对话框窗口或对话框是大多数现代 GUI 应用必不可少的部分。 对话被定义为两个或更多人之间的对话。 在计算机应用中,对话框是一个窗口,用于与应用“对话”。 对话框用于输入数据,修改数据,更改应用设置等。
QInputDialog
QInputDialog提供了一个简单的便捷对话框,可从用户那里获取单个值。 输入值可以是字符串,数字或列表中的项目。
inputdialog.py
#!/usr/bin/python3# -*- coding: utf-8 -*-"""ZetCode PyQt5 tutorialIn this example, we receive data froma QInputDialog dialog.Aauthor: Jan BodnarWebsite: zetcode.comLast edited: August 2017"""from PyQt5.QtWidgets import (QWidget, QPushButton, QLineEdit,QInputDialog, QApplication)import sysclass Example(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):self.btn = QPushButton('Dialog', self)self.btn.move(20, 20)self.btn.clicked.connect(self.showDialog)self.le = QLineEdit(self)self.le.move(130, 22)self.setGeometry(300, 300, 290, 150)self.setWindowTitle('Input dialog')self.show()def showDialog(self):text, ok = QInputDialog.getText(self, 'Input Dialog','Enter your name:')if ok:self.le.setText(str(text))if __name__ == '__main__':app = QApplication(sys.argv)ex = Example()sys.exit(app.exec_())
该示例具有一个按钮和一个行编辑小部件。 该按钮显示用于获取文本值的输入对话框。 输入的文本将显示在行编辑小部件中。
text, ok = QInputDialog.getText(self, 'Input Dialog','Enter your name:')
这行显示输入对话框。 第一个字符串是对话框标题,第二个字符串是对话框中的消息。 对话框返回输入的文本和布尔值。 如果单击“确定”按钮,则布尔值为true。
if ok:self.le.setText(str(text))
我们从对话框中收到的文本通过setText()设置为行编辑小部件。

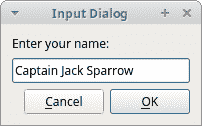
图:输入对话框
QColorDialog
QColorDialog提供了一个对话框小部件,用于选择颜色值。
colordialog.py
#!/usr/bin/python3# -*- coding: utf-8 -*-"""ZetCode PyQt5 tutorialIn this example, we select a color valuefrom the QColorDialog and change the backgroundcolor of a QFrame widget.Author: Jan BodnarWebsite: zetcode.comLast edited: August 2017"""from PyQt5.QtWidgets import (QWidget, QPushButton, QFrame,QColorDialog, QApplication)from PyQt5.QtGui import QColorimport sysclass Example(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):col = QColor(0, 0, 0)self.btn = QPushButton('Dialog', self)self.btn.move(20, 20)self.btn.clicked.connect(self.showDialog)self.frm = QFrame(self)self.frm.setStyleSheet("QWidget { background-color: %s }"% col.name())self.frm.setGeometry(130, 22, 100, 100)self.setGeometry(300, 300, 250, 180)self.setWindowTitle('Color dialog')self.show()def showDialog(self):col = QColorDialog.getColor()if col.isValid():self.frm.setStyleSheet("QWidget { background-color: %s }"% col.name())if __name__ == '__main__':app = QApplication(sys.argv)ex = Example()sys.exit(app.exec_())
该应用示例显示了一个按钮和一个QFrame。 窗口小部件背景设置为黑色。 使用QColorDialog,我们可以更改其背景。
col = QColor(0, 0, 0)
这是QFrame背景的初始颜色。
col = QColorDialog.getColor()
这行弹出QColorDialog。
if col.isValid():self.frm.setStyleSheet("QWidget { background-color: %s }"% col.name())
我们检查颜色是否有效。 如果单击“取消”按钮,则不会返回有效的颜色。 如果颜色有效,我们将使用样式表更改背景颜色。
QFontDialog
QFontDialog是用于选择字体的对话框小部件。
fontdialog.py
