原文链接:https://mp.weixin.qq.com/s/8c4NgchMpY27BOWHmS9veg
在科技发展迅猛的今天,访问量、转化率、效率这类词似乎越来越成为我们所关注的内容,冷冰冰的KPI有时会让我们忘了,我们是对“人”在设计。今天要为大家带来的是一些“温暖的小设计”。它们并非纯粹的以人文为目标的设计,而是在商业设计过程中,依旧能保留“人性一面”的一些小例子。看到它们我们或许会发现,似乎人性化与商业目标也并不矛盾,甚至也可以相得益彰。
考虑实际场景,为用户多想一步
很多时候,用户在使用某功能时或许已经能满足需求。但当我们仔细地再为用户进一步思考他当时所处场景时,我们其实可以做得更好。而这些更好,往往只是很简单的动作。
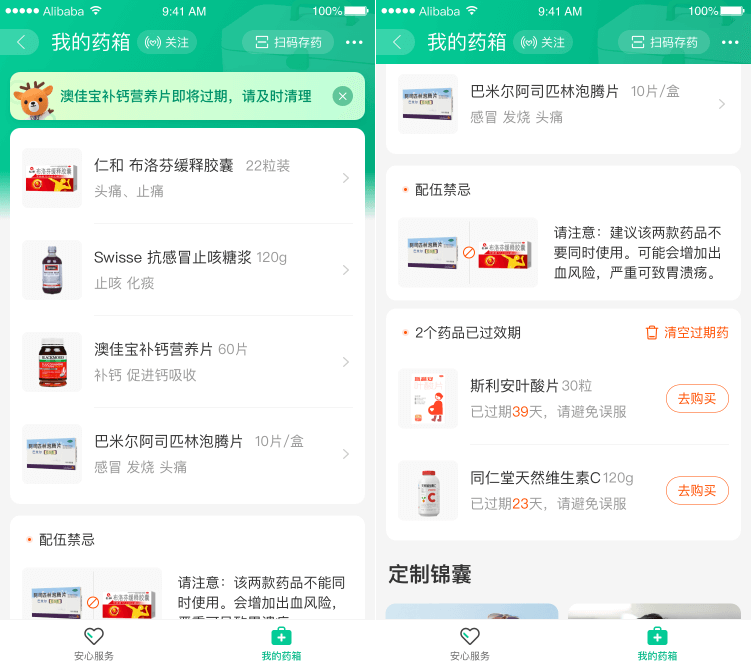
阿里健康-我的药箱
将药品通过手机扫码同步到线上药箱后,用户除了可以在线上查阅药品说明信息,还可以得到已有药品的搭配禁忌和效期管理。例如药箱内存有布洛芬,同时还有阿司匹林时,药箱就会提醒用户搭配使用的风险。当药品临期、过期时,会提示用户及时清理,避免误用。不用担心吃错药或者吃到过期药啦。

支付宝
