本文约1800字
预计阅读时间:6分钟

为了提升腾讯看点创作者在平台的创作体验,促进成长收益,我们进行了创作中心首页改版,提升效能,助力内容生态的建设。
腾讯看点创作中心与抖音、快手等竞品平台相比,还属于产品成长期,既要补齐行业通用功能,又要巩固差异化的产品定位。针对活跃和非活跃目标用户,采取不同产品策略,逐一满足多用户多场景诉求。


通过提升产品的“适用性”和“使用效率“来提升作者留存率和发文活跃度。
适用性
产品的适用性,是指功能符合多场景多用户需求、具有业务通用性和支持更多功能模块。腾讯看点官方新增工具项,如:收益提现、看点流量包、创作周报等;同时也增加官方运营模块,如政策活动、创作热点等;增加的内容与固有信息满足用户不同场景诉求。因此我重新做了信息布局,让活跃用户在首页头和中部完成数据分析类、收益提现类等操作;同时积极参加官方发文活动,赚取更多流量、粉丝和收益,以此保持留存和活跃度;非活跃用户可在首页中尾部参加官方扶持计划和创作学院,学习更多自媒体知识,以此唤醒沉睡用户,提升留存和活跃度。
使用效率
创作者对于使用效率有较高要求,期待缩短完成任务的时间。包括界面效率、操作效率和产出效率,我做了以下优化:
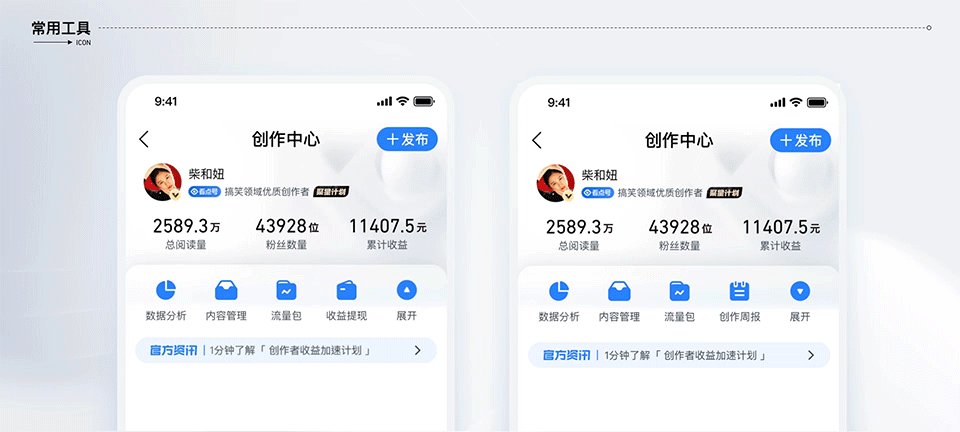
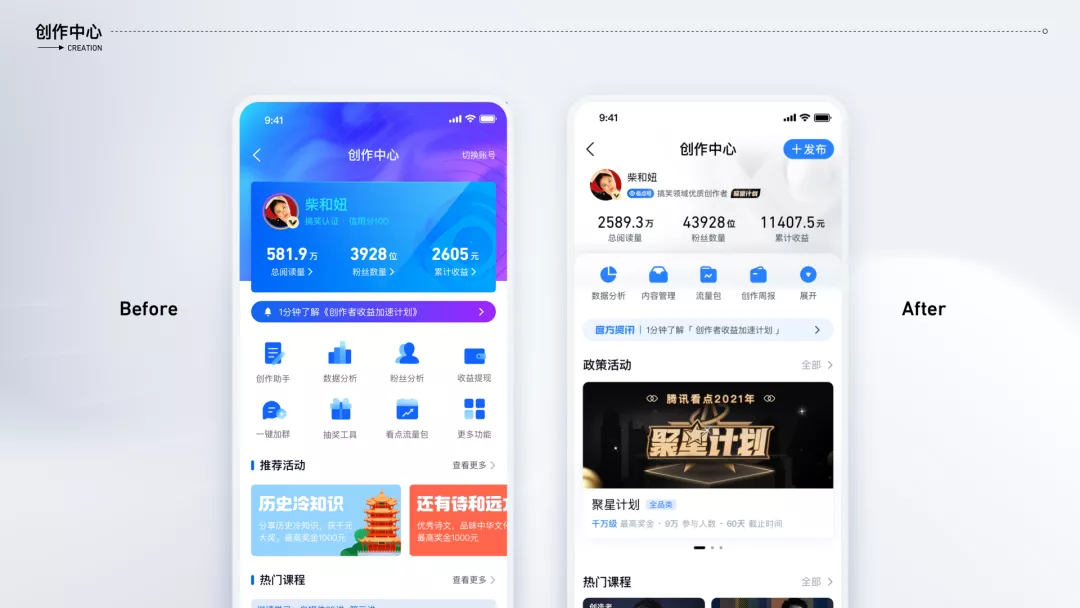
界面效率:优化主要功能分区和内容结构。依据信息重要性、内容量和使用频率三维度,依次对首页头部、中部和尾部相关列表进行优化。具体表现在:1、压缩头部,强化创作者最关心的数据信息。增加发布入口,缩短发文路径;2、前置创作者使用率高的工具入口,并增加金刚位的动态操作,缩短空间。3、增加精细化官方运营板块,支持上线更多官方功能。
