1.0 背景
酷家乐是一家智能云设计平台,用户使用设计工具产出方案后,可以投稿至酷家乐平台,提升在设计领域的影响力。用户投稿的方案,经运营审核通过后,成为平台的优秀设计方案,目前已累计通过近万份优质内容。
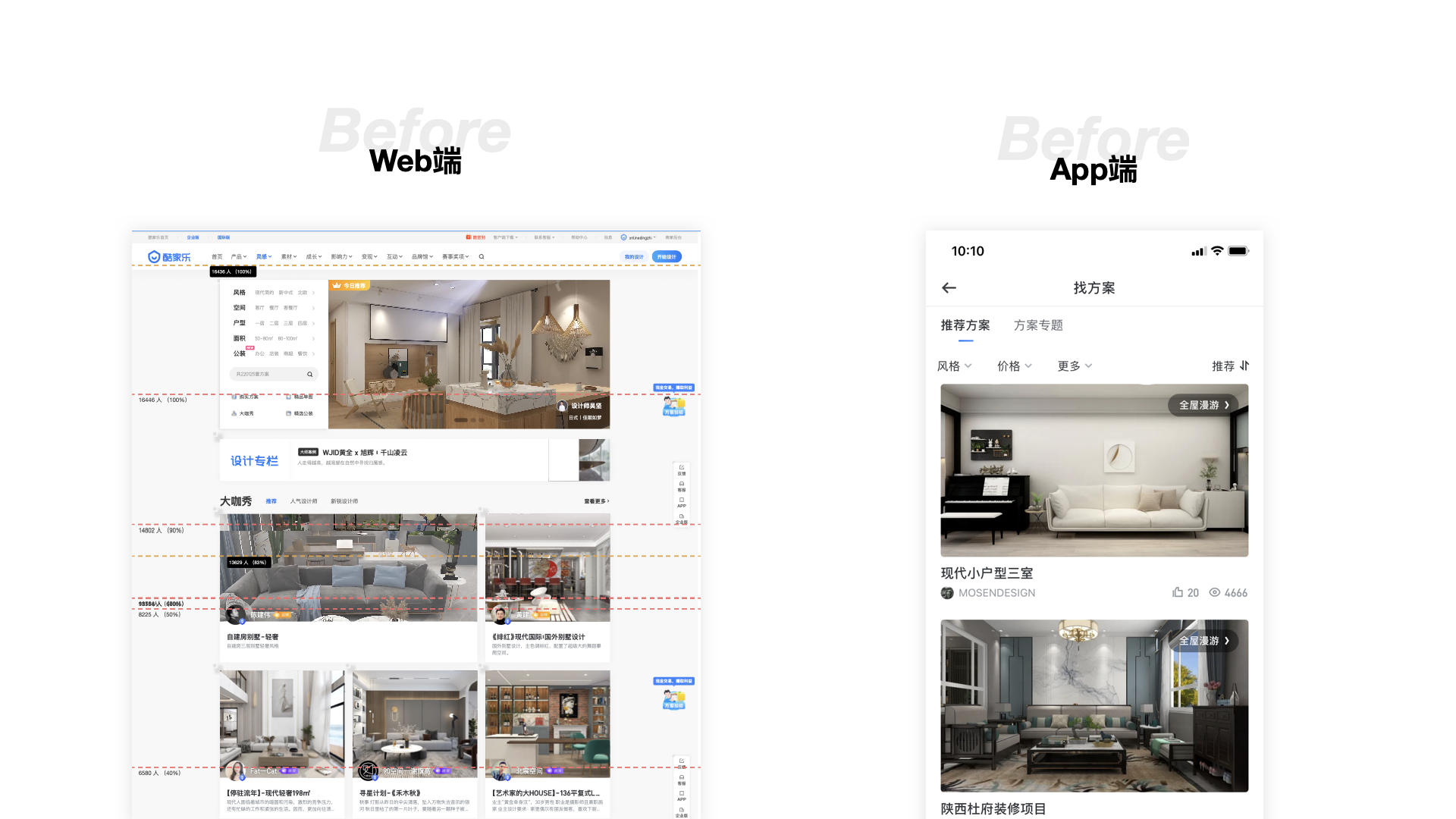
目前优秀设计频道首页,PC端,首页流量衰减严重,到第二屏已经衰减至40%一下,不同维度的内容按楼层式设计,内容透出效率低;App端,只有方案列表呈现,缺少频道心智,没有很好的呈现精选内容。
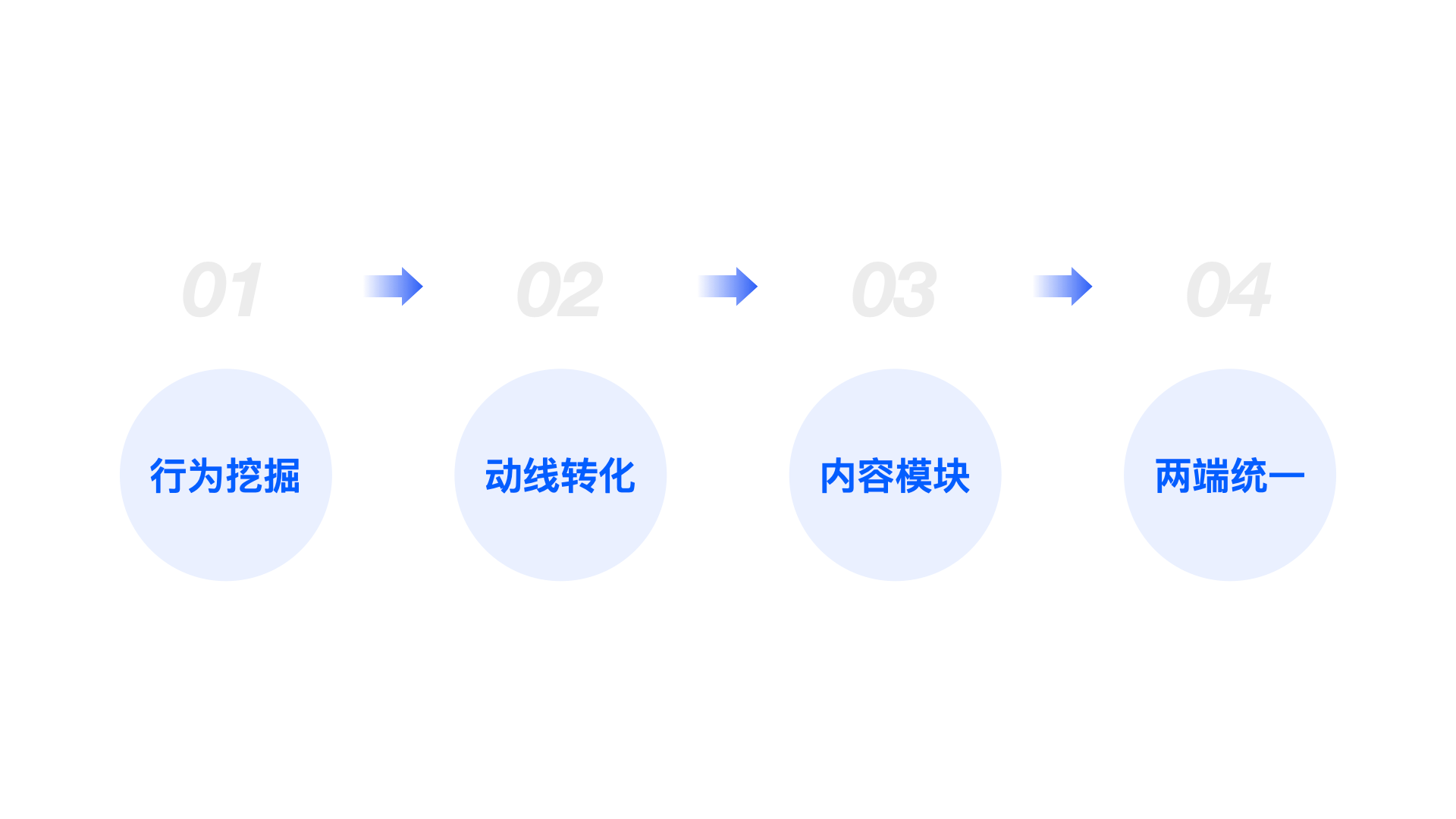
