
前言
美居产品控制插件是基于美居 APP 平台的家电产品控制页面,如今刚完成 8.0 规范的迭代优化升级。我们通过竞品分析、用户访谈、体验评测,多方面倾听用户声音,从设计角度去优化产品控制插件的使用体验,让我们的智能产品使用更加简单,为用户带来便捷的物联科技生活。

美居产品控制插件现状
为了解美居控制插件的现状,我们邀请了用户对各个品类的插件进行了测评,其中一致性、易用性的评分较低。

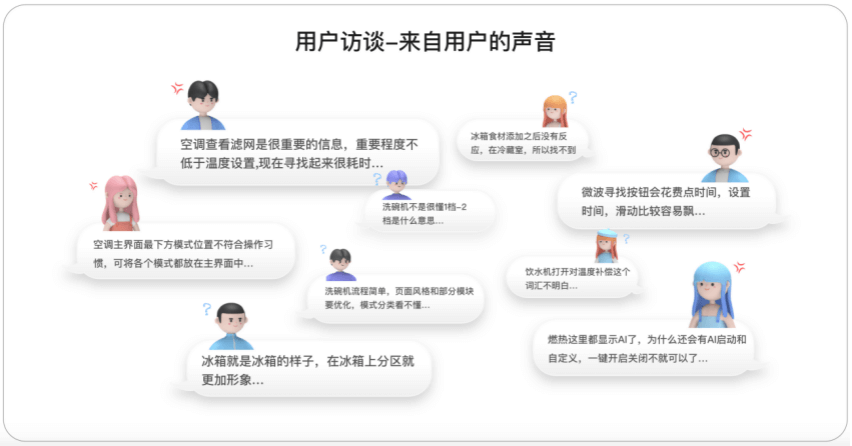
通过用户访谈,倾听来自用户对于各个品类产品的问题建议,进行了汇总分析。
产品插件体验优化工作坊
多方面了解到优化诉求后,我们组织了设计工作坊和产品、设计、开发、运营的小伙伴一起,对体验问题进行了整理分析、复盘,大家都从自己的专业角度提出了非常好的想法及建议,在产品插件升级方向上达成共识。

