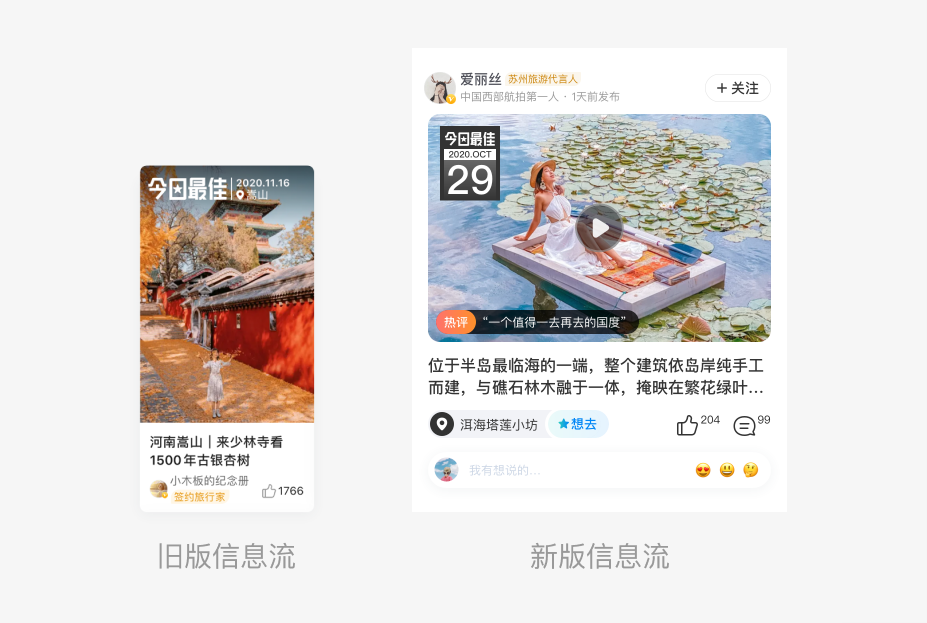
旧版的携程旅拍采用的是和携程首页相似的双排瀑布流形态,这种框架设计方便用户快速浏览图文/视频内容,但互动元素偏弱,养成的用户行为习惯也是以浏览消费为主,看完即走,缺少对于留在平台进一步的互动与生产行为引导。
旧版页面框架侧重浏览消费,与首页信息流(图右)区分度低 ▲
03 | 平台角度
亟需更多优质内容反哺
在公司内容化战略的大背景下,目的地、POI、榜单等其他业务线对于优质、真实的 UGC 内容的需要也在日益增强,这也需要我们进一步突破社区的 UGC 内容生产瓶颈,来有效反哺平台多业务线的需要。
改版目标
基于上述的问题,推导本次改版的主要目标如下:
改版目标与实现策略推导 ▲
01 | 多元化:聚合更多人与内容
针对内容形态单一、消费路径分散的问题,我们将携程 App 内已有的各类 UGC 内容进行盘点,将原本分散在各页面的点评、游记、问答等UGC内容聚合到社区,用统一风格的内容卡片模板+详情页框架承载,并按照主题为主的维度重新组织分发,提供更集中、符合用户场景的内容消费流程体验。
针对创作者角色少的问题,我们引入了携程平台积累的品牌酒店、定制师、民宿主等商户合作方提供内容,并为不同角色个性化打造了一批更加注重商业化引流的 B 类用户私域主页模板、身份标签体系等,大大丰富了平台的内容玩家类型。