此次的改版设计流程分为四步。
- 通过用户调研、线上数据分析,挖掘核心用户行为动线;
- 将用户行为动线转化为页面信息框架;
- 基于框架填充内容,抽象内容表达范式;
- PC端及App端双端设计思路保持统一,但在体验上做出差异化。
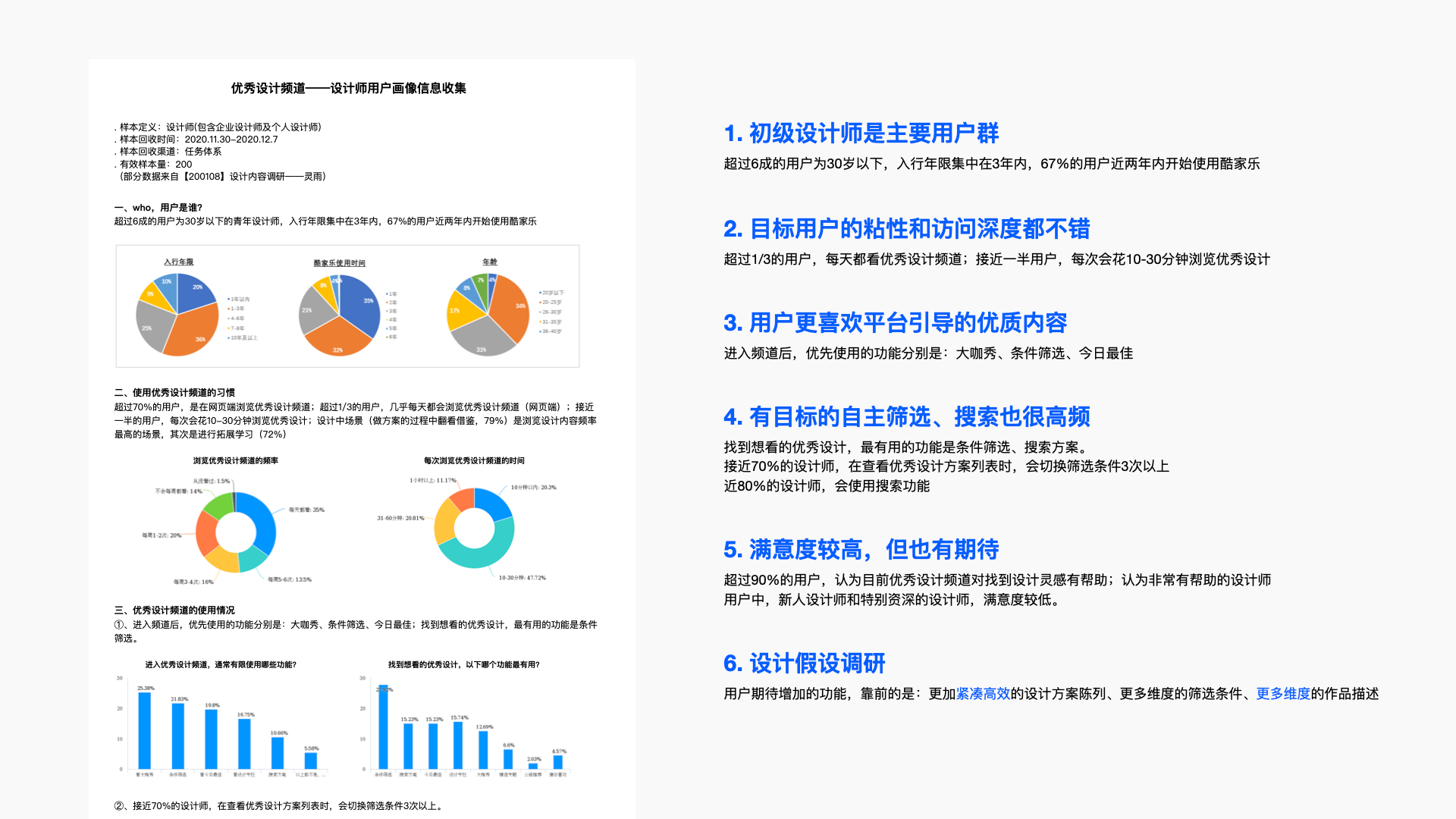
**2.0 前期用户调研
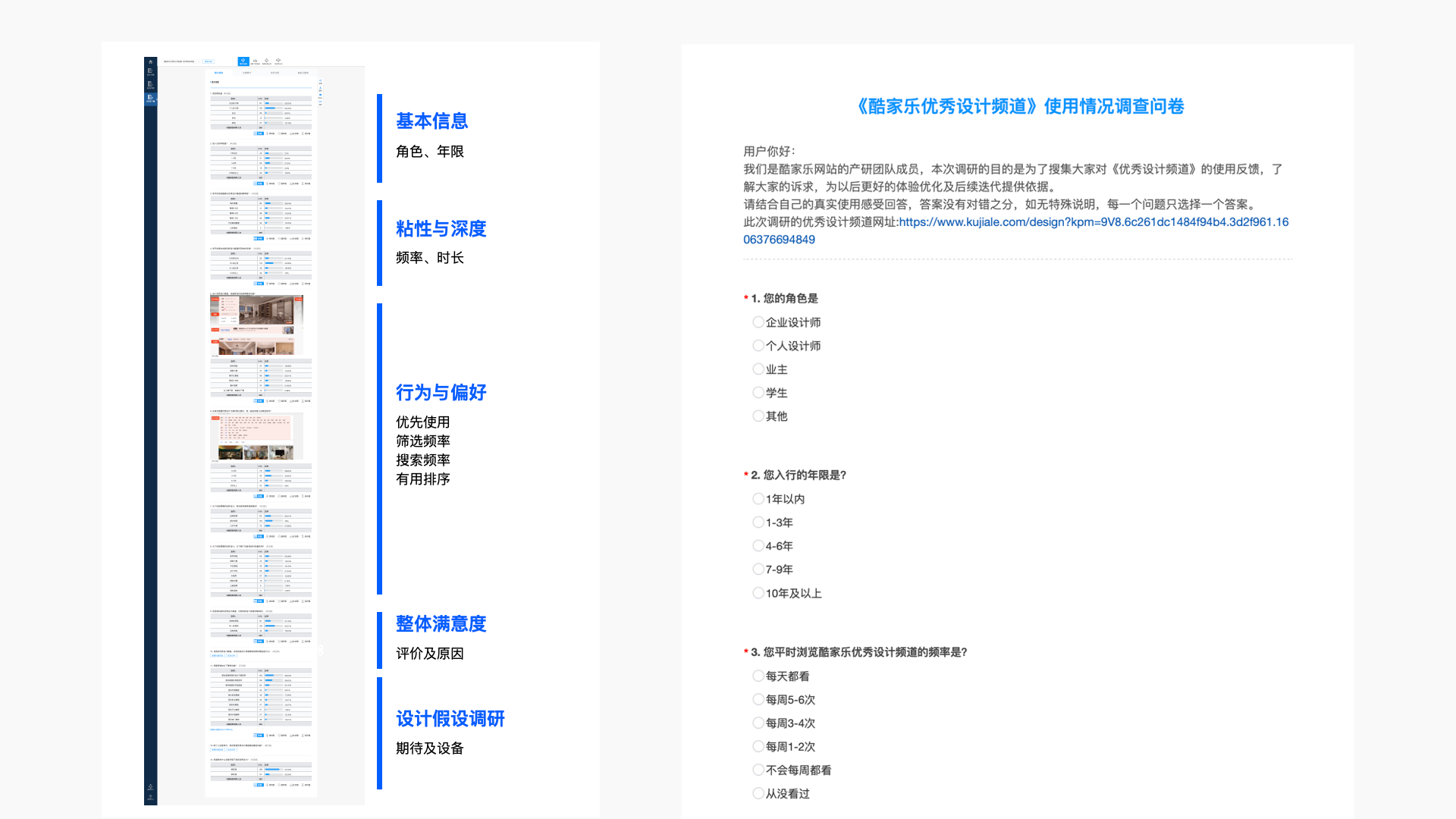
通过问卷,主要想了解用户在PC端,优秀设计频道首页各板块的使用频率、偏好情况,以及功能预期。问卷通过激励任务体系发送,总共回收200份有效样本。
