原文链接:
嗨,各位,今天给大家带来UXC在智能学习硬件设计领域的一次探索和思考。
经过一年的努力,作业帮智能团队积累了包括智能学习笔,智能学习桌,智能学习手表等丰富品类,今天跟大家聊聊智能学习硬件的主角之一-智能手表的设计过程,包括设计目标确定,行业洞察,用户洞察以及设计策略制定和拆解,以及最后成果的呈现。
PART 01:设计目标
我们的竞争对手在智能手表领域比我们早发力了很多年,在功能成熟度和风格探索方面有较多经验,作为后入局者,我们决定在产品的第一印象-“默认营销表盘”和整体的质感方面做创新和挑战,希望达到与竞品相比,用户喜爱我们更多一些。
所以我们务实的把本次的设计目标定为:找到市场竞争中的设计风格定位,在营销方向和关键动画上加入插画动画等元素,获得用户的“第一眼”好印象,并争取尝试构建智能学习系统的基础设计语言,达到好的一致性和高品质。
PART 02:洞察与分析
目标确定后,接下来我们就从行业洞察和用户需求洞察两个方面进行一些信息的收集,帮助我们更好的进行设计策略推导和制定。
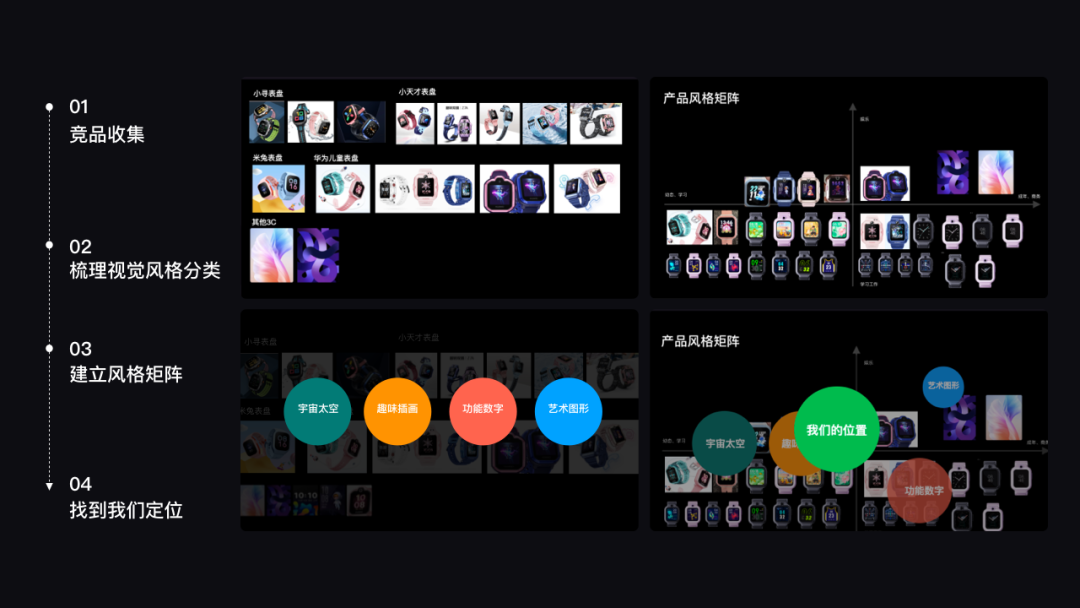
1. 行业洞察分析
这次行业洞察,我们通过局部研究来看到竞品的整体策略。我们选取最关键的“默认表盘”的页面设计,研究其他主要竞品在产品营销桌面/表盘的视觉表达方式,发现视觉风格主要分成宇宙太空、趣味插画、功能数字、艺术图形四类。
我们按照年龄层从“儿童趣味”到“成年商务”为横轴,功能性从“学习”和“娱乐”为纵轴,建立产品风格矩阵,发现从年龄维度划分,越是成人商务类产品抽象艺术图形越多而且颜色也会相对比较艳丽,打造一种质感尊贵超高清的既视感,反观儿童类产品,越是往小低幼儿TA们的认知发展越低所以图形的抽象概括成分越少,宇宙、趣味插画类的会比较多。