02 | 互动化:互动引导强化
针对创作反馈激励不足的问题,我们强化了平台内的点赞、评论等传统互动功能入口与动态引导,鼓励内容消费者给与创作者更多积极的反馈。
针对普通用户参与感弱的问题,我们基于用户旅行场景,在社区首页信息流中加入了各类创新的轻量互动卡片尝试,吸引更多用户参与的同时,也让社区整体氛围更加活跃和有趣。
设计方案
01 | 多元化策略拆解
1.1 聚合携内UGC,丰富社区内容形态
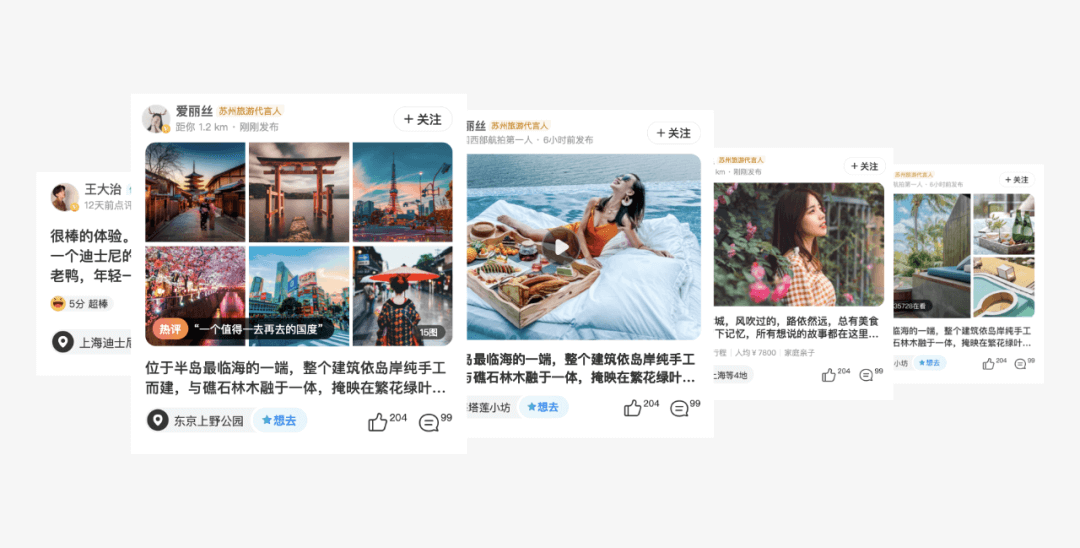
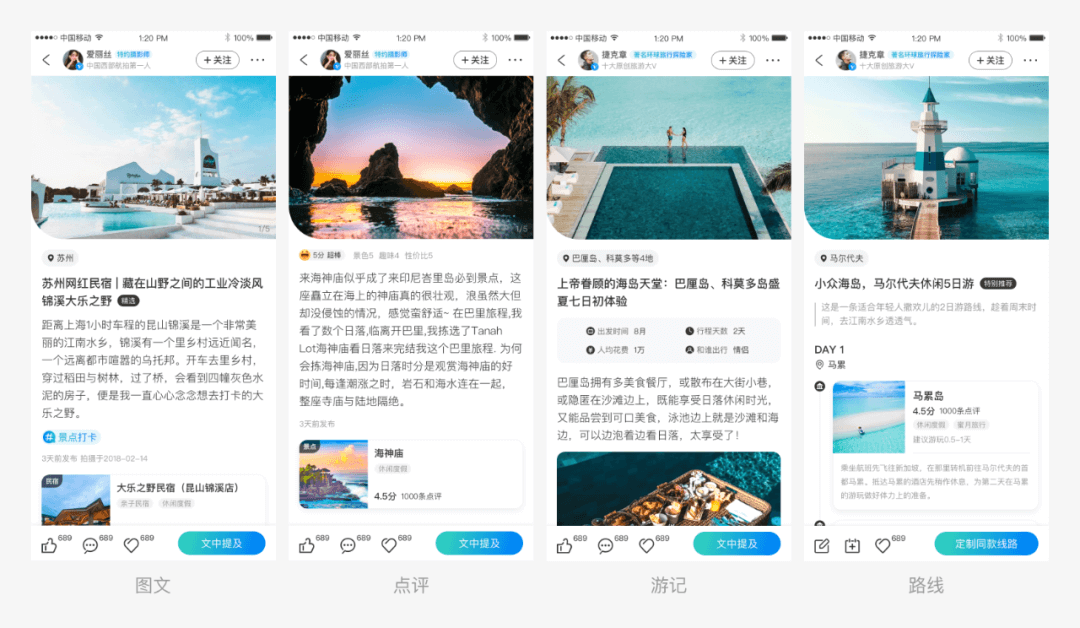
新版携程社区中,我们在已有的图文(看图为主)和视频内容基础上,新整合了原本分散在平台其他渠道的点评(看文为主)、游记(长篇图文货混排)、直播等 UGC 内容,并基于单排信息流的新页面框架,重新设计了一套可以兼容多种内容形态的卡片容器,并梳理对应交互规范,使其可以在社区首页、话题页、私域主页等多页面复用。
左至右依次为:点评、图文、视频、游记、直播 ▲
在卡片设计过程中,有很多细节值得推敲,在此也分享一些我们过程中的思考。
为什么是通栏卡片?