从问卷数据可总结出以下六点信息:
初级设计师是主要用户群,这类人群「学习、找灵感」的动机更强;用户更喜欢平台推荐的优质内容;筛选、搜索功能使用也很高频。
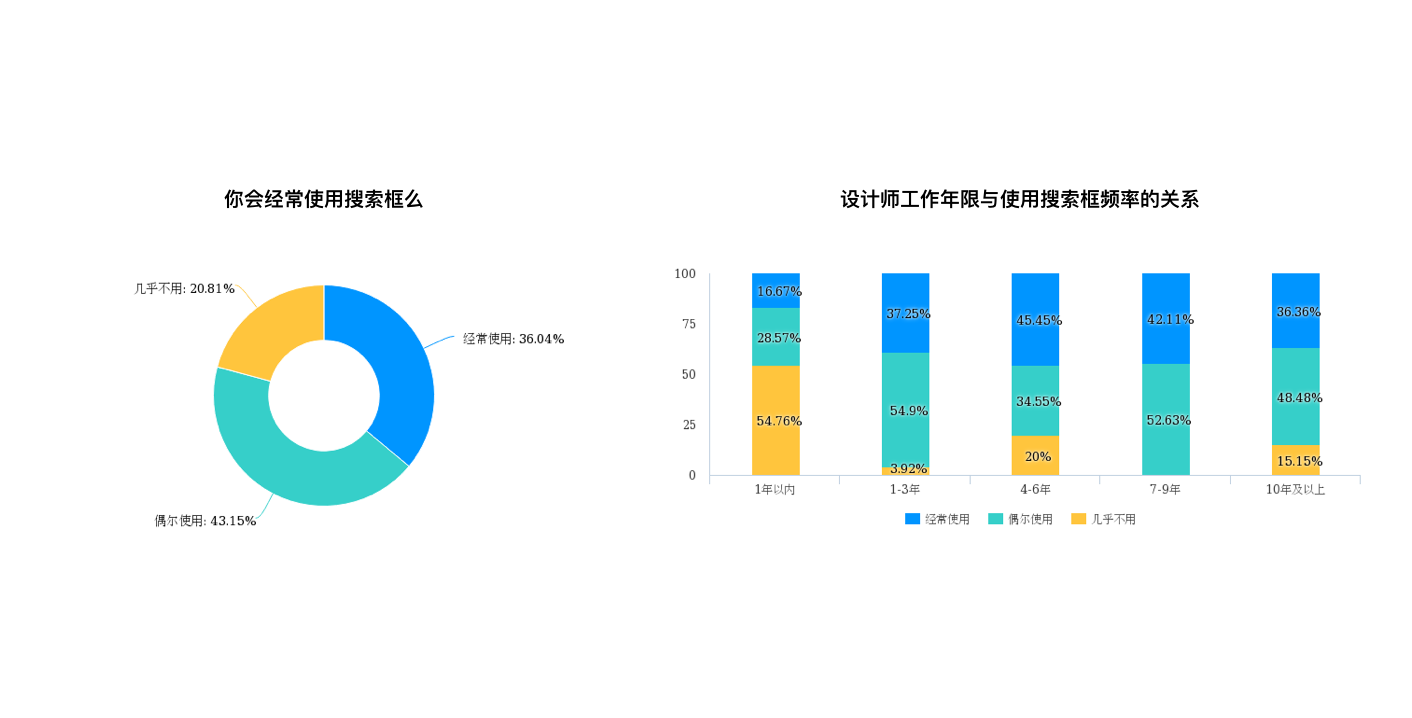
从问卷中还发现,近80%的设计师,会使用搜索功能;但1年以内的新手设计师,不使用搜索功能占比最高,这些新手设计师可能进入频道后,不知道搜啥。
基于以上的问卷结论,频道的用户画像逐渐清晰,并可以挖掘出可落地的设计机会点:
3.0 设计过程