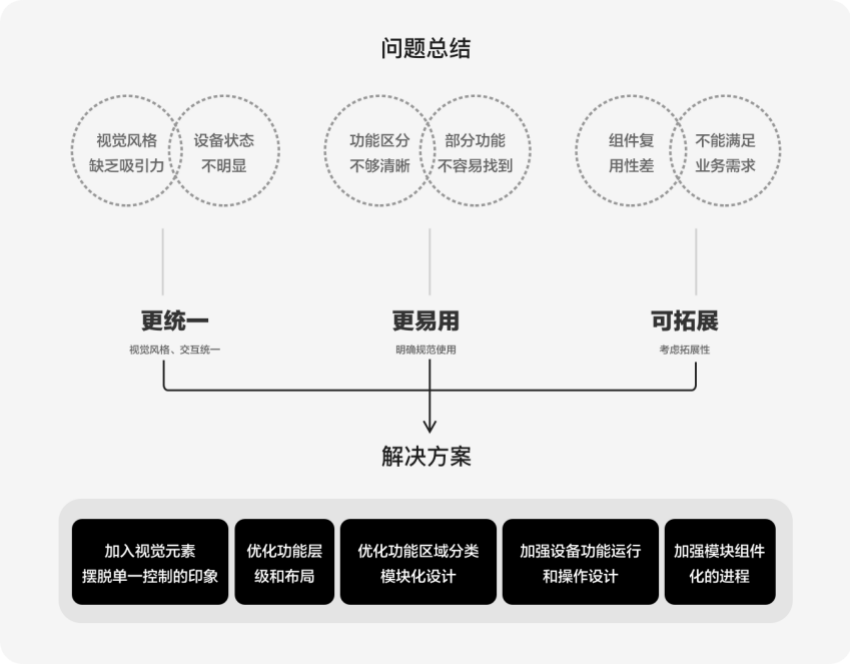
在升级方向达成优化共识:
更统一 统一的内容布局框架

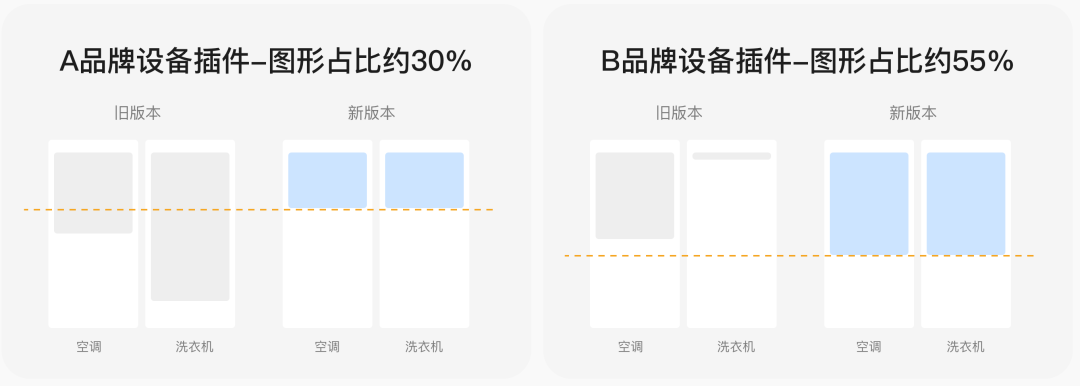
我们对不同品牌的插件升级布局变化做了对比分析
通过分析,在加强功能可视化的前提下,统一设备信息区域的占比、优化功能的层级
结合不同品类产品的特性,建立相对稳定的布局结构,以保证用户在连接不同设备后能获得相同的信息结构感知,提升产品的易用性、亲近感,便于不同硬件设备插件切换时视线焦点稳定、可预测。

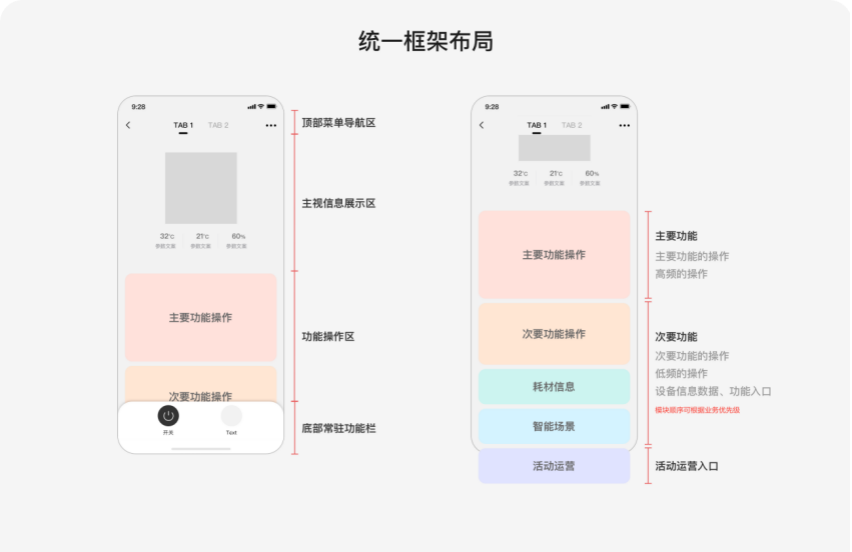
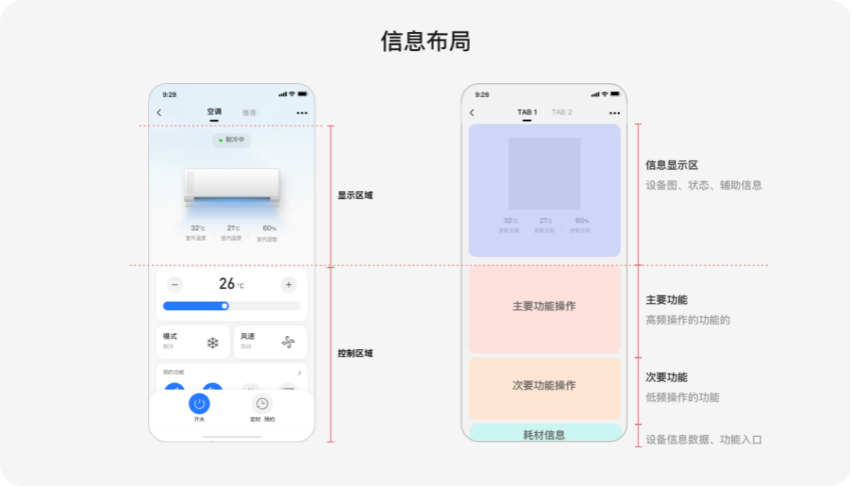
