小部件是应用的基本构建块。 PySide 编程工具包包含各种小部件。 按钮,复选框,滑块,列表框等。程序员完成工作所需的一切。 在本教程的这一部分中,我们将描述几个有用的小部件。 即QtGui.QCheckBox,ToggleButton,QtGui.QSlider,QtGui.QProgressBar和QtGui.QCalendarWidget。
QtGui.QCheckBox
QtGui.QCheckBox是具有两种状态的窗口小部件:打开和关闭。 这是一个带有标签的盒子。 复选框通常用于表示应用中可以启用或禁用而不会影响其他功能的功能。
#!/usr/bin/python# -*- coding: utf-8 -*-"""ZetCode PySide tutorialIn this example, a QtGui.QCheckBox widgetis used to toggle the title of a window.author: Jan Bodnarwebsite: zetcode.comlast edited: August 2011"""import sysfrom PySide import QtGui, QtCoreclass Example(QtGui.QWidget):def __init__(self):super(Example, self).__init__()self.initUI()def initUI(self):cb = QtGui.QCheckBox('Show title', self)cb.move(20, 20)cb.toggle()cb.stateChanged.connect(self.changeTitle)self.setGeometry(300, 300, 250, 150)self.setWindowTitle('QtGui.QCheckBox')self.show()def changeTitle(self, state):if state == QtCore.Qt.Checked:self.setWindowTitle('Checkbox')else:self.setWindowTitle('')def main():app = QtGui.QApplication(sys.argv)ex = Example()sys.exit(app.exec_())if __name__ == '__main__':main()
在我们的示例中,我们将创建一个复选框,以切换窗口标题。
cb = QtGui.QCheckBox('Show title', self)
这是QtGui.QCheckBox构造器。
cb.toggle()
我们设置了窗口标题,因此我们还必须选中该复选框。
cb.stateChanged.connect(self.changeTitle)
我们将用户定义的changeTitle()方法连接到stateChanged信号。 changeTitle()方法将切换窗口标题。
def changeTitle(self, state):if state == QtCore.Qt.Checked:self.setWindowTitle('Checkbox')else:self.setWindowTitle('')
我们在状态变量中接收复选框的状态。 如果已设置,则设置窗口的标题。 否则,我们使用一个空字符串作为标题。

图:QtGui.QCheckBox
开关按钮
PySide 没有用于开关按钮的小部件。 要创建开关按钮,我们在特殊模式下使用QtGui.QPushButton。 开关按钮是具有两种状态的按钮。 已按下但未按下。 通过单击可以在这两种状态之间切换。 在某些情况下此功能非常合适。
#!/usr/bin/python# -*- coding: utf-8 -*-"""ZetCode PySide tutorialIn this example, we create three toggle buttons.They will control the background color of aQtGui.QFrame.author: Jan Bodnarwebsite: zetcode.comlast edited: August 2011"""import sysfrom PySide import QtGui, QtCoreclass Example(QtGui.QWidget):def __init__(self):super(Example, self).__init__()self.initUI()def initUI(self):self.col = QtGui.QColor(0, 0, 0)redb = QtGui.QPushButton('Red', self)redb.setCheckable(True)redb.move(10, 10)redb.clicked[bool].connect(self.setColor)greenb = QtGui.QPushButton('Green', self)greenb.setCheckable(True)greenb.move(10, 60)greenb.clicked[bool].connect(self.setColor)blueb = QtGui.QPushButton('Blue', self)blueb.setCheckable(True)blueb.move(10, 110)blueb.clicked[bool].connect(self.setColor)self.square = QtGui.QFrame(self)self.square.setGeometry(150, 20, 100, 100)self.square.setStyleSheet("QWidget { background-color: %s }" %self.col.name())self.setGeometry(300, 300, 280, 170)self.setWindowTitle('Toggle button')self.show()def setColor(self, pressed):source = self.sender()if pressed:val = 255else: val = 0if source.text() == "Red":self.col.setRed(val)elif source.text() == "Green":self.col.setGreen(val)else:self.col.setBlue(val)self.square.setStyleSheet("QFrame { background-color: %s }" %self.col.name())def main():app = QtGui.QApplication(sys.argv)ex = Example()sys.exit(app.exec_())if __name__ == '__main__':main()
在我们的示例中,我们创建了三个 ToggleButtons。 我们还创建了一个QtGui.QFrame小部件。 我们将小部件的背景色设置为黑色。 切换按钮将切换颜色值的红色,绿色和蓝色部分。 背景颜色取决于我们按下的切换按钮。
self.col = QtGui.QColor(0, 0, 0)
这是初始颜色值。 它是黑色的。
greenb = QtGui.QPushButton('Green', self)greenb.setCheckable(True)
要创建开关按钮,我们创建一个QtGui.QPushButton并通过调用setCheckable()方法使其可检查。
greenb.clicked[bool].connect(self.setColor)
我们将clicked[bool]信号连接到用户定义的方法。 请注意,此信号类型将bool参数发送给该方法。 参数值是 true 还是 false,取决于按钮的状态,例如是否检查/切换。
source = self.sender()
我们得到信号的发送者。 这是被切换的按钮。
if source.text() == "Red":self.col.setRed(val)
如果它是红色按钮,我们将相应地更新颜色的红色部分。
self.square.setStyleSheet("QFrame { background-color: %s }" %self.col.name())
我们使用样式表来更改QtGui.QFrame小部件的背景颜色。