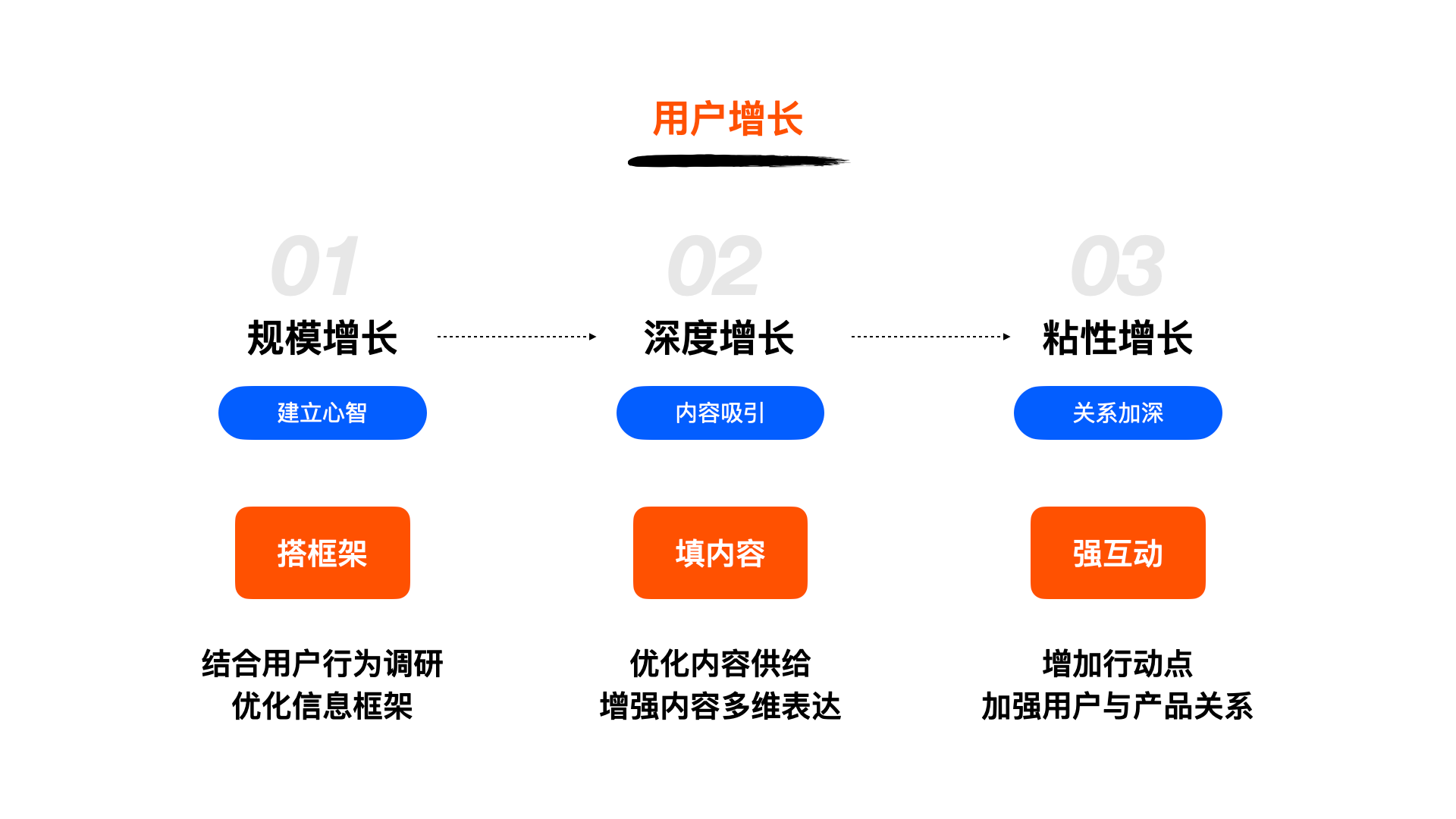
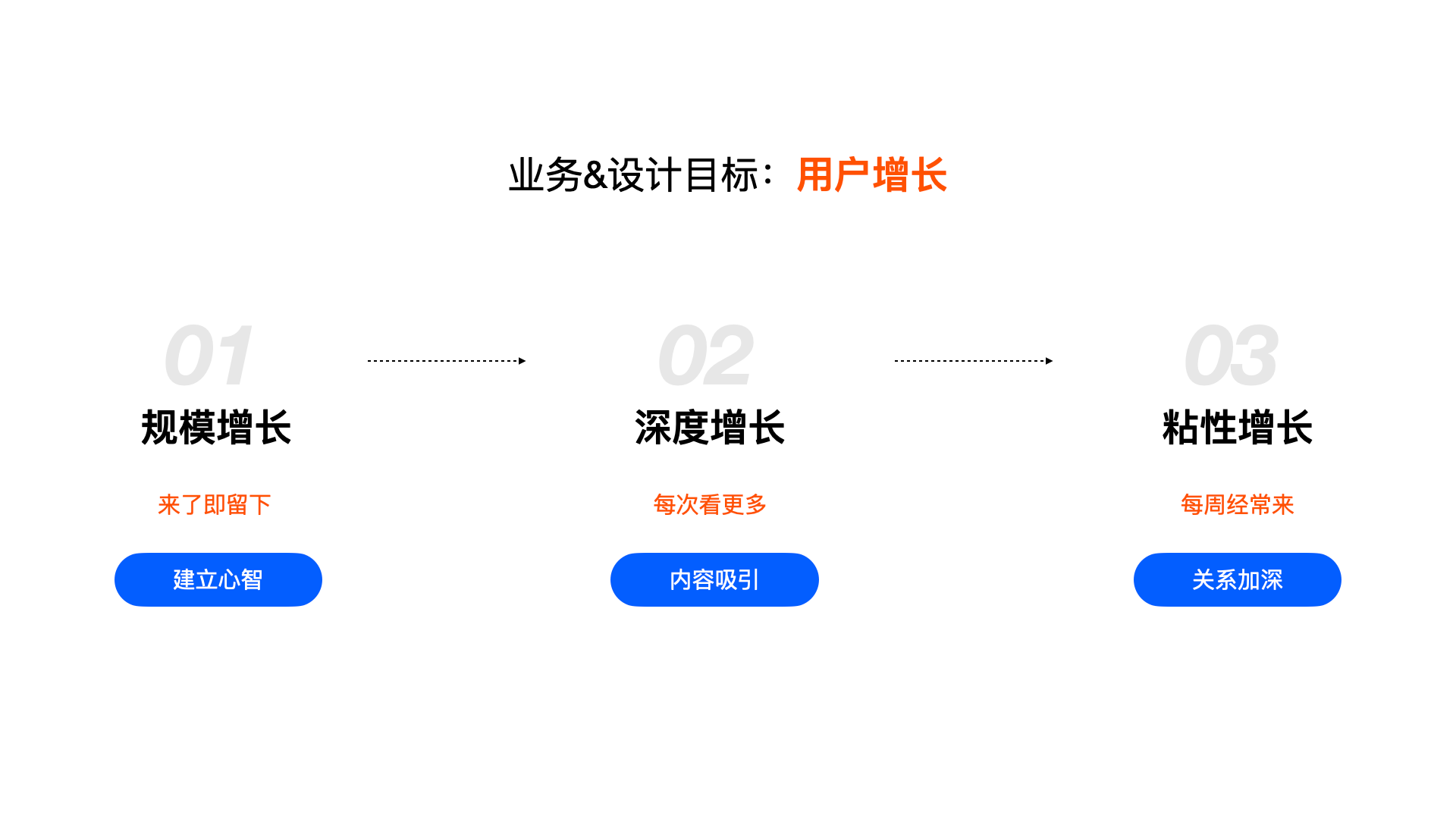
用户增长是业务的首要目标,设计的目标是助力用户增长,可拆分为以下三点:
① 频道规模增长:建立优秀频道「看方案、找灵感」的心智,承接首页流量,让来了的用户尽可能留下,降低跳失、提高转化;
② 访问深度增长:人、品、专题等多维度内容组织,平台、KOL等多视角切入,吸引用户每次看更多内容;
③ 用户粘性增长:新鲜的每日热门排行,单向获取变成双向互动,频道与用户的关系加深,让用户每周经常来。
