作者:元尧,蚂蚁集团设计师
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第四期内容,上期内容,我们介绍了一种跟输入相关的设计模式:输入线索
这一期,我们介绍一种跟密码输入相关的设计模式:密码强度计。
What 是什么
简介:「密码强度计」即在输入新密码时,立即向用户反馈密码的有效性和强度。
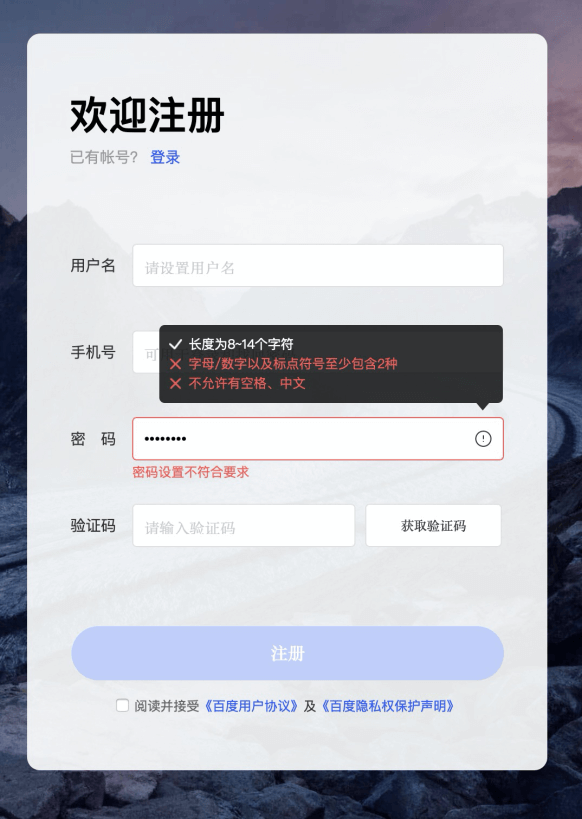
例子: 百度网盘的用户注册页面,红色文字代表不合格,白色文字代表已合格。
Why 为什么
强密码可以保护你的个人账户,尤其是当所使用的网站涉及到敏感信息时,强密码保护就更为重要,否则很可能会导致账户被入侵等问题。
「密码强度计」可及时向用户反馈密码的信息——是否足够强;还缺哪些什么特征(数字,大写字母等);长度够不够等等。如果网站不接受用户使用弱密码,最好立即给予相关反馈,而不是在用户提交注册表之后才进行反馈。
When 什么时候使用
在用户注册网站时,系统都会要求用户输入一个新密码,并检测用户设置的密码强度。另外,当设计师想要引导用户更快捷的输入高质量的强密码时,也可以使用此方法。
使用条件:
· 系统对用户是否使用强密码有一定需求
· 设计师想要引导用户高效高质量的输入强密码
How 如何使用
当用户输入新密码或键盘焦点离开文本字段后,在文本字段旁边显示密码强度的估计值,可以:
· 至少显示一个文本或图形标签,来表明密码的弱、中或强。
· 对于过短或无效密码需要进行说明。
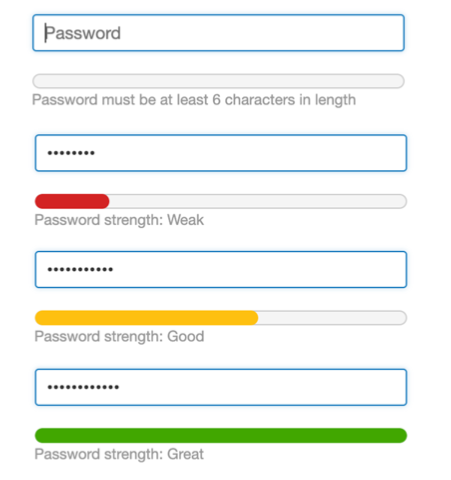
· 用颜色进行区分:红色表示不达标,绿色或蓝色表示良好,其他颜色(通常是黄色)表示介于两者之间。例如 Yelp 的「密码强度计」设计:
你还可以这样做来优化用户体验:
· 附加一些额外的说明,告诉用户如何更好地设置一个强密码。比如,最小长度为8个字符,或者必须包含数字或大写字母等等。