操作效率:优化操作动画,让整个使用体验流畅。
产出效率:头部常驻“发布”按钮,缩短发文路径,提升发文活跃。



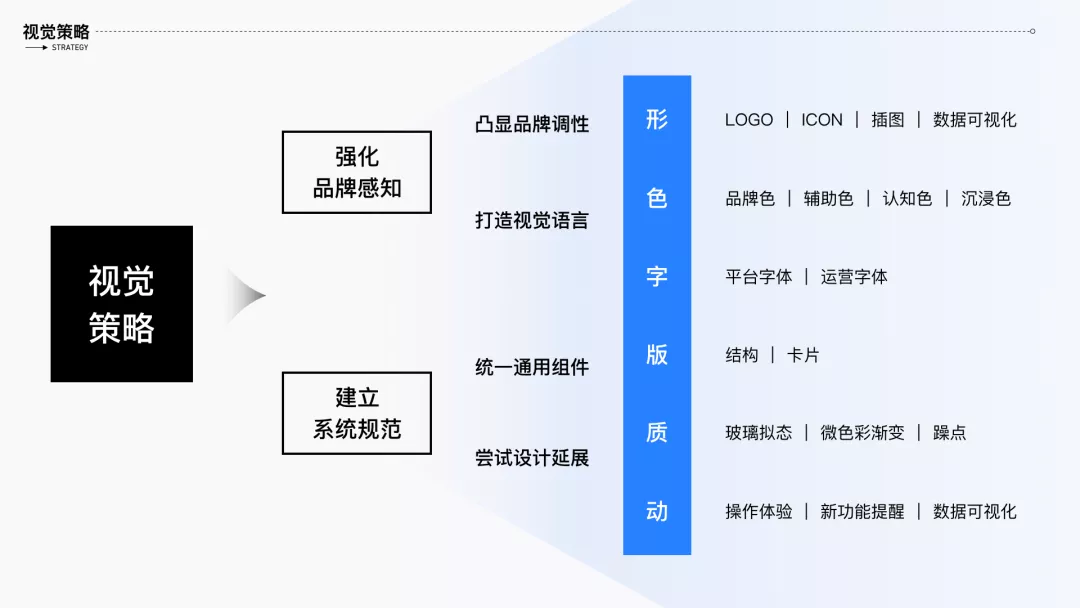
为了满足产品功能内容诉求,我对信息进行整合。同时完成视觉专业化的要求:强调品牌感知,突出创作中心品牌调性;方便多人协同合作,建立系统规范,统一通用组件,并在大一统的视觉语言体系下,尝试相关设计延展。以上视觉策略指导设计执行,帮助设计师在正确的道路上快速完成项目。


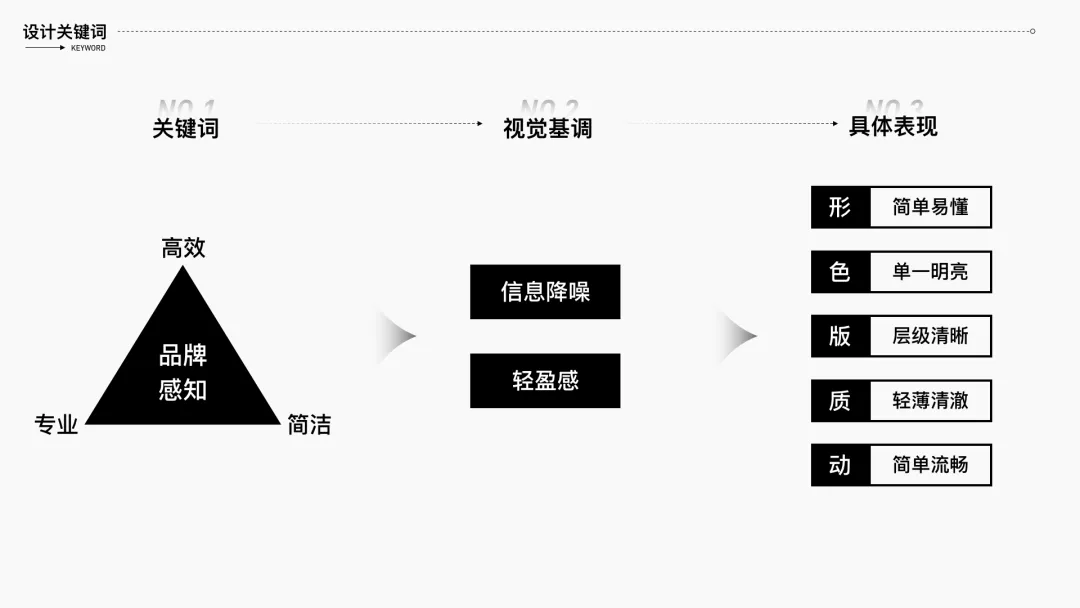
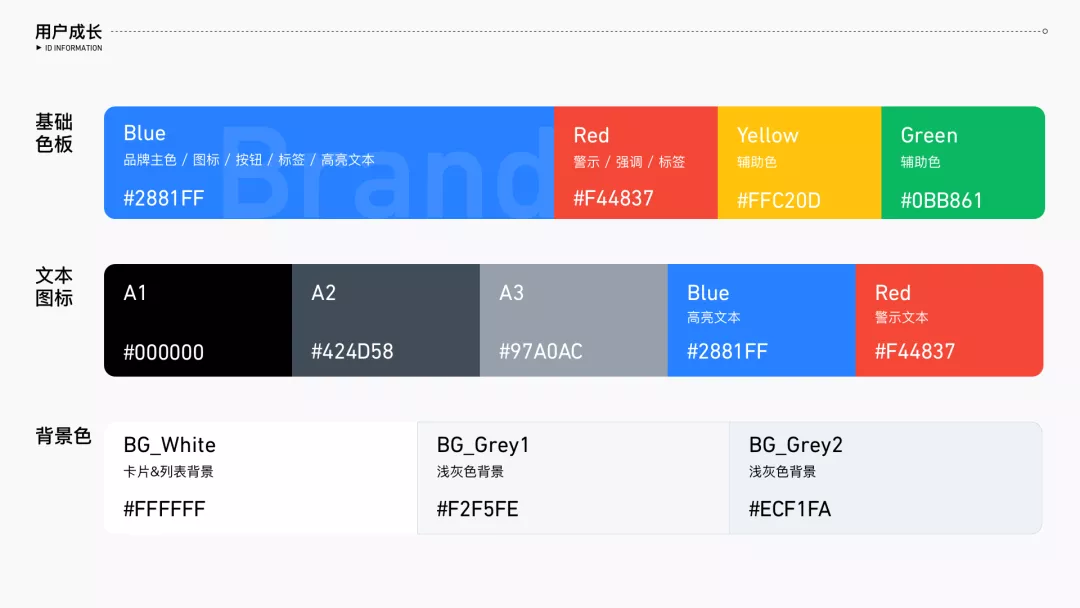
设计关键词
根据产品目标,提炼设计关键词“高效、简洁”。在视觉语言上降噪,体现“轻盈感”。图形简单易懂、颜色单一明亮、层级清晰明确、质感轻薄、操作体验简单流畅。
