文章摘要:
一个完整且成熟的B端产品平台,用户可能能感受到平台给用户透传出的信息和内在逻辑,这些聚合的信息与内在秩序化的逻辑,能让用户用起来更加顺畅。这样的B端平台,往往有一个共同的特征,就是富有极强的「层次感」。

在B端商业化的团队中,很多设计师都会存在的共性问题,就是会被复杂的B端产品逻辑锁束缚、无从下手,或者在设计产出的过程中逐渐「迷失」自我,在这种状态下输出的方案,典型问题就是不同的模块、页面,虽然独立去分析都没有问题,但是放在整个平台上就会有一种说不出的诡异感。其实,这种问题相信很多B端设计师中经历过,表层问题可以归纳为设计思路或者方法的不一致,在同一个平台的不同页面和模块,使用了迥然不同的设计思路和理念;中层原因在于对平台、业务、设计思路的把控程度不强,在设计思路和结构上的意识相对薄弱导致的;而底层原因,稍微抽象一点,可能出在设计师还没有构建起自己设计意识上的层次感。
首先搞清楚,什么是设计结构的层次感
既然是感受,那么实际上就和每个人的感觉有关,也是无法切实描述的。这点在建筑空间中比较被经常提起。建筑和空间的「层次感」,实际上就是建筑物、空间、环境给给人们大脑传递的信息是「清晰」可理解的,人、事、物之间被一种规律化、结构化的韵律联结在一起。
图1:建筑的层次感
(图片来源:http://www2.zhihu.com/collection/161488413)
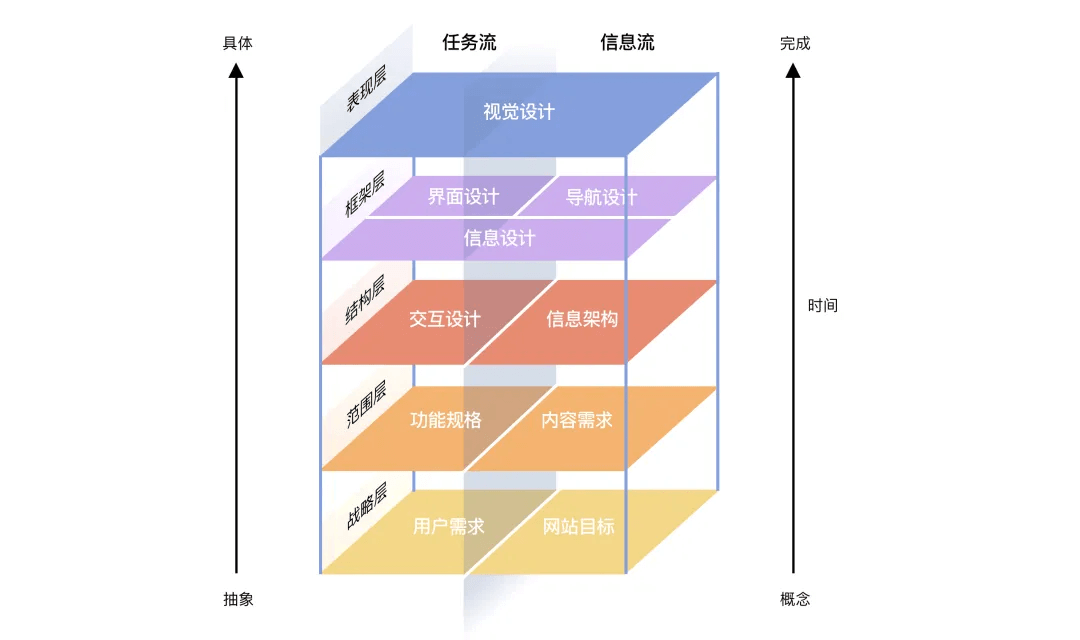
在互联网设计中,用户体验五要素就是最强的、富有层次感的思维方法,TA描述了设计师在设计过程中需要经历的设计过程。

图2:用户体验五要素
图片来源:
http://www.woshipm.com/evaluating/849691.html
一方面,本文所提的B端设计中的「层次感」,实际上就像将用户体验五要素的理念从宏观的产品业务层,渗透具象的设计过程中使用。「层次感」是一种充满逐层递进关系的设计思路,通过设计的方式,将复杂的业务逻辑和需求,通过逐层递进的、外显化的设计方案呈现给用户。
另一方面,从设计方法和思维角度来看,「层次感」的也是整个产品系统所秉持的设计语言的一种体现。设计语言是一个系统化、科技化的设计理念,层次感是其中可以抽离出来的、轻量化、且在设计中便于快捷调用的一种思路。
带着层次感去设计,有什么价值
「层次感」并不是一个可以直接描述出来的东西,而是设计师在设计输出过程中的一种指导性的思维,是一个前置的预期。TA就砌墙师傅先拉好的白色水平线一样,有了它,自己手里的活做起来就有了底气。
如果一定要找到「层次感」在设计过程中的外显样式的话,比较典型的就是在设计开始前根据平台特征、业务特征指定的设计框架和规范。
面对复杂的B端业务和需求,不必太急于输出方案细节,而是要先将平台或者模块的设计框架搭好;同时在评审方案前,也需要将这些规范和框架传递给业务方、产品、开发人员,各方达成一致后,你会发现后面的具体方案推动起来,会轻松很多。
如果大家有过以上经历或者经验的话,那么对于B端设计为什么强调要有「层次感」,或者为什么要有「层次感」的意识这件事的价值,可能就好理解了。
- 设计规范和规则相当于想给自己后续的设计方案打好了理论基础,这是「层次感」最直观的体现。
- 定义产品方案的框架层次和规范后,在后续的设计过程中,就不需要再分散过多精力去讨论页面结构问题,可以将更多精力专注在业务、逻辑以及操作体验上;