硬件竞品众多,作为一个新生品牌要怎样能够在众多竞品里脱颖而出,在风格矩阵中找到我们的位置就至关重要。经过研究,我们选取了年龄层偏小高,高质感,趣味而不幼稚的方向进行下一步的探索。

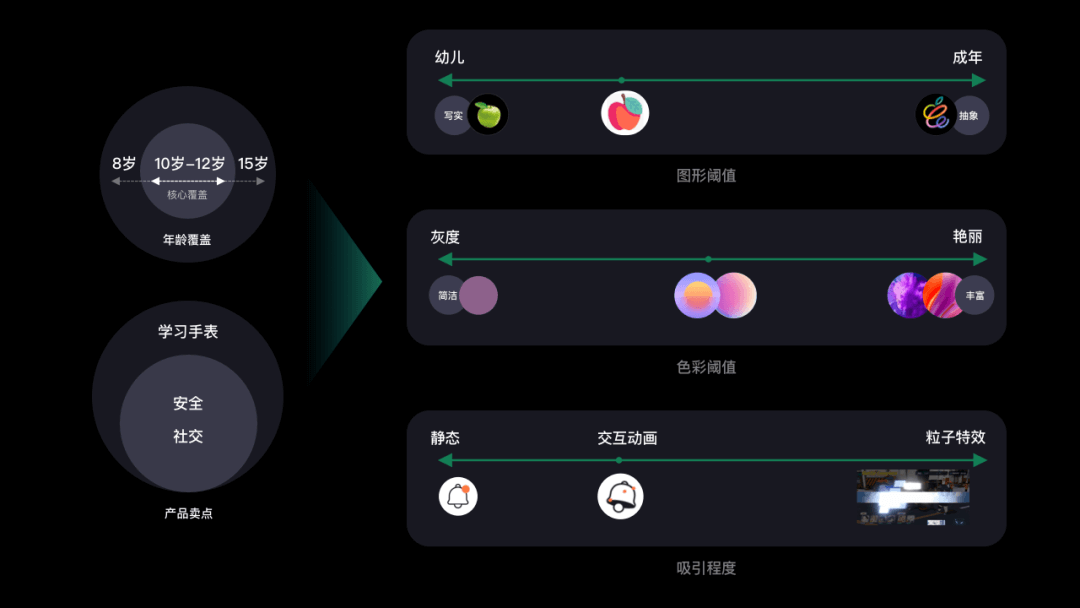
2.基于行业调研确定大众认知范围敲定视觉阈值
根据选取的产品风格矩阵位置,结合用户年龄定位以及教育属性的关系,下来我们从“图形”和“颜色”两个最容易被感知到的维度来确定我们的阈值范围,定义图形为概括抽象并不充分的图形形态,颜色为低饱和度高明度多彩但不艳丽的视觉感受,从视觉吸引程度层级划分,动效上以动态相比较静态更加富有吸引力更容易触动用户为准则,来进行场景动画幅度定义。
具体的一些参数范围如下。

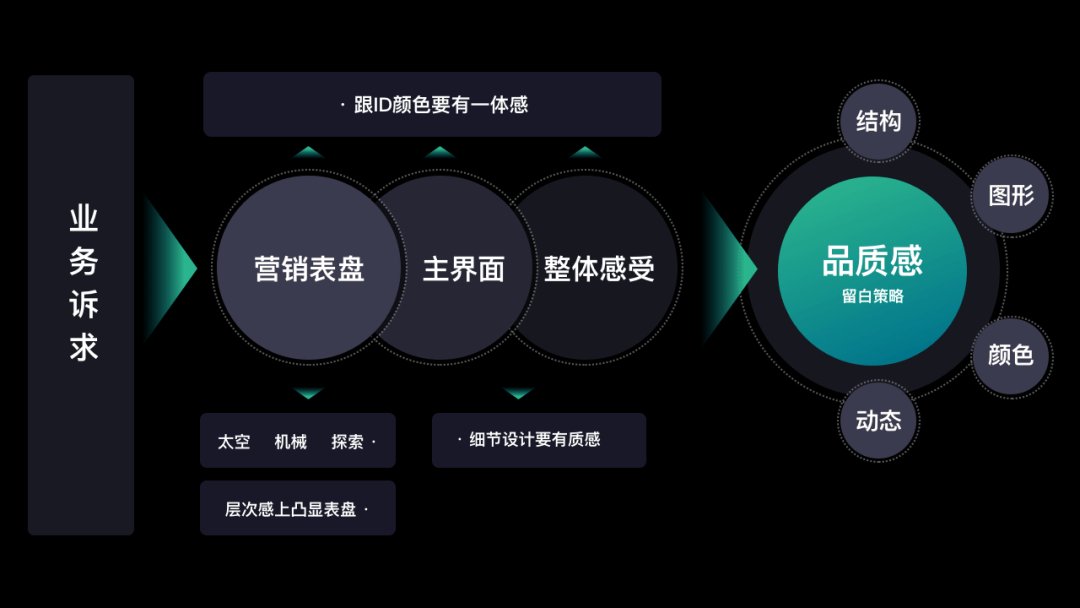
3.分析业务诉求明确价值主张
分析完竞品风格矩阵后,我们再看业务本身诉求,作为第一款便捷的智能学习手表,产品需要向用户传达的关键词是:高品质感。产品外观ID要细腻有层次,而UI设计需要保持和产品外观ID风格一致的情况下,再用较好的界面语言和策略来表达出品质感,以“形色质构动”等视觉方式来为产品赋能。**
分析界面中品质感主要来源于界面四个维度:结构、图形、颜色、动态,我们选取了其中一个最容易被感知到的维度:结构,也就是界面留白的策略为主要策略,同时再兼顾其他三个维度。

4.用户诉求分析
**除竞品和业务诉求外,我们还要关心用户的认知和心理。我们通过一些表盘主题的尝试对用户进行了上千份的问卷调查和简单的访谈。
通过用研数据统计发现用户对“太空、机械、探索类”有极高的兴趣度,视觉风格富有故事性、多彩、明亮热闹的风格占比较高,但这些视觉表象背后还有没有其他的可能性?
