在 Ruby Qt 编程教程的这一部分中,我们将介绍基本的小部件。
小部件是 GUI 应用的基本构建块。 多年来,几个小部件已成为所有 OS 平台上所有工具包中的标准。 例如,按钮,复选框或滚动条。 Qt 有一组丰富的小部件,可以满足大多数编程需求。 可以将更多专门的窗口小部件创建为自定义窗口小部件。
Qt::CheckBox
Qt::CheckBox是具有两种状态的窗口小部件:开和关。 接通状态通过复选标记显示。 它用来表示一些布尔属性。 Qt::CheckBox小部件提供一个带有文本标签的复选框。
#!/usr/bin/ruby# ZetCode Ruby Qt tutorial## This program uses Qt::CheckBox# widget to show/hide the title# of the window.## author: Jan Bodnar# website: www.zetcode.com# last modified: September 2012require 'Qt'class QtApp < Qt::Widgetslots 'on_toggled(bool)'def initializesupersetWindowTitle "Qt::CheckBox"init_uiresize 250, 150move 300, 300showenddef init_uicb = Qt::CheckBox.new "Show Title", selfcb.setChecked trueconnect cb, SIGNAL("toggled(bool)"),self, SLOT("on_toggled(bool)")cb.move 50, 50enddef on_toggled stateif statesetWindowTitle "Qt::CheckBox"elsesetWindowTitle ""endendendapp = Qt::Application.new ARGVQtApp.newapp.exec
在我们的示例中,我们在窗口上放置了一个复选框。 复选框显示或隐藏窗口的标题。
setWindowTitle "Qt::CheckBox"
在构建窗口期间,我们为窗口设置标题。
cb = Qt::CheckBox.new "Show Title", self
Qt::CheckBox小部件已创建。 构造器的第一个参数是其文本标签。 第二个参数是父窗口小部件。
cb.setChecked true
标题在应用的开始处可见。 因此,也必须选中该复选框。
connect cb, SIGNAL("toggled(bool)"),self, SLOT("on_toggled(bool)")
复选框的状态更改时,会发出toggled信号。 发出信号时,我们触发on_toggled方法。
if statesetWindowTitle "Qt::CheckBox"elsesetWindowTitle ""end
根据复选框的状态,我们显示或隐藏窗口的标题。

图:Qt::CheckBox
Qt::Label
Qt::Label小部件用于显示文本或图像。 没有用户交互。
#!/usr/bin/ruby# ZetCode Ruby Qt tutorial## This program uses Qt::Label widget to# show lyrics of a song.## author: Jan Bodnar# website: www.zetcode.com# last modified: September 2012require 'Qt'class QtApp < Qt::Widgetdef initializesupersetWindowTitle "You know I'm no Good"init_uiresize 250, 150move 300, 300showenddef init_uitext = "Meet you downstairs in the bar and heardyour rolled up sleeves and your skull t-shirtYou say why did you do it with him today?and sniff me out like I was Tanqueray\ncause you're my fella, my guyhand me your stella and flyby the time I'm out the dooryou tear men down like Roger Moore\nI cheated myselflike I knew I wouldI told ya, I was troubleyou know that I'm no good"label = Qt::Label.new text, selflabel.setFont Qt::Font.new "Purisa", 9vbox = Qt::VBoxLayout.newvbox.addWidget labelsetLayout vboxendendapp = Qt::Application.new ARGVQtApp.newapp.exec
我们的示例在窗口中显示了歌曲的歌词。
text = "Meet you downstairs in the bar and heardyour rolled up sleeves and your skull t-shirt...
我们定义了多行文字。
label = Qt::Label.new text, selflabel.setFont Qt::Font.new "Purisa", 9
我们创建标签小部件并更改其字体。
vbox = Qt::VBoxLayout.newvbox.addWidget labelsetLayout vbox
代替手动编码标签的位置和大小,我们将标签放入盒子布局中。

图:Qt::Label
Qt::LineEdit
Qt::LineEdit是一个小部件,允许输入和编辑单行纯文本。 Qt::LineEdit小部件具有撤消/重做,剪切/粘贴和拖放功能。
#!/usr/bin/ruby# ZetCode Ruby Qt tutorial## This program shows text# which is entered in a Qt::LineEdit# widget in a Qt::Label widget.## author: Jan Bodnar# website: www.zetcode.com# last modified: September 2012require 'Qt'class QtApp < Qt::Widgetslots 'on_changed(QString)'def initializesupersetWindowTitle "LineEdit"init_uiresize 250, 150move 300, 300showenddef init_ui@label = Qt::Label.new selfedit = Qt::LineEdit.new selfconnect edit, SIGNAL("textChanged(QString)"),self, SLOT("on_changed(QString)")edit.move 60, 100@label.move 60, 40enddef on_changed text@label.setText text@label.adjustSizeendendapp = Qt::Application.new ARGVQtApp.newapp.exec
在我们的示例中,我们显示了两个小部件。 行编辑和标签小部件。 输入到行编辑中的文本显示在标签窗口小部件中。
edit = Qt::LineEdit.new self
Qt::LineEdit小部件已创建。
connect edit, SIGNAL("textChanged(QString)"),self, SLOT("on_changed(QString)")
当我们在行编辑中键入或删除某些文本时,将触发on_changed方法。
def on_changed text@label.setText text@label.adjustSizeend
在on_changed方法中,我们将行编辑的内容设置为标签窗口小部件。 adjustSize方法确保所有文本都是可见的。