· 如果系统不接受弱密码,那么应该在用户完成表单之前提示用户有效密码的最少字符数,比如6个或8个。
· 默认情况下不要显示密码,但是可以考虑提供一个切换按钮,让用户可以查看他们的密码。
· 通常情况下不要提出替代的密码建议,能给用户的只是一般性的提示。
P.S.:对密码安全性的专业解释超出了设计模式的范围。但是如果你需要更深入地理解这个主题,可以去找找相关书籍资料。
Example 案例
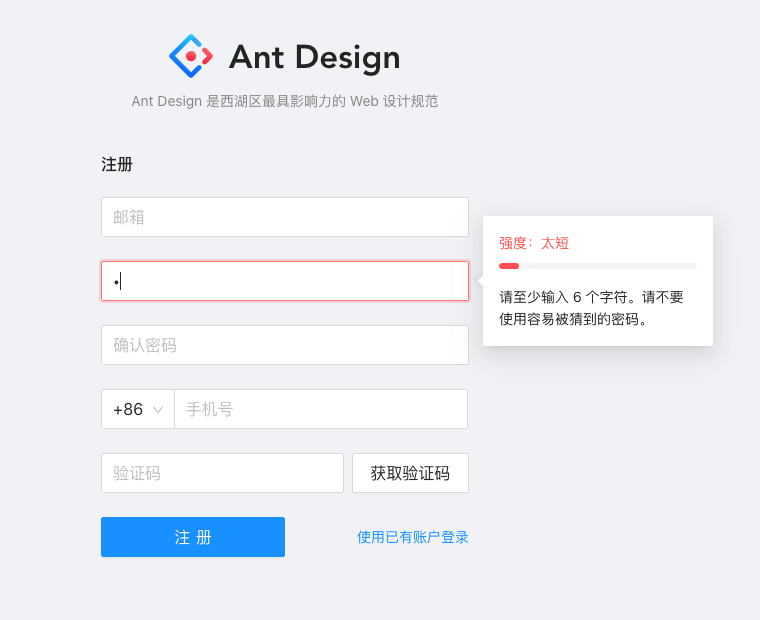
案例一:Ant Design Pro 注册组件
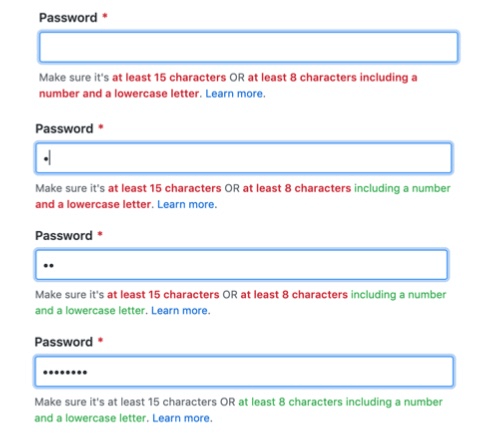
案例二:GitHub 密码输入框
GitHub 的密码输入框采用了一种现代方法,将密码要求或条件(显示上是一种 输入线索 )转换为「密码强度计」。这也可以视为一种检查标记过程。当然,用户可以阅读要求并直接遵循它们。输入密码时,提示中的某些关键字和短语从红色(不满足密码要求)变为绿色(已满足要求)。这样,用户可以在输入时调整其密码以创建一个好的密码。
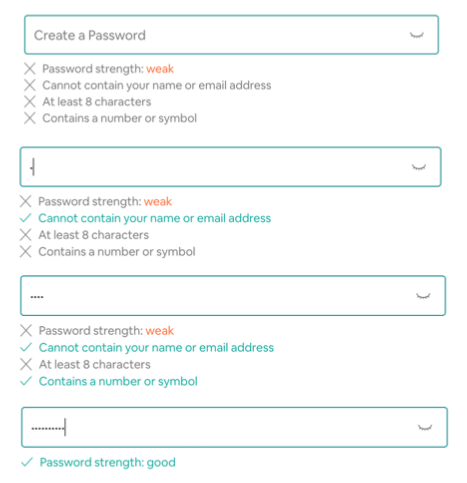
案例三:Airbnb 密码输入框
Airbnb 采用的设计非常相似,不同之处在于它使密码表成为显式的清单,并随着用户的输入而更新。
更多案例
你可以在下方查看「密码强度计」更多的案例:
共建计划
当然,如果你觉得你也有好的案例想要提交给我,欢迎在下方输入提交~
https://airtable.com/shrDHfexoKVpY9yjj
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注 @AnT Designer 及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。