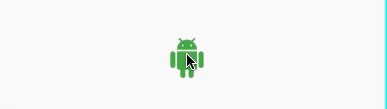
可点击的图标按钮,可指定图标信息、内边距、大小、颜色等,接收点击事件。
相关组件
IconButton属性
【child】: 子组件 【Widget】
【icon】: 内边距 【Widget】
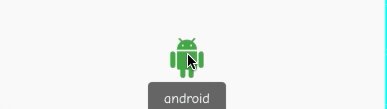
【tooltip】: 长按提示文字 【String】
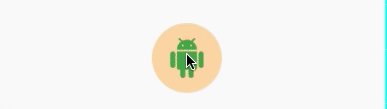
【highlightColor】: 长按高亮色 【Color】
【splashColor】: 水波纹色 【Color】
【onPressed】: 点击事件 【Function】
import 'package:flutter/material.dart';class CustomIconButton extends StatelessWidget {@overrideWidget build(BuildContext context) {return Padding(padding: const EdgeInsets.all(8.0),child: IconButton(padding: EdgeInsets.only(),onPressed: () {},icon: Icon(Icons.android, size: 40, color: Colors.green),tooltip: "android",highlightColor: Colors.orangeAccent,splashColor: Colors.blue,),);}}