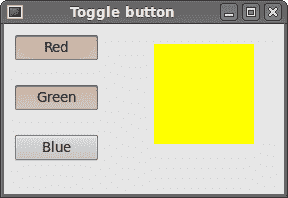
图:ToggleButton
QtGui.QSlider
QtGui.QSlider是具有简单句柄的小部件。 该手柄可以前后拉动。 这样,我们可以为特定任务选择一个值。 有时使用滑块比只提供一个数字或使用旋转框更为自然。 QtGui.QLabel显示文本或图像。
在我们的示例中,我们将显示一个滑块和一个标签。 这次,标签将显示图像。 滑块将控制标签。
#!/usr/bin/python# -*- coding: utf-8 -*-"""ZetCode PySide tutorialThis example shows a QtGui.QSlider widget.author: Jan Bodnarwebsite: zetcode.comlast edited: August 2011"""import sysfrom PySide import QtGui, QtCoreclass Example(QtGui.QWidget):def __init__(self):super(Example, self).__init__()self.initUI()def initUI(self):sld = QtGui.QSlider(QtCore.Qt.Horizontal, self)sld.setFocusPolicy(QtCore.Qt.NoFocus)sld.setGeometry(30, 40, 100, 30)sld.valueChanged[int].connect(self.changeValue)self.label = QtGui.QLabel(self)self.label.setPixmap(QtGui.QPixmap('mute.png'))self.label.setGeometry(160, 40, 80, 30)self.setGeometry(300, 300, 280, 170)self.setWindowTitle('QtGui.QSlider')self.show()def changeValue(self, value):if value == 0:self.label.setPixmap(QtGui.QPixmap('mute.png'))elif value > 0 and value <= 30:self.label.setPixmap(QtGui.QPixmap('min.png'))elif value > 30 and value < 80:self.label.setPixmap(QtGui.QPixmap('med.png'))else:self.label.setPixmap(QtGui.QPixmap('max.png'))def main():app = QtGui.QApplication(sys.argv)ex = Example()sys.exit(app.exec_())if __name__ == '__main__':main()
在我们的示例中,我们模拟了音量控制。 通过拖动滑块的手柄,我们可以更改标签上的图像。
sld = QtGui.QSlider(QtCore.Qt.Horizontal, self)
在这里,我们创建一个水平QtGui.QSlider。
self.label = QtGui.QLabel(self)self.label.setPixmap(QtGui.QPixmap('mute.png'))
我们创建一个QtGui.QLabel小部件。 并为其设置初始静音图像。
sld.valueChanged[int].connect(self.changeValue)
我们将valueChanged[int]信号连接到用户定义的changeValue()方法。
if value == 0:self.label.setPixmap(QtGui.QPixmap('mute.png'))...
基于滑块的值,我们将图像设置为标签。 在上面的代码中,如果滑块值等于零,则将mute.png图像设置为标签。