旧版的携程旅拍是双排瀑布流,而新版的携程社区改成了单排通栏卡片,这是一个有些冒险的决策,我们主要基于以下理由进行了选择。
首先是前文提到的,跳出社区产品,从携程 App 整体来看,随着新版首页瀑布流权重的进一步加强(瀑布流首屏可见,且瀑布流中内容类卡片占比很高,有别于竞品的纯商品瀑布流),继续使用双排瀑布流为主的内容框架,会存在与首页形态过于相似、用户分不清楚定位的问题,而社区入口位置在底 Bar 第 2 位,会让这个问题进一步被放大。
其次是出于进一步强化互动、渲染整体社区氛围(另一个重要设计目标)的需要,单排卡片的关注、点赞、评论等互动元素都有较大的增强空间,也可以更灵活地穿插其他类型的动态卡片,有利于我们引导用户在完成浏览之外,作出进一步的操作,后文会展开更多细节。
最后是可以放大不同类型内容本身的优势特点、强化创作者专业身份信息展示等,比如航拍类视频自动播放的大场面冲击感等,是双排瀑布流形态所不能带来的。
为什么图文要使用六宫格拼图?
确定使用通栏卡片后,下一个问题又来了,是使用 Instagram 等产品的大图左右横滑模式呢,还是拼图模式?
我们想到朋友圈中,发旅行相关动态的小伙伴,总是各种绞尽脑汁凑齐好看的“九宫格”,而不是草草一张大图了事,存量的旅拍图片大多数也在 9 张及以上,还曾被用户多次吐槽单次图片上传数量限制的问题。拼图的展现方式,天然更适合旅行场景,能鼓励用户一次上传更多美图,除此之外也可以拉开图文和视频卡片的形态差异,更好地发挥两类内容形态的不同优势。
而出于展示效率的考虑,我们采用了六宫格而非九宫格的布局方式,让一屏以内可以露出更多内容卡片,同时六宫格图文卡片的整体高度与视频卡片统一,用户下滑的过程中,能保持一个相对均匀、舒适的浏览节奏。
图文和点评的区别是什么?