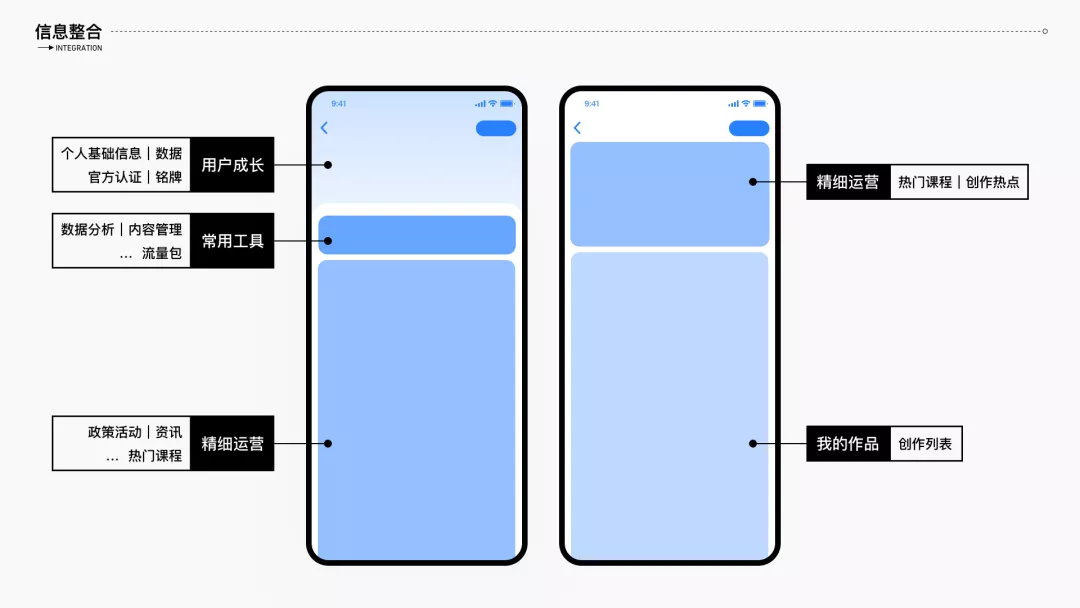
信息整合
1.内容权重
根据内容权重,大体分为“用户成长区”、“常用工具区”、“精细运营区”和“我的作品区”,依次在首页的头、中和尾部。每个区的信息也根据优先级做排列处理。
头部“用户成长区“是产品权重最高的模块,承载着与用户相关的ID数据和成长阶段。包括个人基础信息、数据、官方认证、铭牌、发布入口等;中上部的“常用工具区”,将使用率最高的工具前置,方便用户高效分析数据;中部的精细运营区承载着提升活跃度的官方活动内容,包括资讯、政策活动、热门课程等,因为产品会日后推出更多的内容,所以要求此模块具有扩展性。最后是尾部的“我的作品区”,列表样式方便作者总揽创作成果。