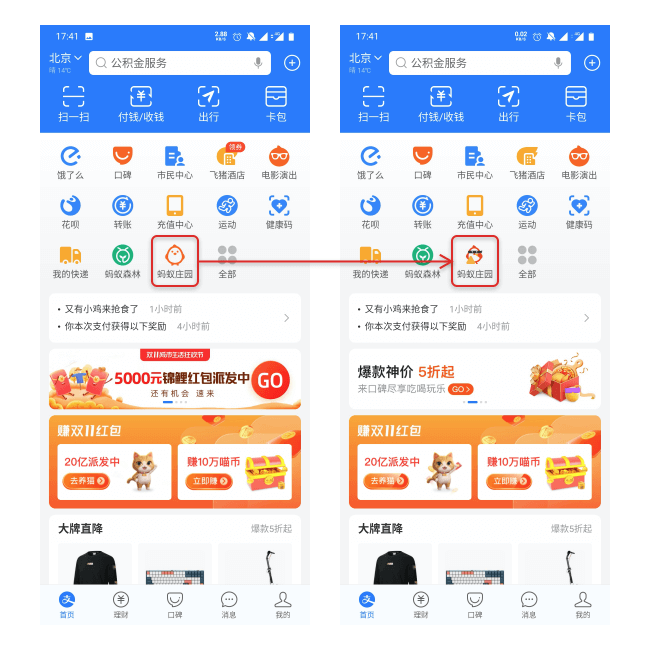
打开支付宝的收款码界面,把手机翻转一定角度后,收款码界面会自动翻转。这一功能的设计就是考虑到用户使用收款码收钱的具体场景:收款人使用收款码收钱的主要场景是与付款人面对面接触,收款人在手机打开收款码后直接向付款人展示,最顺手的过程就是直接翻转手机朝向对方。因此在收款码的设计中,加入了手机朝向决定付款码朝向的功能,让付款方更便捷的查看收款码。
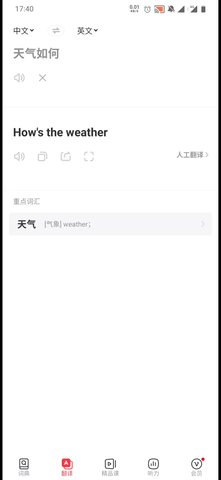
有道词典
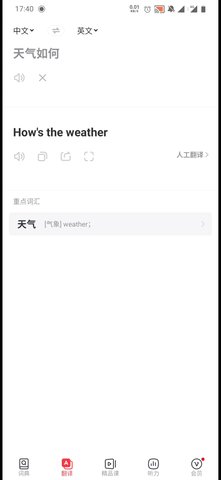
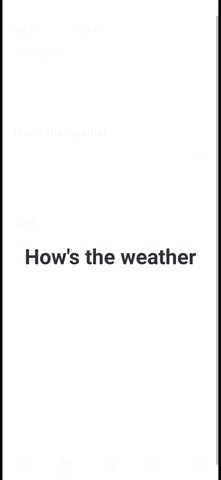
在展示翻译结果时,会提供大字展示翻译结果的功能。这个设计考虑的使用场景就是,用户在国外出行语言不通而使用翻译功能时,可以直接将翻译结果用手机展示给当地人。因此在翻译功能的产品设计中,翻译结果旁边被设计了全屏大字展示的入口,让用户能快速使用此功能。
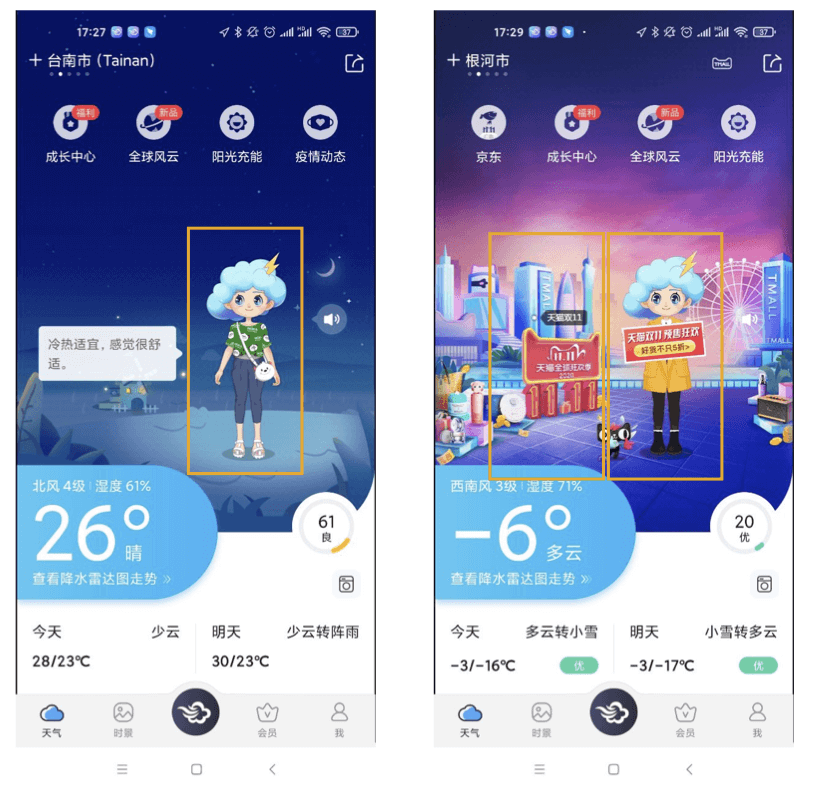
温暖有趣的状态呈现