如图所示:
1、导航栏:这里主要提供“设备控制”和“内容推荐”TAB切换操作,及设备控制以外的“更多”信息查询;
2、主视信息展示区:这里把我们把设备信息、设备状态、设备辅助信息统一集中在一起,便于用户多设备使用时,也能第一时间获取到操作设备时,所需要的设备信息;
3、功能操作区:分布在屏幕的下半区域,这也是符合手机交互特点的布局,便于用户单手操作;同时保障用户常用功能的露出,使用更便捷;
4、在操作区域下我们新加入了耗材、场景、运营入口,大家不用担心他们会影响到主功能操作;我们对功能的优先级进行的排序,作为“辅助功能”的优先级低于“主要操作功能”。
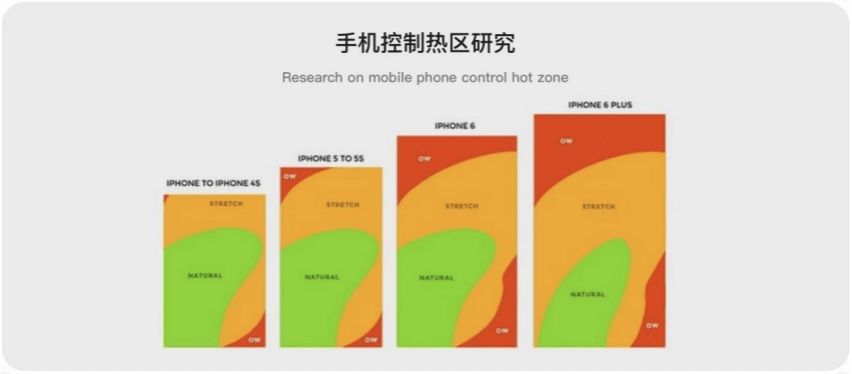
更易用 容易理解,操作便捷