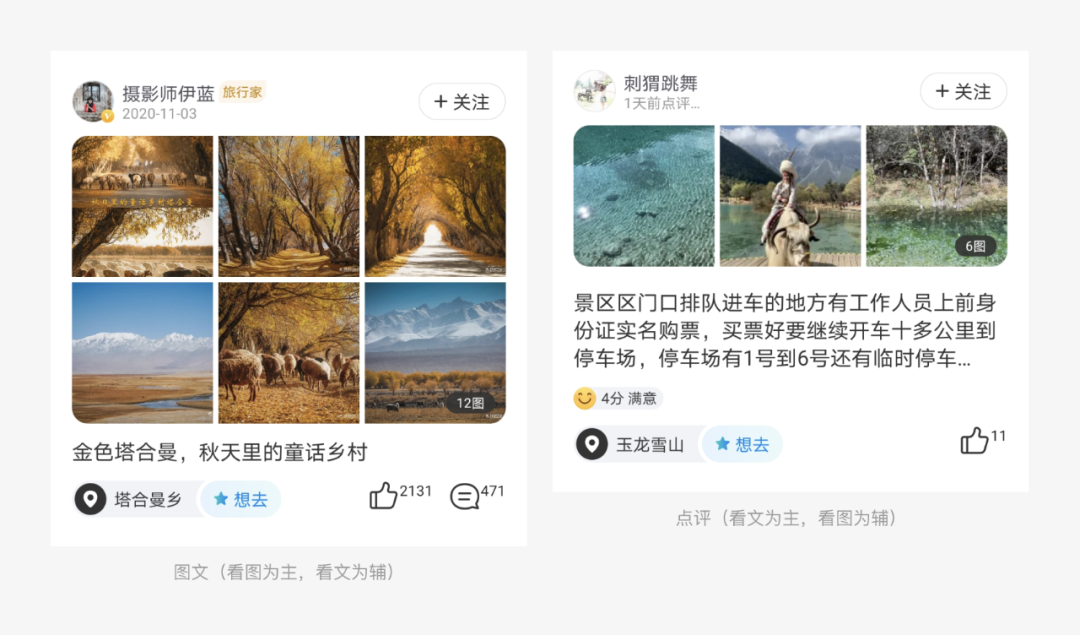
图文和点评是两种很相似的内容形态,我们也考虑过是否应该完全统一。但在对比线上案例、了解用户使用习惯之后,发现两者仍然存在一定的差异性,前者以看图为主,图片数量多、质量高;后者以看文为主,图片质量相对低下,或者没有配图。
因此在对应的内容卡片框架设计上,对比图文卡片,我们将点评卡片的图片展示上限降低到 3 个,而文本展示上限则放宽到 3 行,并强化点评分信息的展示,保障更核心有效内容的透出。
线上的图文、点评卡片对比 ▲
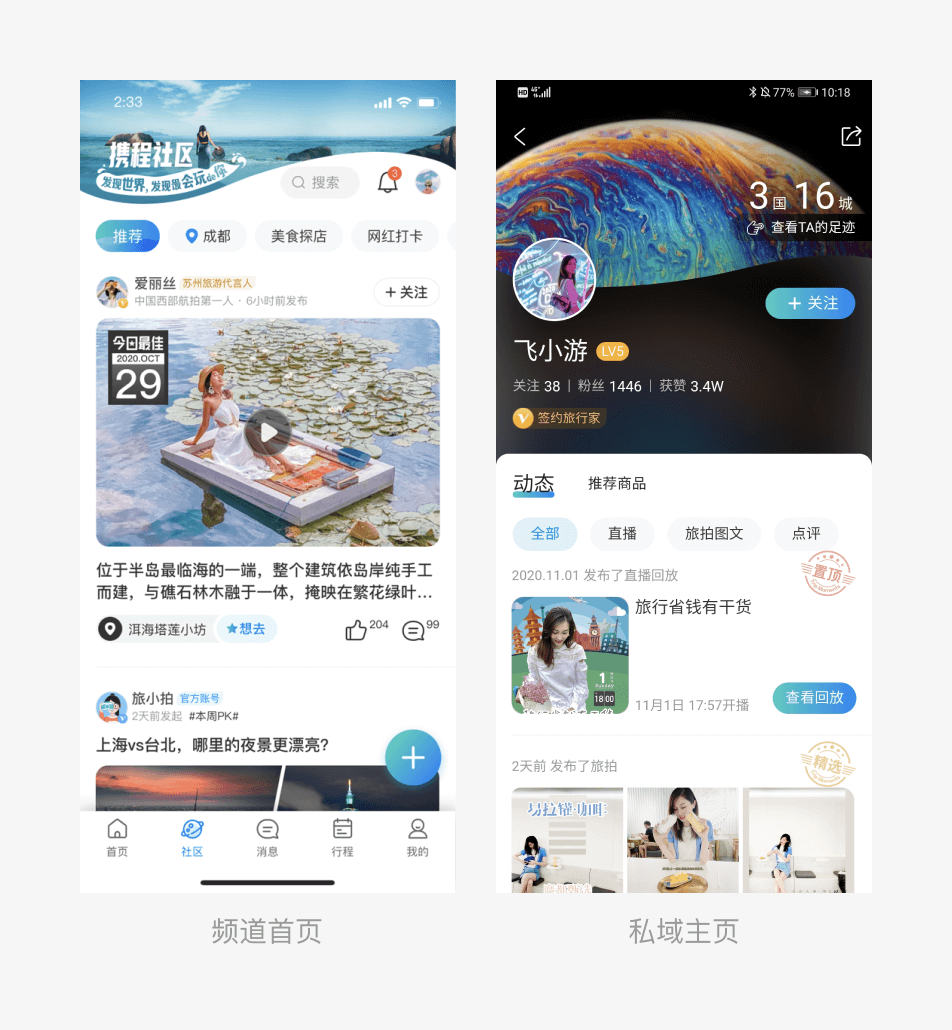
私域主页的样式要完全统一吗?