- 在统一的框架和规范下,设计思路不会轻易在业务中迷失,用户操作体验不容易散乱,有保证;
- 执行层面,在各个合作方沟通方案时,实际上不必急于将方案呈现给他们,优先将自己在设计产出过程中所遵循的结构层次与他们沟通清楚并达成一致和共识。从认知心理学上讲,在他们心里打上第一印象并不断锚定、强化这个框架、规范意识后,后面方案的推动会顺畅很多,也会直接打破很多对于一些方案选择上的质疑。当然,这些框架和规范可以基于公司整体的产品或者其他既定的样式进行定制化调整,其目的还是要各方能达成一致。
如何在设计中富有层次感
3.1 识别需要考虑「层次感」设计的需求
「层次感」尽管是在设计意识中需要的,但并不表示需要落实到每个需求中。每个需求大小不一,影响范围也是不同,所以当我们拿到需求的时候,除了去了解业务和需求内容,还需要评估一下这个需求的影响范围,以此来评估,设计支持时是否需要「层次感」。
3.1.1 可以不考虑「层次感」的需求
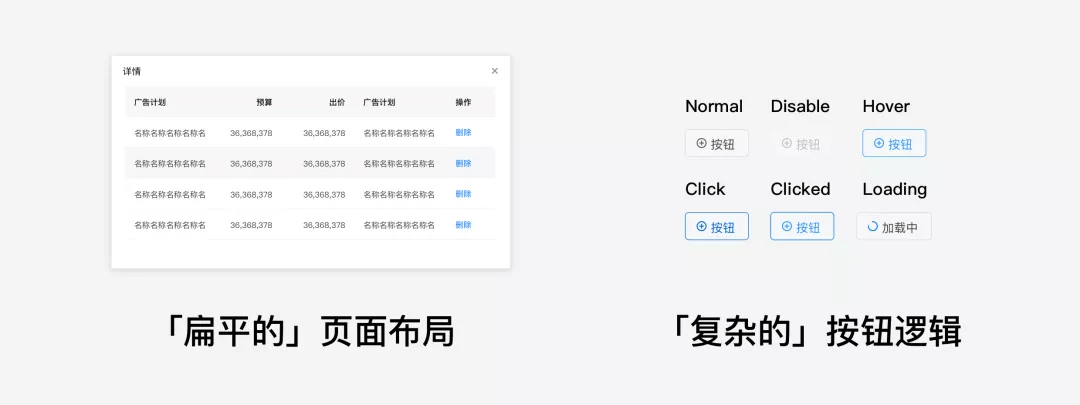
如果需求本身较小,不涉及完整的页面,那么可能这个需求本身最终呈现的效果就是十分「扁平化」的,设计过程中更多考虑页面内的布局即可。这样的需求往往具有这样的一些典型特征:
- 较少或没有更多入口触发;
- 没有复杂的跳转逻辑,或者牵涉其他页面;
- 处于逻辑的底层和末端,没有更多延伸的功能和内容;
3.1.2 需要考虑「层次感」的需求
如果需求本身比较复杂,涉及多个页面、功能模块之间的关联关系,或者操作路径之间存在并行和叠加的情况时,那么你就要认真考虑了。哪怕需求在产品经理的描述中仿佛只是一个按钮那样简单,你也要知道,这个按钮必然会有其他多种状态变化。这样需要我们关注、可以设计地更加富有层次感的需求,往往具有以下特征:
- 存在较多入口触发或调起,页面或模块在多个不同场景中出现;
- 页面功能或者承载形式可能比较简单,但是跳转逻辑或者关联页面会特别多;
- 处于逻辑的关键节点位置,从这个节点可能会延伸出多种逻辑和或者页面功能。

图3:识别需要应用「层次感」的设计对象
当设计师识别出需要重点关注,并且从层次感的视角去设计的需求时,可以从以下几个层面去构建自己设计方案的「层次感」。
3.2 如何构建设计方案的层次感
3.2.1 结构层次感是最底层且复杂的
结构的层次感需要结合平台业务、功能的复杂性去考虑和设计,而与B端产品功能相关度较高的结构层主要包括导航结构和页面结构两大类。
(1)多级导航,满足平台化需求
关于导航的各种分类样式在此不过多赘述。对于B端商业化产品而言,导航深度和广度往往较为复杂,因此绝大多数使用混合导航模式,其中差异点在于一级导航为顶导航样式还是左导航样式。
- 顶导航为一级导航
适用于平台类产品,能够聚合较多入口内容,同时通过1、2、3级导航分类,可以让用户在使用过程中快速切换不同的页面乃至平台;由于导航超过三层后,页面就会显得及其复杂,因此很多时候对于二级导航是进行隐藏的,即保留最高优的全局导航与落地页中的导航内容,这样页面的呈现样式就是顶部一级导航与左侧三级导航,提升页面的使用效率。

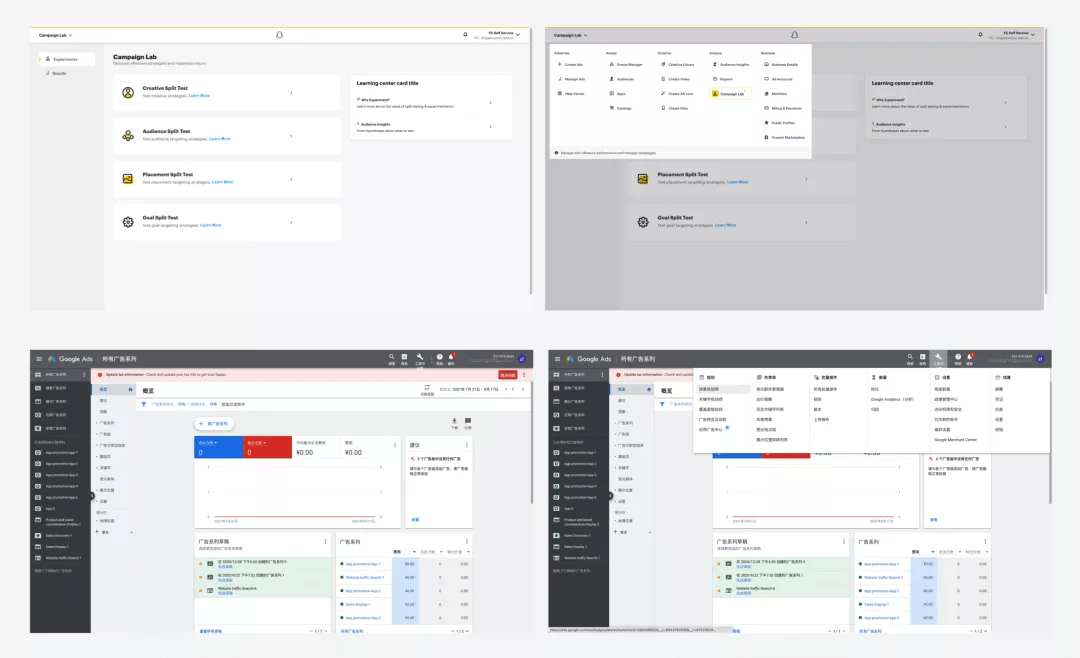
图4:多级导航样式(图片来源:网络截图)
- 左导航为一级导航
适合偏向工具类B端产品,左侧导航在左侧常驻,其优势在于能够显示更多导航信息,便于用户快速在不同的工具内容间进行切换查看。

