随着短视频的普及,越来越多的商家开始尝试通过短视频来介绍自己的商品;商品内容的主流表达模式也逐渐从图片加文字向短视频转变。
▲ 主流的视频应用
优质的导购平台也应该是一个优质的内容体验平台。好的视频产品应该具备哪些特点?今天我们结合8款主流的视频应用,来看看视频产品是如何设计的。
容器设计:兼顾平台特性与内容
不同的内容平台有不同的特性,有的注重分发效率,有的强调沉浸感的体验…好的视频容器能够在兼顾平台特性的同时,把视频内容更好展示出来。
全屏视频:一键滑动完成切换
类似抖音的体验模式如今已经被广泛接受。依靠产品背后海量的视频内容和个性化算法,沉浸式的视频容器设计能够最大限度的展现内容个性,并聚焦用户当前注意力;统一的切换手势大大降低了用户的操作成本,刷视频根本停不下来~

▲ 上下(或左右)滑动直接切换
视频流:基于位置锚点的自动播放
不同于全屏切换打造的沉浸感,视频流更注重效率和兼容性。该容器样式能够很好的兼容不同尺寸比例的视频,同时评论、分享等相关内容也不会对视频产生遮挡;虽然同一屏有多视频透出,但视频只有滑到固定位置才会自动播放。另外,以横版视频为主的今日头条,还增加了点击切换播放模式的功能。

▲ 视频居中或置顶时自动播放
双列视频流:滑动筛选+点击播放
双列FEEDS流的容器设计弱化了视频的内容个性,转而更加注重发现效率。而内容封面、透出顺序和通栏等形式的设计很大程度影响了内容的吸引度,让用户的视频发现更有层次。


▲ 滑动切换&点击播放
更多样的设计样式
除了主流的三种样式,视频的容器设计也结合平台的特性作出更多样的变化。如Snapchat的map功能,将视频的发现与全球地图相结合,帮助用户基于地理位置发现全球有趣视频;