#!/usr/bin/python3# -*- coding: utf-8 -*-"""ZetCode PyQt5 tutorialIn this example, we select a font nameand change the font of a label.Author: Jan BodnarWebsite: zetcode.comLast edited: August 2017"""from PyQt5.QtWidgets import (QWidget, QVBoxLayout, QPushButton,QSizePolicy, QLabel, QFontDialog, QApplication)import sysclass Example(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):vbox = QVBoxLayout()btn = QPushButton('Dialog', self)btn.setSizePolicy(QSizePolicy.Fixed,QSizePolicy.Fixed)btn.move(20, 20)vbox.addWidget(btn)btn.clicked.connect(self.showDialog)self.lbl = QLabel('Knowledge only matters', self)self.lbl.move(130, 20)vbox.addWidget(self.lbl)self.setLayout(vbox)self.setGeometry(300, 300, 250, 180)self.setWindowTitle('Font dialog')self.show()def showDialog(self):font, ok = QFontDialog.getFont()if ok:self.lbl.setFont(font)if __name__ == '__main__':app = QApplication(sys.argv)ex = Example()sys.exit(app.exec_())
在我们的示例中,我们有一个按钮和一个标签。 使用QFontDialog,我们更改标签的字体。
font, ok = QFontDialog.getFont()
在这里我们弹出字体对话框。 getFont()方法返回字体名称和ok参数。 如果用户单击“确定”,则它等于True; 否则为False。
if ok:self.label.setFont(font)
如果单击“确定”,标签的字体将更改为setFont()。
QFileDialog
QFileDialog是允许用户选择文件或目录的对话框。 可以选择打开和保存文件。
filedialog.py
#!/usr/bin/python3# -*- coding: utf-8 -*-"""ZetCode PyQt5 tutorialIn this example, we select a file with aQFileDialog and display its contentsin a QTextEdit.Author: Jan BodnarWebsite: zetcode.comLast edited: August 2017"""from PyQt5.QtWidgets import (QMainWindow, QTextEdit,QAction, QFileDialog, QApplication)from PyQt5.QtGui import QIconimport sysclass Example(QMainWindow):def __init__(self):super().__init__()self.initUI()def initUI(self):self.textEdit = QTextEdit()self.setCentralWidget(self.textEdit)self.statusBar()openFile = QAction(QIcon('open.png'), 'Open', self)openFile.setShortcut('Ctrl+O')openFile.setStatusTip('Open new File')openFile.triggered.connect(self.showDialog)menubar = self.menuBar()fileMenu = menubar.addMenu('&File')fileMenu.addAction(openFile)self.setGeometry(300, 300, 350, 300)self.setWindowTitle('File dialog')self.show()def showDialog(self):fname = QFileDialog.getOpenFileName(self, 'Open file', '/home')if fname[0]:f = open(fname[0], 'r')with f:data = f.read()self.textEdit.setText(data)if __name__ == '__main__':app = QApplication(sys.argv)ex = Example()sys.exit(app.exec_())
该示例显示了一个菜单栏,集中设置的文本编辑小部件和一个状态栏。 菜单项显示用于选择文件的QFileDialog。 文件的内容被加载到文本编辑小部件中。
class Example(QMainWindow):def __init__(self):super().__init__()self.initUI()
该示例基于QMainWindow小部件,因为我们集中设置了文本编辑小部件。
fname = QFileDialog.getOpenFileName(self, 'Open file', '/home')
我们弹出QFileDialog。 getOpenFileName()方法中的第一个字符串是标题。 第二个字符串指定对话框的工作目录。 默认情况下,文件过滤器设置为All Files (*)。
if fname[0]:f = open(fname[0], 'r')with f:data = f.read()self.textEdit.setText(data)
读取所选文件名,并将文件内容设置为文本编辑小部件。
在 PyQt5 教程的这一部分中,我们使用了对话框。