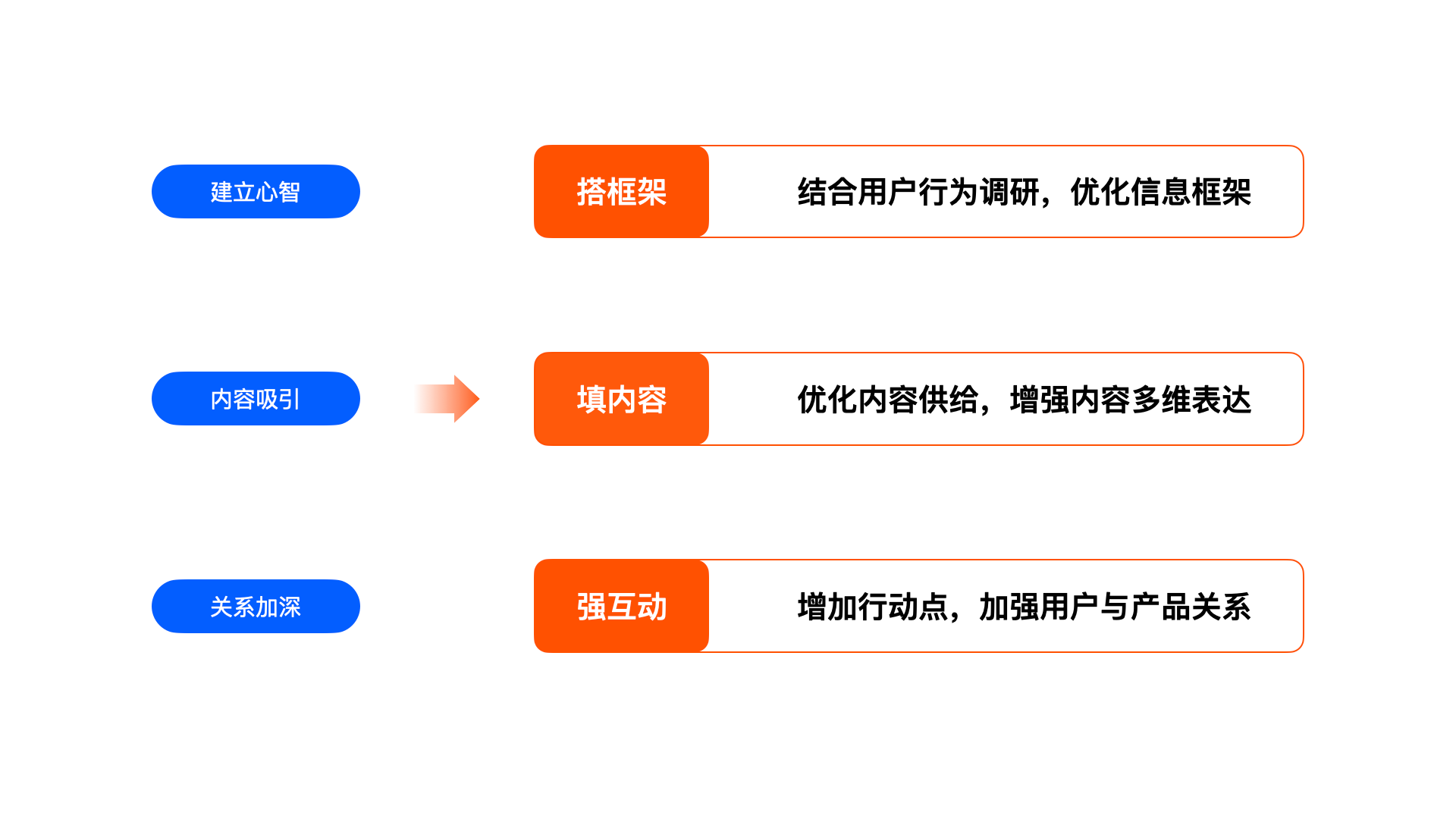
具体将通过以下对应的策略,帮助业务达成目标。
3.1 搭框架
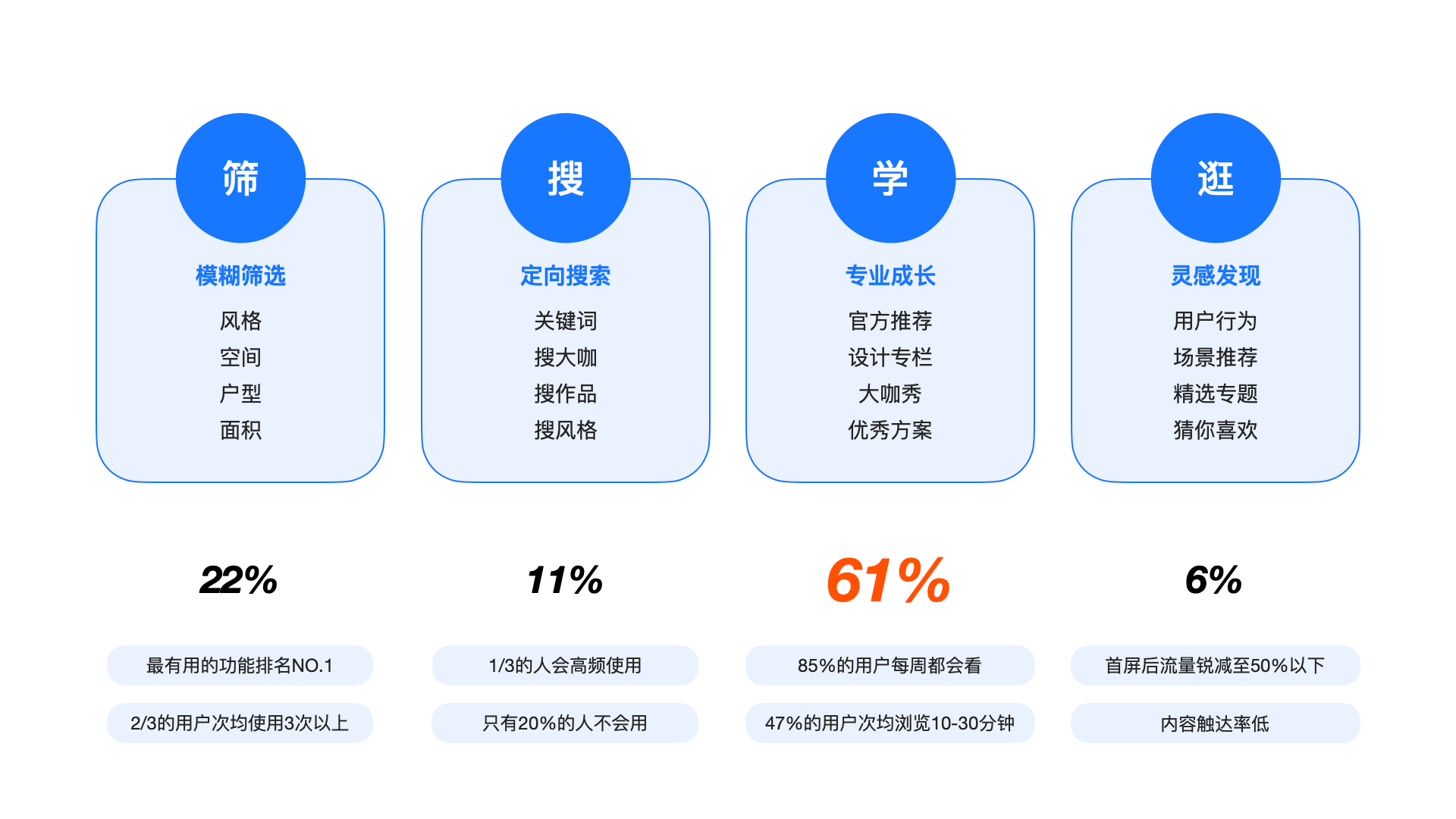
通过用户调研,挖掘核心用户在优秀设计频道首页的核心行为关键词:筛、搜、学、逛,用户的主要行为,集中在平台推荐的优质内容模块。
改版后的方案:
在设计框架时,保留筛选和搜索,调整高频的筛选条件透出;在搜索栏增加关键词,让新人用户也能用起来;将不同维度组织的内容打散,用流式布局,加强「看方案、找灵感」的心智;方案详情页,厘清品/人行动点,翻页提高深度、电梯提升浏览效率。