Instagram的发现则是将有图片和视频进行类似相册式的混排,去除所有信息以展现内容本身,为平衡平台效率和沉浸感体验提供了新的解法。
▲ 基于地图、相册的视频容器设计
工具设计:关注功能的易用性
视频工具设计的核心就是帮助用户轻松达成操作目标,同时也要关注工具组件是否会对浏览体验产生打扰,即“易用性也许不可见,但却不可缺席”。
声音工具:轻量化的模式切换
非全屏播放的状态下,音量的调节不再必要,用户更加关注的是音量的开闭状态。以Instagram为例,声音组建在视频区右下角,点击视频区可以便捷切换声音的开闭状态。用户在切换视频或页面后,新视频仍会保持状态记忆。
▲ Instagram的音量操作
进度条:让必要元素凸显
进度操作除底部的进度栏外,最重要的便是「时间刻度」的展现,以帮助用户实现更加精确拖拽操作。
为了将该元素表达得更加清晰,bilibili的播放器采用了文字背景遮罩的方式来减缓背景变化的影响。
▲ 文字背景遮罩
而今日头条则选择了全视频遮罩的方式,让变化更加缓和,同时也能实现时间刻度随着拖拽方向轻微移动,给予用户更好的反馈。
▲全视频遮罩下,时间刻度会随拖拽方向轻微移动
全屏状态下的进度条反馈则更加丰富。如今日头条在全屏播放状态下,除了时间刻度还增加了预览功能,帮助用户拖拽的同时预览进度画面,以更直观的确认目标位置。
▲ 随进度变化的预览画面
而抖音的进度反馈做的更加细致,将时间刻度和预览功能解耦后居中放置,避免了弱网环境下预览图加载不出的问题,也缓解了画面移动造成的视觉疲劳。
▲ 时间刻度出现,随后预览画面居中出现
倍速播放:功能的降噪与提效
在视频窗的状态下,有些功能非必要存在,但缺失以后又会有损体验。微信公众号中的视频预览剔除了多倍速的点选操作,转而通过长按手势来唤起统一的倍速功能,降低了打扰的同时又很好的提升了操作效率。

