前言
/
在建立社交关系生态初期,设计更多关注点在帮助各自业务提升效率、打造业务特色、在各种游戏互动中聚焦拉新裂变。随着常驻活动与业务的递增,各自业务场景积累的好友关系生态逐渐形成多个场景单一的孤岛,不利于数据整合、交叉运用。在组织架构上,各自业务设计与研发独立协作,多方投入大量的人力资源做的工作性质基本相同,所以,无论是从流量分发、社群裂变、购物决策还是工作效率而言,建立社交关系链前台承载模块—“京东好友”已迫在眉睫,以赋能提高黄金动线以及各垂直内容的效能。
**
现有问题
/
1.数据分散:各个业务场景独立积累关系数据,形成多个数据孤岛,不利于数据整合、交叉应用。如领京豆、宠汪汪、大促、家庭号、市场拉新、社交魔方、惊喜共积累3000余万条数据;
2.缺少承载:平台缺少统一的社交关系前台承载模块,关系应用无法进行平台授权,应在我京建立“京东好友”模块,来承载平台关系链;
3.场景单一:目前我们的社交关系主要应用在拉新和互动场景。关系与内容结合的种草、流量分发、社群裂变和购物决策中的价值亟待深入挖掘;
4.竞品先发:友商近期推出“拼小圈”、“相亲名片”。拼多多一直聚焦人群,其在关系+内容方面的探索对于我们下沉人群的必赢之战有借鉴价值。
京东好友设计详解
一、好友关系生态浅析
/
京东好友关系组成包括:用户已累积好友,包括通讯录、微信等社交平台好友、站内“家庭号”的亲情关系;以及平台内陌生关系接入京东好友的机会点,如“占领首页”活动中话题点赞的互动关系、大促活动中助力任务的助力关系;