在市场上不少社区产品中,频道页和个人主页动态的内容卡片样式是完全统一的,那么频道页的通栏内容卡片,也可以完全复用到我们的私域主页呈现吗?
完全复用有一个很明显的问题,因为私域主页内容均为同一个人所发,卡片头部作者信息的展示会非常重复冗余,造成不必要的空间浪费,因此我们在定义内容卡片组件框架时,将头部作者区域和卡片内容区域作了分离,在私域主页中仅复用后者,而原作者信息区域用内容发布时间 + 置顶/精选标记替代。
另一个问题则是直播,因为直播内容高时效性的特征,在频道页通常只推送直播中状态的内容卡片,而私域主页则需要将作者发布过的直播、预告等全部记录呈现出来,而这类回放/预告信息并没有什么有价值的实时画面内容,因此我们对于私域主页的直播卡片设计,有意弱化了图片部分的呈现比重,而强化对于查看回放 / 预约一类操作的引导。
频道首页与私域主页对比 ▲
除了入口内容卡片设计,我们对于承接的详情页也进行了同步梳理,针对原有 UGC 内容详情页风格差异过大的问题,将导航栏、底 Bar 等通用模块抽象出来组件化复用,设计统一框架与风格的内容详情页方案,推动图文、点评、游记、路线等不同内容详情页的前端体验统一。

内容详情页体验统一 ▲
1.2 引入更多创作角色
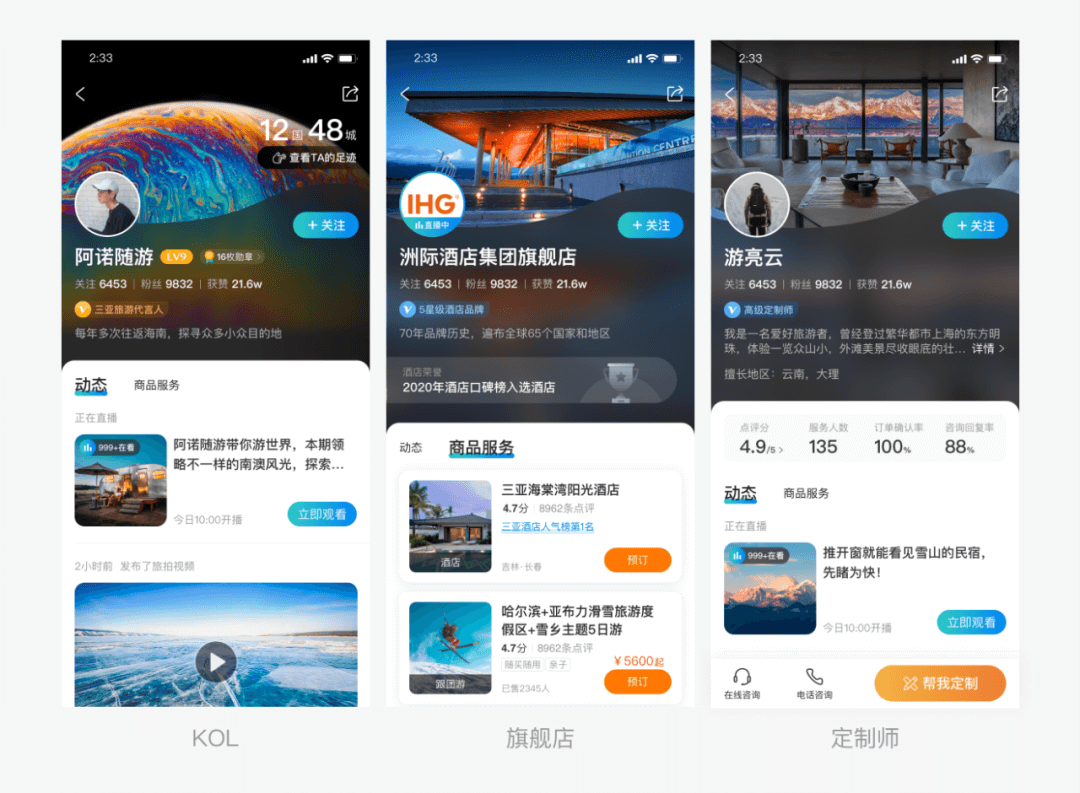
多元化的对象除了内容本身还包括创作者,在 C 类 KOL 之外,我们也新引入了平台已有一定积累的 B 类合作方们,包括品牌旗舰店、定制师、民宿主等,通过给予更多的流量曝光激励,让他们参与进来发布内容、营销带货。