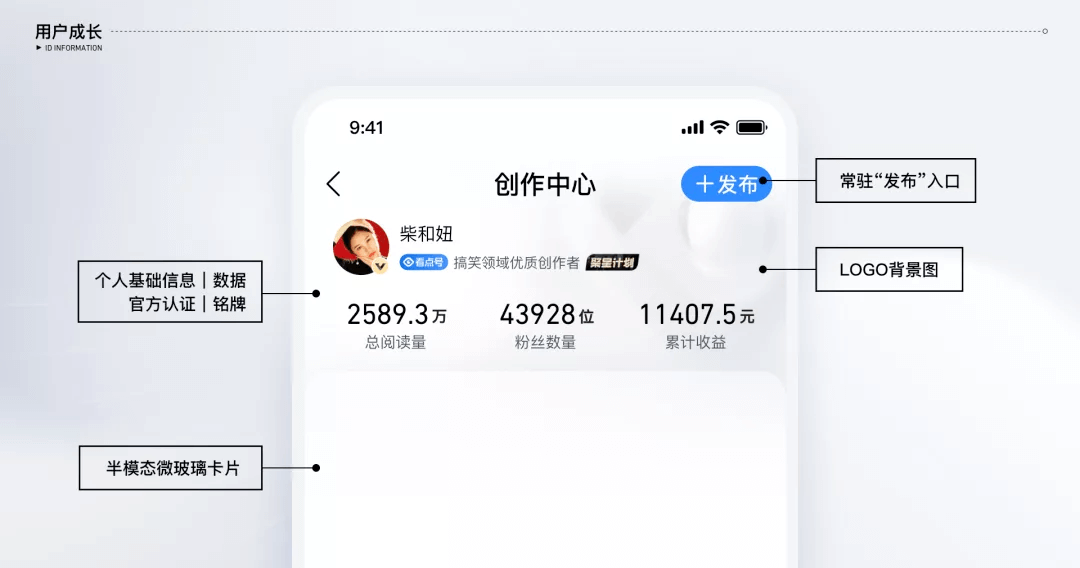
2.用户成长区
信息整合主要依托卡片样式优化首页结构。半透半模态卡片把首页整体一分为二,叠一层的效果在视觉上比较合理,这种布局有着良好的空间收纳与信息拓展能力。
市面上许多产品都采用头部品牌色的设计方法来强化品牌。但创作中心是工具类产品,其功能是排在首位的,我们的设计目的是信息降噪,减少用户阅读信息时的干扰,所以我把“强化”品牌降为“强调”品牌。淡蓝灰与白色渐变底色,配上弥散光感logo与噪点质感,增加画面空间层次和细节,提升头部品质,方便后续设计拓展。对用户关注的核心数据做字号字重的对比;放大“发布”入口,使用品牌色,满足产品和用户诉求。
玻璃拟态是近几年工具类产品使用广泛的视觉语言。常规的玻璃质感会加重视觉负担,所以我缩减了其质感,提高透明度,保留背景模糊,增加微投影,达到微玻璃拟态的质感效果。