**
二、聚焦用户价值,满足业务诉求的内容框架布局
/
前夕与业务对焦,我们收到三点诉求:
1、用户好友关系扩充与整合,可清晰分析出用户好友数、好友来源、身份标签等。
2、关系对外输出:可将用户好友关系对外输出,供各场景进行调用。
3. 关系分析和推荐:对已有的用户及用户好友可进行分析,包括用户活跃、用户价值、用户身份等,同时可针对潜在用户对用户进行好友推荐等功能。
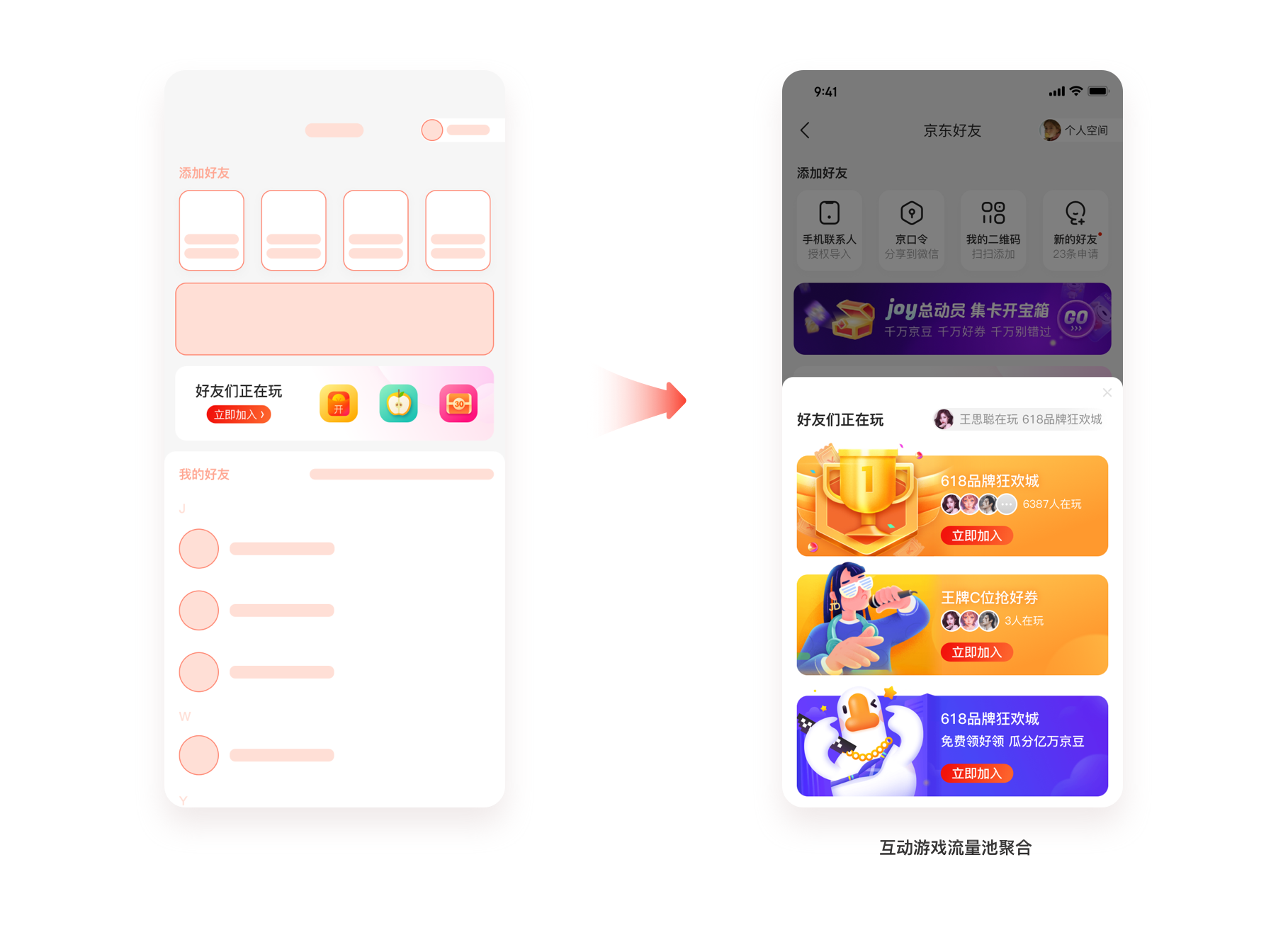
在内容框架的布局上,从上到下依次为,头部信息区、快捷添加好友区、活动配置区、好友列表区。初始阶段用户好友大部分为空,扩充好友为当前页面的主要目标,为此我们将拉新方式以常驻工具化入口置顶于首屏快捷区,夯实用户核心诉求,满足用户快捷添加好友的基本诉求。活动配置区分为核心阶段性活动与其他常驻游戏,帮助用户塑造模块心智建设,帮助业务拉新裂变、促活和转化。好友列表区以字母分类,提高查找效率。
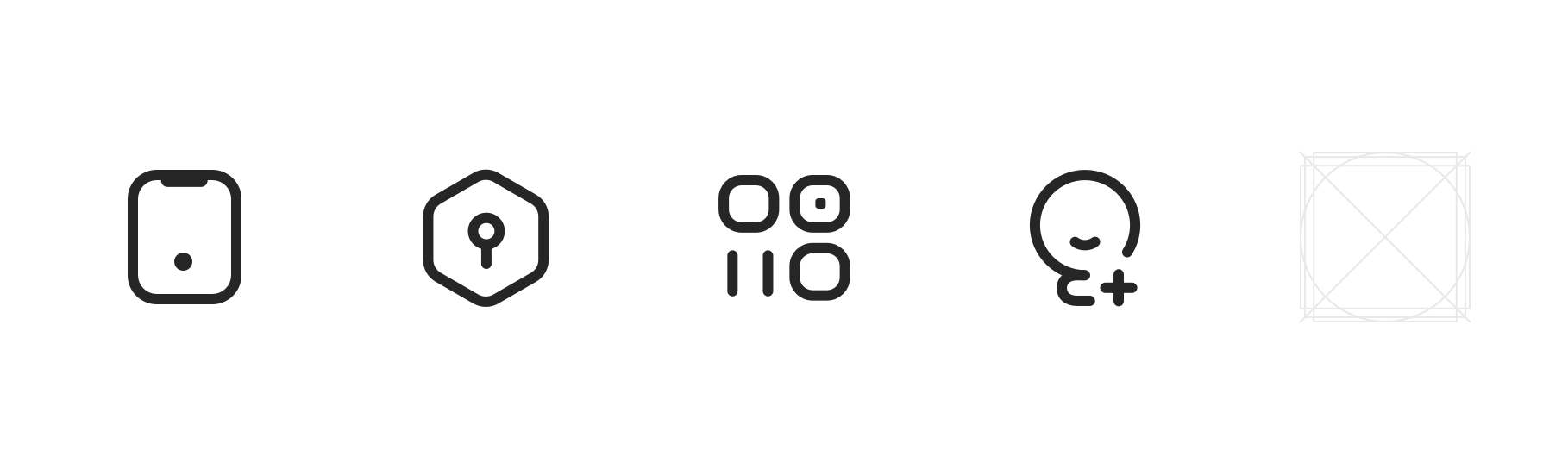
视觉语言遵循京东商城APP V9规范:背景与卡片内容层级区分,突出内容;栅格上基于栅格规范4的倍数把控,兼顾屏幕效率与阅读舒适的内容间距亲密度,精简内容栅格,为内容留出简洁的视觉空间;文字延续主站颜色规范,页面文字信息精简的前提下,同步精简颜色、字阶梯度,以字重区分视觉层级,使重要信息更聚焦,强化目标引导;图标以V9图标规范设计语言:简洁、统一、灵动为设计原则,提炼业务记忆点元素,加大基础圆角曲率,增加icon亲和力;