分析其背后的心理诉求,其实他们更多的是在这个年龄段探索欲比较旺,对新生事物有强烈好奇心、追求炫酷、个性化,但更深层次的应该是基于社交环境下的从众和比较心理,追求你有我也有,你有我更牛的心态。
结合竞品分析以及核心用户用户心理诉求,我们锚定另外一个关键词:趣味,主要从颜色和动画俩维度来进行。
PART 03:拆解设计策略明确落地触点
通过前面的一系列分析,我们最终确定了“品质感”和“趣味性”两个关键词来作为我们设计风格方向,然后再结合前面的行业调研大众认知的儿童类产品的视觉表达阈值结论支撑,我们根据视觉场景触点进行设计策略拆解,建立关键字和落地的映射关系。到此,基本的推导完成。
PART 04:方案落地
 关键的表盘营销页面和基本页面展示
关键的表盘营销页面和基本页面展示
营销页面的动画展示-男生款

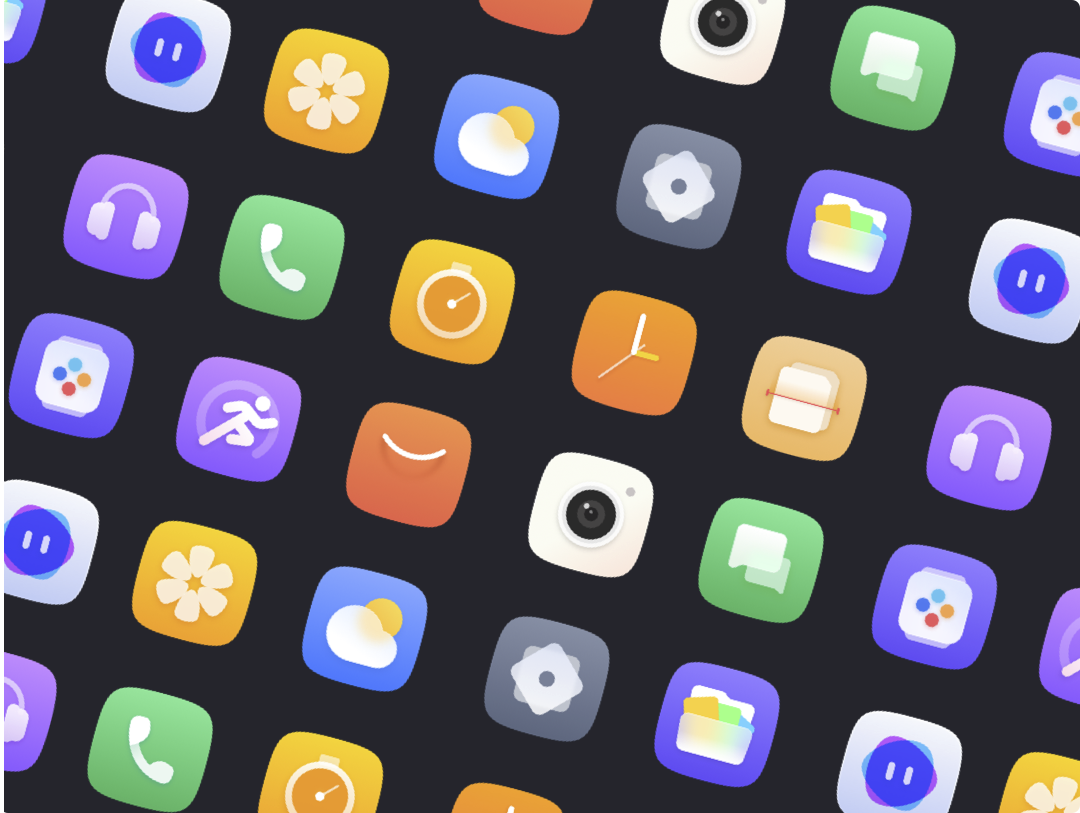
营销页面的动画展示-女生款 系统基础图标一览
系统基础图标一览
基础功能界面一览
基础功能界面一览
PART 05:规划与总结
以上是一些关键界面的展示,不知道大家是否在里面感受到了品质感和趣味性。整体的一致性和细节打磨我们后续还会继续持续进行,特别感谢产品团队,技术团队,用研团队和UI交互团队的团结协作群策群力,让第一款智能穿戴设备可以顺利出街。后续在全局的UI细节打磨和动效设定上还有很多可提升的地方,欢迎大家试用后提出宝贵建议。我们再接再厉,希望后续可以配合产品团队打造一系列作业帮智能学习产品矩阵,并在创造出属于作业帮智能硬件的风格特色。
感谢各位的观看。