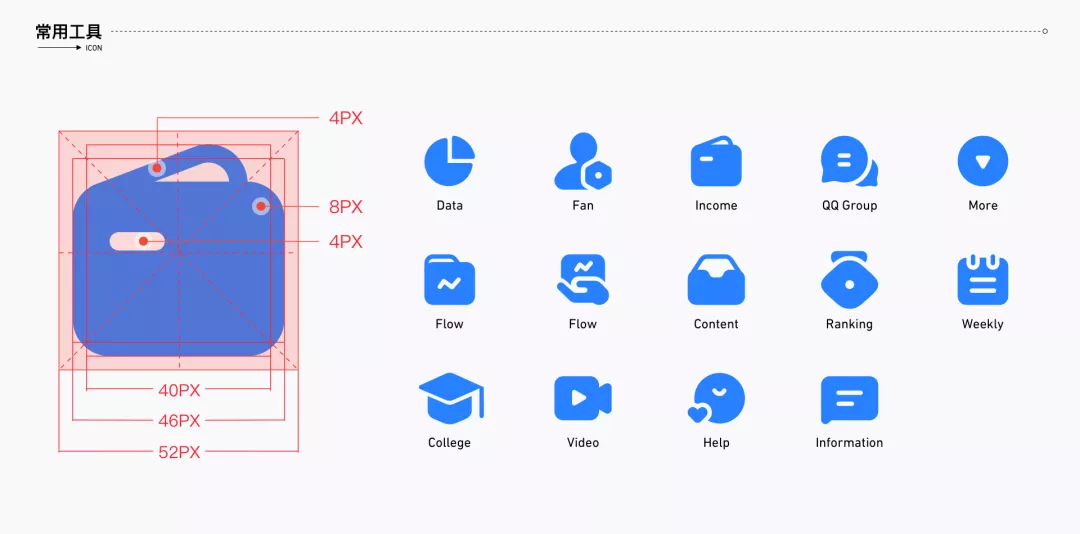
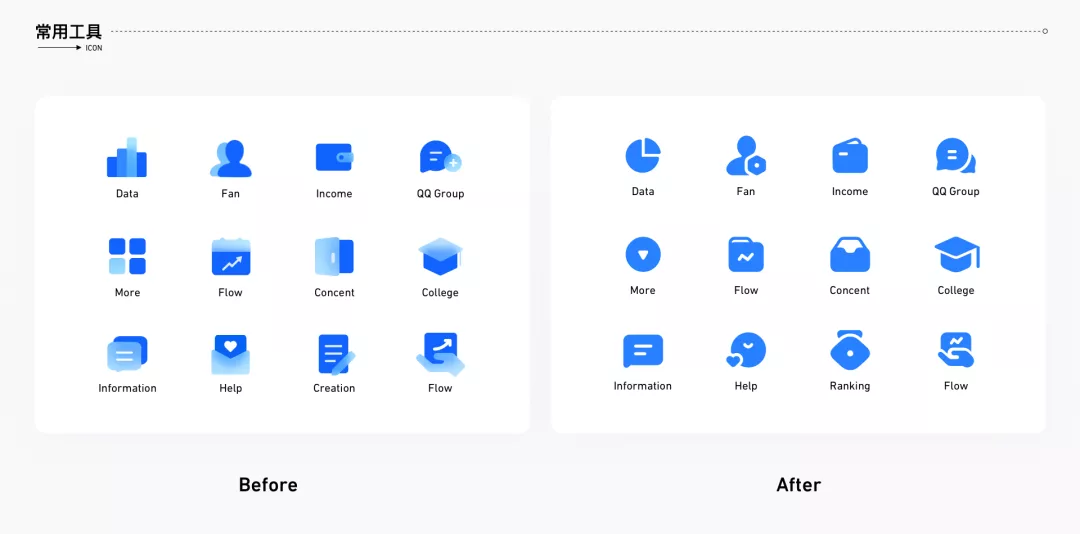
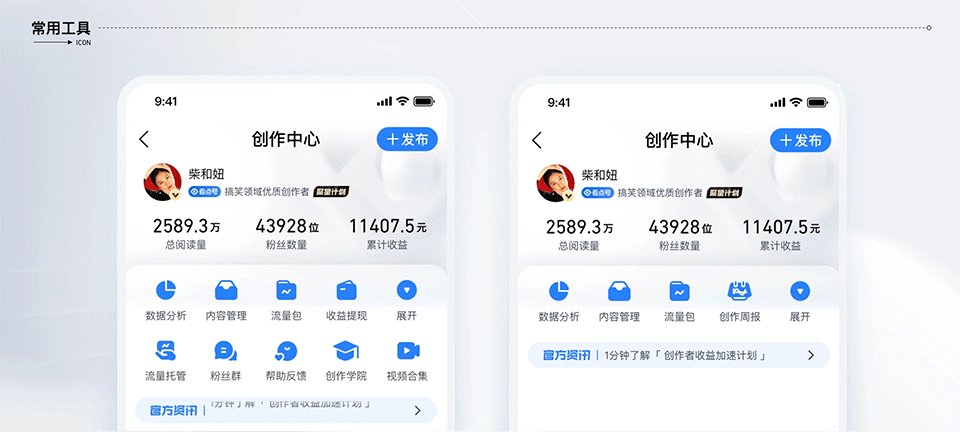
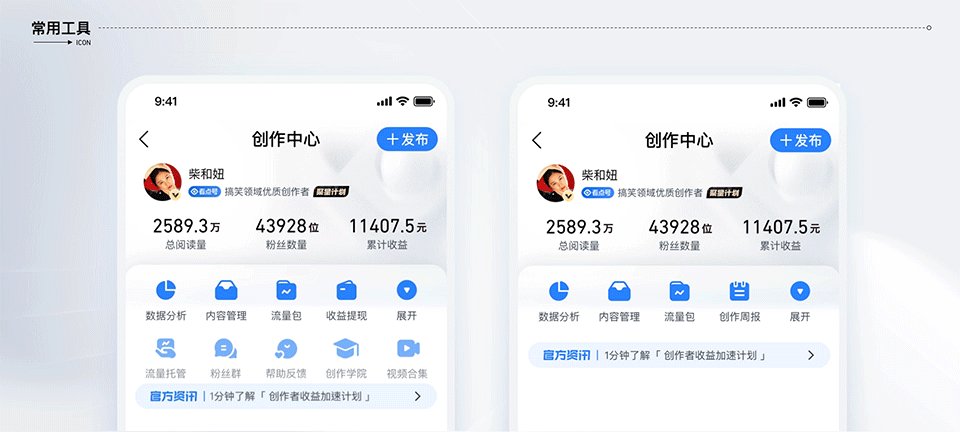
3.常用工具区
创作中心的常用工具区即金刚位,是工具的集合界面。为了提高用户使用效率,我们把使用率高的工具前置,同时增加下拉收起的动画,缩减空间占比。
图标简化图形,去掉质感,使用品牌色,减轻认知负担。对新添加且比较重要的功能使用微动画,不但诠释图标功能,也提醒用户上新使用。





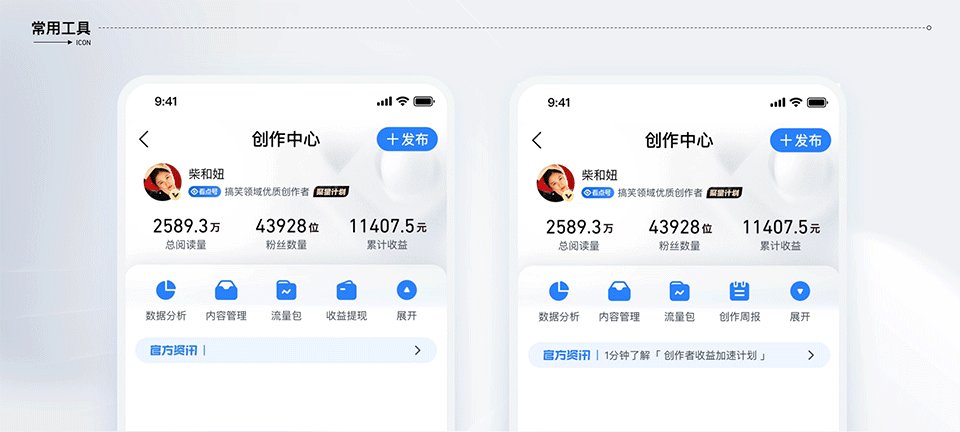
