本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第八期内容,上期内容,我们介绍了一种跟输入相关的设计模式:自动完成
这一期,我们继续介绍另一种高效输入相关的设计模式:下拉选择。
What 是什么
简介:「下拉选择」即通过使用下拉菜单或弹出式面板,来扩展菜单,使得菜单中可以包含更复杂的选择功能。
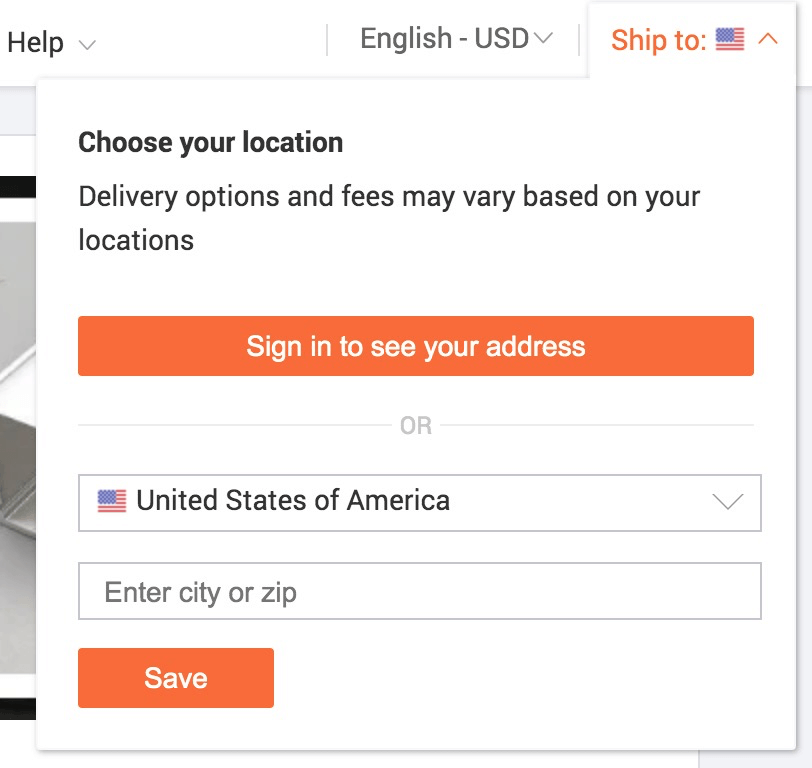
例子: Ant Design 官网的下拉菜单:
Why 为什么
「下拉选择」把多项复杂的内容放到了一个小空间里,工具栏、表单、对话框以及各种各样的 Web 页面都在使用它,原因有以下几点:
· 保持页面简洁:因为它只有在用户进行操作的时候后才展示更多内容。
· 简化交互流程:许多产品把它扩展出了不同的下拉方式,除了选择,也包括填空等形式,例如阿里巴巴官网中运用的就不只是简单的列表展示,而是包含了更多复杂的信息需要用户进行选择和填写。
· 降低用户理解成本:只要文字或按钮旁有向下的箭头,用户就能知道在此处单击时会出现选项进而进行选择。
When 什么时候使用
当输入的格式已固定,只需要用户对输入内容进行选择时,可以使用「下拉选择」,选择的内容包括日期、时间、数字或任何不适用于用户从键盘上进行自由输入的内容。此外,「下拉选择」不占用主页面上的太多空间,也可以用于页面视觉的优化。
使用条件:
· 输入格式已固定,仅需用户对输入内容进行选择时;
· 选项较多且不适合全部平铺在页面中;
· 设计师需要优化页面内容,简化交互流程。
How 如何使用
· 添加「选择」箭头:在一个按钮或文字的右边(或其他位置)放置一个向下的箭头,单击箭头(或者整个控件)会打开选择器面板,然后再一次单击就可以把它关闭。在选择放置的位置时,为了使结果更严谨也可以做些用户测试,看看哪个位置更合适。
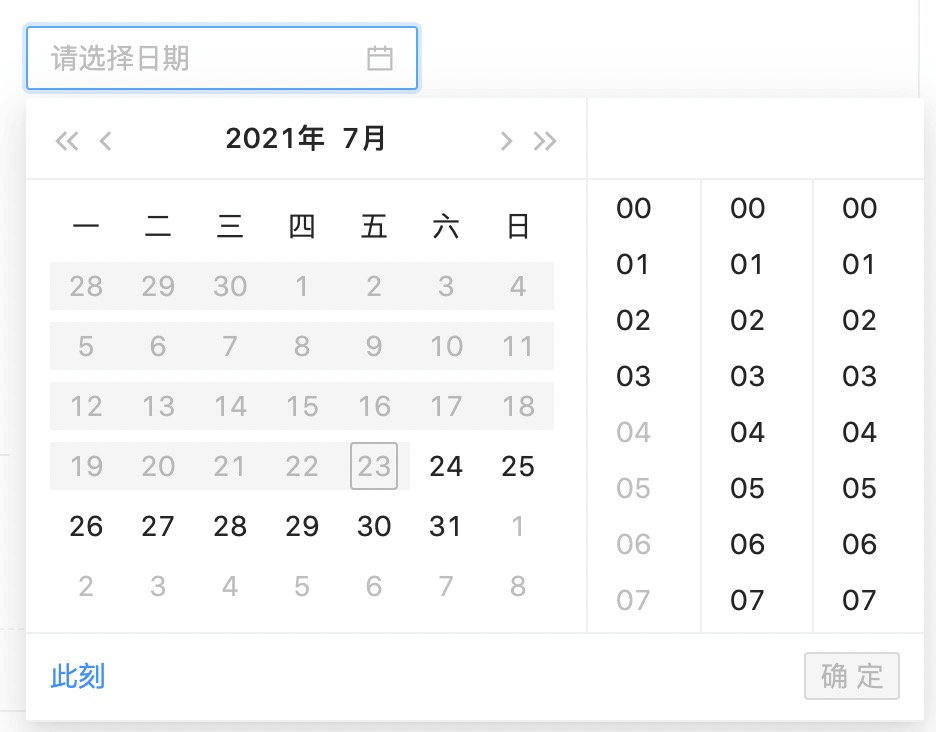
· 减小空间占用:选择器面板设计时需要注意空间的占用尽量小和紧凑,且组织方式应该是某种用户熟悉的形式。比如列表、表格、大纲类型的树,或者像日历那样的特殊格式。例如Ant Design 官网中的时间选择器:
· 使用下拉滚动:如果是在一个很大的集合中进行选择,可以在选择器面板中增加下拉滚动让内容显示完整。
· 缩短交互流程:有些需要跳转才能操作的页面交互流程比较长,这时可以使用「下拉选择」的交互形式,将内容放在同一个下拉框内,用来减少因页面跳转带来的复杂交互体验。
· 常用内容前置:在选择器列表内容的展示上,可以让最常见或用户最近选择过的项目排列在最前面,用来减少用户选择内容所需要的时间或单击的次数。
Example 案例
案例一:macOS 电脑系统设置
用户需求:选择高亮显示颜色
macOS 的设置高亮显示颜色的下拉选择中,将具体的颜色和文字进行了结合,让用户能够快速选择想要的颜色。
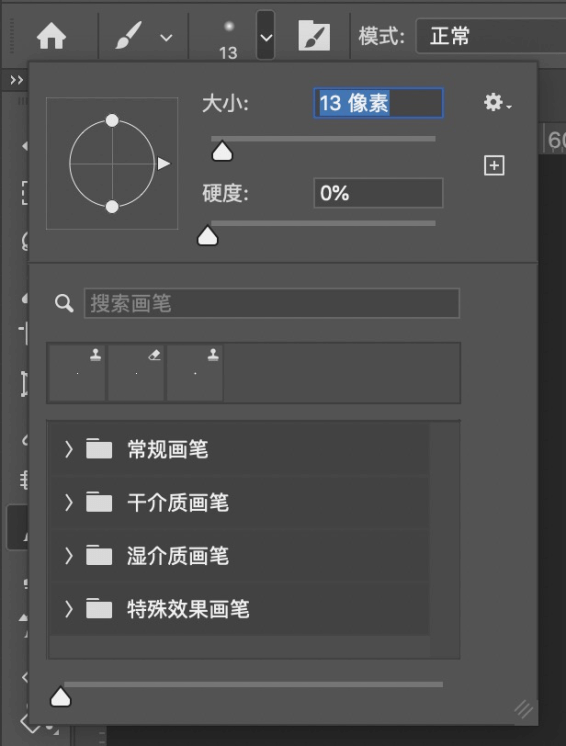
案例二:Photoshop 画笔设置面板
用户需求:选择笔刷进行画图
Photoshop 在它紧凑而充满交互的工具栏上大量使用了下拉选择器。下图中的画笔选择器是一个较复杂的可选择列表,它由多个控件组成,如滑块、文本框,笔刷方向转盘、预设图标和可扩展的笔刷文件夹目录,从而来进行更多的选择。
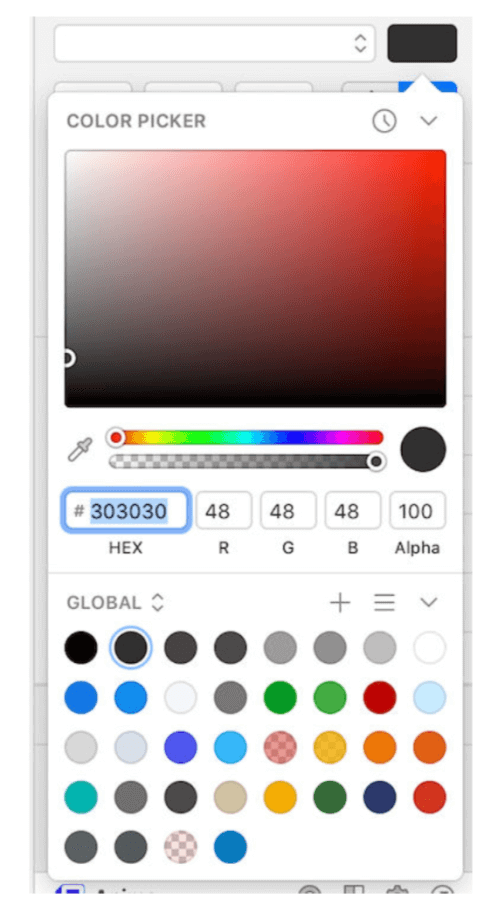
案例三:Sketch 颜色选择
用户需求:选择颜色
Sketch 为其颜色的选择提供了一个多功能下拉选择器。用户可以通过不同的方式来配置颜色:包括色调明暗度面板, RGB值 或 HEX 颜色代码,历史保存的颜色格等等。
案例四:PowerPoint & Keynote 图表样式设置
用户需求:选择图表样式
下拉选择器常常用 Thumbnail Grid 缩略图网格模式来代替基于文本的菜单。PowerPoint 和 Keynote 演示了两种风格的缩略图网格。

更多案例
你可以在下方查看「下拉选择」更多的案例:
共建计划
当然,如果你觉得你也有好的案例想要提交给我们,欢迎在下方输入提交~
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注 @AnT Designer 及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。

