原文链接:https://mp.weixin.qq.com/s/ansgMaFe51tV08_6FbbHKw

MIUI9,我们提出让系统“快如闪电”,启动速度、响应速度都追求极致地快。那时也应当如此。
性能总是有各种办法补足。我们可以用更好的处理器,更好的硬件,更好的底层能力,堆叠出更快的机器。
越来越少的人会谈起手机是否卡顿和流畅,厂家们也几乎都找到了这个问题的解法。
问题正在变得细腻。
点击,划动,按压,松开……每天我们会无数次操作手机,每一次操作的反馈都由系统动画衔接。就像电影里的镜头,如果衔接得不自然,人们就会出戏,觉得哪里不对劲。
流畅且一致的系统动画,是用户体验的源头。

-
苹果拥有世界上最好的系统动画,不只是设计思想,它的软件技术也是极其强悍的。要超越它,解题思路就要分成两步,第一步就是技术。然而,安卓自身的动画技术已经无法支撑我们的要求了。
为了做“最好”,只能自己干。
经过旷日持久地思考和重构,我们研发了一套全新的动画技术,命名为“光锥动效架构”。把我们以往的动画逻辑推翻,再回炉重造,它是一场“革命”。

光锥动效架构中最重要的概念有两个,**一是渲染引擎,二是物理引擎**。
渲染引擎拥有还原设计的能力。
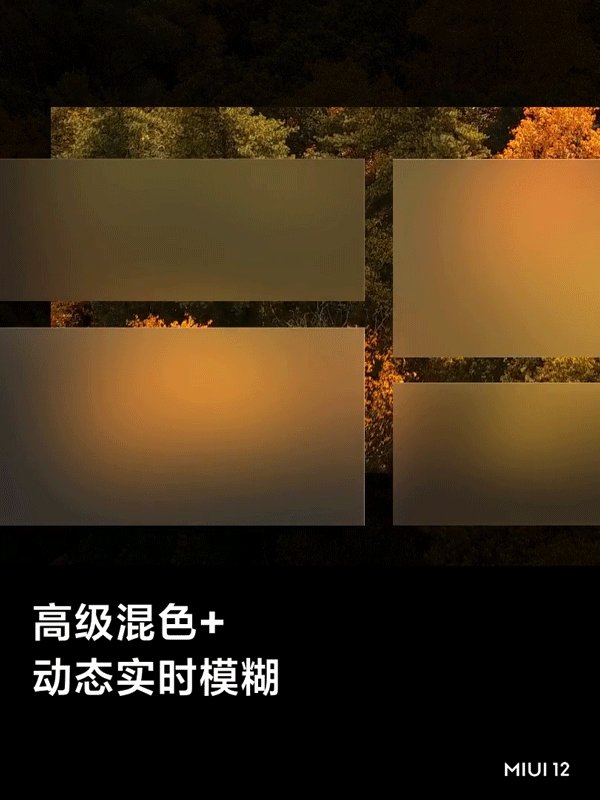
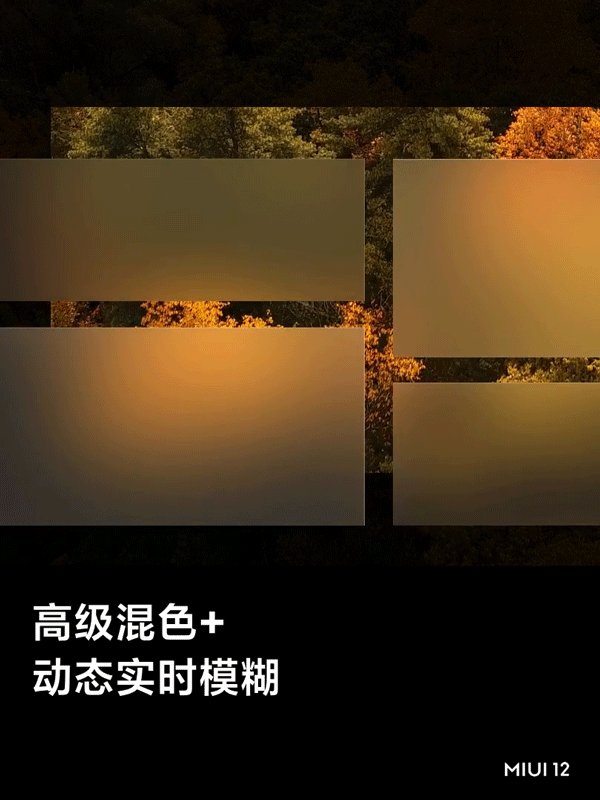
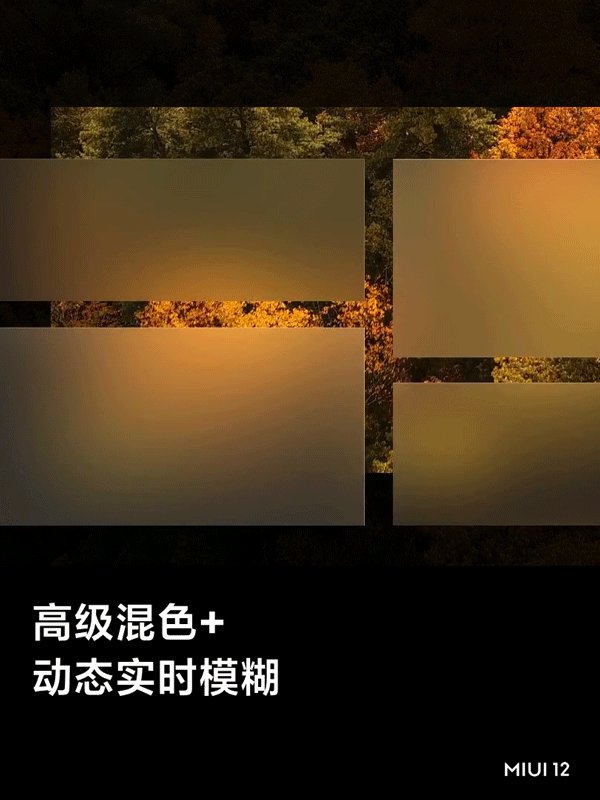
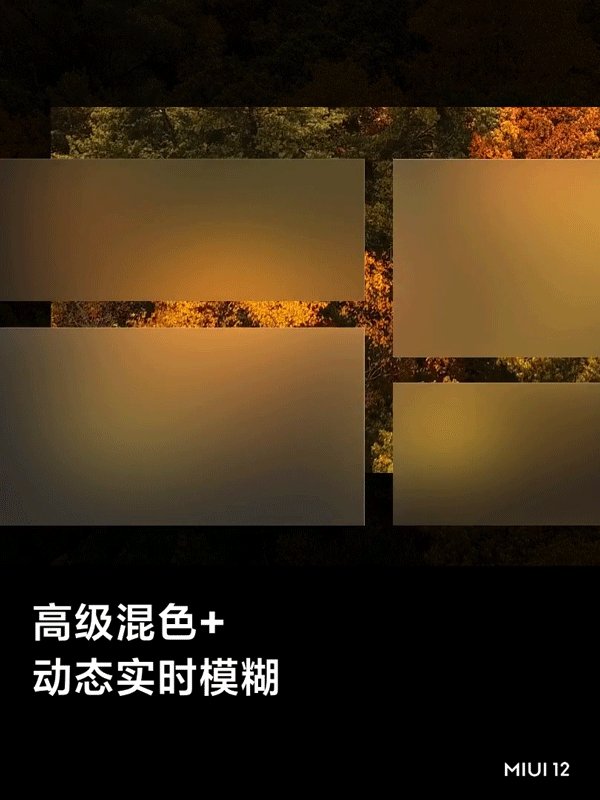
举个例子,动画设计中的半透明模糊效果,以往在安卓手机上的表现都很生硬,而光锥的渲染能力,可以让半透明效果做到高级自然混色和控件级的实时模糊,还原真实的背景色彩,呈现出优雅的“磨砂”感。