基于手机热区研究分析,提出“显控分离的概念”,划分显示和操作区域
将内容区分成两部分,视觉焦点更易集中的上半区域为显示区,下半部分为手指更易触达的控制区,显示和控制进行分离;主视信息展示区域仅展示用;推荐使用拟物设备模型图,配合与操作匹配的动效变化,也可根据设备特征使用纯信息展示。

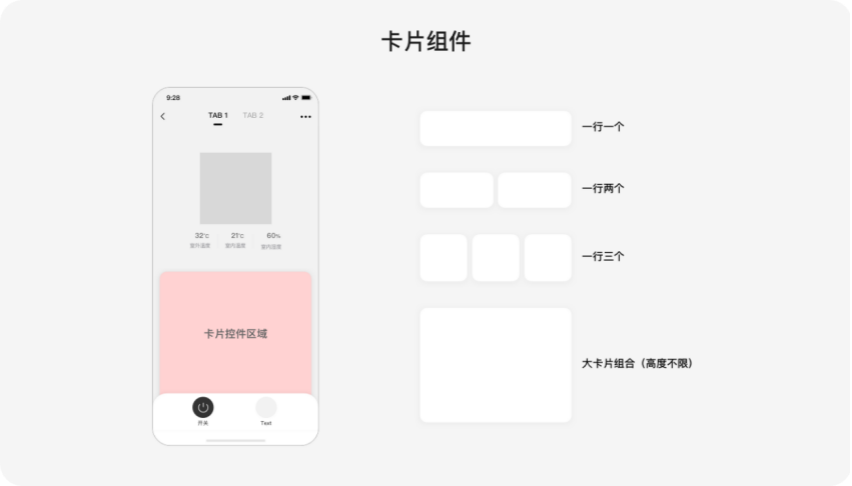
可拓展 控件组件化实现不同品类的业务需求
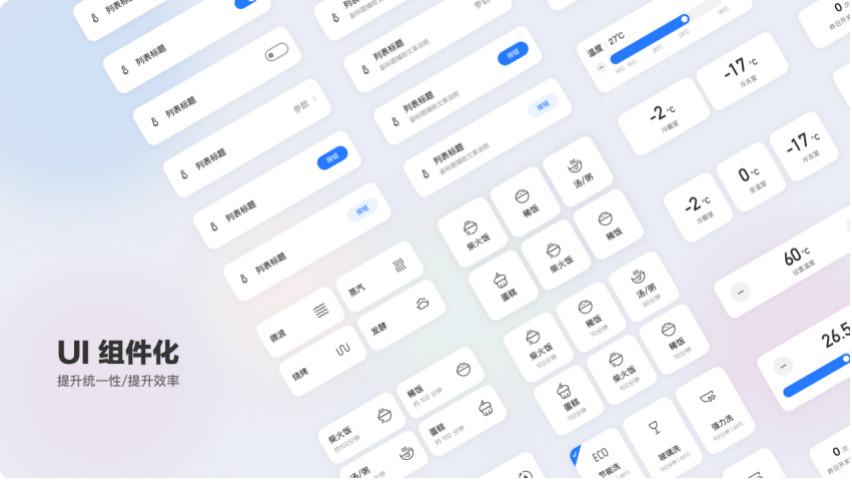
控件组件化设计
提供 了多种卡片样式,UIKit 组件方便设计师拓展适配,实现不同品类业务的不同需求;另外陆续实现代码组件化,提升统一性和研发效率。


空调品类-产品控制插件优化升级项目
我们最先开始对空调品类产品控制插件进行设计优化。我们通过对客户投诉、用户测评反馈、埋点的信息数据做出分析,给出解决方案。

“做什么”清楚了,“如何做”也清楚了,然后开始对空调控制插件进行优化设计:
刚开始大家在风格上有很大分歧,在前期在风格探寻上花费不少时间。完成多版设计方案后,项目组评审完成方案确认;后面对有争议的“温度调节”“设备图显示”设计难点进行逐个突破,最终完成的设计定稿,顺利进入到开发环节。
在项目的沟通和讨论中,我们获取了不少启发,并把好的想法融入到了平台标准规范里,产品控制插件的优化和规范更新几乎是同时完成,22 年初空调新版插件完成全量上线。
空调品类插件完成优化上线后,先后进行了 2 轮的用户评测,结果符合预期,并快速复盘开展了二期优化需求的推进。