为了更好地承接这类客户,我们对社区的私域主页进行了全新的改版,将用户身份体系重新进行梳理,整合原有用户身份,按照 C类 / B类划分,在保证私域主页整体框架风格一致性的基础上,通过自定义头图(展示商户宣传视频/图片,区别于 C 类用户的旅行成就)、中间定制化楼层(展示商户荣誉、品牌墙、点评分、服务数据、发起活动等,可基于不同商户诉求个性化定制)、固定货架、咨询下单入口等模块的设计,来满足商户们的展示售卖诉求。
私域主页模板 ▲
02 | 互动化策略拆解
2.1 传统互动功能增强
随着内容信息流从双排瀑布流调整为通栏卡片,我们将点赞和评论的入口样式也进行了强化,支持热评信息直接外显、动态评论框等,用户可以在社区频道页直接完成对应的操作。后续还将接入表情组件,让社区内的互动交流变得更加有趣。
内容卡片互动功能强化 ▲
而对于内容收藏功能,考虑到和点赞存在一定的重叠性,实际使用率也是三大基础互动中最低的,在社区频道页中我们没有将其外显出来和点赞、评论并列,而是替代以针对内容提及目的地的“想去”,当用户看到一篇精彩的图文或视频内容被种草后,可以通过“想去”来完成对目的地的一键标记,社区将基于相关出行意向推荐更多相同 / 相似目的地下的新鲜动态,促进用户从初步种草 → 强化兴趣 → 最终出行决策的转化,后续我们还将支持用户在个人主页、收藏夹中集中查看自己想去的地方、将其添加到行程等。
2.2 互动模式创新探索