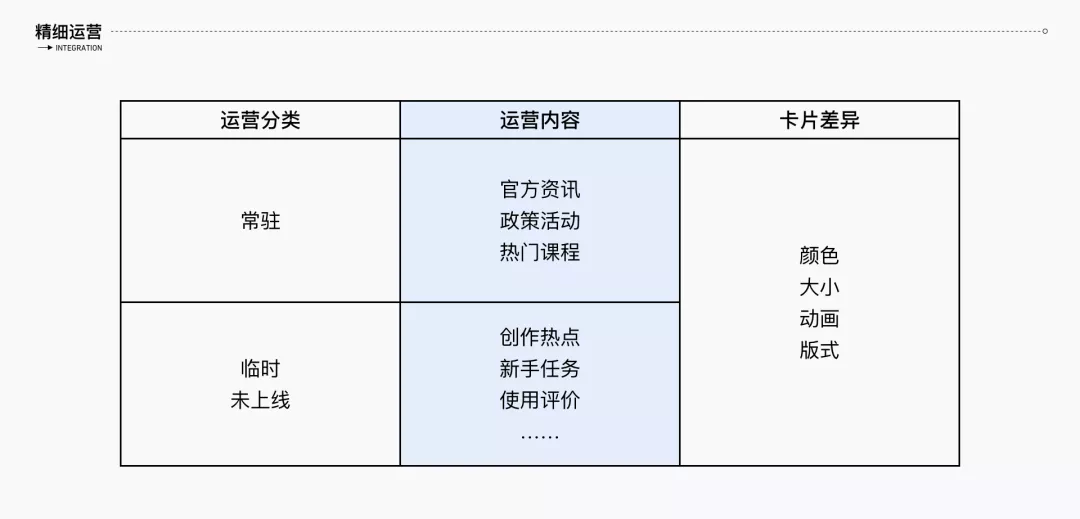
4.精细运营区
整合运营内容,它分为常驻内容和临时(待开发)内容。根据优先级,常驻运营内容有官方资讯、政策活动和热门课程;临时(待开发)内容有创作热点、新手任务、使用评价等。
此模块对内容扩展要求极高,所以视觉上采用拓展卡片,除此之外,它还具有内容聚焦、突出层级和易于阅读的特点。我从颜色、大小、版式和动画4个视觉元素出发,做到卡片差异化,通过反差来强化信息,辅助信息更好的传递给用户。


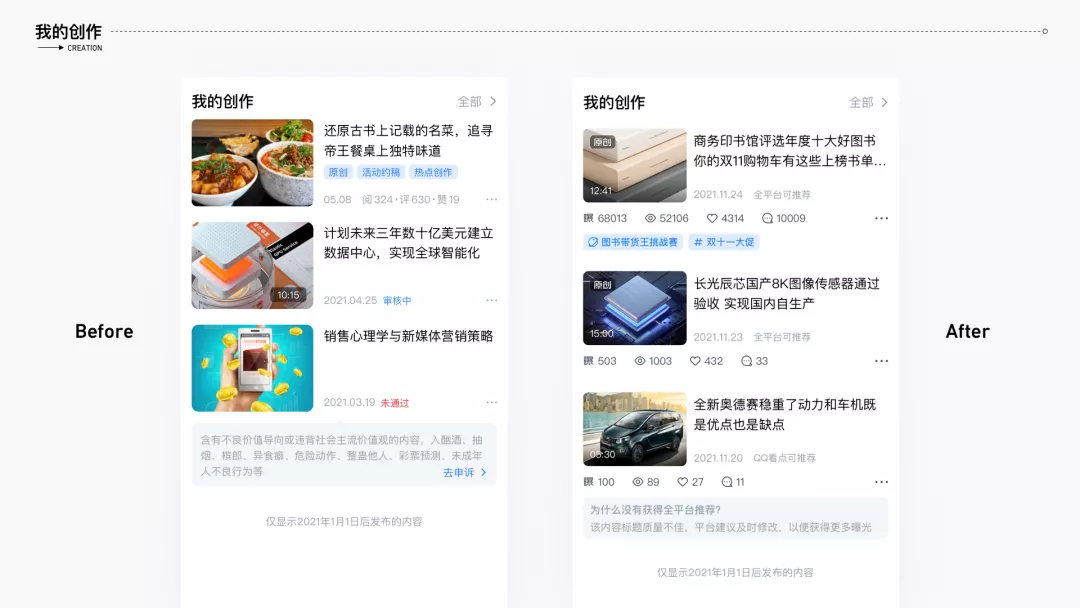
5.我的创作
新的创作列表模块重新梳理了标签内容和数据展示分类,同时增加了已参与的话题和活动展示项。这些新内容的增加,导致列表再设计,符合最新的信息展示诉求。