3.2 填内容
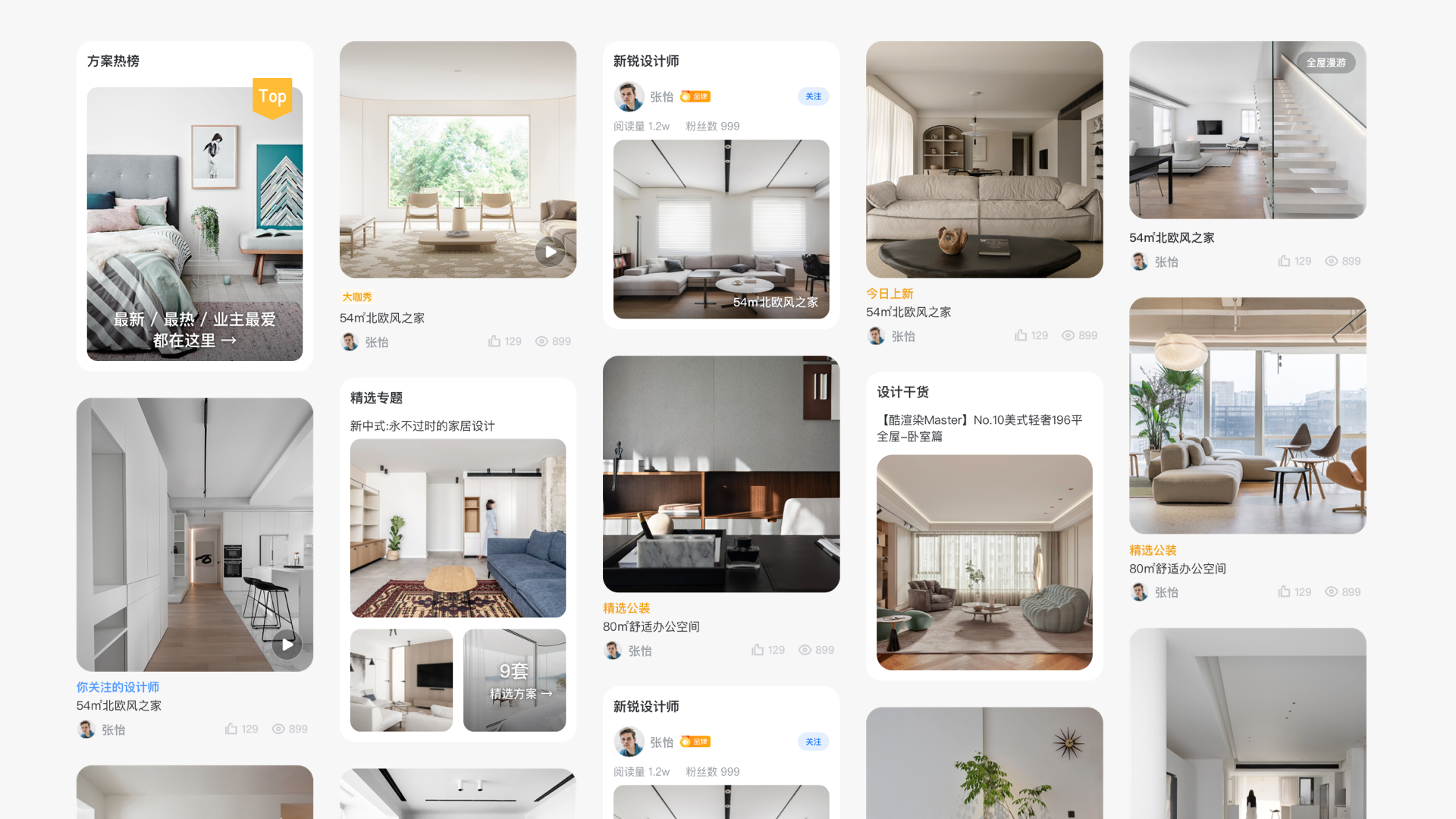
丰富优秀内容供给,卡片按作品、任务、榜单、场景、文章等维度拆解,填充不同颗粒度,满足多层次的内容表达
设计上,对不同类型的卡片做出差异化,增强辨识度。抽象出的卡片表达范式,可支持业务未来多样性变化。
在实际落地时,需要和业务方确定好每次加载出的内容比例,保证内容浏览的丰富度。
**
3.3 关系加深
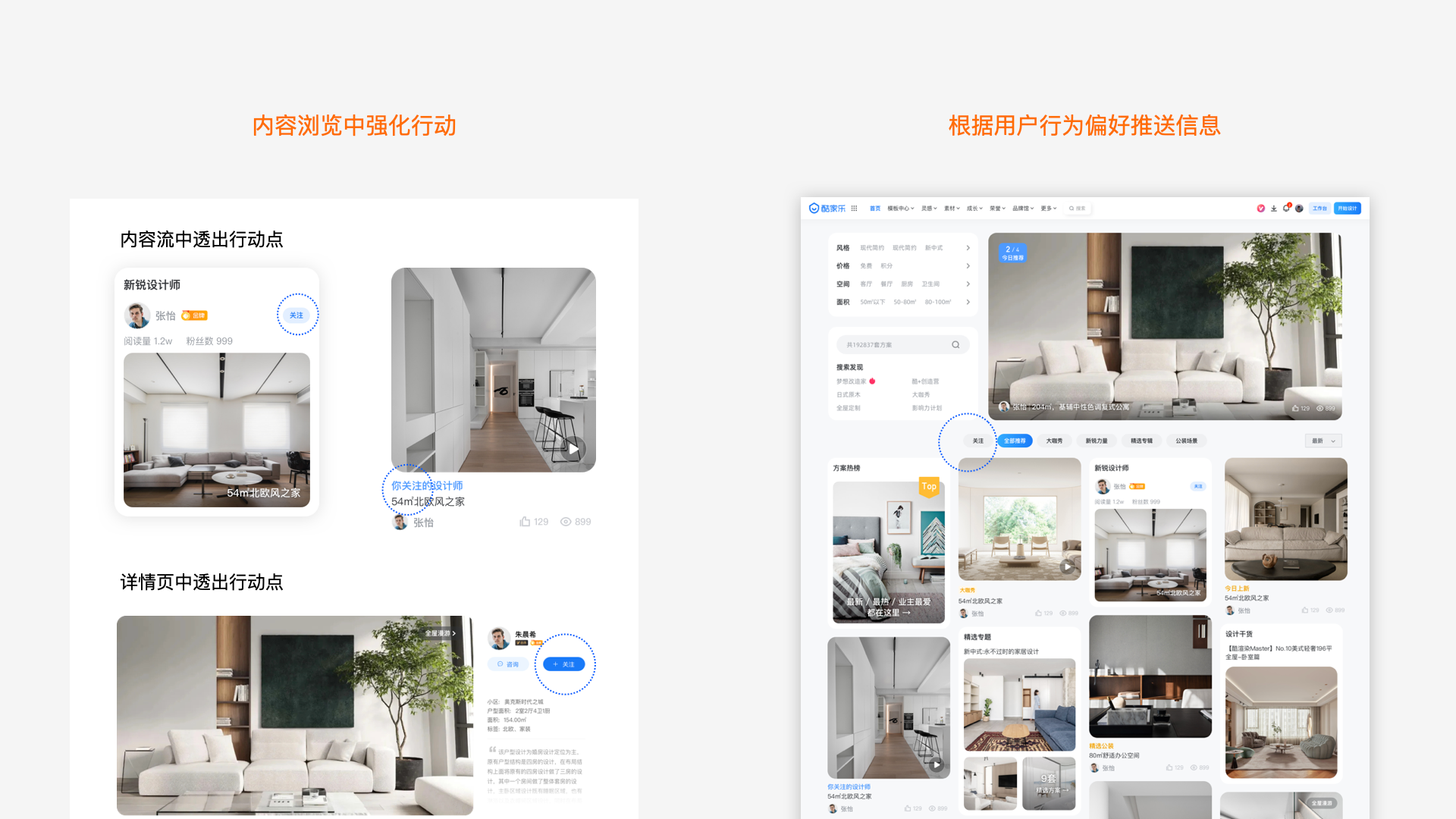