▲ 微信公众号视频-长按唤起倍速
流转设计:保持体验的延续性
用户在浏览视频时很讨厌被动打断,但又希望在浏览视频时能够获取更多信息,于是视频产品中便产生了很多有意思的流转设计。
内容流转:不打扰当前体验
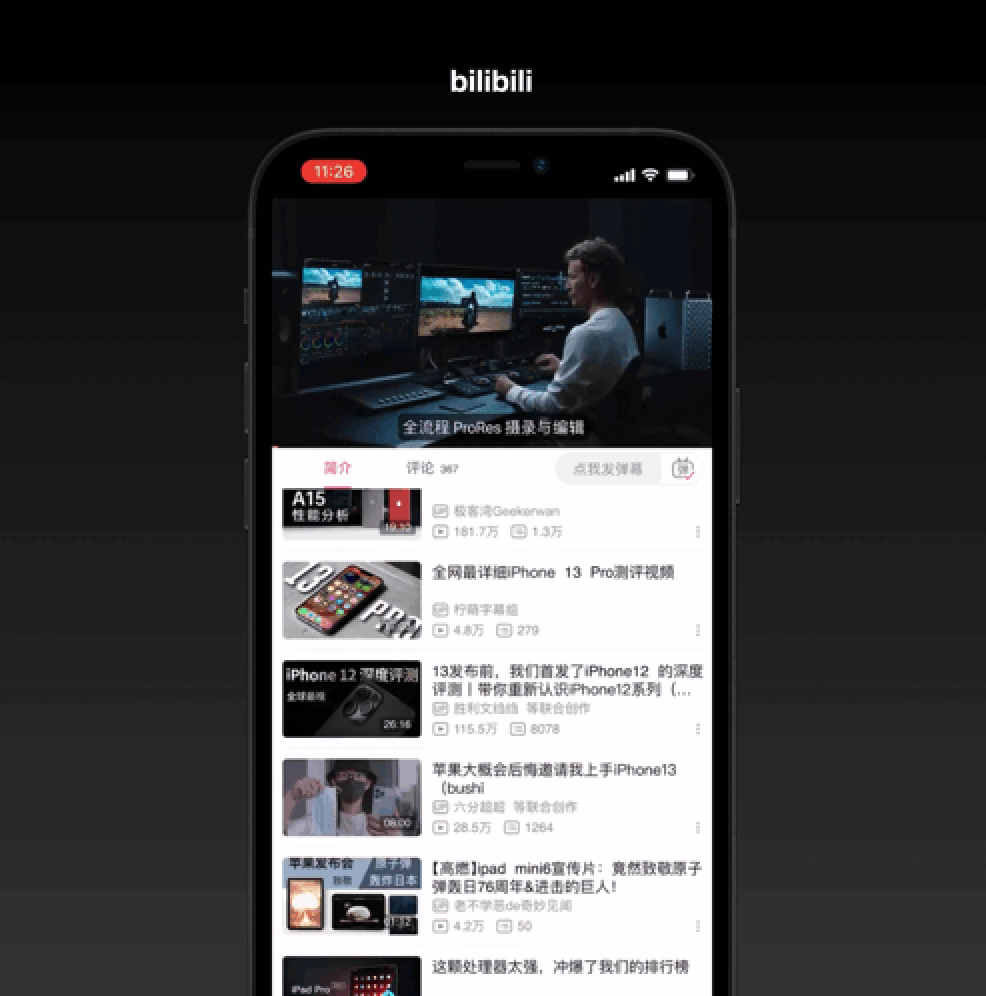
相关内容推荐需要保持主视频的体验不被打扰,同时又能够表达出新内容的特点与吸引力。最典型的方式便是类似于b站的列表类型,主视频播放的同时用户可以轻松浏览新内容,并实时完成切换。
▲ b站的列表内容
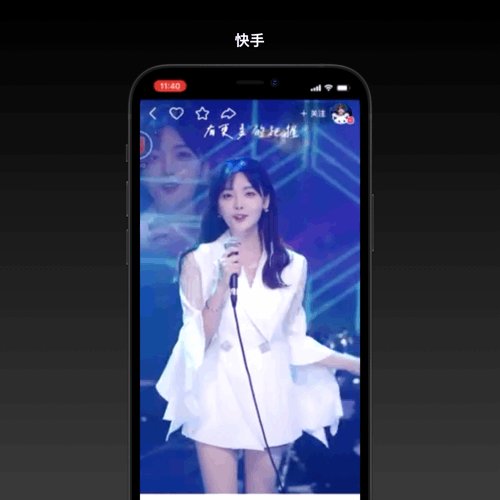
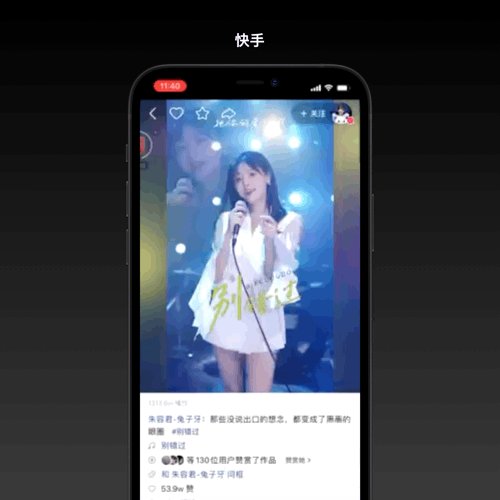
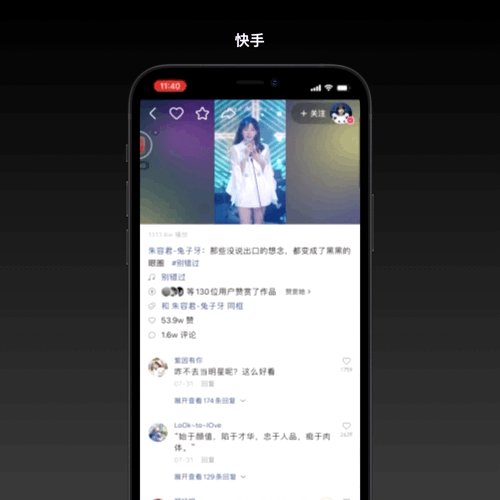
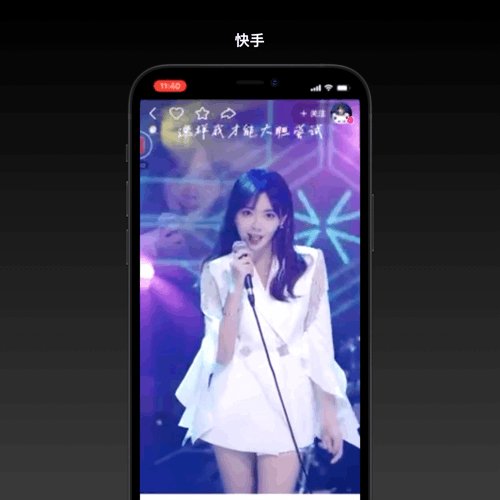
而对于竖版视频,推荐区一般是被隐藏起来的,快手采用了视频等比例伸缩的模式,方便用户更加自由的定位播放区和推荐区的比例。
▲ 等比伸缩的视频区
除了简介、评论等内容推荐,相关视频推荐是延续用户兴趣的重要手段,通过滑动手势唤起视频列表的方式则是相对巧妙的解决方案。
▲ 滑动操作视频列表
悬浮播放:更自由的切换
当用户需要进行其他操作,但又希望保持视频播放时,悬浮播放便是一个很好用的工具。微信视频号开发了自己的悬浮样式,将最小化的窗口贴边处理以减少打扰,保留清晰的叉号为随时关闭视频提供了便利。
▲ 微信的悬浮播放组建
仔细观察我们会发现,视频产品对于用户体验的打磨十分细致,追随着用户行为偏好,也用巧妙的设计和亮点的功能引领着用户的习惯。小编也将继续收集,带大家发现更多的好设计。