在一些“客观的”数值或状态呈现中,搭配一些互动的、可视的、有趣的“情感点”。这些状态展示,除了协助用户做判断外,也让人觉得温暖,让用户在情感上得到共鸣。

考虑实际场景,为用户提供选择
与“多走一步”类似的是“提供选择”。二者同样是基于对用户实际场景的考虑。不同在于,这些操作中,用户下一步动作可能性较多,我们无法判断用户实际的操作,但又知道高频的操作。这时,我们为用户高频的操作提供快速的入口。
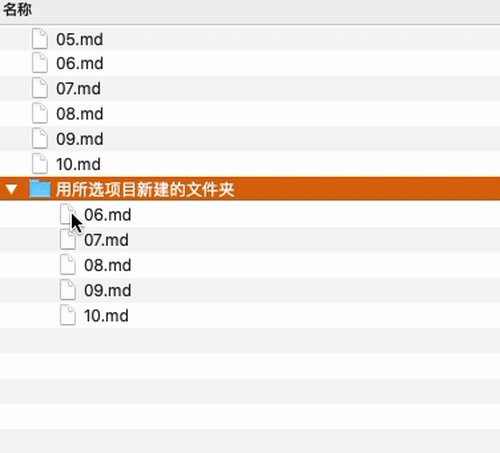
OSX新建文件夹快捷操作
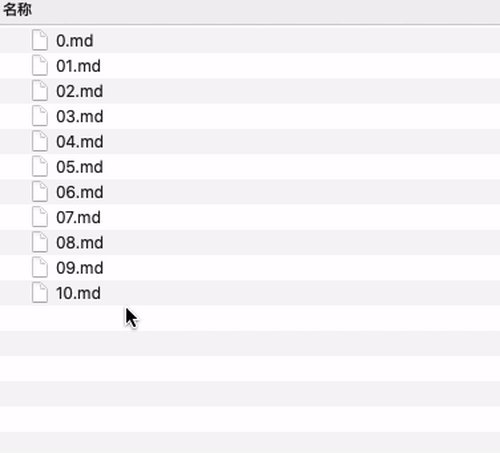
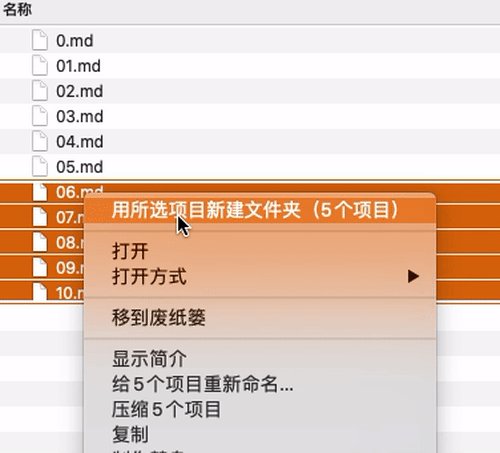
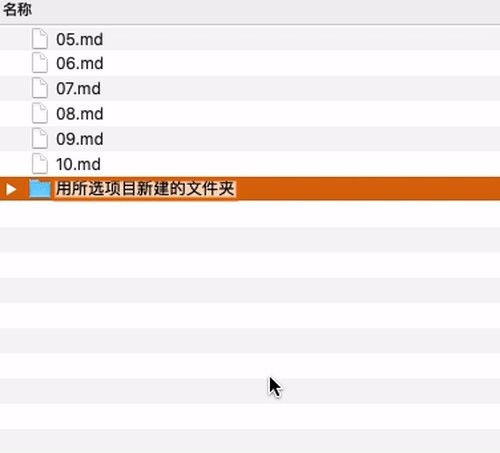
在OSX中,用户选中一批文件后,可以直接在右键菜单中为所选项目新建文件夹。这一功能的设计就是考虑到OSX用户整理文件的操作场景:用户在整理文件时,对一批文件的较高频操作就是新建一个文件夹来归档。常规流程是建立新文件夹、选择一批目标文件、将其移入文件夹,而OSX此处的设计将流程简化为一步,极大提高了操作效率。

支付宝
