在 Vaadin Grid教程中,我们学习了 Vaadin Grid组件的基础知识。 Vaadin 网格示例显示网格中来自 MySQL 数据库的数据。
Vaadin 框架
Vaadin 是一种流行的 Java Web 开发框架,用于构建单页 Web 应用。
Vaadin Grid
Grid组件用于显示和编辑以行和列排列的表格数据。
Vaadin Grid示例
以下示例演示了 Vaadin Grid组件的用法。 我们从 MySQL 数据库加载数据并将其显示在Grid组件中。
NetBeans IDE 可用于轻松创建 Vaadin Web 应用。 我们需要安装 NetBeans Vaadin 插件,然后创建一个新的 Vaadin Web 应用项目。
<dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.42</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-jdbc</artifactId><version>4.3.9.RELEASE</version></dependency>
我们向 POM 文件添加了两个依赖关系:MySQL 驱动程序和JdbcTemplate库。 JdbcTemplate简化了 Java 中的数据库编程。
cars_mysql.java
-- SQL for the Cars tableCREATE TABLE Cars(Id BIGINT PRIMARY KEY AUTO_INCREMENT,Name VARCHAR(150), Price INTEGER);INSERT INTO Cars(Name, Price) VALUES('Audi', 52642);INSERT INTO Cars(Name, Price) VALUES('Mercedes', 57127);INSERT INTO Cars(Name, Price) VALUES('Skoda', 9000);INSERT INTO Cars(Name, Price) VALUES('Volvo', 29000);INSERT INTO Cars(Name, Price) VALUES('Bentley', 350000);INSERT INTO Cars(Name, Price) VALUES('Citroen', 21000);INSERT INTO Cars(Name, Price) VALUES('Hummer', 41400);INSERT INTO Cars(Name, Price) VALUES('Volkswagen', 21600);
这是 MySQL 数据库表的数据。
MyUI.java
package com.zetcode.main;import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;import com.vaadin.annotations.VaadinServletConfiguration;import com.vaadin.server.VaadinRequest;import com.vaadin.server.VaadinServlet;import com.vaadin.ui.Button;import com.vaadin.ui.Grid;import com.vaadin.ui.HorizontalLayout;import com.vaadin.ui.UI;import com.vaadin.ui.VerticalLayout;import com.zetcode.bean.Car;import com.zetcode.service.ReadCars;import java.util.List;@Theme("mytheme")public class MyUI extends UI {@Overrideprotected void init(VaadinRequest vaadinRequest) {VerticalLayout vbox = new VerticalLayout();HorizontalLayout hbox = new HorizontalLayout();Grid grid = new Grid();grid.addColumn("Id", Long.class);grid.addColumn("Name", String.class);grid.addColumn("Price", Integer.class);Button loadButton = new Button("Load data");loadButton.addClickListener(e -> {grid.getContainerDataSource().removeAllItems();List<Car> cars = ReadCars.read();for (Car car : cars) {grid.addRow(car.getId(), car.getName(), car.getPrice());}});Button clearButton = new Button("Clear data");clearButton.addClickListener(e -> {grid.getContainerDataSource().removeAllItems();});vbox.addComponents(grid);hbox.addComponents(loadButton, clearButton);hbox.setSpacing(true);vbox.addComponent(hbox);vbox.setMargin(true);vbox.setSpacing(true);setContent(vbox);}@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)public static class MyUIServlet extends VaadinServlet {}}
这是MyUI类。 它是应用的入口点。 我们有一个Grid组件和两个按钮。 一个按钮从数据库中加载数据并将其插入Grid,另一按钮从Grid中删除数据。
VerticalLayout vbox = new VerticalLayout();HorizontalLayout hbox = new HorizontalLayout();
