原文链接:
色彩体系的推导其实有很多文章有详细的介绍了,这一篇主要粗浅的梳理了整体流程经验,补充一下技术方法与色彩模型的差异。
✦ 前言✦
本文粗浅阐述色板生成、检验与应用的流程方法,包括主流的基准色选取、演算方法、补充色彩空间底层差异、以及Tokens结构。好了,那就开始吧~
✦ 01.取色 ✦

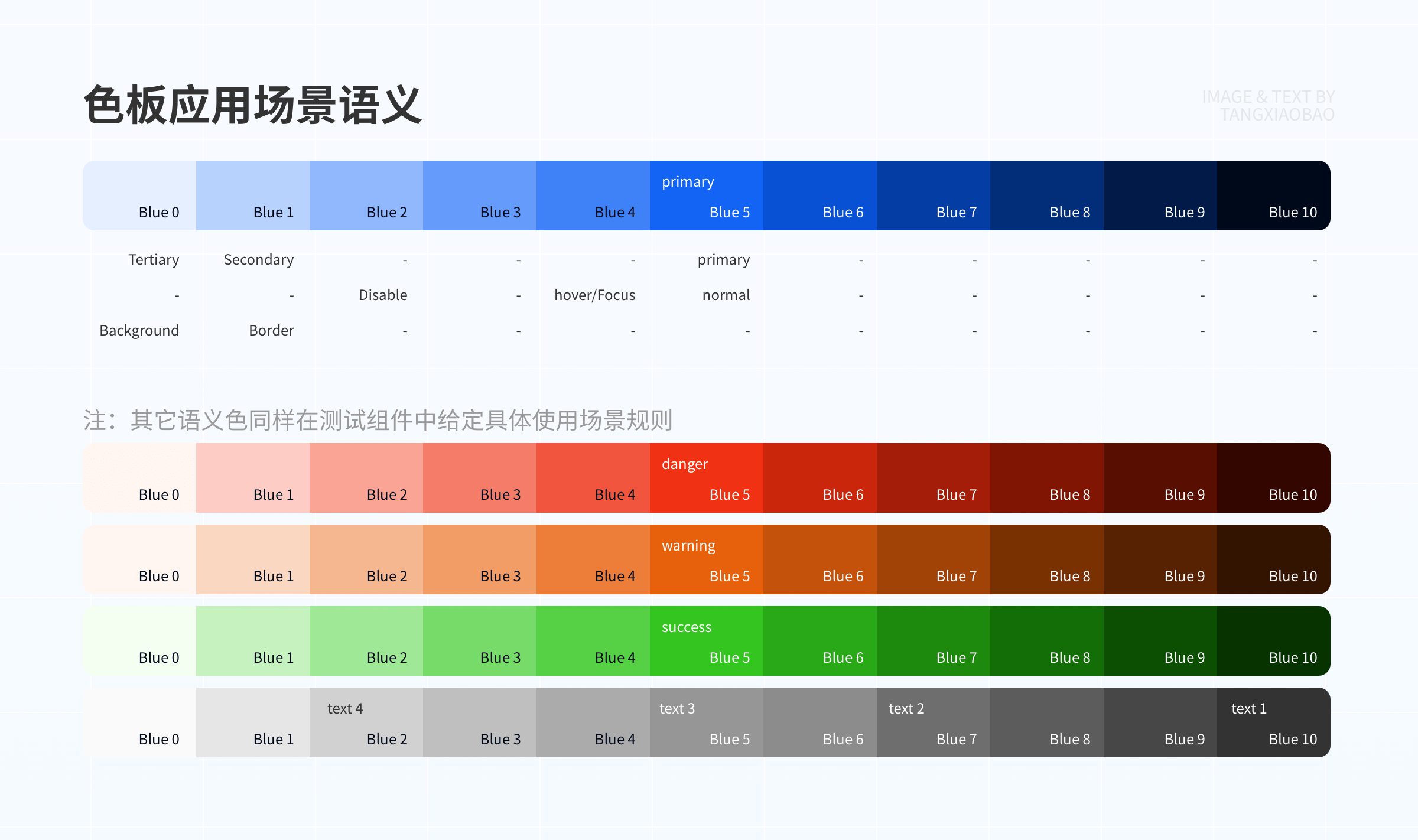
·
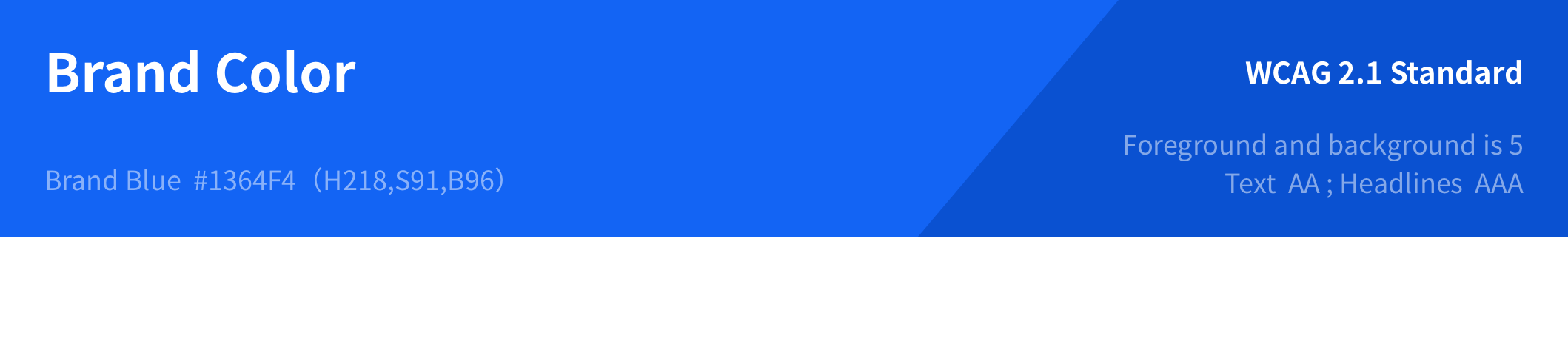
主色:从产品或品牌主色开始
注:以个人项目主色为案例,前期产品色是基于HSB色彩模型选取的主色
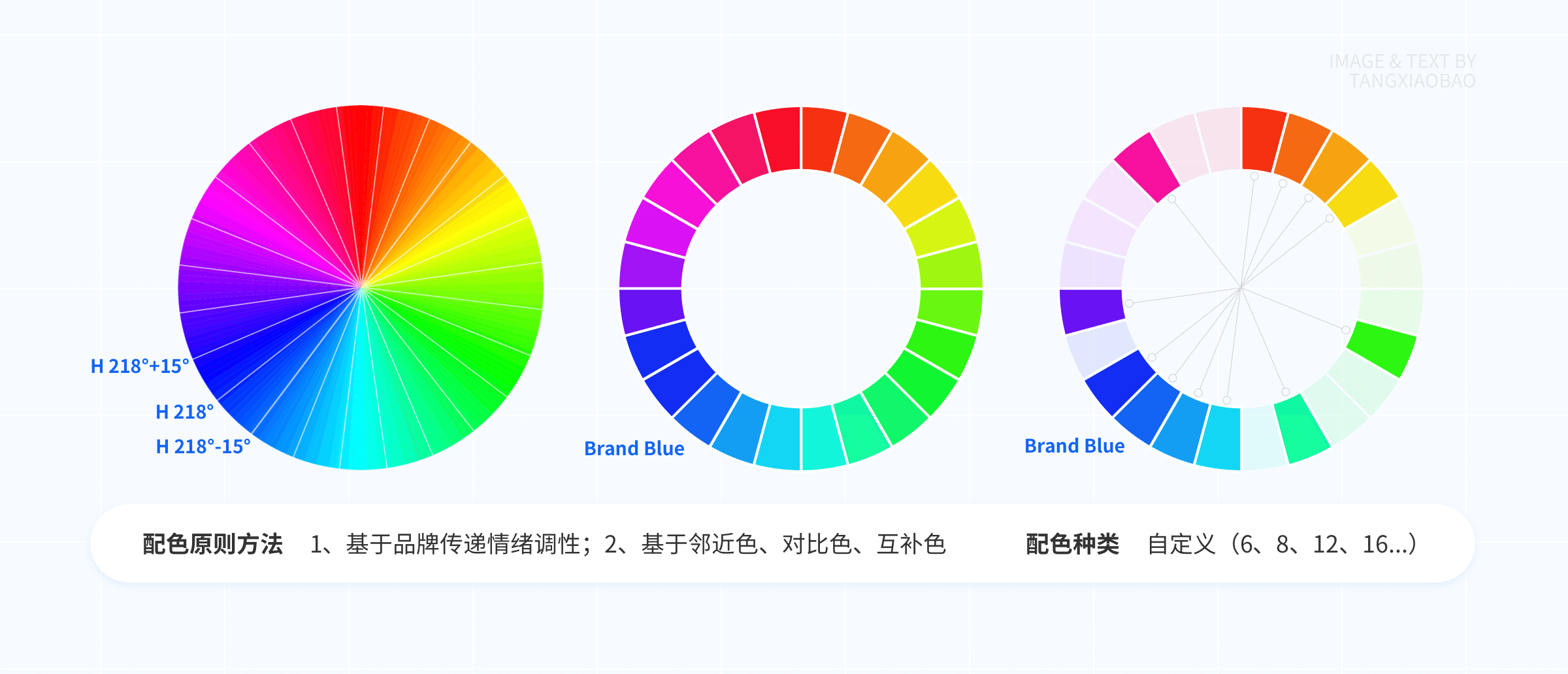
配色:品牌/产品所要传递的调性
以拾取24色为例:H 360/24=15°递进,Brand Blue H218°。
配色原则方法:1、基于品牌传递调性;2、基于邻近色、对比色、互补色。
配色种类:自定义(6、8、12、16…)
·