除了社区基础互动三件套点赞、评论和收藏之外,我们也围绕旅行场景进行了更多创新互动模式的探索,基于低成本、强相关的设计原则,设计了一系列的全新的互动模块,穿插在频道页信息流中呈现,接下来将为你举例展开这次改版中最有趣的部分思考:)。
低成本:操作门槛低,不需要复杂的思考与输入
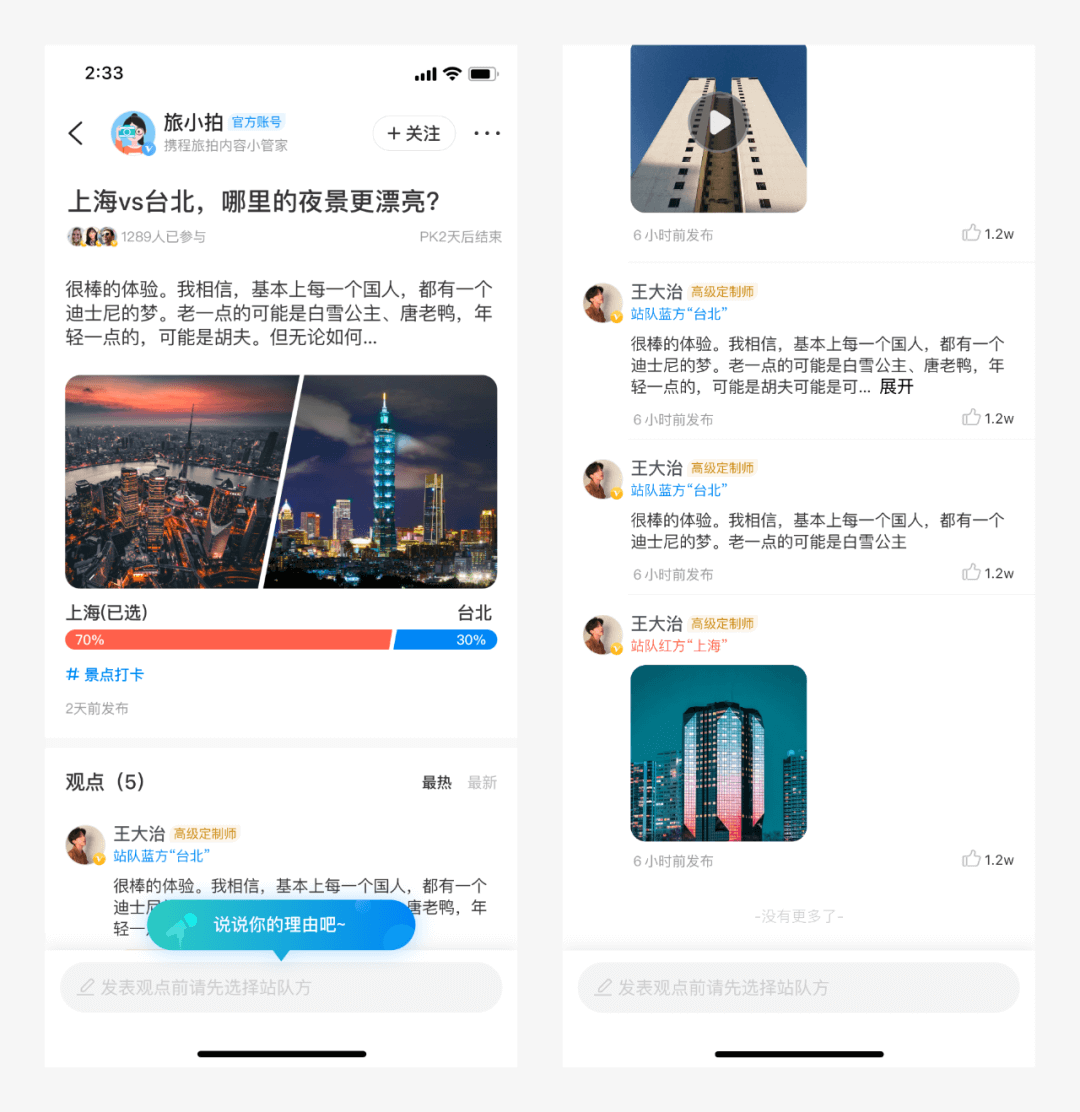
为了提升普通用户的参与感,我们在新版社区中引入了轻量、有趣的 PK / 投票互动模块设计,这虽然不是什么新鲜的功能,但如何让其更适用于旅行社区的应用场景,却有不少值得思考深挖的细节。
首先是选项内容的设置,为了让用户对选项有更加直观的感受,PK 模块中我们引入了配图 / 视频,而不只是单纯的红蓝两个选项,这样能让用户通过配图 / 视频对选项迅速形成清晰的印象,作出自己的选择,省去过程中的回忆 / 思考成本。
PK / 投票互动模块 ▲
然后是完成表态后如何进一步引导发布,在最初设计的时候,我们将 PK / 投票互动模块定义为一类特殊样式的话题,可以像普通社区话题一样聚合与引导发布各类 UGC 内容,但这很快带来一个问题,社区现有的 UGC 内容发布流程,即使是最简单的图文,其操作步骤也是比较多而复杂的,并不太适合 PK / 投票这种只需补充少量文本说明的场景。
为了降低用户表态后发布观点的成本,我们最终将观点的性质定义为“评论”而非“图文”,这样当用户完成表态后,只需引导其输入一两句话的文本,或者配上一张图片快捷发表自己的观点,而不用再走复杂的多步骤图文内容发布流程。
