和TextField属性基本一致,在其基础上增加字段的校验和提交的回调,FormState的save会触发onSaved回调。
相关组件
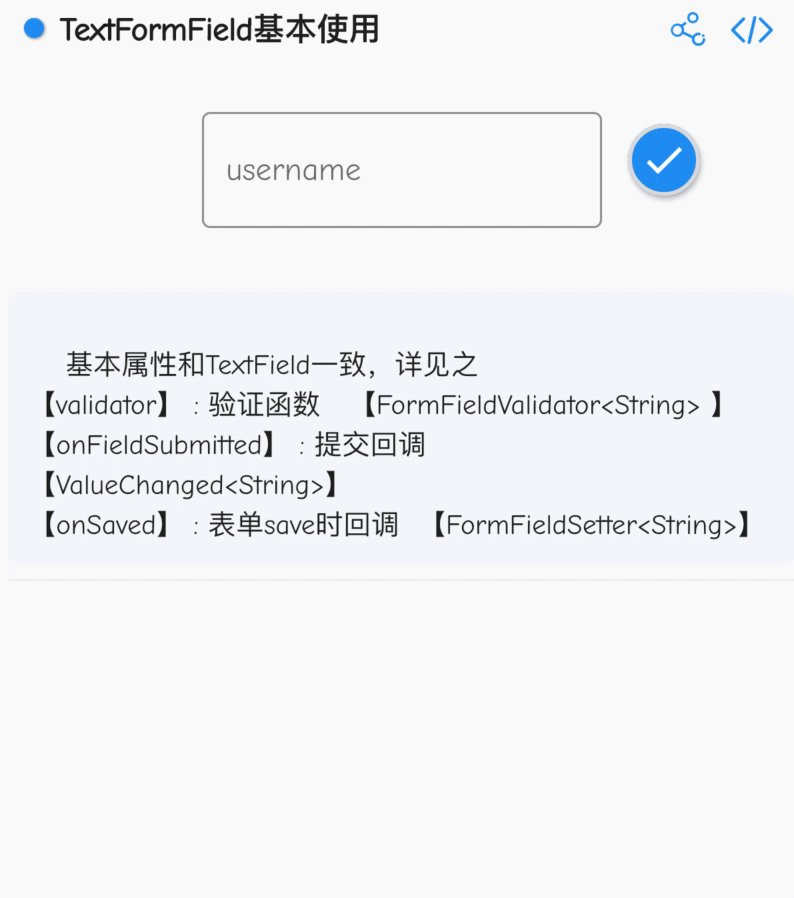
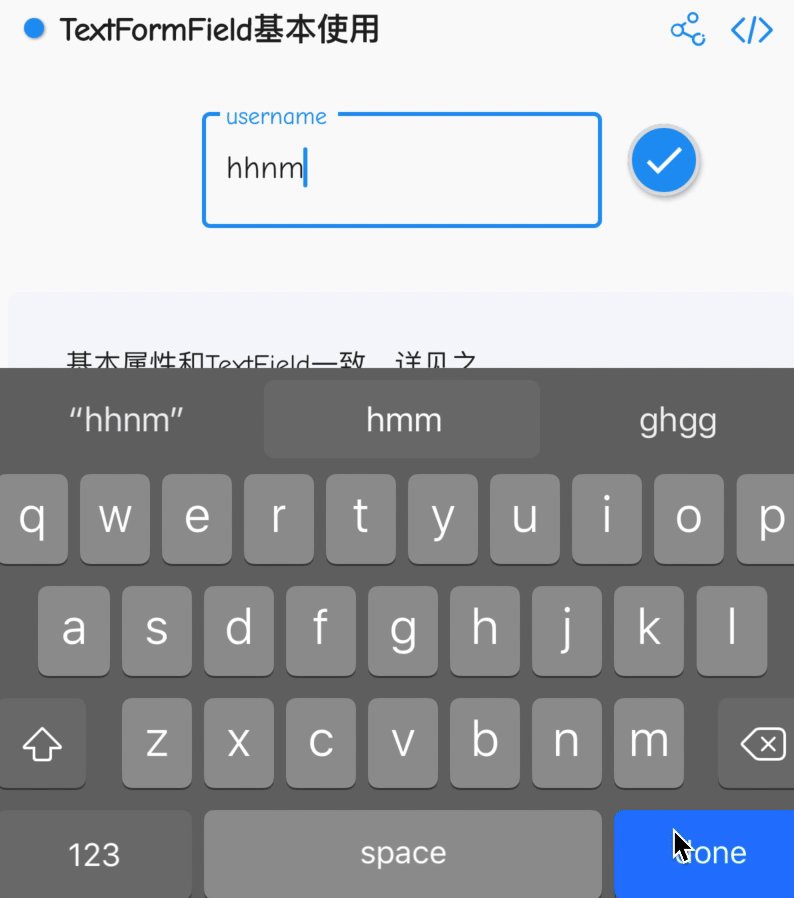
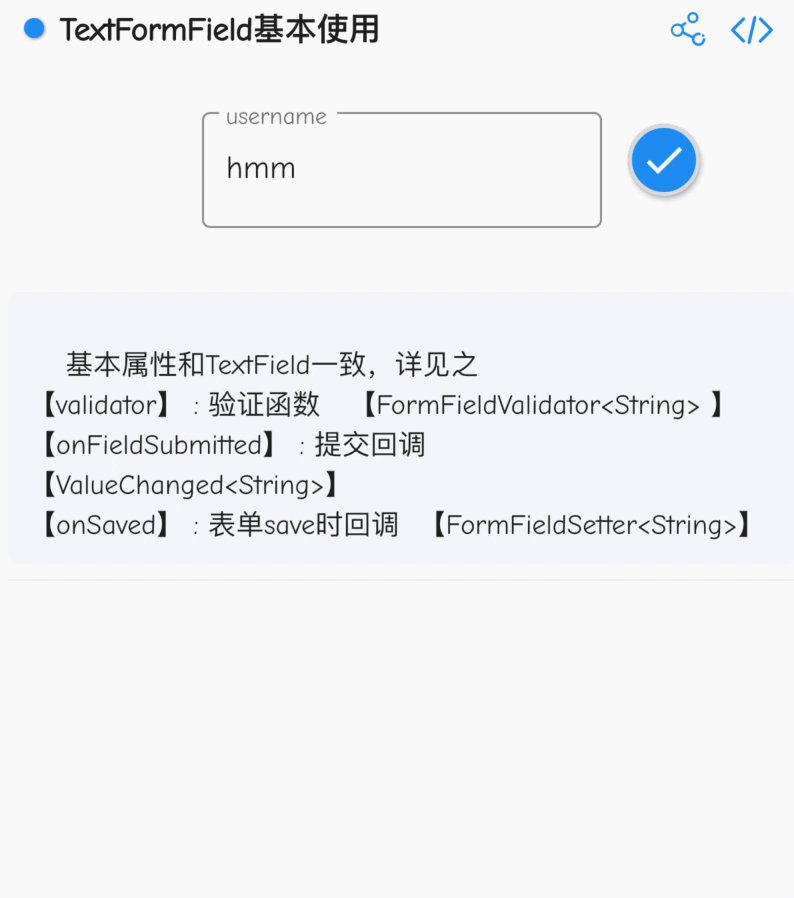
TextFormField基本使用
基本属性和TextField一致,详见之
【validator】 : 验证函数 【FormFieldValidator
【onFieldSubmitted】 : 提交回调 【ValueChanged
【onSaved】 : 表单save时回调 【FormFieldSetter
import 'package:flutter/material.dart';class CustomTextFormField extends StatefulWidget {@override_CustomTextFormFieldState createState() => _CustomTextFormFieldState();}class _CustomTextFormFieldState extends State<CustomTextFormField> {GlobalKey<FormState> _formKey = GlobalKey<FormState>();@overrideWidget build(BuildContext context) {return Container(child: Form(key: _formKey,child:Stack(alignment: Alignment.centerRight,children: <Widget>[Container(width: 350,child: UnconstrainedBox(child: Container(width: 200,height: 70,child: TextFormField(style: TextStyle(textBaseline: TextBaseline.alphabetic),decoration: InputDecoration(border: OutlineInputBorder(),labelText: 'username',),validator: _validateUsername,onFieldSubmitted: _onFieldSubmitted,onSaved: _onSaved,),),),),Positioned(top: 0, right: 0, child: _buildSubmitButton(context)),],),),);}String _validateUsername(value) {if (value.isEmpty) {return '用户名不能为空';}return null;}_onSaved(value){print('onSaved:'+value);}void _onFieldSubmitted(value) {print('onFieldSubmitted:'+value);}RaisedButton _buildSubmitButton(BuildContext context) {return RaisedButton(color: Colors.blue,shape: CircleBorder(side: BorderSide(width: 2.0, color: Color(0xFFFFDFDFDF)),),onPressed: _onSubmit,child: Icon(Icons.check,color: Colors.white,),);}_onSubmit(){_formKey.currentState.save();if (_formKey.currentState.validate()) {FocusScope.of(context).requestFocus(FocusNode());}}}