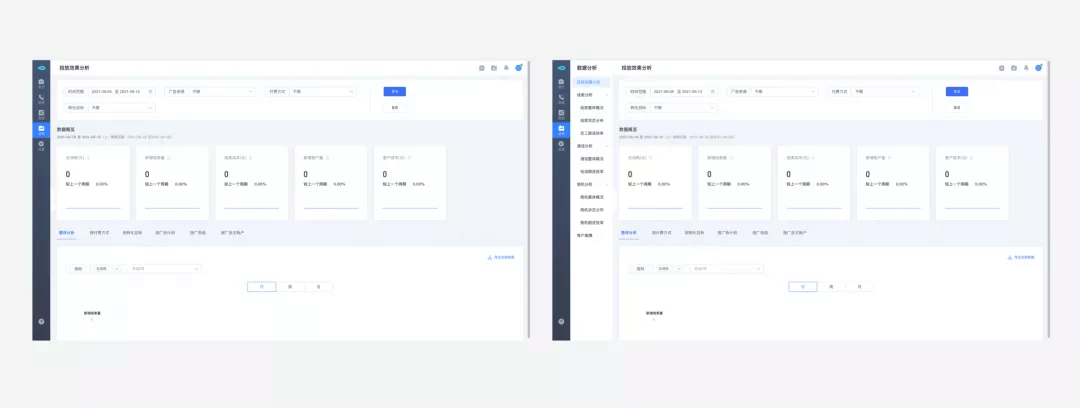
图5:左侧一级导航样式(图片来源:网络截图)
选择合适的导航结构,保持业务品牌、平台样式的统一性,需要从更多业务层面去思考和评估,也是面对新产品、新平台,或者全局优化时,需要优先解决的难点问题。
(2)页面间层级感便于梳理业务逻辑
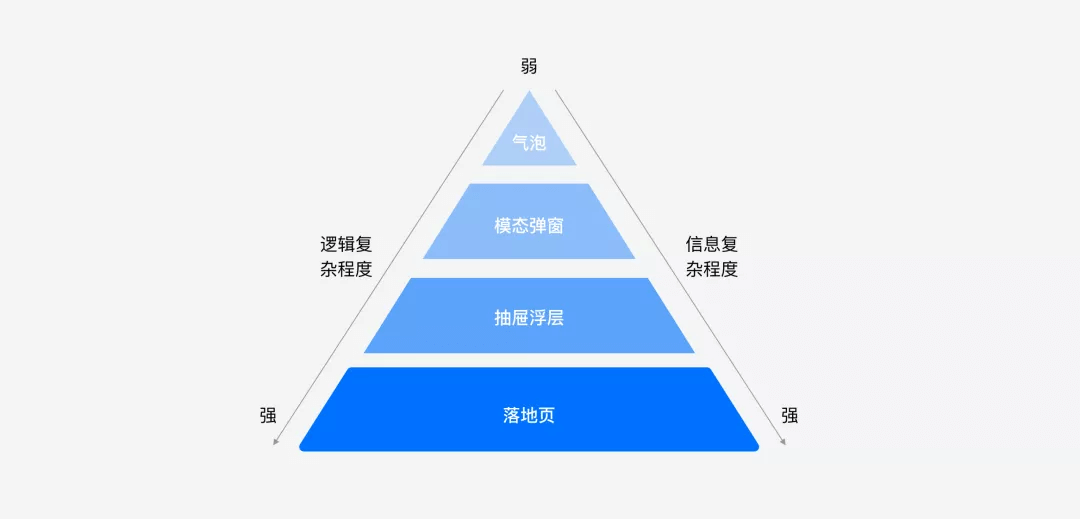
确定好导航后,接下来就是确定各个页面之间的逻辑关系。在Web端场景中,如果将所有信息呈现看作是一个「容器」的话,那么按照「容器」优先级和承载能力由高到低的顺序排列,可以分为落地页、抽屉浮层、模态弹窗、气泡提示等样式。
不同的「容器」,应用范围和场景各不相同。
- 落地页
完整的页面展示各种信息,显示区域最大,因此可承载复杂的信息和样式。但是随之而来的问题就是页面性能并没有那么快捷,所以落地页展示的内容可以是大而全面的、用户可以长时间、稳定地去编辑和查看的内容。落地页应尽量避免多次、并列堆积使用,或者使用多层面包屑样式,这样会导致页面层级过深,让用户迷失在平台中。
- 抽屉浮层
抽屉浮层承载的信息几乎可以和落地页媲美,而且抽屉浮层可以在任何页面上方出现;抽屉浮层使用更灵活,能够满足复杂的新建、编辑、查看信息等功能。当页面逻辑存在并行多个分支逻辑时,抽屉浮层可以配合落地页使用,让页面更加灵活,层级更加清晰。
- 模态弹窗
模态弹窗受限于控件尺寸大小,可展示的信息有限,但是优势在于便于用户专注操作,所以比较适用于承载单一操作行为或较少维度的信息展示。模态弹窗同样可以作为页面存在多个分支逻辑时的解决方案。