评论性质的观点列表 ▲
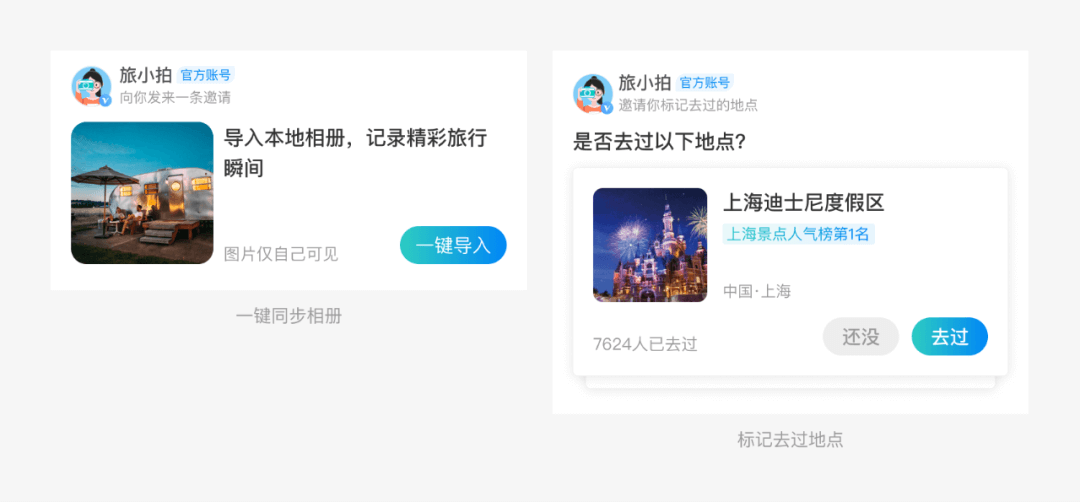
除了 PK / 投票之外,我们还设计了一键同步相册、快捷标记去过等互动模块,让用户以低成本、趣味性的方式来完成自己去过地点的标记。
 同步相册 / 标记去过模块 ▲
同步相册 / 标记去过模块 ▲
强相关:围绕旅行场景下和用户相关的地点推送
除了通用的 PK / 投票等互动模块,我们还会基于用户的当前定位地、订单记录等信息,进行个性化互动引导推送。比如如果定位在景点附近,引导用户先一键签到当前目的地,再完成后续拍摄发布流程;如果有某景点的签到 / 发布 / 订单记录,则为其推送该景点下的咨询提问,引导用户以“过来人”的身份进行解答。
签到 / 问答模块 ▲
对话式:所有互动卡片显示发起人信息
所有互动卡片均采用对话式形态设计,显示互动发起人(前期以平台账号为主)的信息,这样的好处是可以拉近与用户的距离,与其他内容卡片更自然地混合在一起分发(频道页内容卡片与互动卡片推送的大概比例为 2:1 ),还能为之后开放互动内容的发起权限给普通用户做准备。
总结
新版社区灰度上线 A / B 测试之后,无论是用户正面反馈,还是平均停留时长、次日留存率等核心指标,相比老版的携程旅拍都有了较为明显的提升,用户变得更加愿意来携程、来社区“逛一逛”了,我们也将基于更新反馈持续打磨产品设计,在之后为大家带来更上一层楼的体验。