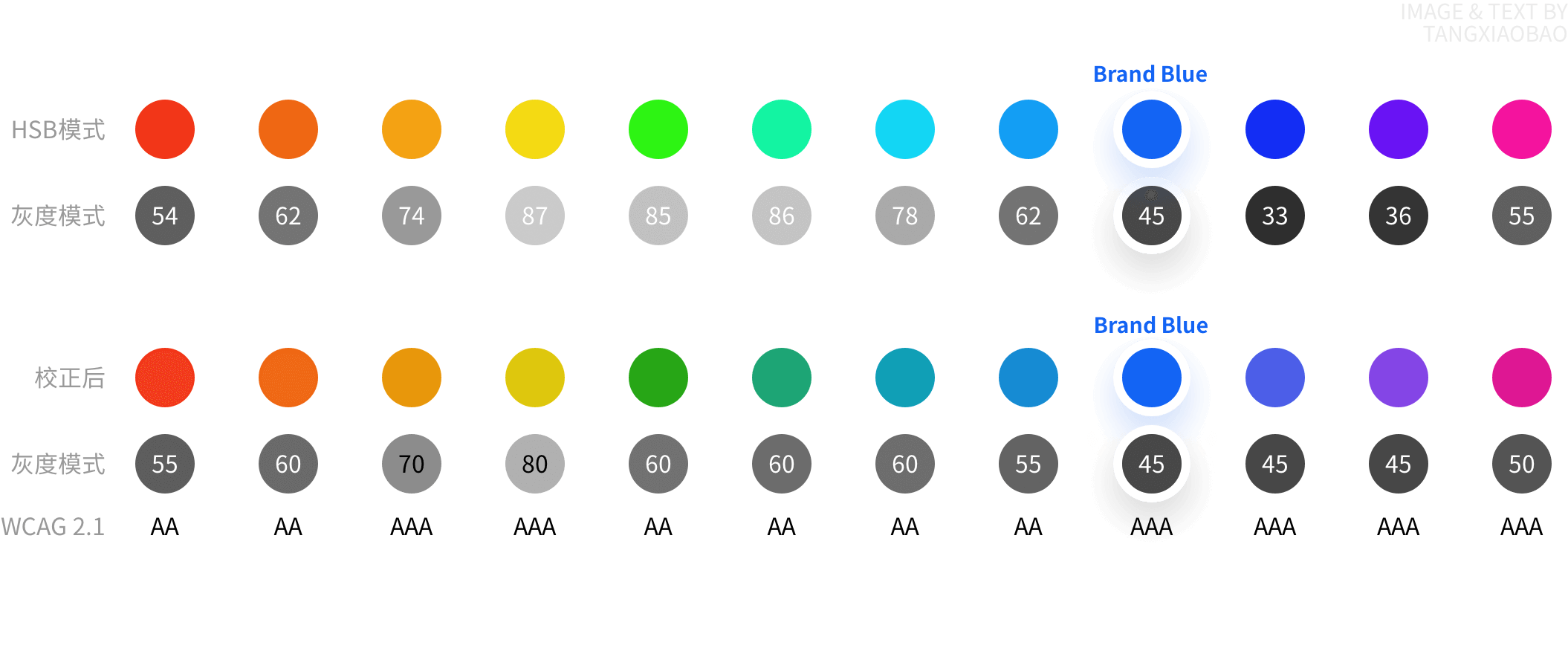
检验:主色保持视觉感官一致
保持视觉感官一致,适宜长时间浏览阅读。矫正饱和度S与亮度B,HSB(brightness)的亮度一致不能保证视觉感知一致,需引入Photoshop图像灰度模式或者Lab色彩空间下的亮度L(Lightness)来检验。在保证主色色彩主观感受舒适下,以品牌色亮度为基准,亮度过渡尽量平缓,矫正过于跳跃的色彩主色,才能衍生出接近视觉感官一致的全色系色板。
·
✦ 02.延展 ✦

·
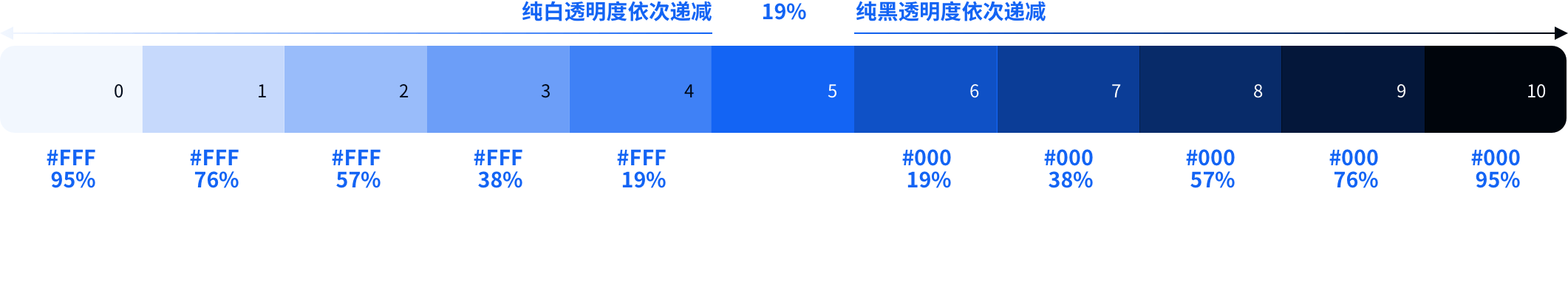
演算1.0:透明叠色
操作性快捷,色彩过渡平均。假设不以纯白纯黑作为起点与终点,就需要确定最小起点值95%(自定义),确定11色(自定义),白色步幅为n=5(自定义),黑色步幅为n=5(自定义),得出95%/n=19%。
·
·
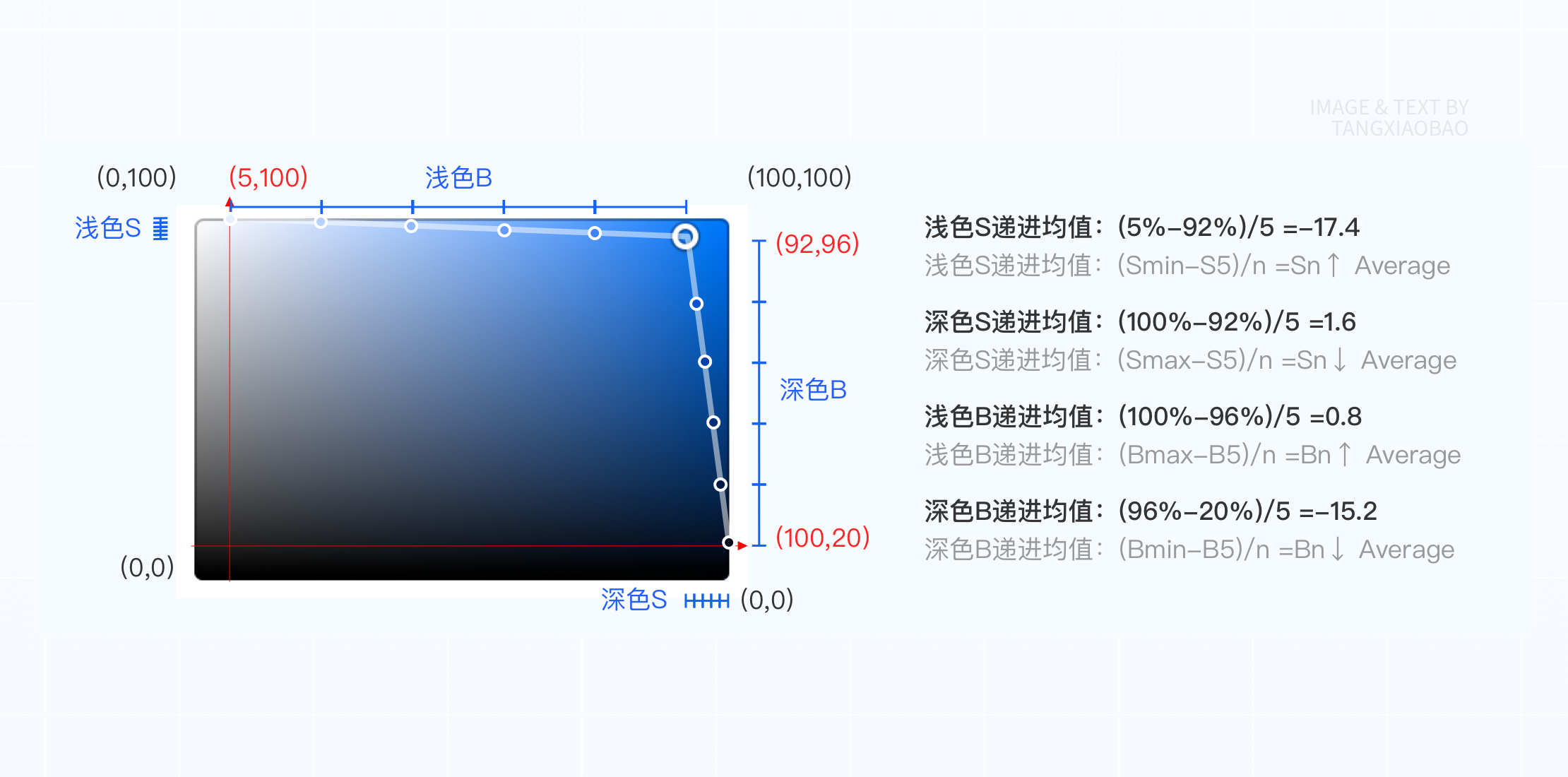
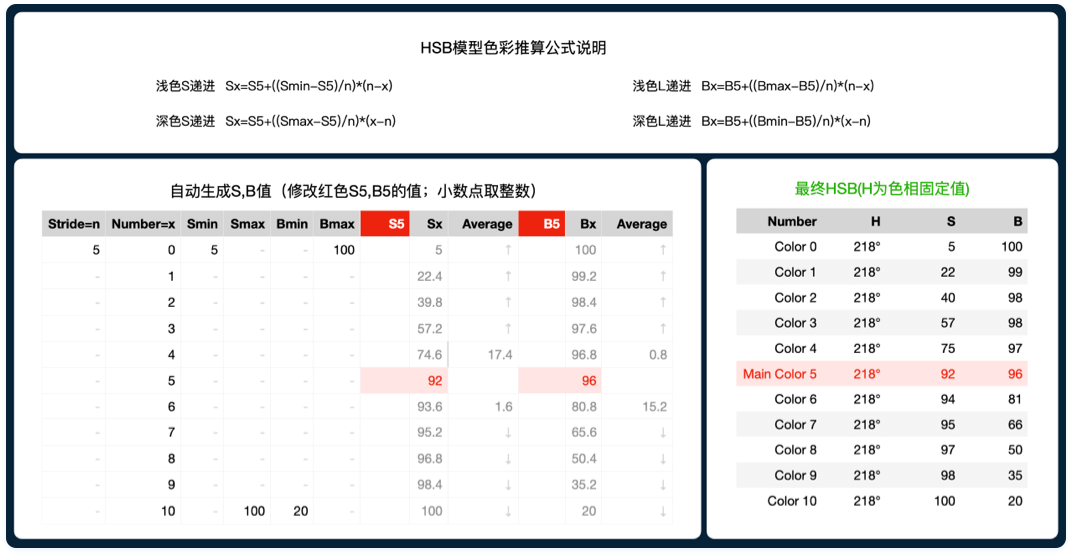
