一个通用的展开栏,可在指定的部位安放组件,点击时会折叠显隐下方组件。接收折叠时事件。
相关组件
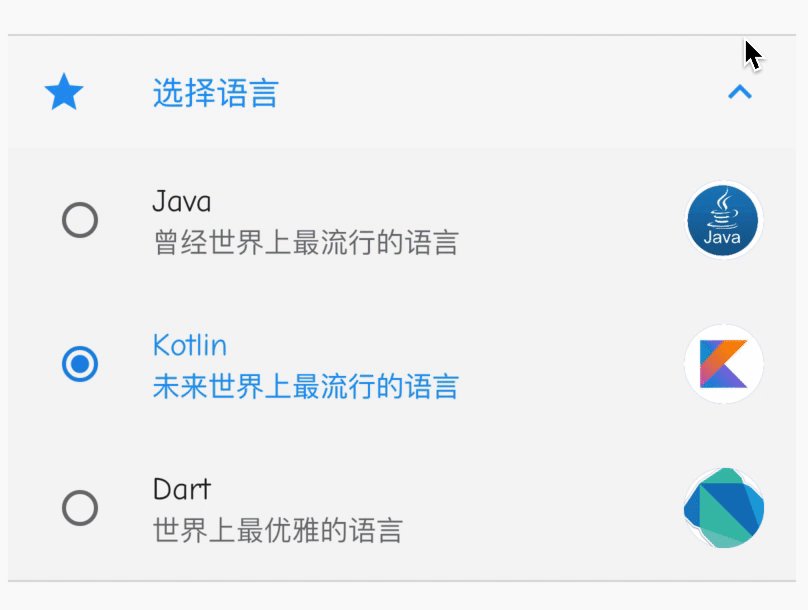
ExpansionTile基本使用
<br />【children】 : 展开内容 【List<Widget>】<br />【leading】 : 头左组件 【Widget】<br />【title】 : 头中组件 【Widget】<br />【trailing】 : 头尾组件 【Widget】<br />【backgroundColor】 : 背景色 【Color】<br />【onExpansionChanged】 : 折叠事件 【Function(bool)】<br />【initiallyExpanded】 : 是否初始时展开 【bool】<br />
import 'package:flutter/material.dart';
import '../../StatelessWidget/RadioListTile/node1_base.dart';
class CustomExpansionTile extends StatefulWidget {
@override
_CustomExpansionTileState createState() => _CustomExpansionTileState();
}
class _CustomExpansionTileState extends State<CustomExpansionTile> {
@override
Widget build(BuildContext context) {
return ExpansionTile(
leading: Icon(Icons.star),
title: Text("选择语言"),
backgroundColor: Colors.grey.withAlpha(6),
onExpansionChanged: (value) {
print('$value');
},
initiallyExpanded: false,
children: <Widget>[CustomRadioListTile()],
);
}
}