要创建布局,我们使用HorizontalLayout和VerticalLayout。
Grid grid = new Grid();
Grid组件已创建。
grid.addColumn("Id", Long.class);grid.addColumn("Name", String.class);grid.addColumn("Price", Integer.class);
使用addColumn()方法,我们向Grid添加新列。 方法的第二个参数是列的日期类型。
Button loadButton = new Button("Load data");loadButton.addClickListener(e -> {grid.getContainerDataSource().removeAllItems();List<Car> cars = ReadCars.read();for (Car car : cars) {grid.addRow(car.getId(), car.getName(), car.getPrice());}});
加载按钮从数据库加载数据并将其插入Grid。 数据库工作委托给ReadCars.read()方法。 使用addRow()方法将新行添加到网格中。
Button clearButton = new Button("Clear data");clearButton.addClickListener(e -> {grid.getContainerDataSource().removeAllItems();});
清除按钮将从Grid中删除所有数据。 removeAllItems()方法可以完成这项工作。
vbox.addComponents(grid);hbox.addComponents(loadButton, clearButton);
组件将添加到布局管理器。
Car.java
package com.zetcode.bean;public class Car {private Long id;private String name;private int price;public Long getId() {return id;}public void setId(Long id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public int getPrice() {return price;}public void setPrice(int price) {this.price = price;}}
这是Car bean; 它包含id,name和price属性。
ReadCars.java
package com.zetcode.service;import com.zetcode.bean.Car;import java.sql.SQLException;import java.util.List;import java.util.logging.Level;import java.util.logging.Logger;import org.springframework.jdbc.core.BeanPropertyRowMapper;import org.springframework.jdbc.core.JdbcTemplate;import org.springframework.jdbc.datasource.SimpleDriverDataSource;public class ReadCars {public static List<Car> read() {String url = "jdbc:mysql://localhost:3306/testdb?useSSL=true";SimpleDriverDataSource ds = new SimpleDriverDataSource();try {ds.setDriver(new com.mysql.jdbc.Driver());} catch (SQLException ex) {Logger.getLogger(ReadCars.class.getName()).log(Level.SEVERE, null, ex);}ds.setUsername("testuser");ds.setPassword("test623");ds.setUrl(url);String sql = "SELECT * FROM Cars";JdbcTemplate jdbcTemplate = new JdbcTemplate(ds);List<Car> cars = jdbcTemplate.query(sql, new BeanPropertyRowMapper(Car.class));return cars;}}
ReadCars包含连接到 MySQL 数据库并从Cars表中检索所有汽车的代码。 我们使用 Spring 的JdbcTemplate来完成这项工作。
String url = "jdbc:mysql://localhost:3306/testdb?useSSL=true";
这是 MySQL 数据库的连接 URL。 数据库名称为testdb。
String sql = "SELECT * FROM Cars";
该 SQL 语句从Cars表中选择所有行。
JdbcTemplate jdbcTemplate = new JdbcTemplate(ds);List<Car> cars = jdbcTemplate.query(sql, new BeanPropertyRowMapper(Car.class));
在BeanPropertyRowMapper的帮助下,该工具自动将结果集列映射到Car类的属性,我们从Cars表中检索所有行并将其映射到Car对象的列表。
return cars;
汽车列表将返回给调用者。

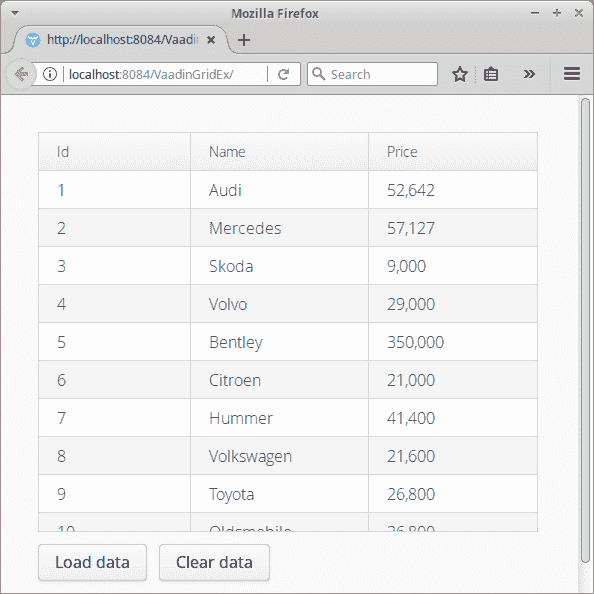
图:Vaadin Grid
在本教程中,我们学习了 Vaadin Grid组件的基础知识。 您可能也对相关教程感兴趣: Vaadin TextArea教程, Vaadin ComboBox教程, Vaadin Slider教程, Vaadin CheckBox教程, Java 教程。