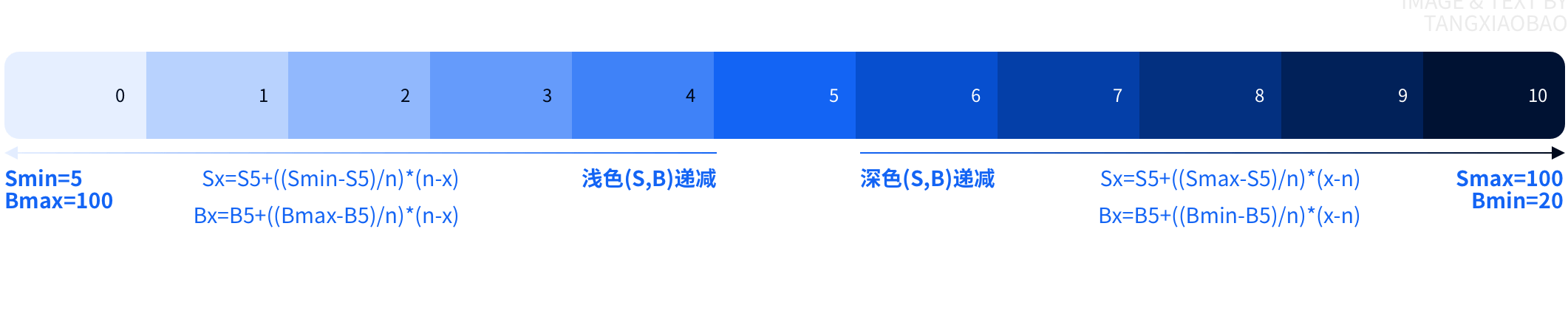
演算2.0:等序差值
操作性容易,有规律推算S值与B值。同样假设不以纯白纯黑作为起点与终点,就需要确定最小起点Smin=5%(自定义);Smax=100%(自定义);Bmax=100%(自定义);Bmin=20%(自定义),浅色步幅为n=5(自定义),深色步幅为n=5(自定义)。如果把调色板看成是一个二维坐标轴,我们有主色坐标、深色坐标与浅色坐标,三个坐标点之间进行均值计算,一次衍生步幅坐标点。
通过此规律,那么就可以利用Numbers表格搭建简单演算工具,依靠公式修改基准色S值与B值,演算延展出完整的深浅色板。

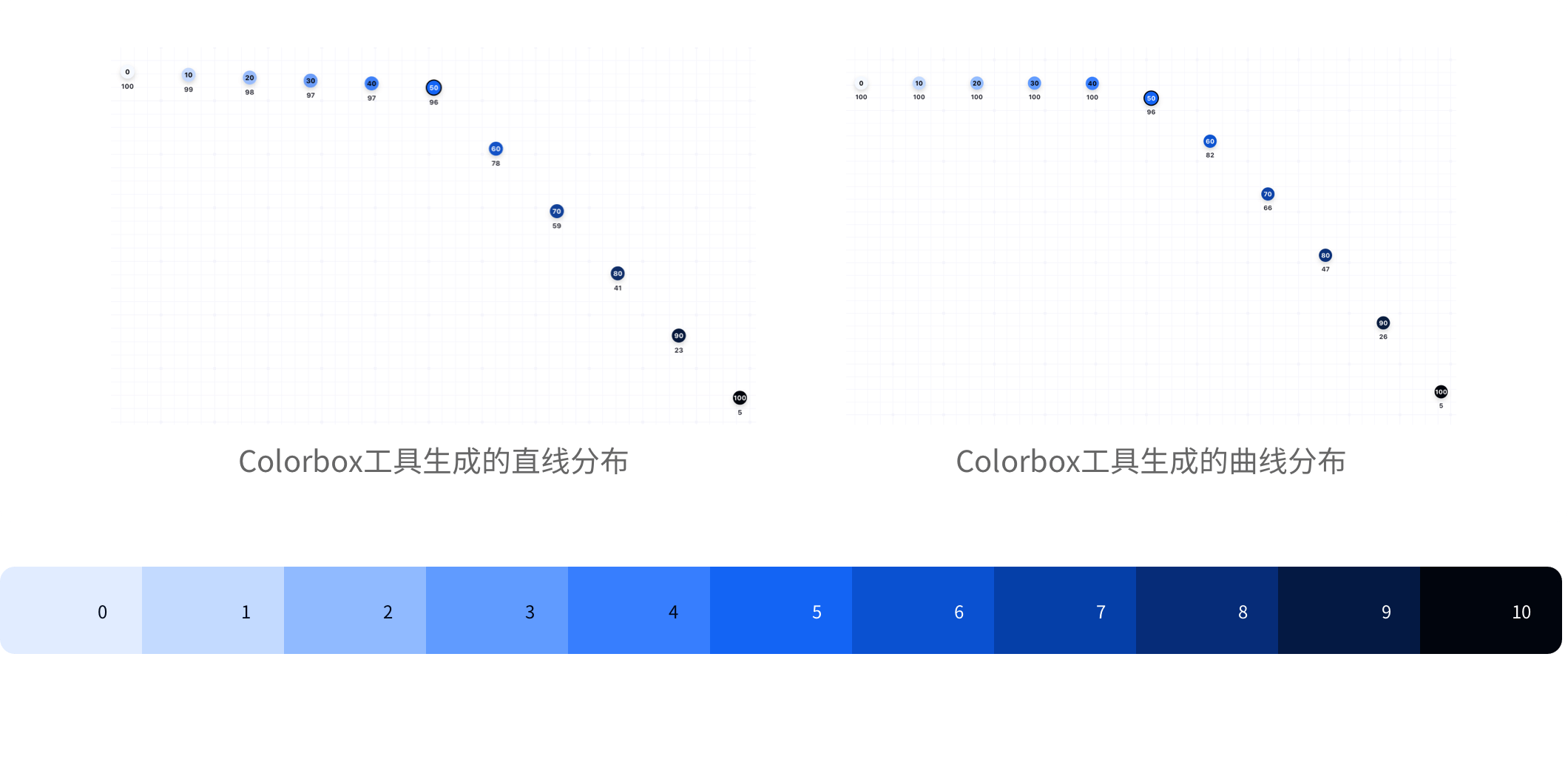
演算3.0:曲线拟合
依赖曲线函数,多种过渡变化。色彩过渡缓和在直线的基础之上,引入线段曲率与点速度,也可以使用常用的曲线函数:EaseIn;EaseOut;EaseInOut等。曲线色彩梯度自行推导难度相对较大,需要依赖工具生成。