图:Qt::LineEdit小部件
ToggleButton
切换按钮是设置了可检查标志的按钮。 切换按钮是具有两种状态的按钮。 已按下但未按下。 通过单击可以在这两种状态之间切换。 在某些情况下此功能非常合适。
#!/usr/bin/ruby# ZetCode Ruby Qt tutorial## This program uses toggle buttons to# change the background colour of# a widget.## author: Jan Bodnar# website: www.zetcode.com# last modified: September 2012require 'Qt'class QtApp < Qt::Widgetslots 'on_clicked()'def initializesupersetWindowTitle "Toggle button"init_uiresize 300, 180move 300, 300showenddef init_ui@color = Qt::Color.new 0, 0, 0setGeometry 300, 300, 280, 170setWindowTitle "ToggleButton"@redb = Qt::PushButton.new 'Red', self@redb.setCheckable true@redb.move 10, 10connect @redb, SIGNAL("clicked()"), SLOT("on_clicked()")@greenb = Qt::PushButton.new 'Green', self@greenb.setCheckable true@greenb.move 10, 60connect @greenb, SIGNAL('clicked()'), SLOT("on_clicked()")@blueb = Qt::PushButton.new "Blue", self@blueb.setCheckable true@blueb.move 10, 110connect @blueb, SIGNAL("clicked()"), SLOT("on_clicked()")@square = Qt::Widget.new self@square.setGeometry 150, 20, 100, 100@square.setStyleSheet "QWidget { background-color: %s }" % @color.nameenddef on_clickedred = @color.redgreen = @color.greenblue = @color.blueif @redb.isCheckedred = 255elsered = 0endif @greenb.isCheckedgreen = 255elsegreen = 0endif @blueb.isCheckedblue = 255elseblue = 0end@color = Qt::Color.new red, green, blue@square.setStyleSheet("QWidget { background-color: %s }" % @color.name)endendapp = Qt::Application.new ARGVQtApp.newapp.exec
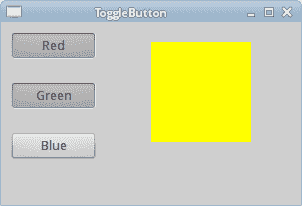
在代码示例中,我们使用三个切换按钮来更改矩形小部件的颜色。
@redb = Qt::PushButton.new 'Red', self@redb.setCheckable true
我们创建一个Qt::PushButton小部件。 setCheckable方法将按钮更改为切换按钮。
connect @redb, SIGNAL("clicked()"), SLOT("on_clicked()")
我们将按钮插入on_clicked方法调用中。
@square = Qt::Widget.new self@square.setGeometry 150, 20, 100, 100@square.setStyleSheet "QWidget { background-color: %s }" % @color.name
我们创建一个方形小部件。 我们设置它的大小。 一开始是黑色的。 在 Qt 中,我们使用样式表来自定义小部件的外观。
在on_clicked方法内部,我们确定颜色值并将正方形小部件更新为新颜色。
red = @color.redgreen = @color.greenblue = @color.blue
在这里,我们确定方形小部件的当前颜色。
if @redb.isCheckedred = 255elsered = 0end
颜色的红色部分根据红色切换按钮的状态而改变。
@color = Qt::Color.new red, green, blue
我们创建一个新的颜色值。
@square.setStyleSheet("QWidget { background-color: %s }" % @color.name)
正方形的颜色已更新。

图:开关按钮
Qt::ComboBox
Qt::ComboBox是一个小部件,允许用户从选项列表中进行选择。 这是一个显示当前项目的选择小部件,可以弹出可选择项目的列表。 组合框可能是可编辑的。 它以占用最少屏幕空间的方式向用户显示选项列表。
#!/usr/bin/ruby# ZetCode Ruby Qt tutorial## This program uses the Qt::ComboBox widget.# The option selected from the combo box is# displayed in the label widget.## author: Jan Bodnar# website: www.zetcode.com# last modified: Sepetmber 2012require 'Qt'class QtApp < Qt::Widgetslots 'on_activated(QString)'def initializesupersetWindowTitle "Qt::ComboBox"init_uiresize 250, 150move 300, 300showenddef init_ui@label = Qt::Label.new "Ubuntu", selfcombo = Qt::ComboBox.new selfcombo.addItem "Ubuntu"combo.addItem "Fedora"combo.addItem "Mandriva"combo.addItem "Red Hat"combo.addItem "Mint"connect combo, SIGNAL("activated(QString)"),self, SLOT("on_activated(QString)")combo.move 50, 30@label.move 50, 100enddef on_activated text@label.setText text@label.adjustSizeendendapp = Qt::Application.new ARGVQtApp.newapp.exec
在我们的代码示例中,我们有两个小部件:组合框和标签小部件。 从组合框中选择的选项显示在标签中。
@label = Qt::Label.new "Ubuntu", self
这是一个标签,它将显示组合框中当前选择的选项。
combo = Qt::ComboBox.new self
我们创建Qt::ComboBox小部件的实例。
combo.addItem "Ubuntu"combo.addItem "Fedora"combo.addItem "Mandriva"combo.addItem "Red Hat"combo.addItem "Mint"
组合框将填充值。
connect combo, SIGNAL("activated(QString)"),self, SLOT("on_activated(QString)")
当我们从组合框中选择一个选项时,将触发on_activated方法。
def on_activated text@label.setText text@label.adjustSizeend
在on_activated方法中,我们将标签小部件更新为从组合框中选择的当前字符串。

图:Qt::ComboBox小部件
在 Ruby Qt 教程的这一部分中,我们介绍了几个 Qt 小部件。