通过评测我们发现相比于上个版本,整体数据都有稳步提升,其中易学性改善最为突出:从细分体验指标的打分来看,在“容易理解”和“总能知道如何操作”这两方面的提升最为明显。
产品控制插件概念方案设计
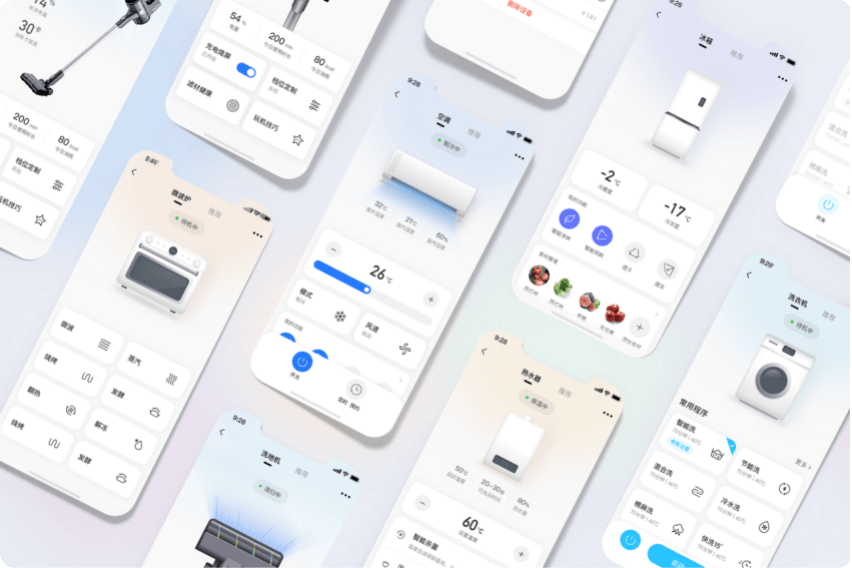
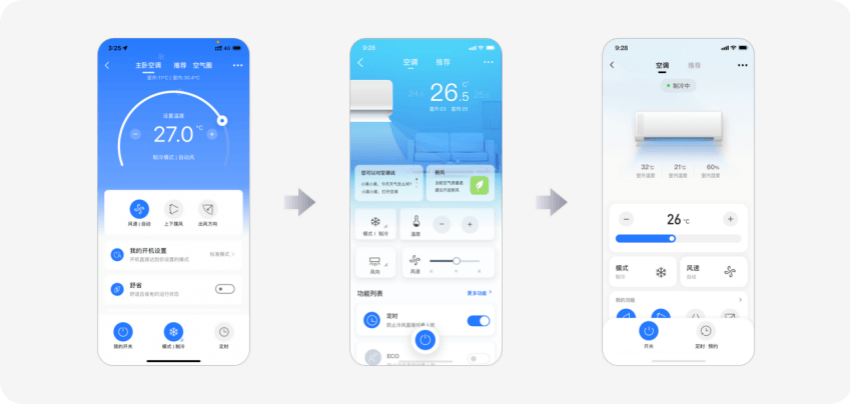
新的优化方向在获得内部同事、外部用户认可后,我们就开始对部分品类产品控制插件进行概念方案设计,下图是升级改版后的效果:

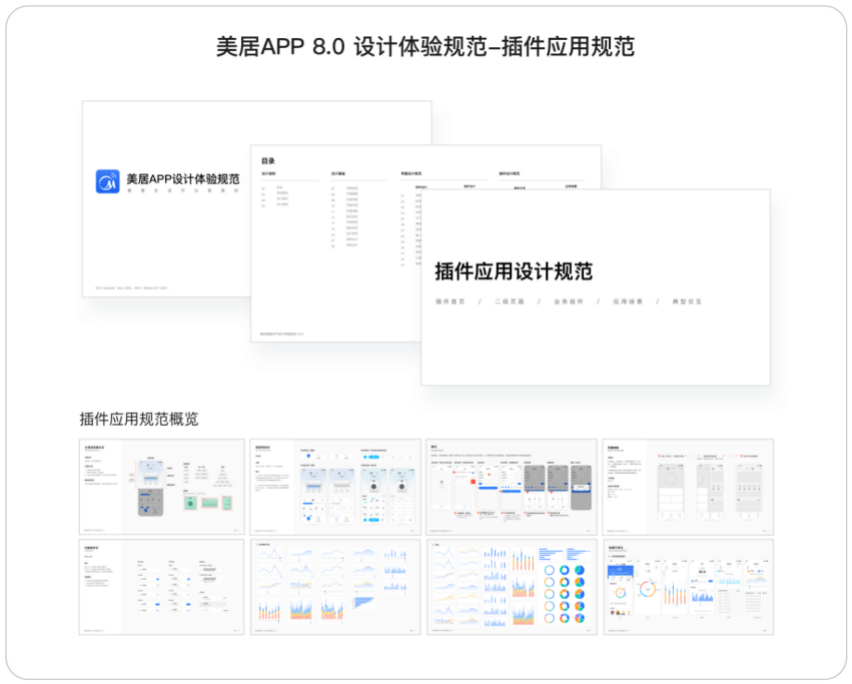
插件应用规范 经过反复打磨、不断完善,于2021年底和 美居APP8.0设计体验规范 一起正式发布。

插件应用设计规范更新发布后,各品类产品的小伙伴们速度跟进,今年上半年将有 5 款产品插件完成更新,下半年将完成全部品类优化更新。
感谢奋战在一线的各品类产品的美居产品控制插件项目的小伙伴们的鼎力协助,一起参与完成 美居产品控制插件体验升级的蜕变!