·
✦ 03.检验 ✦

·
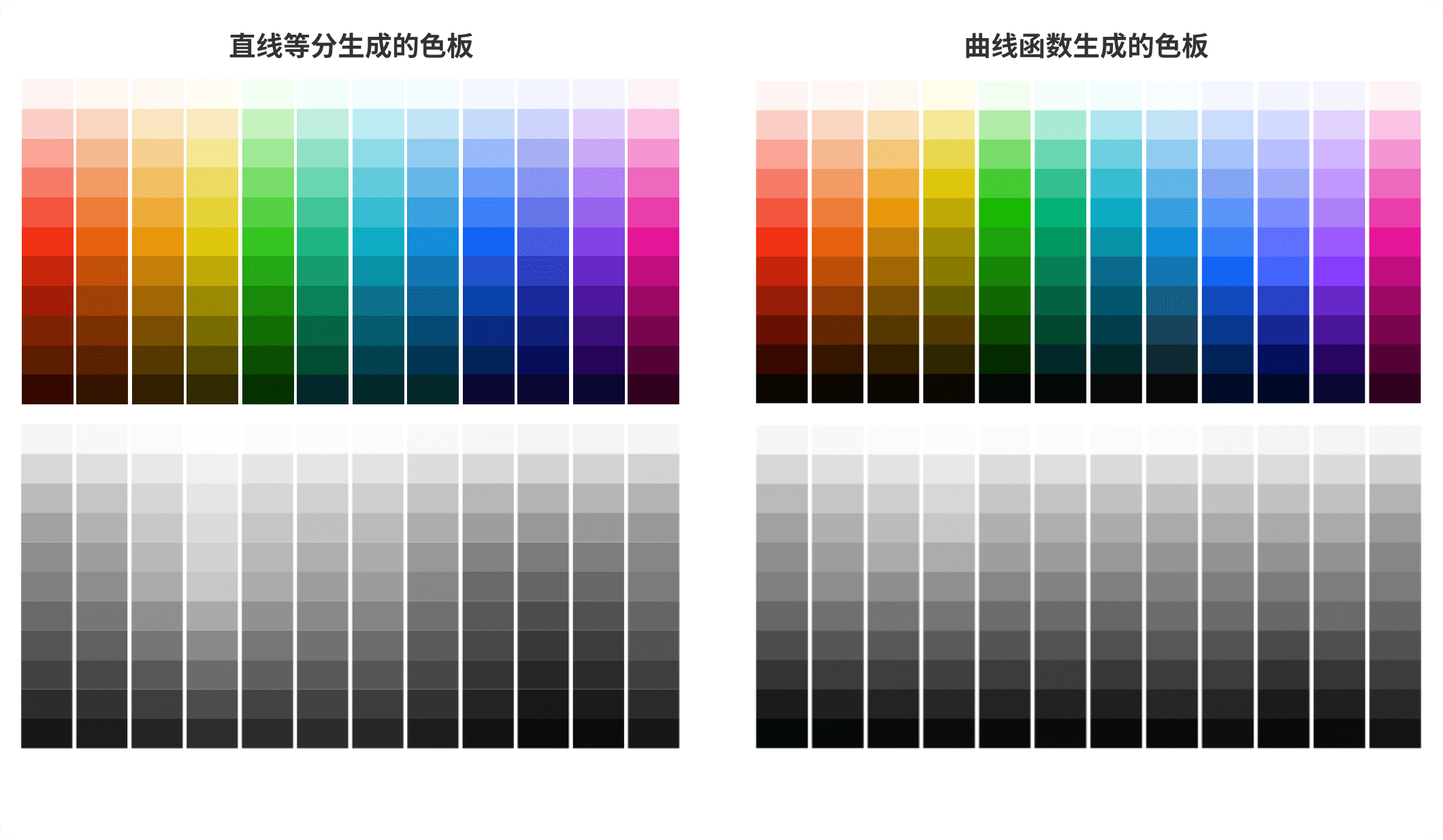
检验色板:视觉感官的一致性亮度
当然除了亮度检验,还需要做WCAG 2.1标准下的对比度检验。
相比于直线生成的色板,曲线函数的优势能生成亮度一致性更接近的色板,但是仍然无法完全解决这个问题,那么是不是问题出在色彩模型下呢?
·
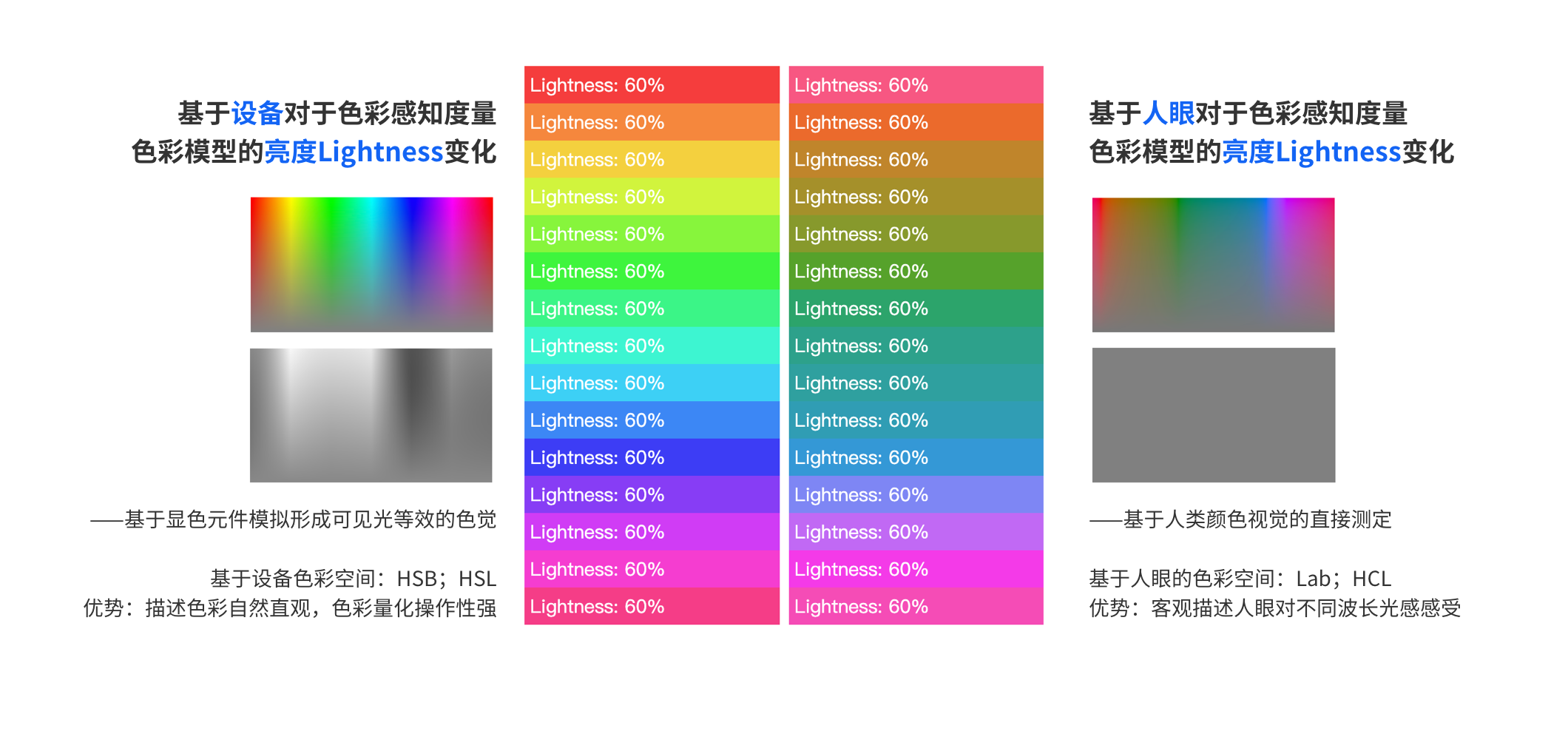
两类色彩模型的底层差异
追求亮度一致的视觉感知体验,目前在软件层面涉及到色彩部分,几乎都是以RGB或者RGB的色彩模型衍生出来的色彩空间。RGB的原理发光元件通过三色光叠加,是一种基于计算机显示技术发展而来的色彩模型。
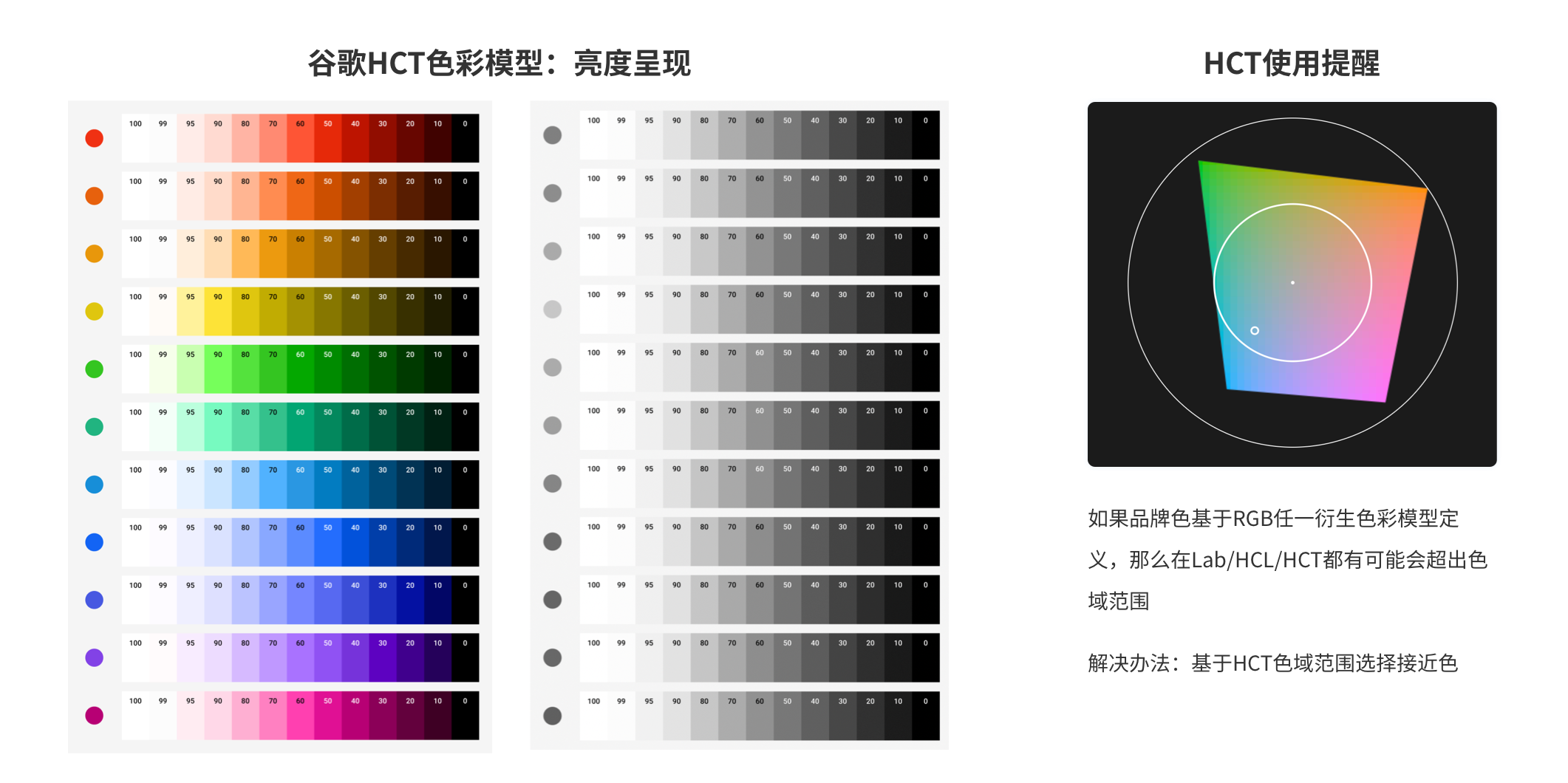
其实对发光元件而言的亮度与人眼感知的亮度是存在非常大的差异。那么基于人眼测定的色彩模型就有像Lab、HCL以及最新的谷歌HCT,常用的Photoshop图像灰度模式与Lab中的L都是基于人眼测定的亮度Lightness通道。