图:QtGui.QSlider小部件
QtGui.QProgressBar
进度条是当我们处理冗长的任务时使用的小部件。 它具有动画效果,以便用户知道我们的任务正在进行中。 QtGui.QProgressBar小部件在 PySide 工具箱中提供了水平或垂直进度条。 程序员可以为进度条设置最小值和最大值。 默认值为 0,99。
#!/usr/bin/python# -*- coding: utf-8 -*-"""ZetCode PySide tutorialThis example shows a QtGui.QProgressBar widget.author: Jan Bodnarwebsite: zetcode.comlast edited: August 2011"""import sysfrom PySide import QtGui, QtCoreclass Example(QtGui.QWidget):def __init__(self):super(Example, self).__init__()self.initUI()def initUI(self):self.pbar = QtGui.QProgressBar(self)self.pbar.setGeometry(30, 40, 200, 25)self.btn = QtGui.QPushButton('Start', self)self.btn.move(40, 80)self.btn.clicked.connect(self.doAction)self.timer = QtCore.QBasicTimer()self.step = 0self.setGeometry(300, 300, 280, 170)self.setWindowTitle('QtGui.QProgressBar')self.show()def timerEvent(self, e):if self.step >= 100:self.timer.stop()self.btn.setText('Finished')returnself.step = self.step + 1self.pbar.setValue(self.step)def doAction(self):if self.timer.isActive():self.timer.stop()self.btn.setText('Start')else:self.timer.start(100, self)self.btn.setText('Stop')def main():app = QtGui.QApplication(sys.argv)ex = Example()sys.exit(app.exec_())if __name__ == '__main__':main()
在我们的示例中,我们有一个水平进度条和一个按钮。 该按钮将启动和停止进度条。
self.pbar = QtGui.QProgressBar(self)
这是一个QtGui.QProgressBar构造器。
self.timer = QtCore.QBasicTimer()
要激活进度条,我们使用计时器对象。
self.timer.start(100, self)
要启动计时器事件,我们调用start()方法。 此方法有两个参数。 超时和将接收事件的对象。
def timerEvent(self, e):if self.step >= 100:self.timer.stop()self.btn.setText('Finished')returnself.step = self.step + 1self.pbar.setValue(self.step)
每个QtCore.QObject及其子代都有一个timerEvent()事件处理器。 为了对计时器事件做出反应,我们重新实现了事件处理器。 我们更新self.step变量,并为进度栏小部件设置一个新值。
def doAction(self):if self.timer.isActive():self.timer.stop()self.btn.setText('Start')else:self.timer.start(100, self)self.btn.setText('Stop')
在doAction()方法中,我们启动和停止计时器。

图:QtGui.QProgressBar
QtGui.QCalendarWidget
QtGui.QCalendarWidget提供基于月度的日历小部件。 它允许用户以简单直观的方式选择日期。
#!/usr/bin/python# -*- coding: utf-8 -*-"""ZetCode PySide tutorialThis example shows a QtGui.QCalendarWidget widget.author: Jan Bodnarwebsite: zetcode.comlast edited: August 2011"""import sysfrom PySide import QtGui, QtCoreclass Example(QtGui.QWidget):def __init__(self):super(Example, self).__init__()self.initUI()def initUI(self):cal = QtGui.QCalendarWidget(self)cal.setGridVisible(True)cal.move(20, 20)cal.clicked[QtCore.QDate].connect(self.showDate)self.lbl = QtGui.QLabel(self)date = cal.selectedDate()self.lbl.setText(date.toString())self.lbl.move(130, 260)self.setGeometry(300, 300, 350, 300)self.setWindowTitle('Calendar')self.show()def showDate(self, date):self.lbl.setText(date.toString())def main():app = QtGui.QApplication(sys.argv)ex = Example()sys.exit(app.exec_())if __name__ == '__main__':main()
该示例具有日历小部件和标签小部件。 当前选择的日期显示在标签窗口小部件中。
self.cal = QtGui.QCalendarWidget(self)
我们构造一个日历小部件。
cal.clicked[QtCore.QDate].connect(self.showDate)
如果我们从小部件中选择一个日期,则会发出clicked[QtCore.QDate]信号。 我们将此信号连接到用户定义的showDate()方法。
def showDate(self, date):self.lbl.setText(date.toString())
我们调用selectedDate()方法检索所选日期。 然后,我们将日期对象转换为字符串并将其设置为标签小部件。

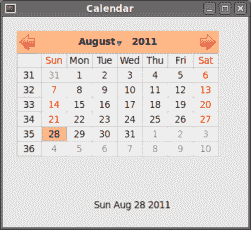
图:QtGui.QCalendarWidget小部件
在 PySide 教程的这一部分中,我们介绍了几个小部件。