全面屏的风潮,让手机的界面都变成了圆角。圆角的优美与否,要放大来看。
如果你恰巧拥有一台全面屏手机,可以仔细观察下圆角上是不是有一些破坏美感的锯齿。
而光锥架构渲染出来的圆角,则是曲率连续的完美圆角,严丝合缝地贴合硬件,让破坏美感的、逼疯强迫症的锯齿全部消失。
-
光锥架构的物理引擎则更奇妙一些。
它提出的理念是,让手机的交互和物理世界的法则一致,做到绝对的真实和自由。

棒球中的抛球 来源/网络
当你抛一个小球,小球的轨迹和落点都是不固定的,会根据你抛球动作的轻微变化而变化。随时处在变化当中,这就是物理世界的真实,我们也习惯于这种真实。
因此,我们不再提前预设某种单一固定的动画效果,而是遵循低速物理世界的实感,**将牛顿力学法则引入物理引擎算法中**。你每一次操作所得到的效果,都是根据你的实时动作计算而成,并随时可打断。
现实世界是什么样,手机上就是什么样,这种沉浸感,自然会更令人舒适。
MIUI12 优雅、流畅的物理动画(视频见原文)
技术的目的是可批量应用性。理清了底层概念后,我们将光锥动效架构形成统一的规范,并实现了技术落地,让系统的每个部分都能够智能化自动配置这些动效逻辑。
光锥架构不仅让用户体验更舒适,还极大程度上打通了交互设计师与工程师的沟通壁垒,就像是让建造“巴别塔”的人们重新获得了一套共同语言,动效制作的效率前所未有地提升了。
-
解决了作为地基的技术架构,我们要开始搭建上层的“设计”部分。
人类世界是一个三维空间,长久的习惯让我们认为三维体验更接近真实世界,也更容易被感知。这次我们在系统的二维动画设计中,引入了“三维空间”的概念。


比如,全面屏手势中那个回到桌面的手势,肉眼看上去像是一个缩放的效果,实际上我们把它模拟成了一条物理抛物线,这条线让返回的动作更加优雅、流畅,并可随时打断。
系统天气,依然模拟了自然世界的空间变化。

