通讯618会场通过尝试场景的打造去传递通讯的理念及营销玩法;从用户角度出发结合使用场景及五大业务线与业务深度结合,打造通讯618会场独有的视觉语言,给用户带来沉浸式购物体验。
01项目背景
| 营销诉求:
618是京东主场之战,通讯通过整合各方资源,在618大促不同时期匹配以现货预售、超值清单、9.9服务包等不同促销打法,有节奏的辅助业务冲刺销售高峰.
| 设计目标:
本次618在设计层面,希望在集团模板的规范基础之下体现通讯品类特点,以用户为中心,在多样的购物品类中创造和建立用户与京东通讯的关系,在促销性和用户体验中寻求最佳设计方案,用个性化、年轻化的视觉语言表现出来的同时给用户带来沉浸式购物体验。
| 设计方向:
视觉要有延展性,形成系列感 ;
突出核心业务,体现品类特点。
02设计策略
[ 视觉方向=场景化+品类特性]
| 场景化:
手机通讯618分为不同主题节奏,除了常规日期还包含手机品牌期和bigday。设计侧通过规则定义、色彩情绪等维度促使视觉连贯性。
| 品类特性:
结合不同业务线的不同生态,打造新鲜、丰富的场景及购物心智,为此我们共设计了5个不同主题的场景来打造手机通讯618会场。
03设计过程
[ 设计过程=人物设定+场景设定]
项目开始前根据不同业务线的不同特定制定了他们代表的场景属性和配色。
| 人物设定:
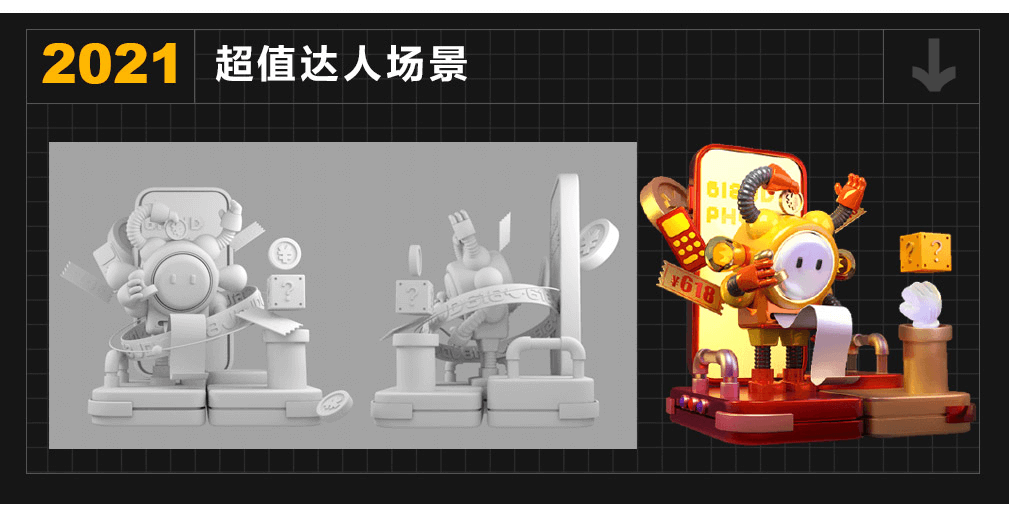
No.1超值达人——超值清单定位为超值达人,是一个善于分析和精打细算的形象,手里握着清单更好的贴合人物特性。所以在四肢上区别于其他形象,身材相对于其他形象更加矮小。
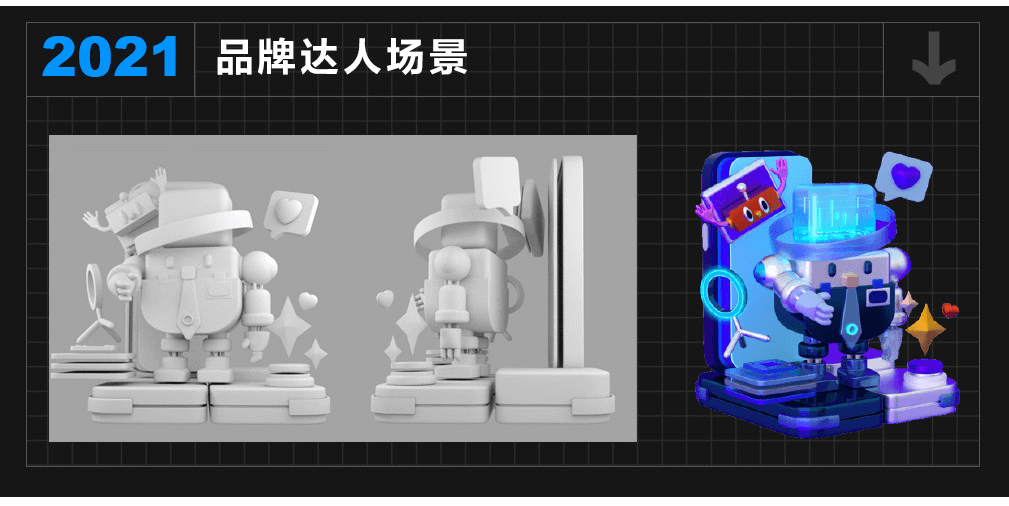
No.2品牌达人——品牌达人定位是一个科学怪人,希望构建一个充满品牌知识的人,意在通过直播的场景向大家讲解各种品牌知识。在头部留有展示品牌logo的地区,材质上采用轻薄发光材质,
更具有科技感。
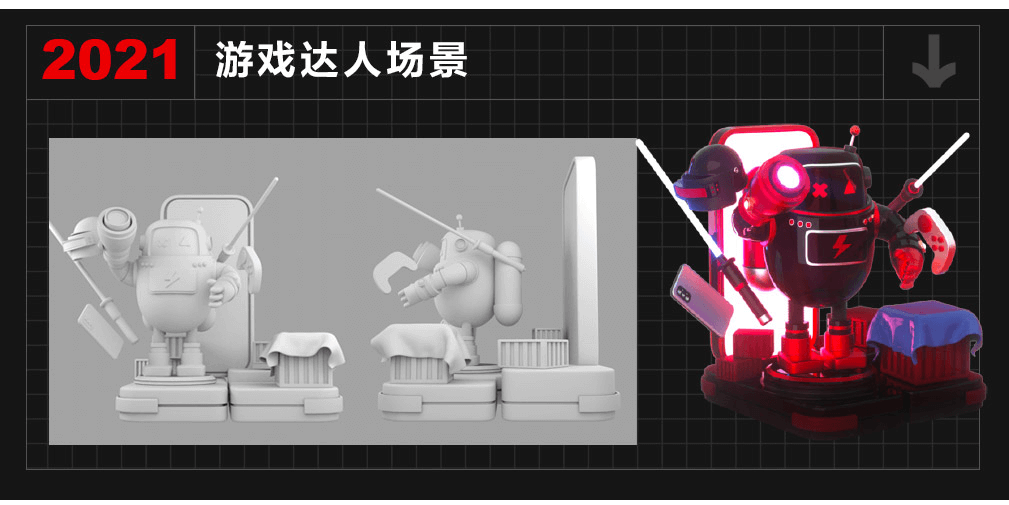