- 气泡提示
页面内的快捷操作控件,可承载简单、单一的交互操作或单维度信息,可根据信息容量调整尺寸大小,使用更加灵活、便捷。
了解了以上「容器」特征后,在处理页面间的逻辑时,考虑信息容量和操作的复杂程度,比较常规且通用的页面间层级逻辑可如下处理。

图6:不同「容器」应用场景不同
3.2.2 页面内布局层次感,推动复杂信息灵活展示
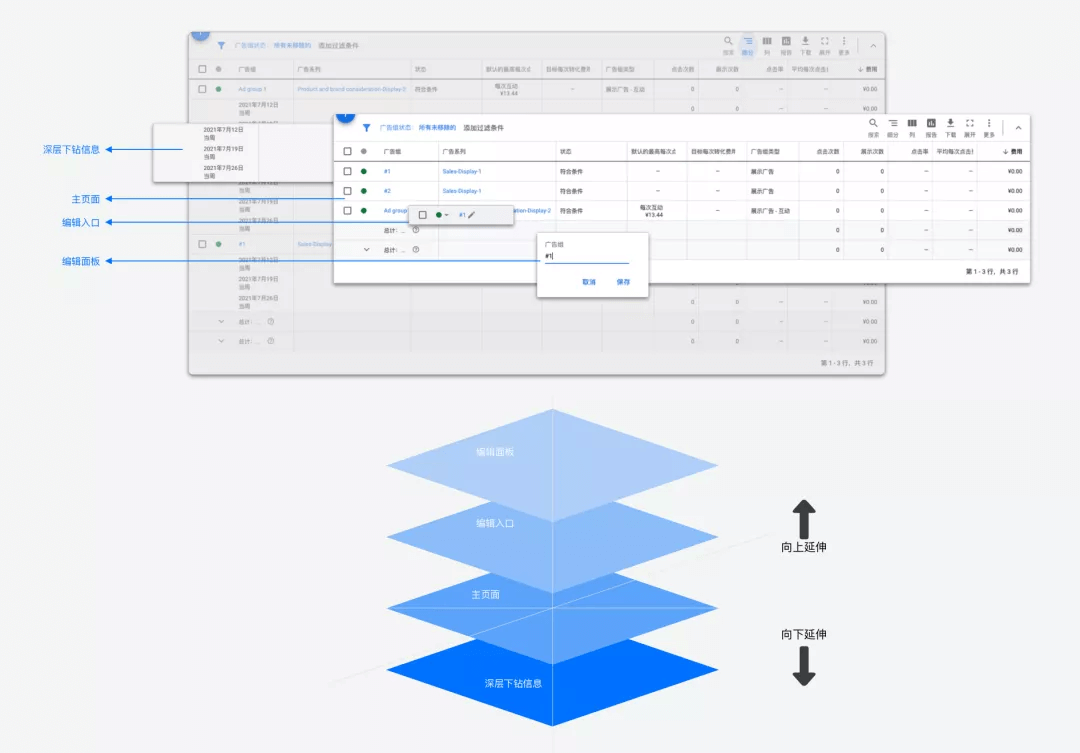
页面结构实际上就是如何在页面中展示更加复杂的业务信息,这些信息有可能是数据,有可能是表单,也有可能是可视化图表等等;页面和表单的内容的层次可通过对页面模块间分区分来强化,而表格信息的层次感,则比想象中的要复杂。
简单的表格主要以信息展示为主,在横向和纵向上展示的信息内容有限;但是对于B端商业化产品而言,表格往往不单单是信息的聚合,同时也承载着很多复杂的操作内容。复杂表格的信息层级在处理上,不仅要考虑屏效问题,尽量在屏幕中展示更多列信息,同时也要考虑纵向的深度,合理搭配多层信息与操作行为。因此,在纵向深度上的层次,表格可分为向上和向下两个方向。

图7:表格中的层次感(图片来源:笔者根据GoogleAds页面自绘)
3.2.3 组件层次感让细节更加美好
组件的层次感,来源于各类组件之间的配合使用。一般B端产品都会创建自己的组件库,各类型的组件一应俱全,但是在实际设计过程中,设计师需要挑选合适的组件,遵循平台一以贯之的内在逻辑来完成产品功能。
(1)同样功能的组件也有层级和权重
统一功能的组件,组件库会提供各种样式可供选择。所以我们在应用时,可以根据组件的样式,搭配组合出富有层次感的模块,而这种层次感的来源,就是组件在外显形式上给用户带来的优先级的不同。