城市之间的天气切换,不是二维卡片式的,而是具有了三维空间压缩感,有高速瞬移的效果。
设计师还在里面藏了彩蛋,假如今天下雨或闪电,长按天气页面,还会得到类似《黑客帝国》中“子弹时间”的高速奇观。
更真实的天气,背后是更细腻的动画
-
在系统里埋彩蛋是我们的传统节目了。用户发现它们,在微博或论坛上晒出,我们开心回应。它处于实用之外,是一种情感联结,美妙,无可替代。**
如果说“务实”构建了真实世界,那么这种偶尔的“务虚”,就会进一步丰富真实世界。
我们应用了全新的动态分层技术,1个图标分解为5层,每一层都会因为你的触控而产生不同的响应。
合上多看阅读App,书页会随着手势方向翻飞。离开小米社区App,米兔的耳朵漫不经心地卖萌摇晃。
删除一个App,它的爆破效果波及到了邻居的App,正如真实世界某件事的发生,无论大小,必然会对周围的事物产生一些微弱的影响。
通过动画,连接情感
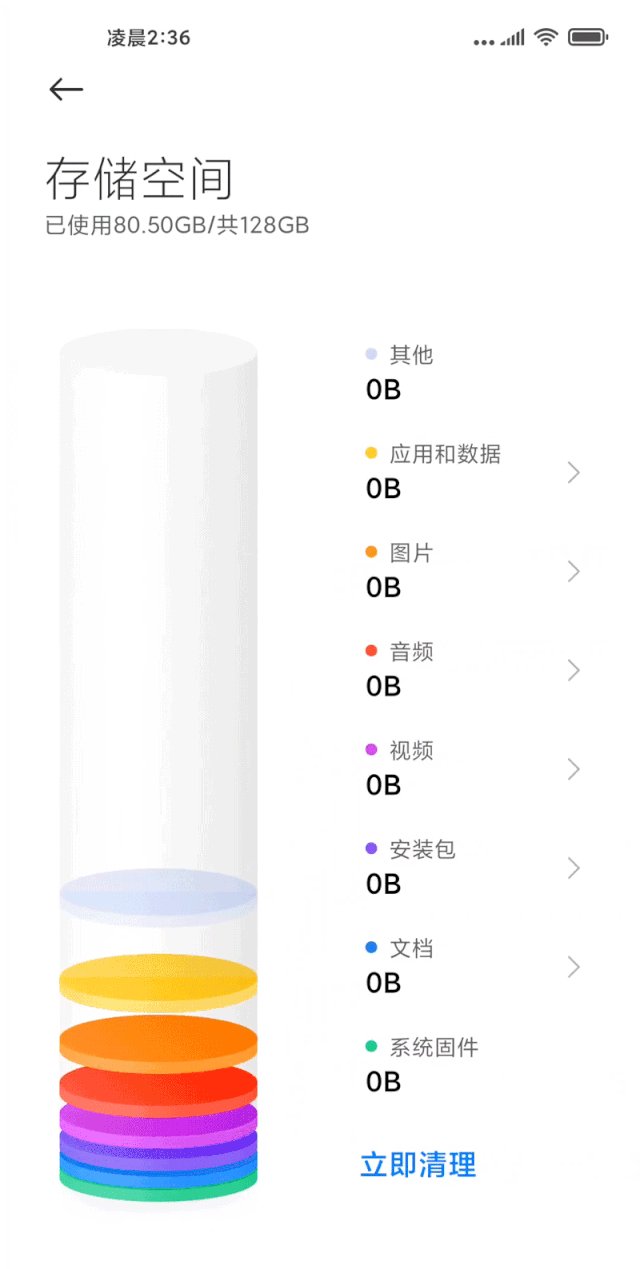
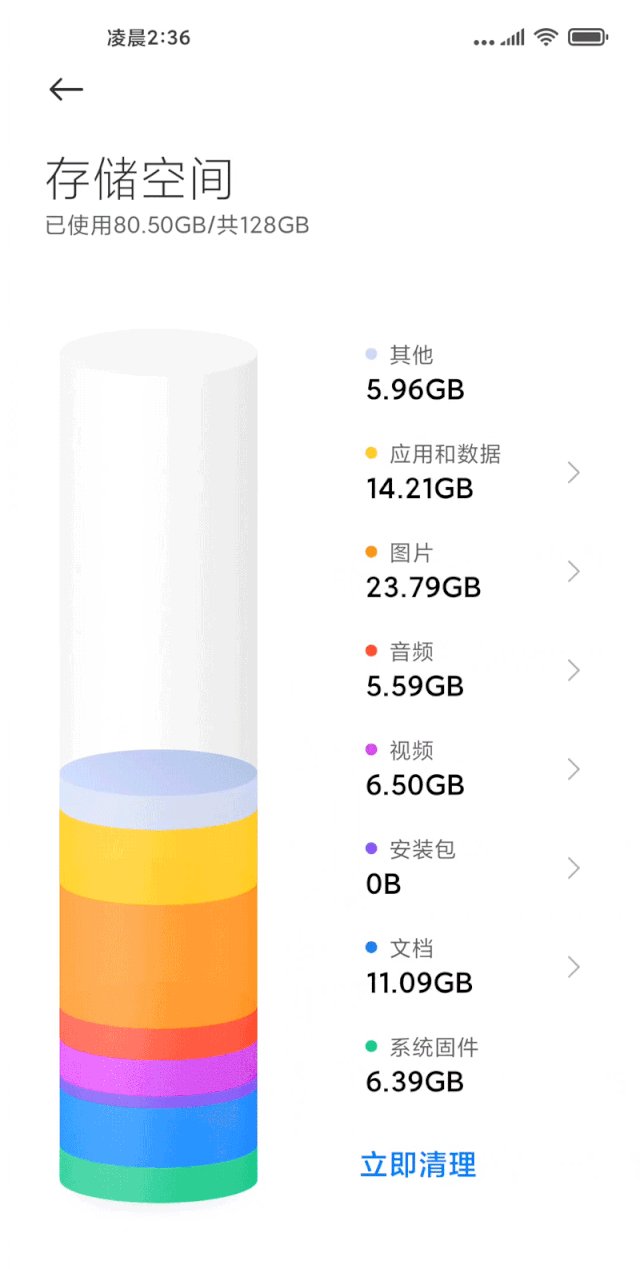
手机的存储空间不再是死板的数字,它成为你可以自己管理的小水库。用可流动的水量代表储存量,晃动手机,水位线也晃动起来了。

储存空间成为 “小水库”
继续深入,让我们回到童年。
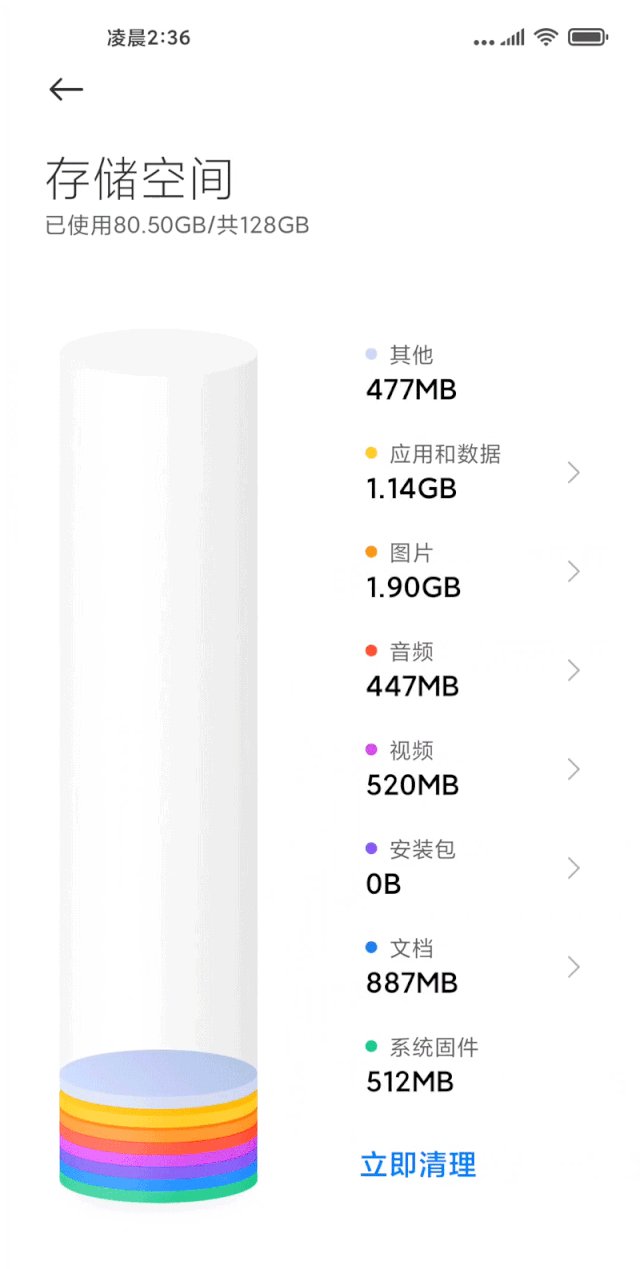
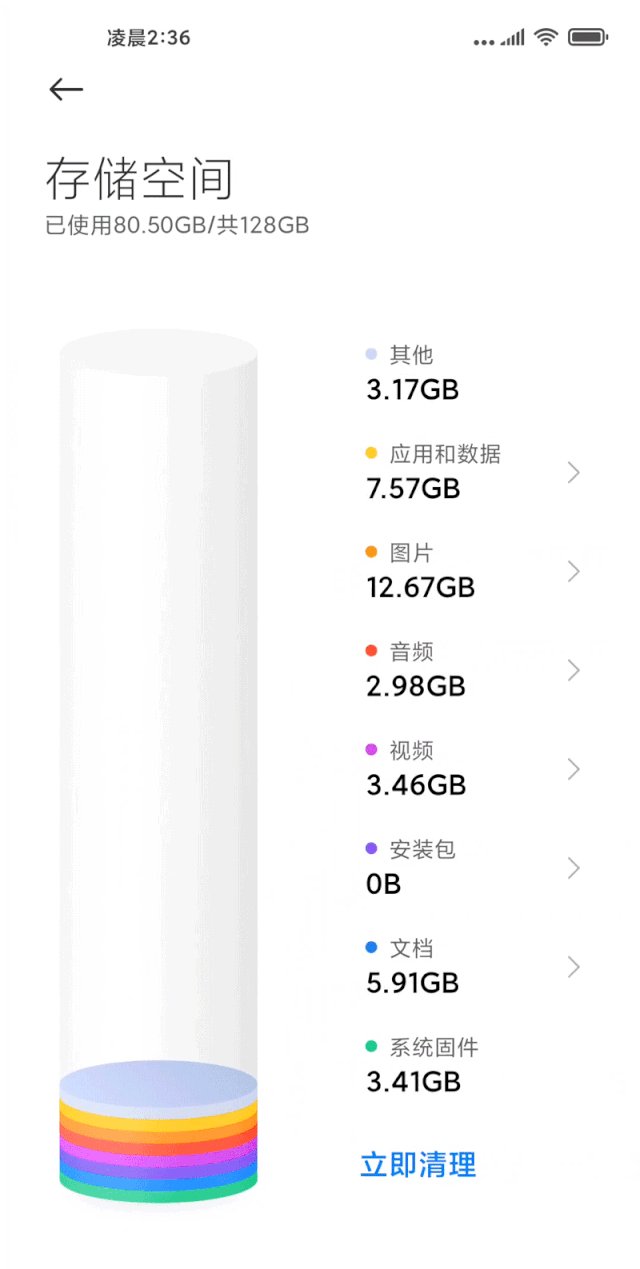
曾经如何把珍视的东西存进透明玻璃罐,现在就如何存进手机里。用糖果色区分不同种类的物品,知道自己爱存些什么,断舍离的目标就更清晰。

存储信息成为 “糖果罐里的糖果”
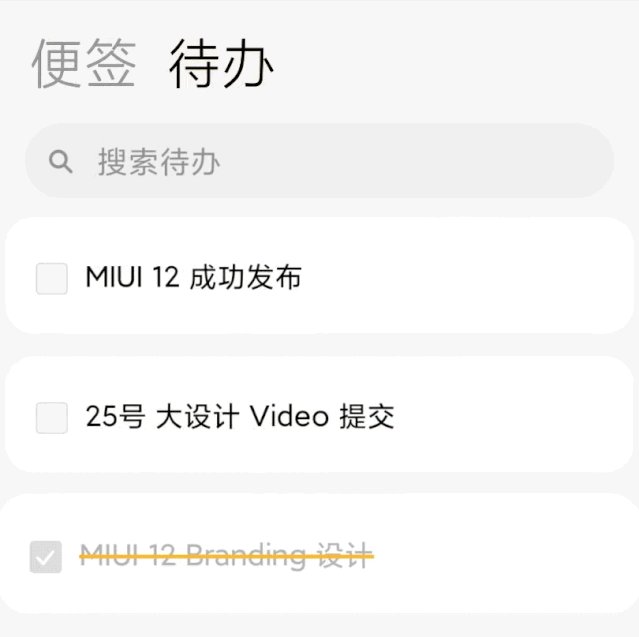
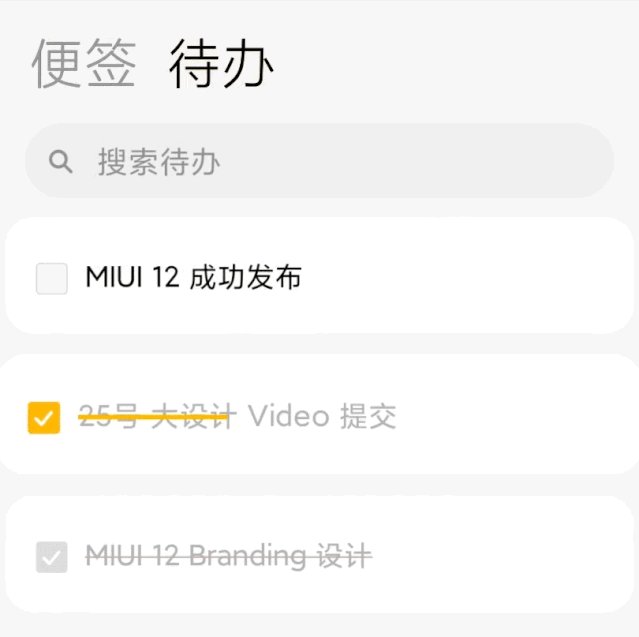