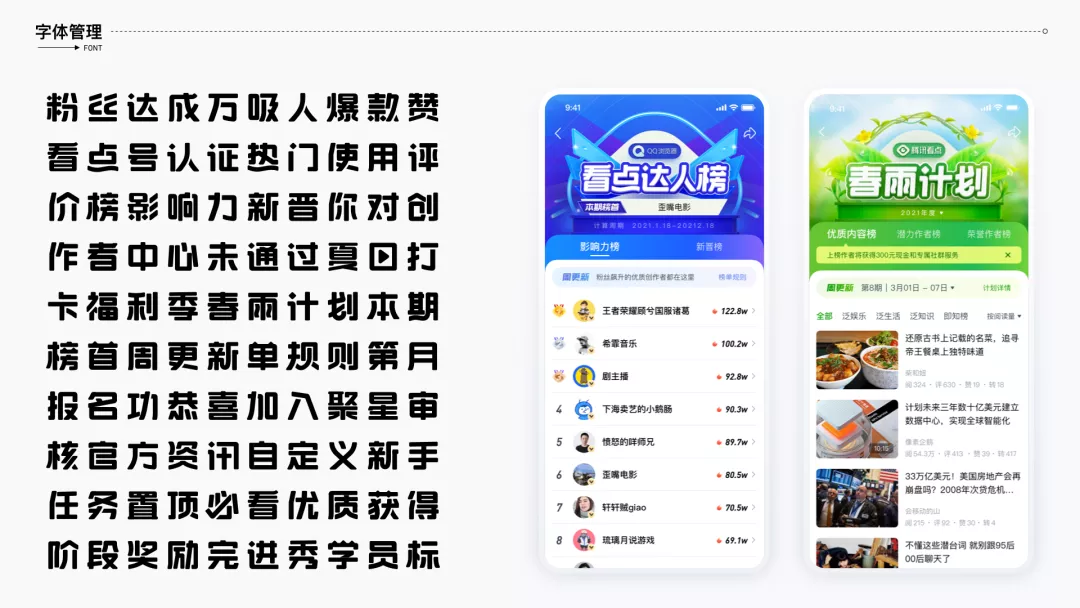
6.字体管理
创作中心的字体管理分为平台字体和运营字体两个模块。平台中英文字体通用苹方黑体,重要数据资产使用Din Next LT Pro,强化页面版式节奏感。卡片列表通过字号、字重和字色的差异,明确信息层级,用户阅读时更轻松专注。
运营字体使用设计师自造汉字,将看点logo外型弧度继承到笔画设计中,强调品牌基因,用于重点标签、官方活动标题等场景。


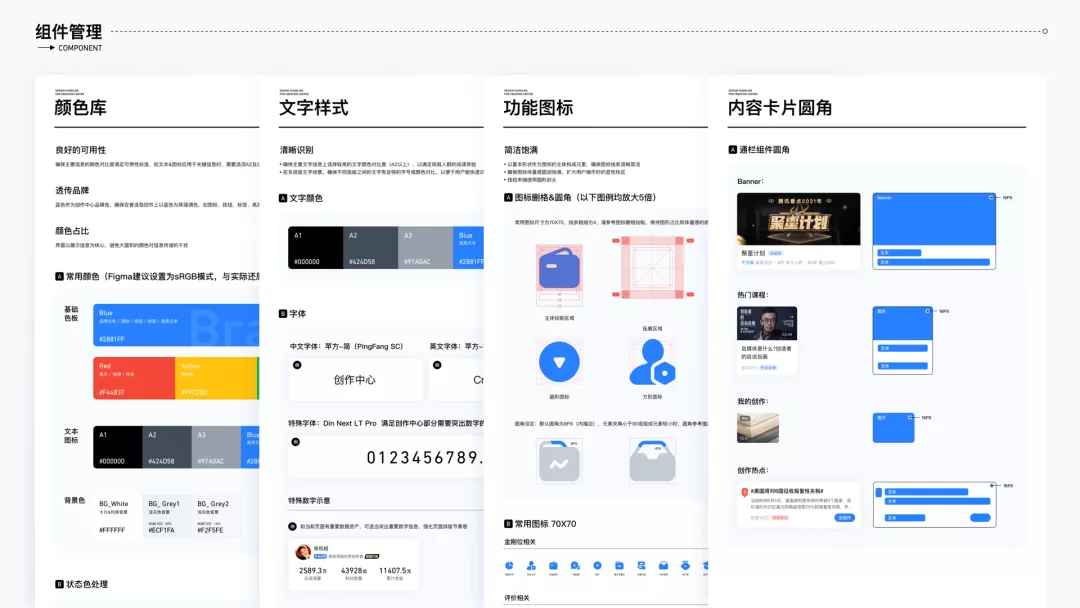
组件管理
打造通用组件库,团队使用灵活高效,方便团队内部规范使用和管理,开发还原精准度提高。

新版创作中心上线后,用户留存率得到大幅提升。
希望本文涉及到的设计方法、管理和设计思考对大家有所帮助。
撰文:柴和妞
主创团队:腾讯看点内容运营设计中心

-END-