Stack组件的子类,可以堆叠多个组件,并通过index来指定展示的组件索引,其余的会被隐藏。
相关组件
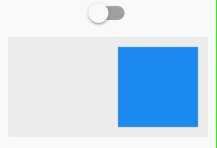
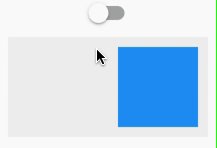
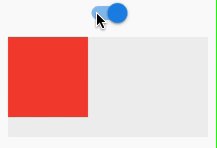
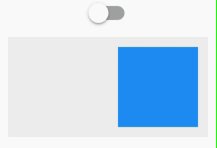
IndexedStack基本使用
【children】 : 子组件列表 【Lis
【alignment】 : 对齐方式 【AlignmentGeometry】
【index】 : 当前显示组件 【int】
import 'package:flutter/material.dart';class CustomIndexedStack extends StatefulWidget {@override_CustomIndexedStackState createState() => _CustomIndexedStackState();}class _CustomIndexedStackState extends State<CustomIndexedStack> {var _index = 1;@overrideWidget build(BuildContext context) {return Column(children: <Widget>[_buildSwitch(),Container(width: 200,height: 100,color: Colors.grey.withAlpha(33),child: IndexedStack(index: _index,children: <Widget>[Container(color: Colors.red,width: 80,height: 80,),Positioned(bottom: 10,right: 10,child: Container(color: Colors.blue,width: 80,height: 80,),)],),),],);}Widget _buildSwitch() => Switch(value: _index == 0,onChanged: (v) => setState(() => _index = v ? 0 : 1),);}