三、功能整合,让好友互动更高效
/
1)功能整合:面对逐年增加的互动游戏,需要兼顾页面效果与活动的曝光率,此次对产品功能同步进行了整合,好友页面除了基础好友功能外,还需要提升流量分发场景的效率,促进业务的拉新裂变,使社交关系即时分发运用;我们将游戏进行收纳整合,提高用户同一页面对多个活动的参与效率。
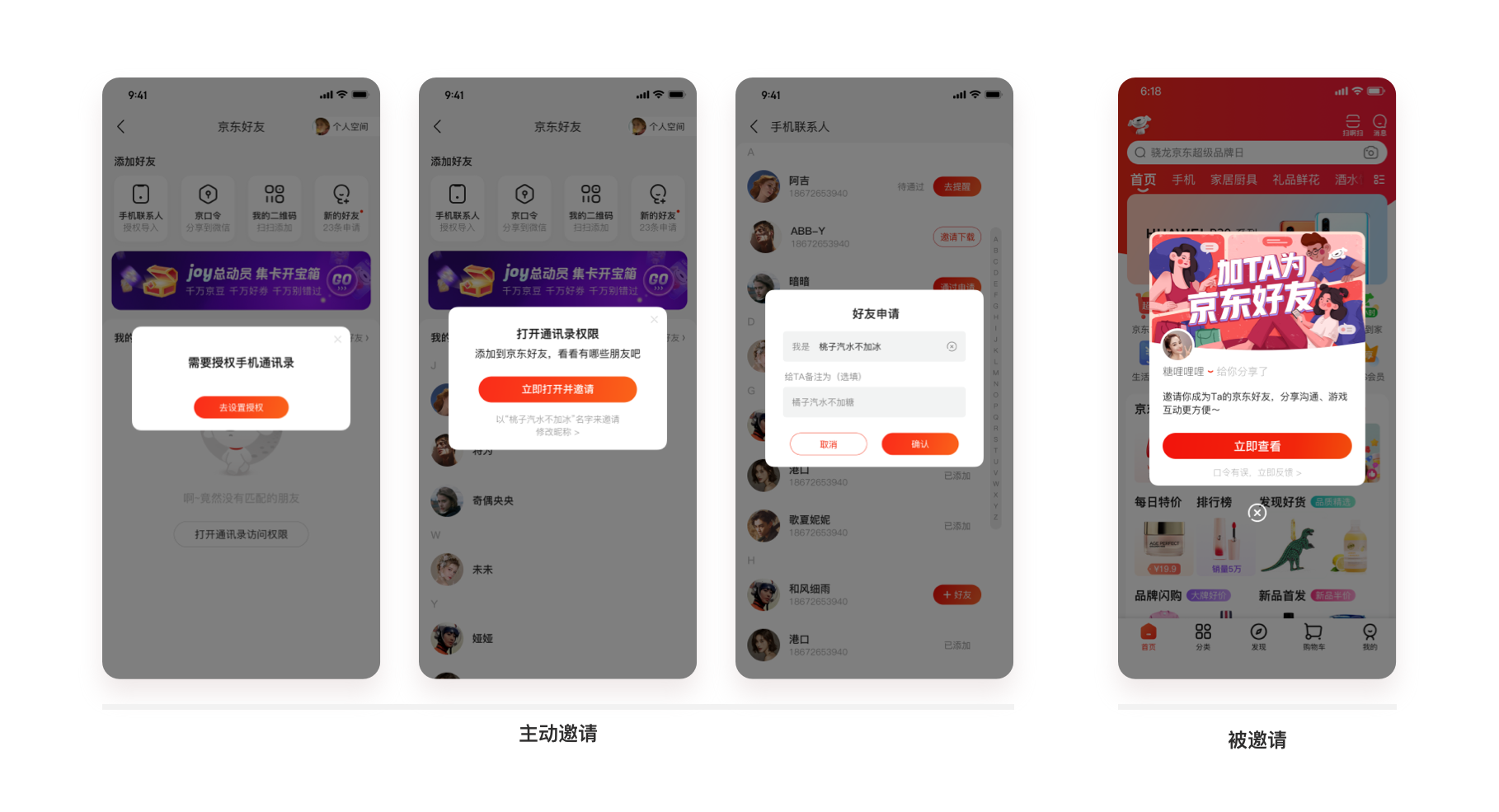
2)**简化添加好友路径:**为了让添加好友更简单高效,路径上我们简化了主动邀请与被邀请的互动形式与路径;主动邀请:在得到用户授权后,以一对多的群邀请方式一键触达,但京东存量部分用户为默认名称,在发送邀请后好友存在不知道对方是谁的情况,针对这一问题我们直接在当前弹框上外露用户昵称方便用户二次修改;被动邀请:使用京口令或二维码触达第三方,首页弹框唤回;
在后期维护上,游戏场景配置规范化,打造统一的视觉体验,减少团队协作成本;
小结
除了建立社交关系链前台承载模块外,后期设计会持续探索于平台场景触达场景,还需要在各式各样的重点消费路径中寻找核心节点,并针性的解决触点问题,京东的核心购买链路是巨大的流量场,京东好友触点与核心流量节点深度融合才能高效的形成转化。