下图可以直观感受基于两种色彩模型差异,虽然都是相同的亮度Lightness,但是视觉感官体验上的舒适性差异明显。
在这里补充色彩模型差异,主要原因是软件产品服务对象是人本身,所选用色彩模型应尽量贴近人眼感知层面的色彩模型。基于HSL、HSB生成的色彩,同样可以通过换算关系,转换成Lab、HCL,但是由于色域范围不一致,色彩会存在不兼容的情况。
换算关系:sRGB(HSL/HSB) → linearRGB → CIEXyz → CIELab → CIELch, 在 W3C(15. Sample code for color conversions)文档中有给出具体转换公式代码。
·
✦ 04.应用 ✦
☞ 工具资源 ☜
对比度检测 Color.review WCAG2.1:https://color.review/
透明度叠加工具 Tint and Shade Generator:https://maketintsandshades.com/
直线等分亮度工具 chroma.js palette helper:https://gka.github.io/palettes/#/9|s|00429d,96ffea,ffffe0|ffffe0,ff005e,93003a|1|1
色彩曲线工具 ColorBox by Lyft Design:https://lyft-colorbox.herokuapp.com/
·
色板生成工具
基于HSL/HSB
Eva Design System: Deep learning color generator:https://colors.eva.design/
ColorBox:https://colorbox.io/
基于HCL
Atmos - Create UI color palettes with ease:https://app.atmos.style/
Colorpicker for data:http://tristen.ca/hcl-picker/#/hlc/12/1.03/182009/A9FC8E