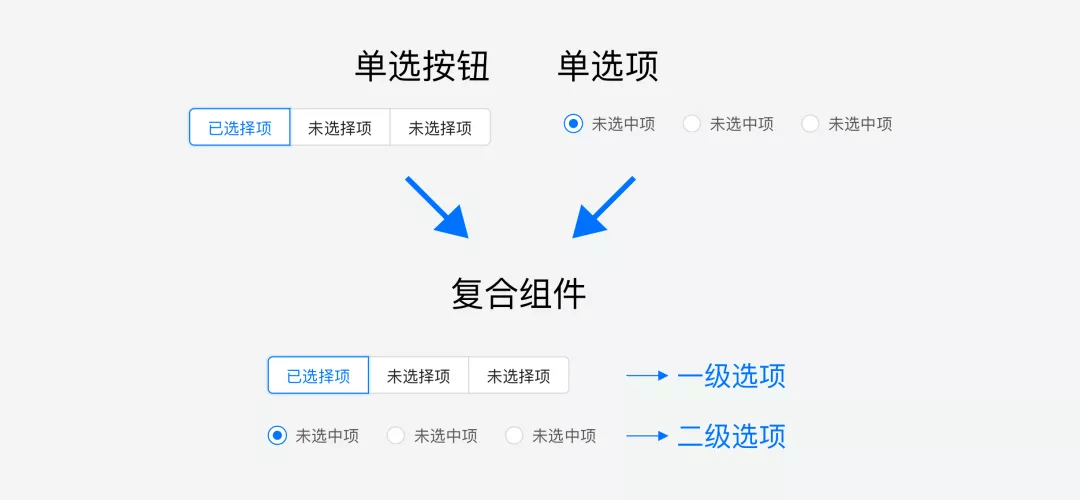
举个例子。比较典型的radiobutton组件,存在按钮或者选框两种样式。显而易见,按钮样式更易于吸引用户注意,也就是可以认为按钮样式的优先级会高于普通的选框,这是前提条件。然后我们来处理一个稍微复杂一些二级选择逻辑,既包括一级选项和二级选项样式,以及选项单选,二级选项多选(当然,这里也可以用穿梭框组件解决,此处仅为举例,无需深究)。


图8:同类型组件构建「层次感」
可以看到当我们将组件样式进行优先级区分后,在设计的使用过程中,能够更加自如且保持一致的体验。
(2)同一组件也能表现不同状态
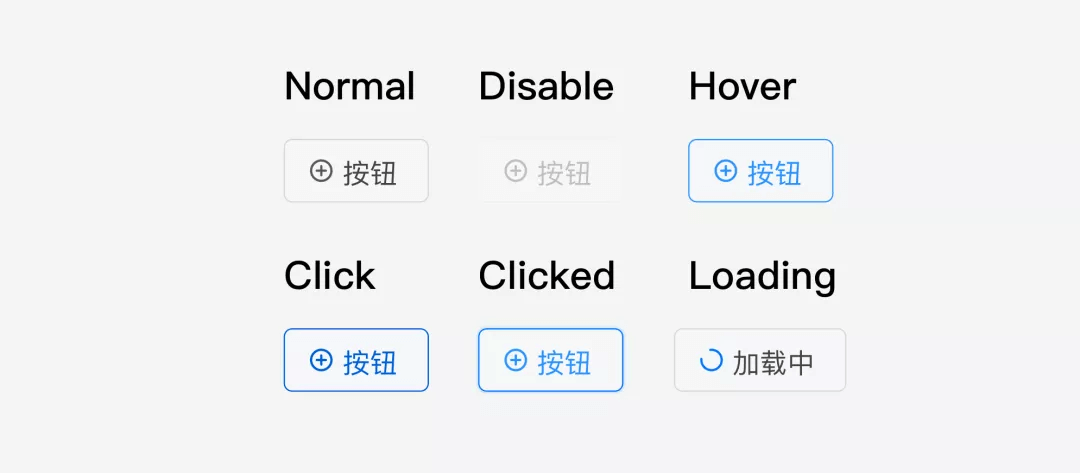
很多时候,页面中会涉及加载状态,但是如果你只会使用页面加载或toast提示的加载样式来处理所有涉及加载的场景时,那页面就会很容易给人传达出笨拙、冗余的感觉。这时就需要发掘更多轻量化的加载样式,让页面更加轻量、快捷。例如上文中提到的按钮的各种状态,就是很好的案例说明。

图9:按钮的「层次感」
(3)固定组件尽量不要增加复杂逻辑;
尽管组件样式较多,但是更多还是处于设计过程中比较原子级的内容,很多的业务和功能无法依赖一个单纯的组件来完成,很多时候我们需要一些其他方式来实现业务逻辑。
改造组件本身是一种思路,但是这种成本更高,而且极有可能影响其他已经使用当前组件的功能,造成不必要的麻烦;因此,对固有组件进行逻辑改造是不太推荐的,有可能伤敌一千自损一万。
当然,还有一种思路就是不同组件之间的配合实现。
举个例子。