关注前在首页feeds流、详情页透出关注行动点,强化行动;关注后,可基于用户行为偏好,个性化推送内容。当用户发现平台内容更符合喜好后,才会经常的来。
3.4 两端统一
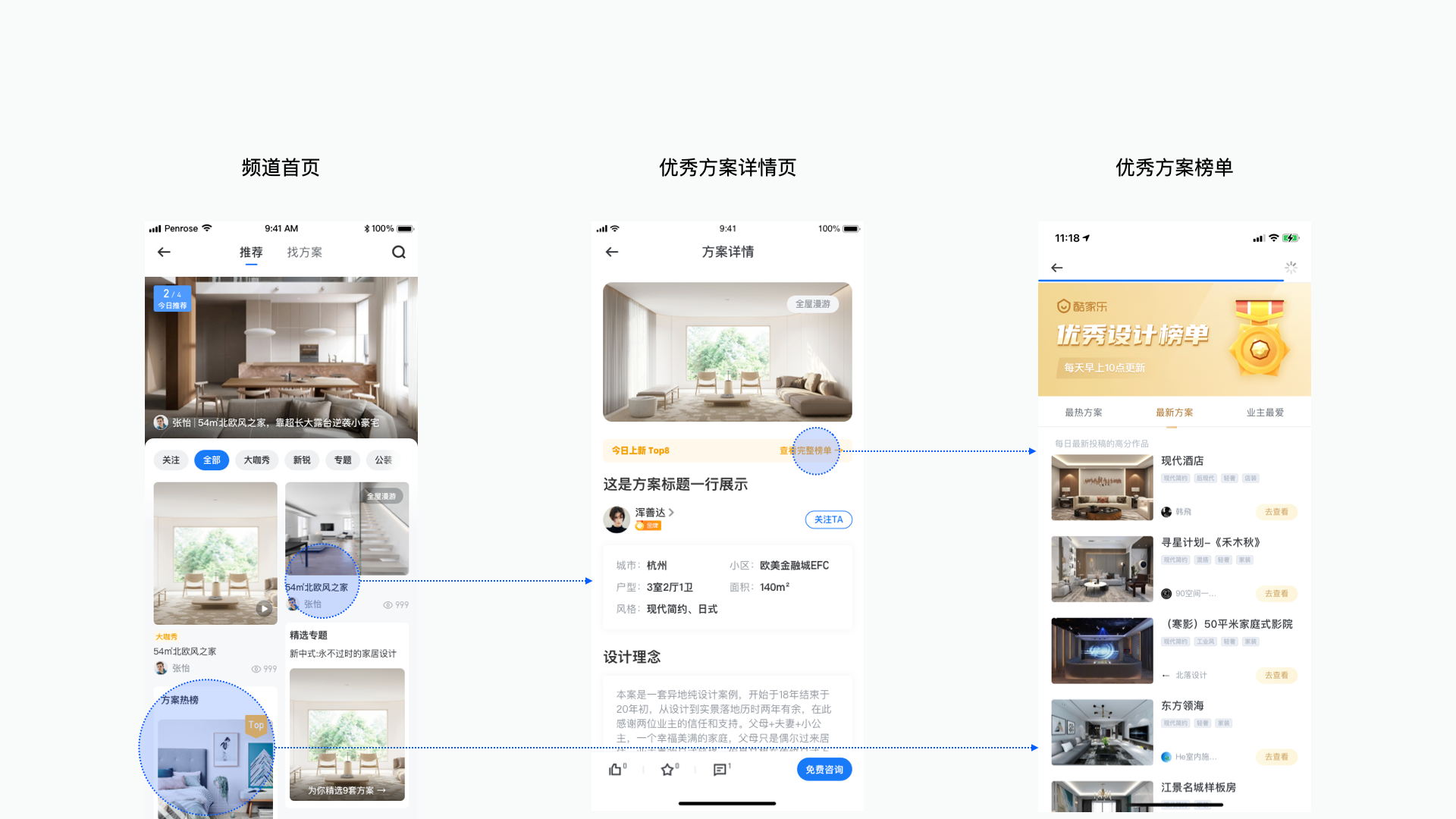
App端整体设计思路,与PC端保持一致,但由于移动端页面内容展示效率较低,会基于移动端的体验做出差异化。
差异1:
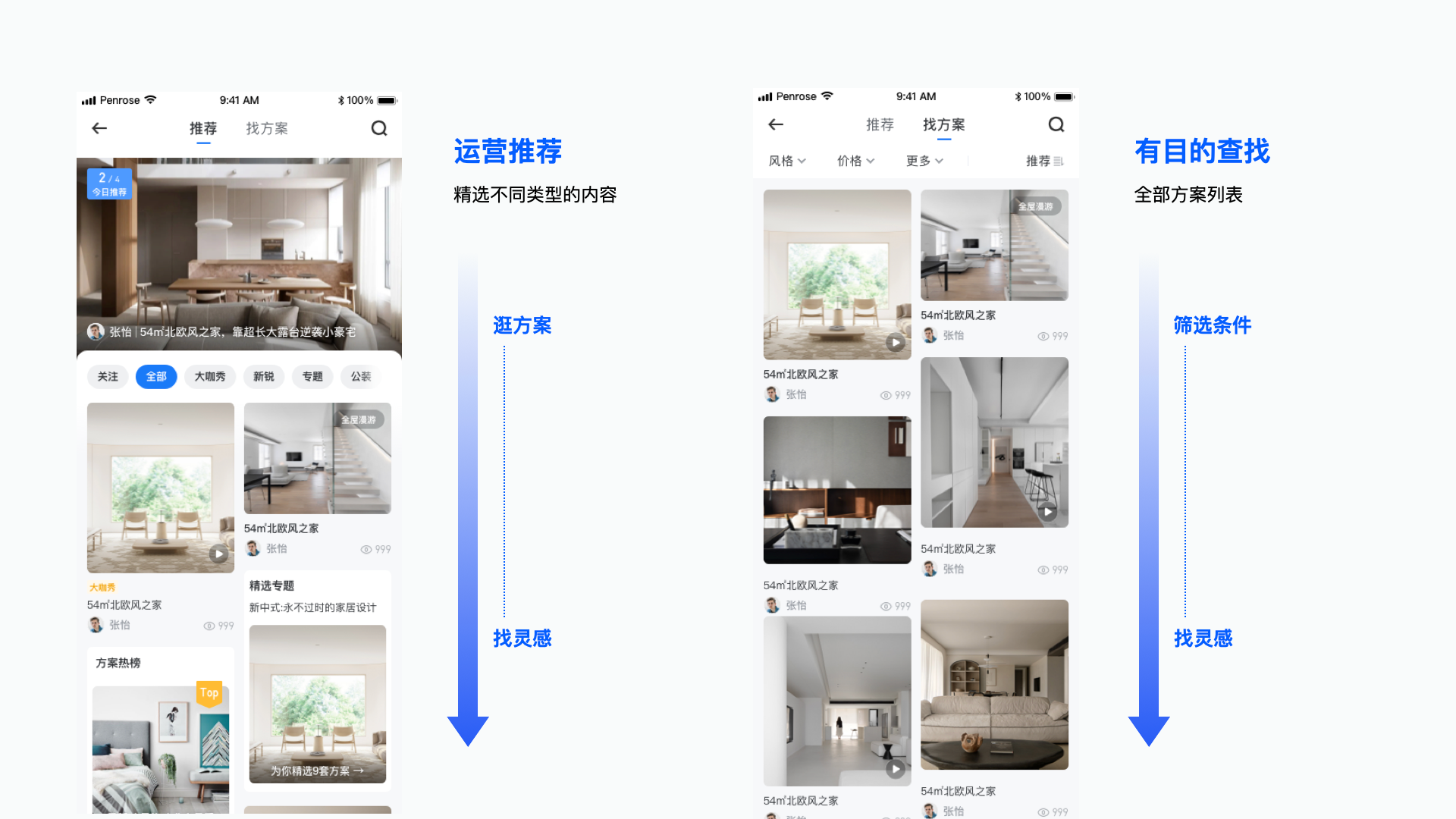
频道框架拆分为两个场景:a. 运营推荐,精选不同类型的内容,用户可以逛方案获取灵感;b. 有目的查找,展示全部方案列表,用户可以通过筛选条件找到方案设计灵感。满足用户双向需求
差异2:
App端目前方案组织维度多样:包括全部方案列表、方案专题、榜单等,缺少频道页承载「看方案、找灵感」的场所。此次改版,串联榜单,把多维度组织的内容整合到优秀内容生态。
**
4.0 总结
这次优秀设计频道改版,用设计专业、通过3个维度助力业务成功。但总的来说,都是围绕着存量用户去做增长,三个维度分别要解决的问题是:1. 单次用户来了要留下,2. 留下后看更多,3. 每周经常的来。未来,频道还可以围绕着“社交”去优化,提升整个频道的烟火气。