基于HCT
Material Theme Builder:https://material-foundation.github.io/material-theme-builder/#/dynamic
Figma插件(Color Space: First plugin with HCT):https://www.figma.com/community/plugin/1105513882835626049/Color-Space%3A-First-plugin-with-HCT
·
来源参考:
使用 Chroma.js 掌握多色调色阶 https://www.vis4.net/blog/2013/09/mastering-multi-hued-color-scales/
Re-approaching Color https://design.lyft.com/re-approaching-color-9e604ba22c88
Designing Systematic Colors https://uxplanet.org/designing-systematic-colors-b5d2605b15c
关于 HCL 颜色的一些笔记 https://segmentfault.com/a/1190000023056925
产品配色 2.0:使用 HCL 色彩空间替代 HSL 生成配色 https://jessieji.com/2020/hcl-instead-of-hsl
The Science of Color & Design https://material.io/blog/science-of-color-design
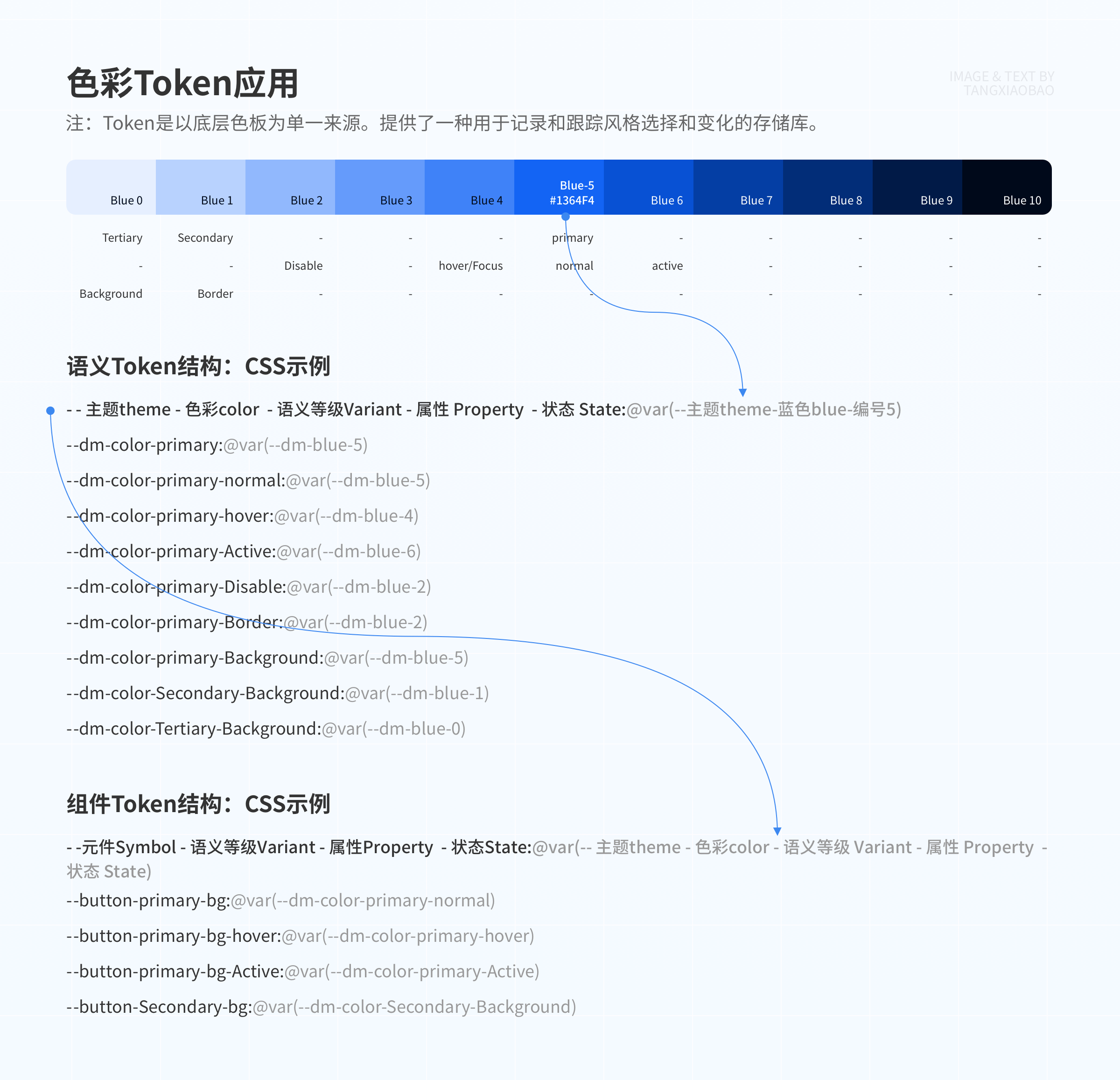
Design tokens https://m3.material.io/foundations/design-tokens/overview
W3C https://www.w3.org/TR/css-color-4/#color-conversion-code