Flutter提供的一个通用列表条目结构,为左中结构,尾部是一个CheckBox。相应位置可插入组件,可以很方便地应对特定的条目。
相关组件
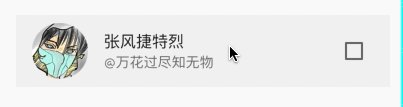
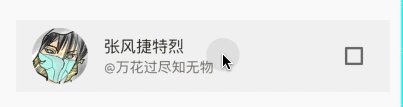
CheckBoxListTile的基本表现如下
【secondary】: 左侧组件 【Widget】
【checkColor】: ✔️颜色 【Color】
【activeColor】: 选中时外框颜色 【Color】
【title】: 中间上组件 【Widget】
【subtitle】: 中间下组件 【Widget】
【onChanged】: 选中事件 【Function(bool)】
import 'package:flutter/material.dart';class CustomCheckBoxListTile extends StatefulWidget {@override_CustomCheckBoxListTileState createState() => _CustomCheckBoxListTileState();}class _CustomCheckBoxListTileState extends State<CustomCheckBoxListTile> {var _selected = false;@overrideWidget build(BuildContext context) {return Container(margin: EdgeInsets.all(10),color: Colors.grey.withAlpha(22),child: CheckboxListTile(value: _selected,checkColor: Colors.yellow,activeColor: Colors.orangeAccent,secondary: Image.asset("assets/images/icon_head.png"),title: Text("张风捷特烈"),subtitle: Text("@万花过尽知无物"),onChanged: (v) => setState(() => _selected = !_selected),),);}}
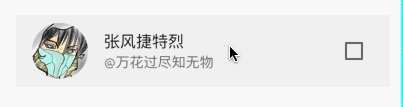
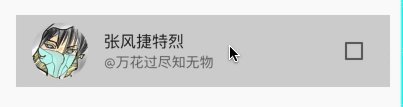
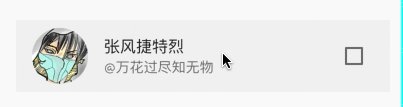
CheckBoxListTile的选中效果
【selected】: 是否选中 【bool】
import 'package:flutter/material.dart';
class SelectCheckBoxListTile extends StatefulWidget {
@override
_SelectCheckBoxListTileState createState() => _SelectCheckBoxListTileState();
}
class _SelectCheckBoxListTileState extends State<SelectCheckBoxListTile> {
var _selected = false;
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.all(10),
color: Colors.grey.withAlpha(22),
child: CheckboxListTile(
value: _selected,
selected: _selected,
checkColor: Colors.yellow,
activeColor: Colors.orangeAccent,
secondary: Image.asset("assets/images/icon_head.png"),
title: Text("张风捷特烈"),
subtitle: Text("@万花过尽知无物"),
onChanged: (v) => setState(() => _selected = !_selected),
),
);
}
}
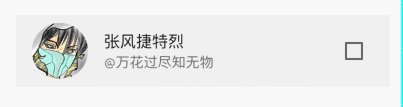
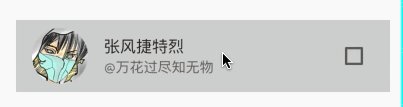
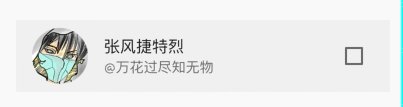
CheckBoxListTile的密排属性
【dense】: 是否密排 【bool】
import 'package:flutter/material.dart';
class DenseCheckBoxListTile extends StatefulWidget {
@override
_DenseCheckBoxListTileState createState() => _DenseCheckBoxListTileState();
}
class _DenseCheckBoxListTileState extends State<DenseCheckBoxListTile> {
var _selected = false;
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.all(10),
color: Colors.grey.withAlpha(22),
child: CheckboxListTile(
value: _selected,
dense: true,
checkColor: Colors.yellow,
activeColor: Colors.orangeAccent,
secondary: Image.asset("assets/images/icon_head.png"),
title: Text("张风捷特烈"),
subtitle: Text("@万花过尽知无物"),
onChanged: (v) => setState(() => _selected = !_selected),
),
);
}
}