No.3游戏达人——Game设定为游戏达人,整个配色采用京东电竞代表颜色红黑配色,身上带有游戏装备和闪电等装饰性元素;在手部的设计上做了差异化,强调手部的游戏元素,让游戏属性更明显。眼睛是人物的中心,所以将眼睛设计成游戏按钮元素,并采用发光材质,更好的突出人物的游戏属性。
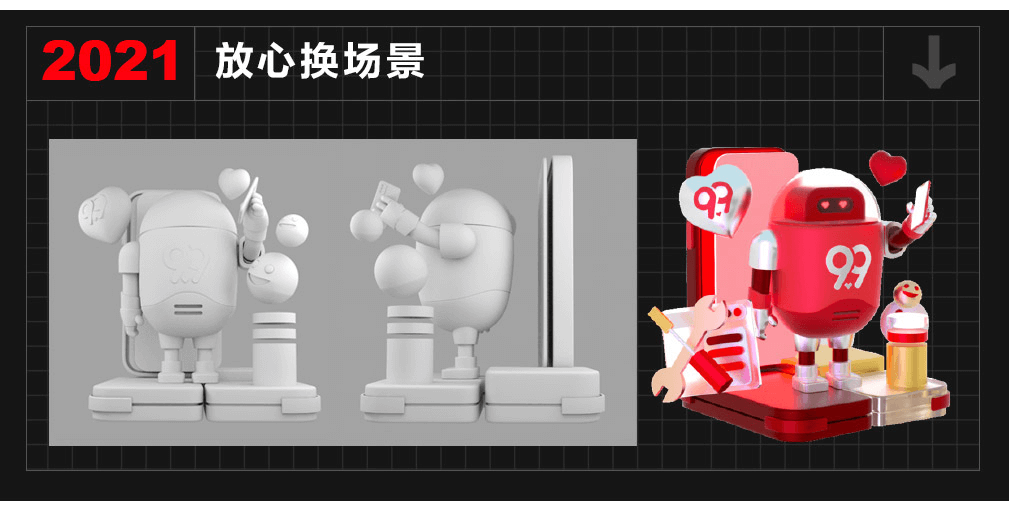
No.4安心达人——放心换定位为安心达人,希望传达给用户更加安心、值得信懒的感觉,所以人物整体相对于其他形象,块头更大,给人胖乎乎的感觉。同时在身体上体现主推的9.9服务包元素,更好地贴合业务。
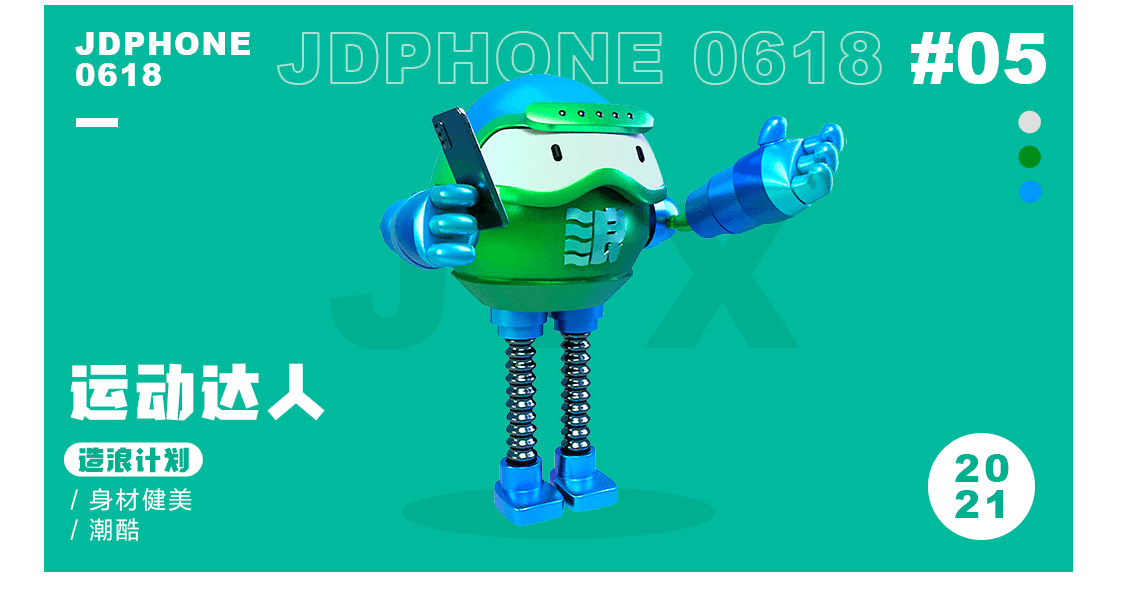
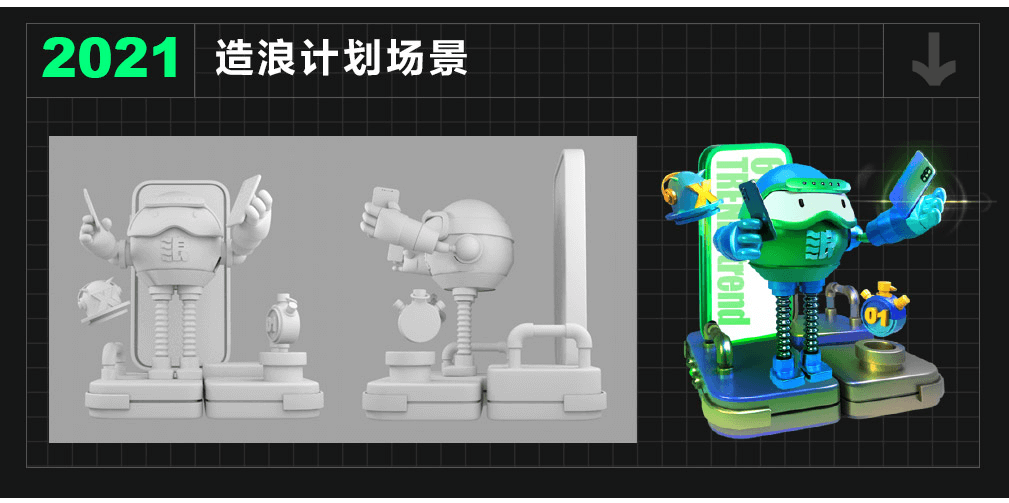
No.5运动达人——运动达人代表新品业务线造浪计划的人物形象,整体以健美运动炫酷为关键词进行联想设计,同时结合整体5款人物的形态动态,考量人物的身高以及具体形象。头戴滑雪镜突出极限运动之美,结合手机,体现自拍的场景,色调采用明亮的蓝绿颜色,区别其他人物。