在操作截屏后,除了系统给到的“发送”外,会额外出现反馈信息的入口。这是基于用户在截屏后常见的高频操作中提供快速入口的又一例子。
温暖的选择提示
除了考虑场景为用户提供高频选择外,选择本身或许也可以很有“人味儿”。对很多人来说,选择是很困难的。所以在选择的同时,给予到形象化的“预判”或是推荐会帮助用户更好的做选择。
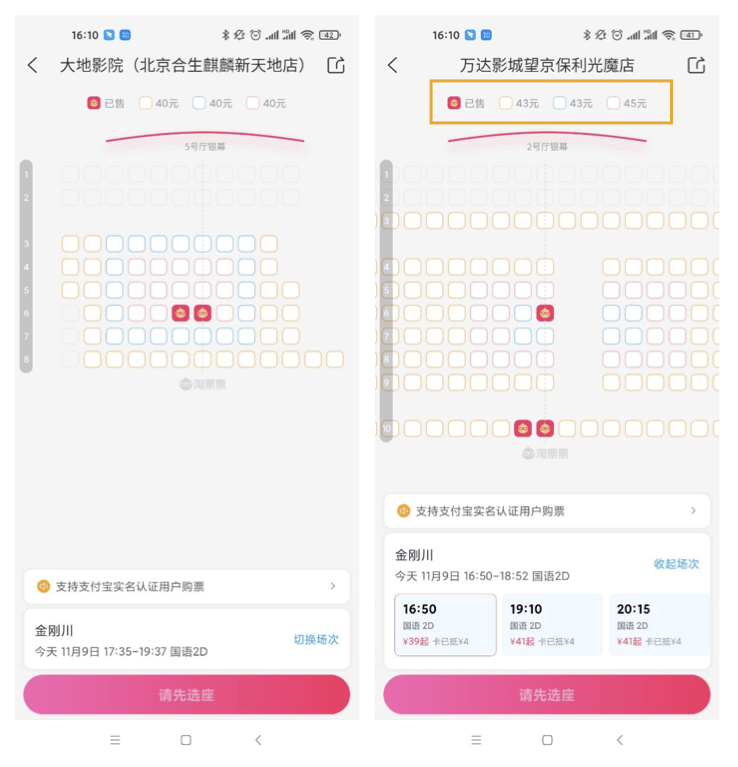
淘票票
在选座电影时,给予用户中轴辅助线,并将电影座位按照舒适程度划分城3个等级(左图),协助用户能更容易做出选择。这是利用了大量数据形成官方评级的一种常见实例。此外,部分影院已经开始针对这样的情况进行差异化的票价(右图)。此时票价与舒适程度差异由于对用户的影响还未形成判断方式,交给用户去做(诚实客观地分别反应舒适度和票价区别)也不失一种好的方法。
饿了么
在骑士打赏的选择中也是一个选择提示的好例子。这个例子利用的是“形象化”选择,让选择变得更容易评估。例如,打赏金额直接形象化为大体上可购买的物品。这样在选择上,用户不仅仅能够根据评估进行判断,更是感觉到冰冷的金额外一些人情味的东西。比如更具象感受到了这笔金额可以给到骑士什么帮助:如一杯水、一块蛋糕。