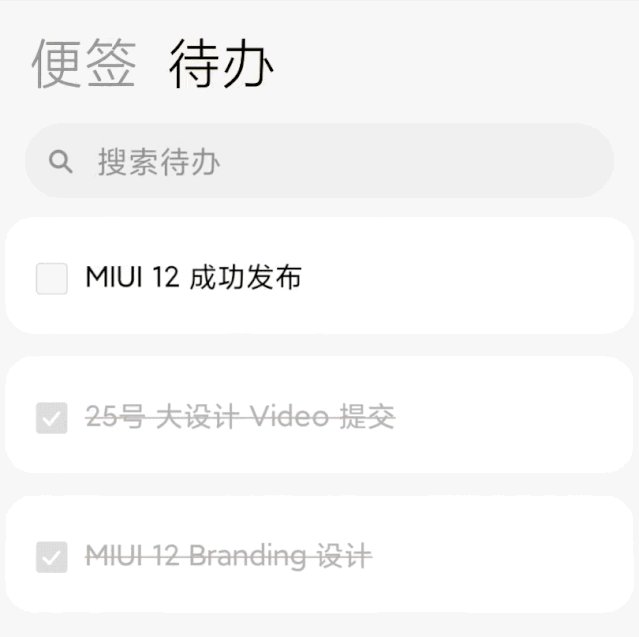
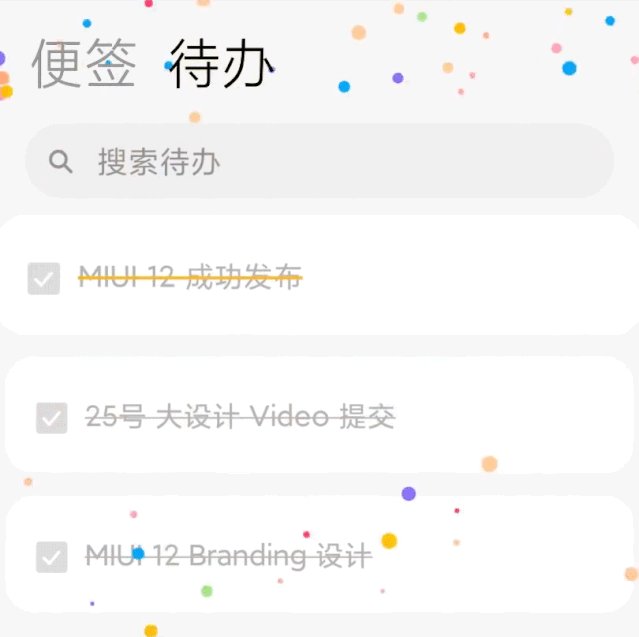
当最后那条待办工作完成时,我们设计了一个撒花的庆祝动作。

任务完成, “撒花”
一位微博网友告诉我们他发现了,这是一位急诊医生。小礼花放出的瞬间,值完晚班疲惫的他,不知道是否能获得一点被鼓励的能量呢。

-
体验到底还是感性的,不能用跑分和数据直观验证,更多的是一种“可能不知道怎么说,就是觉得很舒服”的感觉。
人在现实世界的行为,得到了符合预期的反馈,会产生习惯性的安心感,这也是我们想在操作体验上提供的感觉。
不刻意创造新的轨迹,而是还原已有的现实法则,还原人类的共情体验,是MIUI12系统动画设计的核心理念。
既然手机已经成为我们生活的一部分,那么就用更真实和自由的体验,将生活的感觉延续下去吧。

- 往期回顾 -