水波纹的点击效果,接收点击、双击、长按、取消、高亮变化事件,可指定水波纹颜色、半径、高亮形状等属性。
相关组件
InkResponse基本事件
【child】 : 子组件 【Widget】
【onTap】 : 点击事件 【Function()】
【onDoubleTap】 : 双击事件 【Function()】
【onTapCancel】 : 点击取消 【Function()】
【onLongPress】 : 长按事件 【Function()】
import 'package:flutter/material.dart';class CustomInkResponse extends StatefulWidget {@override_CustomInkResponseState createState() => _CustomInkResponseState();}class _CustomInkResponseState extends State<CustomInkResponse> {var _info = 'Push';@overrideWidget build(BuildContext context) {return InkResponse(onTap: () => setState(() => _info = 'onTap'),onDoubleTap: () => setState(() => _info = 'onDoubleTap'),onLongPress: () => setState(() => _info = 'onLongPress'),onTapCancel: () => setState(() => _info = 'onTapCancel'),child: Container(alignment: Alignment.center,width: 200,height: 100,child: Text(_info),),);}}
InkResponse其他属性
【child】 : 子组件 【Widget】
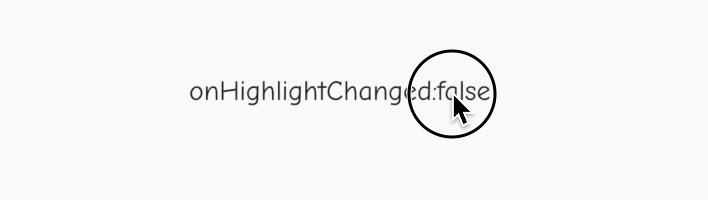
【onHighlightChanged】 : 高亮变化回调 【Function(bool)】
【highlightColor】 : 高亮色 【Color】
【splashColor】 : 水波纹色 【Color】
【radius】 : 水波半径 【double】
import 'package:flutter/material.dart';
class ColorInkResponse extends StatefulWidget {
@override
_ColorInkResponseState createState() => _ColorInkResponseState();
}
class _ColorInkResponseState extends State<ColorInkResponse> {
var _info = 'Push';
@override
Widget build(BuildContext context) {
return InkResponse(
onTap: () => {},
splashColor: Colors.blueAccent,
highlightColor: Colors.orange,
onHighlightChanged: (v) =>
setState(() => _info = 'onHighlightChanged:$v'),
radius: 50,
child: Container(
alignment: Alignment.center,
width: 200,
height: 100,
child: Text(_info),
),
);
}
}