| 场景设定:
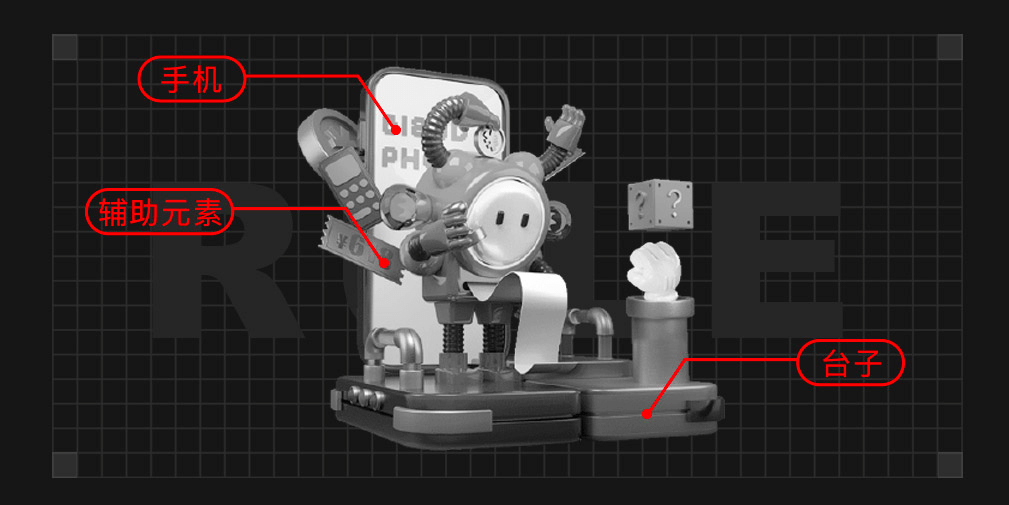
在通讯品类的基础上设计场景时,手机、展示台、辅助元素为必备三元素。需要在保持每部分设计自由度的同时,使视觉更统一流畅,打造购物平台场景。在一定的延续基础上可以设计和会场内容调性相关的元素,让场景更有代入感、氛围感。

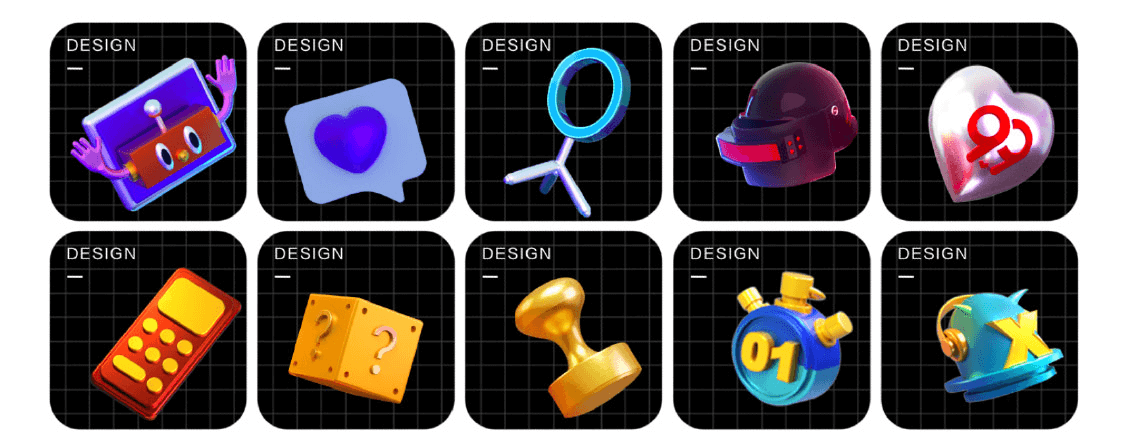
No.1超值清单——基于超值清单严格把关、层层筛选的特性,为用户呈现爆款好物,帮助用户缩短购物挑选时长,摆脱“选择困难症”,闭眼就能选购到心仪手机,在场景上增加钱币、优惠券、计算器等元素更好地突出其特点。
No.2品牌日——品牌达人整体场景配色采用科技蓝色,身边漂浮着一些直播的元素,镁光灯,点赞星星,收藏及直播助手等突出品牌的专业属性