产品方案中的筛选操作,需要支持用户选择时间范围来查看数据内容。但是业务和后台数据上有个逻辑就是,筛选时间范围有一天和多天的限制,即时间范围要么选择今天(一天),要么选择今天以前的一段时间(多天)。
方案1
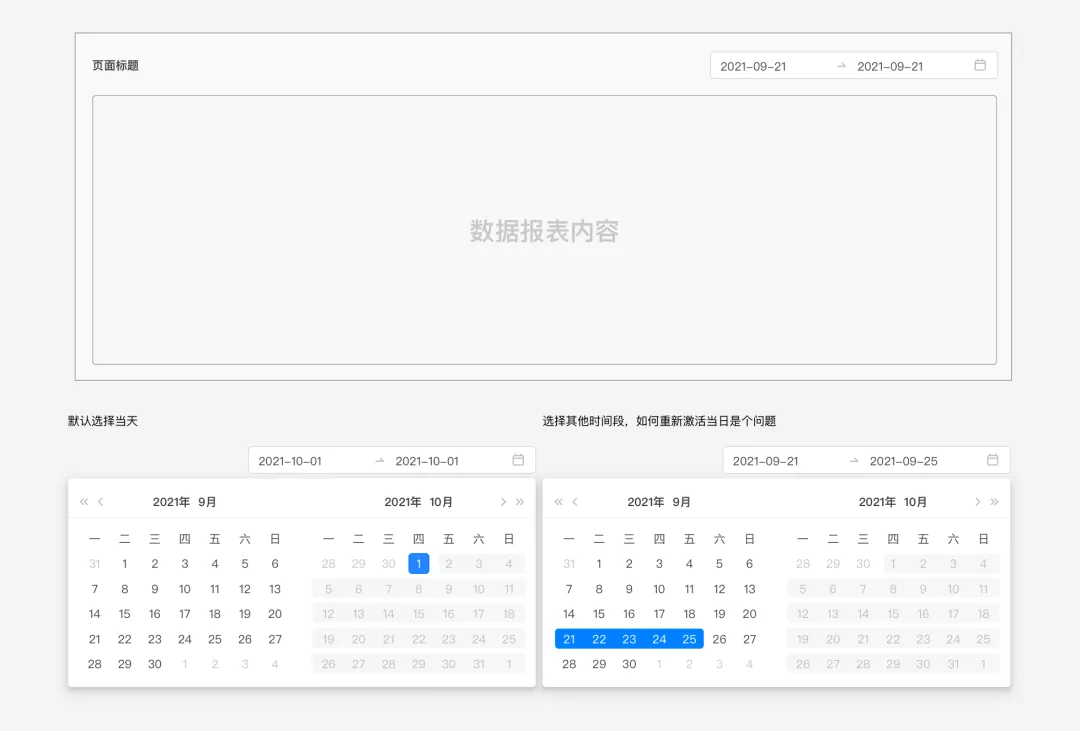
按照常规的思路,可能最先想到就是改动时间选择器。例如可以默认在日历中选择当天;用户有切换行为时,当日置灰,支持其他时段选择。这样复杂的改造,姑且不提开发调整组件的成本、以及如何重新激活当日操作;对于用户而言,这样隐晦的操作逻辑其实也挺让人难以理解的。

图10:修改组件,仍旧无法解决核心问题
但是如果我们从从组件逻辑中解离出来,不去做内容的增加和融合,而是分层次处理,可能就会触发另一种思路。
方案2
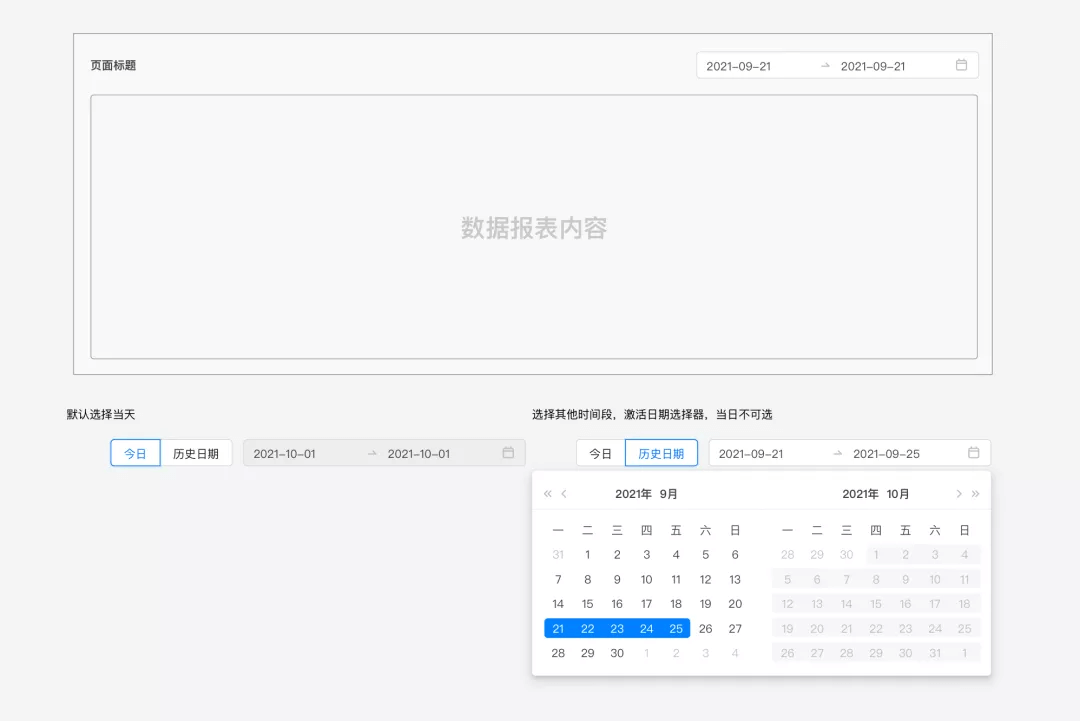
组件还是单纯实现选择时间段,然后外部增加一个Radio Button组件,通过Radio Button组件来控制今日和历史时间,切换至历史时间时,时间选择器激活,支持用户进行时间段选择。这样的调整,既不需要开发费力去调整组件,用户的理解成本也较低,在操作体验上也更加顺畅。

图11:固定组件尽量通过操作路径调整简化复杂逻辑
04
__
总结
设计师具有「层次感」思维和意识,能够让我们在支持B端业务时,更加灵活自如。但是具备「层次感」的前提是对业务、需求以及用户有着充分的理解和把控,不是一成不变将方案直接移植过来使用,而是需要根据产品进行场景化调整;另一方面,设计师需要深入理解平台规范、组件。组件系统提供了各种样式可供选择,但是设计师需要克制地去使用,达到事半功倍的效果。