No.3电竞日——考虑到电竞手机品类较为垂直,尝试使用游戏感较强的场景和元素进行设计,背景上尝试合成了一组虚拟建筑,因此创建了一些热门游戏中常见的道具:如头盔、空投、光剑等元素,渲染出浓烈的游戏氛围,环绕人物的宇宙圈和光剑配以霓虹感发光材质,可调节暗色画面的视觉动线。
No.4放心换——因为放心换是一个京东手机的服务IP,为解决用户“贵”“怕”“烦”等购机痛点所提供的一站式服务;所以在上场景上增加维修和9.9服务体现人物的售后服务属性,同时增加爱心元素,提心安心的感觉和氛围。
No.5造浪计划——突出手机,运用手机作为背景展示,同时漂浮物中体现X,X为通讯新潮行动的代表字母,同时也是“新”字的首字母。时钟突出竞速的状态,极限运动以及任何时候我们需要与时间竞速。
04视觉展示
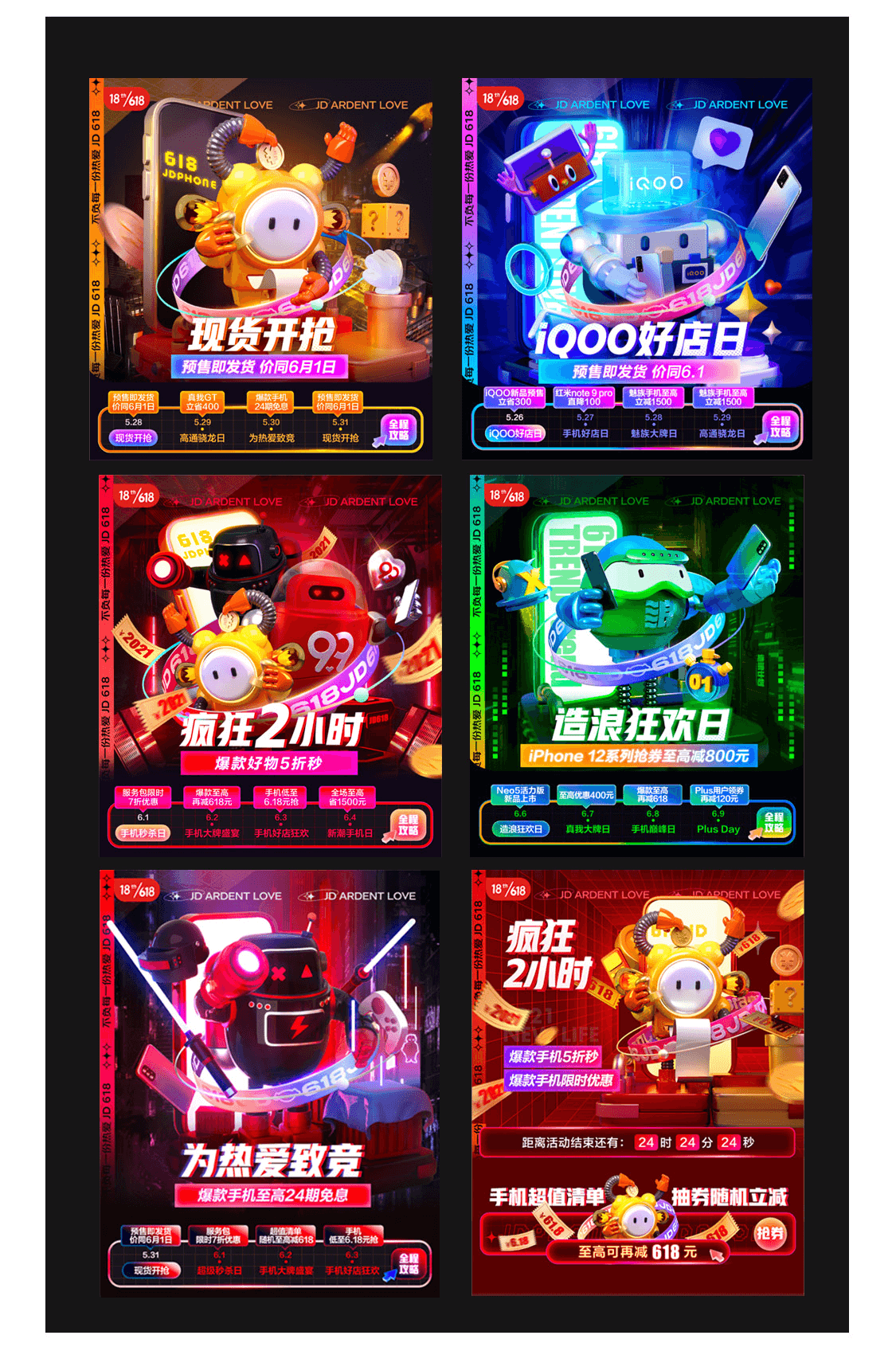
| 不同阶段头图视觉展示:
通讯手机618会场分为不同主题和阶段,在主题日时应用相应的场景去体现,bigday时则应用3个人物主题以及配色去体现氛围,高潮期时则在动效上进行创新,3个场景轮播出现, 背景设计更加有空间感。
| 场景切换楼层-沉浸式体验:
因为主会场楼层限制,无法满足在页面同时添加校园、游戏、运营商、直播、造浪计划多个场景的广告及商品。因此开发了这种可以添加多个场景的3D旋转广告及商品推荐效果,该效果不再局限于场景个数,且可同时添加广告素材和商品sku,并按3s一个场景的时间轮播展示各场景给用户,给用户更多的选择和兴趣点。在618期间3D旋转多场景推荐楼层的设计,带来沉浸式体验,使坪效提升5倍,Tab2及以后内容留存点击相较于传统Tab切换提升超50%。
05项目总结
此次通讯618会场设计、交互和动效实现上也做了一些创新,致力于给用户带来更好的体验;在视觉降噪的同时要把握好程度,突出大促氛围,避免用户信息获取的不平衡。在主形象的打造各具特点的同时也要放大共同特点,以免造成割裂感。从项目成立之初,通讯设计组的小伙伴深度参与其中,疯狂脑爆,发散思维,为此次通讯会场提供了超多的思路的同时也带来了不一样的体验。之后我们会继续努力对世界保持好奇心,继续产出优质设计,同时也欢迎各位同学和我们交流学习!

